ธุรกรรมการชำระเงินโดยใช้การชำระเงินผ่านเว็บเริ่มต้นด้วยการค้นพบแอปการชำระเงินของคุณ ดูวิธีตั้งค่าวิธีการชำระเงินและเตรียมแอปการชำระเงินให้พร้อมให้ผู้ขายและลูกค้าชำระเงิน
เผยแพร่: 27 กันยายน 2017 อัปเดตล่าสุด: 1 กรกฎาคม 2025
แอปการชำระเงินต้องเชื่อมโยงกับตัวระบุวิธีการชำระเงินจึงจะใช้กับ Payment Request API ได้ ผู้ขายที่ต้องการผสานรวมกับแอปการชำระเงินจะใช้ตัวระบุวิธีการชำระเงินเพื่อระบุข้อมูลดังกล่าวแก่เบราว์เซอร์ บทความนี้จะอธิบายวิธีการทำงานของการค้นพบแอปการชำระเงิน และวิธีกำหนดค่าแอปการชำระเงินเพื่อให้เบราว์เซอร์ค้นพบและเรียกใช้อย่างถูกต้อง
หากคุณยังไม่คุ้นเคยกับแนวคิดการชำระเงินผ่านเว็บหรือวิธีการทำงานของธุรกรรมการชำระเงินผ่านแอปการชำระเงิน โปรดอ่านบทความต่อไปนี้ก่อน
การสนับสนุนเบราว์เซอร์
การชำระเงินผ่านเว็บประกอบด้วยเทคโนโลยีหลายอย่างที่แตกต่างกัน และสถานะการสนับสนุนจะขึ้นอยู่กับเบราว์เซอร์
วิธีที่เบราว์เซอร์ค้นพบแอปการชำระเงิน
แอปการชำระเงินทุกแอปต้องระบุข้อมูลต่อไปนี้
- ตัวระบุวิธีการชำระเงินตาม URL
- ไฟล์ Manifest ของวิธีการชำระเงิน (ยกเว้นในกรณีที่มีระบุตัวระบุวิธีการชำระเงินโดยบุคคลที่สาม)
- ไฟล์ Manifest ของเว็บแอป

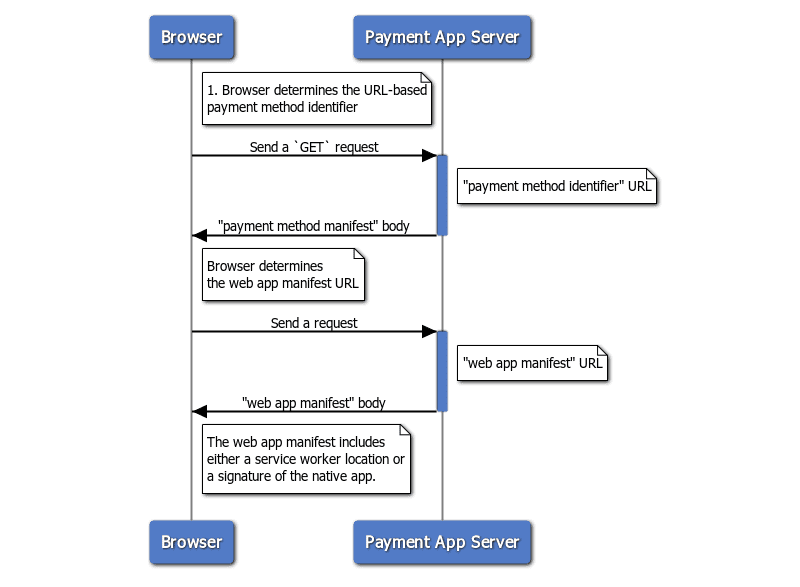
กระบวนการค้นพบจะเริ่มขึ้นเมื่อผู้ขายเริ่มธุรกรรม ดังนี้
- เบราว์เซอร์จะส่งคําขอไปยัง URL payment method identifier และดึงข้อมูลpayment method manifest
- จากนั้นเบราว์เซอร์จะกำหนด URL ของไฟล์ Manifest ของเว็บแอปจากไฟล์ Manifest ของวิธีการชำระเงินและดึงข้อมูลไฟล์ Manifest ของเว็บแอป
- เบราว์เซอร์จะกำหนดว่าจะเปิดแอปการชำระเงินของระบบปฏิบัติการหรือแอปการชำระเงินบนเว็บจากไฟล์ Manifest ของเว็บแอป
ส่วนถัดไปจะอธิบายวิธีตั้งค่าวิธีการชำระเงินของคุณเองโดยละเอียดเพื่อให้เบราว์เซอร์ค้นพบ
ขั้นตอนที่ 1: ระบุตัวระบุวิธีการชำระเงิน
ตัวระบุวิธีการชำระเงินเป็นสตริงตาม URL เช่น ตัวระบุของ Google Pay คือ
https://google.com/pay นักพัฒนาแอปการชำระเงินสามารถเลือก URL ใดก็ได้เป็นตัวระบุวิธีการชำระเงิน ตราบใดที่นักพัฒนาแอปมีสิทธิ์ควบคุม URL ดังกล่าวและสามารถแสดงเนื้อหาและส่วนหัว HTTP ที่กำหนดเองได้ ในบทความนี้ เราจะใช้ https://bobbucks.dev/pay เป็นตัวระบุวิธีการชำระเงิน
วิธีที่ผู้ขายใช้ตัวระบุวิธีการชำระเงิน
ระบบจะสร้างออบเจ็กต์ PaymentRequest ด้วยรายการตัวระบุวิธีการชำระเงินที่ระบุแอปการชำระเงินที่ผู้ขายตัดสินใจยอมรับ ตัวระบุวิธีการชำระเงินจะตั้งค่าเป็นค่าสำหรับพร็อพเพอร์ตี้ supportedMethods เช่น
[merchant] requests payment:
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
ขั้นตอนที่ 2: แสดงไฟล์ Manifest ของวิธีการชำระเงิน
ไฟล์ Manifest ของวิธีการชำระเงินคือไฟล์ JSON ที่กำหนดว่าแอปการชำระเงินใดบ้างที่ใช้วิธีการชำระเงินนี้ได้
ระบุไฟล์ Manifest ของวิธีการชำระเงิน
เมื่อผู้ขายเริ่มธุรกรรมการชำระเงิน เบราว์เซอร์จะส่งคำขอ HTTPHEAD ไปยัง URL ตัวระบุวิธีการชำระเงิน URL ตัวระบุวิธีการชำระเงินจะตอบกลับด้วยLinkส่วนหัว HTTP ที่ชี้ไปยัง URL ที่เบราว์เซอร์สามารถดึงข้อมูลไฟล์ Manifest ของวิธีการชำระเงินได้
กำหนดค่าเซิร์ฟเวอร์วิธีการชำระเงินให้ตอบกลับด้วยส่วนหัว Link ของ HTTP ที่มีแอตทริบิวต์ rel="payment-method-manifest" และ URL ไฟล์ Manifest ของวิธีการชำระเงิน ตัวอย่างเช่น หากไฟล์ Manifest อยู่ที่ https://bobbucks.dev/pay/payment-manifest.json ส่วนหัวของคำตอบจะมีข้อมูลต่อไปนี้
Link: <https://bobbucks.dev/pay/payment-manifest.json>; rel="payment-method-manifest"
URL อาจเป็นชื่อโดเมนที่สมบูรณ์ในตัวเองหรือเส้นทางแบบสัมพัทธ์ก็ได้ ตรวจสอบการจราจรของข้อมูลในเครือข่ายของ https://bobbucks.dev/pay เพื่อดูตัวอย่าง คุณใช้คำสั่ง curl ได้ด้วย
curl --include https://bobbucks.dev/pay
จากนั้นเบราว์เซอร์จะส่งคําขอ HTTP GET ไปยัง URL ของไฟล์ Manifest วิธีการชําระเงิน เซิร์ฟเวอร์จะตอบกลับด้วยเนื้อหาไฟล์ Manifest ของวิธีการชำระเงิน
ไฟล์ Manifest ของวิธีการชำระเงินมี 2 ช่อง ได้แก่ default_applications และ
supported_origins
| ชื่อพร็อพเพอร์ตี้ | คำอธิบาย |
|---|---|
default_applications (ต้องระบุ) |
อาร์เรย์ของ URL ที่ชี้ไปยังไฟล์ Manifest ของเว็บแอปที่โฮสต์แอปการชำระเงิน (URL อาจเป็น URL แบบสัมพัทธ์) อาร์เรย์นี้ควรอ้างอิงไฟล์ Manifest ของรุ่นพัฒนา ไฟล์ Manifest ของเวอร์ชันที่ใช้งานจริง ฯลฯ |
supported_origins |
อาร์เรย์ของ URL ที่ชี้ไปยังต้นทางซึ่งอาจโฮสต์แอปการชำระเงินของบุคคลที่สามที่ใช้วิธีการชำระเงินเดียวกัน โปรดทราบว่าแอปการชำระเงินหลายแอปสามารถใช้วิธีการชำระเงินได้ |
ไฟล์ Manifest ของวิธีการชำระเงินควรมีลักษณะดังนี้
[payment handler] /payment-manifest.json:
{
"default_applications": ["https://bobbucks.dev/manifest.json"],
"supported_origins": [
"https://alicepay.friendsofalice.example"
]
}
เมื่อเบราว์เซอร์อ่านฟิลด์ default_applications ก็จะพบรายการลิงก์ไปยังไฟล์ Manifest ของเว็บแอปของแอปการชำระเงินที่รองรับ
ขั้นตอนที่ 3: แสดงไฟล์ Manifest ของเว็บแอป
ไฟล์ Manifest ของเว็บแอปใช้เพื่อกำหนดเว็บแอปตามที่ชื่อบอกไว้ ซึ่งเป็นไฟล์ Manifest ที่ผู้คนนิยมใช้เพื่อกำหนด Progressive Web App (PWA)
ไฟล์ Manifest ของเว็บแอปทั่วไปจะมีลักษณะดังนี้
[payment handler] /manifest.json:
{
"name": "Pay with Bobpay",
"short_name": "Bobpay",
"description": "This is an example of the Payment Handler API.",
"icons": [
{
"src": "images/manifest/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/manifest/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"serviceworker": {
"src": "service-worker.js",
"scope": "/",
"use_cache": false
},
"start_url": "/",
"display": "standalone",
"theme_color": "#3f51b5",
"background_color": "#3f51b5",
"related_applications": [
{
"platform": "play",
"id": "com.example.android.samplepay",
"min_version": "1",
"fingerprints": [
{
"type": "sha256_cert",
"value": "4C:FC:14:C6:97:DE:66:4E:66:97:50:C0:24:CE:5F:27:00:92:EE:F3:7F:18:B3:DA:77:66:84:CD:9D:E9:D2:CB"
}
]
}
]
}
ระบบยังใช้ข้อมูลที่อธิบายไว้ในไฟล์ Manifest ของเว็บแอปเพื่อกำหนดลักษณะที่แอปเพย์เมนท์จะปรากฏใน UI คำขอการชำระเงินด้วย
| ชื่อพร็อพเพอร์ตี้ | คำอธิบาย |
|---|---|
name (ต้องระบุ)
|
ใช้เป็นชื่อแอปการชำระเงิน |
icons (ต้องระบุ)
|
ใช้เป็นรูปไอคอนแอปการชำระเงิน มีเพียง Chrome เท่านั้นที่ใช้ไอคอนเหล่านี้ ส่วนเบราว์เซอร์อื่นๆ อาจใช้ไอคอนเหล่านี้เป็นไอคอนสำรองหากคุณไม่ได้ระบุไอคอนเหล่านี้เป็นส่วนหนึ่งของเครื่องมือการชำระเงิน |
serviceworker
|
ใช้เพื่อตรวจหา Service Worker ที่ทำงานเป็นแอปการชำระเงินบนเว็บ |
serviceworker.src |
URL สำหรับดาวน์โหลดสคริปต์ Service Worker |
serviceworker.scope |
สตริงที่แสดง URL ที่กําหนดขอบเขตการลงทะเบียนของ Service Worker |
serviceworker.use_cache |
URL สำหรับดาวน์โหลดสคริปต์ Service Worker |
related_applications
|
ใช้เพื่อตรวจหาแอปที่ทำหน้าที่เป็นแอปการชำระเงินที่ระบบปฏิบัติการมีให้ ดูรายละเอียดเพิ่มเติมได้ที่คู่มือนักพัฒนาแอปการชำระเงิน Android |
prefer_related_applications
|
ใช้เพื่อกำหนดแอปการชำระเงินที่จะเปิดเมื่อทั้งแอปการชำระเงินที่ระบบปฏิบัติการมีให้และแอปการชำระเงินบนเว็บพร้อมใช้งาน |
ระบบจะใช้พร็อพเพอร์ตี้ name ของไฟล์ Manifest ของเว็บแอปเป็นชื่อแอปการชำระเงิน และจะใช้พร็อพเพอร์ตี้ icons เป็นไอคอนแอปการชำระเงิน
วิธีที่ Chrome กำหนดแอปการชำระเงินที่จะเปิด
การเปิดตัวแอปการชำระเงินเฉพาะแพลตฟอร์ม
หากต้องการเปิดตัวแอปการชำระเงินเฉพาะแพลตฟอร์ม คุณต้องมีคุณสมบัติตรงตามเงื่อนไขต่อไปนี้
- ช่อง
related_applicationsจะระบุไว้ในไฟล์ Manifest ของเว็บแอปและมีลักษณะดังนี้- รหัสแพ็กเกจและลายเซ็นของแอปที่ติดตั้งตรงกัน ขณะที่เวอร์ชันต่ำสุด (
min_version) ในไฟล์ Manifest ของเว็บแอปน้อยกว่าหรือเท่ากับเวอร์ชันของแอปพลิเคชันที่ติดตั้ง
- รหัสแพ็กเกจและลายเซ็นของแอปที่ติดตั้งตรงกัน ขณะที่เวอร์ชันต่ำสุด (
- ช่อง
prefer_related_applicationsมีค่าเป็นtrue - ติดตั้งแอปการชำระเงินเฉพาะแพลตฟอร์มและมีสิ่งต่อไปนี้
- ตัวกรอง Intent ของ
org.chromium.action.PAY - ตัวระบุวิธีการชำระเงินที่ระบุเป็นค่าสำหรับพร็อพเพอร์ตี้
org.chromium.default_payment_method_name
- ตัวกรอง Intent ของ
ดูรายละเอียดเพิ่มเติมเกี่ยวกับวิธีตั้งค่าเหล่านี้ได้ในแอปการชำระเงิน Android: คู่มือสำหรับนักพัฒนาแอป
[payment handler] /manifest.json
"prefer_related_applications": true,
"related_applications": [{
"platform": "play",
"id": "xyz.bobpay.app",
"min_version": "1",
"fingerprints": [{
"type": "sha256_cert",
"value": "92:5A:39:05:C5:B9:EA:BC:71:48:5F:F2:05:0A:1E:57:5F:23:40:E9:E3:87:14:EC:6D:A2:04:21:E0:FD:3B:D1"
}]
}]
หากเบราว์เซอร์พิจารณาแล้วว่าแอปการชำระเงินสำหรับแพลตฟอร์มนั้นพร้อมใช้งาน ขั้นตอนนี้จะสิ้นสุดลง มิเช่นนั้น ระบบจะไปยังขั้นตอนถัดไป ซึ่งก็คือการเปิดแอปการชำระเงินบนเว็บ
การเปิดตัวแอปการชำระเงินบนเว็บ
คุณควรระบุแอปการชำระเงินบนเว็บในช่อง serviceworker ของไฟล์ Manifest ของเว็บแอป
[payment handler] /manifest.json:
"serviceworker": {
"src": "payment-handler.js"
}
เบราว์เซอร์เปิดแอปการชำระเงินบนเว็บโดยส่งpaymentrequest
เหตุการณ์ไปยัง Service Worker โดยไม่จำเป็นต้องลงทะเบียน Service Worker ล่วงหน้า สามารถจดทะเบียนได้ทันเวลา
ทำความเข้าใจการเพิ่มประสิทธิภาพพิเศษ
วิธีที่เบราว์เซอร์ข้าม UI คำขอการชำระเงินและเปิดแอปการชำระเงินโดยตรง
ใน Chrome เมื่อเรียกใช้เมธอด show() ของ PaymentRequest แล้ว Payment Request API จะแสดง UI ที่เบราว์เซอร์ระบุซึ่งเรียกว่า "UI คำขอการชำระเงิน" UI นี้ช่วยให้ผู้ใช้เลือกแอปการชำระเงินได้ หลังจากกดปุ่มต่อไปใน UI คำขอการชำระเงิน ระบบจะเปิดแอปการชำระเงินที่เลือก
การแสดง UI คำขอการชำระเงินก่อนเปิดแอปการชำระเงินจะเพิ่มจำนวนขั้นตอนที่ผู้ใช้ต้องทำเพื่อชำระเงิน เพื่อเพิ่มประสิทธิภาพกระบวนการนี้ เบราว์เซอร์สามารถมอบสิทธิ์การดำเนินการตามข้อมูลดังกล่าวให้กับแอปการชำระเงินและเปิดแอปการชำระเงินโดยตรงโดยไม่ต้องแสดง UI คำขอการชำระเงินเมื่อเรียกใช้ show()
หากต้องการเปิดแอปการชำระเงินโดยตรง คุณต้องมีคุณสมบัติตรงตามเงื่อนไขต่อไปนี้
show()เรียกให้แสดงด้วยท่าทางของผู้ใช้ (เช่น การคลิกเมาส์)- มีเพียงแอปการชำระเงินแอปเดียวที่มีลักษณะดังนี้
- รองรับตัวระบุวิธีการชำระเงินที่ขอ
แอปการชำระเงินบนเว็บจะลงทะเบียนแบบทันท่วงที (JIT) เมื่อใด
แอปการชำระเงินบนเว็บสามารถเปิดใช้งานได้โดยไม่ต้องให้ผู้ใช้เข้าชมเว็บไซต์แอปการชำระเงินและลงทะเบียน Service Worker ล่วงหน้า คุณสามารถลงทะเบียนผู้ให้บริการได้ทันท่วงทีเมื่อผู้ใช้เลือกที่จะชำระเงินด้วยแอปการชำระเงินบนเว็บ โดยช่วงเวลาการลงทะเบียนมี 2 แบบดังนี้
- หาก UI คำขอการชำระเงินแสดงต่อผู้ใช้ ระบบจะลงทะเบียนแอปให้ทันท่วงทีและเปิดแอปเมื่อผู้ใช้คลิกต่อไป
- หากข้าม UI คำขอการชำระเงิน ระบบจะลงทะเบียนแอปการชำระเงินและเปิดแอปดังกล่าวโดยตรง การข้าม UI คำขอการชำระเงินเพื่อเปิดแอปที่ลงทะเบียนแบบทันท่วงทีต้องใช้ท่าทางสัมผัสของผู้ใช้ ซึ่งจะช่วยป้องกันการลงทะเบียน Service Worker ข้ามแหล่งที่มาโดยไม่คาดคิด
ขั้นตอนถัดไป
เมื่อแอปการชำระเงินของคุณค้นพบได้แล้ว ให้ดูวิธีพัฒนาแอปการชำระเงินสำหรับแพลตฟอร์มที่เฉพาะเจาะจงและแอปการชำระเงินบนเว็บ


