עסקת תשלום באמצעות תשלומים באינטרנט מתחילה בזיהוי של אפליקציית התשלומים. כאן מוסבר איך להגדיר אמצעי תשלום ולהכין את אפליקציית התשלומים כך שמוכרים ולקוחות יוכלו לבצע תשלומים.
תאריך פרסום: 27 בספטמבר 2017, תאריך עדכון אחרון: 1 ביולי 2025
כדי להשתמש באפליקציית תשלומים עם Payment Request API, צריך לשייך לה מזהה של אמצעי תשלום. מוכרים שרוצים לשלב עם אפליקציית תשלומים ישתמשו במזהה של אמצעי התשלום כדי לציין זאת בדפדפן. במאמר הזה נסביר איך מתבצע זיהוי של אפליקציות תשלומים, ואיך להגדיר את אפליקציית התשלומים כך שהדפדפן יוכל לזהות אותה ולהפעיל אותה בצורה תקינה.
אם אתם לא מכירים את המושג 'תשלומים באינטרנט' או את אופן הפעולה של עסקת תשלום דרך אפליקציות תשלום, מומלץ קודם לקרוא את המאמרים הבאים:
תמיכה בדפדפנים
תשלומים באינטרנט מורכבים מכמה רכיבים טכנולוגיים שונים, וסטטוס התמיכה תלוי בדפדפן.
איך דפדפן מגלה אפליקציית תשלום
כל אפליקציית תשלום צריכה לספק את הפרטים הבאים:
- מזהה של אמצעי תשלום שמבוסס על כתובת URL
- מניפסט של אמצעי תשלום (למעט במקרים שבהם מזהה אמצעי התשלום מסופק על ידי צד שלישי)
- מניפסט של אפליקציית אינטרנט

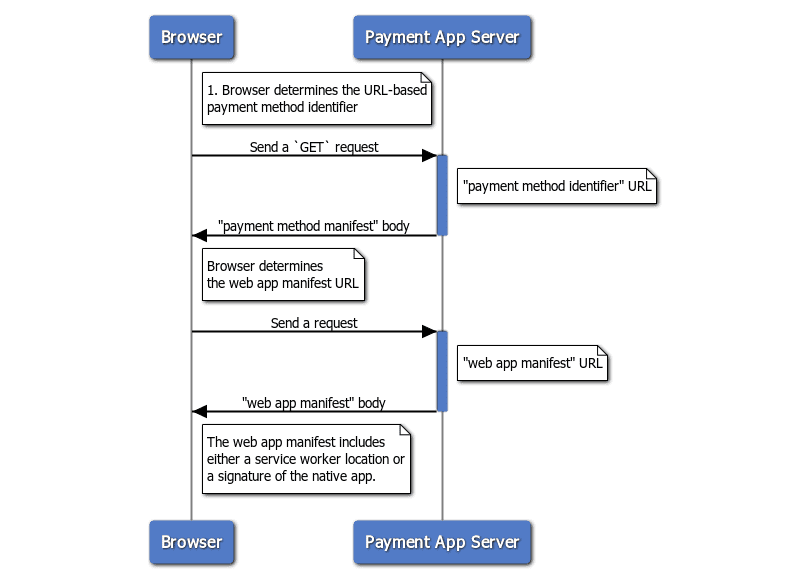
תהליך הגילוי מתחיל כשמוכר מתחיל עסקה:
- הדפדפן שולח בקשה לכתובת ה-URL של מזהה אמצעי התשלום ומאחזר את מניפסט של אמצעי התשלום.
- הדפדפן קובע את כתובת ה-URL של מניפסט אפליקציית האינטרנט מתוך המניפסט של שיטת התשלום ומאחזר את המניפסט של אפליקציית האינטרנט.
- הדפדפן קובע אם להפעיל את אפליקציית התשלומים של מערכת ההפעלה או את אפליקציית התשלומים מבוססת-האינטרנט מהמניפסט של אפליקציית האינטרנט.
בקטעים הבאים מוסבר בפירוט איך להגדיר אמצעי תשלום משלכם כדי שדפדפנים יוכלו לזהות אותו.
שלב 1: מציינים את המזהה של אמצעי התשלום
מזהה של אמצעי תשלום הוא מחרוזת שמבוססת על כתובת URL. לדוגמה, המזהה של Google Pay הוא https://google.com/pay. מפתחי אפליקציות תשלומים יכולים לבחור כל כתובת URL כמזהה של שיטת תשלום, כל עוד יש להם שליטה בה ואפשר להציג בה תוכן שרירותי וכותרות HTTP. במאמר הזה נשתמש ב-https://bobbucks.dev/pay בתור מזהה של אמצעי התשלום.
איך מוכרים משתמשים במזהה של אמצעי התשלום
אובייקט PaymentRequest נוצר עם רשימה של מזהי אמצעי תשלום שמזהים את אפליקציות התשלום שהמוכר מחליט לקבל. מזהי אמצעי התשלום מוגדרים כערך של המאפיין supportedMethods. לדוגמה:
[merchant] requests payment:
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
שלב 2: הצגת המניפסט של אמצעי התשלום
מניפסט של אמצעי תשלום הוא קובץ JSON שמגדיר באילו אפליקציות תשלומים אפשר להשתמש באמצעי התשלום הזה.
מציינים את המניפסט של אמצעי התשלום
כשמוכר מתחיל עסקת תשלום, הדפדפן שולח בקשת HTTP HEAD לכתובת ה-URL של מזהה אמצעי התשלום. כתובת ה-URL של מזהה אמצעי התשלום מגיבה עם כותרת HTTP מסוג Link שמצביעה על כתובת ה-URL שבה הדפדפן יכול לאחזר את המניפסט של אמצעי התשלום.
מגדירים את שרת אמצעי התשלום כך שישיב עם כותרת HTTP Link עם המאפיין rel="payment-method-manifest" וכתובת ה-URL של מאניפסט של אמצעי התשלום. לדוגמה, אם המניפסט נמצא בכתובת https://bobbucks.dev/pay/payment-manifest.json, כותרת התגובה תכלול את הפרטים הבאים:
Link: <https://bobbucks.dev/pay/payment-manifest.json>; rel="payment-method-manifest"
כתובת ה-URL יכולה להיות שם דומיין שמוגדר במלואו או נתיב יחסי. תוכלו לבדוק את https://bobbucks.dev/pay כדי לראות דוגמה לתנועה ברשת. אפשר גם להשתמש בפקודה curl:
curl --include https://bobbucks.dev/pay
לאחר מכן, הדפדפן שולח בקשת HTTP GET לכתובת ה-URL של המניפסט של אמצעי התשלום. השרת מגיב עם גוף המניפסט של אמצעי התשלום.
למניפסט של אמצעי תשלום יש שני שדות, default_applications ו-supported_origins.
| שם הנכס | תיאור |
|---|---|
default_applications (חובה) |
מערך של כתובות URL שמצביעות על מניפסט של אפליקציות אינטרנט שבהן מתארחות אפליקציות התשלום. (כתובת ה-URL יכולה להיות יחסית). מערך זה אמור להפנות למניפסט הפיתוח, למניפסט הייצור וכו'. |
supported_origins |
מערך של כתובות URL שמצביעות למקורות שעשויים לארח אפליקציות תשלומים של צד שלישי שמטמיעות את אותו אמצעי תשלום. חשוב לזכור שאפשר להטמיע אמצעי תשלום באמצעות כמה אפליקציות תשלום. |
קובץ מניפסט של אמצעי תשלום אמור להיראות כך:
[payment handler] /payment-manifest.json:
{
"default_applications": ["https://bobbucks.dev/manifest.json"],
"supported_origins": [
"https://alicepay.friendsofalice.example"
]
}
כשהדפדפן קורא את השדה default_applications, הוא מוצא רשימה של קישורים למניפסטים של אפליקציות אינטרנט של אפליקציות תשלום נתמכות.
שלב 3: הצגת מניפסט של אפליקציית אינטרנט
מניפסט של אפליקציית אינטרנט משמש להגדרת אפליקציית אינטרנט, כפי שרומז השם. זהו קובץ מניפסט נפוץ שמשמש להגדרת אפליקציה מסוג Progressive Web App (PWA).
קובץ מניפסט טיפוסי של אפליקציית אינטרנט נראה כך:
[payment handler] /manifest.json:
{
"name": "Pay with Bobpay",
"short_name": "Bobpay",
"description": "This is an example of the Payment Handler API.",
"icons": [
{
"src": "images/manifest/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/manifest/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"serviceworker": {
"src": "service-worker.js",
"scope": "/",
"use_cache": false
},
"start_url": "/",
"display": "standalone",
"theme_color": "#3f51b5",
"background_color": "#3f51b5",
"related_applications": [
{
"platform": "play",
"id": "com.example.android.samplepay",
"min_version": "1",
"fingerprints": [
{
"type": "sha256_cert",
"value": "4C:FC:14:C6:97:DE:66:4E:66:97:50:C0:24:CE:5F:27:00:92:EE:F3:7F:18:B3:DA:77:66:84:CD:9D:E9:D2:CB"
}
]
}
]
}
המידע שמתואר במניפסט של אפליקציית אינטרנט משמש גם להגדרת האופן שבו אפליקציית תשלומים מופיעה בממשק המשתמש של בקשת התשלום.
| שם הנכס | תיאור |
|---|---|
name (חובה)
|
השם הזה משמש כשם של אפליקציית התשלומים. |
icons (חובה)
|
משמש כסמל של אפליקציית התשלומים. רק ב-Chrome נעשה שימוש בסמלים האלה. בדפדפנים אחרים יכול להיות שייעשה בהם שימוש כסמלי חלופיים אם לא תציינו אותם כחלק מאמצעי התשלום. |
serviceworker
|
משמש לזיהוי קובץ ה-service worker שפועל כאפליקציית התשלומים מבוססת-האינטרנט. |
serviceworker.src |
כתובת ה-URL שממנה מורידים את סקריפט ה-service worker. |
serviceworker.scope |
מחרוזת שמייצגת כתובת URL שמגדירה את היקף ההרשמה של עובד השירות. |
serviceworker.use_cache |
כתובת ה-URL שממנה מורידים את סקריפט ה-service worker. |
related_applications
|
משמש לזיהוי האפליקציה שמשמשת כאפליקציית התשלומים שסופקו על ידי מערכת ההפעלה. אפשר למצוא פרטים נוספים במדריך למפתחים בנושא אפליקציות תשלומים ל-Android. |
prefer_related_applications
|
משמש לקביעת אפליקציית התשלום שתופעל כשזמינות גם אפליקציית תשלום שסופקה על ידי מערכת ההפעלה וגם אפליקציית תשלום מבוססת-אינטרנט. |
הנכס name במניפסט של אפליקציית האינטרנט משמש כשם של אפליקציית התשלומים, והנכס icons משמש כסמל של אפליקציית התשלומים.
איך Chrome קובע איזו אפליקציית תשלום להפעיל
הפעלת אפליקציית התשלומים הספציפית לפלטפורמה
כדי להפעיל את אפליקציית התשלומים הספציפית לפלטפורמה, צריך לעמוד בתנאים הבאים:
- השדה
related_applicationsמצוין במניפסט של אפליקציית האינטרנט, ו:- מזהה החבילה והחתימה של האפליקציה המותקנת תואמים, והגרסה המינימלית (
min_version) במניפסט של אפליקציית האינטרנט קטנה או שווה לגרסה של האפליקציה המותקנת.
- מזהה החבילה והחתימה של האפליקציה המותקנת תואמים, והגרסה המינימלית (
- השדה
prefer_related_applicationsהואtrue. - אפליקציית התשלומים הספציפית לפלטפורמה מותקנת ויש לה:
- מסנן Intent של
org.chromium.action.PAY. - מזהה של אמצעי תשלום שצוין כערך של המאפיין
org.chromium.default_payment_method_name.
- מסנן Intent של
פרטים נוספים על הגדרת התכונות האלה זמינים במדריך למפתחים בנושא אפליקציות תשלומים ל-Android.
[payment handler] /manifest.json
"prefer_related_applications": true,
"related_applications": [{
"platform": "play",
"id": "xyz.bobpay.app",
"min_version": "1",
"fingerprints": [{
"type": "sha256_cert",
"value": "92:5A:39:05:C5:B9:EA:BC:71:48:5F:F2:05:0A:1E:57:5F:23:40:E9:E3:87:14:EC:6D:A2:04:21:E0:FD:3B:D1"
}]
}]
אם הדפדפן קבע שאפליקציית התשלומים הספציפית לפלטפורמה זמינה, תהליך הגילוי מסתיים כאן. אחרת, הוא ממשיך לשלב הבא – הפעלת אפליקציית התשלומים מבוססת האינטרנט.
הפעלת אפליקציית התשלומים מבוססת האינטרנט
צריך לציין את אפליקציית התשלומים מבוססת האינטרנט בשדה serviceworker של המניפסט של אפליקציית האינטרנט.
[payment handler] /manifest.json:
"serviceworker": {
"src": "payment-handler.js"
}
הדפדפן מפעיל את אפליקציית התשלומים מבוססת-האינטרנט על ידי שליחת אירוע paymentrequest ל-service worker. אין צורך לרשום מראש את קובץ השירות. אפשר לרשום אותו בזמן אמת.
הסבר על האופטימיזציות המיוחדות
איך דפדפנים יכולים לדלג על ממשק המשתמש של בקשת התשלום ולהפעיל אפליקציית תשלום ישירות
ב-Chrome, כשמתבצעת קריאה ל-method show() של PaymentRequest, Payment Request API מציג ממשק משתמש שסופק על ידי הדפדפן שנקרא 'Payment Request UI'. ממשק המשתמש הזה מאפשר למשתמשים לבחור אפליקציית תשלום. אחרי שלוחצים על הלחצן המשך בממשק המשתמש של בקשת התשלום, נפתחת אפליקציית התשלום שנבחרה.
הצגת ממשק המשתמש של בקשת התשלום לפני הפעלת אפליקציית התשלום מגדילה את מספר השלבים הנדרשים מהמשתמש כדי לבצע תשלום. כדי לייעל את התהליך, הדפדפן יכול להעביר את מילוי הפרטים האלה לאפליקציות תשלום ולהפעיל אפליקציית תשלום ישירות בלי להציג את ממשק המשתמש של בקשת התשלום כשמתבצעת קריאה ל-show().
כדי להפעיל אפליקציית תשלום ישירות, צריך לעמוד בתנאים הבאים:
- האירוע
show()מופעל באמצעות תנועת משתמש (לדוגמה, לחיצה על עכבר). - יש רק אפליקציית תשלומים אחת ש:
- תמיכה במזהה של אמצעי התשלום המבוקש.
מתי אפליקציית תשלומים מבוססת-אינטרנט נרשמת בזמן אמת (JIT)?
אפשר להפעיל אפליקציות תשלומים מבוססות-אינטרנט בלי שהמשתמש יבקר מראש באתר של אפליקציית התשלומים וירשם את ה-service worker. אפשר לרשום את עובד השירות בזמן אמת כשהמשתמש בוחר לשלם באמצעות אפליקציית התשלום מבוססת-האינטרנט. יש שתי אפשרויות לתזמון הרישום:
- אם ממשק המשתמש של בקשת התשלום מוצג למשתמש, האפליקציה תירשם בזמן אמת ותופעל כשהמשתמש ילחץ על המשך.
- אם מדלגים על ממשק המשתמש של בקשת התשלום, אפליקציית התשלום תירשם בזמן אמת ותופעל ישירות. כדי לדלג על ממשק המשתמש של בקשת התשלום ולהפעיל אפליקציה שנרשמה בזמן אמת, נדרשת תנועת משתמש. כך אפשר למנוע רישום בלתי צפוי של שירותי עובדים (service workers) ממקורות שונים.
השלבים הבאים
עכשיו, אחרי שהאפליקציה שלכם לתשלום זמינה, תוכלו לקרוא איך מפתחים אפליקציית תשלום ספציפית לפלטפורמה ואפליקציית תשלום מבוססת-אינטרנט.


