Giao dịch thanh toán bằng Web Payments bắt đầu bằng việc khám phá ứng dụng thanh toán của bạn. Tìm hiểu cách thiết lập phương thức thanh toán và chuẩn bị ứng dụng thanh toán để người bán và khách hàng thanh toán.
Ngày phát hành: 27 tháng 9 năm 2017, Ngày cập nhật gần đây nhất: 1 tháng 7 năm 2025
Để sử dụng với API Yêu cầu thanh toán, ứng dụng thanh toán phải được liên kết với một giá trị nhận dạng phương thức thanh toán. Những người bán muốn tích hợp với ứng dụng thanh toán sẽ sử dụng giá trị nhận dạng phương thức thanh toán để cho trình duyệt biết điều đó. Bài viết này thảo luận về cách hoạt động của tính năng khám phá ứng dụng thanh toán và cách định cấu hình ứng dụng thanh toán để trình duyệt khám phá và gọi ứng dụng đúng cách.
Nếu bạn mới làm quen với khái niệm Thanh toán trên web hoặc cách hoạt động của giao dịch thanh toán thông qua ứng dụng thanh toán, trước tiên, hãy đọc các bài viết sau:
- Tăng cường tính năng thanh toán cho ứng dụng bằng tính năng Thanh toán qua web
- Vòng đời của giao dịch thanh toán
Hỗ trợ trình duyệt
Web Payments bao gồm một số công nghệ và trạng thái hỗ trợ phụ thuộc vào trình duyệt.
Cách trình duyệt phát hiện ứng dụng thanh toán
Mỗi ứng dụng thanh toán cần cung cấp những thông tin sau:
- Giá trị nhận dạng phương thức thanh toán dựa trên URL
- Tệp kê khai phương thức thanh toán (ngoại trừ trường hợp giá trị nhận dạng phương thức thanh toán do bên thứ ba cung cấp)
- Tệp kê khai ứng dụng web

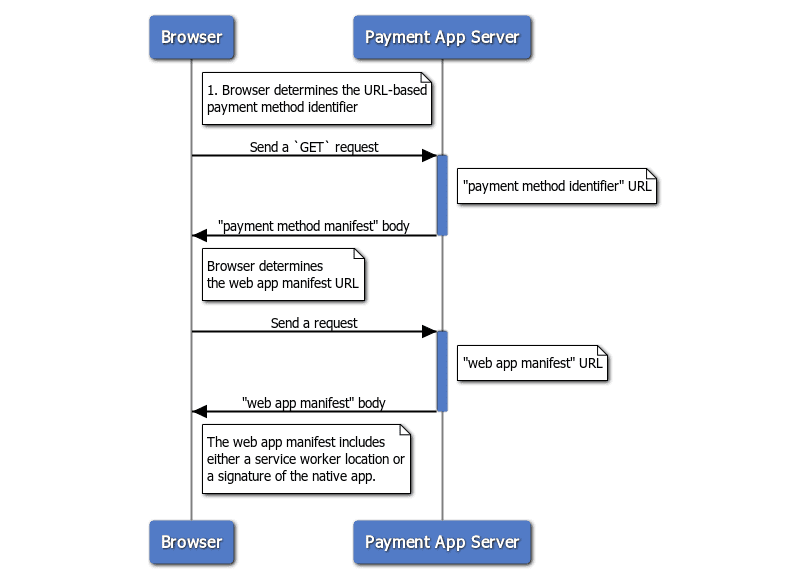
Quy trình khám phá bắt đầu khi người bán bắt đầu một giao dịch:
- Trình duyệt gửi yêu cầu đến URL mã nhận dạng phương thức thanh toán và tìm nạp tệp kê khai phương thức thanh toán.
- Trình duyệt xác định URL tệp kê khai ứng dụng web từ tệp kê khai phương thức thanh toán và tìm nạp tệp kê khai ứng dụng web.
- Trình duyệt xác định xem có chạy ứng dụng thanh toán trên hệ điều hành hay ứng dụng thanh toán dựa trên web từ tệp kê khai ứng dụng web hay không.
Các phần tiếp theo giải thích chi tiết cách thiết lập phương thức thanh toán của riêng bạn để trình duyệt có thể khám phá phương thức đó.
Bước 1: Cung cấp mã nhận dạng phương thức thanh toán
Giá trị nhận dạng phương thức thanh toán là một chuỗi dựa trên URL. Ví dụ: Giá trị nhận dạng của Google Pay là https://google.com/pay. Nhà phát triển ứng dụng thanh toán có thể chọn bất kỳ URL nào làm giá trị nhận dạng phương thức thanh toán, miễn là họ có quyền kiểm soát URL đó và có thể phân phát nội dung và tiêu đề HTTP tuỳ ý. Trong bài viết này, chúng ta sẽ sử dụng https://bobbucks.dev/pay làm giá trị nhận dạng phương thức thanh toán.
Cách người bán sử dụng giá trị nhận dạng phương thức thanh toán
Đối tượng PaymentRequest được tạo bằng danh sách giá trị nhận dạng phương thức thanh toán giúp xác định các ứng dụng thanh toán mà người bán quyết định chấp nhận. Giá trị nhận dạng phương thức thanh toán được đặt làm giá trị cho thuộc tính supportedMethods. Ví dụ:
[merchant] yêu cầu thanh toán:
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
Bước 2: Phân phát tệp kê khai phương thức thanh toán
Tệp kê khai phương thức thanh toán là một tệp JSON xác định ứng dụng thanh toán nào có thể sử dụng phương thức thanh toán này.
Cung cấp tệp kê khai phương thức thanh toán
Khi người bán bắt đầu một giao dịch thanh toán, trình duyệt sẽ gửi một yêu cầu HTTP HEAD đến URL của giá trị nhận dạng phương thức thanh toán. URL giá trị nhận dạng phương thức thanh toán phản hồi bằng tiêu đề HTTP Link trỏ đến URL mà trình duyệt có thể tìm nạp tệp kê khai phương thức thanh toán.
Định cấu hình máy chủ phương thức thanh toán để phản hồi bằng tiêu đề Link HTTP có thuộc tính rel="payment-method-manifest" và URL tệp kê khai phương thức thanh toán. Ví dụ: nếu tệp kê khai nằm ở https://bobbucks.dev/pay/payment-manifest.json, thì tiêu đề phản hồi sẽ bao gồm:
Link: <https://bobbucks.dev/pay/payment-manifest.json>; rel="payment-method-manifest"
URL đó có thể là tên miền đủ điều kiện hoặc đường dẫn tương đối. Kiểm tra https://bobbucks.dev/pay để biết lưu lượng truy cập mạng để xem ví dụ. Bạn cũng có thể sử dụng lệnh curl:
curl --include https://bobbucks.dev/pay
Tiếp theo, trình duyệt sẽ gửi yêu cầu GET HTTP đến URL tệp kê khai phương thức thanh toán. Máy chủ phản hồi bằng nội dung tệp kê khai phương thức thanh toán.
Tệp kê khai phương thức thanh toán có hai trường là default_applications và supported_origins.
| Tên tài sản | Mô tả |
|---|---|
default_applications (bắt buộc) |
Một mảng URL trỏ đến tệp kê khai ứng dụng web nơi lưu trữ ứng dụng thanh toán. (URL có thể là URL tương đối). Mảng này dự kiến sẽ tham chiếu tệp kê khai phát triển, tệp kê khai phát hành công khai, v.v. |
supported_origins |
Một mảng URL trỏ đến các nguồn gốc có thể lưu trữ ứng dụng thanh toán của bên thứ ba triển khai cùng một phương thức thanh toán. Xin lưu ý rằng một phương thức thanh toán có thể được triển khai bằng nhiều ứng dụng thanh toán. |
Tệp kê khai phương thức thanh toán sẽ có dạng như sau:
[trình xử lý thanh toán] /payment-manifest.json:
{
"default_applications": ["https://bobbucks.dev/manifest.json"],
"supported_origins": [
"https://alicepay.friendsofalice.example"
]
}
Khi đọc trường default_applications, trình duyệt sẽ tìm thấy danh sách các đường liên kết đến tệp kê khai ứng dụng web của các ứng dụng thanh toán được hỗ trợ.
Bước 3: Phân phát tệp kê khai ứng dụng web
Tệp kê khai ứng dụng web được dùng để xác định ứng dụng web như tên gọi. Đây là một tệp kê khai được sử dụng rộng rãi để xác định một Ứng dụng web tiến bộ (PWA).
Tệp kê khai ứng dụng web thông thường sẽ có dạng như sau:
[trình xử lý thanh toán] /manifest.json:
{
"name": "Pay with Bobpay",
"short_name": "Bobpay",
"description": "This is an example of the Payment Handler API.",
"icons": [
{
"src": "images/manifest/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/manifest/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"serviceworker": {
"src": "service-worker.js",
"scope": "/",
"use_cache": false
},
"start_url": "/",
"display": "standalone",
"theme_color": "#3f51b5",
"background_color": "#3f51b5",
"related_applications": [
{
"platform": "play",
"id": "com.example.android.samplepay",
"min_version": "1",
"fingerprints": [
{
"type": "sha256_cert",
"value": "4C:FC:14:C6:97:DE:66:4E:66:97:50:C0:24:CE:5F:27:00:92:EE:F3:7F:18:B3:DA:77:66:84:CD:9D:E9:D2:CB"
}
]
}
]
}
Thông tin được mô tả trong tệp kê khai ứng dụng web cũng được dùng để xác định cách ứng dụng thanh toán xuất hiện trong Giao diện người dùng yêu cầu thanh toán.
| Tên tài sản | Mô tả |
|---|---|
name (bắt buộc)
|
Dùng làm tên ứng dụng thanh toán. |
icons (bắt buộc)
|
Dùng làm biểu tượng ứng dụng thanh toán. Chỉ Chrome mới sử dụng các biểu tượng này; các trình duyệt khác có thể sử dụng các biểu tượng này làm biểu tượng dự phòng nếu bạn không chỉ định các biểu tượng này là một phần của phương thức thanh toán. |
serviceworker
|
Dùng để phát hiện trình chạy dịch vụ chạy dưới dạng ứng dụng thanh toán dựa trên web. |
serviceworker.src |
URL để tải tập lệnh của worker dịch vụ xuống. |
serviceworker.scope |
Một chuỗi đại diện cho URL xác định phạm vi đăng ký của worker dịch vụ. |
serviceworker.use_cache |
URL để tải tập lệnh của worker dịch vụ xuống. |
related_applications
|
Dùng để phát hiện ứng dụng đóng vai trò là ứng dụng thanh toán do hệ điều hành cung cấp. Bạn có thể xem thêm thông tin chi tiết tại Hướng dẫn dành cho nhà phát triển ứng dụng thanh toán Android. |
prefer_related_applications
|
Dùng để xác định ứng dụng thanh toán nào sẽ khởi chạy khi có cả ứng dụng thanh toán do hệ điều hành cung cấp và ứng dụng thanh toán dựa trên web. |
Thuộc tính name của tệp kê khai ứng dụng web được dùng làm tên ứng dụng thanh toán, thuộc tính icons được dùng làm biểu tượng ứng dụng thanh toán.
Cách Chrome xác định ứng dụng thanh toán cần khởi chạy
Chạy ứng dụng thanh toán dành riêng cho nền tảng
Để chạy ứng dụng thanh toán dành riêng cho nền tảng, bạn phải đáp ứng các điều kiện sau:
- Trường
related_applicationsđược chỉ định trong tệp kê khai ứng dụng web và:- Mã gói và chữ ký của ứng dụng đã cài đặt khớp với nhau, trong khi phiên bản tối thiểu (
min_version) trong tệp kê khai ứng dụng web nhỏ hơn hoặc bằng phiên bản của ứng dụng đã cài đặt.
- Mã gói và chữ ký của ứng dụng đã cài đặt khớp với nhau, trong khi phiên bản tối thiểu (
- Trường
prefer_related_applicationslàtrue. - Ứng dụng thanh toán dành riêng cho nền tảng đã được cài đặt và có:
- Bộ lọc ý định của
org.chromium.action.PAY. - Giá trị nhận dạng phương thức thanh toán được chỉ định làm giá trị cho thuộc tính
org.chromium.default_payment_method_name.
- Bộ lọc ý định của
Hãy xem Ứng dụng thanh toán trên Android: hướng dẫn dành cho nhà phát triển để biết thêm thông tin chi tiết về cách thiết lập các ứng dụng này.
[payment handler] /manifest.json
"prefer_related_applications": true,
"related_applications": [{
"platform": "play",
"id": "xyz.bobpay.app",
"min_version": "1",
"fingerprints": [{
"type": "sha256_cert",
"value": "92:5A:39:05:C5:B9:EA:BC:71:48:5F:F2:05:0A:1E:57:5F:23:40:E9:E3:87:14:EC:6D:A2:04:21:E0:FD:3B:D1"
}]
}]
Nếu trình duyệt đã xác định rằng ứng dụng thanh toán dành riêng cho nền tảng có sẵn, thì quy trình khám phá sẽ bị chấm dứt tại đây. Nếu không, ứng dụng sẽ tiếp tục chuyển sang bước tiếp theo – khởi chạy ứng dụng thanh toán dựa trên web.
Chạy ứng dụng thanh toán dựa trên web
Bạn phải chỉ định ứng dụng thanh toán dựa trên web trong trường serviceworker của tệp kê khai ứng dụng web.
[trình xử lý thanh toán] /manifest.json:
"serviceworker": {
"src": "payment-handler.js"
}
Trình duyệt khởi chạy ứng dụng thanh toán dựa trên web bằng cách gửi một sự kiện paymentrequest đến worker dịch vụ. Bạn không cần phải đăng ký trước trình chạy dịch vụ. Bạn có thể đăng ký ngay khi cần.
Tìm hiểu các tính năng tối ưu hoá đặc biệt
Cách trình duyệt có thể bỏ qua giao diện người dùng Yêu cầu thanh toán và chạy trực tiếp ứng dụng thanh toán
Trong Chrome, khi phương thức show() của PaymentRequest được gọi, API Yêu cầu thanh toán sẽ hiển thị một giao diện người dùng do trình duyệt cung cấp có tên là "Giao diện người dùng yêu cầu thanh toán". Giao diện người dùng này cho phép người dùng chọn một ứng dụng thanh toán. Sau khi nhấn nút Tiếp tục trong Giao diện người dùng yêu cầu thanh toán, ứng dụng thanh toán đã chọn sẽ được khởi chạy.
Việc hiển thị giao diện người dùng Yêu cầu thanh toán trước khi khởi chạy ứng dụng thanh toán sẽ làm tăng số bước cần thiết để người dùng thực hiện thanh toán. Để tối ưu hoá quy trình này, trình duyệt có thể uỷ quyền thực hiện thông tin đó cho các ứng dụng thanh toán và trực tiếp khởi chạy ứng dụng thanh toán mà không hiển thị giao diện người dùng Yêu cầu thanh toán khi show() được gọi.
Để chạy trực tiếp một ứng dụng thanh toán, bạn phải đáp ứng các điều kiện sau:
show()được kích hoạt bằng cử chỉ của người dùng (ví dụ: một lượt nhấp chuột).- Chỉ có một ứng dụng thanh toán:
- Hỗ trợ giá trị nhận dạng phương thức thanh toán được yêu cầu.
Khi nào ứng dụng thanh toán dựa trên web được đăng ký đúng lúc (JIT)?
Bạn có thể chạy các ứng dụng thanh toán dựa trên web mà không cần người dùng truy cập rõ ràng vào trang web của ứng dụng thanh toán trước đó và đăng ký worker dịch vụ. Bạn có thể đăng ký worker dịch vụ đúng lúc khi người dùng chọn thanh toán bằng ứng dụng thanh toán dựa trên web. Có hai biến thể về thời gian đăng ký:
- Nếu người dùng thấy Giao diện người dùng yêu cầu thanh toán, thì ứng dụng sẽ được đăng ký đúng lúc và khởi chạy khi người dùng nhấp vào Tiếp tục.
- Nếu bạn bỏ qua Giao diện người dùng yêu cầu thanh toán, ứng dụng thanh toán sẽ được đăng ký đúng lúc và khởi chạy trực tiếp. Để bỏ qua giao diện người dùng Yêu cầu thanh toán nhằm chạy một ứng dụng đã đăng ký đúng lúc, người dùng cần thực hiện một cử chỉ. Điều này giúp ngăn chặn việc đăng ký không mong muốn của worker dịch vụ trên nhiều nguồn gốc.
Các bước tiếp theo
Giờ đây, khi ứng dụng thanh toán của bạn có thể được tìm thấy, hãy tìm hiểu cách phát triển ứng dụng thanh toán dành riêng cho nền tảng và ứng dụng thanh toán dựa trên web.


