Use recursos de navegadores multiplataforma para criar formulários de login seguros, acessíveis e fáceis de usar.
Se os usuários precisarem fazer login no seu site, um bom design do formulário de login é essencial. Isso é especialmente verdadeiro para pessoas com conexões ruins, em dispositivos móveis, com pressa ou sob estresse. Formulários de login mal projetados têm altas taxas de rejeição. Cada rejeição pode significar um usuário perdido e insatisfeito, e não apenas uma oportunidade de login perdida.
Confira um exemplo de formulário de login simples que demonstra todas as práticas recomendadas:
Lista de verificação
- Use elementos HTML significativos:
<form>,<input>,<label>e<button>. - Rotule cada entrada com um
<label>. - Use atributos de elemento para acessar recursos integrados do
navegador:
type,name,autocomplete,required. - Dê valores estáveis aos atributos
nameeidde entrada que não mudam entre carregamentos de página ou implantações do site. - Coloque o login no próprio elemento <form>.
- Envie o formulário com sucesso.
- Use
autocomplete="new-password"eid="new-password"para a entrada de senha em um formulário de inscrição e para a nova senha em um formulário de redefinição de senha. - Use
autocomplete="current-password"eid="current-password"para inserir uma senha de login. - Ofereça a funcionalidade Mostrar senha.
- Use
aria-labelearia-describedbypara entradas de senha. - Não duplique as entradas.
- Projete formulários para que o teclado do dispositivo móvel não obscureça entradas ou botões.
- Confira se os formulários podem ser usados em dispositivos móveis: use texto legível e confira se as entradas e os botões são grandes o suficiente para funcionar como áreas de toque.
- Mantenha a marca e o estilo nas páginas de inscrição e login.
- Teste no campo e no laboratório: crie análises de página, de interação e de desempenho centradas no usuário no seu fluxo de inscrição e login.
- Teste em vários navegadores e dispositivos: o comportamento do formulário varia significativamente entre as plataformas.
Usar HTML significativo
Use elementos criados para o trabalho: <form>, <label> e <button>. Eles ativam
a funcionalidade integrada do navegador, melhoram a acessibilidade e adicionam significado ao
seu markup.
Usar <form>
Você pode querer agrupar as entradas em um <div> e processar o envio de dados de entrada
apenas com JavaScript. Geralmente, é melhor usar um elemento
<form>
simples. Isso torna seu site acessível a leitores de tela e outros dispositivos
acessórios, ativa uma variedade de recursos integrados do navegador, facilita a criação de
logins funcionais básicos para navegadores mais antigos e ainda pode funcionar mesmo se
o JavaScript falhar.
Usar <label>
Para rotular uma entrada, use um <label>.
<label for="email">Email</label>
<input id="email" …>
Por dois motivos:
- Um toque ou clique em um marcador move o foco para a entrada dele. Associe um rótulo a uma
entrada usando o atributo
fordo rótulo com onameouidda entrada. - Os leitores de tela anunciam o texto do marcador quando o marcador ou a entrada do marcador recebe foco.
Não use marcadores de posição como rótulos de entrada. As pessoas podem esquecer para que a entrada foi feita depois de começar a digitar texto, especialmente se se distraírem ("Eu estava digitando um endereço de e-mail, um número de telefone ou um ID de conta?"). Há muitos outros problemas potenciais com marcadores de posição: consulte Não use o atributo marcador de posição e Marcadores de posição em campos de formulário são prejudiciais se você não estiver convencido.
Provavelmente, é melhor colocar os rótulos acima das entradas. Isso permite um design consistente em dispositivos móveis e computadores e, de acordo com a pesquisa de IA do Google, permite uma leitura mais rápida pelos usuários. Você recebe rótulos e entradas de largura total e não precisa ajustar o rótulo e a largura da entrada para ajustar o texto do rótulo.

Abra o Glitch label-position em um dispositivo móvel para conferir.
Usar <button>
Use <button>
para botões. Os elementos de botão oferecem comportamento acessível e funcionalidade de envio
de formulário integrada, além de poderem ser estilizados com facilidade. Não faz sentido
usar um <div> ou algum outro elemento fingindo ser um botão.
O botão de envio precisa informar o que faz. Exemplos incluem Criar conta ou Fazer login, não Enviar ou Iniciar.
Confirmar o envio do formulário
Ajude os gerenciadores de senha a entender que um formulário foi enviado. Há duas maneiras de fazer isso:
- Navegue até outra página.
- Emule a navegação com
History.pushState()ouHistory.replaceState()e remova o formulário de senha.
Com uma solicitação XMLHttpRequest ou fetch, verifique se o sucesso do login é
informado na resposta e processado removendo o formulário do DOM, além
de indicar o sucesso ao usuário.
Considere desativar o botão Fazer login depois que o usuário tocar ou clicar nele. Muitos usuários clicam nos botões várias vezes, mesmo em sites rápidos e responsivos. Isso atrasa as interações e aumenta a carga do servidor.
Por outro lado, não desative o envio de formulários aguardando a entrada do usuário. Por exemplo, não desative o botão Fazer login se os usuários não tiverem inserido o PIN do cliente. Os usuários podem perder algo no formulário e tentar tocar repetidamente no botão Fazer login (desativado) e pensar que ele não está funcionando. No mínimo, se você precisar desativar o envio de formulários, explique ao usuário o que está faltando quando ele clicar no botão desativado.
Não duplique as entradas
Alguns sites forçam os usuários a inserir e-mails ou senhas duas vezes. Isso pode reduzir os erros para alguns usuários, mas causa trabalho extra para todos os usuários e aumenta as taxas de abandono. Também não faz sentido perguntar duas vezes quando os navegadores preenchem automaticamente endereços de e-mail ou sugerem senhas fortes. É melhor permitir que os usuários confirmem o endereço de e-mail (você vai precisar fazer isso de qualquer maneira) e facilitar a redefinição da senha, se necessário.
Aproveitar ao máximo os atributos dos elementos
É aqui que a mágica acontece. Os navegadores têm vários recursos integrados úteis que usam atributos de elementos de entrada.
Mantenha as senhas privadas, mas permita que os usuários as vejam se quiserem
As entradas de senha precisam ter type="password" para ocultar o texto da senha e ajudar o
navegador a entender que a entrada é para senhas. Os navegadores usam
várias técnicas para entender os papéis de entrada e decidir
se vão ou não oferecer a opção de salvar senhas.
Adicione um botão Mostrar senha para que os usuários possam verificar o texto que eles digitaram. Não se esqueça de adicionar um link Esqueci a senha. Consulte Ativar a exibição de senha.

Ofereça o teclado certo aos usuários de dispositivos móveis
Use <input type="email"> para oferecer aos usuários de dispositivos móveis um teclado adequado e
ativar a validação básica de endereços de e-mail integrada pelo navegador. Não é necessário usar
JavaScript.
Se você precisar usar um número de telefone em vez de um endereço de e-mail, <input
type="tel"> ativará um teclado de telefone em dispositivos móveis. Também é possível usar o atributo
inputmode quando necessário: inputmode="numeric" é ideal para números de
PIN. Tudo o que você precisa saber sobre
inputmode
tem mais detalhes.
Impedir que o teclado do dispositivo móvel obstrua o botão Fazer login
Se você não tomar cuidado, os teclados para dispositivos móveis podem cobrir seu formulário ou, pior, obstruir parcialmente o botão Fazer login. Os usuários podem desistir antes de perceber o que aconteceu.

Sempre que possível, evite isso mostrando apenas as entradas de e-mail/telefone e senha e o botão Fazer login na parte de cima da página de login. Coloque outro conteúdo abaixo.

Testar em vários dispositivos
Você vai precisar testar em vários dispositivos para o público-alvo e fazer ajustes de acordo. O BrowserStack permite testes sem custo financeiro para projetos de código aberto em vários dispositivos e navegadores reais.

Considere usar duas páginas
Alguns sites (incluindo a Amazon e o eBay) evitam o problema pedindo e-mail/telefone e senha em duas páginas. Essa abordagem também simplifica a experiência: o usuário só precisa realizar uma tarefa por vez.

O ideal é implementar isso com um único <form>. Use JavaScript para mostrar inicialmente apenas a entrada de e-mail, oculte-a e mostre a entrada de senha. Se você precisar forçar o usuário a navegar para uma nova página entre a entrada do e-mail e a senha, o formulário na segunda página precisará ter um elemento de entrada oculto com o valor do e-mail para permitir que os gerenciadores de senhas armazenem o valor correto. Estilos de formulário de senha que o Chromium entende fornece um exemplo de código.
Ajudar os usuários a evitar a reinserção de dados
Você pode ajudar os navegadores a armazenar dados corretamente e preencher automaticamente as entradas para que os usuários não precisem se lembrar de inserir os valores de e-mail e senha. Isso é particularmente importante em dispositivos móveis e crucial para entradas de e-mail, que têm altas taxas de desistência.
Ele tem duas partes:
Os atributos
autocomplete,name,idetypeajudam os navegadores a entender o papel das entradas para armazenar dados que podem ser usados mais tarde para preenchimento automático. Para permitir que os dados sejam armazenados para preenchimento automático, os navegadores modernos também exigem que as entradas tenham um valor estável denameouid(não gerado aleatoriamente em cada carregamento de página ou implantação do site) e que estejam em um <form> com um botãosubmit.O atributo
autocompleteajuda os navegadores a preencher automaticamente as entradas usando dados armazenados.
Para entradas de e-mail, use autocomplete="username", já que username é reconhecido
por gerenciadores de senhas em navegadores modernos, mesmo que você precise usar type="email"
e talvez id="email" e name="email".
Para entradas de senha, use os valores autocomplete e id apropriados para ajudar os navegadores
a diferenciar as senhas novas das atuais.
Use autocomplete="new-password" e id="new-password" para uma nova senha
- Use
autocomplete="new-password"eid="new-password"para a entrada de senha em um formulário de inscrição ou a nova senha em um formulário de alteração de senha.
Use autocomplete="current-password" e id="current-password" para uma senha atual
- Use
autocomplete="current-password"eid="current-password"para a entrada de senha em um formulário de login ou a entrada para a senha antiga do usuário em um formulário de alteração de senha. Isso informa ao navegador que você quer que ele use a senha atual armazenada para o site.
Para um formulário de inscrição:
<input type="password" autocomplete="new-password" id="new-password" …>
Para fazer login:
<input type="password" autocomplete="current-password" id="current-password" …>
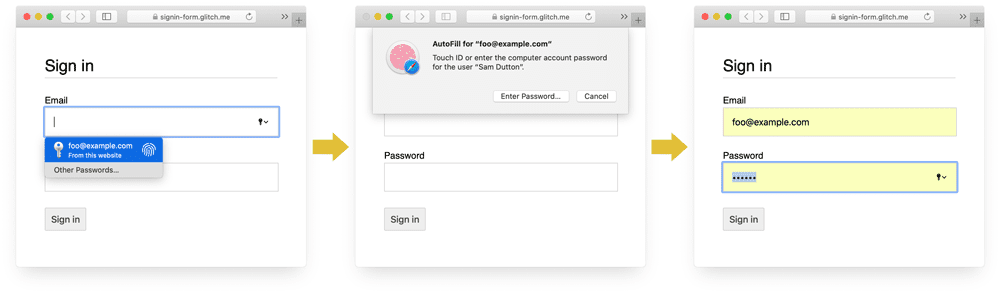
Suporte a gerenciadores de senhas
Navegadores diferentes processam o preenchimento automático de e-mail e a sugestão de senha de maneiras diferentes, mas os efeitos são muito semelhantes. No Safari 11 e versões mais recentes para computadores, por exemplo, o gerenciador de senhas é exibido e, em seguida, a autenticação biométrica (impressão digital ou reconhecimento facial) é usada, se disponível.

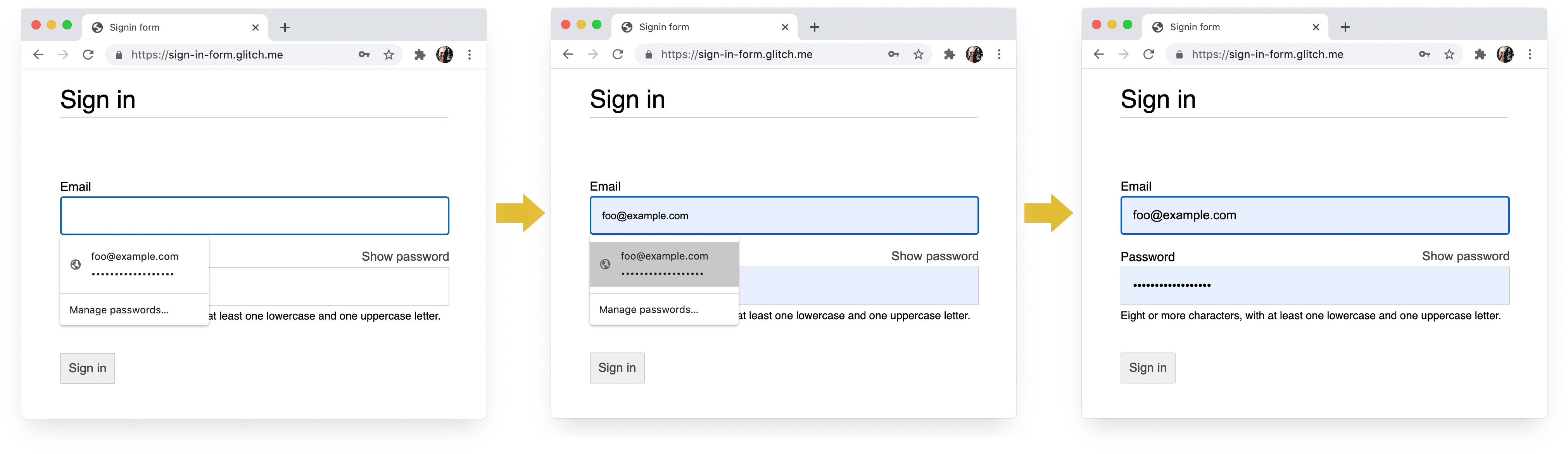
O Chrome no computador mostra sugestões de e-mail, o gerenciador de senhas e preenche automaticamente a senha.

Os sistemas de senha e preenchimento automático do navegador não são simples. Os algoritmos para adivinhar, armazenar e mostrar valores não são padronizados e variam de plataforma para plataforma. Por exemplo, como apontado por Hidde de Vries: "O gerenciador de senhas do Firefox complementa as heurísticas com um sistema de receita".
Preenchimento automático: o que os desenvolvedores da Web precisam saber, mas
não sabem
tem muito mais informações sobre o uso de name e autocomplete. A especificação
HTML
lista todos os 59 valores possíveis.
Ativar o navegador para sugerir uma senha forte
Os navegadores modernos usam heurísticas para decidir quando mostrar a interface do gerenciador de senhas e sugerir uma senha forte.
Confira como o Safari faz isso em computadores.

A sugestão de senha forte exclusiva está disponível no Safari desde a versão 12.0.
Os geradores de senhas integrados do navegador significam que os usuários e desenvolvedores não precisam trabalhar para descobrir o que é uma "senha forte". Como os navegadores podem armazenar senhas com segurança e preenchê-las automaticamente conforme necessário, não é necessário que os usuários se lembrem ou insiram senhas. Incentivar os usuários a aproveitar os geradores de senhas integrados do navegador também significa que eles têm mais probabilidade de usar uma senha única e forte no seu site e menos probabilidade de reutilizar uma senha que possa ser comprometida em outro lugar.
Ajudar a salvar usuários de entradas perdidas acidentalmente
Adicione o atributo required aos campos de e-mail e senha.
Os navegadores modernos solicitam e definem o foco automaticamente para dados ausentes.
Não é necessário usar JavaScript.

Projetar para dedos e polegares
O tamanho padrão do navegador para quase tudo relacionado a elementos de entrada e botões é muito pequeno, especialmente em dispositivos móveis. Isso pode parecer óbvio, mas é um problema comum com formulários de login em muitos sites.
Verifique se as entradas e os botões são grandes o suficiente
O tamanho e o padding padrão para entradas e botões são muito pequenos em computadores e ainda menores em dispositivos móveis.

De acordo com as orientações de acessibilidade do Android, o tamanho recomendado da área para objetos com tela touchscreen é de 7 a 10 mm. As diretrizes de interface da Apple sugerem 48 x 48 px, e o W3C sugere pelo menos 44 x 44 pixels CSS. Com base nisso, adicione (pelo menos) 15 px de padding aos elementos de entrada e botões para dispositivos móveis e cerca de 10 px em computadores. Teste isso com um dispositivo móvel real e um dedo ou polegar real. Você precisa conseguir tocar confortavelmente em cada uma das entradas e botões.
As áreas de toque não têm o tamanho adequado. A auditoria do Lighthouse pode ajudar a automatizar o processo de detecção de elementos de entrada que são muito pequenos.
Projetar para polegares
Pesquise alvo de toque e você vai encontrar muitas imagens de dedos indicadores. No entanto, no mundo real, muitas pessoas usam os polegares para interagir com smartphones. Os polegares são maiores que os indicadores, e o controle é menos preciso. Mais um motivo para usar áreas de toque do tamanho adequado.
Aumentar o texto
Assim como o tamanho e o padding, o tamanho da fonte padrão do navegador para elementos de entrada e botões é muito pequeno, principalmente em dispositivos móveis.

Os navegadores em diferentes plataformas dimensionam as fontes de maneira diferente. Por isso, é difícil especificar um tamanho de fonte específico que funcione bem em todos os lugares. Uma pesquisa rápida de sites populares mostra tamanhos de 13 a 16 pixels no computador: corresponder a esse tamanho físico é um bom mínimo para texto em dispositivos móveis.
Isso significa que você precisa usar um tamanho de pixel maior em dispositivos móveis: 16px no Chrome para
computador é bastante legível, mas, mesmo com boa visão, é difícil ler o texto 16px
no Chrome para Android. É possível definir diferentes tamanhos de fonte em pixels para diferentes
tamanhos de janela de visualização usando consultas
de mídia.
20px é mais ou menos certo em dispositivos móveis, mas você precisa testar isso com amigos ou
colegas com baixa visão.
A auditoria do Lighthouse O documento não usa tamanhos de fonte legíveis pode ajudar a automatizar o processo de detecção de texto muito pequeno.
Deixe espaço suficiente entre as entradas
Adicione margem suficiente para que as entradas funcionem bem como alvos de toque. Em outras palavras, procure deixar uma margem com cerca de um dedo de largura.
Confira se as entradas estão claramente visíveis
O estilo de borda padrão para entradas dificulta a visualização delas. Eles são quase invisíveis em algumas plataformas, como o Chrome para Android.
Além do padding, adicione uma borda: em um plano de fundo branco, uma boa regra geral é
usar #ccc ou mais escuro.

Usar recursos integrados do navegador para avisar sobre valores de entrada inválidos
Os navegadores têm recursos integrados para fazer a validação básica de formulários para entradas com um
atributo type. Os navegadores alertam quando você envia um formulário com um valor inválido
e define o foco na entrada problemática.

É possível usar o seletor de CSS :invalid para destacar dados inválidos. Use
:not(:placeholder-shown) para evitar a seleção de entradas sem conteúdo.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
Teste maneiras diferentes de destacar entradas com valores inválidos.
Use o JavaScript quando necessário
Alternar a exibição da senha
Adicione um botão Mostrar senha para que os usuários possam conferir o texto que digitaram. A usabilidade é afetada quando os usuários não conseguem ver o texto que inseriram. No momento, não há uma maneira integrada de fazer isso, mas há planos para implementação. Você precisa usar o JavaScript.

O código a seguir usa um botão de texto para adicionar a funcionalidade Mostrar senha.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
Confira o CSS para deixar o botão com aparência de texto simples:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
E o JavaScript para mostrar a senha:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
Confira o resultado final:

Tornar as entradas de senha acessíveis
Use aria-describedby para definir regras de senha fornecendo o ID do
elemento que descreve as restrições. Os leitores de tela fornecem o texto do rótulo, o
tipo de entrada (senha) e a descrição.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
Ao adicionar a funcionalidade Mostrar senha, inclua
um aria-label para avisar que a senha será exibida. Caso contrário, os usuários podem
revelar senhas acidentalmente.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
Confira os dois recursos ARIA em ação no Glitch a seguir:
Confira mais dicas para tornar os formulários acessíveis em Como criar formulários acessíveis.
Validar em tempo real e antes do envio
Os elementos e atributos de formulário HTML têm recursos integrados para validação básica, mas você também deve usar o JavaScript para fazer uma validação mais robusta enquanto os usuários estão inserindo dados e quando tentam enviar o formulário.
A etapa 5 do codelab do formulário de login usa a API Constraint Validation (que tem ampla compatibilidade) para adicionar validação personalizada usando a interface do navegador integrada para definir o foco e mostrar avisos.
Saiba mais: Use JavaScript para uma validação mais complexa em tempo real.
Analytics e RUM
"O que não pode ser medido não pode ser melhorado" é particularmente verdadeiro para formulários de inscrição e login. Você precisa definir metas, medir o sucesso, melhorar seu site e repetir o processo.
O teste de usabilidade de desconto pode ser útil para testar mudanças, mas você vai precisar de dados reais para entender como os usuários interagem com seus formulários de inscrição e login:
- Análise de páginas: visualizações de página de inscrição e login, taxas de rejeição e saídas.
- Análise de interação: funis de metas (onde os usuários abandonam o fluxo de login?) e eventos (quais ações os usuários realizam ao interagir com seus formulários?).
- Performance do site: métricas focadas no usuário (os formulários de inscrição e login estão lentos por algum motivo? Se sim, qual é a causa?).
Você também pode implementar testes A/B para testar abordagens diferentes de inscrição e login, além de lançamentos em etapas para validar as mudanças em um subconjunto de usuários antes de liberar as mudanças para todos os usuários.
Diretrizes gerais
Uma interface e uma UX bem projetadas podem reduzir o abandono do formulário de login:
- Não faça os usuários caçarem o login. Coloque um link para o formulário de login na parte de cima da página, usando uma linguagem clara, como Fazer login, Criar conta ou Registrar.
- Mantenha o foco. Os formulários de inscrição não são o lugar para distrair as pessoas com ofertas e outros recursos do site.
- Minimize a complexidade da inscrição. Colete outros dados do usuário (como endereços ou detalhes do cartão de crédito) somente quando os usuários perceberem um benefício claro ao fornecer esses dados.
- Antes que os usuários comecem a preencher o formulário de inscrição, deixe claro qual é a proposta de valor. Como eles se beneficiam ao fazer login? Ofereça incentivos concretos para que os usuários concluam a inscrição.
- Se possível, permita que os usuários se identifiquem com um número de celular em vez de um endereço de e-mail, já que alguns usuários podem não usar e-mail.
- Facilite a redefinição de senha para os usuários e torne o link Esqueceu a senha? óbvio.
- Link para os documentos de Termos de Serviço e Política de Privacidade: deixe claro para os usuários como você protege os dados deles desde o início.
- Inclua o logotipo e o nome da sua empresa ou organização nas páginas de inscrição e de login e verifique se a linguagem, as fontes e os estilos correspondem ao restante do site. Alguns formulários não parecem pertencer ao mesmo site que outros conteúdos, especialmente se tiverem um URL significativamente diferente.
Continue aprendendo
- Criar formulários incríveis
- Práticas recomendadas para o design de formulários para dispositivos móveis
- Mais controles de formulário
- Como criar formulários acessíveis
- Simplificar o fluxo de login usando a API Credential Manager
- Verificar números de telefone na Web com a API WebOTP
Foto de Meghan Schiereck no Unsplash.


