استخدِم ميزات المتصفّح على جميع الأنظمة الأساسية لإنشاء نماذج تسجيل دخول آمنة وسهلة الاستخدام وقابلة للوصول إليها.
إذا كان المستخدمون بحاجة إلى تسجيل الدخول إلى موقعك الإلكتروني، يجب أن يكون تصميم نموذج تسجيل الدخول جيدًا. وينطبق ذلك بشكل خاص على المستخدمين الذين لديهم اتصال ضعيف بالإنترنت أو يستخدمون الأجهزة الجوّالة أو لديهم عجلة أو يشعرون بالتوتر. تؤدي نماذج تسجيل الدخول المصمّمة بشكلٍ سيئ إلى ارتفاع معدلات الارتداد. قد يعني كلّ قفزة فقدان مستخدم غير راضٍ، وليس مجرد تفويت فرصة تسجيل دخول.
في ما يلي مثال على نموذج تسجيل دخول بسيط يعرض جميع أفضل الممارسات:
قائمة التحقق
- استخدِم عناصر HTML ذات المعنى:
<form>و<input><label>و<button>. - صنِّف كل إدخال باستخدام
<label>. - استخدِم سمات العناصر للوصول إلى ميزات المتصفّح المضمّنة:
typeوnameوautocompleteوrequired. - أدخِل قيمًا ثابتة لسمات الإدخال
nameوidلا تتغيّر بين عمليات تحميل الصفحات أو عمليات نشر المواقع الإلكترونية. - ضَع نموذج تسجيل الدخول في عنصر <form> خاص به.
- التأكّد من إرسال النموذج بنجاح
- استخدِم
autocomplete="new-password"وid="new-password"ل إدخال كلمة المرور في نموذج الاشتراك، وكلمة المرور الجديدة في نموذج إعادة ضبط كلمة المرور. - استخدِم
autocomplete="current-password"وid="current-password"لإدخال كلمة مرور تسجيل الدخول. - يجب توفير وظيفة عرض كلمة المرور.
- استخدِم
aria-labelوaria-describedbyلإدخال كلمات المرور. - عدم تكرار الإدخالات
- يجب تصميم النماذج بحيث لا تحجب لوحة المفاتيح على الأجهزة الجوّالة أدوات الإدخال أو buttons.
- تأكَّد من أنّ النماذج قابلة للاستخدام على الأجهزة الجوّالة: استخدِم نصًا سهل القراءة، وتأكَّد من أنّ الحقول والأزرار كبيرة بما يكفي لتكون أهدافًا لمسية.
- الحفاظ على العلامة التجارية والأسلوب في صفحتَي الاشتراك وتسجيل الدخول
- الاختبار في المجال وكذلك في المختبر: يمكنك إنشاء إحصاءات الصفحة، وإحصاءات التفاعل، وقياس الأداء من منظور المستخدِم في مسارَي الاشتراك وتسجيل الدخول.
- الاختبار على جميع المتصفّحات والأجهزة: يختلف سلوك النموذج بشكلٍ ملحوظ على جميع المنصّات.
استخدام تنسيق HTML ذي معنى
استخدِم العناصر التي تم إنشاؤها للمهمة: <form> و<label> و<button>. تتيح هذه العلامات وظائف المتصفّح المدمَجة، وتحسين تسهيل الاستخدام، وإضافة معنى إلى علامات الترميز.
استخدام <form>
قد تميل إلى تضمين المدخلات في <div> ومعالجة إرسال بيانات المدخلات
باستخدام JavaScript فقط. من الأفضل بشكل عام استخدام عنصر
<form>
عادي. يتيح ذلك إمكانية وصول برامج قراءة الشاشة وغيرها من
الأجهزة المساعِدة إلى موقعك الإلكتروني، ويفعّل مجموعة من ميزات المتصفّح المضمّنة، ويسهّل إنشاء
عملية تسجيل دخول وظيفية أساسية للمتصفّحات القديمة، ويمكن أن يظل يعمل حتى إذا تعطّل
JavaScript.
استخدام <label>
لتصنيف إدخال، استخدِم <label>.
<label for="email">Email</label>
<input id="email" …>
هناك سببان لذلك:
- يؤدي النقر على تصنيف إلى نقل التركيز إلى حقل الإدخال الخاص به. اربط تصنيفًا بأحد
المدخلات باستخدام سمة
forللتصنيف معnameأوidللمدخل. - تُطلعك قارئات الشاشة على نص التصنيف عندما يتم توجيه التركيز إلى التصنيف أو إدخاله.
لا تستخدِم العناصر النائبة كسمات إدخال. من المحتمل أن ينسى المستخدمون الغرض من إدخالهم للنص بعد بدء إدخاله، خاصةً إذا انشغلوا عن ذلك ("هل كنت أُدخِل عنوان بريد إلكتروني أو رقم هاتف أو رقم تعريف حساب؟"). هناك الكثير من المشاكل المحتملة الأخرى في العناصر النائبة: اطّلِع على المقالتَين عدم استخدام سمة العنصر النائب والعناصر النائبة في حقول النماذج ضارة إذا لم يكن رأيك مقتنعًا.
من الأفضل وضع التصنيفات فوق الإدخالات. يتيح ذلك استخدام تصاميم متسقة على الأجهزة الجوّالة وأجهزة الكمبيوتر المكتبي، ويسمح للمستخدمين بالبحث بشكل أسرع وفقًا لبحث الذكاء الاصطناعي من Google. يمكنك الحصول على تصنيفات ومدخلات بالعرض الكامل، و لست بحاجة إلى تعديل عرض التصنيف والمدخلات ليناسب نص التصنيف.

افتح Glitch في موضع التصنيف على جهاز جوّال للاطّلاع على المشكلة بنفسك.
استخدام <button>
استخدِم <button>
للأزرار. توفّر عناصر الأزرار سلوكًا سهل الاستخدام ووظائف مضمّنة لإرسال النموذج، ويمكن تصميمها بسهولة. ليس هناك فائدة من
استخدام <div> أو عنصر آخر يُظهر أنّه زر.
تأكَّد من أنّ زر الإرسال يوضّح وظيفته. تشمل الأمثلة إنشاء حساب أو تسجيل الدخول، وليس إرسال أو بدء.
التأكّد من إرسال النموذج بنجاح
مساعدة خدمات إدارة كلمات المرور في معرفة أنّه تم إرسال نموذج هناك طريقتان للقيام بذلك:
- انتقِل إلى صفحة مختلفة.
- لمحاكاة التنقّل، استخدِم
History.pushState()أوHistory.replaceState()، وأزِل نموذج كلمة المرور.
عند استخدام طلب XMLHttpRequest أو fetch، تأكَّد من إعلام المستخدم بنجاح تسجيل الدخول
في الاستجابة ومعالجته من خلال إزالة النموذج من DOM، بالإضافة إلى إعلام المستخدم بنجاح تسجيل الدخول.
ننصحك بإيقاف زر تسجيل الدخول بعد أن ينقر عليه المستخدم. ينقر العديد من المستخدمين على الأزرار عدة مرات حتى على المواقع الإلكترونية السريعة الاستجابة. يؤدي ذلك إلى إبطاء التفاعلات ويؤدي إلى زيادة الضغط على الخادم.
في المقابل، لا تُوقِف إرسال النموذج في انتظار إدخال المستخدم. على سبيل المثال، لا تُوقِف زر تسجيل الدخول إذا لم يُدخل المستخدمون رقم التعريف الشخصي الخاص بهم. قد يفوت المستخدمون شيئًا في النموذج، ثم يحاولون النقر بشكل متكرر على الزر (مُعطل) تسجيل الدخول ويعتقدون أنّه لا يعمل. على الأقل، إذا كان عليك إيقاف إرسال النموذج، يجب أن تشرح للمستخدم ما الذي لا يعمل عندما يُقرِّر النقر على الزر المُوقوف.
عدم تكرار الإدخالات
تفرض بعض المواقع الإلكترونية على المستخدمين إدخال عناوين البريد الإلكتروني أو كلمات المرور مرتين. قد يؤدي ذلك إلى تقليل الأخطاء لبعض المستخدمين، ولكنّه يتسبب في عمل إضافي لجميع المستخدمين، ويزيد من معدّلات الانسحاب. ولا يكون الطلب مرتين منطقيًا أيضًا عندما تملأ المتصفّحات عناوين البريد الإلكتروني تلقائيًا أو تفترض كلمات مرور قوية. من الأفضل السماح للمستخدمين بتأكيد عنوان بريدهم الإلكتروني (عليك إجراء ذلك على أي حال) وتسهيل إعادة ضبط كلمة مرورهم إذا لزم الأمر.
الاستفادة إلى أقصى حد من سمات العناصر
هذا هو المكان الذي يحدث فيه السحر الحقيقي. تحتوي المتصفّحات على ميزات مضمّنة متعددة ومفيدة تستخدم سمات عناصر الإدخال.
الحفاظ على سرية كلمات المرور، ولكن السماح للمستخدمين بالاطّلاع عليها إذا أرادوا
يجب أن تحتوي حقول إدخال كلمات المرور على type="password" لإخفاء نص كلمة المرور ومساعدة
المتصفّح على فهم أنّ الحقل مخصّص لكلمات المرور. (يُرجى العِلم أنّ المتصفّحات تستخدِم
مجموعة متنوعة من الأساليب لفهم أدوار الإدخال وتحديد
ما إذا كان سيتم عرض خيار حفظ كلمات المرور أم لا).
يجب إضافة زر تبديل إظهار كلمة المرور لتتمكّن المستخدمون من التحقّق من النص الذي أدخلوه، ولا تنسَ إضافة رابط هل نسيت كلمة المرور؟. راجِع مقالة تفعيل عرض كلمة المرور.

توفير لوحة المفاتيح المناسبة لمستخدمي الأجهزة الجوّالة
استخدِم <input type="email"> لمنح مستخدمي الأجهزة الجوّالة لوحة مفاتيح مناسبة و
تفعيل ميزة التحقّق الأساسية المضمّنة لعنوان البريد الإلكتروني من خلال المتصفّح، بدون الحاجة إلى JavaScript
.
إذا كنت بحاجة إلى استخدام رقم هاتف بدلاً من عنوان بريد إلكتروني، يمكنك النقر على <input
type="tel"> لتفعيل لوحة مفاتيح الهاتف على الجهاز الجوّال. يمكنك أيضًا استخدام سمة
inputmode عند الضرورة: inputmode="numeric" مثالية لأرقام رمز التحقّق. يمكنك الاطّلاع على كل ما تريد معرفته عن
inputmode
لمزيد من التفاصيل.
منع لوحة المفاتيح على الأجهزة الجوّالة من حجب الزر تسجيل الدخول
في حال عدم الانتباه، قد تحجب لوحات المفاتيح على الأجهزة الجوّالة النموذج أو قد تحجب بشكلٍ جزئي زر تسجيل الدخول. وقد يتخلّى المستخدمون عن المحاولة قبل معرفة ما حدث.

تجنَّب ذلك متى أمكن من خلال عرض حقلَي إدخال البريد الإلكتروني/الهاتف وكلمة المرور وزر تسجيل الدخول فقط في أعلى صفحة تسجيل الدخول. ضع المحتوى الآخر أدناه.

الاختبار على مجموعة من الأجهزة
عليك اختبار التطبيق على مجموعة من الأجهزة المخصّصة لجمهورك المستهدَف، وتعديله وفقًا لذلك. تتيح BrowserStack الاختبار المجاني لمشاريع المحتوى المفتوح المصدر على مجموعة من الأجهزة والمتصفّحات الحقيقية.

ننصحك باستخدام صفحتَين.
تتجنّب بعض المواقع الإلكترونية (بما في ذلك Amazon وeBay) هذه المشكلة من خلال طلب إدخال عنوان البريد الإلكتروني أو رقم الهاتف وكلمة المرور على صفحتَين. ويؤدي هذا النهج أيضًا إلى تبسيط التجربة: لا يُطلب من المستخدم سوى إجراء عملية واحدة في كل مرة.

من الأفضل تنفيذ ذلك باستخدام عنصر <form> واحد. استخدِم JavaScript لعرض حقل إدخال البريد الإلكتروني فقط في البداية، ثم إخفائه وعرض حقل إدخال كلمة المرور. إذا كان عليك إجبار المستخدم على الانتقال إلى صفحة جديدة بين إدخال بريده الإلكتروني وكلماته المرسَلة، يجب أن يتضمّن النموذج في الصفحة الثانية عنصر إدخال مخفيًا يحتوي على قيمة البريد الإلكتروني، للمساعدة في تمكين مدراء كلمات المرور من تخزين القيمة الصحيحة. Password Form Styles that Chromium Understands (أنماط نماذج كلمات المرور التي يفهمها Chromium) يقدّم مثالاً على الرمز البرمجي.
مساعدة المستخدمين في تجنُّب إعادة إدخال البيانات
يمكنك مساعدة المتصفّحات على تخزين البيانات بشكل صحيح وملء الإدخالات تلقائيًا، حتى لا يحتاج المستخدمون إلى تذكُّر إدخال قيم البريد الإلكتروني وكلمة المرور. ويُعدّ ذلك مهمًا بشكل خاص على الأجهزة الجوّالة، وضروريًا لإدخالات عناوين البريد الإلكتروني التي تحقّق معدلات إيقاف استخدام عالية.
هناك جزءان من هذا الإجراء:
تساعد سمات
autocompleteوnameوidوtypeالمتصفّحات في فهم دور المدخلات من أجل تخزين البيانات التي يمكن استخدامها لاحقًا في الملء التلقائي. للسماح بتخزين البيانات لاستخدام ميزة الملء التلقائي، تتطلّب المتصفّحات الحديثة أيضًا أن يكون للإدخالات قيمةnameأوidثابتة (لا يتم إنشاؤها عشوائيًا عند كل تحميل للصفحة أو عند نشر الموقع الإلكتروني)، وأن تكون في عنصر <form> يتضمّن زرsubmit.تساعد السمة
autocompleteالمتصفّحات في ملء الإدخالات تلقائيًا بشكل صحيح باستخدام البيانات المخزّنة.
استخدِم autocomplete="username" لإدخال عناوين البريد الإلكتروني، لأنّ username يتم التعرّف عليه
من قِبل مدراء كلمات المرور في المتصفّحات الحديثة، على الرغم من أنّه يجب استخدام type="email"
وقد تحتاج إلى استخدام id="email" وname="email".
بالنسبة إلى إدخالات كلمات المرور، استخدِم قيمتَي autocomplete وid المناسبتَين لمساعدة المتصفّحات في
التمييز بين كلمات المرور الجديدة والحالية.
استخدام autocomplete="new-password" وid="new-password" لكلمة مرور جديدة
- استخدِم
autocomplete="new-password"وid="new-password"لإدخال كلمة المرور في نموذج تسجيل الدخول، أو كلمة المرور الجديدة في نموذج تغيير كلمة المرور.
استخدام autocomplete="current-password" وid="current-password" لكلمة مرور حالية
- استخدِم
autocomplete="current-password"وid="current-password"لإدخال كلمة المرور في ملف شخصي أو نموذج تسجيل الدخول، أو لإدخال كلمة المرور القديمة للمستخدم في نموذج تغيير كلمة المرور. يُعلم ذلك المتصفّح بأنّك تريد استخدام كلمة المرور الحالية التي تم تخزينها للموقع الإلكتروني.
بالنسبة إلى نموذج الاشتراك:
<input type="password" autocomplete="new-password" id="new-password" …>
لتسجيل الدخول:
<input type="password" autocomplete="current-password" id="current-password" …>
تطبيقات إدارة كلمات المرور المتوافقة
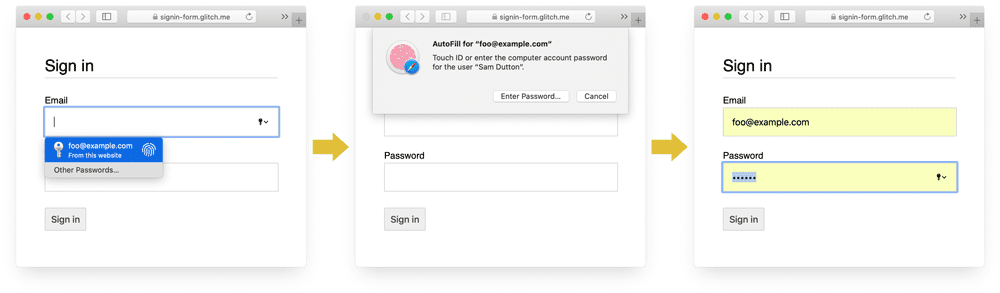
تتعامل المتصفحات المختلفة مع الملء التلقائي للبريد الإلكتروني واقتراحات كلمات المرور بشكلٍ مختلف نوعًا ما، ولكنّ التأثيرات متشابهة إلى حدٍ كبير. على سبيل المثال، في متصفّح Safari 11 والإصدارات الأحدث على أجهزة الكمبيوتر المكتبي، يتم عرض مدير كلمات المرور، ثم يتم استخدام المصادقة بالمقاييس الحيوية (بصمة الإصبع أو التعرّف على الوجه) إذا كانت متاحة.

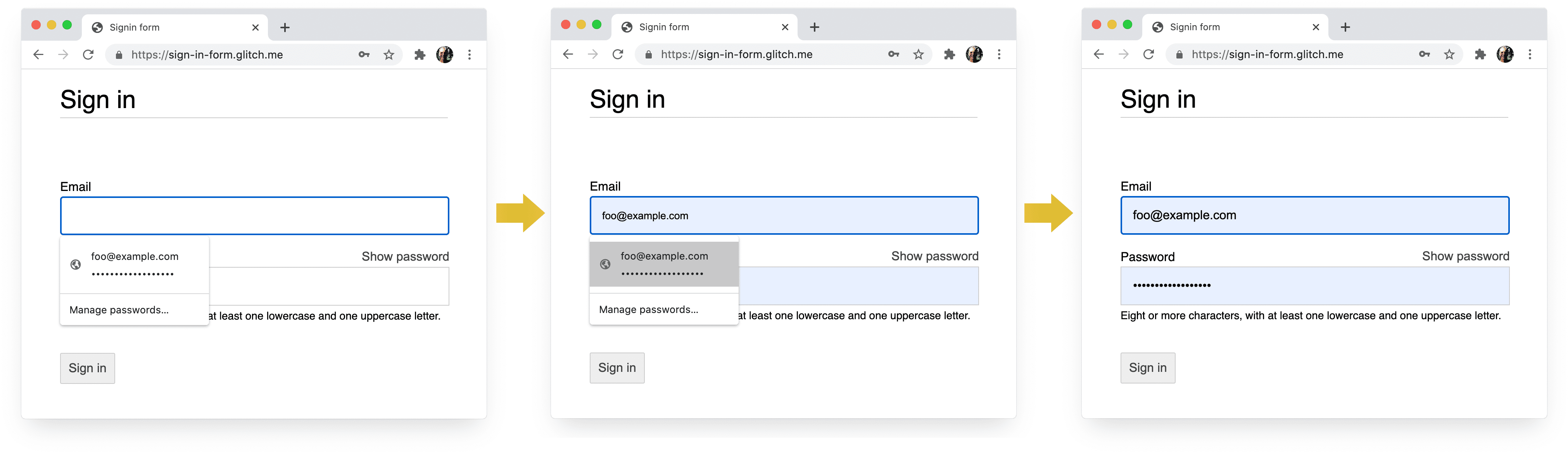
يعرض Chrome على أجهزة الكمبيوتر المكتبي اقتراحات عناوين البريد الإلكتروني، ويعرض "مدير كلمات المرور"، ويملؤها تلقائيًا.

إنّ أنظمة الملء التلقائي وكلمات المرور في المتصفّح ليست بسيطة. إنّ الخوارزميات المتعلّقة بمحاولة تخمين القيم وتخزينها وعرضها غير موحّدة، وتختلف من منصّة إلى أخرى. على سبيل المثال، كما أشار Hidde de Vries: "يكمّل مدير كلمات المرور في Firefox أساليب البحث الاستكشافي باستخدام نظام وصفات".
الملء التلقائي: المعلومات التي يجب أن يعرفها مطوّرو الويب، ولكنهم
لا يعرفونها
تتضمّن الكثير من المعلومات الإضافية حول استخدام name وautocomplete. تسرد مواصفات HTML
جميع القيم الـ 59 المحتملة.
السماح للمتصفّح باقتراح كلمة مرور قوية
تستخدِم المتصفّحات الحديثة أساليب استقرائية لتحديد وقت عرض واجهة مستخدِم مدير كلمات المرور و اقتراح كلمة مرور قوية.
في ما يلي كيفية تنفيذ Safari لهذه العملية على أجهزة الكمبيوتر المكتبي.

(أصبح اقتراح كلمة مرور فريدة وقوية متاحًا في Safari منذ الإصدار 12.0.)
تعني أدوات إنشاء كلمات المرور المضمّنة في المتصفّحات أنّ المستخدمين والمطوّرين لا يحتاجون إلى معرفة ما هي "كلمة المرور القوية". وبما أنّ المتصفّحات يمكنها تخزينكلمات المرور بشكل آمن وملئها تلقائيًا حسب الحاجة، ليس هناك حاجة إلى أن يتذكر المستخدمونكلمات المرور أو يدخلوها. إنّ تشجيع المستخدمين على الاستفادة من أدوات إنشاءكلمات المرور المضمّنة في المتصفّح يؤدي أيضًا إلى زيادة احتمالية استخدامهم لكلمة مرور فريدة وقوية على موقعك الإلكتروني، وانخفاض احتمالية إعادة استخدام كلمة مرور قد يتم اختراقها في مكان آخر.
تجنُّب فقدان المستخدمين للإدخالات عن طريق الخطأ
أضِف السمة required إلى حقلَي البريد الإلكتروني وكلمة المرور.
تطلب المتصفّحات الحديثة تلقائيًا التركيز على البيانات غير المتوفّرة.
لا يلزم استخدام JavaScript.

التصميم المخصّص للأصابع والأبهام
إنّ حجم المتصفّح التلقائي لكل ما يتعلق بعناصر الإدخال والأزرار صغير جدًا، خاصةً على الأجهزة الجوّالة. قد يبدو هذا واضحًا، ولكنه مشكلة شائعة في نماذج تسجيل الدخول على العديد من المواقع الإلكترونية.
التأكّد من أنّ عناصر الإدخال والأزرار كبيرة بما يكفي
إنّ الحجم التلقائي للعناصر المدرَجة في الحقول والأزرار ومساحة الحشو الخاصة بها صغيرة جدًا على أجهزة الكمبيوتر المكتبي، وتكون الحالة أسوأ على الأجهزة الجوّالة.

وفقًا لإرشادات تسهيل الاستخدام في Android، يتراوح حجم الناحية المستهدفة المُقترَح لكائنات الشاشة التي تعمل باللمس بين 7 و10 مم. تقترح إرشادات واجهة Apple استخدام 48×48 بكسل، وتقترح W3C استخدام 44×44 بكسل CSS على الأقل. استنادًا إلى ذلك، أضِف (على الأقل) حوالي 15 بكسل من المسافة البادئة إلى عناصر الإدخال والأزرار في الأجهزة الجوّالة، وحوالي 10 بكسل على أجهزة الكمبيوتر المكتبي. جرِّب ذلك باستخدام جهاز جوّال حقيقي وباستخدام إصبع أو إبهام حقيقيَين. يجب أن تتمكّن من النقر على كلٍّ من مدخلاتك وأزرارك بسهولة.
لم يتم تحديد حجم أهداف النقر بشكل مناسب: يمكن أن تساعدك تدقيقات Lighthouse في أتمتة عملية رصد عناصر الإدخال التي تكون صغيرة جدًا.
تصميم مخصّص للأجهزة الجوّالة
ابحث عن هدف اللمس وستظهر لك الكثير من صور الأصابع. ومع ذلك، في الواقع، يستخدم العديد من المستخدمين إبهامَيهما للتفاعل مع الهواتف. الإبهام أكبر من السبابة، والتحكّم فيه أقل دقة. وهذا سبب إضافي لاختيار مساحات لمس مناسبة الحجم.
يجب أن يكون النص كبيرًا بما يكفي.
كما هو الحال مع الحجم والحشو، يكون حجم الخط التلقائي للمتصفّح لعناصر الإدخال وال buttons صغيرًا جدًا، خاصةً على الأجهزة الجوّالة.

تضبط المتصفّحات على الأنظمة الأساسية المختلفة أحجام الخطوط بشكلٍ مختلف، لذا من الصعب تحديد حجم خط معيّن يعمل بشكلٍ جيد في كل مكان. يُظهر استطلاع سريع على المواقع الإلكترونية الشائعة أنّ أحجام النصوص تتراوح بين 13 و16 بكسل على أجهزة الكمبيوتر المكتبي، ويعدّ مطابقة هذا الحجم المادي الحدّ الأدنى الجيد للنص على الأجهزة الجوّالة.
وهذا يعني أنّك بحاجة إلى استخدام حجم بكسل أكبر على الأجهزة الجوّالة: يكون النص 16px على Chrome لأجهزة الكمبيوتر المكتبي سهل القراءة، ولكن حتى مع حدة البصر الجيدة، من الصعب قراءة النص 16px
على Chrome لأجهزة Android. يمكنك ضبط أحجام مختلفة لوحدات بكسل الخط لأحجام مختلف
لمساحة العرض باستخدام طلبات
الوسائط.
يُعدّ الحجم 20px مناسبًا تقريبًا على الأجهزة الجوّالة، ولكن عليك اختبار ذلك مع الأصدقاء أو
الزملاء الذين يعانون من ضعف البصر.
يمكن أن تساعدك عملية تدقيق Lighthouse في أتمتة عملية رصد النص الذي هو صغير جدًا في المستند لا يستخدم أحجام الخطوط القابلة للقراءة.
يجب ترك مسافة كافية بين الإدخالات.
أضِف هامشًا كافيًا لجعل المدخلات تعمل بشكل جيد كأهداف لمس. بعبارة أخرى، استهدِف ترك هامش بعرض إصبع واحد تقريبًا.
التأكّد من ظهور الإدخالات بوضوح
إنّ تصميم الحدود التلقائي للعناصر التي يتم إدخالها يجعل من الصعب رؤيتها. وهي ملفتة للنظر تقريبًا على بعض الأنظمة الأساسية، مثل Chrome لأجهزة Android.
بالإضافة إلى المساحة المتروكة، أضِف حدودًا: على خلفية بيضاء، من الجيد استخدام #ccc أو لون أغمق كقاعدة عامة.

استخدام ميزات المتصفّح المضمّنة لتحذير المستخدمين من القيم غير الصالحة التي يتم إدخالها
تحتوي المتصفّحات على ميزات مدمَجة لإجراء عمليات التحقّق الأساسية من النماذج للعناصر التي تحتوي على سمة
type. تُرسل المتصفّحات تحذيرًا عند إرسال نموذج يحتوي على قيمة غير صالحة، ويُرسَل التركيز إلى الإدخال الذي يمثّل مشكلة.

يمكنك استخدام أداة اختيار لغة CSS :invalid لتمييز البيانات غير الصالحة. استخدِم
:not(:placeholder-shown) لتجنُّب اختيار مدخلات لا تحتوي على محتوى.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
جرِّب طرقًا مختلفة لتمييز الإدخالات التي تحتوي على قيم غير صالحة.
استخدام JavaScript عند الضرورة
تبديل عرض كلمة المرور
يجب إضافة زر تبديل إظهار كلمة المرور لتفعيل ميزة السماح للمستخدمين بالتحقّق من النص الذي أدخلوه. تنخفض سهولة الاستخدام عندما لا يتمكّن المستخدمون من الاطّلاع على النص الذي أدخلوه. لا تتوفّر حاليًا طريقة مدمجة لإجراء ذلك، ولكن هناك خطط لتنفيذه. عليك استخدام JavaScript بدلاً من ذلك.

يستخدم الرمز البرمجي التالي زرّ نصيًا لإضافة وظيفة عرض كلمة المرور.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
في ما يلي رمز CSS لجعل الزر يبدو كنص عادي:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
إليك رمز JavaScript لعرض كلمة المرور:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
في ما يلي النتيجة النهائية:

إتاحة إدخال كلمات المرور
استخدِم aria-describedby لتحديد قواعد كلمة المرور من خلال منحها معرّف ال
العنصر الذي يصف القيود. تقدّم تطبيقات قراءة الشاشة نص التصنيف، ثم نوع الإدخال (كلمة المرور)، ثم الوصف.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
عند إضافة وظيفة عرض كلمة المرور، احرص على تضمين
رمز aria-label لتحذير المستخدمين من أنّه سيتم عرض كلمة المرور. بخلاف ذلك، قد يكشف المستخدمون عن كلمات المرور
غير مقصود.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
يمكنك الاطّلاع على ميزتَي ARIA في Glitch التالي:
اطّلِع على مزيد من النصائح في مقالة إنشاء نماذج يسهل الوصول إليها للمساعدة في تسهيل استخدام النماذج.
التحقّق من الصحة في الوقت الفعلي وقبل الإرسال
تحتوي عناصر نماذج HTML وصفاتها على ميزات مضمّنة للتحقّق الأساسي من الصحة، ولكن عليك أيضًا استخدام JavaScript لإجراء عمليات تحقّق أكثر صرامة أثناء إدخال المستخدمين للبيانات وعند محاولة إرسال النموذج.
تستخدِم الخطوة 5 من ملف رمز برمجي لنموذج تسجيل الدخول واجهة برمجة التطبيقات Constraint Validation (التي تتم إتاحتها على نطاق واسع) لإضافة عمليات التحقّق المخصّصة باستخدام واجهة مستخدِم المتصفّح المدمجة لضبط التركيز وعرض طلبات.
مزيد من المعلومات: استخدام JavaScript لإجراء عمليات فحص في الوقت الفعلي أكثر تعقيدًا
الإحصاءات وميزة "رصد المستخدمين الجدد"
إنّ القول "ما لا يمكنك قياسه، لا يمكنك تحسينه" ينطبق بشكل خاص على نماذج الاشتراك وتسجيل الدخول. عليك تحديد الأهداف وقياس مستوى النجاح وتحسين موقعك الإلكتروني، ثم تكرار هذه العملية.
يمكن أن يكون اختبار قابلية الاستخدام المتاح للجميع مفيداً لمحاولة إجراء تغييرات، ولكن ستحتاج إلى بيانات من العالم الواقعي لفهم كيفية تجربة المستخدمين لنماذج الاشتراك وتسجيل الدخول:
- إحصاءات الصفحة: مشاهدات صفحات الاشتراك وتسجيل الدخول، ومعدلات الارتداد، والمغادرة
- إحصاءات التفاعل: مسارات الإحالة الناجحة للأهداف (أين يتخلّى المستخدِمون عن عملية تسجيل الدخول أو مسار تسجيل الدخول؟) والأحداث (ما هي الإجراءات التي يتّخذها المستخدِمون عند التفاعل مع نماذجك؟)
- أداء الموقع الإلكتروني: مقاييس قياس أداء الموقع الإلكتروني من منظور المستخدِم (هل نماذج الاشتراك وتسجيل الدخول بطيئة لسبب ما؟ وإذا كان الأمر كذلك، ما هو السبب؟)
ننصحك أيضًا بتنفيذ اختبار أ/ب لتجربة اتّجاهات مختلفة للاشتراك والتسجيل، والطرح على مراحل للتحقّق من صحة التغييرات على مجموعة فرعية من المستخدمين قبل طرحها على جميع المستخدمين.
الإرشادات العامة
يمكن أن تقلّل واجهة المستخدم وتجربة المستخدم المصمّمة جيدًا من حالات عدم إكمال المستخدمين لنموذج تسجيل الدخول:
- لا تجعل المستخدمين يبحثون عن رابط تسجيل الدخول. ضَع رابطًا يؤدي إلى نموذج تسجيل الدخول في أعلى الصفحة، مع استخدام عبارات مفهومة مثل تسجيل الدخول أو إنشاء حساب أو التسجيل.
- وننصحك بمواصلة التركيز على ما يلي: لا تُعدّ نماذج الاشتراك مكانًا لإزعاج المستخدمين من خلال عرض العروض الترويجية وغيرها من ميزات الموقع الإلكتروني.
- الحدّ من تعقيد عملية الاشتراك لا تجمع بيانات المستخدمين الأخرى (مثل العناوين أو تفاصيل بطاقة الائتمان) إلا عندما يستفيد المستخدمون بوضوح من تقديم تلك البيانات.
- قبل أن يبدأ المستخدمون ملء نموذج الاشتراك، يجب توضيح قيمة المقترح. كيف يستفيدون من تسجيل الدخول؟ امنح المستخدمين حوافز محدّدة لإكمال عملية الاشتراك.
- إذا أمكن، اسمح للمستخدمين بتحديد هويتهم باستخدام رقم هاتف جوّال بدلاً من عنوان بريد إلكتروني، لأنّ بعض المستخدمين قد لا يستخدمون البريد الإلكتروني.
- اجعل من السهل على المستخدمين إعادة ضبط كلمة المرور، واجعل الرابط هل نسيت كلمة المرور؟ واضحًا.
- رابط يؤدي إلى مستندات بنود الخدمة وسياسة الخصوصية: يجب أن توضّح للمستخدمين منذ البداية كيفية حماية بياناتهم.
- أدرِج شعار شركتك أو مؤسستك واسمَها في صفحتَي الاشتراك والتسجيل، وتأكَّد من أنّ اللغة والخطوط والأنماط تتطابق مع باقي موقعك الإلكتروني. لا يبدو أنّ بعض النماذج تنتمي إلى الموقع الإلكتروني نفسه الذي ينتمي إليه المحتوى الآخر، خاصةً إذا كان لها عنوان URL مختلف جدًا.
مواصلة التعلّم
- إنشاء نماذج رائعة
- أفضل الممارسات لتصميم النماذج على الأجهزة الجوّالة
- عناصر تحكّم في النماذج أكثر كفاءة
- إنشاء نماذج سهلة الاستخدام
- تبسيط عملية تسجيل الدخول باستخدام Credential Management API
- إثبات ملكية أرقام الهواتف على الويب باستخدام WebOTP API
الصورة مقدمة من Meghan Schiereck على Unsplash.


