Платежная транзакция с использованием веб-платежей начинается с обнаружения вашего платежного приложения. Узнайте, как настроить способ оплаты и подготовить ваше платежное приложение для продавцов и клиентов для совершения платежей.
Опубликовано: 27 сентября 2017 г., Последнее обновление: 1 июля 2025 г.
Для использования с API запроса платежа платежное приложение должно быть связано с идентификатором способа оплаты. Торговцы, которые хотят интегрироваться с платежным приложением, будут использовать идентификатор способа оплаты, чтобы указать это браузеру. В этой статье обсуждается, как работает обнаружение платежного приложения, и как настроить платежное приложение для правильного обнаружения и вызова браузером.
Если вы новичок в концепции веб-платежей или не знаете, как работают платежные транзакции через платежные приложения, сначала прочтите следующие статьи:
- Расширение возможностей платежных приложений с помощью веб-платежей
- Срок действия платежной транзакции
Поддержка браузера
Веб-платежи состоят из нескольких различных технологий, и статус поддержки зависит от браузера.
Как браузер обнаруживает платежное приложение
Каждое платежное приложение должно предоставлять следующее:
- Идентификатор способа оплаты на основе URL
- Манифест способа оплаты (за исключением случаев, когда идентификатор способа оплаты предоставлен третьей стороной)
- Манифест веб-приложения

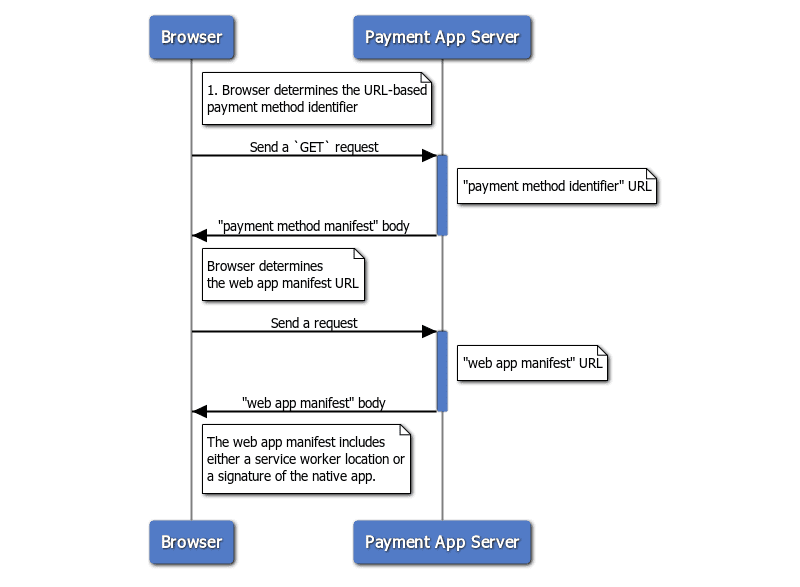
Процесс обнаружения начинается, когда продавец инициирует транзакцию:
- Браузер отправляет запрос на URL-адрес идентификатора способа оплаты и извлекает манифест способа оплаты .
- Браузер определяет URL-адрес манифеста веб-приложения из манифеста способа оплаты и извлекает манифест веб-приложения.
- Браузер определяет, запускать ли платежное приложение ОС или платежное веб-приложение из манифеста веб-приложения.
В следующих разделах подробно объясняется, как настроить собственный способ оплаты, чтобы браузеры могли его обнаружить.
Шаг 1: Укажите идентификатор способа оплаты.
Идентификатор способа оплаты — это строка на основе URL. Например, идентификатор Google Pay — https://google.com/pay . Разработчики платежных приложений могут выбрать любой URL в качестве идентификатора способа оплаты, если они контролируют его и могут обслуживать произвольный контент и заголовки HTTP. В этой статье мы будем использовать https://bobbucks.dev/pay в качестве идентификатора способа оплаты.
Как продавцы используют идентификатор способа оплаты
Объект PaymentRequest создается со списком идентификаторов платежных методов , который идентифицирует платежные приложения, которые продавец решает принять. Идентификаторы платежных методов устанавливаются как значение для свойства supportedMethods . Например:
[торговец] запрашивает оплату:
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
Шаг 2: Подайте манифест способа оплаты
Манифест способа оплаты — это JSON-файл, который определяет, какое платежное приложение может использовать этот способ оплаты.
Предоставьте манифест способа оплаты
Когда продавец инициирует платежную транзакцию, браузер отправляет запрос HTTP HEAD на URL идентификатора платежного метода . URL идентификатора платежного метода отвечает заголовком HTTP Link , который указывает на URL, по которому браузер может получить манифест платежного метода.
Настройте сервер платежных методов для ответа заголовком HTTP Link с атрибутом rel="payment-method-manifest" и URL-адресом манифеста платежного метода . Например, если манифест находится по адресу https://bobbucks.dev/pay/payment-manifest.json , заголовок ответа будет включать:
Link: <https://bobbucks.dev/pay/payment-manifest.json>; rel="payment-method-manifest"
URL может быть полностью определенным доменным именем или относительным путем. Проверьте https://bobbucks.dev/pay на наличие сетевого трафика, чтобы увидеть пример. Вы также можете использовать команду curl :
curl --include https://bobbucks.dev/pay
Браузер отправляет запрос HTTP GET на URL манифеста платежного метода. Сервер отвечает телом манифеста платежного метода.
Манифест способа оплаты состоит из двух полей: default_applications и supported_origins .
| Имя свойства | Описание |
|---|---|
default_applications (обязательно) | Массив URL-адресов, указывающих на манифесты веб-приложений, где размещены платежные приложения. (URL-адрес может быть относительным). Ожидается, что этот массив будет ссылаться на манифест разработки, производственный манифест и т. д. |
supported_origins | Массив URL-адресов, указывающих на источники, которые могут размещать сторонние платежные приложения, реализующие тот же метод оплаты. Обратите внимание, что метод оплаты может быть реализован несколькими платежными приложениями. |
Файл манифеста способа оплаты должен выглядеть следующим образом:
[обработчик платежей] /payment-manifest.json:
{
"default_applications": ["https://bobbucks.dev/manifest.json"],
"supported_origins": [
"https://alicepay.friendsofalice.example"
]
}
Когда браузер считывает поле default_applications , он находит список ссылок на манифесты веб-приложений поддерживаемых платежных приложений.
Шаг 3: Предоставьте манифест веб-приложения
Манифест веб-приложения используется для определения веб-приложения, как следует из названия. Это широко используемый файл манифеста для определения Progressive Web App (PWA) .
Типичный манифест веб-приложения выглядит так:
[обработчик платежей] /manifest.json:
{
"name": "Pay with Bobpay",
"short_name": "Bobpay",
"description": "This is an example of the Payment Handler API.",
"icons": [
{
"src": "images/manifest/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/manifest/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"serviceworker": {
"src": "service-worker.js",
"scope": "/",
"use_cache": false
},
"start_url": "/",
"display": "standalone",
"theme_color": "#3f51b5",
"background_color": "#3f51b5",
"related_applications": [
{
"platform": "play",
"id": "com.example.android.samplepay",
"min_version": "1",
"fingerprints": [
{
"type": "sha256_cert",
"value": "4C:FC:14:C6:97:DE:66:4E:66:97:50:C0:24:CE:5F:27:00:92:EE:F3:7F:18:B3:DA:77:66:84:CD:9D:E9:D2:CB"
}
]
}
]
}
Информация, описанная в манифесте веб-приложения, также используется для определения того, как платежное приложение отображается в пользовательском интерфейсе запроса платежа.
| Имя свойства | Описание |
|---|---|
name (обязательно) | Используется как название платежного приложения. |
icons (обязательно) | Используется как значок платежного приложения. Эти значки использует только Chrome; другие браузеры могут использовать их как резервные значки, если вы не укажете их как часть платежного инструмента. |
serviceworker | Используется для обнаружения сервисного работника, работающего как приложение для веб-платежей. |
serviceworker.src | URL-адрес для загрузки скрипта Service Worker. |
serviceworker.scope | Строка, представляющая URL-адрес, определяющий область регистрации сервисного работника. |
serviceworker.use_cache | URL-адрес для загрузки скрипта Service Worker. |
related_applications | Используется для обнаружения приложения, которое действует как платежное приложение, предоставляемое ОС. Более подробную информацию можно найти в руководстве разработчика платежных приложений Android . |
prefer_related_applications | Используется для определения того, какое платежное приложение запустить, когда доступны как платежное приложение, предоставляемое ОС, так и веб-платежное приложение. |
Свойство name манифеста веб-приложения используется в качестве имени платежного приложения, свойство icons используется в качестве значка платежного приложения.
Как Chrome определяет, какое платежное приложение запустить
Запуск платежного приложения для конкретной платформы
Для запуска платежного приложения для конкретной платформы необходимо выполнить следующие условия:
- Поле
related_applicationsуказывается в манифесте веб-приложения и:- Идентификатор пакета и подпись установленного приложения совпадают, а минимальная версия (
min_version) в манифесте веб-приложения меньше или равна версии установленного приложения.
- Идентификатор пакета и подпись установленного приложения совпадают, а минимальная версия (
- Поле
prefer_related_applicationsимеетtrue. - Платформенное платежное приложение установлено и имеет:
- Фильтр намерений
org.chromium.action.PAY. - Идентификатор способа оплаты, указанный как значение свойства
org.chromium.default_payment_method_name.
- Фильтр намерений
Более подробную информацию о настройке можно найти в руководстве разработчика «Платежные приложения Android» .
[обработчик платежей] /manifest.json
"prefer_related_applications": true,
"related_applications": [{
"platform": "play",
"id": "xyz.bobpay.app",
"min_version": "1",
"fingerprints": [{
"type": "sha256_cert",
"value": "92:5A:39:05:C5:B9:EA:BC:71:48:5F:F2:05:0A:1E:57:5F:23:40:E9:E3:87:14:EC:6D:A2:04:21:E0:FD:3B:D1"
}]
}]
Если браузер определил, что платежное приложение для конкретной платформы доступно, поток обнаружения здесь завершается. В противном случае он переходит к следующему шагу — запуску платежного веб-приложения.
Запуск веб-приложения для оплаты
Приложение для веб-платежей должно быть указано в поле serviceworker манифеста веб-приложения.
[обработчик платежей] /manifest.json:
"serviceworker": {
"src": "payment-handler.js"
}
Браузер запускает веб-приложение для оплаты, отправляя событие paymentrequest сервисному работнику. Сервисный работник не обязательно должен быть зарегистрирован заранее. Его можно зарегистрировать just-in-time .
Понимание специальных оптимизаций
Как браузеры могут пропустить пользовательский интерфейс запроса платежа и запустить платежное приложение напрямую
В Chrome при вызове метода show() PaymentRequest API запроса оплаты отображает предоставленный браузером пользовательский интерфейс, называемый «Payment Request UI». Этот пользовательский интерфейс позволяет пользователям выбирать платежное приложение. После нажатия кнопки «Продолжить» в пользовательском интерфейсе запроса оплаты запускается выбранное платежное приложение.
Отображение UI запроса оплаты перед запуском платежного приложения увеличивает количество шагов, необходимых пользователю для выполнения платежа. Чтобы оптимизировать процесс, браузер может делегировать выполнение этой информации платежным приложениям и запустить платежное приложение напрямую, не отображая UI запроса оплаты при вызове show() .
Для непосредственного запуска платежного приложения необходимо соблюдение следующих условий:
-
show()запускается жестом пользователя (например, щелчком мыши). - Существует только одно платежное приложение, которое:
- Поддерживает запрошенный идентификатор способа оплаты.
Когда веб-приложение для платежей регистрируется точно в срок (JIT)?
Платежные веб-приложения могут быть запущены без явного предварительного посещения пользователем веб-сайта платежного приложения и регистрации сервисного работника. Сервисный работник может быть зарегистрирован точно в срок, когда пользователь выбирает оплату через платежное веб-приложение. Существует два варианта времени регистрации:
- Если пользователю отображается пользовательский интерфейс запроса платежа, приложение регистрируется мгновенно и запускается, когда пользователь нажимает кнопку «Продолжить» .
- Если пропустить UI запроса оплаты, платежное приложение регистрируется точно в срок и запускается напрямую. Пропуск UI запроса оплаты для запуска зарегистрированного точно в срок приложения требует жеста пользователя, что предотвращает неожиданную регистрацию кросс-источниковых сервисных работников.
Следующие шаги
Теперь, когда ваше платежное приложение стало заметным, узнайте, как разработать платежное приложение для конкретной платформы и платежное веб-приложение.


