Una transacción de pago con pagos web comienza con el descubrimiento de tu app de pago. Obtén información para configurar una forma de pago y preparar tu app de pago para que los comercios y los clientes realicen pagos.
Fecha de publicación: 27 de septiembre de 2017; Última actualización: 1 de julio de 2025
Para usarla con la API de Payment Request, una app de pagos debe estar asociada con un identificador de forma de pago. Los comercios que quieran realizar la integración con una app de pagos usarán el identificador de forma de pago para indicarlo al navegador. En este artículo, se explica cómo funciona el descubrimiento de apps de pago y cómo configurar tu app de pago para que un navegador la descubra y la invoque correctamente.
Si es la primera vez que escuchas sobre el concepto de pagos web o cómo funciona una transacción de pago a través de apps de pago, primero lee los siguientes artículos:
Navegadores compatibles
Los pagos web constan de varias tecnologías diferentes, y el estado de compatibilidad depende del navegador.
Cómo un navegador descubre una app de pagos
Cada app de pagos debe proporcionar lo siguiente:
- Identificador de forma de pago basada en una URL
- Manifiesto de forma de pago (excepto cuando un tercero proporciona el identificador de forma de pago)
- Manifiesto de la app web

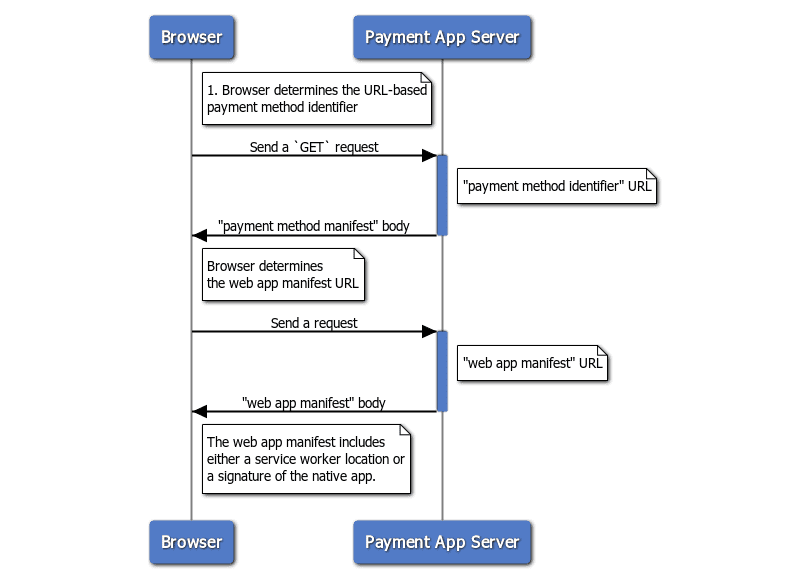
El proceso de descubrimiento comienza cuando un comercio inicia una transacción:
- El navegador envía una solicitud a la URL del identificador de forma de pago y recupera el manifiesto de forma de pago.
- El navegador determina la URL del manifiesto de la app web a partir del manifiesto de la forma de pago y recupera el manifiesto de la app web.
- El navegador determina si debe iniciar la app de pago del SO o la app de pago basada en la Web desde el manifiesto de la app web.
En las siguientes secciones, se explica en detalle cómo configurar tu propia forma de pago para que los navegadores puedan descubrirla.
Paso 1: Proporciona el identificador de la forma de pago
Un identificador de forma de pago es una cadena basada en una URL. Por ejemplo, el identificador de Google Pay es https://google.com/pay. Los desarrolladores de apps de pagos pueden elegir cualquier URL como identificador de método de pago, siempre y cuando tengan control sobre ella y puedan publicar contenido y encabezados HTTP arbitrarios. En este artículo, usaremos https://bobbucks.dev/pay como identificador de la forma de pago.
Cómo usan los comercios el identificador de forma de pago
Un objeto PaymentRequest se construye con una lista de identificadores de formas de pago que identifican las apps de pago que un comercio decide aceptar. Los identificadores de forma de pago se establecen como un valor para la propiedad supportedMethods. Por ejemplo:
[merchant] solicita el pago:
const request = new PaymentRequest([{
supportedMethods: 'https://bobbucks.dev/pay'
}], {
total: {
label: 'total',
amount: { value: '10', currency: 'USD' }
}
});
Paso 2: Publica el manifiesto de la forma de pago
Un manifiesto de forma de pago es un archivo JSON que define qué app de pago puede usar esta forma de pago.
Proporciona el manifiesto de la forma de pago
Cuando un comercio inicia una transacción de pago, el navegador envía una solicitud HTTP HEAD a la URL del identificador de la forma de pago. La URL del identificador de método de pago responde con un encabezado HTTP Link que apunta a la URL desde la que el navegador puede recuperar el manifiesto del método de pago.
Configura el servidor de forma de pago para que responda con un encabezado HTTP Link con el atributo rel="payment-method-manifest" y la URL del manifiesto de forma de pago. Por ejemplo, si el manifiesto está en https://bobbucks.dev/pay/payment-manifest.json, el encabezado de respuesta incluirá lo siguiente:
Link: <https://bobbucks.dev/pay/payment-manifest.json>; rel="payment-method-manifest"
La URL puede ser un nombre de dominio completamente calificado o una ruta de acceso relativa. Inspecciona
https://bobbucks.dev/pay para ver un ejemplo del tráfico de red. También puedes usar un comando curl:
curl --include https://bobbucks.dev/pay
A continuación, el navegador envía una solicitud HTTP GET a la URL del manifiesto de la forma de pago. El servidor responde con el cuerpo del manifiesto de la forma de pago.
Un manifiesto de forma de pago tiene dos campos: default_applications y supported_origins.
| Nombre de la propiedad | Descripción |
|---|---|
default_applications (obligatorio) |
Es un array de URLs que apuntan a manifiestos de apps web donde se alojan las apps de pago. (la URL puede ser relativa). Se espera que este array haga referencia al manifiesto de desarrollo, al manifiesto de producción, etcétera. |
supported_origins |
Es un array de URLs que apuntan a orígenes que pueden alojar apps de pago de terceros que implementan la misma forma de pago. Ten en cuenta que varias apps de pago pueden implementar una forma de pago. |
Un archivo de manifiesto de forma de pago debería verse de la siguiente manera:
[controlador de pagos] /payment-manifest.json:
{
"default_applications": ["https://bobbucks.dev/manifest.json"],
"supported_origins": [
"https://alicepay.friendsofalice.example"
]
}
Cuando el navegador lee el campo default_applications, encuentra una lista de vínculos a los manifiestos de apps web de las apps de pago compatibles.
Paso 3: Publica un manifiesto de app web
Un manifiesto de app web se usa para definir una app web, como su nombre lo sugiere. Es un archivo de manifiesto muy usado para definir una app web progresiva (AWP).
Un manifiesto de app web típico se vería de la siguiente manera:
[payment handler] /manifest.json:
{
"name": "Pay with Bobpay",
"short_name": "Bobpay",
"description": "This is an example of the Payment Handler API.",
"icons": [
{
"src": "images/manifest/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/manifest/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"serviceworker": {
"src": "service-worker.js",
"scope": "/",
"use_cache": false
},
"start_url": "/",
"display": "standalone",
"theme_color": "#3f51b5",
"background_color": "#3f51b5",
"related_applications": [
{
"platform": "play",
"id": "com.example.android.samplepay",
"min_version": "1",
"fingerprints": [
{
"type": "sha256_cert",
"value": "4C:FC:14:C6:97:DE:66:4E:66:97:50:C0:24:CE:5F:27:00:92:EE:F3:7F:18:B3:DA:77:66:84:CD:9D:E9:D2:CB"
}
]
}
]
}
La información que se describe en el manifiesto de una app web también se usa para definir cómo aparece una app de pagos en la IU de la solicitud de pago.
| Nombre de la propiedad | Descripción |
|---|---|
name (obligatorio)
|
Se usa como el nombre de la app de pagos. |
icons (obligatorio)
|
Se usa como ícono de la app de pagos. Solo Chrome usa estos íconos. Es posible que otros navegadores los usen como íconos de resguardo si no los especificas como parte del instrumento de pago. |
serviceworker
|
Se usa para detectar el trabajador de servicio que se ejecuta como la app de pagos basada en la Web. |
serviceworker.src |
La URL desde la que se descargará la secuencia de comandos del trabajador de servicio. |
serviceworker.scope |
Es una cadena que representa una URL que define el alcance de registro de un trabajador de servicio. |
serviceworker.use_cache |
La URL desde la que se descargará la secuencia de comandos del trabajador de servicio. |
related_applications
|
Se usa para detectar la app que actúa como la app de pagos proporcionada por el SO. Obtén más información en la guía para desarrolladores de apps de pagos de Android. |
prefer_related_applications
|
Se usa para determinar qué app de pagos se debe iniciar cuando hay disponible una app de pagos proporcionada por el SO y una app de pagos basada en la Web. |
La propiedad name del manifiesto de la app web se usa como el nombre de la app de pagos, y la propiedad icons se usa como el ícono de la app de pagos.
Cómo Chrome determina qué app de pago iniciar
Cómo iniciar la app de pagos específica de la plataforma
Para iniciar la app de pagos específica de la plataforma, se deben cumplir las siguientes condiciones:
- El campo
related_applicationsse especifica en el manifiesto de la app web y tiene las siguientes características:- El ID de paquete y la firma de la app instalada coinciden, mientras que la versión mínima (
min_version) en el manifiesto de la app web es inferior o igual a la versión de la aplicación instalada.
- El ID de paquete y la firma de la app instalada coinciden, mientras que la versión mínima (
- El campo
prefer_related_applicationsestrue. - La app de pagos específica de la plataforma está instalada y tiene lo siguiente:
- Un filtro de intents de
org.chromium.action.PAY. - Es un identificador de forma de pago especificado como el valor de la propiedad
org.chromium.default_payment_method_name.
- Un filtro de intents de
Consulta la Guía para desarrolladores de apps de pagos para Android si quieres obtener más detalles sobre cómo configurarlas.
[payment handler] /manifest.json
"prefer_related_applications": true,
"related_applications": [{
"platform": "play",
"id": "xyz.bobpay.app",
"min_version": "1",
"fingerprints": [{
"type": "sha256_cert",
"value": "92:5A:39:05:C5:B9:EA:BC:71:48:5F:F2:05:0A:1E:57:5F:23:40:E9:E3:87:14:EC:6D:A2:04:21:E0:FD:3B:D1"
}]
}]
Si el navegador determinó que la app de pagos específica de la plataforma está disponible, el flujo de descubrimiento finaliza aquí. De lo contrario, continúa con el siguiente paso: iniciar la app de pagos basada en la Web.
Cómo iniciar la app de pagos basada en la Web
La app de pagos basada en la Web se debe especificar en el campo serviceworker del manifiesto de la app web.
[payment handler] /manifest.json:
"serviceworker": {
"src": "payment-handler.js"
}
El navegador inicia la app de pagos web enviando un evento paymentrequest al trabajador de servicio. No es necesario registrar el trabajador de servicio con anticipación. Se puede registrar justo a tiempo.
Información sobre las optimizaciones especiales
Cómo los navegadores pueden omitir la IU de la solicitud de pago y lanzar una app de pago directamente
En Chrome, cuando se llama al método show() de PaymentRequest, la API de Payment Request muestra una IU proporcionada por el navegador llamada "IU de solicitud de pago". Esta IU permite a los usuarios elegir una app de pagos. Después de presionar el botón Continuar en la IU de la solicitud de pago, se inicia la app de pagos seleccionada.
Mostrar la IU de la solicitud de pago antes de iniciar una app de pago aumenta la cantidad de pasos necesarios para que un usuario realice un pago. Para optimizar el proceso, el navegador puede delegar la entrega de esa información a las apps de pago y, luego, iniciar una app de pago directamente sin mostrar la IU de la solicitud de pago cuando se llame a show().
Para iniciar una app de pagos directamente, se deben cumplir las siguientes condiciones:
show()se activa con un gesto del usuario (por ejemplo, un clic del mouse).- Solo hay una app de pagos que cumpla con los siguientes requisitos:
- Admite el identificador de forma de pago solicitada.
¿Cuándo se registra una app de pagos basada en la Web justo a tiempo (JIT)?
Las apps de pago basadas en la Web se pueden iniciar sin que el usuario visite de forma explícita el sitio web de la app de pago ni registre el trabajador del servicio. El trabajador del servicio se puede registrar justo a tiempo cuando el usuario elige pagar con la app de pagos basada en la Web. Hay dos variaciones para el tiempo de registro:
- Si se le muestra la IU de solicitud de pago al usuario, la app se registra justo a tiempo y se inicia cuando el usuario hace clic en Continuar.
- Si se omite la IU de solicitud de pago, la app de pago se registra justo a tiempo y se inicia directamente. Omitir la IU de la solicitud de pago para iniciar una app registrada justo a tiempo requiere un gesto del usuario, lo que evita el registro inesperado de trabajadores del servicio de varios orígenes.
Próximos pasos
Ahora que tu app de pagos es detectable, aprende a desarrollar una app de pagos específica para la plataforma y una app de pagos basada en la Web.

