Transakcja płatności za pomocą płatności internetowych rozpoczyna się od wykrycia Twojej aplikacji płatniczej. Dowiedz się, jak skonfigurować formę płatności i przygotować aplikację płatniczą do dokonywania płatności przez sprzedawców i klientów.
Data publikacji: 27 września 2017 r., ostatnia aktualizacja: 1 lipca 2025 r.
Aby można było używać aplikacji do płatności z interfejsem Payment Request API, musi ona być powiązana z identyfikatorem formy płatności. Sprzedawcy, którzy chcą się integrować z aplikacją do płatności, będą używać identyfikatora formy płatności, aby wskazać to przeglądarce. Z tego artykułu dowiesz się, jak działa wykrywanie aplikacji do płatności i jak skonfigurować aplikację do płatności, aby była prawidłowo wykrywana i wywoływana przez przeglądarkę.
Jeśli po raz pierwszy spotykasz się z konceptem płatności internetowych lub z tym, jak działa transakcja płatności za pomocą aplikacji płatniczej, najpierw przeczytaj te artykuły:
- Wyposażenie aplikacji do płatności w możliwość korzystania z płatności internetowych
- Cykl życia transakcji płatniczej
Obsługa przeglądarek
Płatności internetowe składają się z kilku różnych technologii, a stan obsługi zależy od przeglądarki.
Jak przeglądarka znajduje aplikację do płatności
Każda aplikacja do płatności musi zawierać te elementy:
- Identyfikator formy płatności oparty na adresie URL
- plik manifestu formy płatności (z wyjątkiem sytuacji, gdy identyfikator formy płatności jest dostarczany przez osobę trzecią);
- Manifest aplikacji internetowej

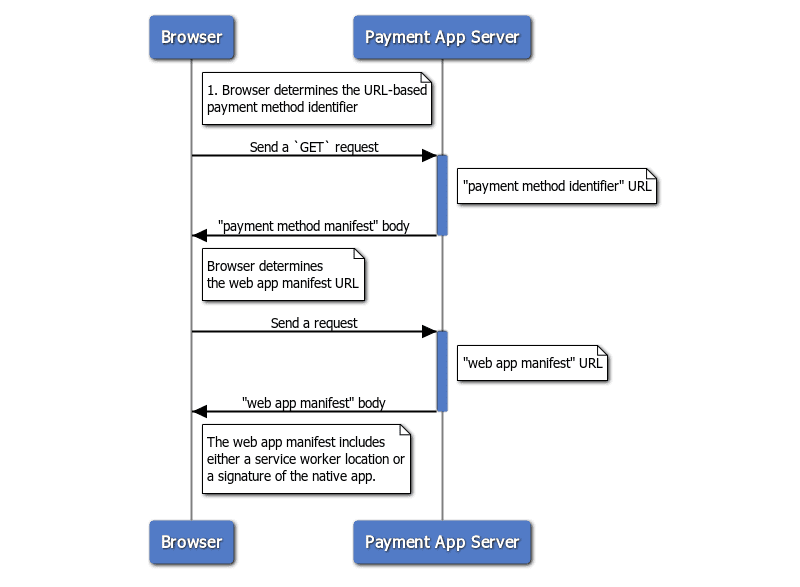
Proces wykrywania rozpoczyna się, gdy sprzedawca inicjuje transakcję:
- Przeglądarka wysyła żądanie do adresu URL identyfikatora formy płatności i pobiera plik manifestu formy płatności.
- Przeglądarka określa adres URL pliku manifestu aplikacji internetowej na podstawie pliku manifestu metody płatności i pobiera plik manifestu aplikacji internetowej.
- Na podstawie pliku manifestu aplikacji internetowej przeglądarka decyduje, czy uruchomić aplikację do płatności w systemie operacyjnym, czy aplikację do płatności internetowych.
W kolejnych sekcjach znajdziesz szczegółowe instrukcje konfigurowania własnej formy płatności, aby była ona rozpoznawana przez przeglądarki.
Krok 1. Podaj identyfikator formy płatności
Identyfikator formy płatności to ciąg znaków na podstawie adresu URL. Identyfikator Google Pay to na przykład https://google.com/pay. Deweloperzy aplikacji do płatności mogą wybrać dowolny adres URL jako identyfikator formy płatności, o ile mają nad nim kontrolę i mogą wyświetlać dowolne treści oraz nagłówki HTTP. W tym artykule jako identyfikator formy płatności używamy wartości https://bobbucks.dev/pay.
Jak sprzedawcy używają identyfikatora formy płatności
Obiekt PaymentRequest jest tworzony z listą identyfikatorów form płatności, które wskazują aplikacje płatnicze, które sprzedawca akceptuje. Identyfikatory form płatności są ustawiane jako wartości właściwości supportedMethods. Na przykład:
[merchant] requests payment:
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
Krok 2. Prześlij plik manifestu formy płatności
Plik manifestu formy płatności to plik JSON, który określa, która aplikacja do płatności może używać tej formy płatności.
Prześlij plik manifestu formy płatności
Gdy sprzedawca inicjuje transakcję płatności, przeglądarka wysyła żądanie HTTPHEAD do adresu URL identyfikatora formy płatności. Adres URL identyfikatora formy płatności zwraca nagłówek HTTP Link, który wskazuje adres URL, z którego przeglądarka może pobrać plik manifestu formy płatności.
Skonfiguruj serwer formy płatności, aby odpowiadał nagłówkiem HTTP Link z atrybutem rel="payment-method-manifest" i adresem URL manifestu formy płatności. Jeśli na przykład manifest znajduje się pod adresem https://bobbucks.dev/pay/payment-manifest.json, nagłówek odpowiedzi będzie zawierać:
Link: <https://bobbucks.dev/pay/payment-manifest.json>; rel="payment-method-manifest"
Adres URL może być pełną nazwą domeny lub ścieżką względną. Aby zobaczyć przykład, sprawdź https://bobbucks.dev/pay w sekcji ruchu sieciowego. Możesz też użyć polecenia curl:
curl --include https://bobbucks.dev/pay
Następnie przeglądarka wysyła żądanie HTTP GET do adresu URL manifestu formy płatności. Serwer odpowiada treścią pliku manifestu formy płatności.
Manifest formy płatności zawiera 2 pola: default_applications i supported_origins.
| Nazwa usługi | Opis |
|---|---|
default_applications (wymagane) |
Tablica adresów URL, które wskazują na pliki manifestu aplikacji internetowej, w których hostowane są aplikacje do płatności. (adres URL może być względny). Ta tablica powinna odwoływać się do pliku manifestu wersji rozwojowej, pliku manifestu wersji produkcyjnej itp. |
supported_origins |
Tablica adresów URL, które wskazują na źródła, w których mogą znajdować się aplikacje płatniczej innych firm implementujące tę samą formę płatności. Pamiętaj, że forma płatności może być implementowana przez wiele aplikacji do płatności. |
Plik manifestu metody płatności powinien wyglądać tak:
[payment handler] /payment-manifest.json:
{
"default_applications": ["https://bobbucks.dev/manifest.json"],
"supported_origins": [
"https://alicepay.friendsofalice.example"
]
}
Gdy przeglądarka odczytuje pole default_applications, znajdzie listę linków do pliku manifestu aplikacji internetowej obsługiwanych aplikacji płatniczych.
Krok 3. Prześlij plik manifestu aplikacji internetowej
Jak sama nazwa wskazuje, plik manifestu aplikacji internetowej służy do definiowania aplikacji internetowej. Jest to powszechnie używany plik manifestu, który określa progresywną aplikację internetową (PWA).
Typowy manifest aplikacji internetowej wygląda tak:
[payment handler] /manifest.json:
{
"name": "Pay with Bobpay",
"short_name": "Bobpay",
"description": "This is an example of the Payment Handler API.",
"icons": [
{
"src": "images/manifest/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/manifest/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"serviceworker": {
"src": "service-worker.js",
"scope": "/",
"use_cache": false
},
"start_url": "/",
"display": "standalone",
"theme_color": "#3f51b5",
"background_color": "#3f51b5",
"related_applications": [
{
"platform": "play",
"id": "com.example.android.samplepay",
"min_version": "1",
"fingerprints": [
{
"type": "sha256_cert",
"value": "4C:FC:14:C6:97:DE:66:4E:66:97:50:C0:24:CE:5F:27:00:92:EE:F3:7F:18:B3:DA:77:66:84:CD:9D:E9:D2:CB"
}
]
}
]
}
Informacje opisane w pliku manifestu aplikacji internetowej służą też do określenia sposobu wyświetlania aplikacji do płatności w interfejsie żądania płatności.
| Nazwa usługi | Opis |
|---|---|
name (wymagane)
|
Używany jako nazwa aplikacji do płatności. |
icons (wymagane)
|
Używana jako ikona aplikacji do płatności. Tych ikon używa tylko Chrome. Inne przeglądarki mogą używać ich jako ikon zapasowych, jeśli nie określisz ich jako części instrumentu płatniczego. |
serviceworker
|
Służy do wykrywania skryptu service worker, który działa jako internetowa aplikacja płatnicza. |
serviceworker.src |
Adres URL, z którego można pobrać skrypt usługi. |
serviceworker.scope |
Ciąg znaków reprezentujący adres URL określający zakres rejestracji usługi. |
serviceworker.use_cache |
Adres URL, z którego można pobrać skrypt usługi. |
related_applications
|
Służy do wykrywania aplikacji, która działa jako aplikacja płatnicza dostarczona przez system operacyjny. Więcej informacji znajdziesz w przewodniku dla programistów dotyczącym aplikacji płatniczych na Androida. |
prefer_related_applications
|
Służy do określenia, którą aplikację do płatności uruchomić, gdy dostępne są zarówno aplikacja do płatności dostarczana przez system operacyjny, jak i aplikacja do płatności internetowej. |
Właściwość name w pliku manifestu aplikacji internetowej jest używana jako nazwa aplikacji do płatności, a właściwość icons jako jej ikona.
Jak Chrome określa, którą aplikację do płatności uruchomić
Uruchamianie aplikacji płatniczej na danej platformie
Aby uruchomić aplikację do płatności na danej platformie, muszą być spełnione następujące warunki:
- Pole
related_applicationsjest określone w pliku manifestu aplikacji internetowej:- Identyfikator pakietu i sygnatura zainstalowanej aplikacji są zgodne, a minimalna wersja (
min_version) w manifeście aplikacji internetowej jest mniejsza lub równa wersji zainstalowanej aplikacji.
- Identyfikator pakietu i sygnatura zainstalowanej aplikacji są zgodne, a minimalna wersja (
- Pole
prefer_related_applicationsma wartośćtrue. - Zainstalowana jest aplikacja do płatności dla danej platformy, która:
- Filtr intencji:
org.chromium.action.PAY. - Identyfikator formy płatności określony jako wartość właściwości
org.chromium.default_payment_method_name.
- Filtr intencji:
Więcej informacji o konfigurowaniu tych aplikacji znajdziesz w przewodniku dla deweloperów.
[payment handler] /manifest.json
"prefer_related_applications": true,
"related_applications": [{
"platform": "play",
"id": "xyz.bobpay.app",
"min_version": "1",
"fingerprints": [{
"type": "sha256_cert",
"value": "92:5A:39:05:C5:B9:EA:BC:71:48:5F:F2:05:0A:1E:57:5F:23:40:E9:E3:87:14:EC:6D:A2:04:21:E0:FD:3B:D1"
}]
}]
Jeśli przeglądarka stwierdzi, że aplikacja do płatności dla danej platformy jest dostępna, proces znajdowania kończy się. W przeciwnym razie przechodzi do następnego kroku – uruchomienia internetowej aplikacji do płatności.
Uruchamianie internetowej aplikacji do obsługi płatności
Aplikacja do płatności internetowych powinna być określona w polu serviceworker pliku manifestu aplikacji internetowej.
[payment handler] /manifest.json:
"serviceworker": {
"src": "payment-handler.js"
}
Przeglądarka uruchamia internetową aplikację do płatności, wysyłając do niej zdarzenie paymentrequest
do usługi. Skrypt service worker nie musi być zarejestrowany z wyprzedzeniem. Można go zarejestrować w ostatniej chwili.
Specjalne optymalizacje
Jak przeglądarki mogą pominąć interfejs prośby o płatność i bezpośrednio uruchomić aplikację do płatności
W Chrome, gdy wywoływana jest metoda show() interfejsu PaymentRequest, interfejs API Payment Request wyświetla interfejs użytkownika dostarczony przez przeglądarkę, zwany „interfejsem płatności”. To UI umożliwia użytkownikom wybranie aplikacji do płatności. Po naciśnięciu przycisku Dalej w interfejsie prośby o płatność uruchamiana jest wybrana aplikacja do płatności.
Wyświetlanie interfejsu żądania płatności przed uruchomieniem aplikacji do płatności zwiększa liczbę kroków, które musi wykonać użytkownik, aby dokonać płatności. Aby zoptymalizować ten proces, przeglądarka może zlecić dostarczenie tych informacji aplikacjom do płatności i uruchomić aplikację do płatności bezpośrednio, bez wyświetlania interfejsu żądania płatności, gdy wywołana zostanie funkcja show().
Aby uruchomić aplikację do płatności bezpośrednio, musisz spełnić te warunki:
show()jest wywoływane przez gest użytkownika (np. kliknięcie myszką).- Jest tylko 1 aplikacja do płatności, która:
- Obsługuje żądany identyfikator formy płatności.
Kiedy aplikacja do płatności online jest rejestrowana w ramach just-in-time (JIT)?
Aplikacje do płatności w przeglądarce można uruchamiać bez konieczności wcześniejszego odwiedzenia witryny aplikacji do płatności i zarejestrowania service workera. Pracownik obsługi klienta może zostać zarejestrowany w samym momencie, gdy użytkownik zdecyduje się zapłacić za pomocą internetowej aplikacji do płatności. Czas rejestracji może być różny w 2 sposobach:
- Jeśli użytkownikowi wyświetla się interfejs żądania płatności, aplikacja jest rejestrowana w samym momencie i uruchamiana, gdy użytkownik kliknie Dalej.
- Jeśli interfejs prośby o płatność zostanie pominięty, aplikacja do płatności zostanie zarejestrowana w odpowiednim czasie i uruchomiona bezpośrednio. Pominięcie interfejsu żądania płatności w celu uruchomienia zarejestrowanej w czasie rzeczywistym aplikacji wymaga działania użytkownika, co zapobiega nieoczekiwanej rejestracji usług interfejsu Service Worker w wielu domenach.
Następne kroki
Teraz, gdy Twoja aplikacja płatnicza jest widoczna, dowiedz się, jak opracować aplikację płatniczą dla konkretnej platformy i aplikację płatniczą w internecie.


