Web ödemelerini kullanan bir ödeme işlemi, ödeme uygulamanızın keşfedilmesiyle başlar. Ödeme yöntemi oluşturmayı ve ödeme uygulamanızı satıcıların ve müşterilerin ödeme yapmasına hazır hale getirmeyi öğrenin.
Yayınlanma tarihi: 27 Eylül 2017, Son güncelleme: 1 Temmuz 2025
Payment Request API ile kullanılacak ödeme uygulamalarının bir ödeme yöntemi tanımlayıcısıyla ilişkilendirilmesi gerekir. Bir ödeme uygulamasıyla entegrasyon yapmak isteyen satıcılar, bunu tarayıcıya belirtmek için ödeme yöntemi tanımlayıcısını kullanır. Bu makalede, ödeme uygulaması keşfinin işleyiş şekli ve ödeme uygulamanızın bir tarayıcı tarafından düzgün şekilde keşfedilip çağrılması için nasıl yapılandırılacağı ele alınmaktadır.
Web ödemeleri kavramına veya ödeme işlemlerinin ödeme uygulamaları üzerinden işleyiş şekline yeni aşina olduysanız önce aşağıdaki makaleleri okuyun:
Tarayıcı desteği
Web ödemeleri birkaç farklı teknolojiden oluşur ve destek durumu tarayıcıya bağlıdır.
Tarayıcılar ödeme uygulamalarını nasıl bulur?
Her ödeme uygulamasının aşağıdakileri sağlaması gerekir:
- URL tabanlı ödeme yöntemi tanımlayıcısı
- Ödeme yöntemi manifesti (ödeme yöntemi tanımlayıcısı üçüncü taraf tarafından sağlandığında hariç)
- Web uygulaması manifesti

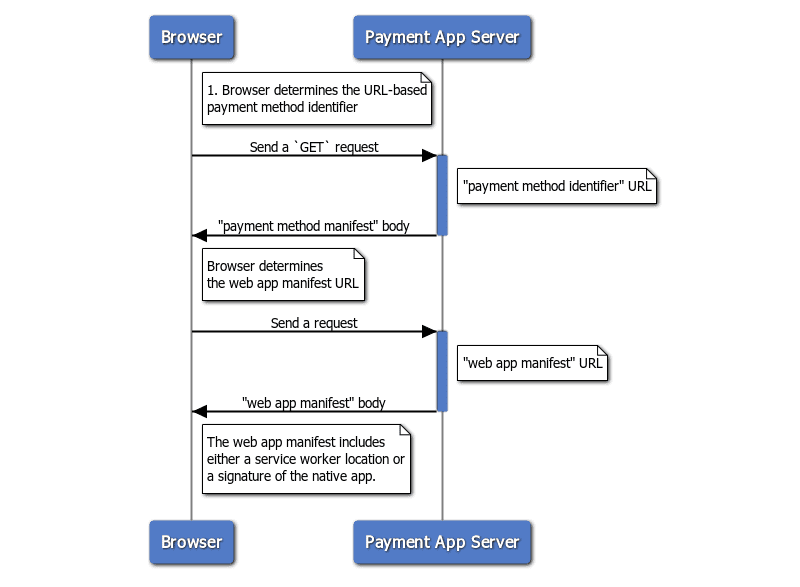
Keşif süreci, bir satıcı işlem başlattığında başlar:
- Tarayıcı, ödeme yöntemi tanımlayıcısı URL'sine bir istek gönderir ve ödeme yöntemi manifestini getirir.
- Tarayıcı, ödeme yöntemi manifest'inden web uygulaması manifest URL'sini belirler ve web uygulaması manifest'ini getirir.
- Tarayıcı, web uygulaması manifest'inden OS ödeme uygulamasının mı yoksa web tabanlı ödeme uygulamasının mı başlatılacağını belirler.
Sonraki bölümlerde, tarayıcıların keşfedebilmesi için kendi ödeme yönteminizi nasıl ayarlayacağınız ayrıntılı olarak açıklanmaktadır.
1. adım: Ödeme yöntemi tanımlayıcısını sağlayın
Ödeme yöntemi tanımlayıcısı, URL tabanlı bir dizedir. Örneğin, Google Pay'in tanımlayıcısı https://google.com/pay'tür. Ödeme uygulaması geliştiricileri, üzerinde kontrol sahibi oldukları ve istedikleri içeriği ve HTTP üst bilgilerini sunabildikleri sürece ödeme yöntemi tanımlayıcısı olarak herhangi bir URL seçebilir. Bu makalede, ödeme yöntemi tanımlayıcısı olarak https://bobbucks.dev/pay kullanacağız.
Satıcılar ödeme yöntemi tanımlayıcısını nasıl kullanır?
PaymentRequest nesnesi, satıcının kabul etmeye karar verdiği ödeme uygulamalarını tanımlayan ödeme yöntemi tanımlayıcıları listesiyle oluşturulur. Ödeme yöntemi tanımlayıcıları, supportedMethods mülkü için bir değer olarak ayarlanır. Örneğin:
[merchant] ödeme isteğinde bulunur:
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
2. adım: Ödeme yöntemi manifestini yayınlayın
Ödeme yöntemi manifesti, bu ödeme yöntemini hangi ödeme uygulamasının kullanabileceğini tanımlayan bir JSON dosyasıdır.
Ödeme yöntemi manifestini sağlama
Bir satıcı ödeme işlemi başlattığında tarayıcı, ödeme yöntemi tanımlayıcısı URL'sine bir HTTPHEAD isteği gönderir. Ödeme yöntemi tanımlayıcısı URL'si, tarayıcının ödeme yöntemi manifestini alabileceği URL'yi işaret eden bir Link HTTP üst bilgisiyle yanıt verir.
Ödeme yöntemi sunucusunu, rel="payment-method-manifest" özelliği ve ödeme yöntemi manifesti URL'sini içeren bir HTTP Link başlığıyla yanıt verecek şekilde yapılandırın. Örneğin, manifest https://bobbucks.dev/pay/payment-manifest.json adresindeyse yanıt üstbilgisi şunları içerir:
Link: <https://bobbucks.dev/pay/payment-manifest.json>; rel="payment-method-manifest"
URL, tam nitelikli bir alan adı veya göreli bir yol olabilir. Örnek görmek için ağ trafiği için https://bobbucks.dev/pay öğesini inceleyin. curl komutunu da kullanabilirsiniz:
curl --include https://bobbucks.dev/pay
Tarayıcı, ardından ödeme yöntemi manifest URL'sine bir HTTP GET isteği gönderir. Sunucu, ödeme yöntemi manifest gövdesiyle yanıt verir.
Ödeme yöntemi manifest dosyasında default_applications ve supported_origins olmak üzere iki alan bulunur.
| Mülk adı | Açıklama |
|---|---|
default_applications (zorunlu) |
Ödeme uygulamalarının barındırıldığı web uygulaması manifestlerini gösteren bir URL dizisi. (URL göreli olabilir). Bu dizinin geliştirme manifestini, üretim manifestini vb. referans göstermesi beklenir. |
supported_origins |
Aynı ödeme yöntemini uygulayan üçüncü taraf ödeme uygulamalarını barındırabilecek köklere işaret eden bir URL dizisi. Bir ödeme yönteminin birden fazla ödeme uygulaması tarafından uygulanabileceğini unutmayın. |
Ödeme yöntemi manifest dosyası şu şekilde görünmelidir:
[payment handler] /payment-manifest.json:
{
"default_applications": ["https://bobbucks.dev/manifest.json"],
"supported_origins": [
"https://alicepay.friendsofalice.example"
]
}
Tarayıcı, default_applications alanını okuduğunda desteklenen ödeme uygulamalarının web uygulaması manifestlerine giden bağlantıların listesini bulur.
3. Adım: Web uygulaması manifesti sunma
Web uygulaması manifesti, adından da anlaşılacağı gibi bir web uygulamasını tanımlamak için kullanılır. Progresif web uygulamalarını (PWA) tanımlamak için yaygın olarak kullanılan bir manifest dosyasıdır.
Tipik bir web uygulaması manifesti şöyle görünür:
[payment handler] /manifest.json:
{
"name": "Pay with Bobpay",
"short_name": "Bobpay",
"description": "This is an example of the Payment Handler API.",
"icons": [
{
"src": "images/manifest/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/manifest/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"serviceworker": {
"src": "service-worker.js",
"scope": "/",
"use_cache": false
},
"start_url": "/",
"display": "standalone",
"theme_color": "#3f51b5",
"background_color": "#3f51b5",
"related_applications": [
{
"platform": "play",
"id": "com.example.android.samplepay",
"min_version": "1",
"fingerprints": [
{
"type": "sha256_cert",
"value": "4C:FC:14:C6:97:DE:66:4E:66:97:50:C0:24:CE:5F:27:00:92:EE:F3:7F:18:B3:DA:77:66:84:CD:9D:E9:D2:CB"
}
]
}
]
}
Web uygulaması manifest'inde açıklanan bilgiler, ödeme uygulamasının Ödeme İsteği kullanıcı arayüzünde nasıl görüneceğini tanımlamak için de kullanılır.
| Mülk adı | Açıklama |
|---|---|
name (zorunlu)
|
Ödeme uygulaması adı olarak kullanılır. |
icons (zorunlu)
|
Ödeme uygulaması simgesi olarak kullanılır. Bu simgeler yalnızca Chrome tarafından kullanılır. Ödeme aracının bir parçası olarak belirtmezseniz diğer tarayıcılar bunları yedek simge olarak kullanabilir. |
serviceworker
|
Web tabanlı ödeme uygulaması olarak çalışan hizmet çalışanını algılamak için kullanılır. |
serviceworker.src |
Hizmet çalışanı komut dosyasının indirileceği URL. |
serviceworker.scope |
Bir hizmet çalışanının kayıt kapsamını tanımlayan bir URL'yi temsil eden bir dize. |
serviceworker.use_cache |
Hizmet çalışanı komut dosyasının indirileceği URL. |
related_applications
|
OS tarafından sağlanan ödeme uygulaması olarak işlev gören uygulamayı algılamak için kullanılır. Daha fazla bilgiyi Android ödeme uygulamaları geliştirici kılavuzunda bulabilirsiniz. |
prefer_related_applications
|
Hem işletim sistemi tarafından sağlanan bir ödeme uygulaması hem de web tabanlı bir ödeme uygulaması mevcut olduğunda hangi ödeme uygulamasının başlatılacağını belirlemek için kullanılır. |
Web uygulaması manifest'inin name mülkü ödeme uygulaması adı olarak, icons mülkü ise ödeme uygulaması simgesi olarak kullanılır.
Chrome, hangi ödeme uygulamasının başlatılacağını nasıl belirler?
Platforma özgü ödeme uygulamasını başlatma
Platforma özgü ödeme uygulamasını başlatmak için aşağıdaki koşulların karşılanması gerekir:
related_applicationsalanı, web uygulaması manifestinde belirtilir ve:- Yüklenen uygulamanın paket kimliği ve imzası eşleşiyor ancak web uygulaması manifest'indeki minimum sürüm (
min_version), yüklü uygulamanın sürümünden daha düşük veya bu sürüme eşit.
- Yüklenen uygulamanın paket kimliği ve imzası eşleşiyor ancak web uygulaması manifest'indeki minimum sürüm (
prefer_related_applicationsalanıtrue.- Platforma özel ödeme uygulaması yüklüyse ve aşağıdaki özelliklere sahipse:
org.chromium.action.PAYniyet filtresi.org.chromium.default_payment_method_namemülkünün değeri olarak belirtilen bir ödeme yöntemi tanımlayıcısı.
Bunların nasıl ayarlanacağı hakkında daha fazla bilgi için Android ödeme uygulamaları: geliştirici kılavuzu başlıklı makaleyi inceleyin.
[payment handler] /manifest.json
"prefer_related_applications": true,
"related_applications": [{
"platform": "play",
"id": "xyz.bobpay.app",
"min_version": "1",
"fingerprints": [{
"type": "sha256_cert",
"value": "92:5A:39:05:C5:B9:EA:BC:71:48:5F:F2:05:0A:1E:57:5F:23:40:E9:E3:87:14:EC:6D:A2:04:21:E0:FD:3B:D1"
}]
}]
Tarayıcı, platforma özel ödeme uygulamasının kullanılabilir olduğunu belirlediyse keşif akışı burada sonlandırılır. Aksi takdirde, web tabanlı ödeme uygulamasının başlatıldığı bir sonraki adıma geçilir.
Web tabanlı ödeme uygulamasını başlatma
Web tabanlı ödeme uygulaması, web uygulaması manifest'inin serviceworker alanında belirtilmelidir.
[payment handler] /manifest.json:
"serviceworker": {
"src": "payment-handler.js"
}
Tarayıcı, hizmet işleyiciye bir paymentrequest
etkinliği göndererek web tabanlı ödeme uygulamasını başlatır. Hizmet çalışanının önceden kaydedilmesi gerekmez. Tam zamanında kaydedilebilir.
Özel optimizasyonları anlama
Tarayıcılar, ödeme isteği kullanıcı arayüzünü atlayıp doğrudan bir ödeme uygulamasını nasıl başlatabilir?
Chrome'da PaymentRequest sınıfının show() yöntemi çağrıldığında PaymentRequest API, tarayıcı tarafından sağlanan "Ödeme İsteği Kullanıcı Arayüzü"nü gösterir. Bu kullanıcı arayüzü, kullanıcıların bir ödeme uygulaması seçmesine olanak tanır. Ödeme İsteği kullanıcı arayüzünde Devam düğmesine basıldığında, seçilen ödeme uygulaması başlatılır.
Ödeme isteği kullanıcı arayüzünü bir ödeme uygulaması başlatılmadan önce göstermek, kullanıcının ödemeyi tamamlaması için gereken adım sayısını artırır. Tarayıcı, süreci optimize etmek için bu bilgilerin yerine getirilmesini ödeme uygulamalarına devredebilir ve show() çağrıldığında ödeme isteği kullanıcı arayüzünü göstermeden doğrudan bir ödeme uygulaması başlatabilir.
Doğrudan ödeme uygulaması başlatmak için aşağıdaki koşulların karşılanması gerekir:
show(), kullanıcı hareketiyle (ör. fare tıklaması) tetiklenir.- Yalnızca tek bir ödeme uygulaması:
- İstenen ödeme yöntemi tanımlayıcısını destekler.
Web tabanlı bir ödeme uygulaması ne zaman tam zamanında (JIT) kaydedilir?
Web tabanlı ödeme uygulamaları, kullanıcının ödeme uygulaması web sitesini ziyaret etmeden ve hizmet çalışanını kaydetmeden başlatılabilir. Hizmet çalışanı, kullanıcı web tabanlı ödeme uygulamasıyla ödeme yapmayı seçtiğinde tam zamanında kaydedilebilir. Kayıt zamanlaması için iki varyasyon vardır:
- Ödeme isteği kullanıcı arayüzü kullanıcıya gösterilirse uygulama tam zamanında kaydedilir ve kullanıcı Devam'ı tıkladığında başlatılır.
- Ödeme İsteği kullanıcı arayüzü atlanırsa ödeme uygulaması tam zamanında kaydedilir ve doğrudan başlatılır. Tam zamanında kayıtlı bir uygulamayı başlatmak için ödeme isteği kullanıcı arayüzünü atlamak, kullanıcı hareketi gerektirir. Bu hareket, kaynakta farklı hizmet işçilerinin beklenmedik şekilde kaydedilmesini önler.
Sonraki Adımlar
Ödeme uygulamanız artık bulunabilir durumda. Platforma özel bir ödeme uygulaması ve web tabanlı bir ödeme uygulaması nasıl geliştireceğinizi öğrenin.


