Рекомендации по выбору времени регистрации сервисного работника.
Сервисные работники могут существенно ускорить повторные посещения вашего веб-приложения, но вам следует принять меры, чтобы гарантировать, что первоначальная установка сервисного работника не ухудшит впечатления пользователя от первого посещения.
Как правило, отсрочка регистрации сервис-воркера до тех пор, пока не загрузится начальная страница, обеспечит наилучшие условия для пользователей, особенно для тех, кто использует мобильные устройства с более медленными сетевыми подключениями.
Общий шаблон регистрации
Если вы когда-либо читали о сервис-воркерах, вы, вероятно, сталкивались с шаблоном, по существу похожим на следующий:
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js');
}
Иногда это может сопровождаться несколькими операторами console.log() или кодом , который обнаруживает обновление предыдущей регистрации сервисного работника, чтобы сообщить пользователям о необходимости обновить страницу. Но это всего лишь незначительные вариации стандартных нескольких строк кода.
Итак, есть ли какие-нибудь нюансы в navigator.serviceWorker.register ? Существуют ли какие-либо передовые методы, которым следует следовать? Неудивительно (учитывая, что эта статья на этом не заканчивается), ответ на оба вопроса — «да!»
Первое посещение пользователя
Давайте рассмотрим первое посещение пользователем веб-приложения. Сервис-воркера пока нет, и у браузера нет возможности заранее узнать, будет ли он в конечном итоге установлен.
Вашим приоритетом как разработчика должно быть обеспечение быстрого получения браузером минимального набора критически важных ресурсов, необходимых для отображения интерактивной страницы. Все, что замедляет получение этих ответов, является врагом быстрого перехода к интерактивному опыту.
Теперь представьте, что в процессе загрузки JavaScript или изображений, которые ваша страница должна отобразить, ваш браузер решает запустить фоновый поток или процесс (для краткости мы будем считать, что это поток). Предположим, что вы пользуетесь не мощным настольным компьютером, а скорее мобильным телефоном с недостаточной мощностью, который большая часть мира считает своим основным устройством. Включение этого дополнительного потока приводит к конкуренции за время процессора и память, которые в противном случае ваш браузер мог бы потратить на отображение интерактивной веб-страницы.
Простой фоновый поток вряд ли будет иметь существенное значение. Но что, если этот поток не бездействует, а вместо этого решит, что он также начнет загрузку ресурсов из сети? Любые опасения по поводу конкуренции за процессор или память должны отойти на второй план, а не по поводу ограниченной пропускной способности, доступной для многих мобильных устройств. Пропускная способность очень важна, поэтому не подрывайте критические ресурсы, одновременно загружая вторичные ресурсы.
Все это означает, что запуск нового рабочего потока службы для загрузки и кэширования ресурсов в фоновом режиме может противоречить вашей цели — обеспечить кратчайшее время взаимодействия с пользователем при первом посещении вашего сайта.
Улучшение шаблона
Решение состоит в том, чтобы контролировать запуск сервисного работника, выбирая, когда вызывать navigator.serviceWorker.register() . Простое эмпирическое правило — отложить регистрацию до тех пор, пока load event не сработает в window , например:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js');
});
}
Но подходящее время для начала регистрации сервис-воркера также может зависеть от того, что делает ваше веб-приложение сразу после загрузки. Например, веб-приложение Google I/O 2016 содержит короткую анимацию перед переходом на главный экран. Наша команда обнаружила , что запуск регистрации сервис-воркера во время анимации может привести к зависаниям на мобильных устройствах низкого уровня. Вместо того, чтобы создавать у пользователей неприятные впечатления, мы отложили регистрацию сервис-воркера до тех пор, пока не закончится анимация, когда у браузера, скорее всего, будет несколько секунд простоя.
Аналогично, если ваше веб-приложение использует платформу, которая выполняет дополнительную настройку после загрузки страницы, найдите событие, специфичное для платформы, которое сигнализирует о завершении этой работы.
Последующие посещения
До сих пор мы уделяли внимание первому посещению, но какое влияние отложенная регистрация сервисного работника оказывает на повторные посещения вашего сайта? Хотя некоторых это может удивить, никакого влияния быть не должно.
Когда сервис-воркер регистрируется, он проходит через события жизненного цикла install и activate . После активации сервисного работника он может обрабатывать события fetch для любых последующих посещений вашего веб-приложения. Сервис-воркер запускается до того, как будет сделан запрос на любые страницы, входящие в его область действия, что имеет смысл, если подумать. Если бы существующий сервис-воркер еще не был запущен до посещения страницы, у него не было бы возможности выполнять события fetch для запросов навигации.
Поэтому, когда есть активный сервис-воркер, не имеет значения, когда вы вызываете navigator.serviceWorker.register() или, на самом деле, вызываете ли вы его вообще . Если вы не измените URL-адрес сценария сервисного работника, navigator.serviceWorker.register() фактически не будет работать во время последующих посещений. Когда он будет вызван, не имеет значения.
Причины зарегистрироваться заранее
Существуют ли сценарии, в которых имеет смысл зарегистрировать вашего сервис-воркера как можно раньше? На ум приходит ситуация, когда ваш сервис-воркер использует clients.claim() чтобы получить контроль над страницей во время первого посещения, а сервис-воркер агрессивно выполняет кэширование во время выполнения внутри своего обработчика fetch . В этой ситуации есть преимущество в том, чтобы как можно быстрее активировать сервис-воркера, чтобы попытаться заполнить его кэши времени выполнения ресурсами, которые могут пригодиться позже. Если ваше веб-приложение попадает в эту категорию, стоит сделать шаг назад и убедиться, что обработчик install вашего сервис-воркера не запрашивает ресурсы, которые борются за пропускную способность с запросами главной страницы.
Тестирование вещей
Отличный способ имитировать первое посещение — открыть веб-приложение в окне Chrome Incognito и просмотреть сетевой трафик в DevTools Chrome . Как веб-разработчик, вы, вероятно, перезагружаете локальный экземпляр своего веб-приложения десятки и десятки раз в день. Но повторно посещая свой сайт, когда уже есть сервис-воркер и полностью заполненные кэши, вы не получите того же опыта, который получил бы новый пользователь, и потенциальную проблему легко проигнорировать.
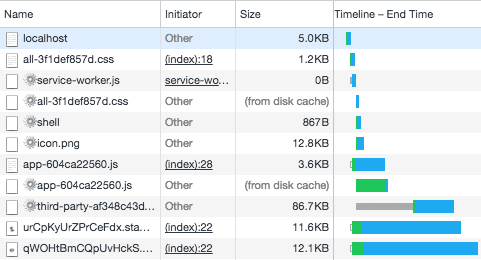
Вот пример, иллюстрирующий разницу, которую может иметь время регистрации. Оба снимка экрана сделаны во время посещения примера приложения в режиме инкогнито с использованием регулирования сети для имитации медленного соединения.

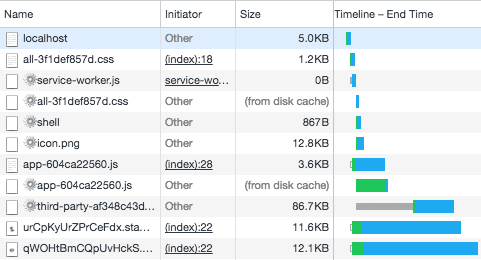
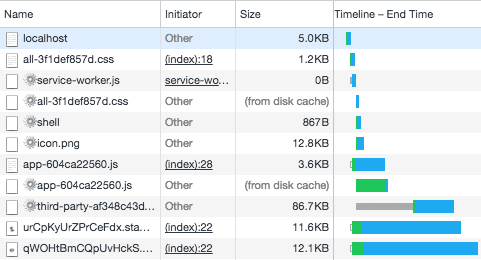
На снимке экрана выше показан сетевой трафик, когда образец был изменен для скорейшей регистрации сервисного работника. Вы можете видеть запросы предварительного кэширования (записи со значком шестеренки рядом с ними, исходящие из обработчика install сервис-воркера), перемежающиеся запросами на другие ресурсы, необходимые для отображения страницы.

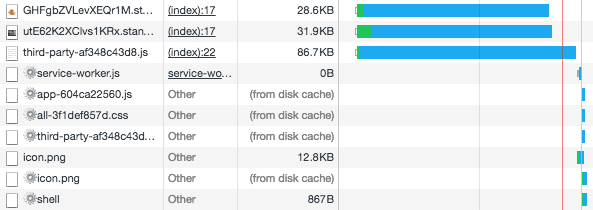
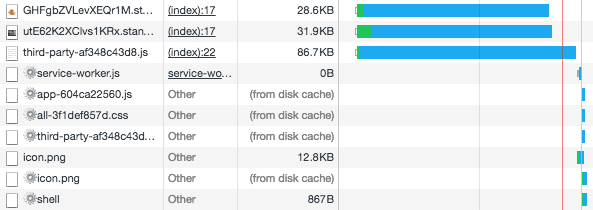
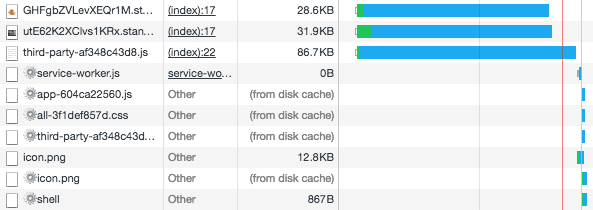
На снимке экрана выше регистрация сервисного работника была отложена до тех пор, пока страница не загрузится. Вы можете видеть, что запросы предварительного кэширования не запускаются до тех пор, пока все ресурсы не будут извлечены из сети, что исключает любую конкуренцию за полосу пропускания. Более того, поскольку некоторые элементы, которые мы предварительно кэшируем, уже находятся в HTTP-кэше браузера (элементы с (from disk cache) в столбце «Размер»), мы можем заполнить кеш сервис-воркера без необходимости снова обращаться к сети.
Бонусные баллы, если вы проведете такой тест на реальном устройстве начального уровня в реальной мобильной сети. Вы можете воспользоваться возможностями удаленной отладки Chrome, чтобы подключить телефон Android к настольному компьютеру через USB и убедиться, что проводимые вами тесты действительно отражают реальный опыт многих ваших пользователей.
Заключение
Подводя итог, можно сказать, что главным приоритетом должно быть обеспечение вашим пользователям наилучшего опыта при первом посещении. Отсрочка регистрации сервис-воркера до тех пор, пока страница не загрузится во время первого посещения, может помочь в этом. Вы по-прежнему получите все преимущества присутствия обслуживающего персонала для повторных посещений.
Простой способ отложить первоначальную регистрацию вашего сервис-воркера до загрузки первой страницы — использовать следующее:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js');
});
}
Рекомендации по выбору времени регистрации сервисного работника.
Сервисные работники могут значительно ускорить повторные посещения вашего веб-приложения, но вам следует принять меры, чтобы гарантировать, что первоначальная установка сервисного работника не ухудшит впечатления пользователя от первого посещения.
Как правило, отсрочка регистрации сервис-воркера до тех пор, пока не загрузится начальная страница, обеспечит наилучшие условия для пользователей, особенно для тех, кто использует мобильные устройства с более медленными сетевыми подключениями.
Общий шаблон регистрации
Если вы когда-либо читали о сервисных работниках, вы, вероятно, сталкивались с шаблоном, по существу похожим на следующий:
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js');
}
Иногда это может сопровождаться несколькими операторами console.log() или кодом , который обнаруживает обновление предыдущей регистрации сервисного работника, чтобы сообщить пользователям о необходимости обновить страницу. Но это всего лишь незначительные вариации стандартных нескольких строк кода.
Итак, есть ли какие-нибудь нюансы в navigator.serviceWorker.register ? Существуют ли какие-либо передовые методы, которым следует следовать? Неудивительно (учитывая, что эта статья на этом не заканчивается), ответ на оба вопроса — «да!»
Первое посещение пользователя
Давайте рассмотрим первое посещение пользователем веб-приложения. Сервис-воркера пока нет, и у браузера нет возможности заранее узнать, будет ли он в конечном итоге установлен.
Вашим приоритетом как разработчика должно быть обеспечение быстрого получения браузером минимального набора критически важных ресурсов, необходимых для отображения интерактивной страницы. Все, что замедляет получение этих ответов, является врагом быстрого перехода к интерактивному опыту.
Теперь представьте, что в процессе загрузки JavaScript или изображений, которые ваша страница должна отобразить, ваш браузер решает запустить фоновый поток или процесс (для краткости мы будем считать, что это поток). Предположим, что вы пользуетесь не мощным настольным компьютером, а скорее мобильным телефоном с недостаточной мощностью, который большая часть мира считает своим основным устройством. Включение этого дополнительного потока приводит к конкуренции за время процессора и память, которые в противном случае ваш браузер мог бы потратить на отображение интерактивной веб-страницы.
Простой фоновый поток вряд ли будет иметь существенное значение. Но что, если этот поток не бездействует, а вместо этого решит, что он также начнет загрузку ресурсов из сети? Любые опасения по поводу конкуренции за процессор или память должны отойти на второй план, а не по поводу ограниченной пропускной способности, доступной для многих мобильных устройств. Пропускная способность очень важна, поэтому не подрывайте критические ресурсы, одновременно загружая вторичные ресурсы.
Все это означает, что запуск нового рабочего потока службы для загрузки и кэширования ресурсов в фоновом режиме может противоречить вашей цели — обеспечить кратчайшее время взаимодействия с пользователем при первом посещении вашего сайта.
Улучшение шаблона
Решение состоит в том, чтобы контролировать запуск сервисного работника, выбирая, когда вызывать navigator.serviceWorker.register() . Простое эмпирическое правило — отложить регистрацию до тех пор, пока load event не сработает в window , например:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js');
});
}
Но подходящее время для начала регистрации сервис-воркера также может зависеть от того, что делает ваше веб-приложение сразу после загрузки. Например, веб-приложение Google I/O 2016 содержит короткую анимацию перед переходом на главный экран. Наша команда обнаружила , что запуск регистрации сервис-воркера во время анимации может привести к зависаниям на мобильных устройствах низкого уровня. Вместо того, чтобы доставлять пользователям неудобства, мы отложили регистрацию сервис-воркера до тех пор, пока не закончится анимация, когда у браузера, скорее всего, будет несколько секунд простоя.
Аналогично, если ваше веб-приложение использует платформу, которая выполняет дополнительную настройку после загрузки страницы, найдите событие, специфичное для платформы, которое сигнализирует о завершении этой работы.
Последующие посещения
До сих пор мы уделяли внимание первому посещению, но какое влияние оказывает отложенная регистрация сервисного работника на повторные посещения вашего сайта? Хотя некоторых это может удивить, никакого влияния быть не должно.
Когда сервис-воркер регистрируется, он проходит через события жизненного цикла install и activate . После активации сервисного работника он может обрабатывать события fetch для любых последующих посещений вашего веб-приложения. Сервис-воркер запускается до того, как будет сделан запрос на любые страницы, входящие в его область действия, что имеет смысл, если подумать. Если бы существующий сервис-воркер еще не был запущен до посещения страницы, у него не было бы возможности выполнять события fetch для запросов навигации.
Поэтому, когда есть активный сервис-воркер, не имеет значения, когда вы вызываете navigator.serviceWorker.register() или, на самом деле, вызываете ли вы его вообще . Если вы не измените URL-адрес сценария сервисного работника, navigator.serviceWorker.register() фактически не будет работать во время последующих посещений. Когда он будет вызван, не имеет значения.
Причины зарегистрироваться заранее
Существуют ли сценарии, в которых имеет смысл зарегистрировать вашего сервис-воркера как можно раньше? На ум приходит ситуация, когда ваш сервис-воркер использует clients.claim() чтобы получить контроль над страницей во время первого посещения, а сервис-воркер активно выполняет кэширование во время выполнения внутри своего обработчика fetch . В этой ситуации есть преимущество в том, чтобы как можно быстрее активизировать сервис-воркера, чтобы попытаться заполнить его кэши времени выполнения ресурсами, которые могут пригодиться позже. Если ваше веб-приложение попадает в эту категорию, стоит сделать шаг назад и убедиться, что обработчик install вашего сервис-воркера не запрашивает ресурсы, которые борются за пропускную способность с запросами главной страницы.
Тестирование вещей
Отличный способ имитировать первое посещение — открыть веб-приложение в окне Chrome Incognito и просмотреть сетевой трафик в DevTools Chrome . Как веб-разработчик, вы, вероятно, перезагружаете локальный экземпляр своего веб-приложения десятки и десятки раз в день. Но повторно посещая свой сайт, когда уже есть сервис-воркер и полностью заполненные кэши, вы не получите того же опыта, который получил бы новый пользователь, и потенциальную проблему легко проигнорировать.
Вот пример, иллюстрирующий разницу, которую может иметь время регистрации. Оба снимка экрана сделаны во время посещения примера приложения в режиме инкогнито с использованием регулирования сети для имитации медленного соединения.

На снимке экрана выше показан сетевой трафик, когда образец был изменен для скорейшей регистрации сервисного работника. Вы можете видеть запросы предварительного кэширования (записи со значком шестеренки рядом с ними, исходящие из обработчика install сервис-воркера), перемежающиеся запросами на другие ресурсы, необходимые для отображения страницы.

На снимке экрана выше регистрация сервисного работника была отложена до тех пор, пока страница не загрузится. Вы можете видеть, что запросы предварительного кэширования не запускаются до тех пор, пока все ресурсы не будут извлечены из сети, что исключает любую конкуренцию за полосу пропускания. Более того, поскольку некоторые элементы, которые мы предварительно кэшируем, уже находятся в HTTP-кэше браузера (элементы с (from disk cache) в столбце «Размер»), мы можем заполнить кеш сервис-воркера без необходимости снова обращаться к сети.
Бонусные баллы, если вы проведете такой тест на реальном устройстве начального уровня в реальной мобильной сети. Вы можете воспользоваться возможностями удаленной отладки Chrome, чтобы подключить телефон Android к настольному компьютеру через USB и убедиться, что проводимые вами тесты действительно отражают реальный опыт многих ваших пользователей.
Заключение
Подводя итог, можно сказать, что главным приоритетом должно быть обеспечение вашим пользователям наилучшего опыта при первом посещении. Отсрочка регистрации сервис-воркера до тех пор, пока страница не загрузится во время первого посещения, может помочь в этом. Вы по-прежнему получите все преимущества присутствия обслуживающего персонала для повторных посещений.
Простой способ отложить первоначальную регистрацию вашего сервис-воркера до загрузки первой страницы — использовать следующее:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js');
});
}
Рекомендации по выбору времени регистрации сервисного работника.
Сервисные работники могут значительно ускорить повторные посещения вашего веб-приложения, но вам следует принять меры, чтобы гарантировать, что первоначальная установка сервисного работника не ухудшит впечатления пользователя от первого посещения.
Как правило, отсрочка регистрации сервис-воркера до тех пор, пока не загрузится начальная страница, обеспечит наилучшие условия для пользователей, особенно для тех, кто использует мобильные устройства с более медленными сетевыми подключениями.
Общий шаблон регистрации
Если вы когда-либо читали о сервисных работниках, вы, вероятно, сталкивались с шаблоном, по существу похожим на следующий:
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js');
}
Иногда это может сопровождаться несколькими операторами console.log() или кодом , который обнаруживает обновление предыдущей регистрации сервисного работника, чтобы сообщить пользователям о необходимости обновить страницу. Но это всего лишь незначительные вариации стандартных нескольких строк кода.
Итак, есть ли какие-нибудь нюансы в navigator.serviceWorker.register ? Существуют ли какие-либо передовые методы, которым следует следовать? Неудивительно (учитывая, что эта статья на этом не заканчивается), ответ на оба вопроса — «да!»
Первое посещение пользователя
Давайте рассмотрим первое посещение пользователем веб-приложения. Сервис-воркера пока нет, и у браузера нет возможности заранее узнать, будет ли он в конечном итоге установлен.
Вашим приоритетом как разработчика должно быть обеспечение быстрого получения браузером минимального набора критически важных ресурсов, необходимых для отображения интерактивной страницы. Все, что замедляет получение этих ответов, является врагом быстрого перехода к интерактивному опыту.
Теперь представьте, что в процессе загрузки JavaScript или изображений, которые ваша страница должна отобразить, ваш браузер решает запустить фоновый поток или процесс (для краткости мы будем считать, что это поток). Предположим, что вы пользуетесь не мощным настольным компьютером, а скорее мобильным телефоном с недостаточной мощностью, который большая часть мира считает своим основным устройством. Включение этого дополнительного потока приводит к конкуренции за время процессора и память, которые в противном случае ваш браузер мог бы потратить на отображение интерактивной веб-страницы.
Простой фоновый поток вряд ли будет иметь существенное значение. Но что, если этот поток не бездействует, а вместо этого решит, что он также начнет загрузку ресурсов из сети? Любые опасения по поводу конкуренции за процессор или память должны отойти на второй план, а не по поводу ограниченной пропускной способности, доступной для многих мобильных устройств. Пропускная способность очень важна, поэтому не подрывайте критические ресурсы, одновременно загружая вторичные ресурсы.
Все это означает, что запуск нового рабочего потока службы для загрузки и кэширования ресурсов в фоновом режиме может противоречить вашей цели — обеспечить кратчайшее время взаимодействия с пользователем при первом посещении вашего сайта.
Улучшение шаблона
Решение состоит в том, чтобы контролировать запуск сервисного работника, выбирая, когда вызывать navigator.serviceWorker.register() . Простое эмпирическое правило — отложить регистрацию до тех пор, пока load event не сработает в window , например:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js');
});
}
Но подходящее время для начала регистрации сервис-воркера также может зависеть от того, что делает ваше веб-приложение сразу после загрузки. Например, веб-приложение Google I/O 2016 содержит короткую анимацию перед переходом на главный экран. Наша команда обнаружила , что запуск регистрации сервис-воркера во время анимации может привести к зависаниям на мобильных устройствах низкого уровня. Вместо того, чтобы доставлять пользователям неудобства, мы отложили регистрацию сервис-воркера до тех пор, пока не закончится анимация, когда у браузера, скорее всего, будет несколько секунд простоя.
Аналогично, если ваше веб-приложение использует платформу, которая выполняет дополнительную настройку после загрузки страницы, найдите событие, специфичное для платформы, которое сигнализирует о завершении этой работы.
Последующие посещения
До сих пор мы уделяли особое внимание первому посещению, но какое влияние оказывает отложенная регистрация сервисного работника на повторные посещения вашего сайта? Хотя некоторых это может удивить, никакого влияния быть не должно.
Когда сервис-воркер регистрируется, он проходит через события жизненного цикла install и activate . После активации сервисного работника он может обрабатывать события fetch для любых последующих посещений вашего веб-приложения. Сервис-воркер запускается до того, как будет сделан запрос на любые страницы, входящие в его область действия, что имеет смысл, если подумать. Если бы существующий сервис-воркер еще не был запущен до посещения страницы, у него не было бы возможности выполнять события fetch для запросов навигации.
Поэтому, когда есть активный сервис-воркер, не имеет значения, когда вы вызываете navigator.serviceWorker.register() или, на самом деле, вызываете ли вы его вообще . Если вы не измените URL-адрес сценария сервисного работника, navigator.serviceWorker.register() фактически не будет работать во время последующих посещений. Когда он будет вызван, не имеет значения.
Причины зарегистрироваться заранее
Существуют ли сценарии, в которых имеет смысл зарегистрировать вашего сервис-воркера как можно раньше? На ум приходит ситуация, когда ваш сервис-воркер использует clients.claim() чтобы получить контроль над страницей во время первого посещения, а сервис-воркер активно выполняет кэширование во время выполнения внутри своего обработчика fetch . В этой ситуации есть преимущество в том, чтобы как можно быстрее активизировать сервис-воркера, чтобы попытаться заполнить его кэши времени выполнения ресурсами, которые могут пригодиться позже. Если ваше веб-приложение попадает в эту категорию, стоит сделать шаг назад и убедиться, что обработчик install вашего сервис-воркера не запрашивает ресурсы, которые борются за пропускную способность с запросами главной страницы.
Тестирование вещей
Отличный способ имитировать первое посещение — открыть веб-приложение в окне Chrome Incognito и просмотреть сетевой трафик в DevTools Chrome . Как веб-разработчик, вы, вероятно, перезагружаете локальный экземпляр своего веб-приложения десятки и десятки раз в день. Но повторно посещая свой сайт, когда уже есть сервис-воркер и полностью заполненные кэши, вы не получите того же опыта, который получил бы новый пользователь, и потенциальную проблему легко проигнорировать.
Вот пример, иллюстрирующий разницу, которую может иметь время регистрации. Оба снимка экрана сделаны во время посещения примера приложения в режиме инкогнито с использованием регулирования сети для имитации медленного соединения.

На снимке экрана выше показан сетевой трафик, когда образец был изменен для скорейшей регистрации сервисного работника. Вы можете видеть запросы предварительного кэширования (записи со значком шестеренки рядом с ними, исходящие из обработчика install сервис-воркера), перемежающиеся запросами на другие ресурсы, необходимые для отображения страницы.

На снимке экрана выше регистрация сервисного работника была отложена до тех пор, пока страница не загрузится. Вы можете видеть, что запросы предварительного кэширования не запускаются до тех пор, пока все ресурсы не будут извлечены из сети, что исключает любую конкуренцию за пропускную способность. Более того, поскольку некоторые элементы, которые мы предварительно кэшируем, уже находятся в HTTP-кэше браузера (элементы с (from disk cache) в столбце «Размер»), мы можем заполнить кеш сервис-воркера без необходимости снова обращаться к сети.
Бонусные баллы, если вы проведете такой тест на реальном устройстве начального уровня в реальной мобильной сети. Вы можете воспользоваться возможностями удаленной отладки Chrome, чтобы подключить телефон Android к настольному компьютеру через USB и убедиться, что проводимые вами тесты действительно отражают реальный опыт многих ваших пользователей.
Заключение
Подводя итог, можно сказать, что главным приоритетом должно быть обеспечение вашим пользователям наилучшего опыта при первом посещении. Отсрочка регистрации сервис-воркера до тех пор, пока страница не загрузится во время первого посещения, может помочь в этом. Вы по-прежнему получите все преимущества присутствия обслуживающего персонала для повторных посещений.
Простой способ отложить первоначальную регистрацию вашего сервис-воркера до тех пор, пока не загрузится первая страница, — использовать следующее:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js');
});
}


