クロスプラットフォームのブラウザ機能を使用して、安全でアクセスしやすく、使いやすいログイン フォームを作成します。
ユーザーがサイトにログインする必要がある場合は、ログイン フォームのデザインが重要になります。これは、接続が不安定な場合、モバイルを使用している場合、急いでいる場合、ストレスを感じている場合に特に当てはまります。ログイン フォームの設計が不適切だと、直帰率が高くなります。1 回の離脱は、ログイン機会を逃しただけでなく、不満を抱いたユーザーを失う可能性もあります。
以下に、すべてのベスト プラクティスを適用したシンプルなログイン フォームの例を示します。
チェックリスト
- 意味のある HTML 要素(
<form>、<input>、<label>、<button>)を使用する。 - 各入力に
<label>というラベルを付けます。 - 要素属性を使用して、組み込みのブラウザ機能にアクセスします。
type、name、autocomplete、required。 - 入力
name属性とid属性に、ページの読み込みやウェブサイトのデプロイ間で変更されない安定した値を指定します。 - ログインを独自の <form> 要素に配置します。
- フォームが正常に送信されるようにする。
- 登録フォームのパスワード入力と、パスワード リセット フォームの新しいパスワードには、
autocomplete="new-password"とid="new-password"を使用します。 - ログイン パスワードの入力には
autocomplete="current-password"とid="current-password"を使用します。 - [パスワードを表示] 機能を提供します。
- パスワード入力には
aria-labelとaria-describedbyを使用します。 - 入力を重複させないでください。
- モバイル キーボードが入力やボタンを隠さないようにフォームを設計します。
- フォームがモバイルで使用可能であることを確認する: 判読しやすいテキストを使用し、入力とボタンがタップ ターゲットとして機能するのに十分な大きさであることを確認します。
- 登録ページとログインページのブランディングとスタイルを維持する。
- ラボだけでなく現場でもテストする: ページ分析、インタラクション分析、ユーザー中心のパフォーマンス測定を、登録フローやログインフローに組み込みます。
- ブラウザとデバイス間でテストする: フォームの動作はプラットフォームによって大きく異なります。
有意な HTML を使用する
ジョブ用に作成された要素(<form>、<label>、<button>)を使用します。これらにより、ブラウザの組み込み機能を有効にし、ユーザー補助を改善し、マークアップに意味を追加できます。
<form>
入力を <div> でラップし、入力データの送信を JavaScript でのみ処理したくなるかもしれません。通常は、従来の <form> 要素を使用することをおすすめします。これにより、サイトをスクリーンリーダーやその他の支援デバイスで利用可能にし、さまざまな組み込みブラウザ機能を有効にします。また、古いブラウザ向けの基本的な機能のログインを簡単に構築でき、JavaScript が失敗しても機能します。
<label>
入力にラベルを付けるには、<label> を使用します。
<label for="email">Email</label>
<input id="email" …>
理由は次の 2 つです。
- ラベルをタップまたはクリックすると、フォーカスが入力に移動します。ラベルの
for属性と入力のnameまたはidを使用して、ラベルを入力に関連付けます。 - スクリーン リーダーは、ラベルまたはラベルの入力にフォーカスが当たると、ラベルのテキストを読み上げます。
入力ラベルとしてプレースホルダを使用しないでください。入力を開始した後、特に気を散らされた場合(「メールアドレス、電話番号、アカウント ID のどれを入力していた?」)は、入力の目的を忘れてしまう可能性があります。プレースホルダには他にも多くの潜在的な問題があります。まだ納得できない場合は、プレースホルダ属性を使用しないでくださいとフォーム フィールドのプレースホルダは有害ですをご覧ください。
ラベルは入力の上に配置することをおすすめします。これにより、モバイルとパソコンでデザインを統一できます。また、Google AI の調査によると、ユーザーによるスキャンが速くなります。ラベルと入力は幅いっぱいに表示され、ラベル テキストに合わせてラベルと入力の幅を調整する必要はありません。

モバイル デバイスで label-position グリッチを開いて確認してください。
<button>
ボタンには <button> を使用します。ボタン要素は、ユーザー補助対応の動作と組み込みのフォーム送信機能を提供します。また、簡単にスタイル設定できます。<div> やボタンに見せかけた他の要素を使用する意味はありません。
送信ボタンにその機能が明記されていることを確認します。たとえば、[アカウントを作成] や [ログイン] は使用できますが、[送信] や [開始] は使用できません。
フォームが正常に送信されたことを確認する
フォームが送信されたことをパスワード マネージャーに認識させます。これを行うには 2 つの方法があります。
- 別のページに移動します。
History.pushState()またはHistory.replaceState()でナビゲーションをエミュレートし、パスワード フォームを削除します。
XMLHttpRequest リクエストまたは fetch リクエストでは、ログイン成功がレスポンスで報告され、DOM からフォームを削除して、ユーザーに成功を通知するように処理します。
ユーザーが [ログイン] ボタンをタップまたはクリックしたら、そのボタンを無効にすることを検討してください。多くのユーザーは、高速でレスポンシブなサイトでもボタンを複数回クリックします。これにより、インタラクションの速度が低下し、サーバーの負荷が増加します。
逆に、ユーザー入力を待機してフォームの送信を無効にしないでください。たとえば、お客様がお客様の PIN を入力していない場合でも、[ログイン] ボタンを無効にしないでください。ユーザーがフォームの入力を間違えて、無効になっている [ログイン] ボタンを何度もタップして、機能していないと判断する場合があります。フォームの送信を無効にする必要がある場合は、少なくとも、無効なボタンをクリックしたときに不足している内容をユーザーに説明してください。
入力を重複させない
一部のサイトでは、メールアドレスやパスワードを 2 回入力する必要があります。これにより、一部のユーザーのエラーは減るかもしれませんが、すべてのユーザーに余分な作業が発生し、放棄率が増加します。ブラウザでメールアドレスが自動入力されたり、強力なパスワードが提案されたりする場合は、2 回尋ねる必要もありません。ユーザーがメールアドレスを確認できるようにし(いずれにしても確認する必要があります)、必要に応じてパスワードを簡単にリセットできるようにすることをおすすめします。
要素属性を最大限に活用する
これが魔法の瞬間です。ブラウザには、入力要素の属性を使用する便利な組み込み機能が複数あります。
パスワードを非公開にしながら、ユーザーが希望する場合はパスワードを表示できるようにする
パスワード入力には type="password" を指定する必要があります。これにより、パスワード テキストが非表示になり、入力がパスワードであることをブラウザが認識できるようになります。(ブラウザはさまざまな手法を使用して入力ロールを理解し、パスワードの保存を提案するかどうかを決定します)。
ユーザーが入力したテキストを確認できるように、[パスワードを表示] 切り替えボタンを追加する必要があります。また、[パスワードをお忘れの場合] リンクも忘れずに追加してください。パスワードの表示を有効にするをご覧ください。

モバイル ユーザーに適切なキーボードを提供する
<input type="email"> を使用すると、モバイル ユーザーに適切なキーボードを提供し、ブラウザによる基本的な組み込みのメールアドレス検証を有効にできます。JavaScript は必要ありません。
メールアドレスではなく電話番号を使用する必要がある場合は、<input
type="tel"> を使用してモバイルで電話キーパッドを有効にします。必要に応じて inputmode 属性を使用することもできます。inputmode="numeric" は PIN 番号に最適です。詳しくは、inputmode について知りたかったことのすべてをご覧ください。
モバイル キーボードが [ログイン] ボタンを妨げないようにする
注意しないと、モバイル キーボードがフォームを覆ってしまうことがあります。最悪の場合、[ログイン] ボタンが部分的に隠れてしまうこともあります。ユーザーは、何が起きたかを理解する前にあきらめてしまう可能性があります。

可能であれば、ログインページの上部にメールアドレス/電話番号とパスワードの入力欄と [ログイン] ボタンのみを表示して、この問題を回避してください。その他のコンテンツは下に配置します。

さまざまなデバイスでテスト
ターゲット オーディエンスのさまざまなデバイスでテストし、必要に応じて調整する必要があります。BrowserStack では、さまざまな実際のデバイスとブラウザでオープンソース プロジェクトの無料テストが可能です。

2 つのページを使用することを検討する
一部のサイト(Amazon や eBay など)では、メールアドレス/電話番号とパスワードを 2 つのページで尋ねることで、この問題を回避しています。このアプローチは、ユーザーが一度に 1 つのタスクのみを実行するため、エクスペリエンスも簡素化されます。

理想的には、単一の <form> で実装する必要があります。JavaScript を使用して、最初はメール入力のみを表示し、非表示にしてパスワード入力を表示します。メールアドレスとパスワードの入力の間にユーザーに新しいページに移動していただく必要がある場合は、パスワード マネージャーが正しい値を保存できるように、2 番目のページのフォームにメールアドレス値を含む非表示の入力要素を配置する必要があります。Chromium が認識するパスワード フォーム スタイルにコード例を示します。
ユーザーがデータを再入力しなくて済むようにする
ブラウザがデータを正しく保存し、入力を自動入力できるようにすることで、ユーザーはメールアドレスとパスワードの値を覚えておく必要がなくなります。これはモバイルでは特に重要であり、離脱率が高いメール入力では不可欠です。
このプロセスは 2 つの部分で構成されています。
autocomplete、name、id、type属性は、後で自動入力に使用できるデータを保存するために、入力の役割をブラウザが理解するのに役立ちます。自動入力用にデータを保存できるようにするには、入力に安定したnameまたはid値(ページの読み込みやサイトのデプロイごとにランダムに生成されない値)が設定されていること、およびsubmitボタンのある <form> 内に入力されていることも、最新のブラウザでは必要です。autocomplete属性は、保存されたデータを使用してブラウザが入力を正しく自動入力できるようにします。
メール入力には autocomplete="username" を使用します。username は最新のブラウザのパスワード マネージャーで認識されるためです。type="email" を使用するべきですが、id="email" や name="email" を使用する場合もあります。
パスワード入力では、適切な autocomplete 値と id 値を使用して、ブラウザが新しいパスワードと現在のパスワードを区別できるようにします。
autocomplete="new-password" と id="new-password" を使用して新しいパスワードを作成
autocomplete="new-password"とid="new-password"は、登録フォームのパスワード入力またはパスワード変更フォームの新しいパスワードに使用します。
既存のパスワードに autocomplete="current-password" と id="current-password" を使用する
- ログイン フォームのパスワード入力や、パスワード変更フォームのユーザーの古いパスワードの入力には、
autocomplete="current-password"とid="current-password"を使用します。これにより、サイトに保存されている現在のパスワードを使用するようにブラウザに指示します。
登録フォームの場合:
<input type="password" autocomplete="new-password" id="new-password" …>
ログインの場合:
<input type="password" autocomplete="current-password" id="current-password" …>
パスワード マネージャーをサポートする
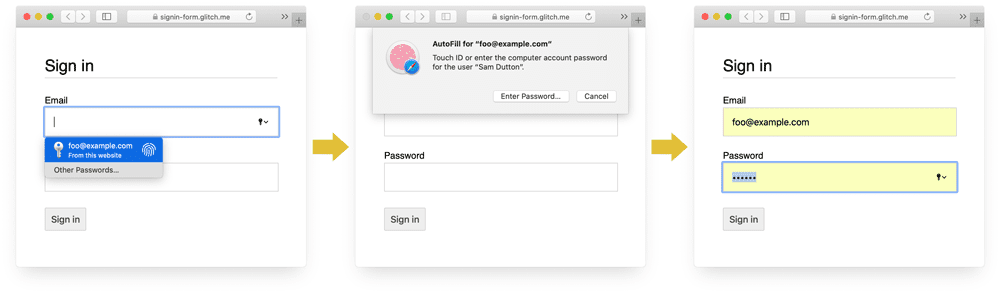
ブラウザによってメールの自動入力とパスワードの候補の処理方法は若干異なりますが、効果はほぼ同じです。たとえば、パソコンの Safari 11 以降では、パスワード マネージャーが表示され、利用可能な場合は生体認証(指紋認証または顔認識)が使用されます。

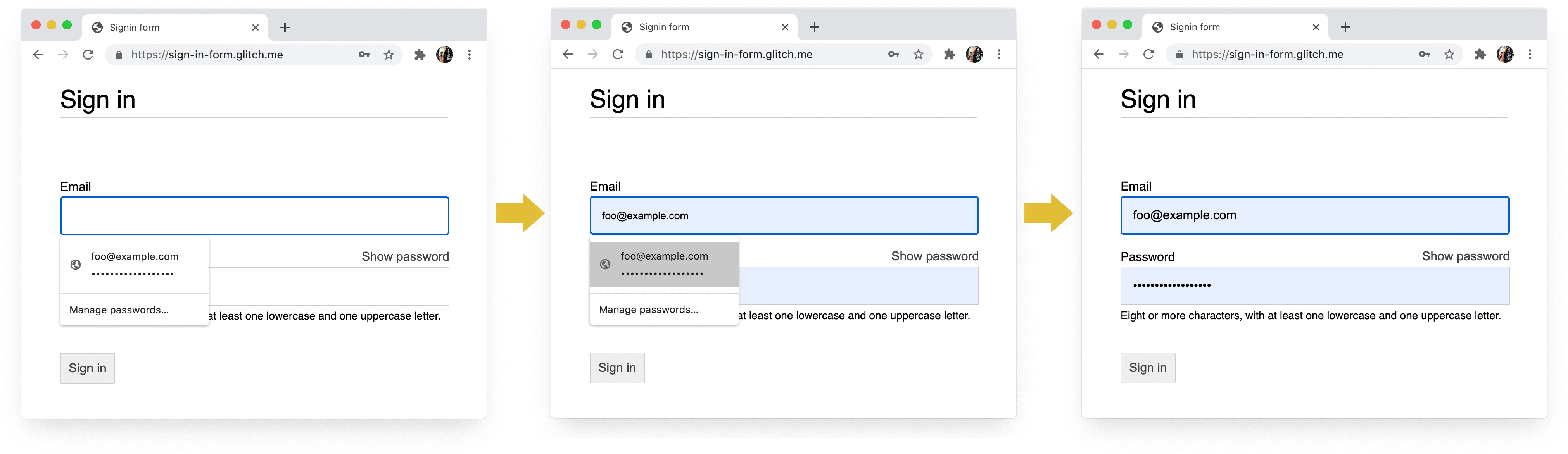
パソコン版 Chrome では、メールの候補が表示され、パスワード マネージャーが表示され、パスワードが自動入力されます。

ブラウザのパスワードと自動入力システムは単純ではありません。値の推測、保存、表示のアルゴリズムは標準化されておらず、プラットフォームによって異なります。たとえば、Hidde de Vries は次のように指摘しています。「Firefox のパスワード マネージャーは、ヒューリスティクスをレシピ システムで補完しています。」
name と autocomplete の使用については、自動入力: ウェブデベロッパーが知っておくべきことで詳しく説明しています。HTML 仕様には、使用できる 59 個の値がすべて記載されています。
ブラウザで安全なパスワードを提案する
最新のブラウザでは、ヒューリスティクスを使用して、パスワード マネージャーの UI を表示するタイミングを決定し、安全なパスワードを提案します。
パソコン版 Safari では、次のように処理されます。

(安全で一意のパスワードの候補は、Safari バージョン 12.0 以降で利用できます)。
ブラウザにパスワード生成機能が組み込まれているため、ユーザーとデベロッパーは「強力なパスワード」とは何かを理解する必要はありません。ブラウザはパスワードを安全に保存し、必要に応じて自動入力できるため、ユーザーがパスワードを覚えたり入力したりする必要はありません。ブラウザに組み込まれているパスワード生成ツールの利用をユーザーに促すことで、サイトで一意の強力なパスワードを使用する可能性が高まり、他の場所で不正使用される可能性のあるパスワードを再利用する可能性が低くなります。
ユーザーが誤って入力を省略しないようにする
メールアドレス フィールドとパスワード フィールドの両方に required 属性を追加します。最新のブラウザでは、不足しているデータに対して自動的にプロンプトを表示し、フォーカスを設定します。JavaScript は不要です。

指と親指向けに設計する
入力要素やボタンに関連するほぼすべてのデフォルトのブラウザサイズは、特にモバイルでは小さすぎます。一見当たり前のように思えますが、多くのサイトのログイン フォームでよく見られる問題です。
入力とボタンが十分な大きさであることを確認する
入力とボタンのデフォルトのサイズとパディングは、パソコンでは小さすぎ、モバイルではさらに小さすぎます。

Android のアクセシビリティ ガイダンスによると、タッチスクリーン オブジェクトのターゲット サイズは 7 ~ 10 mm 程度にすることをおすすめします。Apple のインターフェース ガイドラインでは 48x48 px、W3C では 44x44 CSS ピクセル以上を推奨しています。そのうえで、モバイルの場合は入力要素とボタンに 15 ピクセル程度、パソコンの場合は 10 ピクセル程度のパディングを追加します。実際のモバイル デバイスと実際の指または親指で試してみてください。各入力とボタンを快適にタップできる必要があります。
タップ ターゲットのサイズが適切ではないLighthouse 監査は、サイズが小さすぎる入力要素を検出するプロセスを自動化できます。
親指を考慮したデザイン
「タップ ターゲット」を検索すると、人差し指の写真がたくさん表示されます。ただし、実際には多くの人が親指でスマートフォンを操作しています。親指は人差し指よりも大きく、制御の精度が低くなります。そのため、タップ ターゲットのサイズを適切に設定することが重要です。
テキストを十分に大きくする
サイズとパディングと同様に、入力要素とボタンのデフォルトのブラウザ フォントサイズは、特にモバイルでは小さすぎます。

プラットフォームによってブラウザでフォントサイズが異なるため、すべてのデバイスで適切に機能する特定のフォントサイズを指定することは困難です。一般的なウェブサイトをざっと調べてみると、パソコンでは 13 ~ 16 ピクセルのサイズが使用されています。この物理サイズに合わせると、モバイル デバイスのテキストの最小サイズとして適切です。
そのため、モバイルではより大きなピクセルサイズを使用する必要があります。パソコン版 Chrome の 16px は非常に読みやすいですが、Android 版 Chrome の 16px テキストは、視力が良好な場合でも読みづらいです。メディアクエリを使用すると、ビューポートのサイズごとに異なるフォント ピクセルサイズを設定できます。モバイルでは 20px が適切ですが、視覚障がいのある友人や同僚にテストしてもらうことをおすすめします。
Lighthouse 監査のドキュメントで判読可能なフォントサイズが使用されていませんは、小さすぎるテキストを検出するプロセスを自動化するのに役立ちます。
入力の間に十分なスペースを設ける
入力がタップ ターゲットとして適切に機能するように、十分な余白を追加します。つまり、指幅程度の余白をとることをおすすめします。
入力内容がはっきりと映っていることを確認します。
入力のデフォルトの境界線のスタイル設定がわかりにくい。Chrome for Android などの一部のプラットフォームでは、ほとんど目立ちません。
パディングに加えて、ボーダーを追加します。白い背景では、#ccc またはそれより暗い色を使用するのが一般的です。

ブラウザの組み込み機能を使用して、無効な入力値を警告する
ブラウザには、type 属性を持つ入力に対して基本的なフォーム検証を行う機能が組み込まれています。無効な値を含むフォームを送信すると、ブラウザは警告を発し、問題のある入力にフォーカスを設定します。

:invalid CSS セレクタを使用して、無効なデータをハイライト表示できます。:not(:placeholder-shown) を使用すると、コンテンツのない入力が選択されなくなります。
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
無効な値を含む入力をハイライト表示するさまざまな方法を試してみましょう。
必要に応じて JavaScript を使用する
パスワードの表示を切り替える
ユーザーが入力したテキストを確認できるように、[パスワードを表示] 切り替えボタンを追加する必要があります。入力したテキストをユーザーが確認できないと、ユーザビリティが低下します。現在のところ、この操作を行う組み込みの方法はありませんが、実装する予定があります。代わりに JavaScript を使用する必要があります。
![[パスワードを表示] の切り替えボタンと [パスワードを忘れた] リンクが表示された Google ログイン フォーム。](https://web.dev/static/articles/sign-in-form-best-practices/image/sign-in-form.png?authuser=1&hl=ja)
次のコードは、テキストボタンを使用して [パスワードを表示] 機能を追加します。
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
ボタンをプレーンテキストのように見せるための CSS は次のとおりです。
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
パスワードを表示する JavaScript は次のとおりです。
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
最終的な結果は次のようになります。

パスワード入力のアクセシビリティを高める
aria-describedby を使用して、制約を記述する要素の ID を指定し、パスワード ルールの概要を説明します。スクリーン リーダーは、ラベルテキスト、入力タイプ(パスワード)、説明を読み上げます。
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
[パスワードを表示] 機能を追加する場合は、パスワードが表示されることを警告する aria-label を含める必要があります。そうでない場合、ユーザーが誤ってパスワードを公開する可能性があります。
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
次の Glitch で、両方の ARIA 機能の動作を確認できます。
フォームのユーザー補助機能について詳しくは、ユーザー補助機能に対応したフォームを作成するをご覧ください。
リアルタイムと送信前に検証する
HTML フォーム要素と属性には基本的な検証機能が組み込まれていますが、ユーザーがデータを入力しているときやフォームの送信を試みたときに、JavaScript を使用してより堅牢な検証を行う必要があります。
ログイン フォームの Codelab のステップ 5 では、Constraint Validation API(広くサポートされています)を使用して、組み込みのブラウザ UI を使用してカスタム検証を追加し、フォーカスを設定してプロンプトを表示します。
詳細: JavaScript を使用してより複雑なリアルタイム検証を行う。
アナリティクスと RUM
「測定できないものは改善できない」という格言は、特に登録フォームとログイン フォームに当てはまります。目標を設定し、成果を測定し、サイトを改善し、その繰り返しが必要です。
割引のユーザビリティ テストは変更を試す際に役立ちますが、ユーザーが登録フォームとログイン フォームをどのように使用しているかを本当に理解するには、実際のデータが必要です。
- ページ分析: 登録ページとログインページのページビュー、直帰率、離脱数。
- インタラクション アナリティクス: 目標到達プロセス(ユーザーがログインまたはログインフローを放棄する場所)とイベント(ユーザーがフォームを操作する際にどのようなアクションを実行するか)
- ウェブサイトのパフォーマンス: ユーザー中心の指標(登録フォームとログイン フォームが何らかの理由で遅い場合は、その原因は何ですか?)。
また、A/B テストを実装して、登録とログインのさまざまなアプローチを試したり、段階的なロールアウトで一部のユーザーに対して変更を検証してからすべてのユーザーにリリースしたりすることも検討してください。
一般的なガイドライン
適切に設計された UI と UX により、ログイン フォームの放棄を減らすことができます。
- ユーザーがログイン画面を探す必要がないようにします。ログイン フォームへのリンクをページ上部に配置します。リンクのテキストには、ログイン、アカウントを作成、登録など、わかりやすい言葉を使用します。
- 焦点を絞りましょう。登録フォームは、特典やその他のサイト機能でユーザーの注意をそらす場所ではありません。
- 登録の複雑さを最小限に抑えます。その他のユーザーデータ(住所やクレジット カード情報など)は、ユーザーがそのデータの提供に明確なメリットがあると判断した場合にのみ収集します。
- ユーザーが登録フォームに進む前に、価値提案を明確にします。ログインすることでユーザーにどのようなメリットがあるかを示します。登録を完了するための具体的なインセンティブをユーザーに提示します。
- メールアドレスを使用できないユーザーもいるため、可能であれば、メールアドレスではなく携帯電話番号でユーザーを識別できるようにします。
- ユーザーがパスワードを簡単に再設定できるようにし、[パスワードをお忘れですか?] リンクを目立つようにします。
- 利用規約とプライバシー ポリシーのドキュメントへのリンク: データの保護方法を最初からユーザーに明確にします。
- 登録ページとログインページに会社または組織のロゴと名前を追加し、言語、フォント、スタイルがサイトの他の部分と一致していることを確認します。フォームによっては、他のコンテンツと同じサイトに属しているように感じられません(特に URL が大きく異なる場合)。
学習を継続
- 使いやすいフォームを作成する
- モバイル フォーム設計のベスト プラクティス
- より高度なフォーム コントロール
- ユーザー補助に対応したフォームを作成する
- Credential Management API を使用したログインフローの効率化
- WebOTP API を使用してウェブ上で電話番号を確認する
写真: Meghan Schiereck(Unsplash)


