استخدِم ميزات المتصفِّح على الأنظمة الأساسية لإنشاء نماذج تسجيل دخول آمنة ويمكن الوصول إليها وسهلة الاستخدام.
إذا احتاج المستخدمون في أي وقت إلى تسجيل الدخول إلى موقعك الإلكتروني، يُعدّ التصميم الجيد لنموذج تسجيل الدخول أمرًا بالغ الأهمية. وينطبق ذلك بشكل خاص على الأشخاص الذين يعانون من ضعف في الاتصال أو على الأجهزة الجوّالة أو في عجلة من أمرهم أو تحت الضغط. تحصل نماذج تسجيل الدخول السيئة التصميم على معدلات ارتداد عالية. قد تعني كل ارتداد مستخدمًا تائهًا واستياء، وليس مجرد فرصة لتسجيل الدخول.
في ما يلي مثال على نموذج تسجيل دخول بسيط يوضّح جميع أفضل الممارسات:
قائمة التحقّق
- استخدام عناصر HTML مفيدة:
<form>و<input>و<label>و<button>. - تصنيف كل إدخال باستخدام علامة
<label>: - استخدِم سمات العناصر للوصول إلى ميزات
المتصفح المضمَّنة:
typeوnameوautocompleteوrequired. - أدخِل قيمًا ثابتة للإدخالات
nameوidلا تتغيّر بين عمليات تحميل الصفحات أو عمليات نشر الموقع الإلكتروني. - استخدِم عنصر <form> الخاص به لتسجيل الدخول.
- التأكّد من إرسال النموذج بنجاح:
- استخدِم
autocomplete="new-password"وid="new-password"لإدخال كلمة المرور في نموذج اشتراك وكلمة المرور الجديدة في نموذج إعادة ضبط كلمة المرور. - استخدِم
autocomplete="current-password"وid="current-password"لإدخال كلمة مرور لتسجيل الدخول. - توفير وظيفة إظهار كلمة المرور
- استخدِم الترميزَين
aria-labelوaria-describedbyلإدخال كلمة المرور - لا تضاعف الإدخالات.
- صمم النماذج بحيث لا تحجب لوحة مفاتيح الجوّال الإدخالات أو الأزرار.
- تأكّد من إمكانية استخدام النماذج على الأجهزة الجوّالة: استخدِم نصًا واضحًا، وتأكَّد من أنّ الإدخالات والأزرار كبيرة بما يكفي للعمل كمساحات للّمس.
- الحفاظ على العلامة التجارية والأسلوب في صفحات الاشتراك وتسجيل الدخول.
- اختبِر مهاراتك في المجال وفي المختبر: أنشئ إحصاءات للصفحات وإحصاءات التفاعل وقياسات الأداء التي تركّز على المستخدم ضمن خطوات الاشتراك وتسجيل الدخول.
- الاختبار على المتصفحات والأجهزة: يختلف سلوك النموذج بشكل كبير على مستوى الأنظمة الأساسية.
استخدام ترميز HTML مفيد
استخدام العناصر المخصّصة للوظيفة: <form> و<label> و<button> وتؤدي هذه الوظائف إلى تفعيل وظائف المتصفّح المضمَّنة وتحسين إمكانية الوصول إلى المحتوى وإضافة معنى إلى الترميز.
استخدام <form>
قد تميل إلى لفّ الإدخالات في <div> والتعامل مع إرسال بيانات الإدخال باستخدام JavaScript فقط. من الأفضل بشكل عام استخدام عنصر
<form>
قديم بسيط. ويتيح ذلك لبرامج قراءة الشاشة وغيرها من الأجهزة المساعدة إمكانية الوصول إلى موقعك الإلكتروني، كما يتيح مجموعة من ميزات المتصفّح المضمَّنة، ويسهِّل إنشاء تسجيل دخول وظيفي أساسي للمتصفّحات القديمة، وسيظل بإمكانه العمل حتى إذا واجه عطل في JavaScript.
استخدام <label>
لتصنيف إدخال، استخدِم <label>.
<label for="email">Email</label>
<input id="email" …>
هناك سببان لذلك:
- يؤدي النقر على التصنيف إلى نقل التركيز إلى الإدخال الخاص به. اربط تصنيفًا بإدخال ما باستخدام
سمة
forللتصنيف معnameأوidللإدخال. - تعلن برامج قراءة الشاشة عن نص التصنيف عندما يتم التركيز على التصنيف أو إدخال التصنيف.
عدم استخدام العناصر النائبة كتسميات إدخال قد ينسى الأشخاص ما تم إدخاله عندما يبدؤون في إدخال النص، لا سيما إذا تشتت انتباههم ("هل أدخلتُ عنوان بريد إلكتروني أو رقم هاتف أو رقم تعريف حساب؟"). هناك الكثير من المشاكل المحتملة الأخرى المتعلقة بالعناصر النائبة: راجِع القسم عدم استخدام سمة العنصر النائب والعناصر النائبة في حقول النموذج ضارة إذا لم تكُن مقتنعًا.
من الأفضل على الأرجح وضع تصنيفاتك فوق إدخالاتك. يتيح ذلك تصميمًا متّسقًا على الأجهزة الجوّالة وأجهزة الكمبيوتر المكتبي، ووفقًا لأبحاث الذكاء الاصطناعي من Google، يتيح للمستخدمين الفحص بشكل أسرع. ستحصل على تصنيفات وإدخالات بالعرض الكامل، ولن تحتاج إلى ضبط عرض التصنيف وعرض الإدخال ليناسب نص التسمية.

افتح تأثير خلل موضع التصنيف على جهاز جوّال لتشاهده بنفسك.
استخدام <button>
استخدِم <button> للأزرار. توفر عناصر الأزرار سلوكًا يمكن الوصول إليه ووظيفة
إرسال نموذج مدمجة، ويمكن تصميمها بسهولة. فلا جدوى من استخدام <div> أو عنصر آخر
يتظاهر بأنّه زر.
تأكَّد من أنّ زر الإرسال يوضِّح ما يفعله. تشمل الأمثلة إنشاء حساب أو تسجيل الدخول، وليس إرسال أو بدء.
ضمان إرسال النموذج بنجاح
مساعدة مدراء كلمات المرور في معرفة أنّه تم إرسال نموذج هناك طريقتان للقيام بذلك:
- انتقِل إلى صفحة مختلفة.
- يمكنك محاكاة التنقّل باستخدام
History.pushState()أوHistory.replaceState()وإزالة نموذج كلمة المرور.
باستخدام طلب XMLHttpRequest أو fetch، يمكنك التأكّد من تسجيل نجاح عملية تسجيل الدخول في الرد والتعامل معه من خلال سحب النموذج من نموذج العناصر في المستند (DOM) مع الإشارة إلى نجاح عملية تسجيل الدخول للمستخدم.
ننصحك بإيقاف زر تسجيل الدخول بعد أن ينقر المستخدم عليه أو أن ينقر عليه. ينقر العديد من المستخدمين على الأزرار عدة مرات حتى على المواقع الإلكترونية السريعة والسريعة الاستجابة. ويؤدي ذلك إلى إبطاء التفاعلات ويضيف إلى حمل الخادم.
وفي المقابل، لا توقِف إرسال النموذج في انتظار إدخال المستخدم. على سبيل المثال، لا توقِف زر تسجيل الدخول إذا لم يُدخل المستخدمون رقم التعريف الشخصي للعميل. قد يفتقد المستخدمون شيئًا ما في النموذج، ثم يحاولون النقر بشكل متكرر على الزر (غير مُفعّل) تسجيل الدخول ويعتقدون أنه لا يعمل. على الأقل، إذا كان عليك إيقاف إرسال النموذج، اشرح للمستخدم ما هو مفقود عند النقر على الزر "غير مفعّل".
عدم مضاعفة الإدخالات
تفرض بعض المواقع الإلكترونية على المستخدمين إدخال عناوين البريد الإلكتروني أو كلمات المرور مرّتين. قد يقلل ذلك من حدوث الأخطاء لعدد قليل من المستخدمين، ولكنه يتسبب في بذل مجهود إضافي لجميع المستخدمين، ويزيد من معدّلات العزوف. فالسؤال مرّتَين ليس منطقيًا في حال ملء المتصفّحات لعناوين البريد الإلكتروني تلقائيًا أو اقتراح كلمات مرور قوية. من الأفضل تمكين المستخدمين من تأكيد عنوان بريدهم الإلكتروني (ستحتاج إلى إجراء ذلك على أي حال) وتسهيل عليهم إعادة ضبط كلمة المرور إذا لزم الأمر.
الاستفادة إلى أقصى حد من سمات العناصر
هذا هو المكان الذي يحدث فيه السحر حقًا! تحتوي المتصفحات على العديد من الميزات المضمنة المفيدة التي تستخدم سمات عنصر الإدخال.
الحفاظ على خصوصية كلمات المرور مع السماح للمستخدمين بالاطِّلاع عليها عند الرغبة
يجب أن تتضمّن إدخالات كلمات المرور type="password" لإخفاء نص كلمة المرور ومساعدة المتصفّح
في معرفة أنّ الإدخال مخصّص لكلمات المرور. (يُرجى ملاحظة أنّ المتصفّحات تستخدم
مجموعة متنوعة من الأساليب لفهم أدوار الإدخال
وتحديد ما إذا كنت تريد عرض حفظ كلمات المرور أم لا.)
يجب عليك إضافة زر إيقاف/تفعيل عرض كلمة المرور لتمكين المستخدمين من التحقق من النص الذي أدخلوه، ولا تنسَ إضافة رابط نسيت كلمة المرور. يمكنك الاطّلاع على تفعيل عرض كلمة المرور.

منح مستخدمي الأجهزة الجوّالة لوحة المفاتيح المناسبة
استخدِم <input type="email"> لمنح مستخدمي الأجهزة الجوّالة لوحة مفاتيح مناسبة
وفعِّل عملية التحقق الأساسية والمدمَجة من عنوان البريد الإلكتروني من خلال المتصفِّح بدون الحاجة إلى
JavaScript.
إذا أردت استخدام رقم هاتف بدلاً من عنوان بريد إلكتروني، يتيح تطبيق <input
type="tel"> استخدام لوحة مفاتيح الهاتف على الأجهزة الجوّالة. يمكنك أيضًا استخدام السمة inputmodeعند الضرورة، لأنّ السمة inputmode="numeric" مثالية لأرقام التعريف الشخصي. يحتوي كل ما أردت معرفته حول
وضع الإدخال
على مزيد من التفاصيل.
منع لوحة مفاتيح الأجهزة الجوّالة من حجب زر تسجيل الدخول
وإذا لم تكن حريصًا على ذلك، قد تحجب لوحات مفاتيح الأجهزة الجوّالة النموذج الذي تستخدمه أو قد تحجبه جزئيًا عن زر تسجيل الدخول. قد يستسلم المستخدمون قبل إدراك ما حدث.

حيثما أمكن، تجنَّب ذلك من خلال عرض إدخالات البريد الإلكتروني/الهاتف وكلمة المرور فقط وزر تسجيل الدخول في أعلى صفحة تسجيل الدخول. ضَع محتوى آخر أدناه.

الاختبار على مجموعة من الأجهزة
ستحتاج إلى إجراء اختبار على مجموعة من الأجهزة لجمهورك المستهدف وتعديلها وفقًا لذلك. يتيح BrowserStack اختبارًا مجانيًا للمشاريع مفتوحة المصدر على مجموعة من الأجهزة والمتصفحات الحقيقية.

ننصحك باستخدام صفحتين
تتجنب بعض المواقع (بما في ذلك Amazon وeBay) المشكلة من خلال طلب البريد الإلكتروني/الهاتف وكلمة المرور على صفحتين. يبسط هذا النهج أيضًا التجربة: يتم تكليف المستخدم بشيء واحد فقط في كل مرة.

يُنصح بتنفيذ ذلك باستخدام علامة <form> واحدة. واستخدِم JavaScript لعرض إدخال البريد الإلكتروني فقط في البداية، ثم إخفاؤه وعرض إدخال كلمة المرور. إذا كان عليك إجبار المستخدم على الانتقال إلى صفحة جديدة بين إدخال عنوان بريده الإلكتروني وكلمة مروره، يجب أن يحتوي النموذج المتوفر على الصفحة الثانية على عنصر إدخال مخفي مع قيمة البريد الإلكتروني للمساعدة في تمكين مدراء كلمات المرور من تخزين القيمة الصحيحة. تقدم أنماط نماذج كلمات المرور التي يتعرف عليها Chromium مثالاً على الرمز.
مساعدة المستخدمين على تجنُّب إعادة إدخال البيانات
يمكنك مساعدة المتصفّحات في تخزين البيانات بشكلٍ صحيح والملء التلقائي للبيانات، كي لا يكون على المستخدمين تذكُّر إدخال قيم البريد الإلكتروني وكلمة المرور. هذا الإجراء مهمّ بشكل خاص على الأجهزة الجوّالة ومهمّ للغاية لإدخالات البريد الإلكتروني التي تتلقّى معدّلات مغادرة عالية.
هناك جزآن في هذا الشأن:
تساعد السمات
autocompleteوnameوidوtypeالمتصفّحات في فهم دور الإدخالات من أجل تخزين البيانات التي يمكن استخدامها لاحقًا للملء التلقائي. للسماح بتخزين البيانات من أجل الملء التلقائي، تتطلّب المتصفّحات الحديثة أيضًا إدخالات يجب أن تحتوي على قيمة مستقرةnameأوid(لا يتم إنشاؤها عشوائيًا عند كل تحميل صفحة أو نشر في الموقع)، وأن تكون في <form> مع الزرsubmit.تساعد السمة
autocompleteالمتصفّحات في الملء التلقائي للإدخالات تلقائيًا باستخدام البيانات المخزّنة.
استخدِم autocomplete="username" لإدخالات البريد الإلكتروني، وذلك لأن برامج إدارة كلمات المرور يتعرَّف عليها username في المتصفحات الحديثة، على الرغم من أنه يجب عليك استخدام type="email" وقد تحتاج إلى استخدام id="email" وname="email".
بالنسبة إلى إدخالات كلمات المرور، يمكنك استخدام قيمتَي autocomplete وid المناسبتَين لمساعدة المتصفّحات
في التفريق بين كلمات المرور الجديدة والحالية.
يمكنك استخدام autocomplete="new-password" وid="new-password" لإنشاء كلمة مرور جديدة.
- استخدِم
autocomplete="new-password"وid="new-password"لإدخال كلمة المرور في نموذج اشتراك أو استخدِم كلمة المرور الجديدة في نموذج تغيير كلمة المرور.
يمكنك استخدام autocomplete="current-password" وid="current-password" لكلمة مرور حالية.
- استخدِم
autocomplete="current-password"وid="current-password"لإدخال كلمة المرور في نموذج تسجيل الدخول أو لإدخال كلمة المرور القديمة للمستخدم في نموذج تغيير كلمة المرور. وهذا يخبر المتصفح بأنك تريد أن يستخدم كلمة المرور الحالية التي تم تخزينها للموقع.
بالنسبة إلى نموذج الاشتراك:
<input type="password" autocomplete="new-password" id="new-password" …>
لتسجيل الدخول:
<input type="password" autocomplete="current-password" id="current-password" …>
خدمات إدارة كلمات المرور
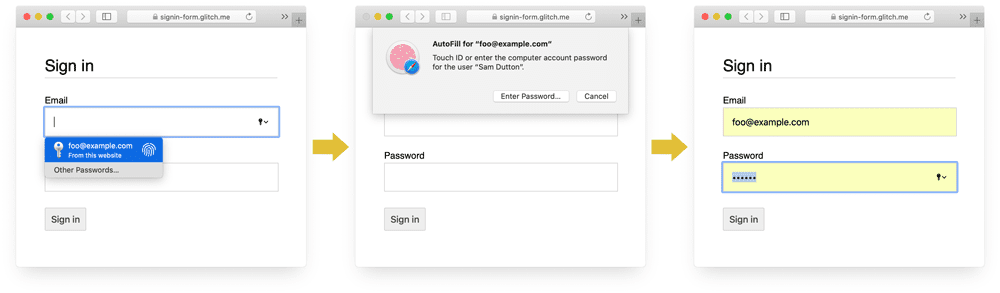
تتعامل المتصفحات المختلفة مع الملء التلقائي للبريد الإلكتروني واقتراح كلمات المرور بشكل مختلف إلى حدٍ ما، لكن التأثيرات متشابهة إلى حد كبير. على سبيل المثال، في متصفّح Safari 11 والإصدارات الأحدث من جهاز كمبيوتر مكتبي، يتم عرض "مدير كلمات المرور"، ثم يتم استخدام المصادقة بالمقاييس الحيوية (بصمة الإصبع أو التعرّف على الوجوه) في حال توفّرها.

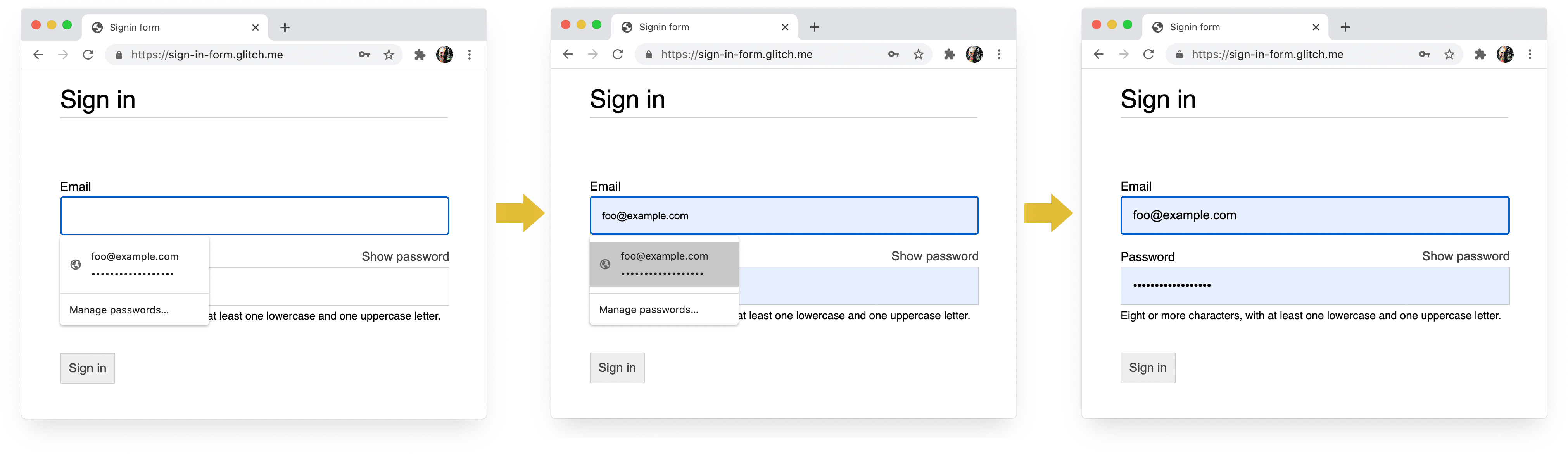
يعرِض Chrome على الكمبيوتر المكتبي اقتراحات البريد الإلكتروني ويعرض مدير كلمات المرور ويملأ كلمة المرور تلقائيًا.

أنظمة كلمات المرور والملء التلقائي للمتصفّح ليست بسيطة. وخوارزميات التخمين وتخزينها وعرضها ليست موحدة، وتختلف من منصة إلى أخرى. على سبيل المثال، وكما أوضحت في مقالة Hidde de Vries: "يكمّل مدير كلمات المرور في Firefox أسلوبه الإرشادية باستخدام نظام وصفات الطعام".
الملء التلقائي: المعلومات التي يجب أن يعرفها مطوِّرو الويب، ولكنّهم لا يملكون
معلومات إضافية حول استخدام name وautocomplete تسرد مواصفات HTML
جميع القيم المحتملة البالغ عددها 59.
تفعيل المتصفّح لاقتراح كلمة مرور قوية
تستخدم المتصفحات الحديثة إرشادات استدلالية لتحديد وقت عرض واجهة مستخدم مدير كلمات المرور واقتراح كلمة مرور قوية.
إليك طريقة تنفيذ Safari على أجهزة سطح المكتب.

(يتوفر اقتراح قوي لكلمة المرور الفريدة في Safari منذ الإصدار 12.0).
تعني أدوات إنشاء كلمات المرور المضمَّنة في المتصفِّح أنّ المستخدمين والمطوّرين لا يحتاجون إلى معرفة "كلمة المرور القوية". وبما أنّ المتصفِّحات يمكنها تخزين كلمات المرور بشكلٍ آمن وملؤها تلقائيًا حسب الضرورة، لن يحتاج المستخدمون إلى تذكُّر كلمات المرور أو إدخالها. عند تشجيع المستخدمين على الاستفادة من أدوات إنشاء كلمات المرور المضمَّنة في المتصفحات، تزداد احتمالية استخدامهم لكلمة مرور فريدة وقوية على موقعك الإلكتروني، ومن غير المرجح أن يُعيدوا استخدام كلمة مرور يمكن اختراقها في مكان آخر.
ساعِد في تجنُّب المستخدمين من إدخالات مفقودة عن طريق الخطأ
أضِف السمة required إلى حقلَي البريد الإلكتروني وكلمة المرور.
تعرض المتصفِّحات الحديثة طلبًا تلقائيًا وتضبط التركيز على البيانات الناقصة.
لا حاجة إلى JavaScript.

تصميم ليناسب الأصابع والإبهام
يكون حجم المتصفح الافتراضي لكل ما يتعلق بعناصر الإدخال والأزرار صغيرًا جدًا، لا سيما على الأجهزة الجوّالة. قد يبدو ذلك واضحًا، ولكنها مشكلة شائعة مع نماذج تسجيل الدخول على العديد من المواقع الإلكترونية.
التأكد من أن الإدخالات والأزرار كبيرة بما يكفي
الحجم الافتراضي والمساحة المتروكة للمدخلات والأزرار صغير جدًا على سطح المكتب والأسوأ على الأجهزة المحمولة.

وفقًا لإرشادات تسهيل الاستخدام في Android يكون حجم الهدف المقترَح لكائنات الشاشة التي تعمل باللمس هو من 7 إلى 10 ملم. تقترح إرشادات واجهة Apple حجم 48×48 بكسل، وتقترح معيار W3C وحدات بكسل بحجم 44x44 بكسل على الأقل. على هذا الأساس، أضف (على الأقل) مساحة متروكة تبلغ حوالي 15 بكسل لإدخال عناصر وأزرار لإدخال الأجهزة الجوّالة وحوالي 10 بكسل على سطح المكتب. جرب ذلك باستخدام جهاز محمول حقيقي وإبهام حقيقي أو إصبع حقيقي. يجب أن تكون قادرًا على النقر فوق كل إدخال وزر بشكل مريح.
لم يتم تحديد حجم أهداف النقر بشكل مناسب يمكن أن يساعدك تدقيق Lighthouse في برمجة عملية اكتشاف عناصر الإدخال الصغيرة جدًا.
تصميم مناسب للإبهام
ابحث عن ميزة هدف اللمس وستظهر لك صور كثيرة لأصابع السبابة. ومع ذلك، في العالم الحقيقي، يستخدم العديد من الأشخاص إبهامهم للتفاعل مع الهواتف. يكون حجم الإبهام أكبر من الأصابع، والتحكم أقل دقة. أسباب أخرى للحصول على مساحات لمس ذات حجم مناسب
تكبير النص بدرجة كافية
كما هو الحال مع الحجم والمساحة المتروكة، يكون حجم الخط الافتراضي لعناصر الإدخال والأزرار صغيرًا جدًا، لا سيما على الأجهزة الجوّالة.

تختلف أحجام الخطوط على الأنظمة الأساسية المختلفة، لذا من الصعب تحديد حجم خط معيّن يناسب جميع الأجهزة. يوضح استطلاع سريع لمواقع الويب الشائعة أحجامًا تتراوح بين 13 و16 بكسل على سطح المكتب: إنّ مطابقة هذا الحجم الفعلي هو حد أدنى جيد للنص على الهاتف المحمول.
يعني هذا أنّك بحاجة إلى استخدام حجم أكبر بالبكسل على الأجهزة الجوّالة: ويسهُل قراءة 16px على متصفّح Chrome
للكمبيوتر المكتبي، ولكن حتى مع توفّر رؤية جيدة، يصعب قراءة نص 16px
على Chrome لنظام Android. يمكنك ضبط أحجام وحدات بكسل مختلفة للخط لأحجام إطارات العرض المختلفة باستخدام طلبات البحث عن الوسائط.
يمكنك استخدام 20px مع الأجهزة الجوّالة، ولكن عليك اختباره مع الأصدقاء أو الزملاء الذين يعانون من ضعف في النظر.
لا يستخدم المستند أحجام خطوط واضحة: يمكن أن يساعدك تدقيق Lighthouse في أتمتة عملية اكتشاف النصوص الصغيرة جدًا.
توفير مساحة كافية بين مصادر الإدخال
أضِف هامشًا كافيًا لجعل الإدخالات تعمل جيدًا مع مساحات اللمس. بعبارة أخرى، استهدف حوالي عرض الإصبع للهامش.
تأكَّد من أنّ المدخلات مرئية بوضوح.
نمط الحدود التلقائي للمدخلات يُصعِّب رؤيتها. تكاد تكون غير مرئية على بعض الأنظمة الأساسية مثل Chrome لنظام Android.
بالإضافة إلى المساحة المتروكة، يمكنك إضافة حد: على خلفية بيضاء، هناك قاعدة عامة جيدة تتمثل في
استخدام #ccc أو أكثر قتامة.

استخدام ميزات المتصفّح المضمَّنة للتحذير من قيم الإدخال غير الصالحة
تحتوي المتصفّحات على ميزات مدمجة تتيح إجراء عمليات أساسية للتحقق من صحة بيانات الإدخالات التي تحتوي على
سمة type. تعرض المتصفِّحات تحذيرًا عند إرسال نموذج يحتوي على قيمة غير صالحة،
وضبط التركيز على الإدخال الذي يتضمّن مشاكل.

يمكنك استخدام أداة اختيار لغة CSS :invalid لتمييز البيانات غير الصالحة. استخدِم
:not(:placeholder-shown) لتجنب اختيار إدخالات لا تتضمن محتوى.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
جرِّب طرقًا مختلفة لتمييز الإدخالات ذات القيم غير الصالحة.
استخدام JavaScript عند الضرورة
تبديل عرض كلمة المرور
يجب إضافة خيار عرض كلمة المرور للسماح للمستخدمين بالتحقّق من النص الذي أدخلوه. سهولة الاستخدام عندما لا يتمكن المستخدمون من رؤية النص الذي أدخلوه. لا توجد حاليًا طريقة مضمّنة للقيام بذلك، على الرغم من أن هناك خطط للتنفيذ. وستحتاج إلى استخدام JavaScript بدلاً من ذلك.

يستخدم الرمز التالي زرًا نصيًا لإضافة وظيفة إظهار كلمة المرور.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
في ما يلي خدمة مقارنة الأسعار (CSS) لجعل الزر يبدو كنص عادي:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
ملف JavaScript لعرض كلمة المرور:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
إليك النتيجة النهائية:

إتاحة إمكانية الوصول إلى إدخالات كلمات المرور
استخدِم aria-describedby لتوضيح قواعد كلمة المرور من خلال تزويدها بمعرّف العنصر الذي يصف القيود. توفر برامج قراءة الشاشة نص التسمية
ونوع الإدخال (كلمة المرور)، ثم الوصف.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
عند إضافة وظيفة إظهار كلمة المرور، احرص على تضمين
aria-label للتحذير من عرض كلمة المرور. وإلا فقد يكشف المستخدمون
عن كلمات المرور عن غير قصد.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
يمكنك الاطّلاع على ميزتَي ARIA أثناء عمليتَي خلال Glitch التالي:
يحتوي إنشاء نماذج يمكن الوصول إليها على مزيد من النصائح للمساعدة في إتاحة النماذج.
التحقُّق من الصحة في الوقت الفعلي وقبل الإرسال
تحتوي عناصر وسمات نماذج HTML على ميزات مضمّنة للتحقق الأساسي، ولكن يجب أيضًا استخدام JavaScript لإجراء عمليات تحقّق أكثر فعالية أثناء إدخال المستخدمين للبيانات وعندما يحاولون إرسال النموذج.
الخطوة 5 من الدرس التطبيقي حول ترميز نموذج تسجيل الدخول تستخدم واجهة برمجة التطبيقات للتحقق من صحة التقييد (والتي متاحة على نطاق واسع) لإضافة عملية تحقق مخصّصة باستخدام واجهة مستخدم المتصفّح المدمجة لضبط التركيز وعرض الطلبات.
اكتشف المزيد: استخدم JavaScript لإجراء عمليات تحقّق أكثر تعقيدًا في الوقت الفعلي.
التحليلات وذاكرة الوصول العشوائي (RUM)
"ما لا يمكنك قياسه، لا يمكنك تحسينه" ينطبق بشكل خاص على نماذج الاشتراك وتسجيل الدخول. تحتاج إلى تحديد الأهداف وقياس النجاح وتحسين موقعك الإلكتروني والتكرار.
يمكن أن يكون اختبار قابلية استخدام الخصم مفيدًا لتجربة التغييرات، ولكنك ستحتاج إلى بيانات حقيقية لفهم تجربة المستخدمين في نماذج الاشتراك وتسجيل الدخول:
- إحصاءات الصفحة: مشاهدات صفحات الاشتراك وتسجيل الدخول ومعدلات الارتداد والخروج.
- إحصاءات التفاعل: مسارات الإحالات الناجحة للأهداف (أين يتوقف المستخدمون عن إتمام عملية تسجيل الدخول أو تسجيل الدخول) والأحداث (ما هي الإجراءات التي يتّخذها المستخدمون عند التفاعل مع نماذجك؟)
- أداء الموقع الإلكتروني: المقاييس التي تركّز على المستخدم (هل تكون نماذج الاشتراك وتسجيل الدخول بطيئة لسبب ما، وإذا كان الأمر كذلك، ما السبب؟)
يمكنك أيضًا تجربة تنفيذ اختبار A/B لتجربة أساليب مختلفة للاشتراك وتسجيل الدخول، وعمليات الطرح على مراحل للتحقّق من صحة التغييرات على مجموعة فرعية من المستخدمين قبل إصدار التغييرات لجميع المستخدمين.
الإرشادات العامة
يمكن لواجهة المستخدم وتجربة المستخدم ذات التصميم الجيّد تقليل معدّل التراجع عن ملء نموذج تسجيل الدخول:
- لا تجعل المستخدمين يتطلعون إلى تسجيل الدخول! ضع رابطًا لنموذج تسجيل الدخول أعلى الصفحة، مستخدمًا صياغة مفهومة مثل تسجيل الدخول أو إنشاء حساب أو تسجيل.
- حافِظ على تركيزه. لا تُعدّ نماذج الاشتراك هي المكان المناسب لتشتيت انتباه الأشخاص بالعروض وميزات الموقع الأخرى.
- تقليل تعقيد عملية الاشتراك اجمَع بيانات المستخدمين الأخرى (مثل العناوين أو تفاصيل بطاقة الائتمان) فقط عندما يرى المستخدمون فائدة واضحة من تقديم هذه البيانات.
- قبل أن يبدأ المستخدمون في نموذج الاشتراك، وضّح عرض القيمة. كيف يستفيدون من تسجيل الدخول؟ امنح المستخدمين حوافز ملموسة لإكمال الاشتراك.
- اسمَح للمستخدمين، إن أمكن، بالتعريف عن أنفسهم باستخدام رقم هاتف جوّال بدلاً من عنوان بريد إلكتروني، لأنّ بعض المستخدمين قد لا يستخدمون البريد الإلكتروني.
- اجعل من السهل على المستخدمين إعادة تعيين كلمات مرورهم، واجعل الرابط هل نسيت كلمة المرور؟
- أدرِج رابطًا إلى بنود الخدمة ومستندات سياسة الخصوصية: يجب أن توضّح للمستخدمين كيفية حماية بياناتهم منذ البداية.
- أدرِج شعار شركتك أو مؤسستك واسمها في صفحات الاشتراك وتسجيل الدخول، وتأكَّد من أنّ اللغة والخطوط والأنماط تتطابق مع بقية محتوى موقعك الإلكتروني. لا تبدو بعض النماذج وكأنها تنتمي إلى موقع واحد لمحتوى آخر، خصوصًا إذا كان لها عنوان URL مختلف إلى حد كبير.
مواصلة التعلّم
- إنشاء نماذج مذهلة
- أفضل الممارسات لتصميم نماذج الأجهزة الجوّالة
- عناصر تحكُّم أكثر فعالية في النموذج
- إنشاء "نماذج Google" يمكن الوصول إليها
- تبسيط عملية تسجيل الدخول باستخدام واجهة برمجة التطبيقات Credential Management API
- التحقّق من أرقام الهواتف على الويب باستخدام WebOTP API
تصوير ميغان شيريك على Unسبلاش


