Utilisez les fonctionnalités multiplates-formes des navigateurs pour créer des formulaires de connexion sécurisés, accessibles et faciles à utiliser.
Si les utilisateurs doivent se connecter à votre site, une bonne conception du formulaire de connexion est essentielle. Cela est particulièrement vrai pour les personnes qui ont une mauvaise connexion, qui utilisent un mobile, qui sont pressées ou qui sont stressées. Les formulaires de connexion mal conçus enregistrent des taux de rebond élevés. Chaque rebond peut représenter un utilisateur perdu et mécontent, et non seulement une opportunité de connexion manquée.
Voici un exemple de formulaire de connexion simple qui respecte toutes les bonnes pratiques:
Checklist
- Utilisez des éléments HTML pertinents:
<form>,<input>,<label>et<button>. - Attribuez un
<label>à chaque entrée. - Utilisez des attributs d'élément pour accéder aux fonctionnalités intégrées du navigateur:
type,name,autocompleteetrequired. - Attribuez aux attributs
nameetiddes valeurs stables qui ne changent pas entre les chargements de page ou les déploiements de sites Web. - Placez la connexion dans son propre élément <form>.
- Assurez-vous que le formulaire a bien été envoyé.
- Utilisez
autocomplete="new-password"etid="new-password"pour la saisie du mot de passe dans un formulaire d'inscription et pour le nouveau mot de passe dans un formulaire de réinitialisation de mot de passe. - Utilisez
autocomplete="current-password"etid="current-password"pour saisir un mot de passe de connexion. - Fournissez la fonctionnalité Afficher le mot de passe.
- Utilisez
aria-labeletaria-describedbypour les entrées de mot de passe. - Ne doublez pas les entrées.
- Concevez des formulaires pour que le clavier mobile n'obstrue pas les entrées ni les boutons.
- Assurez-vous que les formulaires sont utilisables sur mobile: utilisez un texte lisible et assurez-vous que les entrées et les boutons sont assez grands pour servir de cibles tactiles.
- Maintenez votre branding et votre style sur vos pages d'inscription et de connexion.
- Effectuez des tests sur le terrain et en laboratoire: créez des données analytiques sur les pages, des données analytiques sur les interactions et des mesures de performances axées sur l'utilisateur dans votre flux d'inscription et de connexion.
- Testez sur différents navigateurs et appareils: le comportement des formulaires varie considérablement d'une plate-forme à l'autre.
Utiliser un code HTML pertinent
Utilisez les éléments créés pour la tâche: <form>, <label> et <button>. Ils permettent d'activer les fonctionnalités intégrées du navigateur, d'améliorer l'accessibilité et d'ajouter du sens à votre balisage.
Utiliser <form>
Vous pourriez être tenté d'encapsuler les entrées dans un <div> et de gérer l'envoi des données d'entrée uniquement avec JavaScript. Il est généralement préférable d'utiliser un élément <form> simple. Cela rend votre site accessible aux lecteurs d'écran et à d'autres appareils d'assistance, active une gamme de fonctionnalités de navigateur intégrées, facilite la création d'une fonctionnalité de connexion de base pour les anciens navigateurs et peut toujours fonctionner même si JavaScript échoue.
Utiliser <label>
Pour ajouter un libellé à une entrée, utilisez un <label>.
<label for="email">Email</label>
<input id="email" …>
Pour deux raisons:
- Appuyer ou cliquer sur un libellé déplace le focus vers sa saisie. Associez un libellé à une entrée à l'aide de l'attribut
fordu libellé avec lenameou leidde l'entrée. - Les lecteurs d'écran énoncent le texte du libellé lorsque le libellé ou la zone de saisie du libellé est sélectionnée.
N'utilisez pas d'espaces réservés comme libellés de saisie. Les utilisateurs ont tendance à oublier l'objectif de la saisie une fois qu'ils ont commencé à saisir du texte, en particulier s'ils sont distraits ("Est-ce que je saisissais une adresse e-mail, un numéro de téléphone ou un ID de compte ?"). De nombreux autres problèmes potentiels peuvent survenir avec les espaces réservés. Pour vous en convaincre, consultez les articles N'utilisez pas l'attribut espace réservé et Les espaces réservés dans les champs de formulaire sont nuisibles.
Il est probablement préférable de placer vos libellés au-dessus de vos entrées. Cela permet d'obtenir une conception cohérente sur mobile et sur ordinateur, et selon les recherches Google sur l'IA, cela permet aux utilisateurs de parcourir plus rapidement les pages. Vous obtenez des libellés et des entrées pleine largeur, et vous n'avez pas besoin d'ajuster la largeur des libellés et des entrées pour qu'ils s'adaptent au texte du libellé.

Ouvrez le glitch position du libellé sur un appareil mobile pour vous en rendre compte.
Utiliser <button>
Utilisez <button> pour les boutons. Les éléments de bouton fournissent un comportement accessible et une fonctionnalité d'envoi de formulaire intégrée. Ils peuvent facilement être stylisés. Il n'est pas utile d'utiliser un <div> ou un autre élément se faisant passer pour un bouton.
Assurez-vous que le bouton d'envoi indique ce qu'il fait. Par exemple, Créer un compte ou Se connecter, et non Envoyer ou Démarrer.
Vérifier que le formulaire a bien été envoyé
Aidez les gestionnaires de mots de passe à comprendre qu'un formulaire a été envoyé. Pour ce faire, vous disposez de deux méthodes:
- Accédez à une autre page.
- Émulez la navigation avec
History.pushState()ouHistory.replaceState(), puis supprimez le formulaire de mot de passe.
Avec une requête XMLHttpRequest ou fetch, assurez-vous que la réussite de la connexion est signalée dans la réponse et gérée en retirant le formulaire du DOM, tout en indiquant la réussite à l'utilisateur.
Envisagez de désactiver le bouton Se connecter une fois que l'utilisateur a appuyé dessus ou cliqué dessus. De nombreux utilisateurs cliquent plusieurs fois sur les boutons, même sur des sites rapides et réactifs. Cela ralentit les interactions et augmente la charge du serveur.
À l'inverse, ne désactivez pas l'envoi du formulaire en attendant l'entrée de l'utilisateur. Par exemple, ne désactivez pas le bouton Se connecter si les utilisateurs n'ont pas saisi leur code client. Les utilisateurs peuvent manquer quelque chose dans le formulaire, puis essayer d'appuyer plusieurs fois sur le bouton Se connecter (désactivé) et penser qu'il ne fonctionne pas. Au minimum, si vous devez désactiver l'envoi du formulaire, expliquez à l'utilisateur ce qui manque lorsqu'il clique sur le bouton désactivé.
Ne pas dupliquer les entrées
Certains sites obligent les utilisateurs à saisir deux fois leur adresse e-mail ou leur mot de passe. Cela peut réduire le nombre d'erreurs pour quelques utilisateurs, mais cela représente un travail supplémentaire pour tous les utilisateurs et augmente les taux d'abandon. Demander deux fois n'a pas de sens non plus lorsque les navigateurs saisissent automatiquement les adresses e-mail ou suggèrent des mots de passe sécurisés. Il est préférable d'autoriser les utilisateurs à confirmer leur adresse e-mail (vous devrez le faire de toute façon) et de leur permettre de réinitialiser facilement leur mot de passe si nécessaire.
Exploiter tout le potentiel des attributs des éléments
C'est là que la magie opère ! Les navigateurs disposent de plusieurs fonctionnalités intégrées utiles qui utilisent des attributs d'éléments d'entrée.
Protégez les mots de passe, mais autorisez les utilisateurs à les voir s'ils le souhaitent
Les entrées de mots de passe doivent comporter type="password" pour masquer le texte du mot de passe et aider le navigateur à comprendre que la saisie est destinée aux mots de passe. (Notez que les navigateurs utilisent diverses techniques pour comprendre les rôles d'entrée et décider de proposer ou non d'enregistrer les mots de passe.)
Vous devez ajouter un bouton d'activation/de désactivation Afficher le mot de passe pour permettre aux utilisateurs de vérifier le texte qu'ils ont saisi. N'oubliez pas d'ajouter un lien Mot de passe oublié. Consultez la section Activer l'affichage du mot de passe.

Fournir aux utilisateurs mobiles le bon clavier
Utilisez <input type="email"> pour fournir aux utilisateurs mobiles un clavier approprié et activer la validation intégrée de base des adresses e-mail par le navigateur. Aucun code JavaScript n'est requis.
Si vous devez utiliser un numéro de téléphone plutôt qu'une adresse e-mail, <input
type="tel"> active un clavier téléphonique sur mobile. Vous pouvez également utiliser l'attribut inputmode si nécessaire: inputmode="numeric" est idéal pour les codes PIN. Pour en savoir plus, consultez Tout ce que vous avez toujours voulu savoir sur inputmode.
Empêcher le clavier mobile d'obstruer le bouton Se connecter
Malheureusement, si vous n'êtes pas prudent, les claviers mobiles peuvent recouvrir votre formulaire ou, pire, partiellement masquer le bouton Se connecter. Les utilisateurs peuvent abandonner avant de comprendre ce qui s'est passé.

Dans la mesure du possible, évitez cela en n'affichant que les champs de saisie de l'adresse e-mail/du numéro de téléphone et du mot de passe, ainsi que le bouton Se connecter en haut de votre page de connexion. Placez d'autres contenus ci-dessous.

Tester sur différents appareils
Vous devrez tester sur différents appareils pour votre audience cible et ajuster en conséquence. BrowserStack permet de tester sans frais des projets Open Source sur une gamme d'appareils et de navigateurs réels.

Envisager d'utiliser deux pages
Certains sites (y compris Amazon et eBay) évitent ce problème en demandant l'adresse e-mail/le numéro de téléphone et le mot de passe sur deux pages. Cette approche simplifie également l'expérience: l'utilisateur n'a qu'une seule tâche à effectuer à la fois.

Idéalement, cela doit être implémenté avec un seul <form>. Utilisez JavaScript pour n'afficher initialement que le champ de saisie de l'adresse e-mail, puis le masquer et afficher le champ de saisie du mot de passe. Si vous devez forcer l'utilisateur à accéder à une nouvelle page entre la saisie de son adresse e-mail et de son mot de passe, le formulaire de la deuxième page doit comporter un élément d'entrée masqué avec la valeur de l'adresse e-mail, afin de permettre aux gestionnaires de mots de passe de stocker la valeur correcte. Styles de formulaire de mot de passe compris par Chromium fournit un exemple de code.
Aidez les utilisateurs à éviter de saisir à nouveau des données
Vous pouvez aider les navigateurs à stocker correctement les données et à saisir automatiquement les entrées afin que les utilisateurs n'aient pas à se souvenir de saisir les valeurs d'adresse e-mail et de mot de passe. Cela est particulièrement important sur mobile et essentiel pour les saisies d'adresse e-mail, qui enregistrent des taux d'abandon élevés.
Il se compose de deux parties:
Les attributs
autocomplete,name,idettypeaident les navigateurs à comprendre le rôle des entrées afin de stocker des données qui pourront être utilisées ultérieurement pour le remplissage automatique. Pour permettre le stockage de données à des fins de saisie semi-automatique, les navigateurs modernes exigent également que les entrées aient une valeurnameouidstable (non générée de manière aléatoire à chaque chargement de page ou déploiement de site), et qu'elles se trouvent dans un <form> avec un boutonsubmit.L'attribut
autocompleteaide les navigateurs à saisir automatiquement les entrées à l'aide de données stockées.
Pour les entrées d'adresse e-mail, utilisez autocomplete="username", car username est reconnu par les gestionnaires de mots de passe dans les navigateurs modernes, même si vous devez utiliser type="email" et que vous pouvez utiliser id="email" et name="email".
Pour les saisies de mots de passe, utilisez les valeurs autocomplete et id appropriées pour aider les navigateurs à faire la distinction entre les mots de passe nouveaux et actuels.
Utiliser autocomplete="new-password" et id="new-password" pour un nouveau mot de passe
- Utilisez
autocomplete="new-password"etid="new-password"pour la saisie du mot de passe dans un formulaire d'inscription ou pour le nouveau mot de passe dans un formulaire de modification de mot de passe.
Utiliser autocomplete="current-password" et id="current-password" pour un mot de passe existant
- Utilisez
autocomplete="current-password"etid="current-password"pour la saisie du mot de passe dans un formulaire de connexion ou pour la saisie de l'ancien mot de passe de l'utilisateur dans un formulaire de modification de mot de passe. Cela indique au navigateur que vous souhaitez qu'il utilise le mot de passe actuel qu'il a stocké pour le site.
Pour un formulaire d'inscription:
<input type="password" autocomplete="new-password" id="new-password" …>
Pour vous connecter:
<input type="password" autocomplete="current-password" id="current-password" …>
Prise en charge des gestionnaires de mots de passe
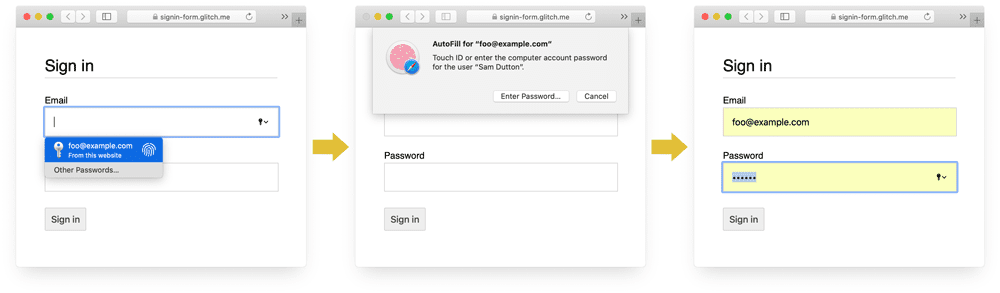
Les différents navigateurs gèrent la saisie automatique des e-mails et les suggestions de mots de passe de manière quelque peu différente, mais les effets sont à peu près les mêmes. Sur Safari 11 et versions ultérieures sur ordinateur, par exemple, le gestionnaire de mots de passe s'affiche, puis l'authentification biométrique (empreinte digitale ou reconnaissance faciale) est utilisée, le cas échéant.

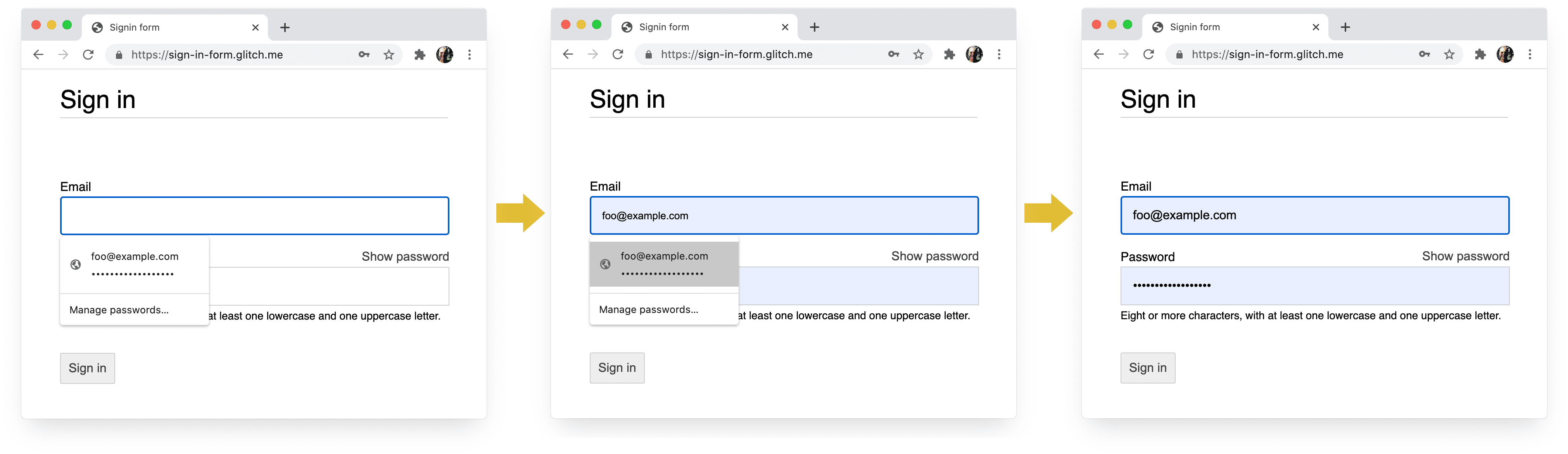
Chrome pour ordinateur affiche des suggestions d'adresses e-mail, le Gestionnaire de mots de passe et saisit automatiquement le mot de passe.

Les systèmes de mot de passe et de saisie automatique des navigateurs ne sont pas simples. Les algorithmes de devinette, de stockage et d'affichage des valeurs ne sont pas standardisés et varient d'une plate-forme à l'autre. Par exemple, comme l'a souligné Hidde de Vries : "Le gestionnaire de mots de passe de Firefox complète ses heuristiques avec un système de recettes."
Saisie automatique: ce que les développeurs Web devraient savoir, mais ne savent pas contient de nombreuses informations supplémentaires sur l'utilisation de name et autocomplete. La spécification HTML liste les 59 valeurs possibles.
Activer la suggestion de mot de passe sécurisé par le navigateur
Les navigateurs modernes utilisent des heuristiques pour décider quand afficher l'interface utilisateur du gestionnaire de mots de passe et suggérer un mot de passe sécurisé.
Voici comment Safari procède sur ordinateur.

(La suggestion de mot de passe sécurisé unique est disponible dans Safari depuis la version 12.0.)
Les générateurs de mots de passe intégrés aux navigateurs permettent aux utilisateurs et aux développeurs de ne pas avoir à déterminer ce qu'est un "mot de passe sécurisé". Étant donné que les navigateurs peuvent stocker les mots de passe de manière sécurisée et les saisir automatiquement si nécessaire, les utilisateurs n'ont pas besoin de mémoriser ni de saisir les mots de passe. En encourageant les utilisateurs à utiliser les générateurs de mots de passe intégrés aux navigateurs, vous les incitez également à utiliser un mot de passe unique et sécurisé sur votre site, et à moins réutiliser un mot de passe qui pourrait être compromis ailleurs.
Aidez les utilisateurs à éviter de manquer des entrées par accident.
Ajoutez l'attribut required aux champs d'adresse e-mail et de mot de passe.
Les navigateurs modernes affichent automatiquement une invite et mettent en surbrillance les données manquantes.
Pas besoin de JavaScript !

Concevoir pour les doigts et les pouces
La taille par défaut du navigateur pour presque tout ce qui concerne les éléments de saisie et les boutons est trop petite, en particulier sur les appareils mobiles. Cela peut sembler évident, mais c'est un problème courant avec les formulaires de connexion sur de nombreux sites.
Assurez-vous que les entrées et les boutons sont suffisamment grands
La taille et la marge par défaut des entrées et des boutons sont trop petites sur ordinateur et encore pires sur mobile.

Selon les consignes d'accessibilité Android, la taille de cible recommandée pour les objets tactiles est de 7 à 10 mm. Les consignes d'interface Apple suggèrent 48 x 48 px, et le W3C recommande au moins 44 x 44 pixels CSS. Sur cette base, ajoutez (au moins) environ 15 pixels de marge intérieure aux éléments de saisie et aux boutons pour les mobiles, et environ 10 pixels sur ordinateur. Essayez-le avec un véritable appareil mobile et un véritable doigt ou pouce. Vous devez pouvoir appuyer confortablement sur chacune de vos entrées et de vos boutons.
Les cibles tactiles ne sont pas de la bonne taille. L'audit Lighthouse peut vous aider à automatiser le processus de détection des éléments de saisie trop petits.
Concevoir pour les pouces
Recherchez cible tactile, et vous verrez de nombreuses images d'index. Cependant, dans la vraie vie, de nombreuses personnes utilisent leur pouce pour interagir avec leur téléphone. Les pouces sont plus gros que les index, et le contrôle est moins précis. C'est d'autant plus une raison de choisir des zones cibles tactiles de taille appropriée.
Rendre le texte suffisamment grand
Comme pour la taille et la marge intérieure, la taille de police par défaut du navigateur pour les éléments de saisie et les boutons est trop petite, en particulier sur les appareils mobiles.

Les navigateurs sur différentes plates-formes affichent les polices de manière différente. Il est donc difficile de spécifier une taille de police particulière qui fonctionne partout. Un rapide examen de sites Web populaires montre des tailles de 13 à 16 pixels sur ordinateur. Il est donc recommandé de choisir une taille physique minimale de 13 à 16 pixels pour le texte sur mobile.
Cela signifie que vous devez utiliser une taille de pixel plus grande sur mobile: 16px dans Chrome pour ordinateur est tout à fait lisible, mais même avec une bonne vision, il est difficile de lire le texte 16px dans Chrome pour Android. Vous pouvez définir différentes tailles de police en pixels pour différentes tailles de fenêtre d'affichage à l'aide de requêtes multimédias.
20px est à peu près correct sur mobile, mais vous devez le tester avec des amis ou des collègues malvoyants.
L'audit Lighthouse Le document n'utilise pas de tailles de police lisibles peut vous aider à automatiser le processus de détection du texte trop petit.
Laissez suffisamment d'espace entre les entrées.
Ajoutez suffisamment de marge pour que les entrées fonctionnent bien en tant que cibles tactiles. En d'autres termes, visez une marge d'environ la largeur d'un doigt.
Assurez-vous que vos entrées sont clairement visibles
Le style de bordure par défaut des entrées les rend difficiles à voir. Elles sont presque invisibles sur certaines plates-formes telles que Chrome pour Android.
En plus de la marge intérieure, ajoutez une bordure: sur un arrière-plan blanc, une bonne règle générale consiste à utiliser #ccc ou une couleur plus sombre.

Utiliser les fonctionnalités intégrées du navigateur pour signaler les valeurs de saisie non valides
Les navigateurs disposent de fonctionnalités intégrées pour effectuer une validation de formulaire de base pour les entrées avec un attribut type. Les navigateurs génèrent un avertissement lorsque vous envoyez un formulaire avec une valeur non valide et mettent en surbrillance la saisie problématique.

Vous pouvez utiliser le sélecteur CSS :invalid pour mettre en évidence les données non valides. Utilisez :not(:placeholder-shown) pour éviter de sélectionner des entrées sans contenu.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
Essayez différentes façons de mettre en évidence les entrées contenant des valeurs non valides.
Utiliser JavaScript si nécessaire
Activer/Désactiver l'affichage du mot de passe
Vous devez ajouter un bouton d'activation/de désactivation Afficher le mot de passe pour permettre aux utilisateurs de vérifier le texte qu'ils ont saisi. L'usabilité est affectée lorsque les utilisateurs ne voient pas le texte qu'ils ont saisi. Pour le moment, il n'existe pas de méthode intégrée pour ce faire, mais une implémentation est prévue. Vous devez utiliser JavaScript à la place.

Le code suivant utilise un bouton de texte pour ajouter la fonctionnalité Afficher le mot de passe.
HTML :
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
Voici le code CSS permettant de faire ressembler le bouton à du texte brut:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
Et le code JavaScript permettant d'afficher le mot de passe:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
Voici le résultat final:

Rendre les entrées de mot de passe accessibles
Utilisez aria-describedby pour définir des règles de mot de passe en lui attribuant l'ID de l'élément qui décrit les contraintes. Les lecteurs d'écran fournissent le texte du libellé, le type de saisie (mot de passe), puis la description.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
Lorsque vous ajoutez la fonctionnalité Afficher le mot de passe, veillez à inclure un aria-label pour avertir que le mot de passe sera affiché. Sinon, les utilisateurs peuvent révéler par inadvertance des mots de passe.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
Vous pouvez voir les deux fonctionnalités ARIA en action dans le Glitch suivant:
Pour en savoir plus sur l'accessibilité des formulaires, consultez Créer des formulaires accessibles.
Validez en temps réel et avant l'envoi
Les éléments et attributs de formulaire HTML disposent de fonctionnalités intégrées pour la validation de base, mais vous devez également utiliser JavaScript pour effectuer une validation plus robuste lorsque les utilisateurs saisissent des données et lorsqu'ils tentent d'envoyer le formulaire.
L'étape 5 du tutoriel de codage du formulaire de connexion utilise l'API Constraint Validation (qui est largement compatible) pour ajouter une validation personnalisée à l'aide de l'UI du navigateur intégrée afin de définir le focus et d'afficher des invites.
En savoir plus: Utiliser JavaScript pour une validation en temps réel plus complexe
Analyse et RUM
"On ne peut pas améliorer ce que l'on ne peut pas mesurer" est particulièrement vrai pour les formulaires d'inscription et de connexion. Vous devez définir des objectifs, mesurer le succès, améliorer votre site, et répéter ce processus.
Les tests d'utilisabilité avec remise peuvent être utiles pour tester les modifications, mais vous aurez besoin de données réelles pour vraiment comprendre comment vos utilisateurs utilisent vos formulaires d'inscription et de connexion:
- Analyse des pages: pages vues d'inscription et de connexion, taux de rebond et sorties.
- Analyse des interactions: entonnoirs d'objectifs (à quel moment les utilisateurs abandonnent-ils votre processus de connexion ?) et événements (quelles actions les utilisateurs effectuent-ils lorsqu'ils interagissent avec vos formulaires ?)
- Performances du site Web: métriques axées sur l'utilisateur (vos formulaires d'inscription et de connexion sont-ils lents pour une raison quelconque, et si oui, quelle en est la cause ?).
Vous pouvez également envisager d'implémenter des tests A/B afin d'essayer différentes approches d'inscription et de connexion, et de déployer les modifications par étapes pour les valider auprès d'un sous-ensemble d'utilisateurs avant de les déployer pour tous les utilisateurs.
Consignes générales
Une interface utilisateur et une expérience utilisateur bien conçues peuvent réduire l'abandon du formulaire de connexion:
- Ne forcez pas les utilisateurs à chercher la connexion. Placez un lien vers le formulaire de connexion en haut de la page, en utilisant des termes bien compris tels que Se connecter, Créer un compte ou S'inscrire.
- Restez concentré ! Les formulaires d'inscription ne sont pas l'endroit idéal pour distraire les utilisateurs avec des offres et d'autres fonctionnalités du site.
- Simplifiez le processus d'inscription. Ne collectez d'autres données utilisateur (telles que des adresses ou des informations de carte de crédit) que lorsque les utilisateurs voient un avantage clair à fournir ces données.
- Avant que les utilisateurs ne commencent à remplir votre formulaire d'inscription, indiquez clairement la proposition de valeur. Quels avantages leur offre la connexion ? Proposez aux utilisateurs des incitations concrètes pour qu'ils s'inscrivent.
- Si possible, autorisez les utilisateurs à s'identifier avec un numéro de téléphone mobile plutôt qu'une adresse e-mail, car certains utilisateurs n'utilisent pas de messagerie.
- Facilitez la réinitialisation du mot de passe des utilisateurs et assurez-vous que le lien Mot de passe oublié ? est bien visible.
- Lien vers vos conditions d'utilisation et vos règles de confidentialité: indiquez clairement aux utilisateurs dès le départ comment vous protégez leurs données.
- Incluez le logo et le nom de votre entreprise ou organisation sur vos pages d'inscription et de connexion, et assurez-vous que la langue, les polices et les styles correspondent au reste de votre site. Certains formulaires ne semblent pas appartenir au même site que les autres contenus, en particulier s'ils ont une URL très différente.
Poursuivez votre apprentissage
- Créer des formulaires incroyables
- Bonnes pratiques pour la conception de formulaires pour mobile
- Commandes de formulaire plus performantes
- Créer des formulaires accessibles
- Simplifier le processus de connexion à l'aide de l'API Gestion des identifiants
- Valider des numéros de téléphone sur le Web avec l'API WebOTP
Photo de Meghan Schireck sur Unsplash.


