Verwenden Sie plattformübergreifende Browserfunktionen, um Anmeldeformulare zu erstellen, die sicher, barrierefrei und nutzerfreundlich sind.
Wenn sich Nutzer auf Ihrer Website anmelden müssen, ist ein gutes Design des Anmeldeformulars entscheidend. Das gilt vor allem für Nutzer mit schlechter Internetverbindung, Nutzer von Mobilgeräten, Nutzer in Eile oder Nutzer, die gestresst sind. Schlecht gestaltete Anmeldeformulare führen zu hohen Absprungraten. Jeder einzelne Ausstieg kann einen verlorenen und verärgerten Nutzer bedeuten – nicht nur eine verpasste Anmeldemöglichkeit.
Hier ist ein Beispiel für ein einfaches Anmeldeformular, das alle Best Practices veranschaulicht:
Checkliste
- Verwenden Sie aussagekräftige HTML-Elemente:
<form>,<input>,<label>und<button>. - Beschriften Sie jede Eingabe mit einem
<label>. - Verwenden Sie Elementattribute, um auf integrierte Browserfunktionen zuzugreifen:
type,name,autocomplete,required. - Geben Sie für die
name- undid-Attribute stabile Werte ein, die sich nicht zwischen Seitenladevorgängen oder Websiteimplementierungen ändern. - Platzieren Sie die Anmeldung in einem eigenen <form>-Element.
- Sorgen Sie dafür, dass das Formular gesendet wird.
- Verwenden Sie
autocomplete="new-password"undid="new-password"für die Passworteingabe in einem Anmeldeformular und für das neue Passwort in einem Formular zum Zurücksetzen des Passworts. - Verwenden Sie
autocomplete="current-password"undid="current-password"für die Eingabe eines Anmeldepassworts. - Bieten Sie die Funktion Passwort anzeigen an.
- Verwenden Sie
aria-labelundaria-describedbyfür die Passworteingabe. - Verwenden Sie keine doppelten Eingaben.
- Gestalten Sie Formulare so, dass die mobile Tastatur Eingaben oder Schaltflächen nicht verdeckt.
- Sorgen Sie dafür, dass Formulare auf Mobilgeräten verwendet werden können: Verwenden Sie gut lesbaren Text und achten Sie darauf, dass Eingaben und Schaltflächen groß genug sind, um als Touch-Ziele zu funktionieren.
- Achten Sie darauf, dass das Branding und der Stil auf den Registrierungs- und Anmeldeseiten einheitlich sind.
- Sowohl im Feld als auch im Labor testen: Integrieren Sie Seitenanalysen, Interaktionsanalysen und nutzerorientierte Leistungsmessungen in den Registrierungs- und Anmeldevorgang.
- Testen Sie in verschiedenen Browsern und auf verschiedenen Geräten: Das Formularverhalten variiert stark zwischen den Plattformen.
Aussagekräftigen HTML-Code verwenden
Verwende Elemente, die für die Aufgabe entwickelt wurden: <form>, <label> und <button>. Sie ermöglichen integrierte Browserfunktionen, verbessern die Barrierefreiheit und verleihen Ihrem Markup Bedeutung.
„<form>“ verwenden
Sie könnten versucht sein, Eingaben in einen <div>-Tag einzubetten und die Einreichung von Eingabedaten ausschließlich mit JavaScript zu verarbeiten. Im Allgemeinen ist es besser, ein einfaches <form>-Element zu verwenden. So wird Ihre Website für Screenreader und andere Hilfsgeräte zugänglich, eine Reihe von integrierten Browserfunktionen werden aktiviert, die Erstellung einer grundlegenden Anmeldefunktion für ältere Browser wird vereinfacht und die Website funktioniert auch dann, wenn JavaScript fehlschlägt.
„<label>“ verwenden
Verwenden Sie <label>, um eine Eingabe zu labeln.
<label for="email">Email</label>
<input id="email" …>
Dafür gibt es zwei Gründe:
- Wenn Sie auf ein Label tippen oder klicken, wird der Fokus auf die Eingabe gelegt. Verknüpfen Sie ein Label mit einer Eingabe, indem Sie das
for-Attribut des Labels mit demname- oderid-Attribut der Eingabe verknüpfen. - Screenreader sprechen den Labeltext an, wenn das Label oder die Eingabe des Labels den Fokus erhält.
Verwenden Sie keine Platzhalter als Eingabelabels. Nutzer vergessen leicht, wozu sie etwas eingeben, wenn sie damit begonnen haben, Text einzugeben, insbesondere wenn sie abgelenkt werden („Habe ich eine E-Mail-Adresse, eine Telefonnummer oder eine Konto-ID eingegeben?“). Es gibt viele weitere potenzielle Probleme mit Platzhaltern: Sehen Sie sich die Artikel Das Attribut „PlaceHolder“ nicht verwenden und Placeholder in Formularfeldern sind schädlich an, wenn Sie noch nicht überzeugt sind.
Am besten platzieren Sie die Labels über den Eingaben. So wird ein einheitliches Design für Mobilgeräte und Computer ermöglicht und laut Forschungen zu KI von Google können Nutzer die Informationen schneller überfliegen. Labels und Eingaben haben die volle Breite und Sie müssen die Breite von Label und Eingabe nicht an den Labeltext anpassen.

Öffnen Sie den Glitch Label-Position auf einem Mobilgerät, um sich das anzusehen.
„<button>“ verwenden
Verwende <button> für Schaltflächen. Schaltflächenelemente bieten barrierefreies Verhalten und integrierte Funktionen zum Senden von Formularen. Außerdem lassen sie sich ganz einfach stylen. Es hat keinen Sinn, ein <div> oder ein anderes Element zu verwenden, das vorgibt, eine Schaltfläche zu sein.
Die Schaltfläche „Senden“ muss klar beschreiben, wozu sie dient. Beispiele: Konto erstellen oder Anmelden, nicht Senden oder Starten.
Erfolgreiche Formulareinreichung
Passwortmanagern mitteilen, dass ein Formular gesendet wurde. Dafür gibt es zwei Möglichkeiten:
- Rufen Sie eine andere Seite auf.
- Emulieren Sie die Navigation mit
History.pushState()oderHistory.replaceState()und entfernen Sie das Passwortformular.
Bei einer XMLHttpRequest- oder fetch-Anfrage muss der Erfolg der Anmeldung in der Antwort gemeldet und verarbeitet werden, indem das Formular aus dem DOM entfernt und dem Nutzer der Erfolg angezeigt wird.
Sie können die Schaltfläche Anmelden deaktivieren, nachdem der Nutzer darauf getippt oder geklickt hat. Viele Nutzer klicken mehrmals auf Schaltflächen, auch auf Websites, die schnell und reaktionsschnell sind. Das verlangsamt die Interaktionen und erhöht die Serverlast.
Deaktivieren Sie das Senden des Formulars nicht, während auf Nutzereingaben gewartet wird. Deaktivieren Sie beispielsweise die Schaltfläche Anmelden nicht, wenn Nutzer ihre Kunden-PIN nicht eingegeben haben. Nutzer können etwas im Formular auslassen, dann wiederholt auf die (deaktivierte) Schaltfläche Anmelden tippen und denken, dass sie nicht funktioniert. Wenn Sie die Formulareinreichung deaktivieren müssen, erklären Sie dem Nutzer zumindest, was fehlt, wenn er auf die deaktivierte Schaltfläche klickt.
Eingaben nicht doppelt verwenden
Einige Websites zwingen Nutzer, E-Mail-Adressen oder Passwörter zweimal einzugeben. Das kann zwar die Fehlerrate für einige Nutzer senken, führt aber zu zusätzlicher Arbeit für alle Nutzer und erhöht die Abbruchrate. Es macht auch keinen Sinn, zweimal nachzufragen, wenn E-Mail-Adressen in Browsern automatisch ausgefüllt oder starke Passwörter vorgeschlagen werden. Es ist besser, Nutzern die Möglichkeit zu geben, ihre E-Mail-Adresse zu bestätigen (das müssen Sie sowieso tun), und ihnen das Zurücksetzen ihres Passworts bei Bedarf zu erleichtern.
Elementattribute optimal nutzen
Hier passiert die Magie! Browser haben mehrere hilfreiche integrierte Funktionen, die Attribute von Eingabeelementen verwenden.
Passwörter schützen, aber Nutzern die Möglichkeit geben, sie bei Bedarf einzusehen
Passwortfelder sollten type="password" enthalten, um den Passworttext auszublenden und dem Browser zu signalisieren, dass es sich um eine Passworteingabe handelt. Beachten Sie, dass Browser verschiedene Techniken verwenden, um Eingaberollen zu ermitteln und zu entscheiden, ob Passwörter gespeichert werden sollen oder nicht.
Fügen Sie die Ein/Aus-Schaltfläche Passwort anzeigen hinzu, damit Nutzer den eingegebenen Text prüfen können. Denken Sie auch daran, einen Link Passwort vergessen? hinzuzufügen. Weitere Informationen finden Sie unter Passwortanzeige aktivieren.

Die richtige Tastatur für mobile Nutzer bereitstellen
Mit <input type="email"> können Sie Nutzern auf Mobilgeräten eine geeignete Tastatur zur Verfügung stellen und die grundlegende integrierte E-Mail-Adressenüberprüfung durch den Browser aktivieren – ganz ohne JavaScript!
Wenn Sie eine Telefonnummer anstelle einer E-Mail-Adresse verwenden möchten, können Sie auf Mobilgeräten mit <input
type="tel"> eine Telefontastatur aktivieren. Sie können bei Bedarf auch das Attribut inputmode verwenden: inputmode="numeric" eignet sich ideal für PIN-Nummern. Weitere Informationen finden Sie unter Alles, was Sie schon immer über den Befehl „inputmode“ wissen wollten.
Verhindern, dass die mobile Tastatur die Schaltfläche Anmelden verdeckt
Wenn Sie nicht vorsichtig sind, kann es passieren, dass die Tastatur des Mobilgeräts Ihr Formular verdeckt oder die Schaltfläche Anmelden teilweise blockiert. Nutzer geben möglicherweise auf, bevor sie bemerken, was passiert ist.

Vermeiden Sie dies nach Möglichkeit, indem Sie oben auf der Anmeldeseite nur die Eingabefelder für E-Mail-Adresse/Telefonnummer und Passwort sowie die Schaltfläche Anmelden anzeigen. Fügen Sie andere Inhalte unten ein.

Auf verschiedenen Geräten testen
Sie müssen die Inhalte auf verschiedenen Geräten für Ihre Zielgruppe testen und sie entsprechend anpassen. BrowserStack ermöglicht kostenlose Tests für Open-Source-Projekte auf einer Reihe echter Geräte und Browser.

Zwei Seiten verwenden
Einige Websites (z. B. Amazon und eBay) vermeiden das Problem, indem sie auf zwei Seiten nach E-Mail-Adresse/Telefonnummer und Passwort fragen. Dieser Ansatz vereinfacht auch die Nutzung: Der Nutzer muss sich jeweils nur um eine Sache kümmern.

Idealerweise sollte dies mit einem einzigen <form> implementiert werden. Verwenden Sie JavaScript, um zuerst nur die E-Mail-Eingabe anzuzeigen, sie dann auszublenden und die Passworteingabe anzuzeigen. Wenn Sie den Nutzer zwingen müssen, zwischen der Eingabe seiner E-Mail-Adresse und seines Passworts zu einer neuen Seite zu wechseln, sollte das Formular auf der zweiten Seite ein ausgeblendetes Eingabeelement mit dem E-Mail-Wert enthalten, damit Passwortmanager den richtigen Wert speichern können. Passwortformularstile, die von Chromium unterstützt werden enthält ein Codebeispiel.
Nutzern helfen, Daten nicht noch einmal eingeben zu müssen
Sie können Browsern dabei helfen, Daten korrekt zu speichern und Eingaben automatisch auszufüllen, damit Nutzer sich nicht mehr an die Eingabe von E-Mail-Adressen und Passwörtern erinnern müssen. Das ist besonders auf Mobilgeräten wichtig und entscheidend für E-Mail-Eingabefelder, bei denen hohe Ausstiegsraten auftreten.
Dazu gehören zwei Dinge:
Die Attribute
autocomplete,name,idundtypehelfen Browsern, die Rolle von Eingaben zu verstehen, um Daten zu speichern, die später für das automatische Ausfüllen verwendet werden können. Damit Daten für das automatische Ausfüllen gespeichert werden können, müssen moderne Browser auch einen stabilenname- oderid-Wert für Eingaben haben (nicht bei jedem Seitenaufbau oder jeder Websitebereitstellung zufällig generiert) und sich in einem <form> mit einersubmit-Schaltfläche befinden.Mit dem Attribut
autocompletekönnen Browser Eingaben mithilfe gespeicherter Daten korrekt automatisch ausfüllen.
Verwenden Sie für E-Mail-Eingabefelder autocomplete="username", da username von Passwortmanagern in modernen Browsern erkannt wird. Sie sollten jedoch type="email" und möglicherweise auch id="email" und name="email" verwenden.
Verwenden Sie für Passworteingaben die entsprechenden autocomplete- und id-Werte, damit Browser zwischen neuen und aktuellen Passwörtern unterscheiden können.
autocomplete="new-password" und id="new-password" für ein neues Passwort verwenden
- Verwenden Sie
autocomplete="new-password"undid="new-password"für die Passworteingabe in einem Anmeldeformular oder für das neue Passwort in einem Formular zum Ändern des Passworts.
autocomplete="current-password" und id="current-password" für ein vorhandenes Passwort verwenden
- Verwenden Sie
autocomplete="current-password"undid="current-password"für die Passworteingabe in einem Anmeldeformular oder für die Eingabe des alten Passworts des Nutzers in einem Formular zum Ändern des Passworts. Dadurch wird dem Browser mitgeteilt, dass er das aktuelle Passwort verwenden soll, das für die Website gespeichert ist.
Für ein Registrierungsformular:
<input type="password" autocomplete="new-password" id="new-password" …>
Anmeldung:
<input type="password" autocomplete="current-password" id="current-password" …>
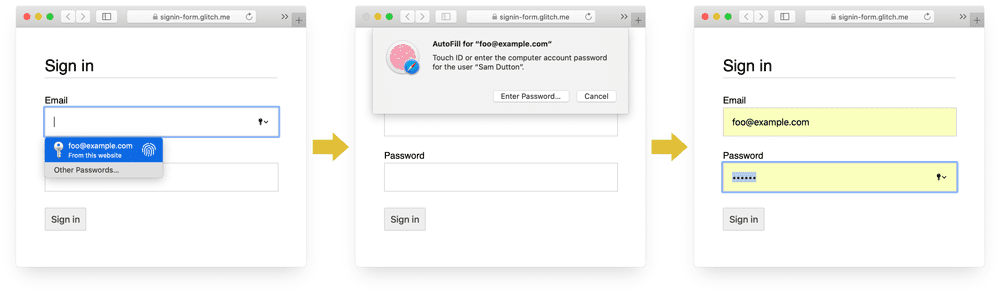
Unterstützung von Passwortmanagern
Die verschiedenen Browser verarbeiten die automatische E-Mail-Eingabe und Passwortvorschläge etwas unterschiedlich, die Auswirkungen sind jedoch weitgehend gleich. In Safari 11 und höher auf dem Computer wird beispielsweise der Passwortmanager angezeigt und dann die biometrische Authentifizierung (Fingerabdruck oder Gesichtserkennung) verwendet, sofern verfügbar.

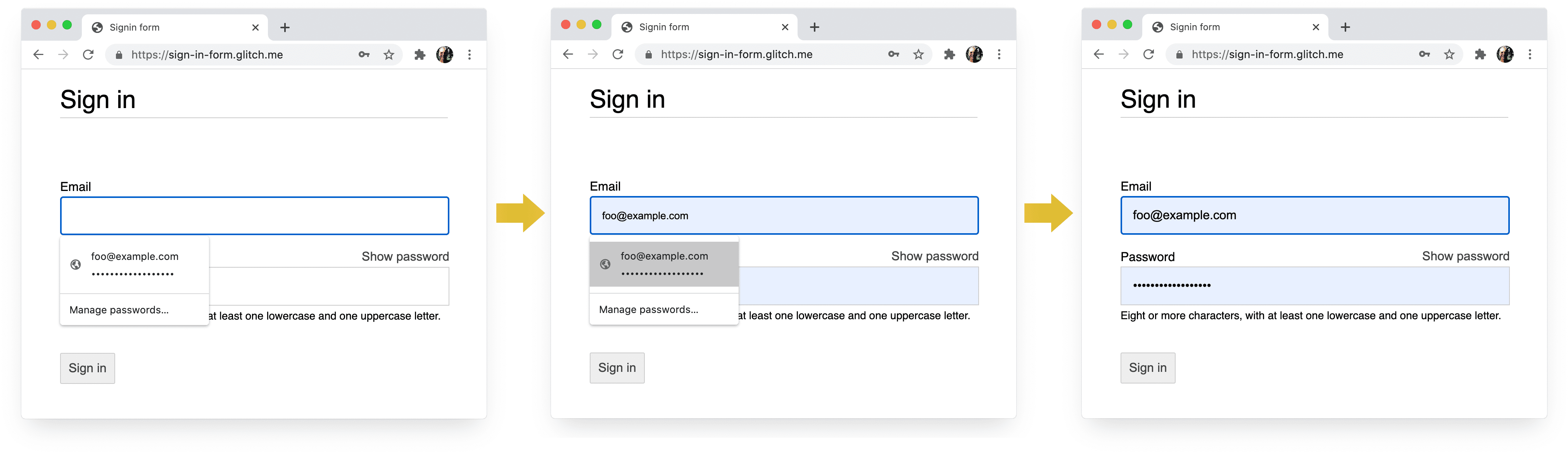
In der Desktopversion von Chrome werden E-Mail-Vorschläge, der Passwortmanager und das automatisch ausgefüllte Passwort angezeigt.

Die Passwort- und Autofill-Systeme von Browsern sind nicht einfach. Die Algorithmen zum Erraten, Speichern und Darstellen von Werten sind nicht standardisiert und variieren von Plattform zu Plattform. Wie Hidde de Vries anmerkt: „Der Passwortmanager von Firefox ergänzt seine Heuristik durch ein Rezeptsystem.“
Autofill: Was Webentwickler wissen sollten, aber nicht wissen enthält viele weitere Informationen zur Verwendung von name und autocomplete. In der HTML-Spezifikation sind alle 59 möglichen Werte aufgeführt.
Aktivieren Sie die Option, dass der Browser ein starkes Passwort vorschlägt.
Moderne Browser verwenden Heuristiken, um zu entscheiden, wann die Benutzeroberfläche des Passwortmanagers angezeigt und ein starkes Passwort vorgeschlagen werden soll.
So funktioniert es in Safari auf dem Computer:

Der Vorschlag für ein starkes eindeutiges Passwort ist in Safari seit Version 12.0 verfügbar.
Dank integrierter Passwortgeneratoren in Browsern müssen sich Nutzer und Entwickler nicht mehr Gedanken darüber machen, was ein „starkes Passwort“ ist. Da Passwörter in Browsern sicher gespeichert und bei Bedarf automatisch ausgefüllt werden können, müssen Nutzer sie nicht mehr merken oder eingeben. Wenn Sie Nutzer dazu anregen, die integrierten Passwortgeneratoren des Browsers zu verwenden, ist die Wahrscheinlichkeit höher, dass sie auf Ihrer Website ein eindeutiges, starkes Passwort verwenden und weniger wahrscheinlich, dass sie ein Passwort wiederverwenden, das an anderer Stelle kompromittiert werden könnte.
Verhindern, dass Nutzer versehentlich Eingaben vergessen
Fügen Sie das Attribut required sowohl dem E-Mail- als auch dem Passwortfeld hinzu.
Moderne Browser weisen automatisch auf fehlende Daten hin und setzen den Fokus darauf.
Kein JavaScript erforderlich.

Design für Finger und Daumen
Die Standardgröße des Browsers für fast alles, was mit Eingabeelementen und Schaltflächen zu tun hat, ist zu klein, insbesondere auf Mobilgeräten. Das mag offensichtlich erscheinen, ist aber ein häufiges Problem bei Anmeldeformularen auf vielen Websites.
Achten Sie darauf, dass Eingabefelder und Schaltflächen groß genug sind.
Die Standardgröße und der Standardabstand für Eingaben und Schaltflächen sind auf dem Computer zu klein und auf Mobilgeräten noch schlimmer.

Gemäß den Android-Richtlinien für Barrierefreiheit beträgt die empfohlene Zielgröße für Touchscreen-Objekte 7–10 mm. Die Apple-Richtlinien für Benutzeroberflächen empfehlen 48 × 48 Pixel und die W3C mindestens 44 × 44 CSS-Pixel. Fügen Sie Eingabeelementen und Schaltflächen auf Mobilgeräten daher mindestens 15 Pixel Abstand und auf Computern etwa 10 Pixel hinzu. Testen Sie das mit einem echten Mobilgerät und einem echten Finger oder Daumen. Sie sollten alle Eingaben und Schaltflächen problemlos antippen können.
Die Berührungsziele sind nicht richtig dimensioniert. Mit der Lighthouse-Analyse können Sie die Erkennung von zu kleinen Eingabeelementen automatisieren.
Design für Daumen
Wenn Sie nach Touch-Ziel suchen, sehen Sie viele Bilder von Zeigefingern. In der Praxis verwenden viele Nutzer jedoch ihre Daumen, um mit Smartphones zu interagieren. Da Daumen größer als Zeigefinger sind, ist die Steuerung weniger präzise. Umso wichtiger ist es, Berührungszielbereiche ausreichend groß zu gestalten.
Text groß genug machen
Wie bei Größe und Abstand ist auch die Standardschriftgröße des Browsers für Eingabeelemente und Schaltflächen zu klein, insbesondere auf Mobilgeräten.

Browser auf verschiedenen Plattformen legen die Schriftgröße unterschiedlich fest. Daher ist es schwierig, eine bestimmte Schriftgröße anzugeben, die überall gut funktioniert. Eine kurze Umfrage auf beliebten Websites hat gezeigt, dass die Schriftgröße auf dem Computer zwischen 13 und 16 Pixel beträgt. Diese physische Größe ist ein guter Mindestwert für Text auf Mobilgeräten.
Das bedeutet, dass Sie auf Mobilgeräten eine größere Pixelgröße verwenden müssen: 16px ist in Chrome für Computer gut lesbar, aber selbst bei guter Sehkraft ist es schwierig, 16px-Text in Chrome für Android zu lesen. Mit Medienanfragen können Sie unterschiedliche Schriftpixelgrößen für unterschiedliche Darstellungsbereiche festlegen.
20px ist auf Mobilgeräten in etwa richtig, aber Sie sollten das mit Freunden oder Kollegen testen, die eine Sehschwäche haben.
Mit der Lighthouse-Analyse Dokument enthält keine gut lesbaren Schriftgrößen können Sie die Erkennung von zu kleinem Text automatisieren.
Lassen Sie genügend Abstand zwischen den Eingaben.
Fügen Sie genügend Ränder hinzu, damit Eingaben gut als Touch-Ziele funktionieren. Mit anderen Worten: Sie sollten einen Rand von etwa einer Fingerbreite anstreben.
Achten Sie darauf, dass Ihre Eingaben gut sichtbar sind.
Durch das Standard-Rahmen-Styling für Eingaben sind sie schwer zu sehen. Auf einigen Plattformen wie Chrome für Android sind sie fast unsichtbar.
Fügen Sie neben dem Abstand auch einen Rahmen hinzu: Auf einem weißen Hintergrund ist es in der Regel empfehlenswert, #ccc oder dunkler zu verwenden.

Integrierte Browserfunktionen verwenden, um vor ungültigen Eingabewerten zu warnen
Browser haben integrierte Funktionen zur grundlegenden Formularvalidierung für Eingaben mit einem type-Attribut. Browser warnen, wenn Sie ein Formular mit einem ungültigen Wert senden, und legen den Fokus auf die fehlerhafte Eingabe.

Mit dem CSS-Selektor :invalid können Sie ungültige Daten hervorheben. Verwenden Sie :not(:placeholder-shown), um Eingaben ohne Inhalt zu vermeiden.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
Probieren Sie verschiedene Möglichkeiten aus, Eingaben mit ungültigen Werten hervorzuheben.
Verwenden Sie JavaScript nur, wenn es unbedingt erforderlich ist.
Passwortanzeige ein-/ausschalten
Fügen Sie die Ein/Aus-Schaltfläche Passwort anzeigen hinzu, damit Nutzer den eingegebenen Text prüfen können. Die Nutzerfreundlichkeit leidet, wenn Nutzer den von ihnen eingegebenen Text nicht sehen können. Derzeit gibt es keine integrierte Möglichkeit, dies zu tun. Es gibt jedoch Pläne für die Implementierung. Stattdessen müssen Sie JavaScript verwenden.

Im folgenden Code wird mithilfe einer Textschaltfläche die Funktion Passwort anzeigen hinzugefügt.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
Hier ist das CSS, mit dem die Schaltfläche wie reiner Text aussieht:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
Und das JavaScript zum Anzeigen des Passworts:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
Das Endergebnis:

Passworteingabe barrierefrei machen
Verwenden Sie aria-describedby, um Passwortregeln anzugeben, indem Sie die ID des Elements angeben, das die Einschränkungen beschreibt. Screenreader lesen den Labeltext, den Eingabetyp (Passwort) und dann die Beschreibung vor.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
Wenn Sie die Funktion Passwort anzeigen hinzufügen, müssen Sie ein aria-label einfügen, um zu warnen, dass das Passwort angezeigt wird. Andernfalls können Nutzer versehentlich Passwörter preisgeben.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
In der folgenden Glitch-Demo können Sie beide ARIA-Funktionen in Aktion sehen:
Weitere Tipps zum Erstellen barrierefreier Formulare finden Sie unter Barrierefreie Formulare erstellen.
In Echtzeit und vor dem Einreichen prüfen
HTML-Formularelemente und ‑attribute haben integrierte Funktionen für die grundlegende Validierung. Sie sollten jedoch auch JavaScript verwenden, um eine robustere Validierung durchzuführen, während Nutzer Daten eingeben und versuchen, das Formular einzureichen.
In Schritt 5 des Codelabs für das Anmeldeformular wird die Constraint Validation API (die weithin unterstützt wird) verwendet, um eine benutzerdefinierte Validierung mithilfe der integrierten Browser-Benutzeroberfläche hinzuzufügen, um den Fokus festzulegen und Aufforderungen anzuzeigen.
Weitere Informationen: JavaScript für komplexere Echtzeitprüfungen verwenden
Analytics und RUM
„Was nicht gemessen werden kann, kann auch nicht verbessert werden“ gilt vor allem für Registrierungs- und Anmeldeformulare. Sie müssen sich Ziele setzen, den Erfolg messen, Ihre Website verbessern und das Ganze wiederholen.
Discount Usability-Tests können hilfreich sein, um Änderungen auszuprobieren. Sie benötigen jedoch echte Daten, um wirklich zu verstehen, wie Ihre Nutzer Ihre Registrierungs- und Anmeldeformulare wahrnehmen:
- Seitenanalysen: Seitenaufrufe für die Registrierung und Anmeldung, Absprungraten und Ausstiege.
- Interaktionsanalysen: Zielvorhaben-Trichter (wo brechen Nutzer den Anmeldevorgang ab?) und Ereignisse (welche Aktionen führen Nutzer aus, wenn sie mit Ihren Formularen interagieren?)
- Websiteleistung: Nutzerorientierte Messwerte (sind Ihre Registrierungs- und Anmeldeformulare aus irgendeinem Grund langsam und wenn ja, was ist der Grund dafür?).
Sie können auch A/B-Tests implementieren, um verschiedene Ansätze für die Registrierung und Anmeldung zu testen, und gestaffelte Einführungen, um die Änderungen an einer Teilmenge der Nutzer zu validieren, bevor sie für alle Nutzer freigegeben werden.
Allgemeine Richtlinien
Eine gut gestaltete Benutzeroberfläche und ein gutes UX-Design können dazu beitragen, dass weniger Nutzer das Anmeldeformular abbrechen:
- Nutzer sollten nicht lange nach der Anmeldefunktion suchen müssen. Fügen Sie oben auf der Seite einen Link zum Anmeldeformular ein. Verwenden Sie dabei eine allgemein verständliche Formulierung wie Anmelden, Konto erstellen oder Registrieren.
- Bleib dabei! Anmeldeformulare sind nicht der richtige Ort, um Nutzer mit Angeboten und anderen Website-Funktionen abzulenken.
- Minimieren Sie die Komplexität der Registrierung. Erfassen Sie andere Nutzerdaten (z. B. Adressen oder Kreditkartendaten) nur, wenn Nutzer einen klaren Vorteil darin sehen, diese Daten anzugeben.
- Bevor Nutzer mit dem Anmeldeformular beginnen, sollten Sie klarstellen, welchen Mehrwert sie durch die Anmeldung haben. Bieten Sie Nutzern konkrete Anreize, sich zu registrieren.
- Erlauben Sie Nutzern nach Möglichkeit, sich mit einer Mobiltelefonnummer anstelle einer E-Mail-Adresse zu identifizieren, da einige Nutzer möglicherweise keine E-Mail verwenden.
- Machen Sie es Nutzern leicht, ihr Passwort zurückzusetzen, und machen Sie den Link Passwort vergessen? gut sichtbar.
- Verweisen Sie auf Ihre Nutzungsbedingungen und Ihre Datenschutzerklärung: Machen Sie Nutzern von Anfang an klar, wie Sie ihre Daten schützen.
- Fügen Sie auf den Registrierungs- und Anmeldeseiten das Logo und den Namen Ihres Unternehmens oder Ihrer Organisation ein. Achten Sie darauf, dass Sprache, Schriftarten und Stile mit dem Rest Ihrer Website übereinstimmen. Einige Formulare wirken nicht so, als würden sie zur Website gehören, auf der sich andere Inhalte befinden, insbesondere wenn sie eine deutlich andere URL haben.
Weiter lernen
- Hervorragende Formulare erstellen
- Best Practices für das Design von Formularen für Mobilgeräte
- Leistungsstärkere Formularsteuerelemente
- Barrierefreie Formulare erstellen
- Anmeldevorgang mit der Credential Management API optimieren
- Telefonnummern im Web mit der WebOTP API bestätigen
Foto von Meghan Schiereck auf Unsplash.


