שימוש בתכונות הדפדפן בפלטפורמות שונות כדי ליצור טפסים מאובטחים, נגישים וקלים לשימוש לכניסה לחשבון.
אם המשתמשים יצטרכו להיכנס לאתר שלכם, חשוב מאוד שהעיצוב של טופס הכניסה יהיה טוב. זה נכון במיוחד לאנשים עם חיבור גרוע, בנייד, בלחץ או במצוקה. לטפסים לא מעוצבים של כניסה יש שיעור עזיבה גבוה. כל עזיבה מהדף הראשון יכולה להיות סימן למשתמש מאוכזב שאבד, ולא רק הזדמנות להצטרפות שהוחמצה.
זו דוגמה לטופס כניסה פשוט שמוצגות בו כל השיטות המומלצות:
רשימת המשימות
- משתמשים ברכיבי HTML משמעותיים:
<form>,<input>,<label>ו-<button>. - מסמנים כל קלט באמצעות
<label>. - משתמשים במאפייני רכיבים כדי לגשת לתכונות מובנות בדפדפן:
type, name, autocomplete, required. - נותנים למאפייני הקלט
nameו-idערכים יציבים שלא משתנים בין טעינת דפים או פריסות של אתרים. - מוסיפים את טופס הכניסה ברכיב <form> משלו.
- מוודאים שהטופס נשלח בהצלחה.
- משתמשים ב-
autocomplete="new-password"וב-id="new-password"להזנת הסיסמה בטופס ההרשמה, ולסיסמה החדשה בטופס לאיפוס הסיסמה. - משתמשים ב-
autocomplete="current-password"וב-id="current-password"כדי להזין סיסמה לכניסה. - לספק את הפונקציונליות של הצגת הסיסמה.
- משתמשים ב-
aria-labelוב-aria-describedbyלקלט של סיסמאות. - לא מוסיפים כניסות כפולות.
- כדאי לעצב את הטפסים כך שהמקלדת בנייד לא תסתיר את השדות או הלחצנים.
- מוודאים שהטפסים ניתנים לשימוש בנייד: משתמשים בטקסט קריא, ומוודאים שהקלט והלחצנים גדולים מספיק כדי לשמש כיעדים למגע.
- לשמור על המיתוג והסגנון בדפי ההרשמה והכניסה.
- בדיקה בשטח וגם במעבדה: מוסיפים ניתוח נתוני דפים, ניתוח אינטראקציות ומדדי ביצועים שמתמקדים במשתמש לתהליך ההרשמה והכניסה.
- בדיקה בדפדפנים ובמכשירים שונים: התנהגות הטפסים משתנה באופן משמעותי בין הפלטפורמות.
שימוש ב-HTML בעל משמעות
משתמשים ברכיבים שנוצרו למשימה: <form>, <label> ו-<button>. הם מאפשרים להפעיל פונקציונליות מובנית בדפדפן, לשפר את הנגישות ולהוסיף משמעות לסימון.
שימוש ב-<form>
יכול להיות שתתפתתו לעטוף את הקלט ב-<div> ולטפל בשליחת נתוני הקלט באמצעות JavaScript בלבד. בדרך כלל עדיף להשתמש ברכיב <form> פשוט. כך האתר יהיה נגיש לקוראי מסך ולמכשירים מסייעים אחרים, תוכלו להשתמש במגוון תכונות מובנות בדפדפן, יהיה קל יותר ליצור כניסה פונקציונלית בסיסית בדפדפנים ישנים יותר, והאתר עדיין יפעל גם אם JavaScript לא יפעל.
שימוש ב-<label>
כדי לתייג קלט, משתמשים ב-<label>.
<label for="email">Email</label>
<input id="email" …>
יש לכך שתי סיבות:
- הקשה או לחיצה על תווית מעבירות את המיקוד לקלט שלה. כדי לשייך תווית למשתנה קלט, משתמשים במאפיין
forשל התווית עםnameאוidשל הקלט. - קוראי מסך מכריזים על טקסט התווית כשהתווית או הקלט של התווית מקבלים את המיקוד.
אין להשתמש בערכי placeholder כתוויות קלט. אנשים עשויים לשכוח למה הם הקלידו טקסט אחרי שהם התחילו להקליד, במיוחד אם הם מוסחים ('האם הקלדתי כתובת אימייל, מספר טלפון או מזהה חשבון?'). יש הרבה בעיות פוטנציאליות אחרות שקשורות ל-placeholders: אם אתם עדיין לא משוכנעים, כדאי לעיין במאמרים אל תשתמשו במאפיין placeholder וplaceholders בשדות טופס מזיקים.
מומלץ למקם את התוויות מעל לשדות הקלט. כך אפשר לשמור על עיצוב עקבי בנייד ובמחשב, ולפי מחקרים של Google AI, כך המשתמשים יכולים לסרוק את המידע מהר יותר. התווית והקלט מוצגים ברוחב מלא, ואין צורך לשנות את רוחב התווית והקלט כך שיתאימו לטקסט של התווית.

כדי לראות את הבעיה בעצמכם, פותחים את הבאג label-position במכשיר נייד.
שימוש ב-<button>
אפשר להשתמש ב-<button>
ככפתור! אלמנטים של לחצנים מספקים התנהגות נגישה ופונקציונליות מובנית לשליחת טפסים, ואפשר לעצב אותם בקלות. אין טעם להשתמש ב-<div> או במרכיב אחר שמתחזה ללחצן.
מוודאים שהלחצן לשליחה מציין את הפעולה שהוא מבצע. לדוגמה: יצירת חשבון או כניסה לחשבון, ולא שליחה או התחלה.
מוודאים שהטופס נשלח בהצלחה
לעזור למנהלי הסיסמאות להבין שטופס נשלח. יש שתי דרכים לעשות זאת:
- עוברים לדף אחר.
- מעתיקים את הניווט באמצעות
History.pushState()אוHistory.replaceState(), ומסירים את טופס הסיסמה.
בבקשה מסוג XMLHttpRequest או fetch, חשוב לוודא שהצלחת הכניסה מדווחת בתגובה, ושהיא מטופלת על ידי הסרת הטופס מ-DOM, וגם על ידי ציון ההצלחה למשתמש.
כדאי להשבית את הלחצן כניסה אחרי שהמשתמש מקייש עליו או לוחץ עליו. משתמשים רבים לוחצים על לחצנים כמה פעמים גם באתרים מהירים ותגובתיים. הפעולה הזו מאטה את האינטראקציות ומוסיפה לעומס על השרת.
לעומת זאת, אל תשביתו את שליחת הטופס בזמן שממתינים לקלט מהמשתמש. לדוגמה, אל תשביתו את הלחצן כניסה אם המשתמשים לא הזינו את קוד האימות של הלקוח. יכול להיות שמשתמשים יפספסו משהו בטופס, ואז ינסו להקיש שוב ושוב על הלחצן כניסה (המושבת) ויחשבו שהוא לא עובד. לפחות, אם אתם חייבים להשבית את שליחת הטפסים, הסבירו למשתמש מה חסר כשהם לוחצים על הלחצן המושבת.
לא להוסיף כניסות כפולות
באתרים מסוימים המשתמשים נאלצים להזין כתובות אימייל או סיסמאות פעמיים. הדבר עשוי לצמצם את מספר השגיאות אצל חלק מהמשתמשים, אבל הוא יגרום לעבודה נוספת עבור כל המשתמשים ויגביר את שיעור הנטישה. אין גם טעם לשאול פעמיים אם הדפדפנים ממלאים אוטומטית כתובות אימייל או מציעים סיסמאות חזקות. עדיף לאפשר למשתמשים לאשר את כתובת האימייל שלהם (בכל מקרה תצטרכו לעשות את זה) ולאפשר להם לאפס את הסיסמה בקלות במקרה הצורך.
איך להפיק את המקסימום ממאפייני רכיבים
כאן מתחיל הקסם! בדפדפנים יש כמה תכונות מובנות שימושיות שמשתמשות במאפיינים של רכיבי קלט.
לשמור על פרטיות הסיסמאות, אבל לאפשר למשתמשים לראות אותן אם הם רוצים
צריך להוסיף את התו type="password" לשדות הקלט של הסיסמאות כדי להסתיר את הטקסט של הסיסמאות ולעזור לדפדפן להבין שהקלט מיועד לסיסמאות. (שימו לב שדפדפנים משתמשים במגוון שיטות כדי להבין את תפקידי הקלט ולהחליט אם להציע לשמור סיסמאות או לא).
כדאי להוסיף מתג הצגת הסיסמה כדי לאפשר למשתמשים לבדוק את הטקסט שהם הזינו, ולא לשכוח להוסיף קישור לשכחת סיסמה. הפעלת הצגת הסיסמה

מתן מקלדת מתאימה למשתמשים בנייד
אפשר להשתמש ב-<input type="email"> כדי לספק למשתמשי נייד מקלדת מתאימה ולהפעיל אימות בסיסי מובנה של כתובות אימייל בדפדפן… בלי צורך ב-JavaScript!
אם אתם צריכים להשתמש במספר טלפון במקום בכתובת אימייל, הקש על <input
type="tel"> כדי להציג מקלדת טלפון בנייד. אפשר גם להשתמש במאפיין inputmode במקרים הנדרשים: המאפיין inputmode="numeric" אידיאלי למספרי PIN. מידע נוסף זמין במאמר כל מה שרצית לדעת על inputmode.
למנוע מהמקלדת בנייד לחסום את הלחצן כניסה
לצערנו, אם לא תהיו זהירים, מקלדות של מכשירים ניידים עלולות לכסות את הטופס, או גרוע מכך, לחסום חלקית את הלחצן כניסה. המשתמשים עלולים לוותר לפני שהם מבינים מה קרה.

אם אפשר, כדאי להימנע מכך ולהציג רק את השדות להזנת כתובת האימייל או מספר הטלפון והסיסמה ואת הלחצן כניסה בחלק העליון של דף הכניסה. תוכן אחר צריך להופיע למטה.

בדיקה במגוון מכשירים
תצטרכו לבדוק את המודעות במגוון מכשירים של קהל היעד שלכם, ולבצע התאמות בהתאם. ב-BrowserStack אפשר לבצע בדיקות בחינם לפרויקטים בקוד פתוח במגוון של מכשירים ודפדפנים אמיתיים.

כדאי להשתמש בשני דפים
בחלק מהאתרים (כולל Amazon ו-eBay) נמנעים מהבעיה על ידי בקשה להזין את כתובת האימייל או מספר הטלפון ואת הסיסמה בשני דפים. הגישה הזו גם מפשטת את החוויה: המשתמש צריך לבצע רק משימה אחת בכל פעם.

באופן אידיאלי, צריך להטמיע את זה באמצעות <form> יחיד. משתמשים ב-JavaScript כדי להציג בהתחלה רק את הקלט של כתובת האימייל, ואז מסתירים אותו ומציגים את הקלט של הסיסמה. אם אתם חייבים לאלץ את המשתמש לנווט לדף חדש בין הזנת כתובת האימייל והסיסמה, צריך לכלול בטפס שבדף השני רכיב קלט מוסתר עם ערך האימייל, כדי לאפשר למנהלי הסיסמאות לאחסן את הערך הנכון. בדף סגנונות של טפסים לסיסמאות ש-Chromium מבין מופיעה דוגמה לקוד.
עזרה למשתמשים להימנע מהזנת נתונים מחדש
אתם יכולים לעזור לדפדפנים לאחסן נתונים בצורה נכונה ולמלא אוטומטית את הקלט, כדי שהמשתמשים לא יצטרכו לזכור להזין את כתובת האימייל והסיסמה. הדבר חשוב במיוחד בניידים, והוא חיוני לגבי שדות להזנת אימייל, שבהם יש שיעורי נטישה גבוהים.
יש שני חלקים בתהליך:
המאפיינים
autocomplete,name,idו-typeעוזרים לדפדפנים להבין את התפקיד של הקלטות כדי לאחסן נתונים שאפשר להשתמש בהם מאוחר יותר למילוי אוטומטי. כדי לאפשר אחסון נתונים למילוי אוטומטי, בדפדפנים מודרניים נדרש גם שהערכים של השדות להזנה יהיו יציבים (לא נוצרים באופן אקראי בכל טעינת דף או פריסה של אתר), ושהשדות יהיו בתוך <form> עם לחצןsubmit.nameidהמאפיין
autocompleteעוזר לדפדפנים למלא באופן אוטומטי את הקלט בצורה נכונה באמצעות נתונים שמאוחסנים.
להזנת כתובות אימייל, צריך להשתמש ב-autocomplete="username" כי username מזוהה על ידי מנהלי סיסמאות בדפדפנים מודרניים – למרות שעדיף להשתמש ב-type="email", ויכול להיות שתרצו להשתמש ב-id="email" וב-name="email".
בהזנות של סיסמאות, צריך להשתמש בערכים המתאימים של autocomplete ו-id כדי לעזור לדפדפנים להבדיל בין סיסמאות חדשות לבין סיסמאות קיימות.
שימוש ב-autocomplete="new-password" וב-id="new-password" ליצירת סיסמה חדשה
- משתמשים ב-
autocomplete="new-password"וב-id="new-password"להזנת הסיסמה בטופס ההרשמה, או בסיסמה החדשה בטופס לשינוי הסיסמה.
שימוש ב-autocomplete="current-password" וב-id="current-password" עבור סיסמה קיימת
- משתמשים ב-
autocomplete="current-password"וב-id="current-password"להזנת הסיסמה בטופס כניסה, או להזנת הסיסמה הישנה של המשתמש בטופס לשינוי הסיסמה. כך תודיעו לדפדפן שאתם רוצים להשתמש בסיסמה הנוכחית ששמורה לו לאתר.
בטופס הרשמה:
<input type="password" autocomplete="new-password" id="new-password" …>
כדי להיכנס:
<input type="password" autocomplete="current-password" id="current-password" …>
תמיכה במנהלי סיסמאות
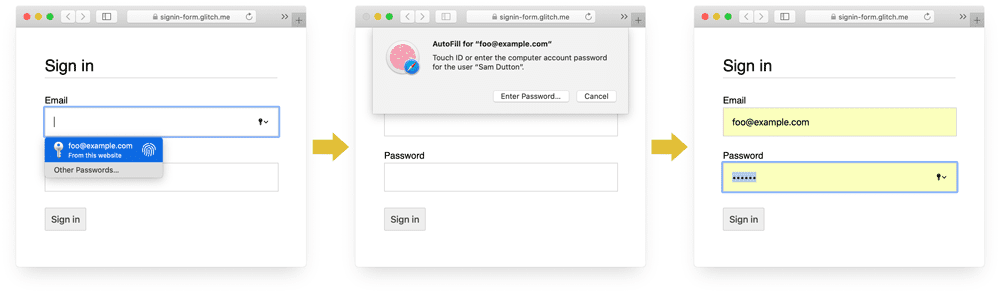
דפדפנים שונים מטפלים במילוי אוטומטי של כתובות אימייל והצעות לסיסמה באופן שונה, אבל ההשפעות דומות. לדוגמה, בדפדפן Safari בגרסה 11 ואילך במחשב, מוצג מנהל הסיסמאות ולאחר מכן נעשה שימוש באימות ביומטרי (טביעת אצבע או זיהוי פנים) אם הוא זמין.

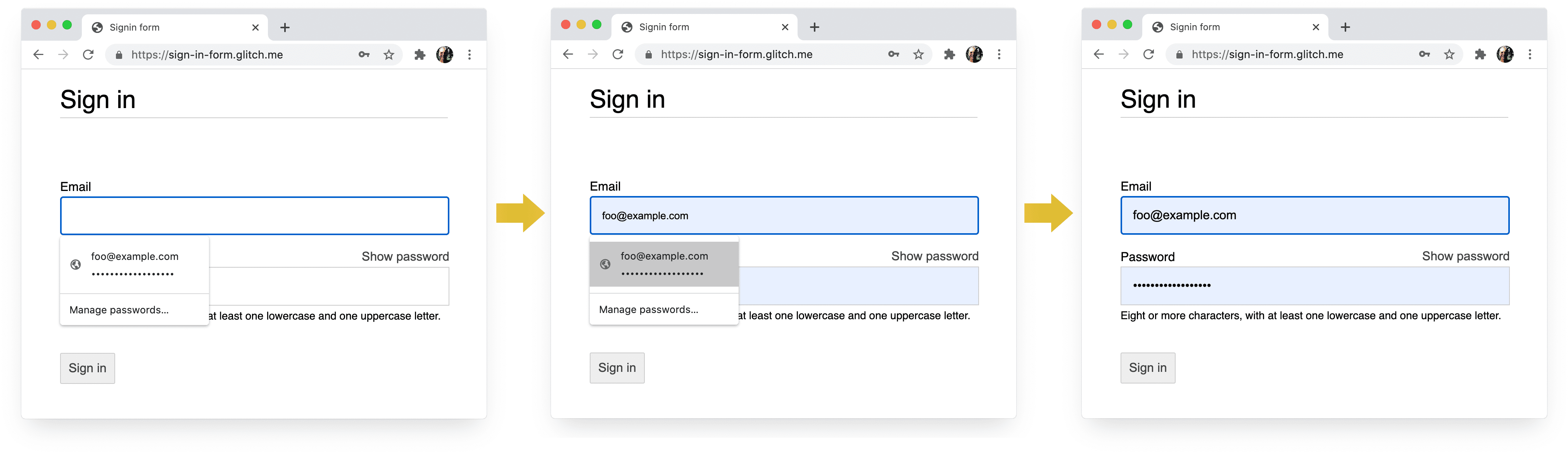
ב-Chrome במחשב מוצגות הצעות לאימייל, מוצג מנהל הסיסמאות והסיסמה ממולאת באופן אוטומטי.

מערכות המילוי האוטומטי והסיסמאות בדפדפנים לא פשוטות. האלגוריתמים של ניחוש, אחסון והצגת ערכים לא סטנדרטיים, והם משתנים מפלטפורמה לפלטפורמה. לדוגמה, כפי שציין Hidde de Vries: "מנהל הסיסמאות של Firefox משלים את ההיוריסטיקה שלו באמצעות מערכת מתכונים".
במאמר מילוי אוטומטי: מה שמפתחי אתרים צריכים לדעת, אבל לא יודעים מפורט מידע נוסף על השימוש ב-name וב-autocomplete. כל 59 הערכים האפשריים מפורטים במפרט HTML.
איך מאפשרים לדפדפן להציע סיסמה חזקה
דפדפנים מודרניים משתמשים בהיגוריסטיקה כדי להחליט מתי להציג את ממשק המשתמש של מנהל הסיסמאות ולהציע סיסמה חזקה.
כך זה עובד ב-Safari במחשב.

(הצעה לסיסמה חזקה וייחודית זמינה ב-Safari מגרסה 12.0 ואילך).
גנרטורים מובנים של סיסמאות בדפדפנים מאפשרים למשתמשים ולמפתחים לא להבין מהי "סיסמה חזקה". מאחר שדפדפנים יכולים לאחסן סיסמאות בצורה מאובטחת ולמלא אותן באופן אוטומטי לפי הצורך, המשתמשים לא צריכים לזכור סיסמאות או להזין אותן. אם תעודדו את המשתמשים להשתמש ביוצרי הסיסמאות המובנים בדפדפנים, סביר יותר שהם ישתמשו בסיסמה ייחודית וחזקה באתר שלכם, ופחות סביר שהם ישתמשו שוב בסיסמה שעלולה להיות חשופה לפריצה במקום אחר.
מונעים מהמשתמשים להשמיט בטעות נתוני קלט
מוסיפים את המאפיין required לשני השדות של כתובת האימייל והסיסמה.
בדפדפנים מודרניים מופיעה בקשה אוטומטית להזנת נתונים חסרים, והם ממקדים את המיקוד בהם.
אין צורך ב-JavaScript!

עיצוב לאצבעות ולבוהן
גודל ברירת המחדל של הדפדפן כמעט לכל מה שקשור ללחצנים ולרכיבי קלט קטן מדי, במיוחד בנייד. זה אולי נראה ברור, אבל זו בעיה נפוצה בטפסים להרשמה באתרים רבים.
חשוב לוודא שהקלט והלחצנים גדולים מספיק
ברירת המחדל של הגודל והרווחים בין שדות הקלט והלחצנים קטנה מדי במחשבים, ובניידים המצב אפילו גרוע יותר.

לפי ההנחיות של Android לגישה נגישת, גודל היעד המומלץ לאובייקטים במסך מגע הוא 7-10 מ"מ. ההנחיות של Apple לממשק ממליצות על 48x48 פיקסלים, וההנחיות של W3C ממליצות על לפחות 44x44 פיקסלים ב-CSS. על סמך המידע הזה, מוסיפים (לפחות) 15 פיקסלים של ריפוד לרכיבי קלט וללחצנים בנייד, וכ-10 פיקסלים במחשב. כדאי לנסות את זה עם מכשיר נייד אמיתי ואצבע או אגודל אמיתיים. צריך להיות לכם נוח להקיש על כל אחד מהלחצנים וממקשי הקלט.
בעזרת הביקורת של Lighthouse בנושא הגודל של רכיבי ההקשה הוגדר בצורה לא תקינה תוכלו להפוך את תהליך זיהוי רכיבי הקלט שקטנים מדי לאוטומטי.
עיצוב לתמונות ממוזערות
מחפשים את המונח יעד מגע ומוצגות הרבה תמונות של אצבעות פוסטריות. עם זאת, בעולם האמיתי, הרבה אנשים משתמשים בבוהן כדי לבצע פעולות בטלפון. האגודל גדול יותר מהאצבע המורה, והשליטה פחות מדויקת. זו עוד סיבה לבחור במשטחי מגע בגודל מתאים.
הגדלת הטקסט
בדומה לגודל ולריפוי, גודל הגופן שמוגדר כברירת מחדל בדפדפן לרכיבי קלט וללחצנים קטן מדי, במיוחד בניידים.

בדפדפנים בפלטפורמות שונות, גודל הגופן משתנה, ולכן קשה לציין גודל גופן מסוים שיעבוד טוב בכל מקום. סקירה מהירה של אתרים פופולריים מראה שגודל הטקסט הוא 13-16 פיקסלים במחשב. זהו גודל מינימלי טוב לטקסט בנייד.
לכן, צריך להשתמש בגודל פיקסלים גדול יותר בנייד: 16px ב-Chrome למחשב קריאה למדי, אבל גם עם ראייה טובה קשה לקרוא טקסט 16px ב-Chrome ל-Android. אפשר להגדיר גדלים שונים של פיקסלים של גופן לגדלים שונים של חלון תצוגה באמצעות שאילתות מדיה.
20px היא גודל מצוין בנייד, אבל כדאי לבדוק את זה עם חברים או עמיתים עם ראייה ירודה.
בבדיקה של Lighthouse, מידות הגופן במסך מקשות על הקריאה, תוכלו להגדיר תהליך אוטומטי לזיהוי טקסט קטן מדי.
משאירים מספיק מקום בין מקורות הקלט
מוסיפים מספיק שוליים כדי שהקלט יפעל כיעדים למגע. במילים אחרות, כדאי שתשאפו להגדיר שוליים ברוחב של אצבע.
חשוב לוודא שהפרטים שהזנתם גלויים בבירור
סגנון השוליים שמוגדר כברירת מחדל לשדות הקלט מקשה על הצפייה בהם. הם כמעט בלתי נראים בפלטפורמות מסוימות, כמו Chrome ל-Android.
בנוסף למרווח פנימי, מומלץ להוסיף גבול: ברקע לבן, כלל טוב הוא להשתמש ב-#ccc או בצבע כהה יותר.

שימוש בתכונות המובנות של הדפדפן כדי להזהיר מפני ערכים לא חוקיים של קלט
בדפדפנים יש תכונות מובנות לביצוע אימות טופס בסיסי של קלט עם מאפיין type. הדפדפנים מזהירים כששולחים טופס עם ערך לא חוקי, וממקדים את הקלט הבעייתי.

אפשר להשתמש בסלקטור ה-CSS :invalid כדי להדגיש נתונים לא תקינים. כדי להימנע מבחירת קלט ללא תוכן, משתמשים ב-:not(:placeholder-shown).
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
נסו דרכים שונות להדגשת קלט עם ערכים לא חוקיים.
שימוש ב-JavaScript במקרים הנדרשים
הצגה או הסתרה של הסיסמה
מומלץ להוסיף מתג הצגת הסיסמה כדי לאפשר למשתמשים לבדוק את הטקסט שהם הזינו. חוויית המשתמש נפגעת כשהמשתמשים לא יכולים לראות את הטקסט שהזינו. בשלב הזה אין דרך מובנית לעשות זאת, אבל יש תוכניות להטמעה. במקום זאת, תצטרכו להשתמש ב-JavaScript.

בקוד הבא נעשה שימוש בלחצן טקסט כדי להוסיף את הפונקציונליות הצגת הסיסמה.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
זהו הקוד של CSS שגורם לכפתור להיראות כמו טקסט פשוט:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
וקוד ה-JavaScript להצגת הסיסמה:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
זו התוצאה הסופית:

הנגשת הקלדת הסיסמאות
כדי לתאר את כללי הסיסמה, נותנים ל-aria-describedby את המזהה של הרכיב שמתאר את האילוצים. קוראי מסך מספקים את טקסט התווית, את סוג הקלט (סיסמה) ואז את התיאור.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
כשמוסיפים את הפונקציונליות הצגת הסיסמה, חשוב לכלול את התג aria-label כדי להזהיר שהסיסמה תוצג. אחרת, המשתמשים עלולים לחשוף בטעות את הסיסמאות.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
אפשר לראות את שתי התכונות של ARIA בפעולה ב-Glitch הבא:
במאמר יצירת טפסים נגישים מפורטים טיפים נוספים שיעזרו לכם להנגיש טפסים.
אימות בזמן אמת ולפני שליחה
לרכיבים ולמאפיינים של טפסים ב-HTML יש תכונות מובנות לאימות בסיסי, אבל כדאי גם להשתמש ב-JavaScript כדי לבצע אימות חזק יותר בזמן שהמשתמשים מזינים נתונים ובזמן שהם מנסים לשלוח את הטופס.
בשלב 5 של הקודלאב של טופס הכניסה נעשה שימוש ב-Constraint Validation API (שיש לו תמיכה רחבה) כדי להוסיף אימות מותאם אישית באמצעות ממשק המשתמש המובנה של הדפדפן, כדי להגדיר את המיקוד ולהציג הנחיות.
מידע נוסף: שימוש ב-JavaScript לאימות מורכב יותר בזמן אמת
Analytics ו-RUM
המשפט "אי אפשר לשפר את מה שאי אפשר למדוד" רלוונטי במיוחד לגבי טפסים להרשמה ולכניסה לחשבון. צריך להגדיר יעדים, למדוד את ההצלחה, לשפר את האתר – וחוזר חלילה.
בדיקת נוחות השימוש יכולה לעזור לכם לנסות שינויים, אבל כדי להבין באמת איך המשתמשים חווים את הטפסים להרשמה ולכניסה, אתם צריכים נתונים מהעולם האמיתי:
- ניתוח נתוני דפים: צפיות בדפי הרשמה ודפי כניסה, שיעור העזיבה ויציאות.
- ניתוח אינטראקציות: משפכים להשגת מטרות עסקיות (איפה המשתמשים מפסיקים את תהליך הכניסה או תהליך ההתחברות?) ואירועים (אילו פעולות המשתמשים מבצעים כשהם יוצרים אינטראקציה עם הטפסים שלכם?)
- ביצועי האתר: מדדים שמתמקדים במשתמשים (האם טפסי ההרשמה והכניסה איטיים מסיבה כלשהי, ואם כן, מה הסיבה?).
מומלץ גם להטמיע בדיקות A/B כדי לנסות גישות שונות לרישום ולכניסה, ולהשיק את השינויים בשלבים כדי לאמת אותם בקבוצת משנה של משתמשים לפני שמפיצים אותם לכל המשתמשים.
הנחיות כלליות
ממשק משתמש וחוויית משתמש שתוכננו היטב יכולים לצמצם את מספר המשתמשים שנטשו את טופס הכניסה:
- אל תאלצו את המשתמשים לחפש את הכניסה. מומלץ להוסיף קישור לטופס הכניסה בחלק העליון של הדף, עם ניסוח ברור כמו כניסה, יצירת חשבון או הרשמה.
- חשוב להתמקד! טפסים להרשמה הם לא המקום להסיח את דעת המשתמשים באמצעות מבצעים ותכונות אחרות באתר.
- צמצום המורכבות של תהליך ההרשמה. אוספים נתוני משתמשים אחרים (כמו כתובות או פרטי כרטיס אשראי) רק כשהמשתמש רואה תועלת ברורה במתן הנתונים האלה.
- לפני שהמשתמשים מתחילים למלא את טופס ההרשמה, חשוב להבהיר מה הערך המוסף של השירות. מה היתרונות של הכניסה לחשבון? כדאי לתת למשתמשים תמריצים קונקרטיים כדי להשלים את ההרשמה.
- אם אפשר, כדאי לאפשר למשתמשים לזהות את עצמם באמצעות מספר טלפון נייד במקום כתובת אימייל, כי יכול להיות שמשתמשים מסוימים לא משתמשים באימייל.
- חשוב לאפשר למשתמשים לאפס את הסיסמה בקלות, ולהציג את הקישור שכחת את הסיסמה? באופן בולט.
- הוסיפו קישורים למסמכי התנאים וההגבלות ולמדיניות הפרטיות: חשוב להבהיר למשתמשים כבר מההתחלה איך אתם מגינים על הנתונים שלהם.
- כדאי לכלול את הלוגו ואת השם של החברה או הארגון בדפי ההרשמה והכניסה, ולוודא שהשפה, הגופנים והסגנונות תואמים לשאר האתר. יש טפסים שנראים כאילו הם לא שייכים לאותו אתר כמו תוכן אחר, במיוחד אם יש להם כתובת URL ששונה באופן משמעותי.
המשך הלמידה
- יצירת טפסים מדהימים
- שיטות מומלצות לעיצוב טפסים לנייד
- אמצעי בקרה מתקדמים יותר לטופס
- יצירת טפסים נגישים
- ייעול תהליך הכניסה באמצעות Credential Management API
- אימות מספרי טלפון באינטרנט באמצעות WebOTP API
תמונה של Meghan Schiereck ב-Unsplash.


