ใช้ฟีเจอร์เบราว์เซอร์ข้ามแพลตฟอร์มเพื่อสร้างแบบฟอร์มการลงชื่อเข้าใช้ที่ปลอดภัย เข้าถึงได้ และใช้งานง่าย
หากผู้ใช้จำเป็นต้องเข้าสู่ระบบเว็บไซต์ของคุณ การออกแบบแบบฟอร์มการลงชื่อเข้าใช้ที่ดีก็เป็นสิ่งที่สําคัญ ซึ่งจะเป็นประโยชน์อย่างยิ่งสำหรับผู้ที่มีการเชื่อมต่อที่ไม่เสถียร ใช้อุปกรณ์เคลื่อนที่ รีบร้อน หรืออยู่ในภาวะเครียด แบบฟอร์มการลงชื่อเข้าใช้ที่ออกแบบมาไม่ดีจะมีอัตราตีกลับสูง การตีกลับแต่ละครั้งอาจหมายถึงการสูญเสียผู้ใช้และไม่พอใจ ไม่ใช่แค่โอกาสในการลงชื่อเข้าใช้ที่พลาดไป
ต่อไปนี้เป็นตัวอย่างแบบฟอร์มการลงชื่อเข้าใช้แบบง่ายที่แสดงแนวทางปฏิบัติแนะนำทั้งหมด
เช็กลิสต์
- ใช้องค์ประกอบ HTML ที่มีความหมาย ได้แก่
<form>,<input>,<label>และ<button> - ติดป้ายกำกับอินพุตแต่ละรายการด้วย
<label> - ใช้แอตทริบิวต์องค์ประกอบเพื่อเข้าถึงฟีเจอร์ในตัวของเบราว์เซอร์
type,name,autocomplete,required - ระบุค่าที่เปลี่ยนแปลงไม่ได้สำหรับแอตทริบิวต์
nameและidซึ่งจะไม่เปลี่ยนแปลงระหว่างการโหลดหน้าเว็บหรือการติดตั้งใช้งานเว็บไซต์ - ใส่การลงชื่อเข้าใช้ในองค์ประกอบ <form> ของตัวเอง
- ตรวจสอบว่าการส่งแบบฟอร์มสําเร็จ
- ใช้
autocomplete="new-password"และid="new-password"สำหรับป้อนรหัสผ่านในแบบฟอร์มลงชื่อสมัครใช้ และสำหรับรหัสผ่านใหม่ในแบบฟอร์มรีเซ็ตรหัสผ่าน - ใช้
autocomplete="current-password"และid="current-password"สำหรับการป้อนรหัสผ่านการลงชื่อเข้าใช้ - มีฟังก์ชันแสดงรหัสผ่าน
- ใช้
aria-labelและaria-describedbyสำหรับป้อนรหัสผ่าน - อย่าป้อนข้อมูลซ้ำ
- ออกแบบแบบฟอร์มเพื่อให้แป้นพิมพ์บนอุปกรณ์เคลื่อนที่ไม่บดบังอินพุตหรือปุ่ม
- ตรวจสอบว่าแบบฟอร์มใช้งานได้บนอุปกรณ์เคลื่อนที่: ใช้ข้อความที่อ่านได้ และตรวจสอบว่าอินพุตและปุ่มมีขนาดใหญ่พอที่จะใช้เป็นเป้าหมายการแตะ
- คงการสร้างแบรนด์และสไตล์ในหน้าลงชื่อสมัครใช้และหน้าลงชื่อเข้าใช้
- ทดสอบทั้งในภาคสนามและห้องทดลอง: สร้างข้อมูลวิเคราะห์หน้าเว็บ ข้อมูลวิเคราะห์การโต้ตอบ และการวัดประสิทธิภาพที่มุ่งเน้นผู้ใช้เป็นหลักไว้ในขั้นตอนการลงชื่อสมัครใช้และลงชื่อเข้าใช้
- ทดสอบในเบราว์เซอร์และอุปกรณ์ต่างๆ: ลักษณะการทํางานของแบบฟอร์มจะแตกต่างกันอย่างมากในแพลตฟอร์มต่างๆ
ใช้ HTML ที่มีความหมาย
ใช้องค์ประกอบที่สร้างมาสำหรับงาน ได้แก่ <form>, <label> และ <button> ซึ่งจะช่วยให้เบราว์เซอร์ทำงานได้ดีขึ้น เพิ่มการช่วยเหลือพิเศษ และเพิ่มความหมายให้กับมาร์กอัป
ใช้ <form>
คุณอาจต้องการตัดข้อมูลใน <div> และจัดการการส่งข้อมูลโดยใช้ JavaScript เพียงอย่างเดียว โดยทั่วไปแล้ว การใช้องค์ประกอบ <form> แบบธรรมดาจะดีกว่า ซึ่งจะช่วยให้โปรแกรมอ่านหน้าจอและอุปกรณ์ช่วยเหลืออื่นๆ เข้าถึงเว็บไซต์ได้ เปิดใช้ฟีเจอร์ต่างๆ ของเบราว์เซอร์ในตัว ช่วยให้สร้างการลงชื่อเข้าใช้แบบพื้นฐานที่ใช้งานได้จริงสำหรับเบราว์เซอร์รุ่นเก่าได้ง่ายขึ้น และยังคงทำงานได้แม้ว่า JavaScript จะใช้งานไม่ได้
ใช้ <label>
หากต้องการติดป้ายกำกับอินพุต ให้ใช้ <label>
<label for="email">Email</label>
<input id="email" …>
สาเหตุมี 2 ข้อดังนี้
- การแตะหรือคลิกป้ายกำกับจะย้ายโฟกัสไปยังอินพุตของป้ายกำกับ เชื่อมโยงป้ายกำกับกับข้อมูลโดยใช้แอตทริบิวต์
forของป้ายกำกับกับnameหรือidของข้อมูล - โปรแกรมอ่านหน้าจอจะอ่านออกเสียงข้อความบนป้ายกำกับเมื่อป้ายกำกับหรืออินพุตของป้ายกำกับได้รับโฟกัส
อย่าใช้ตัวยึดตําแหน่งเป็นป้ายกํากับอินพุต ผู้ใช้มีแนวโน้มที่จะลืมว่าป้อนข้อมูลเพื่ออะไรเมื่อเริ่มป้อนข้อความ โดยเฉพาะหากมีสิ่งรบกวน ("ฉันกําลังป้อนอีเมล หมายเลขโทรศัพท์ หรือรหัสบัญชีอยู่ใช่ไหม") ยังมีปัญหาอื่นๆ อีกมากมายที่อาจเกิดขึ้นกับตัวยึดตําแหน่ง โปรดดูอย่าใช้แอตทริบิวต์ตัวยึดตําแหน่ง และตัวยึดตําแหน่งในช่องแบบฟอร์มเป็นอันตรายหากยังไม่แน่ใจ
คุณควรวางป้ายกำกับไว้เหนืออินพุต วิธีนี้ช่วยให้การออกแบบสอดคล้องกันทั้งในอุปกรณ์เคลื่อนที่และเดสก์ท็อป และช่วยให้ผู้ใช้สแกนได้เร็วขึ้นตามการวิจัยของ AI ของ Google คุณจะเห็นป้ายกำกับและอินพุตแบบเต็มความกว้าง และไม่จำเป็นต้องปรับความกว้างของป้ายกำกับและอินพุตให้พอดีกับข้อความป้ายกำกับ

เปิดข้อบกพร่อง label-position ในอุปกรณ์เคลื่อนที่เพื่อดูด้วยตนเอง
ใช้ <button>
ใช้ <button>
สำหรับปุ่ม องค์ประกอบปุ่มมีลักษณะการทำงานที่เข้าถึงได้และฟังก์ชันการส่งแบบฟอร์มในตัว รวมถึงจัดสไตล์ได้ง่าย การใช้ <div> หรือองค์ประกอบอื่นๆ ที่แอ็กท่าเป็นปุ่มนั้นไม่มีประโยชน์
ตรวจสอบว่าปุ่มส่งระบุสิ่งที่ทํา เช่น สร้างบัญชีหรือลงชื่อเข้าใช้ ไม่ใช่ส่งหรือเริ่ม
ตรวจสอบว่าการส่งแบบฟอร์มสําเร็จ
ช่วยให้เครื่องมือจัดการรหัสผ่านทราบว่ามีการส่งแบบฟอร์มแล้ว ซึ่งทำได้ 2 วิธีดังนี้
- ไปที่หน้าอื่น
- จำลองการไปยังส่วนต่างๆ ด้วย
History.pushState()หรือHistory.replaceState()และนำแบบฟอร์มรหัสผ่านออก
สำหรับคำขอ XMLHttpRequest หรือ fetch ให้ตรวจสอบว่าได้รายงานการลงชื่อเข้าใช้ที่สำเร็จในการตอบกลับและจัดการโดยการนําแบบฟอร์มออกจาก DOM รวมถึงแจ้งให้ผู้ใช้ทราบถึงความสำเร็จ
ลองปิดใช้ปุ่มลงชื่อเข้าใช้เมื่อผู้ใช้แตะหรือคลิกปุ่มดังกล่าว ผู้ใช้จํานวนมากคลิกปุ่มหลายครั้งแม้ในเว็บไซต์ที่โหลดเร็วและตอบสนองได้ดี ซึ่งจะทำให้การโต้ตอบช้าลงและเพิ่มภาระให้กับเซิร์ฟเวอร์
ในทางกลับกัน อย่าปิดใช้การส่งแบบฟอร์มที่รอข้อมูลจากผู้ใช้ เช่น อย่าปิดใช้ปุ่มลงชื่อเข้าใช้หากผู้ใช้ยังไม่ได้ป้อน PIN ของลูกค้า ผู้ใช้อาจไม่ได้กรอกข้อมูลบางอย่างในแบบฟอร์ม แล้วพยายามแตะปุ่มลงชื่อเข้าใช้ (ปิดใช้) ซ้ำๆ และคิดว่าปุ่มไม่ทำงาน อย่างน้อยที่สุด หากคุณต้องปิดใช้การส่งแบบฟอร์ม ให้อธิบายให้ผู้ใช้ทราบว่ามีอะไรหายไปบ้างเมื่อคลิกปุ่มที่ปิดใช้
อย่าป้อนข้อมูลซ้ำ
บางเว็บไซต์บังคับให้ผู้ใช้ป้อนอีเมลหรือรหัสผ่าน 2 ครั้ง ซึ่งอาจลดข้อผิดพลาดสำหรับผู้ใช้บางราย แต่ทำให้ผู้ใช้ทุกคนต้องทำงานมากขึ้นและอัตราการหยุดกลางคันจะเพิ่มขึ้น การถามซ้ำก็ไม่สมเหตุสมผลเมื่อเบราว์เซอร์ป้อนอีเมลอัตโนมัติหรือแนะนำรหัสผ่านที่รัดกุม คุณควรอนุญาตให้ผู้ใช้ยืนยันอีเมล (ซึ่งคุณจะต้องดำเนินการอยู่แล้ว) และทำให้ผู้ใช้รีเซ็ตรหัสผ่านได้ง่ายหากจำเป็น
ใช้แอตทริบิวต์องค์ประกอบให้เกิดประโยชน์สูงสุด
นี่คือจุดเริ่มต้นของสิ่งมหัศจรรย์ เบราว์เซอร์มีฟีเจอร์ที่มีประโยชน์หลายอย่างในตัวซึ่งใช้แอตทริบิวต์องค์ประกอบอินพุต
เก็บรหัสผ่านไว้เป็นส่วนตัว แต่อนุญาตให้ผู้ใช้ดูได้หากต้องการ
อินพุตรหัสผ่านควรมี type="password" เพื่อซ่อนข้อความรหัสผ่านและช่วยให้เบราว์เซอร์เข้าใจว่าอินพุตนั้นสำหรับรหัสผ่าน (โปรดทราบว่าเบราว์เซอร์ใช้เทคนิคที่หลากหลายเพื่อทำความเข้าใจบทบาทของอินพุตและตัดสินใจว่าจะเสนอให้บันทึกรหัสผ่านหรือไม่)
คุณควรเพิ่มปุ่มสลับแสดงรหัสผ่านเพื่อให้ผู้ใช้ตรวจสอบข้อความที่ป้อน และอย่าลืมเพิ่มลิงก์ลืมรหัสผ่าน ดูหัวข้อเปิดใช้การแสดงรหัสผ่าน

ให้แป้นพิมพ์ที่เหมาะกับผู้ใช้อุปกรณ์เคลื่อนที่
ใช้ <input type="email"> เพื่อให้ผู้ใช้อุปกรณ์เคลื่อนที่มีแป้นพิมพ์ที่เหมาะสมและเปิดใช้การตรวจสอบอีเมลพื้นฐานในตัวโดยเบราว์เซอร์… ไม่ต้องใช้ JavaScript
หากต้องการใช้หมายเลขโทรศัพท์แทนอีเมล ให้กด <input
type="tel"> เพื่อเปิดปุ่มกดโทรศัพท์บนอุปกรณ์เคลื่อนที่ คุณยังใช้แอตทริบิวต์ inputmode ในกรณีที่จําเป็นได้ด้วย โดย inputmode="numeric" เหมาะสําหรับหมายเลข PIN ทุกสิ่งที่คุณอยากรู้เกี่ยวกับ
inputmode
มีรายละเอียดเพิ่มเติม
ป้องกันไม่ให้แป้นพิมพ์บนอุปกรณ์เคลื่อนที่บดบังปุ่มลงชื่อเข้าใช้
แต่หากไม่ระมัดระวัง แป้นพิมพ์บนอุปกรณ์เคลื่อนที่อาจบดบังแบบฟอร์ม หรือแย่กว่านั้นคือบดบังปุ่มลงชื่อเข้าใช้บางส่วน ผู้ใช้อาจเลิกพยายามก่อนที่จะรู้ตัวว่าเกิดอะไรขึ้น

หลีกเลี่ยงการแสดงข้อมูลนี้โดยแสดงเฉพาะช่องป้อนอีเมล/โทรศัพท์และรหัสผ่าน รวมถึงปุ่มลงชื่อเข้าใช้ที่ด้านบนของหน้าลงชื่อเข้าใช้ หากเป็นไปได้ ใส่เนื้อหาอื่นๆ ไว้ด้านล่าง

ทดสอบในอุปกรณ์ที่หลากหลาย
คุณจะต้องทดสอบกับอุปกรณ์ต่างๆ สําหรับกลุ่มเป้าหมาย และปรับตามนั้น BrowserStack ช่วยให้ทดสอบโปรเจ็กต์โอเพนซอร์สได้ฟรีในอุปกรณ์และเบราว์เซอร์จริงที่หลากหลาย

ลองใช้ 2 หน้า
บางเว็บไซต์ (รวมถึง Amazon และ eBay) หลีกเลี่ยงปัญหานี้โดยขออีเมล/โทรศัพท์และรหัสผ่านใน 2 หน้า แนวทางนี้ยังช่วยให้ใช้งานได้ง่ายขึ้นด้วย เนื่องจากผู้ใช้มีภารกิจเพียงอย่างเดียวในแต่ละครั้ง

โดยควรใช้ <form> รายการเดียว ใช้ JavaScript เพื่อแสดงเฉพาะการป้อนอีเมลในตอนแรก จากนั้นซ่อนอีเมลและแสดงการป้อนรหัสผ่าน หากต้องบังคับให้ผู้ใช้ไปยังหน้าใหม่ระหว่างการป้อนอีเมลและรหัสผ่าน แบบฟอร์มในหน้าเว็บที่ 2 ควรมีองค์ประกอบอินพุตที่ซ่อนอยู่ซึ่งมีค่าอีเมล เพื่อช่วยให้ผู้จัดการรหัสผ่านจัดเก็บค่าที่ถูกต้องได้ รหัสผ่าน รูปแบบฟอร์มที่ Chromium เข้าใจ มีตัวอย่างโค้ด
ช่วยให้ผู้ใช้ไม่ต้องป้อนข้อมูลซ้ำ
คุณสามารถช่วยให้เบราว์เซอร์จัดเก็บข้อมูลอย่างถูกต้องและป้อนข้อมูลอัตโนมัติได้ เพื่อให้ผู้ใช้ไม่ต้องจำค่าอีเมลและรหัสผ่าน ซึ่งสำคัญอย่างยิ่งในอุปกรณ์เคลื่อนที่ และสำคัญอย่างยิ่งสำหรับการป้อนอีเมลซึ่งมีอัตราการหยุดกลางคันสูง
การดำเนินการนี้แบ่งออกเป็น 2 ส่วน ดังนี้
แอตทริบิวต์
autocomplete,name,idและtypeช่วยให้เบราว์เซอร์เข้าใจบทบาทของอินพุตเพื่อจัดเก็บข้อมูลที่สามารถใช้สำหรับการป้อนข้อความอัตโนมัติในภายหลัง เพื่อให้ระบบจัดเก็บข้อมูลสำหรับการป้อนข้อความอัตโนมัติได้ เบราว์เซอร์สมัยใหม่ยังกำหนดให้อินพุตมีค่าnameหรือidที่เสถียร (ไม่ใช่ค่าที่สร้างขึ้นแบบสุ่มเมื่อโหลดหน้าเว็บแต่ละหน้าหรือเมื่อติดตั้งใช้งานเว็บไซต์) และอยู่ใน <form> ที่มีปุ่มsubmitด้วยแอตทริบิวต์
autocompleteช่วยให้เบราว์เซอร์ป้อนข้อมูลอัตโนมัติได้อย่างถูกต้องโดยใช้ข้อมูลที่จัดเก็บไว้
สำหรับอินพุตอีเมล ให้ใช้ autocomplete="username" เนื่องจากเครื่องมือจัดการรหัสผ่านในเบราว์เซอร์สมัยใหม่จะจดจำ username ได้ แม้ว่าคุณควรใช้ type="email" และอาจต้องการใช้ id="email" และ name="email"
สําหรับการป้อนรหัสผ่าน ให้ใช้ค่า autocomplete และ id ที่เหมาะสมเพื่อช่วยเบราว์เซอร์ในการแยกความแตกต่างระหว่างรหัสผ่านใหม่และรหัสผ่านปัจจุบัน
ใช้ autocomplete="new-password" และ id="new-password" สำหรับรหัสผ่านใหม่
- ใช้
autocomplete="new-password"และid="new-password"สำหรับการป้อนรหัสผ่านในแบบฟอร์มการลงชื่อสมัครใช้ หรือรหัสผ่านใหม่ในแบบฟอร์มเปลี่ยนรหัสผ่าน
ใช้ autocomplete="current-password" และ id="current-password" สำหรับรหัสผ่านที่มีอยู่
- ใช้
autocomplete="current-password"และid="current-password"สำหรับการป้อนรหัสผ่านในแบบฟอร์มการลงชื่อเข้าใช้ หรือการป้อนรหัสผ่านเก่าของผู้ใช้ในแบบฟอร์มเปลี่ยนรหัสผ่าน ซึ่งจะบอกให้เบราว์เซอร์ทราบว่าคุณต้องการใช้รหัสผ่านปัจจุบันที่บันทึกไว้สำหรับเว็บไซต์
สำหรับแบบฟอร์มลงชื่อสมัครใช้ ให้ทำดังนี้
<input type="password" autocomplete="new-password" id="new-password" …>
สำหรับการลงชื่อเข้าใช้
<input type="password" autocomplete="current-password" id="current-password" …>
รองรับเครื่องมือจัดการรหัสผ่าน
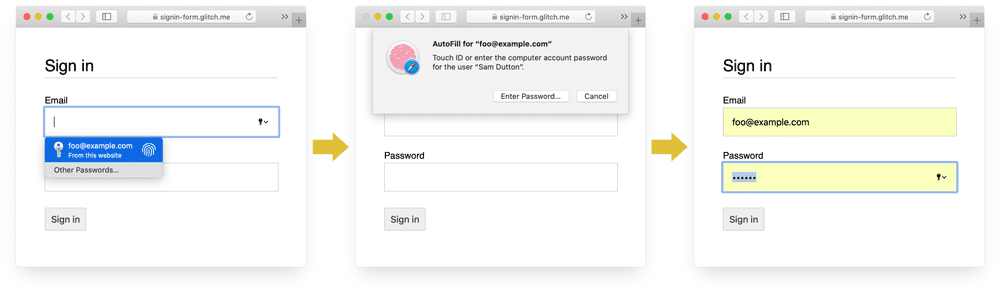
เบราว์เซอร์แต่ละรุ่นจัดการการป้อนอีเมลอัตโนมัติและการแนะนำรหัสผ่านแตกต่างกันไปบ้าง แต่ผลลัพธ์จะคล้ายกันมาก ใน Safari 11 ขึ้นไปบนเดสก์ท็อป ระบบจะแสดงเครื่องมือจัดการรหัสผ่าน จากนั้นจะใช้การตรวจสอบสิทธิ์ด้วยข้อมูลไบโอเมตริก (ลายนิ้วมือหรือการจดจำใบหน้า) หากมี

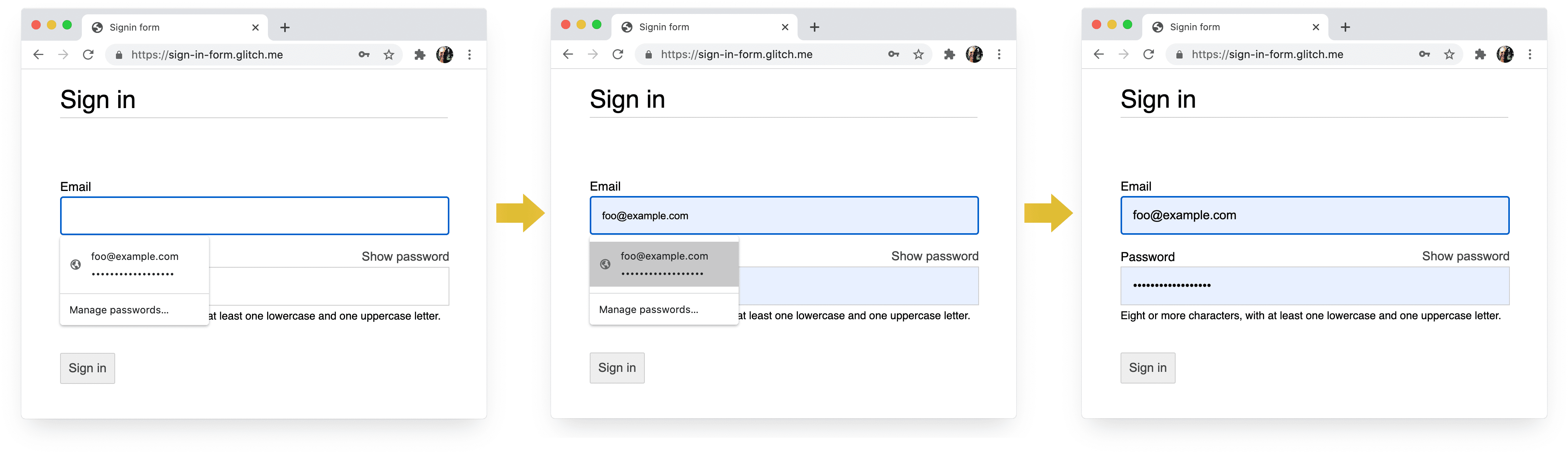
Chrome บนเดสก์ท็อปจะแสดงอีเมลที่แนะนำ แสดงเครื่องมือจัดการรหัสผ่าน และป้อนรหัสผ่านโดยอัตโนมัติ

ระบบรหัสผ่านและเป้อนข้อความอัตโนมัติของเบราว์เซอร์นั้นซับซ้อน อัลกอริทึมสำหรับการเดา จัดเก็บ และแสดงค่านั้นไม่เป็นมาตรฐาน และแตกต่างกันไปตามแพลตฟอร์ม ตัวอย่างเช่น Hidde de Vries ชี้ว่า "เครื่องมือจัดการรหัสผ่านของ Firefox เสริมการหาค่าประมาณด้วยระบบสูตร"
การป้อนข้อความอัตโนมัติ: สิ่งที่นักพัฒนาเว็บควรรู้แต่กลับไม่รู้มีข้อมูลเพิ่มเติมมากมายเกี่ยวกับการใช้ name และ autocomplete ข้อกำหนด HTML แสดงค่าที่เป็นไปได้ทั้งหมด 59 ค่า
เปิดใช้เบราว์เซอร์เพื่อแนะนำรหัสผ่านที่รัดกุม
เบราว์เซอร์สมัยใหม่ใช้วิธีการเฮิวริสติกเพื่อตัดสินใจว่าจะแสดง UI เครื่องมือจัดการรหัสผ่านเมื่อใดและแนะนำรหัสผ่านที่รัดกุม
มาดูวิธีที่ Safari ทำในเดสก์ท็อปกัน

(การแนะนำรหัสผ่านที่ไม่ซ้ำกันซึ่งรัดกุมมีให้บริการใน Safari ตั้งแต่เวอร์ชัน 12.0)
เครื่องมือสร้างรหัสผ่านในตัวของเบราว์เซอร์ช่วยให้ผู้ใช้และนักพัฒนาซอฟต์แวร์ไม่ต้องกังวลว่า "รหัสผ่านที่รัดกุม" คืออะไร เนื่องจากเบราว์เซอร์สามารถจัดเก็บรหัสผ่านอย่างปลอดภัยและป้อนรหัสผ่านโดยอัตโนมัติได้ตามความจำเป็น ผู้ใช้จึงไม่ต้องจดจำหรือป้อนรหัสผ่าน การกระตุ้นให้ผู้ใช้ใช้ประโยชน์จากเครื่องมือสร้างรหัสผ่านของเบราว์เซอร์ในตัวยังหมายความว่าผู้ใช้มีแนวโน้มที่จะใช้รหัสผ่านที่ไม่ซ้ำกันและมีความปลอดภัยในเว็บไซต์ของคุณมากขึ้น และมีโอกาสน้อยที่จะใช้รหัสผ่านซ้ำซึ่งอาจถูกบุกรุกจากที่อื่น
ช่วยป้องกันไม่ให้ผู้ใช้ป้อนข้อมูลโดยไม่ตั้งใจ
เพิ่มแอตทริบิวต์ required ลงในทั้ง 2 ฟิลด์ ได้แก่ อีเมลและรหัสผ่าน
เบราว์เซอร์สมัยใหม่จะแสดงข้อความแจ้งและตั้งค่าโฟกัสสำหรับข้อมูลที่ขาดหายไปโดยอัตโนมัติ
ไม่ต้องใช้ JavaScript

ออกแบบมาสำหรับนิ้วและนิ้วโป้ง
ขนาดเบราว์เซอร์เริ่มต้นสำหรับเกือบทุกอย่างที่เกี่ยวข้องกับองค์ประกอบอินพุตและปุ่มมีขนาดเล็กเกินไป โดยเฉพาะบนอุปกรณ์เคลื่อนที่ เรื่องนี้อาจฟังดูชัดเจน แต่กลับเป็นปัญหาที่พบบ่อยเกี่ยวกับแบบฟอร์มการลงชื่อเข้าใช้ในหลายเว็บไซต์
ตรวจสอบว่าอินพุตและปุ่มมีขนาดใหญ่พอ
ขนาดเริ่มต้นและการเว้นวรรคของอินพุตและปุ่มมีขนาดเล็กเกินไปบนเดสก์ท็อป และแย่กว่านั้นในอุปกรณ์เคลื่อนที่

ตามคำแนะนำด้านการช่วยเหลือพิเศษของ Android ขนาดเป้าหมายที่แนะนำสำหรับวัตถุที่เป็นหน้าจอสัมผัสคือ 7-10 มม. คำแนะนำสำหรับอินเทอร์เฟซของ Apple แนะนำขนาด 48x48 พิกเซล และ W3C แนะนำขนาดอย่างน้อย 44x44 CSS พิกเซล จากพื้นฐานดังกล่าว ให้เพิ่มระยะห่างจากขอบ (อย่างน้อย) ประมาณ 15 พิกเซลสำหรับองค์ประกอบอินพุตและปุ่มในอุปกรณ์เคลื่อนที่ และประมาณ 10 พิกเซลในเดสก์ท็อป ลองใช้กับอุปกรณ์เคลื่อนที่จริงและนิ้วหรือนิ้วโป้งจริง คุณควรแตะอินพุตและปุ่มต่างๆ ได้อย่างสะดวก
เป้าหมายการแตะมีขนาดที่ไม่เหมาะสม การตรวจสอบ Lighthouse ช่วยให้คุณทํากระบวนการตรวจหาองค์ประกอบอินพุตที่มีขนาดเล็กเกินไปได้โดยอัตโนมัติ
ออกแบบให้เหมาะกับการใช้นิ้วโป้ง
ค้นหาเป้าหมายการสัมผัส แล้วคุณจะเห็นรูปภาพนิ้วชี้จำนวนมาก อย่างไรก็ตาม ในความเป็นจริง ผู้ใช้จํานวนมากใช้นิ้วโป้งเพื่อโต้ตอบกับโทรศัพท์ เนื่องจากนิ้วโป้งมีขนาดใหญ่กว่านิ้วชี้และการควบคุมจะมีความแม่นยำน้อยกว่า เหตุผลที่ควรใช้เป้าหมายการแตะขนาดที่เหมาะสม
ทำให้ข้อความมีขนาดใหญ่พอ
ขนาดแบบอักษรเริ่มต้นของเบราว์เซอร์สำหรับองค์ประกอบอินพุตและปุ่มมีขนาดเล็กเกินไป โดยเฉพาะในอุปกรณ์เคลื่อนที่ เช่นเดียวกับขนาดและการเว้นวรรค

เบราว์เซอร์ในแพลตฟอร์มต่างๆ จะปรับขนาดแบบอักษรแตกต่างกันไป จึงระบุขนาดแบบอักษรที่ใช้งานได้ดีในทุกแพลตฟอร์มได้ยาก จากการตรวจสอบเว็บไซต์ยอดนิยมอย่างรวดเร็วพบว่าขนาดของข้อความบนเดสก์ท็อปคือ 13-16 พิกเซล การจับคู่ขนาดจริงนั้นถือเป็นขนาดขั้นต่ำที่เหมาะสมสำหรับข้อความบนอุปกรณ์เคลื่อนที่
ซึ่งหมายความว่าคุณต้องใช้ขนาดพิกเซลที่ใหญ่ขึ้นในอุปกรณ์เคลื่อนที่ 16px ใน Chrome สำหรับเดสก์ท็อปอ่านได้ง่าย แต่แม้ว่าจะมองเห็นได้ชัดก็ยังคงอ่าน16pxข้อความใน Chrome สำหรับ Android ได้ยาก คุณตั้งค่าขนาดพิกเซลแบบอักษรที่แตกต่างกันสำหรับวิวพอร์ตขนาดต่างๆ ได้โดยใช้ Media Query
20px นั้นพอดีกับอุปกรณ์เคลื่อนที่ แต่คุณควรทดสอบกับเพื่อนๆ หรือเพื่อนร่วมงานที่มีสายตาไม่ดี
เอกสารไม่ได้ใช้ขนาดตัวอักษรที่อ่านได้ชัดเจน การตรวจสอบของ Lighthouse ช่วยให้คุณดำเนินการตรวจหาข้อความที่มีขนาดเล็กเกินไปได้โดยอัตโนมัติ
เว้นวรรคระหว่างอินพุตให้พอเหมาะ
เพิ่มระยะขอบให้เพียงพอเพื่อให้อินพุตทํางานเป็นเป้าหมายการแตะได้ดี กล่าวคือ ให้เว้นขอบประมาณความกว้างของนิ้ว
ตรวจสอบว่าข้อมูลที่คุณป้อนมองเห็นได้ชัดเจน
รูปแบบเส้นขอบเริ่มต้นของอินพุตทำให้มองเห็นได้ยาก โดยแทบจะมองไม่เห็นในบางแพลตฟอร์ม เช่น Chrome สำหรับ Android
นอกจากการใส่ระยะห่างจากขอบแล้ว ให้เพิ่มเส้นขอบด้วย โดยหลักการทั่วไปที่ดีคือใช้สี #ccc หรือสีเข้มกว่านั้นบนพื้นหลังสีขาว

ใช้ฟีเจอร์ในตัวของเบราว์เซอร์เพื่อเตือนเกี่ยวกับค่าอินพุตที่ไม่ถูกต้อง
เบราว์เซอร์มีฟีเจอร์ในตัวสำหรับการตรวจสอบแบบฟอร์มพื้นฐานสำหรับอินพุตที่มีแอตทริบิวต์ type เบราว์เซอร์จะเตือนเมื่อคุณส่งแบบฟอร์มที่มีค่าไม่ถูกต้อง และตั้งค่าโฟกัสที่อินพุตที่เป็นปัญหา

คุณสามารถใช้ตัวเลือก CSS :invalid เพื่อไฮไลต์ข้อมูลที่ไม่ถูกต้อง ใช้
:not(:placeholder-shown) เพื่อหลีกเลี่ยงการเลือกอินพุตที่ไม่มีเนื้อหา
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
ลองใช้วิธีต่างๆ ในการไฮไลต์อินพุตที่มีค่าไม่ถูกต้อง
ใช้ JavaScript ตามความจำเป็น
สลับการแสดงรหัสผ่าน
คุณควรเพิ่มปุ่มสลับแสดงรหัสผ่านเพื่อให้ผู้ใช้ตรวจสอบข้อความที่ป้อนได้ ความสามารถในการใช้งานจะลดลงเมื่อผู้ใช้ไม่เห็นข้อความที่ป้อน ขณะนี้ยังไม่มีวิธีในตัวสำหรับดำเนินการนี้ แต่เรามีแผนที่จะใช้งาน คุณต้องใช้ JavaScript แทน

โค้ดต่อไปนี้ใช้ปุ่มข้อความเพื่อเพิ่มฟังก์ชันแสดงรหัสผ่าน
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
CSS ที่ทำให้ปุ่มดูเหมือนข้อความธรรมดามีดังนี้
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
และ JavaScript สำหรับการแสดงรหัสผ่าน
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
ผลลัพธ์สุดท้ายมีดังนี้

ทำให้ป้อนรหัสผ่านได้
ใช้ aria-describedby เพื่อระบุกฎของรหัสผ่านโดยระบุรหัสขององค์ประกอบที่อธิบายข้อจำกัด โปรแกรมอ่านหน้าจอจะแสดงข้อความป้ายกำกับ ประเภทอินพุต (รหัสผ่าน) และคำอธิบาย
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
เมื่อเพิ่มฟังก์ชันการทำงานแสดงรหัสผ่าน อย่าลืมใส่ aria-label เพื่อเตือนว่าระบบจะแสดงรหัสผ่าน ไม่เช่นนั้นผู้ใช้อาจเปิดเผยรหัสผ่านโดยไม่ตั้งใจ
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
คุณดูการทำงานของทั้ง 2 ฟีเจอร์ ARIA ได้ใน Glitch ต่อไปนี้
การสร้างแบบฟอร์มที่เข้าถึงได้มีเคล็ดลับเพิ่มเติมในการทำให้แบบฟอร์มเข้าถึงได้
ตรวจสอบแบบเรียลไทม์และก่อนส่ง
องค์ประกอบและแอตทริบิวต์ของแบบฟอร์ม HTML มีฟีเจอร์ในตัวสําหรับการตรวจสอบขั้นพื้นฐาน แต่คุณควรใช้ JavaScript เพื่อทำการตรวจสอบที่มีประสิทธิภาพมากขึ้นขณะที่ผู้ใช้ป้อนข้อมูลและเมื่อพยายามส่งแบบฟอร์ม
ขั้นตอนที่ 5 ของแบบฟอร์มลงชื่อเข้าใช้ codelab ใช้ Constraint Validation API (ซึ่งรองรับในวงกว้าง) เพื่อเพิ่มการตรวจสอบที่กําหนดเองโดยใช้ UI ของเบราว์เซอร์ในตัวเพื่อตั้งค่าโฟกัสและแสดงพรอมต์
ดูข้อมูลเพิ่มเติม: ใช้ JavaScript เพื่อการทําเครื่องหมายที่ถูกต้องแบบเรียลไทม์ที่ซับซ้อนมากขึ้น
Analytics และ RUM
"คุณไม่สามารถปรับปรุงสิ่งที่วัดค่าไม่ได้" นั้นใช้ได้กับแบบฟอร์มการลงชื่อสมัครใช้และลงชื่อเข้าใช้โดยเฉพาะ คุณต้องตั้งเป้าหมาย วัดความสําเร็จ ปรับปรุงเว็บไซต์ แล้วทำซ้ำ
การทดสอบความสามารถในการใช้งานแบบส่วนลดอาจมีประโยชน์ในการลองใช้การเปลี่ยนแปลง แต่คุณจะต้องมีข้อมูลจริงเพื่อทําความเข้าใจประสบการณ์การใช้งานแบบฟอร์มลงชื่อสมัครใช้และลงชื่อเข้าใช้ของผู้ใช้
- ข้อมูลวิเคราะห์หน้าเว็บ: การดูหน้าลงชื่อสมัครใช้และลงชื่อเข้าใช้ อัตราตีกลับ และหน้าออก
- การวิเคราะห์การโต้ตอบ: Funnel เป้าหมาย (ผู้ใช้หยุดลงชื่อเข้าใช้หรือออกจากขั้นตอนการลงชื่อเข้าใช้ที่ใด) และเหตุการณ์ (ผู้ใช้ดําเนินการใดเมื่อโต้ตอบกับแบบฟอร์ม)
- ประสิทธิภาพของเว็บไซต์: เมตริกที่เน้นผู้ใช้เป็นหลัก (แบบฟอร์มการลงชื่อสมัครใช้และลงชื่อเข้าใช้ทำงานช้าเนื่องจากเหตุผลใด และหากเป็นเช่นนั้น สาเหตุคืออะไร)
นอกจากนี้ คุณอาจต้องพิจารณาใช้การทดสอบ A/B เพื่อลองใช้แนวทางต่างๆ ในการลงชื่อสมัครใช้และลงชื่อเข้าใช้ รวมถึงการเปิดตัวแบบทีละขั้นเพื่อตรวจสอบการเปลี่ยนแปลงในผู้ใช้กลุ่มย่อยก่อนที่จะเผยแพร่การเปลี่ยนแปลงกับผู้ใช้ทั้งหมด
หลักเกณฑ์ทั่วไป
UI และ UX ที่ออกแบบมาอย่างดีจะช่วยลดการหยุดกลางคันในแบบฟอร์มการลงชื่อเข้าใช้ได้
- อย่าทำให้ผู้ใช้ต้องค้นหาปุ่มลงชื่อเข้าใช้ ใส่ลิงก์ไปยังแบบฟอร์มลงชื่อเข้าใช้ที่ด้านบนของหน้าโดยใช้ข้อความที่เข้าใจง่าย เช่น ลงชื่อเข้าใช้ สร้างบัญชี หรือลงทะเบียน
- มุ่งเน้นที่เนื้อหา โปรดอย่าใช้แบบฟอร์มลงชื่อสมัครใช้เพื่อเบี่ยงเบนความสนใจของผู้ชมด้วยข้อเสนอและฟีเจอร์อื่นๆ ของเว็บไซต์
- ลดความซับซ้อนในการลงชื่อสมัครใช้ เก็บรวบรวมข้อมูลอื่นๆ ของผู้ใช้ (เช่น ที่อยู่หรือรายละเอียดบัตรเครดิต) เมื่อผู้ใช้เห็นประโยชน์ที่ชัดเจนจากการให้ข้อมูลดังกล่าวเท่านั้น
- ก่อนที่จะให้ผู้ใช้เริ่มกรอกแบบฟอร์มลงชื่อสมัครใช้ ให้อธิบายข้อเสนอที่มีคุณค่าอย่างชัดเจน ผู้ใช้จะได้ประโยชน์อะไรจากการลงชื่อเข้าใช้ มอบสิ่งจูงใจที่น่าดึงดูดให้ผู้ใช้ลงชื่อสมัครใช้ให้เสร็จสมบูรณ์
- หากเป็นไปได้ ให้อนุญาตให้ผู้ใช้ระบุตัวตนด้วยหมายเลขโทรศัพท์มือถือแทนอีเมล เนื่องจากผู้ใช้บางรายอาจไม่ได้ใช้อีเมล
- ช่วยให้ผู้ใช้รีเซ็ตรหัสผ่านได้ง่าย และทำให้ลิงก์ลืมรหัสผ่านเห็นได้ชัด
- ลิงก์ไปยังเอกสารข้อกำหนดในการให้บริการและนโยบายความเป็นส่วนตัว: อธิบายให้ผู้ใช้ทราบตั้งแต่ต้นว่าคุณปกป้องข้อมูลของผู้ใช้อย่างไร
- ใส่โลโก้และชื่อบริษัทหรือองค์กรในหน้าลงชื่อสมัครใช้และหน้าลงชื่อเข้าใช้ และตรวจสอบว่าภาษา ฟอนต์ และสไตล์ตรงกับส่วนอื่นๆ ของเว็บไซต์ ฟอร์มบางรายการดูไม่เหมือนกับว่าอยู่ในเว็บไซต์เดียวกับเนื้อหาอื่นๆ โดยเฉพาะอย่างยิ่งหากมี URL ที่แตกต่างออกไปอย่างมาก
เรียนรู้ต่อไป
- สร้างแบบฟอร์มที่ยอดเยี่ยม
- แนวทางปฏิบัติแนะนำสำหรับการออกแบบแบบฟอร์มบนอุปกรณ์เคลื่อนที่
- การควบคุมแบบฟอร์มที่มีประสิทธิภาพมากขึ้น
- การสร้างแบบฟอร์มที่เข้าถึงได้
- ปรับปรุงขั้นตอนการลงชื่อเข้าใช้โดยใช้ Credential Management API
- ยืนยันหมายเลขโทรศัพท์บนเว็บด้วย WebOTP API
รูปภาพโดย Meghan Schiereck ใน Unsplash


