Используйте кроссплатформенные функции браузера для создания безопасных, доступных и простых в использовании форм входа.
Если пользователям когда-либо потребуется войти на ваш сайт, грамотно спроектированная форма входа критически важна. Это особенно актуально для пользователей с плохим интернетом, мобильных устройств, людей, которые спешат или находятся в состоянии стресса. Неудачно спроектированные формы входа приводят к высоким показателям отказов. Каждый отказ может означать не только упущенную возможность входа, но и потерю интереса и недовольства пользователя.
Вот пример простой формы входа, демонстрирующей все передовые практики:
Контрольный список
- Используйте осмысленные элементы HTML :
<form>,<input>,<label>и<button>. - Пометьте каждый вход с помощью
<label>. - Используйте атрибуты элемента для доступа к встроенным функциям браузера :
type,name,autocomplete,required. - Присвойте атрибутам входного
nameиidстабильные значения, которые не меняются между загрузками страниц или развертываниями веб-сайта. - Поместите вход в отдельный элемент <form> .
- Обеспечить успешную отправку формы .
- Используйте
autocomplete="new-password"иid="new-password"для ввода пароля в форме регистрации, а также для нового пароля в форме сброса пароля. - Используйте
autocomplete="current-password"иid="current-password"для ввода пароля для входа. - Предоставить функционал «Показать пароль» .
- Для ввода пароля используйте
aria-labelиaria-describedby. - Не дублируйте входные данные .
- Проектируйте формы так, чтобы мобильная клавиатура не заслоняла элементы ввода или кнопки .
- Убедитесь, что формы можно использовать на мобильных устройствах: используйте разборчивый текст и убедитесь, что поля ввода и кнопки достаточно большие, чтобы их можно было использовать в качестве сенсорных элементов .
- Поддерживайте фирменный стиль на страницах регистрации и входа.
- Проводите испытания как в полевых, так и в лабораторных условиях : встраивайте аналитику страниц, аналитику взаимодействия и ориентированное на пользователя измерение производительности в процесс регистрации и входа в систему.
- Тестируйте на разных браузерах и устройствах : поведение формы существенно различается на разных платформах.
Используйте осмысленный HTML
Используйте элементы, специально разработанные для этой задачи: <form> , <label> и <button> . Они активируют встроенную функциональность браузера, улучшают доступность и добавляют смысла вашей разметке.
Использовать <form>
У вас может возникнуть соблазн обернуть поля ввода в тег <div> и обрабатывать отправку данных исключительно с помощью JavaScript. Как правило, лучше использовать обычный элемент <form> . Это делает ваш сайт доступным для программ чтения с экрана и других вспомогательных устройств, активирует ряд встроенных функций браузера, упрощает создание базового функционального входа для старых браузеров и может работать даже в случае сбоя JavaScript.
Использовать <label>
Чтобы пометить вход, используйте <label> !
<label for="email">Email</label>
<input id="email" …>
Две причины:
- При нажатии или щелчке по метке фокус перемещается на её вход. Свяжите метку с входом, используя атрибут
forметки сnameилиidвхода. - Программы чтения с экрана озвучивают текст метки, когда метка или ввод метки получают фокус.
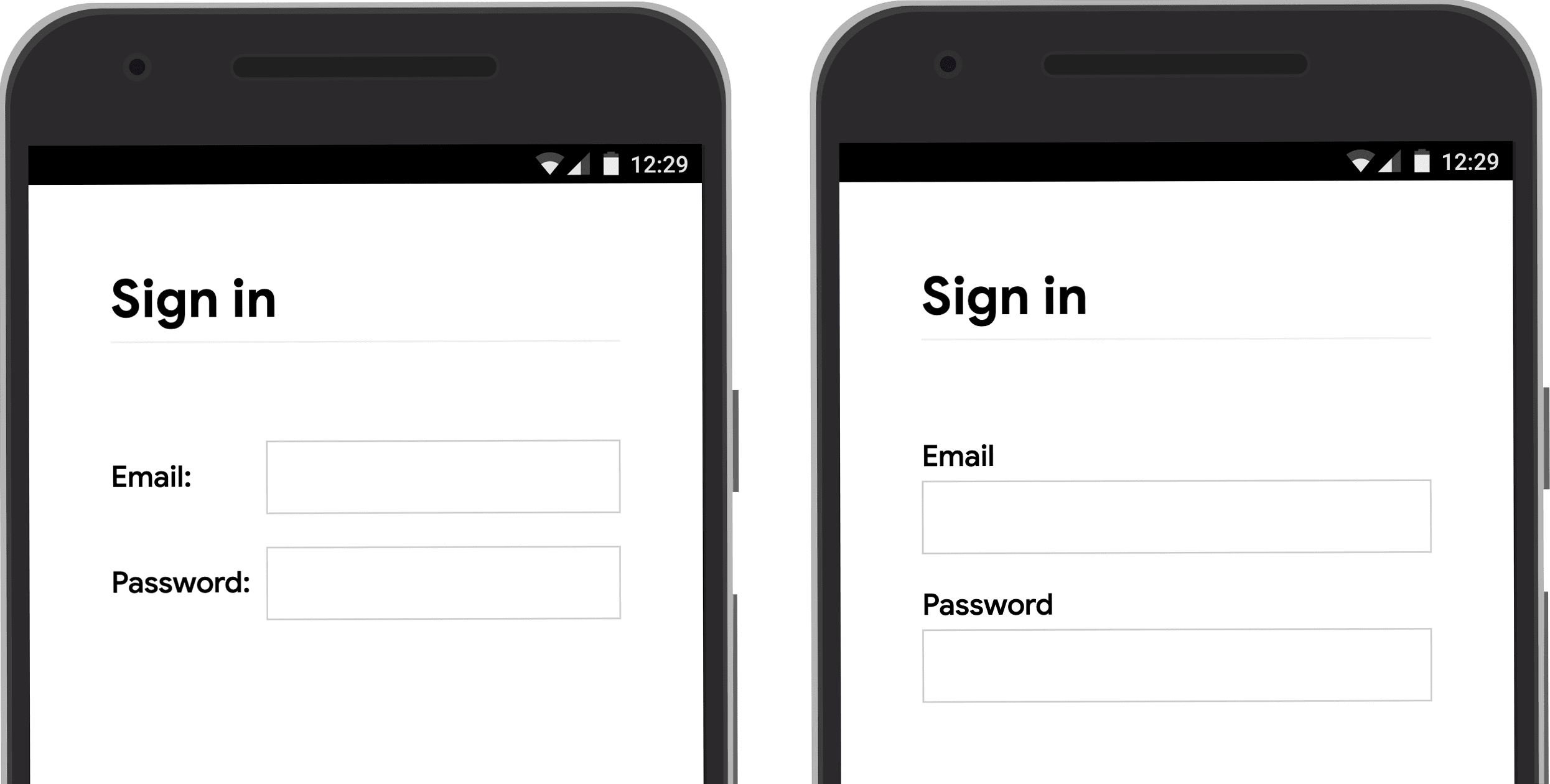
Не используйте плейсхолдеры в качестве меток полей ввода. Люди часто забывают, что именно вводилось, как только начинают вводить текст, особенно если отвлекаются («Я вводил адрес электронной почты, номер телефона или идентификатор учётной записи?»). Есть и множество других потенциальных проблем с плейсхолдерами: если вы не уверены, см. разделы «Не используйте атрибут плейсхолдера» и «Плейсхолдеры» в разделе «Поля формы вредны ».
Вероятно, лучше всего размещать подписи над полями ввода. Это обеспечивает единообразие дизайна на мобильных устройствах и компьютерах и, согласно исследованию Google AI , ускоряет сканирование пользователями. Вы получаете подписи и поля ввода полной ширины, и вам не нужно корректировать ширину подписей и полей ввода, чтобы текст вписывался в них.

Откройте демо -версию позиционирования этикетки на мобильном устройстве и убедитесь в этом сами.
Использовать <button>
Используйте <button> для кнопок! Элементы «кнопки» обеспечивают доступное поведение и встроенную функцию отправки форм, а также их легко стилизовать. Нет смысла использовать <div> или какой-либо другой элемент, имитирующий кнопку.
Убедитесь, что кнопка «Отправить» имеет соответствующее описание. Например, «Создать учётную запись» или «Войти» , а не «Отправить» или «Начать» .
Обеспечить успешную отправку формы
Помогите менеджерам паролей понять, что форма была отправлена. Это можно сделать двумя способами:
- Перейдите на другую страницу.
- Эмулируйте навигацию с помощью
History.pushState()илиHistory.replaceState()и удалите форму ввода пароля.
При использовании XMLHttpRequest или запроса fetch убедитесь, что в ответе сообщается об успешном входе и обрабатывается путем извлечения формы из DOM, а также уведомления пользователя об успешном входе.
Рассмотрите возможность отключения кнопки «Войти» после того, как пользователь нажал на неё. Многие пользователи нажимают кнопки несколько раз даже на быстрых и отзывчивых сайтах. Это замедляет взаимодействие и увеличивает нагрузку на сервер.
И наоборот, не отключайте отправку формы в ожидании ввода данных пользователем. Например, не отключайте кнопку « Войти», если пользователь не ввёл свой PIN-код. Пользователи могут что-то пропустить в форме, а затем попытаться несколько раз нажать на (отключённую) кнопку «Войти» и решить, что она не работает. Если вам необходимо отключить отправку формы, как минимум, объясните пользователю, что происходит при нажатии на отключённую кнопку.
Не дублируйте входные данные
Некоторые сайты заставляют пользователей дважды вводить адреса электронной почты или пароли. Это может снизить количество ошибок для некоторых пользователей, но создаёт дополнительную нагрузку для всех и увеличивает процент отказов . Повторный запрос также бессмыслен, если браузеры автоматически заполняют адреса электронной почты или предлагают надёжные пароли. Лучше предоставить пользователям возможность подтвердить свой адрес электронной почты (это вам всё равно придётся сделать) и упростить процедуру сброса пароля при необходимости.
Максимально используйте атрибуты элементов
Вот где творится настоящее волшебство! В браузерах есть множество полезных встроенных функций, использующих атрибуты элементов ввода.
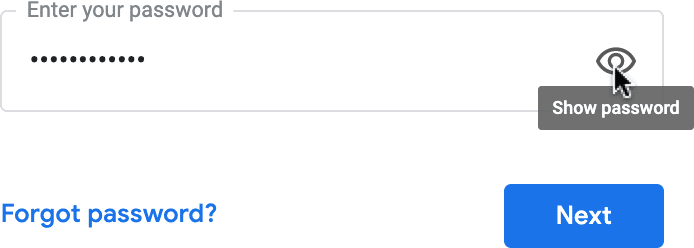
Сохраняйте пароли в тайне, но дайте пользователям возможность увидеть их, если они этого хотят.
Вводимые данные для паролей должны иметь type="password" , чтобы скрыть текст пароля и помочь браузеру понять, что вводимые данные предназначены для паролей. (Обратите внимание, что браузеры используют различные методы для определения ролей ввода и решают, предлагать ли сохранять пароли.)
Добавьте переключатель «Показать пароль», чтобы пользователи могли проверить введённый ими текст, и не забудьте добавить ссылку «Забыли пароль?» . См. раздел «Включить отображение пароля» .

Предоставьте мобильным пользователям правильную клавиатуру
Используйте <input type="email"> чтобы предоставить мобильным пользователям подходящую клавиатуру и включить базовую встроенную проверку адреса электронной почты браузером... JavaScript не требуется!
Если вам нужно использовать номер телефона вместо адреса электронной почты, <input type="tel"> включает телефонную клавиатуру на мобильном устройстве. Вы также можете использовать атрибут inputmode при необходимости: inputmode="numeric" идеально подходит для PIN-кодов. Подробнее см. в статье « Всё, что вы когда-либо хотели знать о inputmode» .
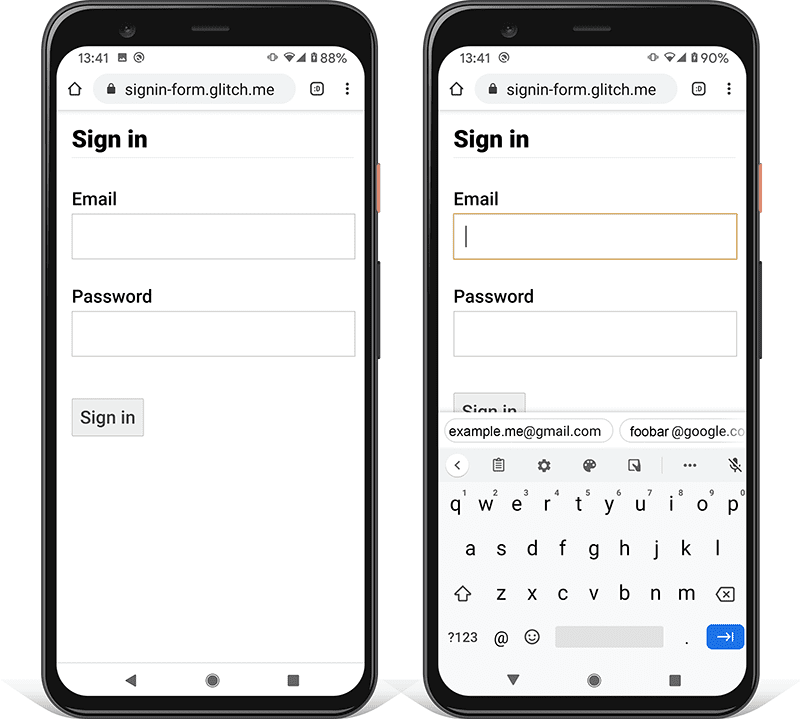
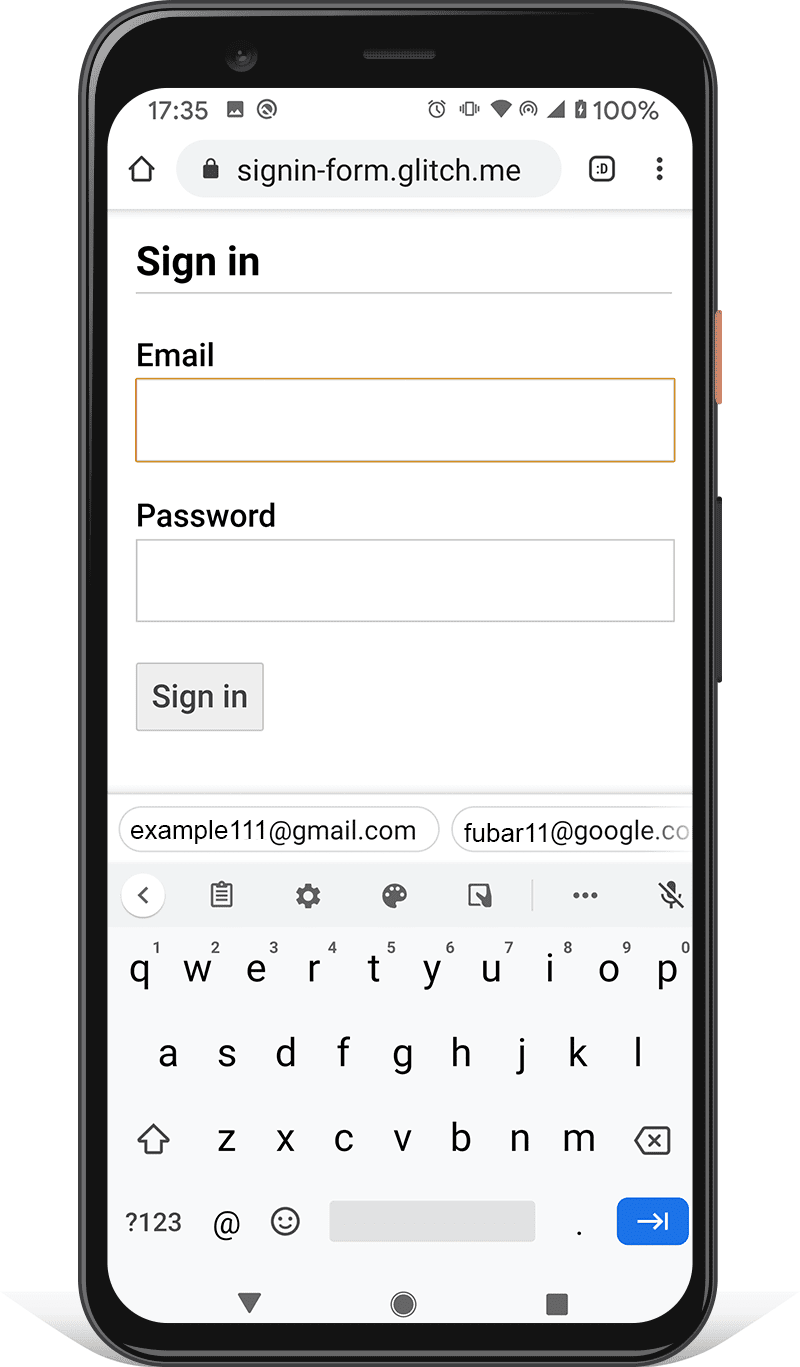
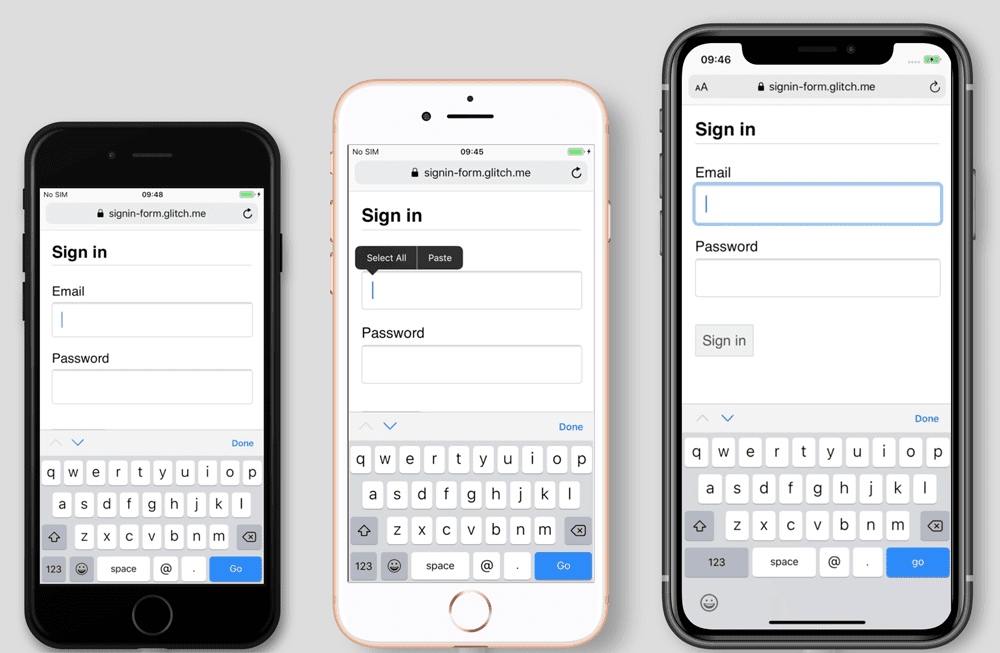
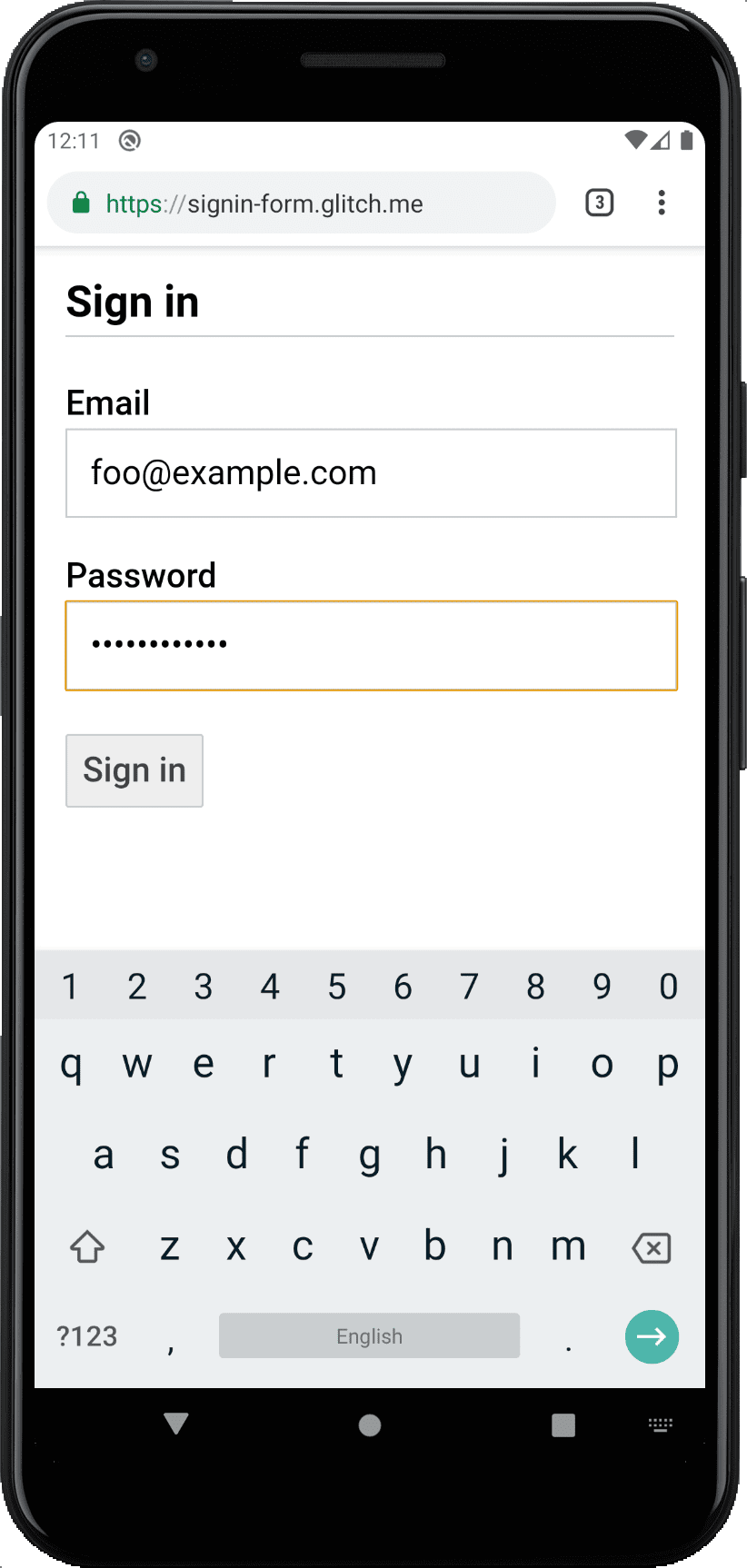
Не допускайте перекрытия кнопки «Войти» клавиатурой мобильного устройства.
К сожалению, если вы не будете осторожны, мобильные клавиатуры могут перекрыть вашу форму или, что ещё хуже, частично заблокировать кнопку «Войти» . Пользователи могут сдаться, не успев понять, что произошло.

По возможности избегайте этого, отображая в верхней части страницы входа только поля для ввода адреса электронной почты (или номера телефона), пароля и кнопку «Войти» . Остальной контент размещайте ниже.

Тестирование на различных устройствах
Вам потребуется провести тестирование на различных устройствах для вашей целевой аудитории и внести соответствующие изменения. BrowserStack позволяет бесплатно тестировать проекты с открытым исходным кодом на различных устройствах и в различных браузерах.

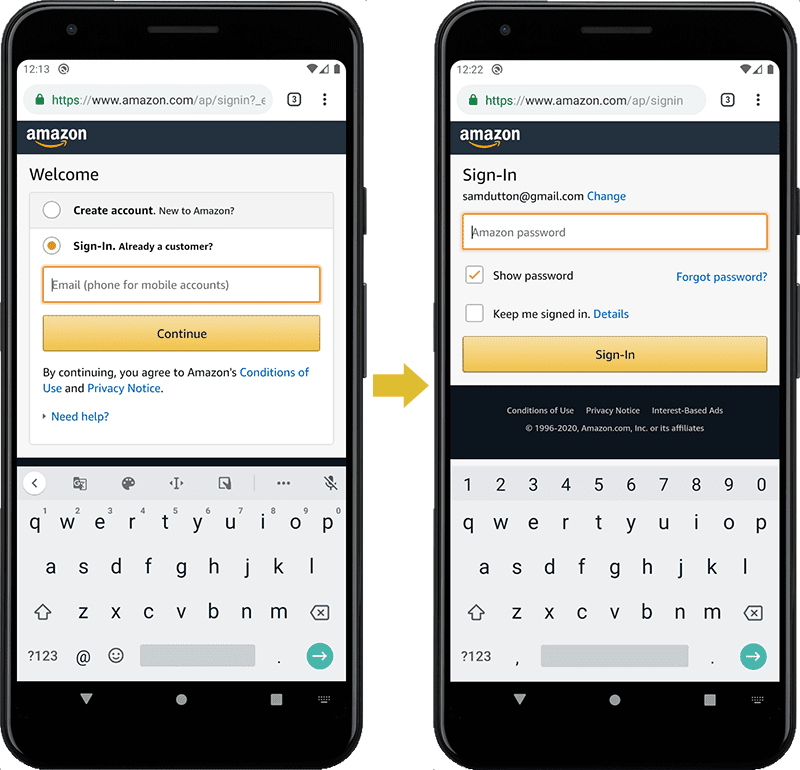
Рассмотрите возможность использования двух страниц
Некоторые сайты (включая Amazon и eBay) обходят эту проблему, запрашивая адрес электронной почты (или номер телефона) и пароль на двух страницах. Такой подход также упрощает процесс: пользователю предлагается выполнить только одно действие за раз.

В идеале это должно быть реализовано с помощью одного элемента <form>. Используйте JavaScript, чтобы сначала отобразить только поле ввода адреса электронной почты, а затем скрыть его и показать поле ввода пароля. Если вам необходимо заставить пользователя перейти на новую страницу между вводом адреса электронной почты и пароля, форма на второй странице должна иметь скрытый элемент ввода со значением адреса электронной почты, чтобы менеджеры паролей могли сохранять правильное значение. Пример кода представлен в разделе «Стили форм ввода паролей, которые понимает Chromium» .
Помогите пользователям избежать повторного ввода данных
Вы можете помочь браузерам корректно хранить данные и автоматически заполнять поля, чтобы пользователям не приходилось помнить о необходимости вводить адрес электронной почты и пароль. Это особенно важно на мобильных устройствах и критически важно для ввода адресов электронной почты, которые часто остаются незаполненными .
Этот процесс состоит из двух частей:
Атрибуты
autocomplete,name,idиtypeпомогают браузерам понимать роль полей ввода для сохранения данных, которые впоследствии можно использовать для автозаполнения. Чтобы обеспечить сохранение данных для автозаполнения, современные браузеры также требуют, чтобы поля ввода имели стабильноеnameили значениеid(а не генерировались случайным образом при каждой загрузке страницы или развёртывании сайта) и находились в форме <form> с кнопкойsubmit.Атрибут
autocompleteпомогает браузерам правильно автоматически заполнять поля, используя сохраненные данные.
Для ввода адреса электронной почты используйте autocomplete="username" , поскольку username распознается менеджерами паролей в современных браузерах, даже если вам следует использовать type="email" и вы, возможно, захотите использовать id="email" и name="email" .
Для ввода пароля используйте соответствующие значения autocomplete и id , чтобы помочь браузерам различать новые и текущие пароли.
Используйте autocomplete="new-password" и id="new-password" для нового пароля.
- Используйте
autocomplete="new-password"иid="new-password"для ввода пароля в форме регистрации или нового пароля в форме смены пароля.
Используйте autocomplete="current-password" и id="current-password" для существующего пароля.
- Используйте
autocomplete="current-password"иid="current-password"для ввода пароля в форме входа или для ввода старого пароля пользователя в форме смены пароля. Это сообщит браузеру, что вы хотите использовать текущий пароль, сохранённый для сайта.
Для формы регистрации:
<input type="password" autocomplete="new-password" id="new-password" …>
Для входа:
<input type="password" autocomplete="current-password" id="current-password" …>
Поддержка менеджеров паролей
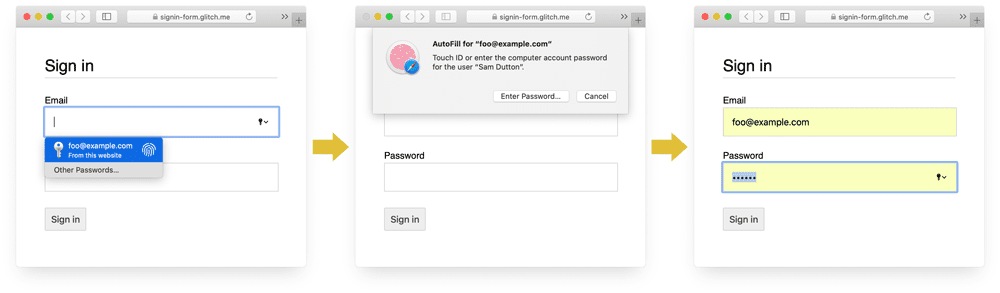
Разные браузеры обрабатывают автозаполнение адресов электронной почты и предложение паролей по-разному, но эффект примерно одинаковый. Например, в Safari 11 и более поздних версиях для настольных компьютеров отображается менеджер паролей, а затем используется биометрическая аутентификация (отпечатки пальцев или распознавание лица), если она доступна.

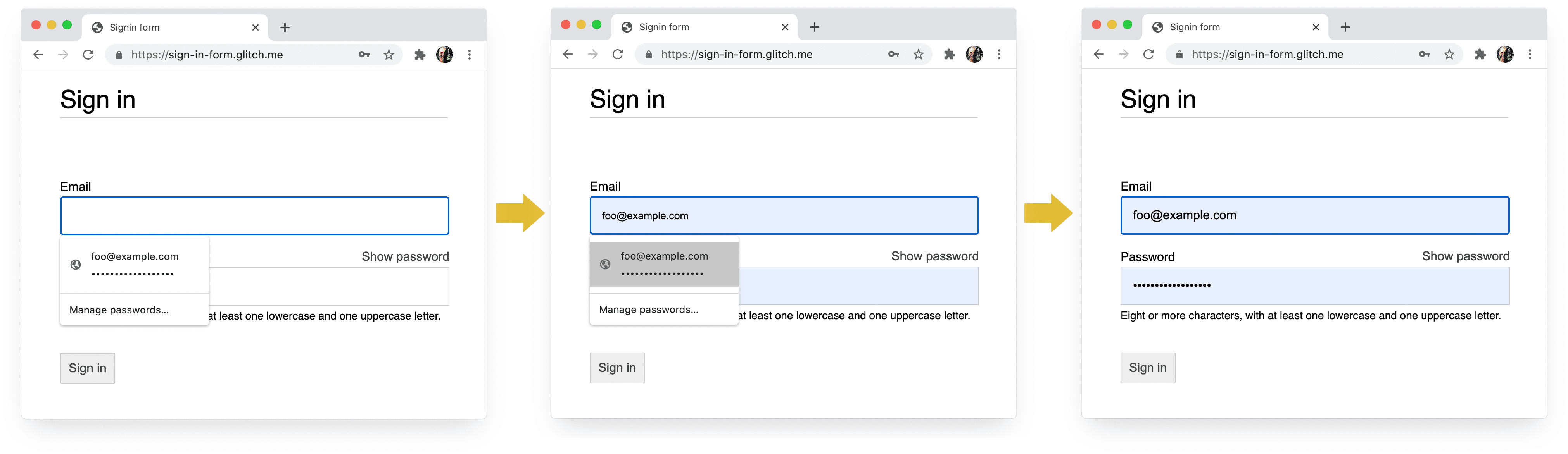
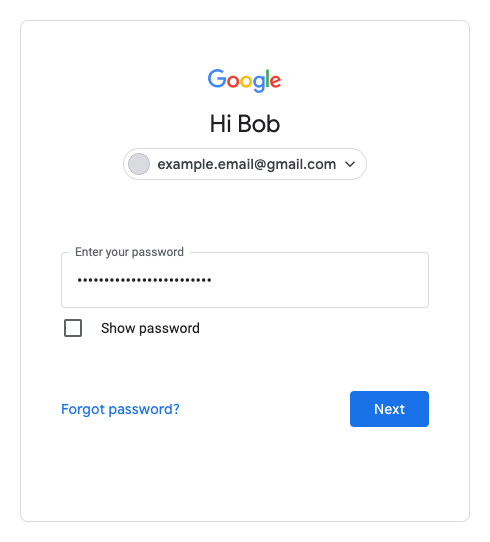
Chrome на десктопе отображает предложения электронной почты, показывает менеджер паролей и автоматически заполняет пароль.

Системы паролей и автозаполнения браузеров непросты. Алгоритмы подбора, хранения и отображения значений не стандартизированы и различаются от платформы к платформе. Например, как отмечает Хидде де Врис : «Менеджер паролей Firefox дополняет свою эвристику системой рецептов ».
Автозаполнение: Что веб-разработчики должны знать, но не знают, но не знают об использовании name и autocomplete . В спецификации HTML перечислены все 59 возможных значений.
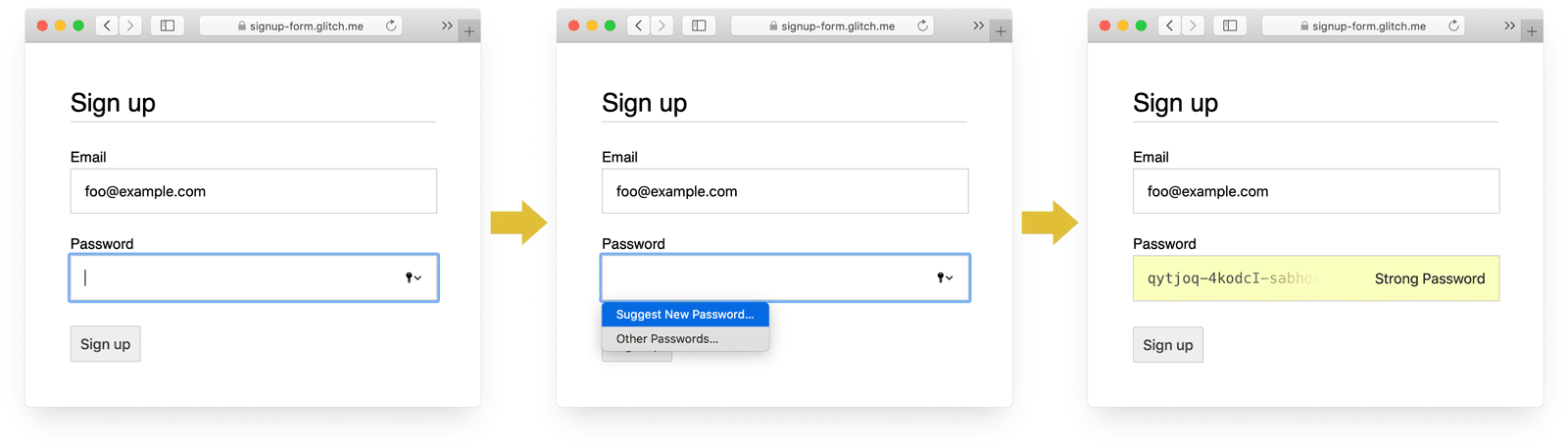
Разрешите браузеру предлагать надежный пароль
Современные браузеры используют эвристический анализ, чтобы решить, когда показывать пользовательский интерфейс менеджера паролей и предлагать надежный пароль.
Вот как это делает Safari на настольном компьютере.

(В Safari функция уникального и надежного пароля доступна с версии 12.0.)
Встроенные генераторы паролей в браузере избавляют пользователей и разработчиков от необходимости разбираться в том, что такое «надёжный пароль». Поскольку браузеры могут безопасно хранить пароли и автоматически заполнять их при необходимости, пользователям не нужно запоминать или вводить пароли. Поощрение пользователей к использованию встроенных генераторов паролей в браузере также означает, что они с большей вероятностью будут использовать уникальный надёжный пароль на вашем сайте и с меньшей вероятностью будут использовать пароль, который может быть скомпрометирован где-то ещё.
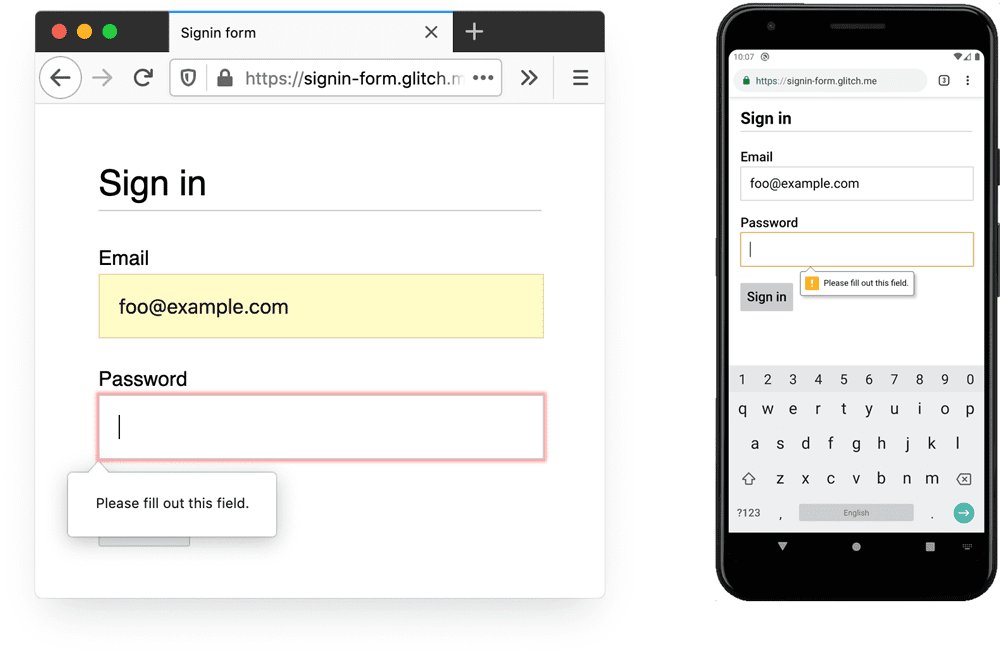
Помогите уберечь пользователей от случайных пропусков ввода данных
Добавьте required атрибут в поля адреса электронной почты и пароля. Современные браузеры автоматически запрашивают и устанавливают фокус для отсутствующих данных. JavaScript не требуется!

Дизайн для пальцев и больших пальцев
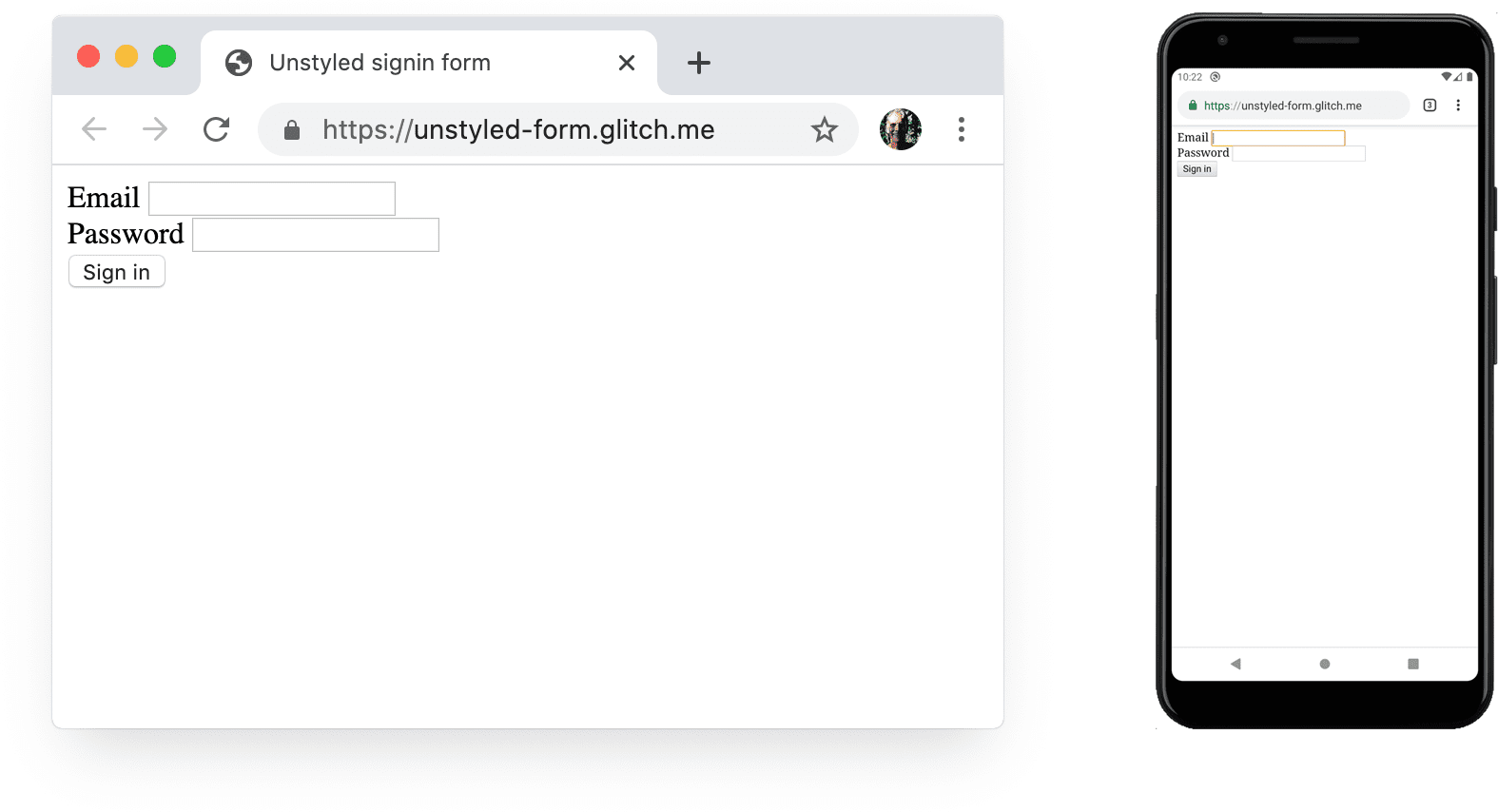
Размер практически всех элементов ввода и кнопок в браузере по умолчанию слишком мал, особенно на мобильных устройствах. Это может показаться очевидным, но это распространённая проблема с формами входа на многих сайтах.
Убедитесь, что входы и кнопки достаточно большие.
Размер и отступ по умолчанию для полей ввода и кнопок слишком малы на настольных компьютерах и еще меньше на мобильных устройствах.

Согласно рекомендациям по доступности Android, рекомендуемый целевой размер объектов на сенсорном экране составляет 7–10 мм. Рекомендации по интерфейсу Apple предлагают размер 48x48 пикселей, а W3C — не менее 44x44 пикселей CSS . Исходя из этого, добавьте (как минимум) около 15 пикселей отступа к элементам ввода и кнопкам на мобильных устройствах и около 10 пикселей на настольных компьютерах. Попробуйте это с настоящим мобильным устройством и настоящим пальцем. Вы должны без труда нажимать на все элементы ввода и кнопки.
Размеры целевых элементов ввода не соответствуют требуемым. Аудит Lighthouse поможет автоматизировать процесс обнаружения слишком маленьких элементов ввода.
Дизайн для больших пальцев
Поищите «цель касания» , и вы увидите множество изображений указательных пальцев. Однако в реальном мире многие люди используют большие пальцы для взаимодействия со смартфонами. Большие пальцы больше указательных, и управление ими менее точное. Тем более важно, чтобы цели касания были достаточно большими.
Сделайте текст достаточно большим
Как и в случае с размером и отступами, размер шрифта браузера по умолчанию для элементов ввода и кнопок слишком мал, особенно на мобильных устройствах.

Браузеры на разных платформах по-разному устанавливают размер шрифта, поэтому сложно определить конкретный размер, который будет одинаково хорошо смотреться везде. Быстрый обзор популярных веб-сайтов показывает, что на десктопах размер составляет 13–16 пикселей: такой же физический размер — хороший минимум для текста на мобильных устройствах.
Это означает, что на мобильных устройствах необходимо использовать больший размер в пикселях: 16px в Chrome для настольных компьютеров вполне читабельно, но даже при хорошем зрении сложно читать текст 16px в Chrome для Android. Вы можете задать разные размеры шрифта в пикселях для разных размеров области просмотра с помощью медиазапросов . 20px — это примерно то, что нужно для мобильных устройств, но вам стоит протестировать это с друзьями или коллегами, у которых проблемы со зрением.
В документе не используются читаемые размеры шрифта. Аудит Lighthouse может помочь вам автоматизировать процесс обнаружения слишком мелкого текста.
Обеспечьте достаточное пространство между входами
Добавьте достаточное поле, чтобы поля ввода хорошо работали как сенсорные. Другими словами, стремитесь к полю шириной примерно в палец.
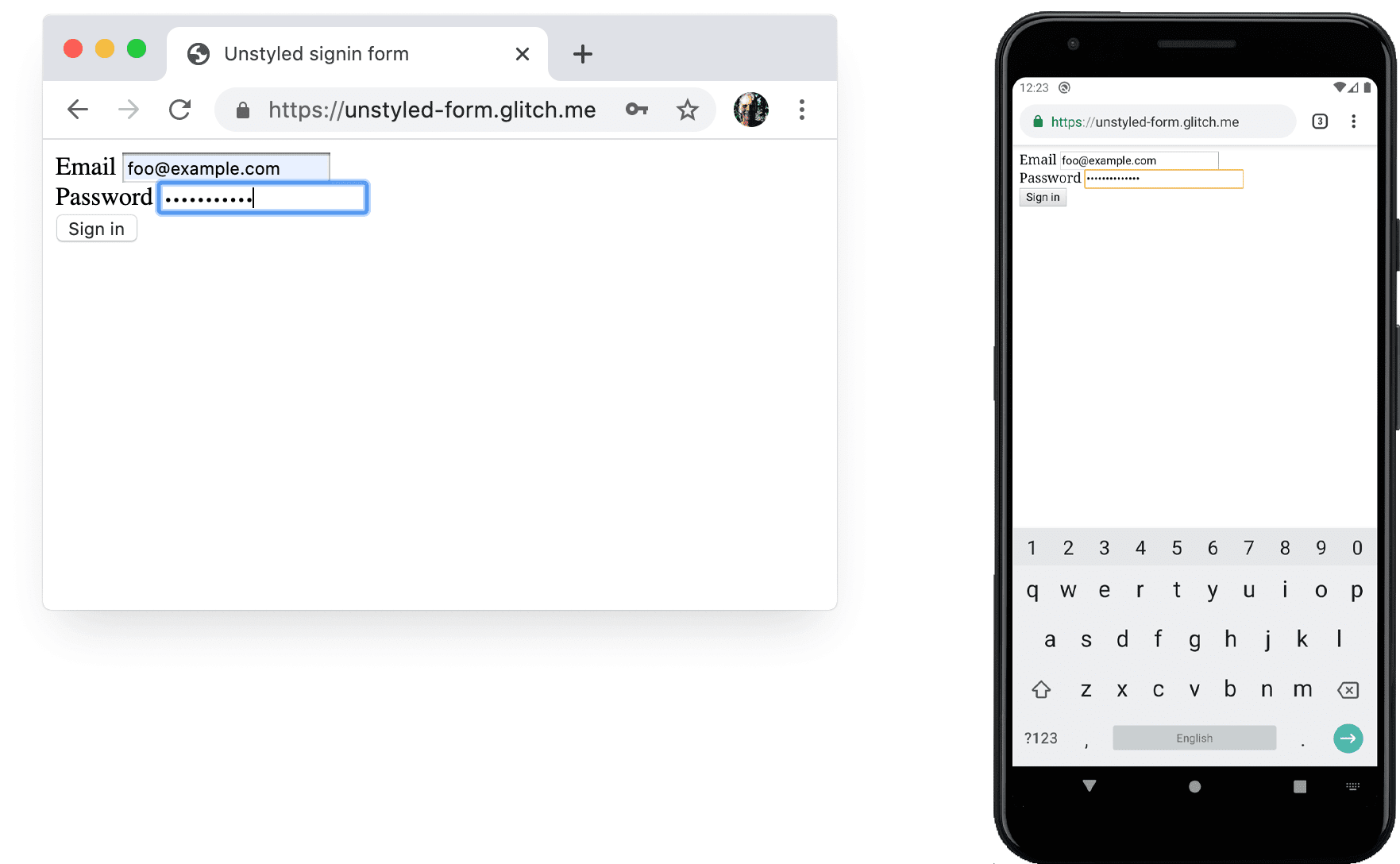
Убедитесь, что ваши данные хорошо видны.
Рамки полей ввода по умолчанию делают их трудноразличимыми. На некоторых платформах, например в Chrome для Android, они практически не видны.
Помимо отступов, добавьте границу: на белом фоне хорошим общим правилом будет использование #ccc или темнее.

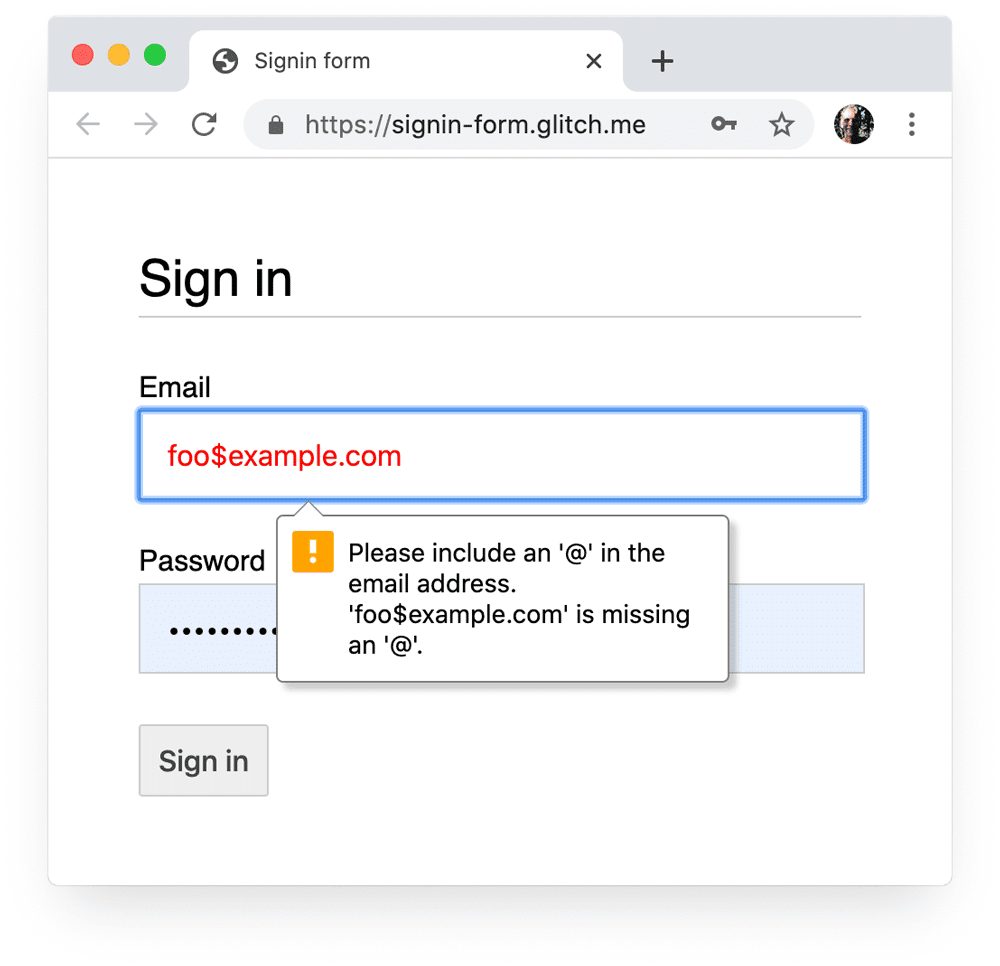
Используйте встроенные функции браузера для предупреждения о недопустимых входных значениях.
Браузеры имеют встроенные функции для базовой проверки данных формы с атрибутом type . Браузеры предупреждают при отправке формы с недопустимым значением и устанавливают фокус на проблемном поле.

Вы можете использовать CSS-селектор :invalid для выделения недействительных данных. Используйте :not(:placeholder-shown) , чтобы избежать выбора полей ввода без содержимого.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
Попробуйте разные способы выделения входных данных с недопустимыми значениями.
Используйте JavaScript там, где необходимо
Включить/выключить отображение пароля
Вам следует добавить переключатель «Показать пароль» , чтобы пользователи могли видеть введённый текст. Удобство использования снижается , когда пользователи не видят введённый текст. В настоящее время встроенного способа сделать это нет, хотя есть планы по его реализации . Вам придётся использовать JavaScript.

Следующий код использует текстовую кнопку для добавления функции показа пароля .
HTML-код:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
Вот CSS-код, который сделает кнопку похожей на обычный текст:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
И JavaScript для отображения пароля:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
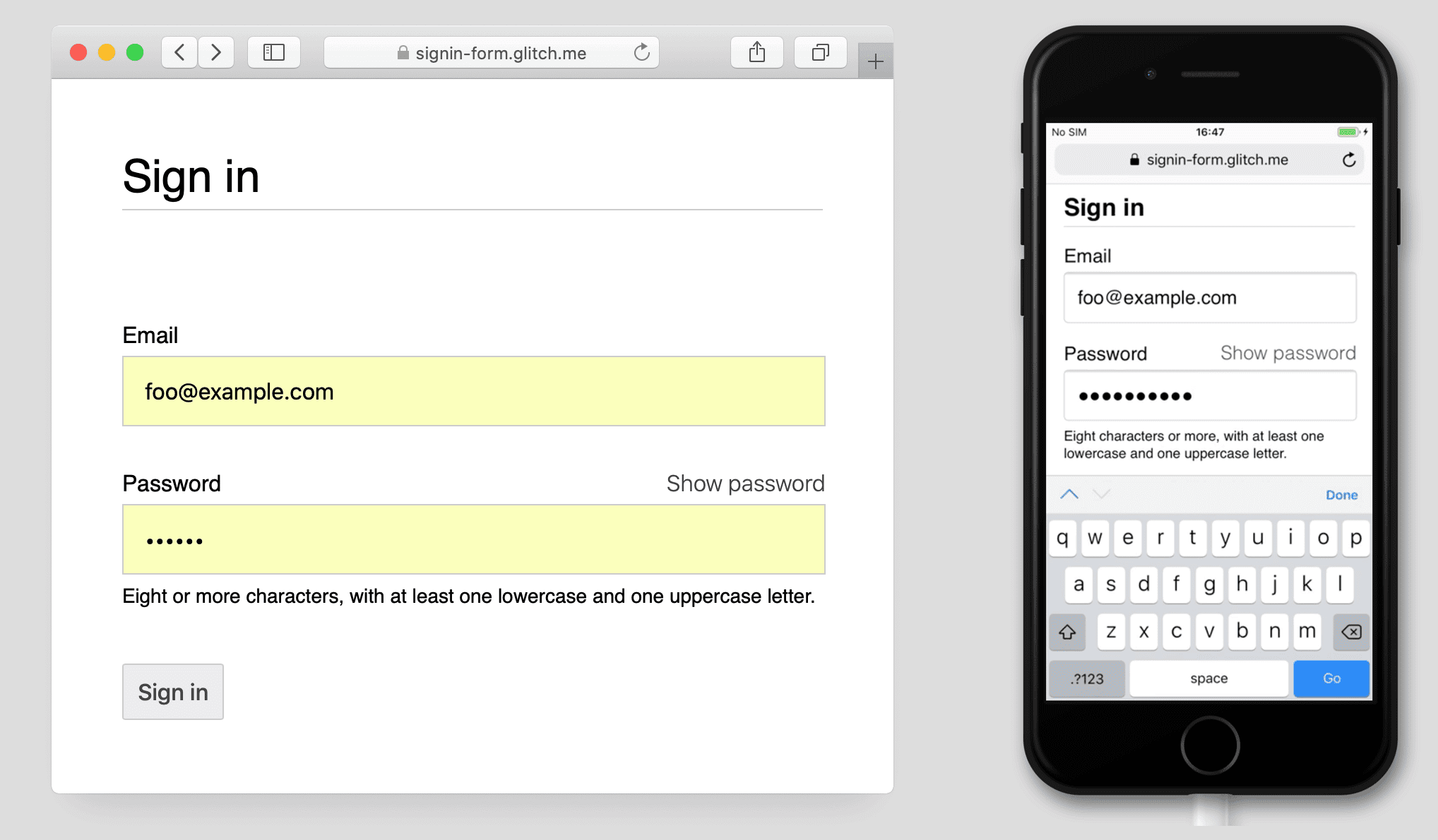
Вот конечный результат:

Сделайте ввод пароля доступным
Используйте aria-describedby для описания правил паролей, указав идентификатор элемента, описывающего ограничения. Программы чтения с экрана предоставляют текст метки, тип ввода (пароль) и описание.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
При добавлении функции «Показать пароль» обязательно добавьте aria-label , предупреждающую о том, что пароль будет показан. В противном случае пользователи могут случайно раскрыть пароли.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
Вы можете увидеть обе функции ARIA в действии в следующей демонстрации:
В статье «Создание доступных форм» вы найдете дополнительные советы по созданию доступных форм.
Проверка в режиме реального времени и перед отправкой
Элементы и атрибуты HTML-форм имеют встроенные функции для базовой проверки, но вам также следует использовать JavaScript для выполнения более надежной проверки, когда пользователи вводят данные и пытаются отправить форму.
На шаге 5 лабораторной работы по созданию формы входа используется API проверки ограничений ( широко поддерживаемый ) для добавления настраиваемой проверки с использованием встроенного пользовательского интерфейса браузера для установки фокуса и отображения подсказок.
Узнайте больше: используйте JavaScript для более сложной проверки в реальном времени .
Аналитика и RUM
«То, что нельзя измерить, нельзя улучшить» — особенно актуально для форм регистрации и входа. Вам нужно ставить цели, измерять успех, улучшать свой сайт — и повторять это снова и снова.
Тестирование удобства использования может быть полезным для опробования изменений, но вам понадобятся реальные данные, чтобы по-настоящему понять, как ваши пользователи воспринимают ваши формы регистрации и входа:
- Аналитика страниц : просмотры страниц регистрации и входа, показатели отказов и выходы.
- Аналитика взаимодействия : целевые воронки (где пользователи прекращают процесс входа в систему или прекращают его?) и события (какие действия предпринимают пользователи при взаимодействии с вашими формами?)
- Производительность веб-сайта : показатели, ориентированные на пользователя (ваши формы регистрации и входа работают медленно по какой-то причине, и если да, то в чем причина?).
Вы также можете рассмотреть возможность внедрения A/B-тестирования, чтобы опробовать различные подходы к регистрации и входу в систему, а также поэтапного внедрения для проверки изменений на подгруппе пользователей перед публикацией изменений для всех пользователей.
Общие рекомендации
Хорошо продуманный пользовательский интерфейс и UX могут снизить количество отказов от формы входа:
- Не заставляйте пользователей искать способ входа! Разместите ссылку на форму входа в верхней части страницы, используя понятные слова, например, «Войти» , «Создать учётную запись» или «Зарегистрироваться» .
- Будьте сосредоточены! Формы регистрации — не место, где можно отвлекать людей предложениями и другими функциями сайта.
- Минимизируйте сложность регистрации. Собирайте другие данные пользователей (например, адреса или данные кредитных карт) только тогда, когда пользователи видят явную выгоду от предоставления этих данных.
- Прежде чем пользователи начнут заполнять форму регистрации, чётко объясните им, в чём заключается ценность вашего предложения. Какую выгоду они получат, зарегистрировавшись? Предоставьте пользователям конкретные стимулы для завершения регистрации.
- Если возможно, разрешите пользователям идентифицировать себя с помощью номера мобильного телефона вместо адреса электронной почты, поскольку некоторые пользователи могут не пользоваться электронной почтой.
- Упростите для пользователей процедуру сброса пароля и сделайте ссылку «Забыли пароль? » очевидной.
- Ссылка на ваши условия предоставления услуг и документы политики конфиденциальности: с самого начала дайте пользователям понять, как вы защищаете их данные.
- Разместите логотип и название вашей компании или организации на страницах регистрации и входа, а также убедитесь, что язык, шрифты и стили соответствуют остальному контенту вашего сайта. Некоторые формы не воспринимаются как относящиеся к тому же сайту, что и остальной контент, особенно если их URL-адрес существенно отличается.
Продолжайте учиться
- Создавайте удивительные формы
- Лучшие практики дизайна мобильных форм
- Более функциональные элементы управления формами
- Создание доступных форм
- Оптимизация процесса входа с помощью API управления учетными данными
- Проверьте номера телефонов в Интернете с помощью API WebOTP
Фото Меган Ширек на Unsplash .


