Une transaction de paiement via Web Payments commence par la découverte de votre application de paiement. Découvrez comment configurer un mode de paiement et préparer votre application de paiement pour que les marchands et les clients puissent effectuer des paiements.
Publié le 27 septembre 2017, dernière mise à jour le 1er juillet 2025
Pour être utilisée avec l'API Payment Request, une application de paiement doit être associée à un identifiant de mode de paiement. Les marchands qui souhaitent s'intégrer à une application de paiement utiliseront l'identifiant du mode de paiement pour l'indiquer au navigateur. Cet article explique le fonctionnement de la découverte d'applications de paiement et comment configurer votre application de paiement pour qu'elle soit correctement découverte et appelée par un navigateur.
Si vous ne connaissez pas bien le concept des paiements Web ni le fonctionnement d'une transaction de paiement via des applications de paiement, commencez par lire les articles suivants :
- Faciliter les paiements dans les applications avec les paiements Web
- Cycle de vie d'une transaction de paiement
Prise en charge des navigateurs
Les paiements Web se composent de plusieurs technologies différentes, et l'état de prise en charge dépend du navigateur.
Comment un navigateur découvre-t-il une application de paiement ?
Chaque application de paiement doit fournir les éléments suivants :
- Identifiant de mode de paiement basé sur une URL
- Fichier manifeste du mode de paiement (sauf lorsque l'identifiant du mode de paiement est fourni par un tiers)
- Fichier manifeste d'application Web

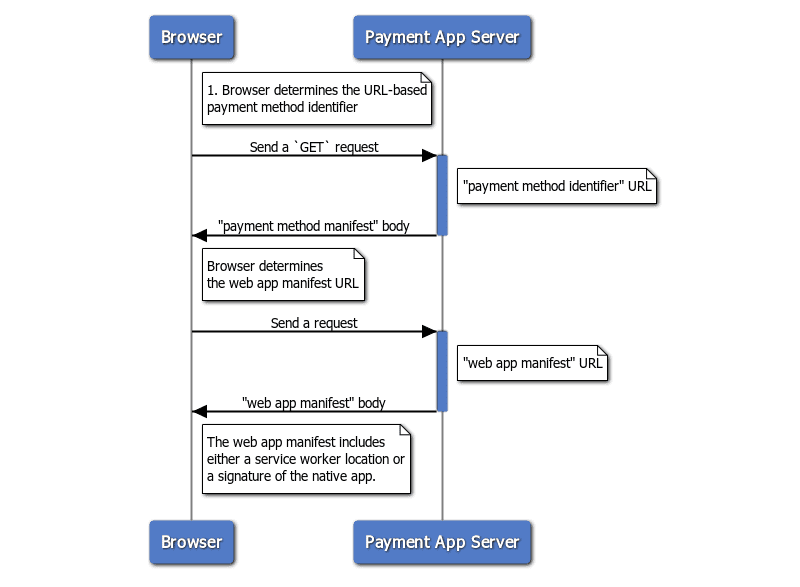
Le processus de découverte commence lorsqu'un marchand lance une transaction :
- Le navigateur envoie une requête à l'URL de l'identifiant du mode de paiement et extrait le fichier manifeste du mode de paiement.
- Le navigateur détermine l'URL du fichier manifeste de l'application Web à partir du fichier manifeste du mode de paiement et extrait le fichier manifeste de l'application Web.
- Le navigateur détermine s'il doit lancer l'application de paiement de l'OS ou l'application de paiement basée sur le Web à partir du fichier manifeste de l'application Web.
Les sections suivantes expliquent en détail comment configurer votre propre mode de paiement afin que les navigateurs puissent le découvrir.
Étape 1 : Indiquez l'identifiant du mode de paiement
Un identifiant de mode de paiement est une chaîne basée sur une URL. Par exemple, l'identifiant de Google Pay est https://google.com/pay. Les développeurs d'applications de paiement peuvent choisir n'importe quelle URL comme identifiant de mode de paiement, à condition qu'ils en aient le contrôle et qu'ils puissent diffuser du contenu et des en-têtes HTTP arbitraires. Dans cet article, nous utiliserons https://bobbucks.dev/pay comme identifiant du mode de paiement.
Comment les marchands utilisent-ils l'identifiant du mode de paiement ?
Un objet PaymentRequest est créé avec une liste d'identifiants de mode de paiement qui identifie les applications de paiement qu'un marchand décide d'accepter. Les identifiants de mode de paiement sont définis comme valeur pour la propriété supportedMethods. Exemple :
[merchant] demande le paiement :
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
Étape 2 : Présentez le fichier manifeste du mode de paiement
Un fichier manifeste de mode de paiement est un fichier JSON qui définit l'application de paiement pouvant utiliser ce mode de paiement.
Fournir le fichier manifeste du mode de paiement
Lorsqu'un marchand lance une transaction de paiement, le navigateur envoie une requête HTTP HEAD à l'URL de l'identifiant de la méthode de paiement. L'URL de l'identifiant du mode de paiement répond avec un en-tête HTTP Link qui pointe vers l'URL à partir de laquelle le navigateur peut extraire le fichier manifeste du mode de paiement.
Configurez le serveur de mode de paiement pour qu'il réponde avec un en-tête HTTP Link avec l'attribut rel="payment-method-manifest" et l'URL du fichier manifeste du mode de paiement. Par exemple, si le fichier manifeste se trouve à https://bobbucks.dev/pay/payment-manifest.json, l'en-tête de réponse inclut les éléments suivants :
Link: <https://bobbucks.dev/pay/payment-manifest.json>; rel="payment-method-manifest"
L'URL peut être un nom de domaine complet ou un chemin d'accès relatif. Pour voir un exemple, inspectez le trafic réseau dans https://bobbucks.dev/pay. Vous pouvez également utiliser une commande curl :
curl --include https://bobbucks.dev/pay
Le navigateur envoie ensuite une requête HTTP GET à l'URL du fichier manifeste du mode de paiement. Le serveur répond avec le corps du fichier manifeste du mode de paiement.
Un fichier manifeste de mode de paiement comporte deux champs : default_applications et supported_origins.
| Nom de propriété | Description |
|---|---|
default_applications (obligatoire) |
Tableau d'URL pointant vers des fichiers manifestes d'application Web sur lesquels les applications de paiement sont hébergées. (l'URL peut être relative). Ce tableau doit faire référence au fichier manifeste de développement, au fichier manifeste de production, etc. |
supported_origins |
Tableau d'URL pointant vers des origines pouvant héberger des applications de paiement tierces implémentant le même mode de paiement. Notez qu'un mode de paiement peut être implémenté par plusieurs applications de paiement. |
Un fichier manifeste de mode de paiement doit se présenter comme suit :
[payment handler] /payment-manifest.json
{
"default_applications": ["https://bobbucks.dev/manifest.json"],
"supported_origins": [
"https://alicepay.friendsofalice.example"
]
}
Lorsque le navigateur lit le champ default_applications, il trouve une liste de liens vers les fichiers manifestes d'application Web des applications de paiement compatibles.
Étape 3 : Servir un fichier manifeste d'application Web
Comme son nom l'indique, un fichier manifeste d'application Web permet de définir une application Web. Il s'agit d'un fichier manifeste largement utilisé pour définir une progressive web app (PWA).
Un fichier manifeste d'application Web type se présente comme suit :
[payment handler] /manifest.json :
{
"name": "Pay with Bobpay",
"short_name": "Bobpay",
"description": "This is an example of the Payment Handler API.",
"icons": [
{
"src": "images/manifest/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/manifest/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"serviceworker": {
"src": "service-worker.js",
"scope": "/",
"use_cache": false
},
"start_url": "/",
"display": "standalone",
"theme_color": "#3f51b5",
"background_color": "#3f51b5",
"related_applications": [
{
"platform": "play",
"id": "com.example.android.samplepay",
"min_version": "1",
"fingerprints": [
{
"type": "sha256_cert",
"value": "4C:FC:14:C6:97:DE:66:4E:66:97:50:C0:24:CE:5F:27:00:92:EE:F3:7F:18:B3:DA:77:66:84:CD:9D:E9:D2:CB"
}
]
}
]
}
Les informations décrites dans un fichier manifeste d'application Web servent également à définir l'apparence d'une application de paiement dans l'UI de la demande de paiement.
| Nom de propriété | Description |
|---|---|
name (obligatoire)
|
Utilisé comme nom de l'application de paiement. |
icons (obligatoire)
|
Utilisée comme icône de l'application de paiement. Seul Chrome utilise ces icônes. Les autres navigateurs peuvent les utiliser comme icônes de secours si vous ne les spécifiez pas dans le mode de paiement. |
serviceworker
|
Permet de détecter le service worker qui s'exécute en tant qu'application de paiement Web. |
serviceworker.src |
URL à partir de laquelle télécharger le script du service worker. |
serviceworker.scope |
Chaîne représentant une URL qui définit le champ d'application de l'enregistrement d'un service worker. |
serviceworker.use_cache |
URL à partir de laquelle télécharger le script du service worker. |
related_applications
|
Permet de détecter l'application qui sert d'application de paiement fournie par l'OS. Pour en savoir plus, consultez le guide du développeur pour les applications de paiement Android. |
prefer_related_applications
|
Permet de déterminer quelle application de paiement lancer lorsqu'une application de paiement fournie par l'OS et une application de paiement basée sur le Web sont disponibles. |
La propriété name du fichier manifeste de l'application Web est utilisée comme nom de l'application de paiement, et la propriété icons est utilisée comme icône de l'application de paiement.
Comment Chrome détermine l'application de paiement à lancer
Lancer l'application de paiement spécifique à la plate-forme
Pour lancer l'application de paiement spécifique à la plate-forme, les conditions suivantes doivent être remplies :
- Le champ
related_applicationsest spécifié dans le fichier manifeste de l'application Web et :- L'ID de package et la signature de l'application installée correspondent, tandis que la version minimale (
min_version) du fichier manifeste de l'application Web est inférieure ou égale à la version de l'application installée.
- L'ID de package et la signature de l'application installée correspondent, tandis que la version minimale (
- Le champ
prefer_related_applicationscorrespond àtrue. - L'application de paiement spécifique à la plate-forme est installée et comporte les éléments suivants :
- Filtre d'intent
org.chromium.action.PAY. - Identifiant du mode de paiement spécifié comme valeur de la propriété
org.chromium.default_payment_method_name.
- Filtre d'intent
Pour en savoir plus sur la configuration de ces éléments, consultez le guide du développeur pour les applications de paiement Android.
[payment handler] /manifest.json
"prefer_related_applications": true,
"related_applications": [{
"platform": "play",
"id": "xyz.bobpay.app",
"min_version": "1",
"fingerprints": [{
"type": "sha256_cert",
"value": "92:5A:39:05:C5:B9:EA:BC:71:48:5F:F2:05:0A:1E:57:5F:23:40:E9:E3:87:14:EC:6D:A2:04:21:E0:FD:3B:D1"
}]
}]
Si le navigateur a déterminé que l'application de paiement spécifique à la plate-forme est disponible, le flux de découverte se termine ici. Sinon, l'utilisateur passe à l'étape suivante, à savoir le lancement de l'application de paiement basée sur le Web.
Lancer l'application de paiement Web
L'application de paiement basée sur le Web doit être spécifiée dans le champ serviceworker du fichier manifeste de l'application Web.
[payment handler] /manifest.json :
"serviceworker": {
"src": "payment-handler.js"
}
Le navigateur lance l'application de paiement Web en envoyant un événement paymentrequest au service worker. Le service worker n'a pas besoin d'être enregistré à l'avance. Il peut être enregistré juste-à-temps.
Comprendre les optimisations spéciales
Comment les navigateurs peuvent-ils ignorer l'UI de la demande de paiement et lancer directement une application de paiement ?
Dans Chrome, lorsque la méthode show() de PaymentRequest est appelée, l'API Payment Request affiche une UI fournie par le navigateur appelée "UI de la demande de paiement". Cette interface utilisateur permet aux utilisateurs de choisir une application de paiement. Après avoir appuyé sur le bouton Continuer dans l'interface utilisateur de la demande de paiement, l'application de paiement sélectionnée est lancée.
Afficher l'UI de la demande de paiement avant de lancer une application de paiement augmente le nombre d'étapes nécessaires pour qu'un utilisateur effectue un paiement. Pour optimiser le processus, le navigateur peut déléguer le traitement de ces informations à des applications de paiement et lancer directement une application de paiement sans afficher l'UI de la demande de paiement lorsque show() est appelé.
Pour lancer directement une application de paiement, les conditions suivantes doivent être remplies :
show()est déclenché par un geste utilisateur (par exemple, un clic de souris).- Une seule application de paiement peut :
- Compatible avec l'identifiant du mode de paiement demandé.
Quand une application de paiement Web est-elle enregistrée juste-à-temps (JIT) ?
Les applications de paiement basées sur le Web peuvent être lancées sans que l'utilisateur ait auparavant consulté explicitement le site Web de l'application de paiement et enregistré le service worker. Le worker de service peut être enregistré juste à temps lorsque l'utilisateur choisit de payer avec l'application de paiement Web. Il existe deux variantes pour le moment de l'enregistrement :
- Si l'UI de la demande de paiement est présentée à l'utilisateur, l'application est enregistrée juste à temps et lancée lorsque l'utilisateur clique sur Continuer.
- Si l'UI de la requête de paiement est ignorée, l'application de paiement est enregistrée juste à temps et lancée directement. Pour ignorer l'UI de la requête de paiement et lancer une application enregistrée juste-à-temps, un geste de l'utilisateur est nécessaire, ce qui empêche l'enregistrement inattendu de service workers inter-origines.
Étapes suivantes
Maintenant que votre application de paiement est visible, découvrez comment développer une application de paiement spécifique à une plate-forme et une application de paiement basée sur le Web.


