Una transazione di pagamento che utilizza i pagamenti web inizia con il rilevamento della tua app di pagamento. Scopri come configurare un metodo di pagamento e preparare la tua app di pagamento per consentire a commercianti e clienti di effettuare pagamenti.
Pubblicato: 27 settembre 2017, ultimo aggiornamento: 1° luglio 2025
Per essere utilizzata con l'API Payment Request, un'app di pagamento deve essere associata a un identificativo del metodo di pagamento. I commercianti che vogliono eseguire l'integrazione con un'app di pagamento useranno l'identificatore del metodo di pagamento per indicarlo al browser. Questo articolo illustra come funziona il rilevamento delle app di pagamento e come configurare la tua app di pagamento in modo che venga rilevata e richiamata correttamente da un browser.
Se non hai dimestichezza con il concetto di pagamenti web o con il funzionamento di una transazione di pagamento tramite app di pagamento, leggi prima i seguenti articoli:
Supporto browser
I pagamenti web sono costituiti da diverse tecnologie e lo stato del supporto dipende dal browser.
In che modo un browser rileva un'app di pagamento
Ogni app di pagamento deve fornire quanto segue:
- Identificatore del metodo di pagamento basato su URL
- Manifest del metodo di pagamento (tranne quando l'identificatore del metodo di pagamento è fornito da terze parti)
- Manifest dell'app web

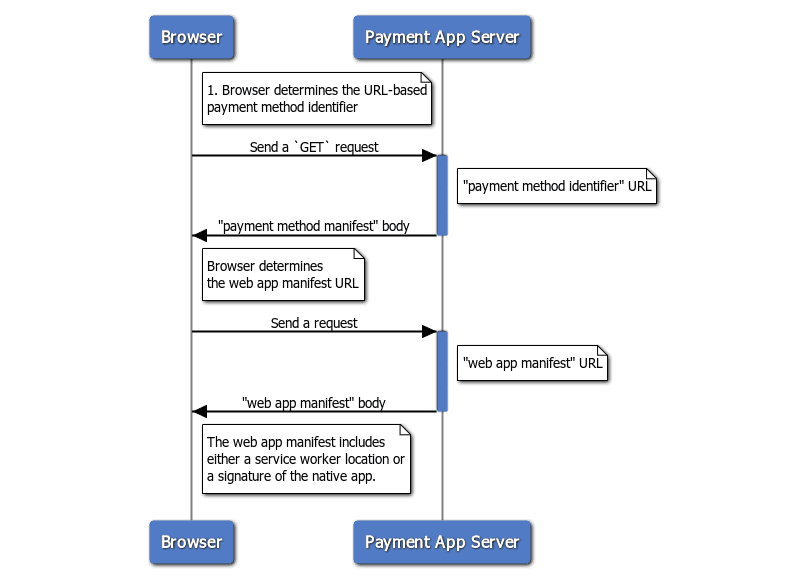
Il processo di scoperta inizia quando un commerciante avvia una transazione:
- Il browser invia una richiesta all'URL payment method identifier e recupera il manifest del metodo di pagamento.
- Il browser determina l'URL del file manifest dell'app web dal file manifest del metodo di pagamento e recupera il file manifest dell'app web.
- Il browser determina se avviare l'app di pagamento del sistema operativo o l'app di pagamento basata sul web dal manifest dell'app web.
Le sezioni seguenti spiegano in dettaglio come configurare il tuo metodo di pagamento in modo che i browser possano rilevarlo.
Passaggio 1: fornisci l'identificatore del metodo di pagamento
Un identificatore
del metodo di pagamento
è una stringa basata su URL. Ad esempio, l'identificatore di Google Pay è
https://google.com/pay. Gli sviluppatori di app di pagamento possono scegliere qualsiasi URL come identificatore del metodo di pagamento, purché ne abbiano il controllo e possano pubblicare contenuti e intestazioni HTTP arbitrari. In questo articolo utilizzeremo
https://bobbucks.dev/pay come identificatore del metodo di pagamento.
Come i commercianti utilizzano l'identificatore del metodo di pagamento
Un oggetto PaymentRequest viene creato con un elenco di identificatori di metodi di pagamento che identificano le app di pagamento che un commerciante decide di accettare. Gli identificatori dei metodi di pagamento vengono impostati come valore per la proprietà supportedMethods. Ad esempio:
[merchant] richiede il pagamento:
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
Passaggio 2: pubblica il manifest del metodo di pagamento
Un manifesto del metodo di pagamento è un file JSON che definisce quale app di pagamento può utilizzare questo metodo di pagamento.
Fornisci il manifest del metodo di pagamento
Quando un commerciante avvia una transazione di pagamento, il browser invia una richiesta HTTPHEAD all'URL
dell'identificatore del metodo di pagamento. L'URL identificativo del metodo di pagamento risponde con un'intestazione HTTP Link che rimanda all'URL da cui il browser può recuperare il manifest del metodo di pagamento.
Configura il server del metodo di pagamento in modo che risponda con un'intestazione HTTP Link con l'attributo rel="payment-method-manifest" e l'URL del manifest del metodo di pagamento. Ad esempio, se il file manifest si trova all'indirizzo https://bobbucks.dev/pay/payment-manifest.json, l'intestazione di risposta includerà:
Link: <https://bobbucks.dev/pay/payment-manifest.json>; rel="payment-method-manifest"
L'URL può essere un nome di dominio completo o un percorso relativo. Per un esempio, controlla
https://bobbucks.dev/pay per il traffico di rete. Puoi anche utilizzare un comando curl:
curl --include https://bobbucks.dev/pay
Il browser invia quindi una richiesta HTTP GET all'URL manifest del metodo di pagamento. Il server risponde con il corpo del manifest del metodo di pagamento.
Un manifest del metodo di pagamento contiene due campi, default_applications e
supported_origins.
| Nome proprietà | Descrizione |
|---|---|
default_applications (campo obbligatorio) |
Un array di URL che puntano ai manifest delle app web in cui sono ospitate le app di pagamento. L'URL può essere relativo. È previsto che questo array faccia riferimento al manifest di sviluppo, al manifest di produzione e così via. |
supported_origins |
Un array di URL che rimandano a origini che potrebbero ospitare app di pagamento di terze parti che implementano lo stesso metodo di pagamento. Tieni presente che un metodo di pagamento può essere implementato da più app di pagamento. |
Un file manifest del metodo di pagamento dovrebbe avere il seguente aspetto:
[payment handler] /payment-manifest.json:
{
"default_applications": ["https://bobbucks.dev/manifest.json"],
"supported_origins": [
"https://alicepay.friendsofalice.example"
]
}
Quando il browser legge il campo default_applications, trova un elenco di link ai manifest delle app web delle app di pagamento supportate.
Passaggio 3: pubblica un manifest dell'app web
Un manifest dell'app web viene utilizzato per definire un'app web, come suggerisce il nome. È un file manifest ampiamente utilizzato per definire un'app web progressiva (PWA).
Un file manifest dell'app web tipico avrà il seguente aspetto:
[payment handler] /manifest.json:
{
"name": "Pay with Bobpay",
"short_name": "Bobpay",
"description": "This is an example of the Payment Handler API.",
"icons": [
{
"src": "images/manifest/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/manifest/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"serviceworker": {
"src": "service-worker.js",
"scope": "/",
"use_cache": false
},
"start_url": "/",
"display": "standalone",
"theme_color": "#3f51b5",
"background_color": "#3f51b5",
"related_applications": [
{
"platform": "play",
"id": "com.example.android.samplepay",
"min_version": "1",
"fingerprints": [
{
"type": "sha256_cert",
"value": "4C:FC:14:C6:97:DE:66:4E:66:97:50:C0:24:CE:5F:27:00:92:EE:F3:7F:18:B3:DA:77:66:84:CD:9D:E9:D2:CB"
}
]
}
]
}
Le informazioni descritte in un manifest dell'app web vengono utilizzate anche per definire la modalità di visualizzazione di un'app di pagamento nell'interfaccia utente della richiesta di pagamento.
| Nome proprietà | Descrizione |
|---|---|
name (campo obbligatorio)
|
Utilizzato come nome dell'app di pagamento. |
icons (campo obbligatorio)
|
Utilizzata come icona dell'app di pagamento. Solo Chrome utilizza queste icone; gli altri browser possono utilizzarle come icone di riserva se non le specifichi come parte dello strumento di pagamento. |
serviceworker
|
Utilizzato per rilevare il service worker che viene eseguito come app per pagamenti basata sul web. |
serviceworker.src |
L'URL da cui scaricare lo script del worker di servizio. |
serviceworker.scope |
Una stringa che rappresenta un URL che definisce l'ambito di registrazione di un servizio worker. |
serviceworker.use_cache |
L'URL da cui scaricare lo script del worker di servizio. |
related_applications
|
Utilizzato per rilevare l'app che funge da app di pagamento fornita dal sistema operativo. Per ulteriori dettagli, consulta la guida per gli sviluppatori di app di pagamento Android. |
prefer_related_applications
|
Viene utilizzato per determinare quale app di pagamento avviare quando sono disponibili sia un'app di pagamento fornita dal sistema operativo sia un'app di pagamento basata sul web. |
La proprietà name del manifest dell'app web viene utilizzata come nome dell'app di pagamento, mentre la proprietà icons viene utilizzata come icona dell'app di pagamento.
In che modo Chrome determina quale app di pagamento avviare
Avvio dell'app di pagamento specifica della piattaforma
Per lanciare l'app di pagamento specifica della piattaforma, devono essere soddisfatte le seguenti condizioni:
- Il campo
related_applicationsè specificato nel file manifest dell'app web e:- L'ID pacchetto e la firma dell'app installata corrispondono, mentre la versione minima (
min_version) nel file manifest dell'app web è inferiore o uguale alla versione dell'applicazione installata.
- L'ID pacchetto e la firma dell'app installata corrispondono, mentre la versione minima (
- Il campo
prefer_related_applicationsètrue. - L'app di pagamento specifica per la piattaforma è installata e dispone di:
- Un filtro per intent di
org.chromium.action.PAY. - Un identificatore del metodo di pagamento specificato come valore per la proprietà
org.chromium.default_payment_method_name.
- Un filtro per intent di
Per ulteriori dettagli su come configurarle, consulta la guida per gli sviluppatori relativa alle app di pagamento per Android.
[payment handler] /manifest.json
"prefer_related_applications": true,
"related_applications": [{
"platform": "play",
"id": "xyz.bobpay.app",
"min_version": "1",
"fingerprints": [{
"type": "sha256_cert",
"value": "92:5A:39:05:C5:B9:EA:BC:71:48:5F:F2:05:0A:1E:57:5F:23:40:E9:E3:87:14:EC:6D:A2:04:21:E0:FD:3B:D1"
}]
}]
Se il browser ha stabilito che l'app di pagamento specifica della piattaforma è disponibile, il flusso di scoperta viene interrotto qui. In caso contrario, passa al passaggio successivo: avvio dell'app di pagamento basata sul web.
Avvio dell'app di pagamento basata sul web
L'app di pagamento basata sul web deve essere specificata nel campo serviceworker del manifest dell'app web.
[payment handler] /manifest.json:
"serviceworker": {
"src": "payment-handler.js"
}
Il browser avvia l'app di pagamento basata sul web inviando un evento paymentrequest
al service worker. Il service worker non deve essere registrato in advance. Può essere registrato just in time.
Informazioni sulle ottimizzazioni speciali
In che modo i browser possono saltare l'interfaccia utente della richiesta di pagamento e avviare direttamente un'app di pagamento
In Chrome, quando viene chiamato il metodo show() di PaymentRequest, l'API PaymentRequest mostra un'interfaccia utente fornita dal browser chiamata "Interfaccia utente della richiesta di pagamento". Questa UI consente agli utenti di scegliere un'app di pagamento. Dopo aver premuto il pulsante Continua nell'interfaccia utente della richiesta di pagamento, viene avviata l'app di pagamento selezionata.
La visualizzazione dell'interfaccia utente della richiesta di pagamento prima di avviare un'app di pagamento aumenta il numero di passaggi necessari per consentire a un utente di effettuare un pagamento. Per ottimizzare la procedura, il browser può delegare l'evasione di queste informazioni alle app di pagamento e avviare direttamente un'app di pagamento senza mostrare l'interfaccia utente della richiesta di pagamento quando viene chiamata show().
Per avviare direttamente un'app di pagamento, devono essere soddisfatte le seguenti condizioni:
show()viene attivato con un gesto dell'utente (ad esempio un clic del mouse).- Esiste una sola app di pagamento che:
- Supporta l'identificatore del metodo di pagamento richiesto.
Quando un'app di pagamento basata sul web viene registrata just-in-time (JIT)?
Le app di pagamento basate sul web possono essere avviate senza che l'utente abbia visitato esplicitamente il sito web dell'app di pagamento e registrato il service worker. Il collaboratore del servizio può essere registrato just-in-time quando l'utente sceglie di pagare con l'app di pagamento basata sul web. Esistono due varianti per i tempi di registrazione:
- Se all'utente viene mostrata l'interfaccia utente della richiesta di pagamento, l'app viene registrata just in time e lanciata quando l'utente fa clic su Continua.
- Se l'interfaccia utente della richiesta di pagamento viene saltata, l'app di pagamento viene registrata just in time e lanciata direttamente. Per saltare l'interfaccia utente della richiesta di pagamento e avviare un'app registrata just-in-time è necessario un gesto dell'utente, che impedisce la registrazione imprevista di worker di servizio cross-origin.
Passaggi successivi
Ora che la tua app di pagamento è rilevabile, scopri come sviluppare un'app di pagamento specifica per la piattaforma e un'app di pagamento basata sul web.


