Korzystaj z funkcji przeglądarki na różnych platformach, aby tworzyć bezpieczne, dostępne i łatwe w użyciu formularze logowania.
Jeśli użytkownicy muszą logować się w Twojej witrynie, musisz zadbać o odpowiednie zaprojektowanie formularza logowania. Dotyczy to zwłaszcza osób, które mają słabe połączenie, korzystają z telefonu komórkowego, są w pośpiechu lub są zestresowane. Źle zaprojektowane formularze logowania mają wysoki współczynnik odrzuceń. Każdy odskok może oznaczać utratę niezadowolonego użytkownika, a nie tylko utratę szansy na zalogowanie się.
Oto przykład prostego formularza logowania, który demonstruje wszystkie sprawdzone metody:
Lista kontrolna
- Używaj odpowiednich elementów HTML:
<form>,<input>,<label>i<button>. - Oznacz każdy element za pomocą atrybutu
<label>. - Użyj atrybutów elementu, aby uzyskać dostęp do wbudowanych funkcji przeglądarki:
type,name,autocomplete,required. - Atrybuty
nameiidpowinny mieć stabilne wartości, które nie zmieniają się między wczytaniem stron ani wdrażaniem witryn. - Umieść logowanie w osobnym elemencie <form>.
- Upewnij się, że formularz został przesłany.
- Użyj
autocomplete="new-password"iid="new-password"do wpisania hasła w formularzu rejestracji oraz nowego hasła w formularzu resetowania hasła. - Aby podać hasło logowania, użyj
autocomplete="current-password"iid="current-password". - Dodaj funkcję Pokaż hasło.
- Do wprowadzania haseł używaj właściwości
aria-labeliaria-describedby. - Nie podawaj podwójnych danych wejściowych.
- Zaprojektuj formularze tak, aby klawiatura mobilna nie zasłaniała pól wprowadzania danych ani przycisków.
- Zadbaj o to, aby formularze były użyteczne na urządzeniach mobilnych: używaj czytelnego tekstu oraz upewnij się, że pola wprowadzania danych i przyciski są wystarczająco duże, aby można było je dotknąć.
- Zachowaj branding i styl na stronach rejestracji i logowania.
- Testuj na miejscu i w laboratorium: dodaj do procesu rejestracji i logowania funkcje analizy stron, analizy interakcji i mierzenia skuteczności pod kątem użytkownika.
- Testowanie w różnych przeglądarkach i na różnych urządzeniach: zachowanie formularzy różni się znacznie na różnych platformach.
Używanie znaczących znaczników HTML
Użyj elementów stworzonych do tego zadania: <form>, <label> i <button>. Umożliwiają one korzystanie z wbudowanych funkcji przeglądarki, ułatwiają dostępność i dodają znaczeń do znaczników.
Użyj konta <form>
Możesz chcieć opakować dane wejściowe w element <div> i przesyłać dane wejściowe wyłącznie za pomocą JavaScript. Zwykle lepiej jest użyć zwykłego elementu <form>. Dzięki temu Twoja witryna będzie dostępna dla czytników ekranu i innych urządzeń wspomagających, będzie obsługiwać szereg wbudowanych funkcji przeglądarki, ułatwi Ci tworzenie podstawowych funkcji logowania dla starszych przeglądarek i będzie działać nawet wtedy, gdy JavaScript się nie wczyta.
Użyj konta <label>
Aby oznaczyć dane wejściowe, użyj znaku <label>.
<label for="email">Email</label>
<input id="email" …>
2 przyczyny:
- Kliknięcie etykiety spowoduje przeniesienie kursora na pole wprowadzania. Powiązaj etykietę z danymi wejściowymi, używając atrybutu
foretykiety z atrybutemnamelubiddanych wejściowych. - Czytniki ekranu odczytują na głos tekst etykiety, gdy etykieta lub pole tekstowe etykiety zostanie wybrane.
Nie używaj obiektów zastępczych jako etykiet danych wejściowych. Po rozpoczęciu wpisywania tekstu użytkownicy mogą zapomnieć, czego dotyczyło pole tekstowe, zwłaszcza jeśli zostaną rozproszeni („Czy wpisuję adres e-mail, numer telefonu czy identyfikator konta?”). Z zastępnikami wiąże się wiele innych potencjalnych problemów. Jeśli nie jesteś przekonany/a, przeczytaj artykuły Nie używaj atrybutu zastępczego i Zastępniki w formularzach są szkodliwe.
Najlepiej umieścić etykiety nad danymi wejściowymi. Umożliwia to spójny wygląd na urządzeniach mobilnych i komputerach, a także, zgodnie z badaniach nad sztuczną inteligencją Google, szybsze skanowanie przez użytkowników. Etykiety i pola tekstowe mają pełną szerokość, więc nie musisz dostosowywać ich szerokości do tekstu.

Otwórz Glitcha label-position na urządzeniu mobilnym, aby się o tym przekonać.
Użyj konta <button>
Użyj <button> do przycisków. Elementy przycisku zapewniają ułatwienia dostępu i wbudowaną funkcję przesyłania formularzy. Można je też łatwo stylizować. Nie warto używać elementu <div> ani innego elementu, który udawałby przycisk.
Upewnij się, że przycisk przesyłania informuje o tym, co robi. Przykłady: Utwórz konto lub Zaloguj się, a nie Prześlij ani Rozpocznij.
Zapewnienie prawidłowego przesłania formularza
Pomoc w zrozumieniu przez menedżerów haseł, że formularz został przesłany. Możesz to zrobić na 2 sposoby:
- Otwórz inną stronę.
- Udaj nawigację za pomocą
History.pushState()lubHistory.replaceState()i usuń formularz hasła.
W przypadku żądania XMLHttpRequest lub fetch sprawdź, czy w odpowiedzi jest raportowany sukces logowania, a formularz jest usuwany z DOM, a także czy użytkownik otrzymuje informację o pomyślnym zalogowaniu.
Po kliknięciu przez użytkownika przycisku Zaloguj się rozważ wyłączenie tego przycisku. Wielu użytkowników klika przyciski wielokrotnie, nawet w przypadku witryn, które są szybkie i responsywne. To spowalnia interakcje i zwiększa obciążenie serwera.
Nie wyłączaj też możliwości przesłania formularza, gdy oczekujesz na dane od użytkownika. Nie wyłączaj na przykład przycisku Zaloguj się, jeśli użytkownicy nie wpisali kodu PIN klienta. Użytkownicy mogą pominąć coś w formularzu, a potem wielokrotnie kliknąć przycisk Zaloguj się (wyłączony) i uznać, że nie działa. Jeśli musisz wyłączyć przesyłanie formularza, przynajmniej wyjaśnij użytkownikowi, czego brakuje, gdy kliknie wyłączony przycisk.
Nie dubluj danych wejściowych
Niektóre witryny wymuszają na użytkownikach dwukrotne wpisywanie adresów e-mail lub haseł. Może to zmniejszyć liczbę błędów u niektórych użytkowników, ale spowoduje dodatkową pracę dla wszystkich użytkowników i zwiększy współczynniki porzucania. Pytanie dwa razy nie ma też sensu, gdy przeglądarki automatycznie wypełniają adresy e-mail lub sugerują silne hasła. Lepiej jest umożliwić użytkownikom potwierdzenie adresu e-mail (i tak musisz to zrobić) i ułatwić im w razie potrzeby zresetowanie hasła.
Korzystanie z atrybutów elementów
Tutaj dzieje się magia. Przeglądarki mają wiele przydatnych wbudowanych funkcji, które korzystają z atrybutów elementów wejściowych.
Zachowaj hasła w prywatności, ale pozwól użytkownikom je zobaczyć, jeśli chcą
Pola tekstowe z hasłami powinny mieć type="password", aby ukryć tekst hasła i pomóc przeglądarce zrozumieć, że dane są przeznaczone na hasła. (Pamiętaj, że przeglądarki używają różnych technik do określania ról danych wejściowych i podejmowania decyzji o zapisywaniu haseł).
Dodaj przełącznik Pokaż hasło, aby umożliwić użytkownikom sprawdzenie wpisanego tekstu. Nie zapomnij też dodać link Nie pamiętam hasła. Zobacz Włączanie wyświetlania haseł.

Zapewnij użytkownikom urządzeń mobilnych odpowiednią klawiaturę
Użyj <input type="email">, aby udostępnić użytkownikom mobilnym odpowiednią klawiaturę i włączyć podstawową wbudowaną walidację adresów e-mail przez przeglądarkę. Nie jest wymagany JavaScript.
Jeśli zamiast adresu e-mail chcesz użyć numeru telefonu, <input
type="tel"> spowoduje wyświetlenie na urządzeniu mobilnym klawiatury numerycznej. W razie potrzeby możesz też użyć atrybutu inputmode: inputmode="numeric" jest idealny do numerów PIN. Więcej informacji znajdziesz w artykule Wszystko, co chcielibyście wiedzieć o inputmode.
Zapobieganie blokowaniu przycisku Zaloguj się przez klawiaturę mobilną
Jeśli nie zachowasz ostrożności, klawiatura mobilna może zakryć formularz lub, co gorsza, częściowo zasłonić przycisk Zaloguj się. Użytkownicy mogą się poddać, zanim zdadzą sobie sprawę, co się stało.

Jeśli to możliwe, unikaj tego, wyświetlając u góry strony logowania tylko pola tekstowe z adresem e-mail lub numerem telefonu i hasłem oraz przycisk Zaloguj się. Poniżej umieść inne treści.

Testowanie na różnych urządzeniach
Musisz przetestować aplikację na różnych urządzeniach docelowych odbiorców i w odpowiednim stopniu ją dostosować. BrowserStack umożliwia bezpłatne testowanie projektów open source na różnych prawdziwych urządzeniach i przeglądarkach.

Rozważ użycie 2 stron
Niektóre witryny (w tym Amazon i eBay) unikają tego problemu, prosząc o adres e-mail lub numer telefonu i hasło na 2 stronach. Takie podejście upraszcza też korzystanie z aplikacji: użytkownik ma do wykonania tylko jedno zadanie naraz.

Najlepiej zaimplementować to za pomocą jednego elementu <form>. Użyj JavaScriptu, aby najpierw wyświetlić tylko pole tekstowe z adresem e-mail, a potem ukryć to pole i wyświetlić pole tekstowe z hasłem. Jeśli musisz zmusić użytkownika do przejścia na nową stronę między wpisaniem adresu e-mail a hasłem, formularz na drugiej stronie powinien zawierać ukryty element danych z wartością adresu e-mail, aby umożliwić menedżerom haseł zapisanie prawidłowej wartości. Przykładowy kod znajdziesz w artykule Password Form Styles that Chromium Understands.
Pomaganie użytkownikom w unikaniu ponownego wprowadzania danych
Możesz pomóc przeglądarkom w prawidłowym przechowywaniu danych i autouzupełnianiu formularzy, aby użytkownicy nie musieli pamiętać, aby wpisywać wartości adresu e-mail i hasła. Jest to szczególnie ważne na urządzeniach mobilnych i kluczowe w przypadku danych wejściowych e-maili, które mają wysokie współczynniki porzuceń.
Składa się ona z 2 części:
Atrybuty
autocomplete,name,iditypepomagają przeglądarkom zrozumieć rolę danych wejściowych, aby przechowywać dane, które mogą być później używane do autouzupełniania. Aby umożliwić przechowywanie danych na potrzeby autouzupełniania, nowoczesne przeglądarki wymagają też, aby dane wejściowe miały stabilną wartośćnamelubid(nie generowaną losowo przy każdym wczytaniu strony lub wdrażaniu witryny) i były w <form> z przyciskiemsubmit.Atrybut
autocompletepomaga przeglądarkom prawidłowo wypełniać pola za pomocą przechowywanych danych.
W przypadku adresów e-mail użyj wartości autocomplete="username", ponieważ username jest rozpoznawana przez menedżerów haseł w nowoczesnych przeglądarkach. Wartość type="email" jest zalecana, ale możesz też użyć wartości id="email" i name="email".
W przypadku danych dotyczących haseł użyj odpowiednich wartości autocomplete i id, aby ułatwić przeglądarkom rozróżnianie nowych i obecnych haseł.
Użyj autocomplete="new-password" i id="new-password", aby utworzyć nowe hasło
- Użyj wartości
autocomplete="new-password"iid="new-password"do podania hasła w formularzu rejestracji lub nowego hasła w formularzu zmiany hasła.
Użyj ustawień autocomplete="current-password" i id="current-password", aby ustawić hasło
- Użyj wartości
autocomplete="current-password"iid="current-password"do wpisania hasła w formularzu logowania lub do wpisania starego hasła użytkownika w formularzu zmiany hasła. Informuje ona przeglądarkę, że chcesz użyć aktualnego hasła zapisanego dla tej witryny.
W przypadku formularza rejestracyjnego:
<input type="password" autocomplete="new-password" id="new-password" …>
Logowanie:
<input type="password" autocomplete="current-password" id="current-password" …>
Obsługa menedżerów haseł
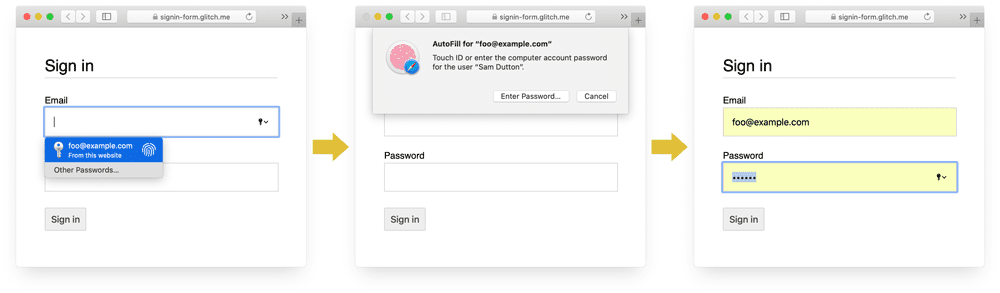
Różne przeglądarki obsługują autouzupełnianie e-maili i sugestie haseł nieco inaczej, ale efekty są podobne. W Safari w wersji 11 lub nowszej na komputerze wyświetla się menedżer haseł, a potem, jeśli jest to możliwe, następuje uwierzytelnianie biometryczne (za pomocą odcisku palca lub rozpoznawania twarzy).

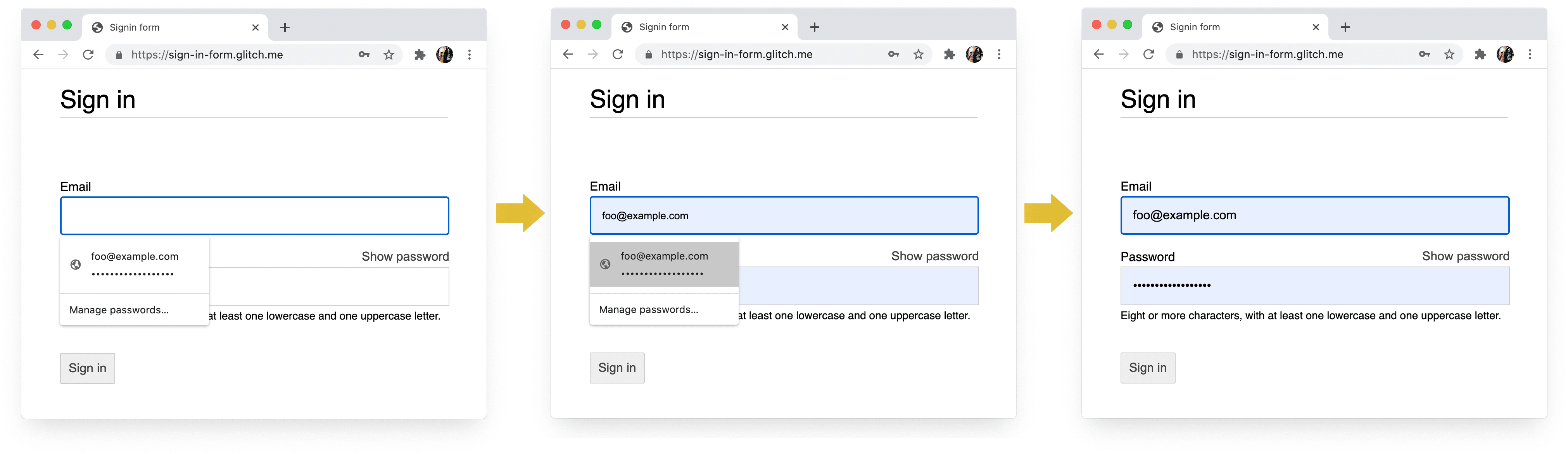
Chrome na komputerze wyświetla sugestie adresów e-mail, pokazuje menedżera haseł i automatycznie uzupełnia hasło.

Systemy haseł i autouzupełniania w przeglądarce nie są proste. Algorytmy służące do zgadywania, przechowywania i wyświetlania wartości nie są ustandaryzowane i różnią się w zależności od platformy. Jak zauważył Hidde de Vries: „Menedżer haseł w Firefoksie uzupełnia swoją heurystykę o system receptur”.
Autouzupełnianie: co deweloperzy powinni wiedzieć, ale nie wiedzą zawiera więcej informacji o używaniu name i autocomplete. Specyfikacja HTML zawiera listę wszystkich 59 możliwych wartości.
Włączanie sugerowania silnego hasła przez przeglądarkę
Nowoczesne przeglądarki używają heurystyki, aby określić, kiedy wyświetlić interfejs menedżera haseł i zaproponować silne hasło.
Oto jak Safari robi to na komputerze.

(zalecenie dotyczące silnego, unikalnego hasła jest dostępne w Safari od wersji 12.0).
Wbudowane w przeglądarkę narzędzia do generowania haseł sprawiają, że użytkownicy i deweloperzy nie muszą się zastanawiać, czym jest „mocne hasło”. Ponieważ przeglądarki mogą bezpiecznie przechowywać hasła i w razie potrzeby automatycznie je wypełniać, użytkownicy nie muszą ich zapamiętywać ani wpisywać. Zachęcanie użytkowników do korzystania z wbudowanych w przeglądarkę generatorów haseł zwiększa też prawdopodobieństwo, że w Twojej witrynie będą używać unikalnych, silnych haseł, a mniej prawdopodobieństwo, że będą używać haseł, które mogły zostać przejęte w innym miejscu.
zapobieganie przypadkowemu pomijaniu przez użytkowników danych wejściowych;
Dodaj atrybut required do pól adresu e-mail i hasła.
Nowoczesne przeglądarki automatycznie wyświetlają prompt i ustawiają fokus na brakujące dane.
Nie wymaga JavaScriptu.

Projektowanie z myślą o palcach i kciuki
Domyślny rozmiar przeglądarki dla wszystkich elementów związanych z danymi wejściowymi i przyciskami jest za mały, zwłaszcza na urządzeniach mobilnych. Może się to wydawać oczywiste, ale jest to częsty problem w przypadku formularzy logowania w wielu witrynach.
Upewnij się, że pola wprowadzania danych i przyciski są wystarczająco duże.
Domyślny rozmiar i odstępy dla pól wprowadzania danych i przycisków są za małe na komputerach, a na urządzeniach mobilnych jest jeszcze gorzej.

Zgodnie z wytycznymi dotyczącymi dostępności na Androidzie zalecany rozmiar docelowy obiektów na ekranie dotykowym to 7–10 mm. Wytyczne Apple dotyczące interfejsu zalecają 48 x 48 pikseli, a W3C zaleca co najmniej 44 x 44 piksele CSS. W tym celu dodaj (co najmniej) 15 pikseli marginesu do elementów wprowadzania danych i przycisków na urządzeniach mobilnych oraz około 10 pikseli na komputerach. Wypróbuj to na prawdziwym urządzeniu mobilnym i prawdziwym palcu. Wszystkie przyciski i wejścia powinny być łatwo dostępne.
Elementy dotykowe nie mają odpowiedniej wielkości Audyt Lighthouse może pomóc w zautomatyzowaniu procesu wykrywania elementów wprowadzania danych, które są za małe.
Projektowanie z myślą o użytkownikach
Wyszukaj obiekt dotykowy, a zobaczysz wiele zdjęć palców wskazujących. W rzeczywistości jednak wiele osób używa kciuka do obsługi telefonu. Kciuki są większe od palców wskazujących, a sterowanie jest mniej precyzyjne. To kolejny argument za dostosowaniem rozmiaru docelowych elementów dotykowych.
Ustaw odpowiedni rozmiar tekstu
Podobnie jak w przypadku rozmiaru i odstępów, domyślny rozmiar czcionki w przeglądarce dla elementów wprowadzania danych i przycisków jest za mały, zwłaszcza na urządzeniach mobilnych.

Przeglądarki na różnych platformach wyświetlają czcionki w różny sposób, więc trudno jest określić rozmiar czcionki, który sprawdzi się wszędzie. Szybki przegląd popularnych witryn wskazuje, że na komputerach rozmiary ikon to 13–16 pikseli: taki rozmiar jest odpowiedni dla tekstu na urządzeniach mobilnych.
Oznacza to, że na urządzeniach mobilnych musisz używać większego rozmiaru piksela: 16px w Chrome na komputery jest całkiem czytelny, ale nawet przy dobrym wzroku trudno jest odczytać tekst 16px w Chrome na Androida. Za pomocą zapytań multimedialnych możesz ustawiać różne rozmiary czcionek w pikselach w zależności od rozmiaru widocznego obszaru.
20px to odpowiedni rozmiar na urządzeniach mobilnych, ale warto przetestować to na znajomych lub współpracownikach, którzy mają słaby wzrok.
W dokumencie nie są używane czytelne rozmiary czcionek Audyt Lighthouse może pomóc Ci zautomatyzować proces wykrywania tekstu, który jest zbyt mały.
Zapewnij wystarczającą ilość miejsca między danymi wejściowymi.
Dodaj wystarczającą ilość marginesu, aby dane wejściowe dobrze działały jako punkty dotykowe. Innymi słowy, margines powinien wynosić około szerokości palca.
Upewnij się, że dane są wyraźnie widoczne
Domyślny styl obramowania pól wejściowych sprawia, że są one niewidoczne. Na niektórych platformach, takich jak Chrome na Androida, są one prawie niewidoczne.
Oprócz wypełniania dodaj obramowanie: na białym tle dobrze jest użyć koloru #ccc lub ciemniejszego.

Używanie wbudowanych funkcji przeglądarki do ostrzegania o nieprawidłowych wartościach danych wejściowych
Przeglądarki mają wbudowane funkcje do podstawowej walidacji formularzy w przypadku pól z atrybutem type. Przeglądarki ostrzegają, gdy przesyłasz formularz z nieprawidłową wartością, i skupiają uwagę na problematycznym polu.

Aby wyróżnić nieprawidłowe dane, możesz użyć selektora CSS :invalid. Użyj opcji :not(:placeholder-shown), aby uniknąć wybierania danych wejściowych bez treści.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
Wypróbuj różne sposoby wyróżniania danych wejściowych z nieprawidłowymi wartościami.
W razie potrzeby używaj JavaScriptu.
Przełącz wyświetlanie hasła
Dodaj przełącznik Pokaż hasło, aby umożliwić użytkownikom sprawdzenie wpisanego tekstu. Użyteczność spada, gdy użytkownicy nie widzą wpisanego tekstu. Obecnie nie ma wbudowanego sposobu na wykonanie tej czynności, ale planujemy wdrożenie takiej funkcji. Zamiast tego musisz użyć kodu JavaScript.

Ten kod używa przycisku tekstowego do dodania funkcji Pokaż hasło.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
Oto kod CSS, który sprawi, że przycisk będzie wyglądał jak zwykły tekst:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
A oto kod JavaScript do wyświetlania hasła:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
Oto wynik końcowy:

Dostęp do pól tekstowych z hasłami
Użyj elementu aria-describedby, aby określić reguły dotyczące haseł, podając identyfikator elementu, który opisuje ograniczenia. Czytniki ekranu odczytują etykietę, typ wprowadzania danych (hasło), a następnie opis.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
Dodając funkcję Pokaż hasło, pamiętaj, aby uwzględnić aria-label, aby ostrzec użytkownika, że hasło zostanie wyświetlone. W przeciwnym razie użytkownicy mogą przypadkowo ujawnić hasła.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
Obie funkcje ARIA możesz zobaczyć w akcji na stronie Glitch:
Więcej wskazówek na temat tworzenia dostępnych formularzy znajdziesz w artykule Tworzenie dostępnych formularzy.
weryfikować w czasie rzeczywistym i przed przesłaniem;
Elementy i atrybuty formularza HTML mają wbudowane funkcje podstawowej walidacji, ale warto też używać JavaScriptu, aby przeprowadzać bardziej zaawansowaną walidację podczas wprowadzania przez użytkowników danych i próby przesłania formularza.
Krok 5 formularza logowania w codelab korzysta z interfejsu API weryfikacji ograniczeń (który jest powszechnie obsługiwany) do dodawania weryfikacji niestandardowej za pomocą wbudowanego interfejsu użytkownika przeglądarki w celu ustawienia fokusa i wyświetlania promptów.
Dowiedz się więcej: wykorzystywanie JavaScriptu do bardziej złożonej walidacji w czasie rzeczywistym.
Analytics i RUM
Zasada „nie możesz ulepszyć tego, czego nie możesz zmierzyć” dotyczy w szczególnym stopniu formularzy rejestracji i logowania. Musisz wyznaczać cele, mierzyć skuteczność i ulepszać swoją witrynę, a potem powtarzać ten proces.
Testowanie użyteczności może być przydatne do wypróbowania zmian, ale aby naprawdę zrozumieć, jak użytkownicy korzystają z formularzy rejestracji i logowania, potrzebujesz rzeczywistych danych:
- Statystyki strony: wyświetlenia stron rejestracji i logowania, współczynniki odrzuceń oraz wyjścia.
- Analizy interakcji: ścieżki docelowe (gdzie użytkownicy rezygnują z logowania lub procesu logowania) oraz zdarzenia (jakie działania wykonują użytkownicy podczas interakcji z formularzami?).
- Skuteczność witryny: wskaźniki dotyczące użytkowników (czy formularze rejestracji i logowania są z jakiegoś powodu wolne i jeśli tak, to z jakiego powodu?).
Warto też rozważyć wdrożenie testów A/B, aby wypróbować różne podejścia do rejestracji i logowania, oraz wdrożenia etapowego, aby sprawdzić zmiany na podzbiorze użytkowników przed ich wdrożeniem dla wszystkich użytkowników.
Ogólne wskazówki
Dobrze zaprojektowany interfejs i UX mogą zmniejszyć liczbę porzuconych formularzy logowania:
- Nie zmuszaj użytkowników do szukania miejsca logowania. Umieść link do formularza logowania u góry strony, używając dobrze zrozumiałych sformułowań, takich jak Zaloguj się, Utwórz konto lub Zarejestruj się.
- Nie odbiegaj od tematu. Formularze rejestracyjne nie są miejscem na rozpraszanie użytkowników ofertami i innymi funkcjami witryny.
- Zminimalizuj złożoność procesu rejestracji. Zbieraj inne dane użytkowników (takie jak adresy czy dane karty kredytowej) tylko wtedy, gdy użytkownicy widzą wyraźną korzyść z podania tych danych.
- Zanim użytkownicy zaczną wypełniać formularz rejestracji, wyraźnie określ, na czym polega wartość oferty. Jakie korzyści odniosą, gdy się zarejestrują? Zaoferuj użytkownikom konkretne zachęty do ukończenia procesu rejestracji.
- Jeśli to możliwe, zezwól użytkownikom na identyfikację za pomocą numeru telefonu komórkowego zamiast adresu e-mail, ponieważ niektórzy użytkownicy mogą nie korzystać z poczty e-mail.
- Ułatw użytkownikom resetowanie hasła i umieść widoczny link Nie pamiętasz hasła?.
- Link do dokumentów z warunkami korzystania z usługi i polityką prywatności: od razu wyjaśnij użytkownikom, jak chronisz ich dane.
- Umieścić logo i nazwę firmy lub organizacji na stronach rejestracji i logowania oraz zadbać o to, aby język, czcionki i style były spójne z resztą witryny. Niektóre formularze nie wyglądają na należące do tej samej witryny co inne treści, zwłaszcza jeśli mają znacznie inny adres URL.
Ucz się dalej
- Tworzenie niesamowitych formularzy
- Sprawdzone metody projektowania formularzy na urządzenia mobilne
- Bardziej zaawansowane elementy sterowania formularzem
- Tworzenie formularzy z ułatwieniami dostępu
- Upraszczanie procesu logowania za pomocą interfejsu Credential Management API
- Weryfikowanie numerów telefonów w internecie za pomocą interfejsu WebOTP API
Zdjęcie autorstwa Meghan Schiereck z Unsplash.


