Korzystaj z funkcji przeglądarki na różnych platformach, aby tworzyć formularze logowania, które są bezpieczne, dostępne i łatwe w obsłudze.
Jeśli użytkownicy muszą logować się w Twojej witrynie, dobrze zaprojektowany formularz logowania ma kluczowe znaczenie. Dotyczy to zwłaszcza osób, które mają słabe połączenie, korzystają z telefonów komórkowych, są w pośpiechu lub pod presją. Źle zaprojektowane formularze logowania mają wysoki współczynnik odrzuceń. Każde odrzucenie może oznaczać utratę niezadowolonego użytkownika, a nie tylko utratę możliwości zalogowania się.
Oto przykład prostego formularza logowania, który spełnia wszystkie sprawdzone metody:
Lista kontrolna
- Używaj znaczących elementów HTML:
<form>,<input>,<label>i<button>. - Oznacz każde pole wejściowe za pomocą atrybutu
<label>. - Używaj atrybutów elementów, aby uzyskać dostęp do wbudowanych funkcji przeglądarki:
type,name,autocomplete,required. - Nadaj atrybutom
nameiidstabilne wartości, które nie zmieniają się między wczytaniami strony ani wdrożeniami witryny. - Umieść logowanie w osobnym elemencie <form>.
- Zadbaj o prawidłowe przesłanie formularza
- Używaj
autocomplete="new-password"iid="new-password"w polu hasła w formularzu rejestracji oraz w polu nowego hasła w formularzu resetowania hasła. - Użyj
autocomplete="current-password"iid="current-password", aby wpisać hasło logowania. - Udostępnij funkcję Pokaż hasło.
- W przypadku danych wejściowych hasła używaj właściwości
aria-labeliaria-describedby. - Nie powielaj danych wejściowych.
- Projektuj formularze tak, aby klawiatura mobilna nie zasłaniała pól wejściowych ani przycisków.
- Zadbaj o to, aby formularze były użyteczne na urządzeniach mobilnych: używaj czytelnego tekstu i dopilnuj, aby pola wprowadzania i przyciski były wystarczająco duże, aby można było w nie kliknąć.
- Zachowaj elementy marki i styl na stronach rejestracji i logowania.
- Testuj w terenie i w laboratorium: wbuduj w proces rejestracji i logowania analizy strony, analizy interakcji i pomiary wydajności zorientowane na użytkownika.
- Testuj na różnych przeglądarkach i urządzeniach: zachowanie formularza znacznie różni się na poszczególnych platformach.
Używanie znaczącego kodu HTML
Używaj elementów stworzonych do tego celu: <form>, <label> i <button>. Umożliwiają one korzystanie z wbudowanych funkcji przeglądarki, poprawiają dostępność i nadają znaczenie znacznikom.
Używaj klawisza <form>
Możesz chcieć umieścić dane wejściowe w tagu <div> i obsługiwać przesyłanie danych wejściowych wyłącznie za pomocą JavaScriptu. Zwykle lepiej jest użyć zwykłego elementu <form>. Dzięki temu Twoja witryna będzie dostępna dla czytników ekranu i innych urządzeń wspomagających, a także będzie obsługiwać szereg wbudowanych funkcji przeglądarki. Ułatwi to też tworzenie podstawowych funkcji logowania w starszych przeglądarkach i umożliwi działanie witryny nawet w przypadku awarii JavaScriptu.
Używaj klawisza <label>
Aby oznaczyć dane wejściowe, użyj znaku <label>.
<label for="email">Email</label>
<input id="email" …>
Dwa powody:
- Kliknięcie etykiety powoduje przeniesienie zaznaczenia do pola wpisywania. Powiąż etykietę z elementem
for, używając atrybutuforetykiety z atrybutemnamelubidelementufor. - Czytniki ekranu odczytują tekst etykiety, gdy etykieta lub pole wejściowe etykiety zostaną zaznaczone.
Nie używaj obiektów zastępczych jako etykiet danych wejściowych. Użytkownicy mogą zapomnieć, do czego służyło pole wprowadzania, gdy zaczną wpisywać tekst, zwłaszcza jeśli się rozproszą („Czy wpisywałem adres e-mail, numer telefonu czy identyfikator konta?”). Istnieje wiele innych potencjalnych problemów z atrybutem placeholder. Jeśli nie jesteś przekonany(-a), zapoznaj się z artykułami Nie używaj atrybutu placeholder i Atrybut placeholder w polach formularza jest szkodliwy.
Najlepiej umieścić etykiety nad polami wprowadzania. Zapewnia to spójny wygląd na urządzeniach mobilnych i komputerach, a według badań Google AI umożliwia użytkownikom szybsze skanowanie. Etykiety i pola mają pełną szerokość, więc nie musisz dostosowywać ich szerokości do tekstu etykiety.

Otwórz wersję demonstracyjną label-position na urządzeniu mobilnym, aby się o tym przekonać.
Używaj klawisza <button>
Używaj <button> w przypadku przycisków. Elementy przycisku zapewniają dostępność i wbudowaną funkcję przesyłania formularzy, a także można je łatwo stylizować. Nie ma sensu używać elementu <div> ani innego elementu, który udaje przycisk.
Upewnij się, że przycisk przesyłania ma odpowiednią etykietę. Przykłady: Utwórz konto lub Zaloguj się, a nie Prześlij lub Rozpocznij.
Zapewnienie prawidłowego przesłania formularza
Pomóż menedżerom haseł zrozumieć, że formularz został przesłany. Możesz to zrobić na 2 sposoby:
- Otwórz inną stronę.
- Emuluj nawigację za pomocą klawiszy
History.pushState()lubHistory.replaceState()i usuń formularz hasła.
W przypadku żądania XMLHttpRequest lub fetch upewnij się, że w odpowiedzi zgłaszane jest pomyślne logowanie i że jest ono obsługiwane przez usunięcie formularza z DOM oraz poinformowanie użytkownika o powodzeniu.
Rozważ wyłączenie przycisku Zaloguj się po tym, jak użytkownik go dotknie lub kliknie. Wielu użytkowników klika przyciski wielokrotnie, nawet w przypadku szybkich i responsywnych witryn. Spowalnia to interakcje i zwiększa obciążenie serwera.
Nie wyłączaj przesyłania formularza, gdy oczekuje on na dane wejściowe użytkownika. Na przykład nie wyłączaj przycisku Zaloguj się, jeśli użytkownicy nie wpisali kodu PIN klienta. Użytkownicy mogą pominąć coś w formularzu, a potem wielokrotnie klikać (wyłączony) przycisk Zaloguj się i myśleć, że nie działa. Jeśli musisz wyłączyć przesyłanie formularza, wyjaśnij użytkownikowi, czego brakuje, gdy kliknie wyłączony przycisk.
Nie podwajaj danych wejściowych
Niektóre witryny wymagają dwukrotnego wpisania adresu e-mail lub hasła. Może to zmniejszyć liczbę błędów u niektórych użytkowników, ale powoduje dodatkową pracę dla wszystkich użytkowników i zwiększa odsetek rezygnacji. Dwukrotne pytanie nie ma też sensu w przypadku, gdy przeglądarki automatycznie uzupełniają adresy e-mail lub sugerują silne hasła. Lepiej umożliwić użytkownikom potwierdzenie adresu e-mail (i tak musisz to zrobić) oraz ułatwić im zresetowanie hasła w razie potrzeby.
Jak najlepiej wykorzystać atrybuty elementów
To tutaj dzieje się magia. Przeglądarki mają wiele przydatnych wbudowanych funkcji, które korzystają z atrybutów elementu wejściowego.
Zachowaj hasła w prywatności, ale umożliwiaj użytkownikom ich wyświetlanie, jeśli tego chcą.
Pola haseł powinny mieć atrybut type="password", aby ukryć tekst hasła i ułatwić przeglądarce zrozumienie, że pole służy do wpisywania haseł. (Pamiętaj, że przeglądarki używają różnych technik, aby rozpoznawać role danych wejściowych i decydować, czy zaproponować zapisanie haseł).
Dodaj przełącznik Pokaż hasło, aby umożliwić użytkownikom sprawdzenie wpisanego tekstu. Nie zapomnij też dodać linku Nie pamiętasz hasła. Zobacz Włączanie wyświetlania haseł.

Zapewnianie użytkownikom mobilnym odpowiedniej klawiatury
Użyj <input type="email">, aby zapewnić użytkownikom mobilnym odpowiednią klawiaturę i włączyć podstawową wbudowaną weryfikację adresu e-mail przez przeglądarkę… bez konieczności używania JavaScriptu.
Jeśli zamiast adresu e-mail chcesz użyć numeru telefonu, <input
type="tel"> włącza klawiaturę telefoniczną na urządzeniu mobilnym. W razie potrzeby możesz też użyć atrybutu inputmode: inputmode="numeric" jest idealny w przypadku numerów PIN. Więcej informacji znajdziesz w artykule Everything You Ever Wanted to Know About inputmode.
Zapobieganie zasłanianiu przycisku Zaloguj się przez klawiaturę mobilną
Jeśli nie zachowasz ostrożności, klawiatury mobilne mogą zasłaniać formularz lub, co gorsza, częściowo zasłaniać przycisk Zaloguj się. Użytkownicy mogą zrezygnować, zanim zorientują się, co się stało.

W miarę możliwości unikaj tego, wyświetlając tylko pola do wpisania adresu e-mail (lub numeru telefonu) i hasła oraz przycisk Zaloguj się u góry strony logowania. Umieść inne treści pod nim.

Testowanie na różnych urządzeniach
Musisz przeprowadzić testy na różnych urządzeniach, z których korzystają Twoi odbiorcy, i odpowiednio dostosować ustawienia. BrowserStack umożliwia bezpłatne testowanie projektów open source na różnych rzeczywistych urządzeniach i w przeglądarkach.

Rozważ użycie dwóch stron
Niektóre witryny (w tym Amazon i eBay) unikają tego problemu, prosząc o podanie adresu e-mail (lub numeru telefonu) i hasła na dwóch stronach. Takie podejście upraszcza też korzystanie z usługi, ponieważ użytkownik musi wykonać tylko jedno zadanie naraz.

Najlepiej jest to zaimplementować za pomocą jednego elementu <form>. Użyj JavaScriptu, aby początkowo wyświetlać tylko pole do wpisywania adresu e-mail, a następnie ukryć je i wyświetlić pole do wpisywania hasła. Jeśli musisz wymusić na użytkowniku przejście na nową stronę między wpisaniem adresu e-mail a hasła, formularz na drugiej stronie powinien zawierać ukryty element wejściowy z wartością adresu e-mail, aby menedżery haseł mogły przechowywać prawidłową wartość. W artykule Password Form Styles that Chromium Understands (Style formularzy haseł, które rozumie Chromium) znajdziesz przykładowy kod.
Pomaganie użytkownikom w unikaniu ponownego wprowadzania danych
Możesz pomóc przeglądarkom prawidłowo przechowywać dane i automatycznie wypełniać pola, aby użytkownicy nie musieli pamiętać wartości adresu e-mail i hasła. Jest to szczególnie ważne na urządzeniach mobilnych i ma kluczowe znaczenie w przypadku pól e-mail, które charakteryzują się wysokim współczynnikiem porzuceń.
Składa się on z 2 części:
Atrybuty
autocomplete,name,iditypepomagają przeglądarkom zrozumieć rolę danych wejściowych, aby przechowywać dane, które można później wykorzystać do autouzupełniania. Aby umożliwić przechowywanie danych na potrzeby autouzupełniania, nowoczesne przeglądarki wymagają też, aby pola wejściowe miały stałą wartośćnamelubid(nie generowaną losowo przy każdym wczytaniu strony lub wdrożeniu witryny) i znajdowały się w elemencie <form> z przyciskiemsubmit.Atrybut
autocompletepomaga przeglądarkom prawidłowo autouzupełniać dane wejściowe za pomocą zapisanych danych.
W przypadku pól e-mail używaj autocomplete="username", ponieważ username jest rozpoznawany przez menedżery haseł w nowoczesnych przeglądarkach, chociaż powinno się używać type="email", a możesz też używać id="email" i name="email".
W przypadku pól haseł używaj odpowiednich wartości autocomplete i id, aby ułatwić przeglądarkom odróżnianie nowych i obecnych haseł.
Użyj autocomplete="new-password" i id="new-password", aby utworzyć nowe hasło.
- Użyj
autocomplete="new-password"iid="new-password"w polu hasła w formularzu rejestracji lub w polu nowego hasła w formularzu zmiany hasła.
Użyj ustawień autocomplete="current-password" i id="current-password" w przypadku istniejącego hasła.
- Użyj
autocomplete="current-password"iid="current-password"w polu hasła w formularzu logowania lub w polu starego hasła użytkownika w formularzu zmiany hasła. Dzięki temu przeglądarka będzie wiedzieć, że chcesz użyć bieżącego hasła, które jest zapisane w przypadku tej witryny.
W przypadku formularza rejestracji:
<input type="password" autocomplete="new-password" id="new-password" …>
Aby się zalogować:
<input type="password" autocomplete="current-password" id="current-password" …>
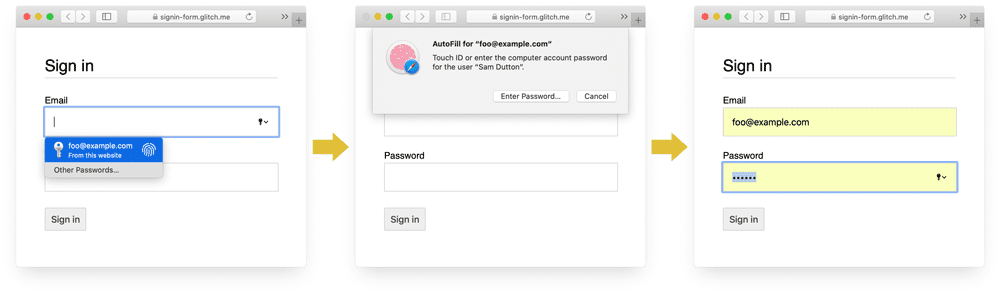
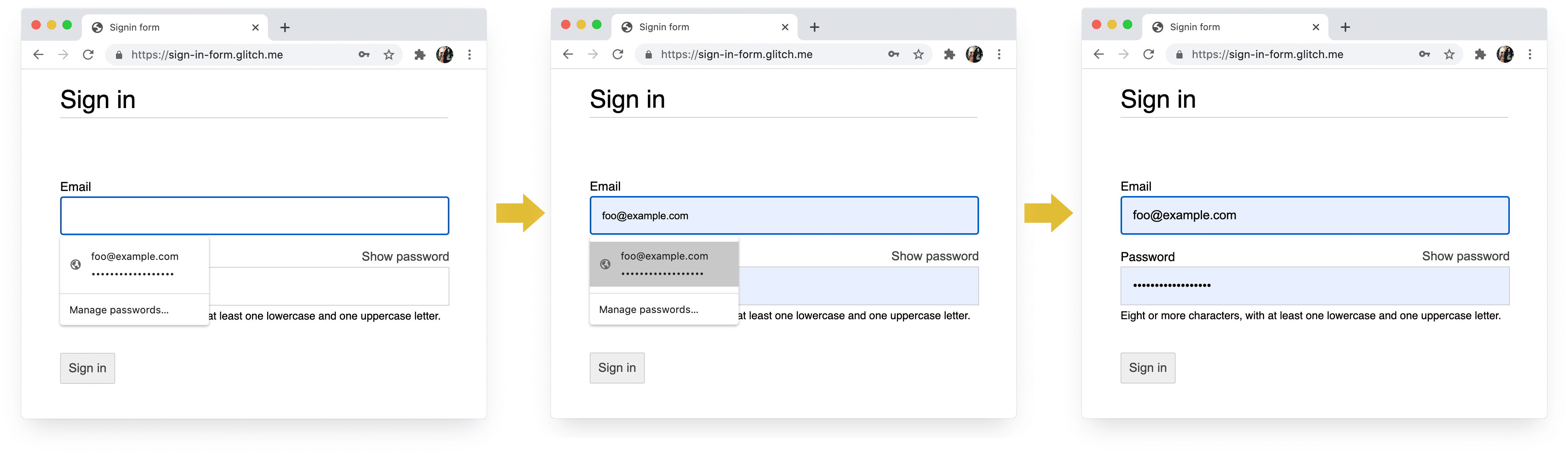
Obsługa menedżerów haseł
Różne przeglądarki obsługują autouzupełnianie e-maili i sugestie haseł w nieco inny sposób, ale efekty są podobne. Na przykład w Safari 11 i nowszych na komputerze wyświetla się menedżer haseł, a następnie, jeśli jest dostępna, używana jest biometria (odcisk palca lub rozpoznawanie twarzy).

Chrome na komputerze wyświetla sugestie dotyczące adresu e-mail, pokazuje menedżera haseł i automatycznie uzupełnia hasło.

Systemy haseł i autouzupełniania w przeglądarkach nie są proste. Algorytmy zgadywania, przechowywania i wyświetlania wartości nie są ustandaryzowane i różnią się w zależności od platformy. Na przykład, jak zauważył Hidde de Vries: „Menedżer haseł w Firefoxie uzupełnia swoją heurystykę systemem przepisów”.
Autouzupełnianie: co deweloperzy stron internetowych powinni wiedzieć, ale nie wiedzą zawiera więcej informacji o używaniu atrybutów name i autocomplete. Specyfikacja HTML zawiera listę wszystkich 59 możliwych wartości.
Włączanie sugestii silnego hasła w przeglądarce
Nowoczesne przeglądarki używają heurystyki, aby określić, kiedy wyświetlić interfejs menedżera haseł i zasugerować silne hasło.
Oto jak Safari robi to na komputerze.

(Sugestie silnych, unikalnych haseł są dostępne w Safari od wersji 12.0).
Wbudowane w przeglądarkę generatory haseł sprawiają, że użytkownicy i programiści nie muszą się zastanawiać, co to jest „silne hasło”. Przeglądarki mogą bezpiecznie przechowywać hasła i w razie potrzeby automatycznie je uzupełniać, więc użytkownicy nie muszą ich zapamiętywać ani wpisywać. Zachęcanie użytkowników do korzystania z wbudowanych w przeglądarkę generatorów haseł oznacza również, że z większym prawdopodobieństwem będą oni używać w Twojej witrynie unikalnego, silnego hasła i rzadziej będą ponownie używać hasła, które mogło zostać przejęte w innej witrynie.
Pomaganie użytkownikom w unikaniu przypadkowego pominięcia danych wejściowych
Dodaj atrybut required do pól adresu e-mail i hasła.
Nowoczesne przeglądarki automatycznie wyświetlają prośbę o podanie brakujących danych i ustawiają na nich fokus.
Nie wymaga JavaScriptu.

Zaprojektowane z myślą o palcach dłoni i kciukach
Domyślny rozmiar przeglądarki w przypadku niemal wszystkich elementów wejściowych i przycisków jest zbyt mały, zwłaszcza na urządzeniach mobilnych. Może się to wydawać oczywiste, ale jest to częsty problem z formularzami logowania w wielu witrynach.
Sprawdź, czy pola wprowadzania i przyciski są wystarczająco duże.
Domyślny rozmiar i wypełnienie pól wejściowych i przycisków są za małe na komputerach, a na urządzeniach mobilnych jest jeszcze gorzej.

Zgodnie z wytycznymi dotyczącymi ułatwień dostępu na Androidzie zalecany rozmiar docelowy obiektów na ekranie dotykowym to 7–10 mm. Wytyczne dotyczące interfejsu Apple sugerują rozmiar 48 x 48 pikseli, a W3C zaleca co najmniej 44 x 44 piksele CSS. Dlatego dodaj (co najmniej) około 15 pikseli dopełnienia do elementów wejściowych i przycisków na urządzeniach mobilnych oraz około 10 pikseli na komputerach. Wypróbuj to na prawdziwym urządzeniu mobilnym i przy użyciu prawdziwego palca lub kciuka. Powinno Ci być wygodnie klikać poszczególne elementy sterujące.
Audyt Lighthouse Elementy dotykowe nie mają odpowiedniej wielkości może pomóc w automatyzacji procesu wykrywania elementów wejściowych o zbyt małej wielkości.
Projektowanie z myślą o kciukach
Wyszukaj punkt docelowy dotyku, a zobaczysz wiele zdjęć palców wskazujących. Jednak w rzeczywistości wiele osób używa kciuków do obsługi telefonów. Kciuki są większe od palców wskazujących, a sterowanie jest mniej precyzyjne. To kolejny powód, dla którego docelowe elementy dotykowe powinny mieć odpowiedni rozmiar.
Zadbaj o odpowiednią wielkość tekstu
Podobnie jak w przypadku rozmiaru i dopełnienia domyślny rozmiar czcionki w przeglądarce w przypadku elementów wejściowych i przycisków jest zbyt mały, zwłaszcza na urządzeniach mobilnych.

Przeglądarki na różnych platformach różnie określają rozmiar czcionki, dlatego trudno jest podać konkretny rozmiar, który będzie dobrze wyglądać wszędzie. Szybkie sprawdzenie popularnych witryn pokazuje, że na komputerach rozmiar czcionki wynosi 13–16 pikseli. Odpowiadający temu rozmiarowi fizycznemu rozmiar czcionki to dobre minimum w przypadku tekstu na urządzeniach mobilnych.
Oznacza to, że na urządzeniach mobilnych musisz używać większego rozmiaru pikseli: 16px w Chrome na komputerze jest dość czytelny, ale nawet przy dobrym wzroku trudno jest odczytać tekst 16px w Chrome na Androida. Za pomocą zapytań multimedialnych możesz ustawić różne rozmiary czcionek w pikselach dla różnych rozmiarów widocznego obszaru.
20px jest odpowiednia na urządzeniach mobilnych, ale warto to sprawdzić ze znajomymi lub współpracownikami, którzy słabo widzą.
Audyt Lighthouse W dokumencie nie są używane czytelne rozmiary czcionek może pomóc w automatyzacji procesu wykrywania zbyt małego tekstu.
Zapewnij wystarczającą ilość miejsca między polami wprowadzania
Dodaj wystarczający margines, aby elementy wejściowe dobrze działały jako obszary docelowe dotyku. Inaczej mówiąc, staraj się zachować margines o szerokości palca.
Upewnij się, że wpisane dane są wyraźnie widoczne.
Domyślny styl obramowania pól wejściowych utrudnia ich dostrzeżenie. Na niektórych platformach, np. w Chrome na Androida, są niemal niewidoczne.
Oprócz dopełnienia dodaj obramowanie: na białym tle dobrą ogólną zasadą jest używanie koloru #ccc lub ciemniejszego.

Korzystanie z wbudowanych funkcji przeglądarki do ostrzegania o nieprawidłowych wartościach wejściowych
Przeglądarki mają wbudowane funkcje, które umożliwiają podstawową weryfikację formularzy w przypadku pól wejściowych z atrybutem type. Przeglądarki ostrzegają, gdy przesyłasz formularz z nieprawidłową wartością, i ustawiają fokus na problematycznym polu.

Aby wyróżnić nieprawidłowe dane, możesz użyć selektora CSS :invalid. Używaj
:not(:placeholder-shown), aby uniknąć wybierania danych wejściowych bez treści.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
Wypróbuj różne sposoby wyróżniania pól z nieprawidłowymi wartościami.
W razie potrzeby używaj JavaScriptu
Przełącz wyświetlanie hasła
Dodaj przełącznik Pokaż hasło, aby umożliwić użytkownikom sprawdzenie wpisanego tekstu. Użyteczność spada, gdy użytkownicy nie widzą wpisanego tekstu. Obecnie nie ma wbudowanego sposobu na to, ale planujemy wprowadzić taką funkcję. Zamiast tego musisz użyć JavaScriptu.

Poniższy kod używa przycisku tekstowego do dodania funkcji Pokaż hasło.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
Oto kod CSS, który sprawi, że przycisk będzie wyglądał jak zwykły tekst:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
A oto kod JavaScript służący do wyświetlania hasła:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
Oto efekt końcowy:

Udostępnianie pól wpisywania haseł
Użyj atrybutu aria-describedby, aby określić reguły dotyczące hasła, podając identyfikator elementu, który opisuje ograniczenia. Czytniki ekranu odczytują tekst etykiety, typ pola (hasło), a potem opis.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
Gdy dodajesz funkcję Pokaż hasło, pamiętaj, aby dodać ikonę aria-label, która ostrzega, że hasło zostanie wyświetlone. W przeciwnym razie użytkownicy mogą przypadkowo ujawnić hasła.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
Obie funkcje ARIA możesz zobaczyć w działaniu w tym demo:
Więcej wskazówek dotyczących tworzenia formularzy dostępnych dla osób z niepełnosprawnościami znajdziesz w artykule Tworzenie formularzy dostępnych dla osób z niepełnosprawnościami.
Weryfikacja w czasie rzeczywistym i przed przesłaniem
Elementy i atrybuty formularza HTML mają wbudowane funkcje podstawowej weryfikacji, ale warto też używać JavaScriptu do bardziej zaawansowanej weryfikacji podczas wprowadzania danych przez użytkowników i próby przesłania formularza.
Krok 5 w samouczku dotyczącym formularza logowania korzysta z interfejsu Constraint Validation API (który jest szeroko obsługiwany), aby dodać niestandardową weryfikację za pomocą wbudowanego interfejsu przeglądarki, który ustawia fokus i wyświetla podpowiedzi.
Więcej informacji: Używanie JavaScriptu do bardziej złożonej weryfikacji w czasie rzeczywistym
Analityka i RUM
„Jeśli nie możesz czegoś zmierzyć, nie zdołasz tego poprawić” – to powiedzenie sprawdza się zwłaszcza w przypadku formularzy rejestracji i logowania. Musisz wyznaczać cele, mierzyć sukcesy, ulepszać witrynę i powtarzać te czynności.
Testy użyteczności z rabatem mogą być przydatne do sprawdzania zmian, ale aby naprawdę zrozumieć, jak użytkownicy korzystają z formularzy rejestracji i logowania, potrzebujesz danych z rzeczywistych sytuacji:
- Statystyki dotyczące strony: wyświetlenia stron rejestracji i logowania, współczynniki odrzuceń i wyjść.
- Analityka interakcji: ścieżki do celu (gdzie użytkownicy porzucają proces logowania lub rejestracji?) i zdarzenia (jakie działania podejmują użytkownicy podczas korzystania z formularzy?).
- Skuteczność witryny: wskaźniki dotyczące użytkowników (czy formularze rejestracji i logowania działają wolno z jakiegoś powodu, a jeśli tak, to jaka jest tego przyczyna?).
Możesz też wdrożyć testy A/B, aby wypróbować różne podejścia do rejestracji i logowania, oraz stopniowe wdrażanie, aby sprawdzić zmiany na podzbiorze użytkowników przed udostępnieniem ich wszystkim.
Ogólne wskazówki
Dobrze zaprojektowany interfejs użytkownika może zmniejszyć liczbę porzuceń formularza logowania:
- Nie zmuszaj użytkowników do szukania opcji logowania. Umieść link do formularza logowania u góry strony, używając zrozumiałych słów, takich jak Zaloguj się, Utwórz konto lub Zarejestruj się.
- Skup się na tym, co najważniejsze. Formularze rejestracji nie są miejscem, w którym należy rozpraszać uwagę użytkowników ofertami i innymi funkcjami witryny.
- Zminimalizuj złożoność rejestracji. Zbieraj inne dane użytkowników (takie jak adresy czy dane kart kredytowych) tylko wtedy, gdy użytkownicy widzą wyraźne korzyści z ich udostępniania.
- Zanim użytkownicy zaczną wypełniać formularz rejestracyjny, wyjaśnij im, jakie korzyści przyniesie im zalogowanie się. Zaoferuj użytkownikom konkretne zachęty do zarejestrowania się.
- Jeśli to możliwe, zezwól użytkownikom na identyfikowanie się za pomocą numeru telefonu komórkowego zamiast adresu e-mail, ponieważ niektórzy użytkownicy mogą nie korzystać z poczty e-mail.
- Ułatw użytkownikom zresetowanie hasła i wyraźnie oznacz link Nie pamiętasz hasła?.
- Umieść linki do dokumentów dotyczących warunków korzystania z usługi i polityki prywatności: od początku informuj użytkowników, jak chronisz ich dane.
- Umieść logo i nazwę firmy lub organizacji na stronach rejestracji i logowania. Upewnij się, że język, czcionki i style są zgodne z pozostałą częścią witryny. Niektóre formularze nie wyglądają jak część tej samej witryny co inne treści, zwłaszcza jeśli mają znacznie inny adres URL.
Ucz się dalej
- Tworzenie niesamowitych formularzy
- Sprawdzone metody projektowania formularzy mobilnych
- Bardziej zaawansowane elementy sterujące formularzem
- Tworzenie formularzy z ułatwieniami dostępu
- Usprawnianie procesu logowania za pomocą interfejsu Credential Management API
- Weryfikowanie numerów telefonów w internecie za pomocą interfejsu WebOTP API
Zdjęcie: Meghan Schiereck, Unsplash.


