আপনার পরিষেবা কর্মী নিবন্ধনের সময় নির্ধারণের জন্য সর্বোত্তম অনুশীলন।
পরিষেবা কর্মীরা অর্থপূর্ণভাবে আপনার ওয়েব অ্যাপে পুনরাবৃত্ত পরিদর্শনের গতি বাড়িয়ে তুলতে পারে, তবে পরিষেবা কর্মীর প্রাথমিক ইনস্টলেশন ব্যবহারকারীর প্রথম-দর্শনের অভিজ্ঞতাকে অবনমিত না করে তা নিশ্চিত করার জন্য আপনাকে পদক্ষেপ নিতে হবে।
সাধারণত, প্রাথমিক পৃষ্ঠা লোড না হওয়া পর্যন্ত পরিষেবা কর্মী নিবন্ধন স্থগিত করা ব্যবহারকারীদের জন্য সর্বোত্তম অভিজ্ঞতা প্রদান করবে, বিশেষ করে যারা ধীর নেটওয়ার্ক সংযোগ সহ মোবাইল ডিভাইসে।
সাধারণ রেজিস্ট্রেশন বয়লারপ্লেট
আপনি যদি কখনও পরিষেবা কর্মীদের সম্পর্কে পড়ে থাকেন তবে আপনি সম্ভবত নিম্নলিখিতগুলির মতো যথেষ্ট পরিমাণে বয়লারপ্লেট জুড়ে এসেছেন:
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js');
}
এটি কখনও কখনও কিছু console.log() স্টেটমেন্টের সাথে হতে পারে, বা কোড যা পূর্ববর্তী পরিষেবা কর্মী নিবন্ধনের একটি আপডেট সনাক্ত করে, ব্যবহারকারীদের পৃষ্ঠাটি রিফ্রেশ করার জন্য জানানোর উপায় হিসাবে। কিন্তু কোডের স্ট্যান্ডার্ড কয়েকটি লাইনে এগুলি সামান্য পরিবর্তন।
তাহলে, navigator.serviceWorker.register এর কোন সূক্ষ্মতা আছে কি? অনুসরণ করার জন্য কোন সেরা অনুশীলন আছে? আশ্চর্যের বিষয় নয় (প্রদত্ত যে এই নিবন্ধটি এখানে শেষ হয় না), উভয়েরই উত্তর হল "হ্যাঁ!"
একজন ব্যবহারকারীর প্রথম দর্শন
আসুন একটি ওয়েব অ্যাপে একজন ব্যবহারকারীর প্রথম দর্শন বিবেচনা করা যাক। এখনও কোনও পরিষেবা কর্মী নেই, এবং ব্রাউজারটির আগে থেকে জানার কোনও উপায় নেই যে অবশেষে ইনস্টল করা কোনও পরিষেবা কর্মী থাকবে কিনা৷
একজন বিকাশকারী হিসাবে, আপনার অগ্রাধিকার নিশ্চিত করা উচিত যে ব্রাউজারটি দ্রুত একটি ইন্টারেক্টিভ পৃষ্ঠা প্রদর্শনের জন্য প্রয়োজনীয় ন্যূনতম প্রয়োজনীয় সংস্থানগুলি পায়৷ যে কোনও কিছু যা এই প্রতিক্রিয়াগুলি পুনরুদ্ধারকে ধীর করে দেয় তা একটি দ্রুত সময়ের সাথে ইন্টারেক্টিভ অভিজ্ঞতার শত্রু।
এখন কল্পনা করুন যে JavaScript বা আপনার পৃষ্ঠার যে ছবিগুলিকে রেন্ডার করতে হবে তা ডাউনলোড করার প্রক্রিয়ায়, আপনার ব্রাউজার একটি পটভূমি থ্রেড বা প্রক্রিয়া শুরু করার সিদ্ধান্ত নেয় (সংক্ষিপ্ততার জন্য, আমরা এটি একটি থ্রেড বলে ধরে নেব)। অনুমান করুন যে আপনি একটি বিফি ডেস্কটপ মেশিনে নন, বরং আন্ডারপাওয়ারড মোবাইল ফোনের ধরন যা বিশ্বের বেশিরভাগ তাদের প্রাথমিক ডিভাইস হিসাবে বিবেচনা করে। এই অতিরিক্ত থ্রেড স্পিন আপ করা CPU সময় এবং মেমরির জন্য বিতর্ক যোগ করে যা আপনার ব্রাউজার অন্যথায় একটি ইন্টারেক্টিভ ওয়েব পৃষ্ঠা রেন্ডার করার জন্য ব্যয় করতে পারে।
একটি নিষ্ক্রিয় পটভূমি থ্রেড একটি উল্লেখযোগ্য পার্থক্য করতে অসম্ভাব্য. কিন্তু যদি সেই থ্রেডটি নিষ্ক্রিয় না হয়, তবে তার পরিবর্তে সিদ্ধান্ত নেয় যে এটি নেটওয়ার্ক থেকে সংস্থানগুলি ডাউনলোড করা শুরু করবে? সিপিইউ বা মেমরির বিরোধ সম্পর্কে যে কোনও উদ্বেগ অনেক মোবাইল ডিভাইসে উপলব্ধ সীমিত ব্যান্ডউইথের বিষয়ে উদ্বেগের জন্য একটি পিছনে থাকা উচিত। ব্যান্ডউইথ মূল্যবান, তাই একই সময়ে সেকেন্ডারি রিসোর্স ডাউনলোড করে সমালোচনামূলক সংস্থানগুলিকে দুর্বল করবেন না।
এই সবই বলতে চাচ্ছে যে ব্যাকগ্রাউন্ডে রিসোর্স ডাউনলোড এবং ক্যাশে করার জন্য একটি নতুন সার্ভিস ওয়ার্কার থ্রেড স্পিন করা আপনার লক্ষ্যের বিপরীতে কাজ করতে পারে যখন কোন ব্যবহারকারী প্রথমবার আপনার সাইটে ভিজিট করেন তখন সর্বনিম্ন সময়-থেকে-ইন্টারেক্টিভ অভিজ্ঞতা প্রদান করেন।
বয়লারপ্লেট উন্নত করা
সমাধান হল কখন navigator.serviceWorker.register() কল করতে হবে তা বেছে নিয়ে পরিষেবা কর্মী শুরু করা নিয়ন্ত্রণ করা। একটি সাধারণ নিয়ম হল window load event ফায়ার না হওয়া পর্যন্ত রেজিস্ট্রেশন বিলম্বিত করা, যেমন:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js');
});
}
তবে পরিষেবা কর্মী নিবন্ধন শুরু করার সঠিক সময়টি আপনার ওয়েব অ্যাপটি লোড হওয়ার পরে কী করছে তার উপরও নির্ভর করতে পারে। উদাহরণস্বরূপ, Google I/O 2016 ওয়েব অ্যাপ প্রধান স্ক্রিনে রূপান্তর করার আগে একটি ছোট অ্যানিমেশন বৈশিষ্ট্যযুক্ত। আমাদের টিম দেখেছে যে অ্যানিমেশনের সময় পরিষেবা কর্মী নিবন্ধন বন্ধ করে দেওয়া কম-এন্ড মোবাইল ডিভাইসগুলিতে ঝাঁকুনির কারণ হতে পারে। ব্যবহারকারীদের একটি দুর্বল অভিজ্ঞতা দেওয়ার পরিবর্তে, আমরা অ্যানিমেশনের পর পর্যন্ত পরিষেবা কর্মী নিবন্ধন বিলম্বিত করেছি , যখন ব্রাউজারে কয়েক সেকেন্ড নিষ্ক্রিয় থাকার সম্ভাবনা ছিল।
একইভাবে, যদি আপনার ওয়েব অ্যাপ এমন একটি ফ্রেমওয়ার্ক ব্যবহার করে যা পৃষ্ঠাটি লোড হওয়ার পরে অতিরিক্ত সেটআপ সম্পাদন করে, তাহলে একটি ফ্রেমওয়ার্ক-নির্দিষ্ট ইভেন্টের সন্ধান করুন যা সেই কাজটি সম্পন্ন হওয়ার সময় সংকেত দেয়।
পরবর্তী পরিদর্শন
আমরা এখন পর্যন্ত প্রথম পরিদর্শনের অভিজ্ঞতার উপর ফোকাস করছি, কিন্তু পরিষেবা কর্মী নিবন্ধন বিলম্বিত হলে আপনার সাইটে পুনরাবৃত্ত পরিদর্শনের উপর কী প্রভাব পড়ে? যদিও এটি কিছু লোককে অবাক করে দিতে পারে, সেখানে কোনও প্রভাব থাকা উচিত নয়।
যখন একজন পরিষেবা কর্মী নিবন্ধিত হন, তখন এটি লাইফসাইকেল ইভেন্টগুলি install এবং activate । একবার একজন পরিষেবা কর্মী সক্রিয় হয়ে গেলে, এটি আপনার ওয়েব অ্যাপে পরবর্তী ভিজিটের জন্য ইভেন্টগুলি fetch আসতে পারে৷ পরিষেবা কর্মী তার সুযোগের অধীনে যে কোনও পৃষ্ঠার জন্য অনুরোধ করার আগে শুরু করে, যা আপনি যখন এটি সম্পর্কে চিন্তা করেন তখন অর্থবোধক হয়৷ যদি বিদ্যমান পরিষেবা কর্মী একটি পৃষ্ঠা পরিদর্শন করার আগে ইতিমধ্যেই চলমান না থাকে, তাহলে নেভিগেশন অনুরোধের জন্য fetch পূরণ করার সুযোগ থাকবে না৷
সুতরাং একবার একজন সক্রিয় পরিষেবা কর্মী থাকলে, আপনি যখন navigator.serviceWorker.register() কল করেন, বা আসলে, আপনি এটিকে আদৌ কল করেন কিনা তা কোন ব্যাপার না। আপনি যদি পরিষেবা কর্মী স্ক্রিপ্টের URL পরিবর্তন না করেন, navigator.serviceWorker.register() পরবর্তী ভিজিটের সময় কার্যকরভাবে একটি নো-অপ । যখন এটা বলা হয় অপ্রাসঙ্গিক.
তাড়াতাড়ি নিবন্ধন করার কারণ
এমন কোন পরিস্থিতি আছে যেখানে যত তাড়াতাড়ি সম্ভব আপনার পরিষেবা কর্মীকে নিবন্ধন করা অর্থপূর্ণ? আপনার পরিষেবা কর্মী যখন প্রথম পরিদর্শনের সময় পৃষ্ঠার নিয়ন্ত্রণ নিতে clients.claim() ব্যবহার করে এবং পরিষেবা কর্মী আক্রমণাত্মকভাবে তার fetch হ্যান্ডলারের ভিতরে রানটাইম ক্যাশিং সঞ্চালন করে তখন একটি কথা মনে আসে৷ সেই পরিস্থিতিতে, পরিষেবা কর্মীকে যত তাড়াতাড়ি সম্ভব সক্রিয় করার একটি সুবিধা রয়েছে, তার রানটাইম ক্যাশেগুলিকে সম্পদের সাথে পূরণ করার চেষ্টা করার জন্য যা পরে কাজে আসতে পারে। যদি আপনার ওয়েব অ্যাপটি এই বিভাগে পড়ে, তবে আপনার পরিষেবা কর্মীর install হ্যান্ডলার মূল পৃষ্ঠার অনুরোধের সাথে ব্যান্ডউইথের জন্য লড়াই করে এমন সংস্থানগুলির জন্য অনুরোধ করে না তা নিশ্চিত করার জন্য এটি একটি পদক্ষেপ পিছিয়ে নেওয়া মূল্যবান৷
জিনিস পরীক্ষা করা হচ্ছে
একটি প্রথম দর্শন অনুকরণ করার একটি দুর্দান্ত উপায় হল একটি Chrome ছদ্মবেশী উইন্ডোতে আপনার ওয়েব অ্যাপ খুলুন এবং Chrome এর DevTools- এ নেটওয়ার্ক ট্র্যাফিক দেখুন৷ একজন ওয়েব ডেভেলপার হিসেবে, আপনি সম্ভবত আপনার ওয়েব অ্যাপের একটি স্থানীয় দৃষ্টান্ত দিনে কয়েক ডজন বার বার লোড করবেন। কিন্তু আপনার সাইটে পুনঃভিজিট করার মাধ্যমে যখন ইতিমধ্যেই একজন পরিষেবা কর্মী থাকে এবং সম্পূর্ণরূপে জনবহুল ক্যাশে, আপনি একই অভিজ্ঞতা পাবেন না যা একজন নতুন ব্যবহারকারী পাবেন, এবং একটি সম্ভাব্য সমস্যা উপেক্ষা করা সহজ।
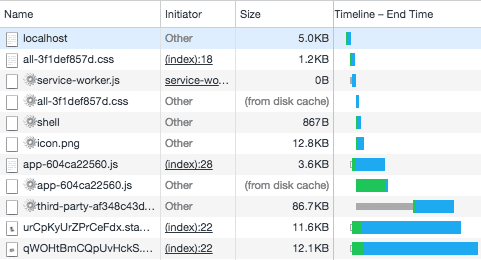
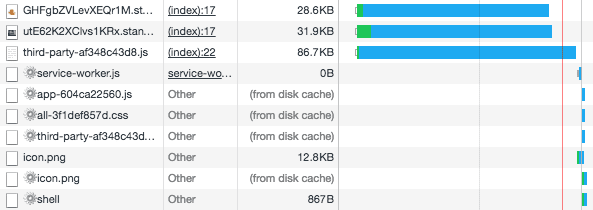
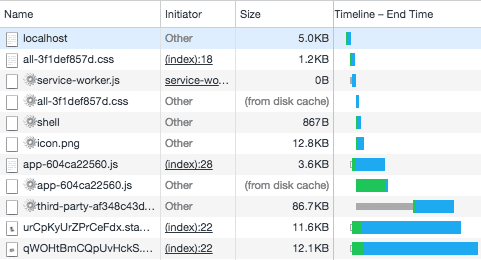
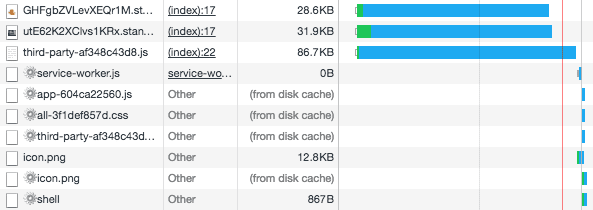
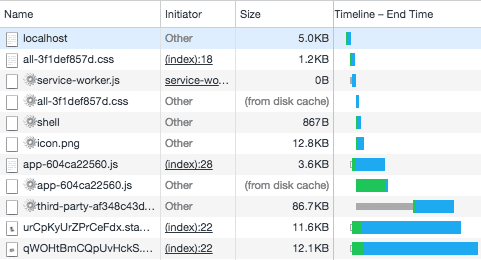
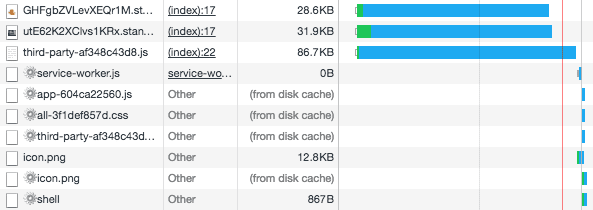
রেজিস্ট্রেশনের সময় যে পার্থক্য করতে পারে তা এখানে একটি উদাহরণ। একটি ধীর সংযোগ অনুকরণ করতে নেটওয়ার্ক থ্রটলিং ব্যবহার করে ছদ্মবেশী মোডে একটি নমুনা অ্যাপ দেখার সময় উভয় স্ক্রিনশট নেওয়া হয়৷

উপরের স্ক্রিনশটটি নেটওয়ার্ক ট্র্যাফিককে প্রতিফলিত করে যখন নমুনাটি যত তাড়াতাড়ি সম্ভব পরিষেবা কর্মী নিবন্ধন সম্পাদন করার জন্য পরিবর্তন করা হয়েছিল। আপনি পৃষ্ঠাটি প্রদর্শনের জন্য প্রয়োজনীয় অন্যান্য সংস্থানগুলির জন্য অনুরোধের সাথে প্রিক্যাচিং অনুরোধগুলি দেখতে পারেন (সেগুলির পাশে গিয়ার আইকন সহ এন্ট্রিগুলি, পরিষেবা কর্মীর install হ্যান্ডলার থেকে উদ্ভূত)।

উপরের স্ক্রিনশটে, পৃষ্ঠাটি লোড না হওয়া পর্যন্ত পরিষেবা কর্মী নিবন্ধন বিলম্বিত হয়েছিল। আপনি দেখতে পাচ্ছেন যে নেটওয়ার্ক থেকে সমস্ত সংস্থান আনা না হওয়া পর্যন্ত প্রিক্যাচিং অনুরোধগুলি শুরু হয় না, ব্যান্ডউইথের জন্য কোনও বিরোধ দূর করে৷ অধিকন্তু, আমরা যে আইটেমগুলি প্রিক্যাচ করছি সেগুলি ইতিমধ্যেই ব্রাউজারের HTTP ক্যাশে রয়েছে—আকার কলামে (from disk cache) আইটেমগুলি—আমরা আবার নেটওয়ার্কে না গিয়ে পরিষেবা কর্মীদের ক্যাশে পূরণ করতে পারি৷
বোনাস পয়েন্ট যদি আপনি একটি বাস্তব মোবাইল নেটওয়ার্কে একটি প্রকৃত, লো-এন্ড ডিভাইস থেকে এই ধরণের পরীক্ষা চালান। আপনি USB এর মাধ্যমে আপনার ডেস্কটপ মেশিনে একটি অ্যান্ড্রয়েড ফোন সংযুক্ত করতে Chrome এর রিমোট ডিবাগিং ক্ষমতার সুবিধা নিতে পারেন এবং নিশ্চিত করুন যে আপনি যে পরীক্ষাগুলি চালাচ্ছেন তা আসলে আপনার অনেক ব্যবহারকারীর বাস্তব-বিশ্বের অভিজ্ঞতাকে প্রতিফলিত করে৷
উপসংহার
সংক্ষেপে, আপনার ব্যবহারকারীদের সর্বোত্তম প্রথম-দর্শনের অভিজ্ঞতা রয়েছে তা নিশ্চিত করা একটি শীর্ষ অগ্রাধিকার হওয়া উচিত। প্রাথমিক পরিদর্শনের সময় পৃষ্ঠাটি লোড না হওয়া পর্যন্ত পরিষেবা কর্মী নিবন্ধন বিলম্বিত করা এটি নিশ্চিত করতে সহায়তা করতে পারে। আপনি এখনও আপনার পুনরাবৃত্তি ভিজিট জন্য একটি পরিষেবা কর্মী থাকার সব সুবিধা পাবেন.
প্রথম পৃষ্ঠাটি লোড না হওয়া পর্যন্ত আপনার পরিষেবা কর্মীর প্রাথমিক নিবন্ধন বিলম্বিত করা নিশ্চিত করার একটি সহজ উপায় হল নিম্নলিখিতগুলি ব্যবহার করা:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js');
});
}
আপনার পরিষেবা কর্মী নিবন্ধনের সময় নির্ধারণের জন্য সর্বোত্তম অনুশীলন।
পরিষেবা কর্মীরা অর্থপূর্ণভাবে আপনার ওয়েব অ্যাপে পুনরাবৃত্ত পরিদর্শনের গতি বাড়িয়ে তুলতে পারে, তবে পরিষেবা কর্মীর প্রাথমিক ইনস্টলেশন ব্যবহারকারীর প্রথম-দর্শনের অভিজ্ঞতাকে অবনমিত না করে তা নিশ্চিত করার জন্য আপনাকে পদক্ষেপ নিতে হবে।
সাধারণত, প্রাথমিক পৃষ্ঠা লোড না হওয়া পর্যন্ত পরিষেবা কর্মী নিবন্ধন স্থগিত করা ব্যবহারকারীদের জন্য সর্বোত্তম অভিজ্ঞতা প্রদান করবে, বিশেষ করে যারা ধীর নেটওয়ার্ক সংযোগ সহ মোবাইল ডিভাইসে।
সাধারণ রেজিস্ট্রেশন বয়লারপ্লেট
আপনি যদি কখনও পরিষেবা কর্মীদের সম্পর্কে পড়ে থাকেন তবে আপনি সম্ভবত নিম্নলিখিতগুলির মতো যথেষ্ট পরিমাণে বয়লারপ্লেট জুড়ে এসেছেন:
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js');
}
এটি কখনও কখনও কিছু console.log() স্টেটমেন্টের সাথে হতে পারে, বা কোড যা পূর্ববর্তী পরিষেবা কর্মী নিবন্ধনের একটি আপডেট সনাক্ত করে, ব্যবহারকারীদের পৃষ্ঠাটি রিফ্রেশ করার জন্য জানানোর উপায় হিসাবে। কিন্তু কোডের স্ট্যান্ডার্ড কয়েকটি লাইনে এগুলি সামান্য পরিবর্তন।
তাহলে, navigator.serviceWorker.register এর কোন সূক্ষ্মতা আছে কি? অনুসরণ করার জন্য কোন সেরা অনুশীলন আছে? আশ্চর্যের বিষয় নয় (প্রদত্ত যে এই নিবন্ধটি এখানে শেষ হয় না), উভয়েরই উত্তর হল "হ্যাঁ!"
একজন ব্যবহারকারীর প্রথম দর্শন
আসুন একটি ওয়েব অ্যাপে একজন ব্যবহারকারীর প্রথম দর্শন বিবেচনা করা যাক। এখনও কোনও পরিষেবা কর্মী নেই, এবং ব্রাউজারটির আগে থেকে জানার কোনও উপায় নেই যে অবশেষে ইনস্টল করা কোনও পরিষেবা কর্মী থাকবে কিনা৷
একজন বিকাশকারী হিসাবে, আপনার অগ্রাধিকার নিশ্চিত করা উচিত যে ব্রাউজারটি দ্রুত একটি ইন্টারেক্টিভ পৃষ্ঠা প্রদর্শনের জন্য প্রয়োজনীয় ন্যূনতম প্রয়োজনীয় সংস্থানগুলি পায়৷ যে কোনও কিছু যা এই প্রতিক্রিয়াগুলি পুনরুদ্ধারকে ধীর করে দেয় তা একটি দ্রুত সময়ের সাথে ইন্টারেক্টিভ অভিজ্ঞতার শত্রু।
এখন কল্পনা করুন যে JavaScript বা আপনার পৃষ্ঠার যে ছবিগুলিকে রেন্ডার করতে হবে তা ডাউনলোড করার প্রক্রিয়ায়, আপনার ব্রাউজার একটি পটভূমি থ্রেড বা প্রক্রিয়া শুরু করার সিদ্ধান্ত নেয় (সংক্ষিপ্ততার জন্য, আমরা এটি একটি থ্রেড বলে ধরে নেব)। অনুমান করুন যে আপনি একটি বিফি ডেস্কটপ মেশিনে নন, বরং আন্ডারপাওয়ারড মোবাইল ফোনের ধরন যা বিশ্বের বেশিরভাগ তাদের প্রাথমিক ডিভাইস হিসাবে বিবেচনা করে। এই অতিরিক্ত থ্রেড স্পিন আপ করা CPU সময় এবং মেমরির জন্য বিতর্ক যোগ করে যা আপনার ব্রাউজার অন্যথায় একটি ইন্টারেক্টিভ ওয়েব পৃষ্ঠা রেন্ডার করার জন্য ব্যয় করতে পারে।
একটি নিষ্ক্রিয় পটভূমি থ্রেড একটি উল্লেখযোগ্য পার্থক্য করতে অসম্ভাব্য. কিন্তু যদি সেই থ্রেডটি নিষ্ক্রিয় না হয়, তবে তার পরিবর্তে সিদ্ধান্ত নেয় যে এটি নেটওয়ার্ক থেকে সংস্থানগুলি ডাউনলোড করা শুরু করবে? সিপিইউ বা মেমরির বিরোধ সম্পর্কে যে কোনও উদ্বেগ অনেক মোবাইল ডিভাইসে উপলব্ধ সীমিত ব্যান্ডউইথের বিষয়ে উদ্বেগের জন্য একটি পিছনে থাকা উচিত। ব্যান্ডউইথ মূল্যবান, তাই একই সময়ে সেকেন্ডারি রিসোর্স ডাউনলোড করে সমালোচনামূলক সংস্থানগুলিকে দুর্বল করবেন না।
এই সবই বলতে চাচ্ছে যে ব্যাকগ্রাউন্ডে রিসোর্স ডাউনলোড এবং ক্যাশে করার জন্য একটি নতুন সার্ভিস ওয়ার্কার থ্রেড স্পিন করা আপনার লক্ষ্যের বিপরীতে কাজ করতে পারে যখন কোন ব্যবহারকারী প্রথমবার আপনার সাইটে ভিজিট করেন তখন সর্বনিম্ন সময়-থেকে-ইন্টারেক্টিভ অভিজ্ঞতা প্রদান করেন।
বয়লারপ্লেট উন্নত করা
সমাধান হল কখন navigator.serviceWorker.register() কল করতে হবে তা বেছে নিয়ে পরিষেবা কর্মী শুরু করা নিয়ন্ত্রণ করা। একটি সাধারণ নিয়ম হল window load event ফায়ার না হওয়া পর্যন্ত রেজিস্ট্রেশন বিলম্বিত করা, যেমন:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js');
});
}
তবে পরিষেবা কর্মী নিবন্ধন শুরু করার সঠিক সময়টি আপনার ওয়েব অ্যাপটি লোড হওয়ার পরে কী করছে তার উপরও নির্ভর করতে পারে। উদাহরণস্বরূপ, Google I/O 2016 ওয়েব অ্যাপ প্রধান স্ক্রিনে রূপান্তর করার আগে একটি ছোট অ্যানিমেশন বৈশিষ্ট্যযুক্ত। আমাদের টিম দেখেছে যে অ্যানিমেশনের সময় পরিষেবা কর্মী নিবন্ধন বন্ধ করে দেওয়া কম-এন্ড মোবাইল ডিভাইসগুলিতে ঝাঁকুনির কারণ হতে পারে। ব্যবহারকারীদের একটি দুর্বল অভিজ্ঞতা দেওয়ার পরিবর্তে, আমরা অ্যানিমেশনের পর পর্যন্ত পরিষেবা কর্মী নিবন্ধন বিলম্বিত করেছি , যখন ব্রাউজারে কয়েক সেকেন্ড নিষ্ক্রিয় থাকার সম্ভাবনা ছিল।
একইভাবে, যদি আপনার ওয়েব অ্যাপ এমন একটি ফ্রেমওয়ার্ক ব্যবহার করে যা পৃষ্ঠাটি লোড হওয়ার পরে অতিরিক্ত সেটআপ সম্পাদন করে, তাহলে একটি ফ্রেমওয়ার্ক-নির্দিষ্ট ইভেন্টের সন্ধান করুন যা সেই কাজটি সম্পন্ন হওয়ার সময় সংকেত দেয়।
পরবর্তী পরিদর্শন
আমরা এখন পর্যন্ত প্রথম পরিদর্শনের অভিজ্ঞতার উপর ফোকাস করছি, কিন্তু পরিষেবা কর্মী নিবন্ধন বিলম্বিত হলে আপনার সাইটে পুনরাবৃত্ত পরিদর্শনের উপর কী প্রভাব পড়ে? যদিও এটি কিছু লোককে অবাক করে দিতে পারে, সেখানে কোনও প্রভাব থাকা উচিত নয়।
যখন একজন পরিষেবা কর্মী নিবন্ধিত হন, তখন এটি লাইফসাইকেল ইভেন্টগুলি install এবং activate । একবার একজন পরিষেবা কর্মী সক্রিয় হয়ে গেলে, এটি আপনার ওয়েব অ্যাপে পরবর্তী ভিজিটের জন্য ইভেন্টগুলি fetch আসতে পারে৷ পরিষেবা কর্মী তার সুযোগের অধীনে যে কোনও পৃষ্ঠার জন্য অনুরোধ করার আগে শুরু করে, যা আপনি যখন এটি সম্পর্কে চিন্তা করেন তখন অর্থবোধক হয়৷ যদি বিদ্যমান পরিষেবা কর্মী একটি পৃষ্ঠা পরিদর্শন করার আগে ইতিমধ্যেই চলমান না থাকে, তাহলে নেভিগেশন অনুরোধের জন্য fetch পূরণ করার সুযোগ থাকবে না৷
সুতরাং একবার একজন সক্রিয় পরিষেবা কর্মী থাকলে, আপনি যখন navigator.serviceWorker.register() কল করেন, বা আসলে, আপনি এটিকে আদৌ কল করেন কিনা তা কোন ব্যাপার না। আপনি যদি পরিষেবা কর্মী স্ক্রিপ্টের URL পরিবর্তন না করেন, navigator.serviceWorker.register() পরবর্তী ভিজিটের সময় কার্যকরভাবে একটি নো-অপ । যখন এটা বলা হয় অপ্রাসঙ্গিক.
তাড়াতাড়ি নিবন্ধন করার কারণ
এমন কোন পরিস্থিতি আছে যেখানে যত তাড়াতাড়ি সম্ভব আপনার পরিষেবা কর্মীকে নিবন্ধন করা অর্থপূর্ণ? আপনার পরিষেবা কর্মী যখন প্রথম পরিদর্শনের সময় পৃষ্ঠার নিয়ন্ত্রণ নিতে clients.claim() ব্যবহার করে এবং পরিষেবা কর্মী আক্রমণাত্মকভাবে তার fetch হ্যান্ডলারের ভিতরে রানটাইম ক্যাশিং সঞ্চালন করে তখন একটি কথা মনে আসে৷ সেই পরিস্থিতিতে, পরিষেবা কর্মীকে যত তাড়াতাড়ি সম্ভব সক্রিয় করার একটি সুবিধা রয়েছে, তার রানটাইম ক্যাশেগুলিকে সম্পদের সাথে পূরণ করার চেষ্টা করার জন্য যা পরে কাজে আসতে পারে। যদি আপনার ওয়েব অ্যাপটি এই বিভাগে পড়ে, তবে আপনার পরিষেবা কর্মীর install হ্যান্ডলার মূল পৃষ্ঠার অনুরোধের সাথে ব্যান্ডউইথের জন্য লড়াই করে এমন সংস্থানগুলির জন্য অনুরোধ করে না তা নিশ্চিত করার জন্য এটি একটি পদক্ষেপ পিছিয়ে নেওয়া মূল্যবান৷
জিনিস পরীক্ষা করা হচ্ছে
একটি প্রথম দর্শন অনুকরণ করার একটি দুর্দান্ত উপায় হল একটি Chrome ছদ্মবেশী উইন্ডোতে আপনার ওয়েব অ্যাপ খুলুন এবং Chrome এর DevTools- এ নেটওয়ার্ক ট্র্যাফিক দেখুন৷ একজন ওয়েব ডেভেলপার হিসেবে, আপনি সম্ভবত আপনার ওয়েব অ্যাপের একটি স্থানীয় দৃষ্টান্ত দিনে কয়েক ডজন বার বার লোড করবেন। কিন্তু আপনার সাইটে পুনঃভিজিট করার মাধ্যমে যখন ইতিমধ্যেই একজন পরিষেবা কর্মী থাকে এবং সম্পূর্ণরূপে জনবহুল ক্যাশে, আপনি একই অভিজ্ঞতা পাবেন না যা একজন নতুন ব্যবহারকারী পাবেন, এবং একটি সম্ভাব্য সমস্যা উপেক্ষা করা সহজ।
রেজিস্ট্রেশনের সময় যে পার্থক্য করতে পারে তা এখানে একটি উদাহরণ। একটি ধীর সংযোগ অনুকরণ করতে নেটওয়ার্ক থ্রটলিং ব্যবহার করে ছদ্মবেশী মোডে একটি নমুনা অ্যাপ দেখার সময় উভয় স্ক্রিনশট নেওয়া হয়৷

উপরের স্ক্রিনশটটি নেটওয়ার্ক ট্র্যাফিককে প্রতিফলিত করে যখন নমুনাটি যত তাড়াতাড়ি সম্ভব পরিষেবা কর্মী নিবন্ধন সম্পাদন করার জন্য পরিবর্তন করা হয়েছিল। আপনি পৃষ্ঠাটি প্রদর্শনের জন্য প্রয়োজনীয় অন্যান্য সংস্থানগুলির জন্য অনুরোধের সাথে প্রিক্যাচিং অনুরোধগুলি দেখতে পারেন (সেগুলির পাশে গিয়ার আইকন সহ এন্ট্রিগুলি, পরিষেবা কর্মীর install হ্যান্ডলার থেকে উদ্ভূত)।

উপরের স্ক্রিনশটে, পৃষ্ঠাটি লোড না হওয়া পর্যন্ত পরিষেবা কর্মী নিবন্ধন বিলম্বিত হয়েছিল। আপনি দেখতে পাচ্ছেন যে নেটওয়ার্ক থেকে সমস্ত সংস্থান আনা না হওয়া পর্যন্ত প্রিক্যাচিং অনুরোধগুলি শুরু হয় না, ব্যান্ডউইথের জন্য কোনও বিরোধ দূর করে৷ অধিকন্তু, আমরা যে আইটেমগুলি প্রিক্যাচ করছি সেগুলি ইতিমধ্যেই ব্রাউজারের HTTP ক্যাশে রয়েছে—আকার কলামে (from disk cache) আইটেমগুলি—আমরা আবার নেটওয়ার্কে না গিয়ে পরিষেবা কর্মীদের ক্যাশে পূরণ করতে পারি৷
বোনাস পয়েন্ট যদি আপনি একটি বাস্তব মোবাইল নেটওয়ার্কে একটি প্রকৃত, লো-এন্ড ডিভাইস থেকে এই ধরণের পরীক্ষা চালান। আপনি USB এর মাধ্যমে আপনার ডেস্কটপ মেশিনে একটি অ্যান্ড্রয়েড ফোন সংযুক্ত করতে Chrome এর রিমোট ডিবাগিং ক্ষমতার সুবিধা নিতে পারেন এবং নিশ্চিত করুন যে আপনি যে পরীক্ষাগুলি চালাচ্ছেন তা আসলে আপনার অনেক ব্যবহারকারীর বাস্তব-বিশ্বের অভিজ্ঞতাকে প্রতিফলিত করে৷
উপসংহার
সংক্ষেপে, আপনার ব্যবহারকারীদের সর্বোত্তম প্রথম-দর্শনের অভিজ্ঞতা রয়েছে তা নিশ্চিত করা একটি শীর্ষ অগ্রাধিকার হওয়া উচিত। প্রাথমিক পরিদর্শনের সময় পৃষ্ঠাটি লোড না হওয়া পর্যন্ত পরিষেবা কর্মী নিবন্ধন বিলম্বিত করা এটি নিশ্চিত করতে সহায়তা করতে পারে। আপনি এখনও আপনার পুনরাবৃত্তি ভিজিট জন্য একটি পরিষেবা কর্মী থাকার সব সুবিধা পাবেন.
প্রথম পৃষ্ঠাটি লোড না হওয়া পর্যন্ত আপনার পরিষেবা কর্মীর প্রাথমিক নিবন্ধন বিলম্বিত করা নিশ্চিত করার একটি সহজ উপায় হল নিম্নলিখিতগুলি ব্যবহার করা:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js');
});
}
আপনার পরিষেবা কর্মী নিবন্ধনের সময় নির্ধারণের জন্য সর্বোত্তম অনুশীলন।
পরিষেবা কর্মীরা অর্থপূর্ণভাবে আপনার ওয়েব অ্যাপে পুনরাবৃত্ত পরিদর্শনের গতি বাড়িয়ে তুলতে পারে, তবে পরিষেবা কর্মীর প্রাথমিক ইনস্টলেশন ব্যবহারকারীর প্রথম-দর্শনের অভিজ্ঞতাকে অবনমিত না করে তা নিশ্চিত করার জন্য আপনাকে পদক্ষেপ নিতে হবে।
সাধারণত, প্রাথমিক পৃষ্ঠা লোড না হওয়া পর্যন্ত পরিষেবা কর্মী নিবন্ধন স্থগিত করা ব্যবহারকারীদের জন্য সর্বোত্তম অভিজ্ঞতা প্রদান করবে, বিশেষ করে যারা ধীর নেটওয়ার্ক সংযোগ সহ মোবাইল ডিভাইসে।
সাধারণ রেজিস্ট্রেশন বয়লারপ্লেট
আপনি যদি কখনও পরিষেবা কর্মীদের সম্পর্কে পড়ে থাকেন তবে আপনি সম্ভবত নিম্নলিখিতগুলির মতো যথেষ্ট পরিমাণে বয়লারপ্লেট জুড়ে এসেছেন:
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/service-worker.js');
}
এটি কখনও কখনও কিছু console.log() স্টেটমেন্টের সাথে হতে পারে, বা কোড যা পূর্ববর্তী পরিষেবা কর্মী নিবন্ধনের একটি আপডেট সনাক্ত করে, ব্যবহারকারীদের পৃষ্ঠাটি রিফ্রেশ করার জন্য জানানোর উপায় হিসাবে। কিন্তু কোডের স্ট্যান্ডার্ড কয়েকটি লাইনে এগুলি সামান্য পরিবর্তন।
তাহলে, navigator.serviceWorker.register এর কোন সূক্ষ্মতা আছে কি? অনুসরণ করার জন্য কোন সেরা অনুশীলন আছে? আশ্চর্যের বিষয় নয় (প্রদত্ত যে এই নিবন্ধটি এখানে শেষ হয় না), উভয়েরই উত্তর হল "হ্যাঁ!"
একজন ব্যবহারকারীর প্রথম দর্শন
আসুন একটি ওয়েব অ্যাপে একজন ব্যবহারকারীর প্রথম দর্শন বিবেচনা করা যাক। এখনও কোনও পরিষেবা কর্মী নেই, এবং ব্রাউজারটির আগে থেকে জানার কোনও উপায় নেই যে অবশেষে ইনস্টল করা কোনও পরিষেবা কর্মী থাকবে কিনা৷
একজন বিকাশকারী হিসাবে, আপনার অগ্রাধিকার নিশ্চিত করা উচিত যে ব্রাউজারটি দ্রুত একটি ইন্টারেক্টিভ পৃষ্ঠা প্রদর্শনের জন্য প্রয়োজনীয় ন্যূনতম প্রয়োজনীয় সংস্থানগুলি পায়৷ যে কোনও কিছু যা এই প্রতিক্রিয়াগুলি পুনরুদ্ধারকে ধীর করে দেয় তা একটি দ্রুত সময়ের সাথে ইন্টারেক্টিভ অভিজ্ঞতার শত্রু।
এখন কল্পনা করুন যে JavaScript বা আপনার পৃষ্ঠার যে ছবিগুলিকে রেন্ডার করতে হবে তা ডাউনলোড করার প্রক্রিয়ায়, আপনার ব্রাউজার একটি পটভূমি থ্রেড বা প্রক্রিয়া শুরু করার সিদ্ধান্ত নেয় (সংক্ষিপ্ততার জন্য, আমরা এটি একটি থ্রেড বলে ধরে নেব)। অনুমান করুন যে আপনি একটি বিফি ডেস্কটপ মেশিনে নন, বরং আন্ডারপাওয়ারড মোবাইল ফোনের ধরন যা বিশ্বের বেশিরভাগ তাদের প্রাথমিক ডিভাইস হিসাবে বিবেচনা করে। এই অতিরিক্ত থ্রেড স্পিন আপ করা CPU সময় এবং মেমরির জন্য বিতর্ক যোগ করে যা আপনার ব্রাউজার অন্যথায় একটি ইন্টারেক্টিভ ওয়েব পৃষ্ঠা রেন্ডার করার জন্য ব্যয় করতে পারে।
একটি নিষ্ক্রিয় পটভূমি থ্রেড একটি উল্লেখযোগ্য পার্থক্য করতে অসম্ভাব্য. কিন্তু যদি সেই থ্রেডটি নিষ্ক্রিয় না হয়, তবে তার পরিবর্তে সিদ্ধান্ত নেয় যে এটি নেটওয়ার্ক থেকে সংস্থানগুলি ডাউনলোড করা শুরু করবে? সিপিইউ বা মেমরির বিরোধ সম্পর্কে যে কোনও উদ্বেগ অনেক মোবাইল ডিভাইসে উপলব্ধ সীমিত ব্যান্ডউইথের বিষয়ে উদ্বেগের জন্য একটি পিছনে থাকা উচিত। ব্যান্ডউইথ মূল্যবান, তাই একই সময়ে সেকেন্ডারি রিসোর্স ডাউনলোড করে সমালোচনামূলক সংস্থানগুলিকে দুর্বল করবেন না।
এই সবই বলতে চাচ্ছে যে ব্যাকগ্রাউন্ডে রিসোর্স ডাউনলোড এবং ক্যাশে করার জন্য একটি নতুন সার্ভিস ওয়ার্কার থ্রেড স্পিন করা আপনার লক্ষ্যের বিপরীতে কাজ করতে পারে যখন কোন ব্যবহারকারী প্রথমবার আপনার সাইটে ভিজিট করেন তখন সর্বনিম্ন সময়-থেকে-ইন্টারেক্টিভ অভিজ্ঞতা প্রদান করেন।
বয়লারপ্লেট উন্নত করা
সমাধান হল কখন navigator.serviceWorker.register() কল করতে হবে তা বেছে নিয়ে পরিষেবা কর্মী শুরু করা নিয়ন্ত্রণ করা। একটি সাধারণ নিয়ম হল window load event ফায়ার না হওয়া পর্যন্ত রেজিস্ট্রেশন বিলম্বিত করা, যেমন:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js');
});
}
তবে পরিষেবা কর্মী নিবন্ধন শুরু করার সঠিক সময়টি আপনার ওয়েব অ্যাপটি লোড হওয়ার পরে কী করছে তার উপরও নির্ভর করতে পারে। উদাহরণস্বরূপ, Google I/O 2016 ওয়েব অ্যাপ প্রধান স্ক্রিনে রূপান্তর করার আগে একটি ছোট অ্যানিমেশন বৈশিষ্ট্যযুক্ত। আমাদের টিম দেখেছে যে অ্যানিমেশনের সময় পরিষেবা কর্মী নিবন্ধন বন্ধ করে দেওয়া কম-এন্ড মোবাইল ডিভাইসগুলিতে ঝাঁকুনির কারণ হতে পারে। ব্যবহারকারীদের একটি দুর্বল অভিজ্ঞতা দেওয়ার পরিবর্তে, আমরা অ্যানিমেশনের পর পর্যন্ত পরিষেবা কর্মী নিবন্ধন বিলম্বিত করেছি , যখন ব্রাউজারে কয়েক সেকেন্ড নিষ্ক্রিয় থাকার সম্ভাবনা ছিল।
একইভাবে, যদি আপনার ওয়েব অ্যাপ এমন একটি ফ্রেমওয়ার্ক ব্যবহার করে যা পৃষ্ঠাটি লোড হওয়ার পরে অতিরিক্ত সেটআপ সম্পাদন করে, তাহলে একটি ফ্রেমওয়ার্ক-নির্দিষ্ট ইভেন্টের সন্ধান করুন যা সেই কাজটি সম্পন্ন হওয়ার সময় সংকেত দেয়।
পরবর্তী পরিদর্শন
আমরা এখন পর্যন্ত প্রথম পরিদর্শনের অভিজ্ঞতার উপর ফোকাস করছি, কিন্তু পরিষেবা কর্মী নিবন্ধন বিলম্বিত হলে আপনার সাইটে পুনরাবৃত্ত পরিদর্শনের উপর কী প্রভাব পড়ে? যদিও এটি কিছু লোককে অবাক করে দিতে পারে, সেখানে কোনও প্রভাব থাকা উচিত নয়।
যখন একজন পরিষেবা কর্মী নিবন্ধিত হন, তখন এটি লাইফসাইকেল ইভেন্টগুলি install এবং activate । একবার একজন পরিষেবা কর্মী সক্রিয় হয়ে গেলে, এটি আপনার ওয়েব অ্যাপে পরবর্তী ভিজিটের জন্য ইভেন্টগুলি fetch আসতে পারে৷ পরিষেবা কর্মী তার সুযোগের অধীনে যে কোনও পৃষ্ঠার জন্য অনুরোধ করার আগে শুরু করে, যা আপনি যখন এটি সম্পর্কে চিন্তা করেন তখন অর্থবোধক হয়৷ যদি বিদ্যমান পরিষেবা কর্মী একটি পৃষ্ঠা পরিদর্শন করার আগে ইতিমধ্যেই চলমান না থাকে, তাহলে নেভিগেশন অনুরোধের জন্য fetch পূরণ করার সুযোগ থাকবে না৷
সুতরাং একবার একজন সক্রিয় পরিষেবা কর্মী থাকলে, আপনি যখন navigator.serviceWorker.register() কল করেন, বা আসলে, আপনি এটিকে আদৌ কল করেন কিনা তা কোন ব্যাপার না। আপনি যদি পরিষেবা কর্মী স্ক্রিপ্টের URL পরিবর্তন না করেন, navigator.serviceWorker.register() পরবর্তী ভিজিটের সময় কার্যকরভাবে একটি নো-অপ । যখন এটা বলা হয় অপ্রাসঙ্গিক.
তাড়াতাড়ি নিবন্ধন করার কারণ
এমন কোন পরিস্থিতি আছে যেখানে যত তাড়াতাড়ি সম্ভব আপনার পরিষেবা কর্মীকে নিবন্ধন করা অর্থপূর্ণ? আপনার পরিষেবা কর্মী যখন প্রথম পরিদর্শনের সময় পৃষ্ঠার নিয়ন্ত্রণ নিতে clients.claim() ব্যবহার করে এবং পরিষেবা কর্মী আক্রমণাত্মকভাবে তার fetch হ্যান্ডলারের ভিতরে রানটাইম ক্যাশিং সঞ্চালন করে তখন একটি কথা মনে আসে৷ সেই পরিস্থিতিতে, পরিষেবা কর্মীকে যত তাড়াতাড়ি সম্ভব সক্রিয় করার একটি সুবিধা রয়েছে, তার রানটাইম ক্যাশেগুলিকে সম্পদের সাথে পূরণ করার চেষ্টা করার জন্য যা পরে কাজে আসতে পারে। যদি আপনার ওয়েব অ্যাপটি এই বিভাগে পড়ে, তবে আপনার পরিষেবা কর্মীর install হ্যান্ডলার মূল পৃষ্ঠার অনুরোধের সাথে ব্যান্ডউইথের জন্য লড়াই করে এমন সংস্থানগুলির জন্য অনুরোধ করে না তা নিশ্চিত করার জন্য এটি একটি পদক্ষেপ পিছিয়ে নেওয়া মূল্যবান৷
জিনিস পরীক্ষা করা হচ্ছে
একটি প্রথম দর্শন অনুকরণ করার একটি দুর্দান্ত উপায় হল একটি Chrome ছদ্মবেশী উইন্ডোতে আপনার ওয়েব অ্যাপ খুলুন এবং Chrome এর DevTools- এ নেটওয়ার্ক ট্র্যাফিক দেখুন৷ একজন ওয়েব ডেভেলপার হিসেবে, আপনি সম্ভবত আপনার ওয়েব অ্যাপের একটি স্থানীয় দৃষ্টান্ত দিনে কয়েক ডজন বার বার লোড করবেন। কিন্তু আপনার সাইটে পুনঃভিজিট করার মাধ্যমে যখন ইতিমধ্যেই একজন পরিষেবা কর্মী থাকে এবং সম্পূর্ণরূপে জনবহুল ক্যাশে, আপনি একই অভিজ্ঞতা পাবেন না যা একজন নতুন ব্যবহারকারী পাবেন, এবং একটি সম্ভাব্য সমস্যা উপেক্ষা করা সহজ।
রেজিস্ট্রেশনের সময় যে পার্থক্য করতে পারে তা এখানে একটি উদাহরণ। একটি ধীর সংযোগ অনুকরণ করতে নেটওয়ার্ক থ্রটলিং ব্যবহার করে ছদ্মবেশী মোডে একটি নমুনা অ্যাপ দেখার সময় উভয় স্ক্রিনশট নেওয়া হয়৷

উপরের স্ক্রিনশটটি নেটওয়ার্ক ট্র্যাফিককে প্রতিফলিত করে যখন নমুনাটি যত তাড়াতাড়ি সম্ভব পরিষেবা কর্মী নিবন্ধন সম্পাদন করার জন্য পরিবর্তন করা হয়েছিল। আপনি পৃষ্ঠাটি প্রদর্শনের জন্য প্রয়োজনীয় অন্যান্য সংস্থানগুলির জন্য অনুরোধের সাথে প্রিক্যাচিং অনুরোধগুলি দেখতে পারেন (সেগুলির পাশে গিয়ার আইকন সহ এন্ট্রিগুলি, পরিষেবা কর্মীর install হ্যান্ডলার থেকে উদ্ভূত)।

উপরের স্ক্রিনশটে, পৃষ্ঠাটি লোড না হওয়া পর্যন্ত পরিষেবা কর্মী নিবন্ধন বিলম্বিত হয়েছিল। আপনি দেখতে পাচ্ছেন যে নেটওয়ার্ক থেকে সমস্ত সংস্থান আনা না হওয়া পর্যন্ত প্রিক্যাচিং অনুরোধগুলি শুরু হয় না, ব্যান্ডউইথের জন্য কোনও বিরোধ দূর করে৷ অধিকন্তু, আমরা যে আইটেমগুলি প্রিক্যাচ করছি সেগুলি ইতিমধ্যেই ব্রাউজারের HTTP ক্যাশে রয়েছে—আকার কলামে (from disk cache) আইটেমগুলি—আমরা আবার নেটওয়ার্কে না গিয়ে পরিষেবা কর্মীদের ক্যাশে পূরণ করতে পারি৷
বোনাস পয়েন্ট যদি আপনি একটি বাস্তব মোবাইল নেটওয়ার্কে একটি প্রকৃত, লো-এন্ড ডিভাইস থেকে এই ধরণের পরীক্ষা চালান। আপনি USB এর মাধ্যমে আপনার ডেস্কটপ মেশিনে একটি অ্যান্ড্রয়েড ফোন সংযুক্ত করতে Chrome এর রিমোট ডিবাগিং ক্ষমতার সুবিধা নিতে পারেন এবং নিশ্চিত করুন যে আপনি যে পরীক্ষাগুলি চালাচ্ছেন তা আসলে আপনার অনেক ব্যবহারকারীর বাস্তব-বিশ্বের অভিজ্ঞতাকে প্রতিফলিত করে৷
উপসংহার
সংক্ষেপে, আপনার ব্যবহারকারীদের সর্বোত্তম প্রথম-দর্শনের অভিজ্ঞতা রয়েছে তা নিশ্চিত করা একটি শীর্ষ অগ্রাধিকার হওয়া উচিত। প্রাথমিক পরিদর্শনের সময় পৃষ্ঠাটি লোড না হওয়া পর্যন্ত পরিষেবা কর্মী নিবন্ধন বিলম্বিত করা এটি নিশ্চিত করতে সহায়তা করতে পারে। আপনি এখনও আপনার পুনরাবৃত্তি ভিজিট জন্য একটি পরিষেবা কর্মী থাকার সব সুবিধা পাবেন.
প্রথম পৃষ্ঠাটি লোড না হওয়া পর্যন্ত আপনার পরিষেবা কর্মীর প্রাথমিক নিবন্ধন বিলম্বিত করা নিশ্চিত করার একটি সহজ উপায় হল নিম্নলিখিতগুলি ব্যবহার করা:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js');
});
}


