Sử dụng các tính năng của trình duyệt trên nhiều nền tảng để tạo biểu mẫu đăng nhập an toàn, dễ truy cập và dễ sử dụng.
Nếu người dùng cần đăng nhập vào trang web của bạn, thì thiết kế biểu mẫu đăng nhập hợp lý là rất quan trọng. Điều này đặc biệt đúng với những người có kết nối kém, đang sử dụng thiết bị di động, đang vội hoặc bị căng thẳng. Biểu mẫu đăng nhập được thiết kế sai cách có tỷ lệ thoát cao. Mỗi lượt thoát có thể đồng nghĩa với việc khiến người dùng mất đi và bất ổn, không chỉ là cơ hội đăng nhập bị bỏ lỡ.
Dưới đây là ví dụ về một biểu mẫu đăng nhập đơn giản minh hoạ tất cả các phương pháp hay nhất:
Danh sách kiểm tra
- Sử dụng các phần tử HTML có ý nghĩa:
<form>,<input>,<label>và<button>. - Gắn nhãn từng dữ liệu đầu vào bằng
<label>. - Sử dụng các thuộc tính phần tử để truy cập các tính năng tích hợp sẵn của trình duyệt:
type,name,autocomplete,required. - Cung cấp cho các thuộc tính
namevàidcác giá trị ổn định đầu vào không thay đổi giữa các lần tải trang hoặc quá trình triển khai trang web. - Đặt đăng nhập vào phần tử <form> của riêng nó.
- Đảm bảo gửi biểu mẫu thành công.
- Sử dụng
autocomplete="new-password"vàid="new-password"để nhập mật khẩu trong biểu mẫu đăng ký và cho mật khẩu mới ở dạng đặt lại mật khẩu. - Sử dụng
autocomplete="current-password"vàid="current-password"để nhập mật khẩu đăng nhập. - Cung cấp chức năng Hiển thị mật khẩu.
- Sử dụng
aria-labelvàaria-describedbyđể nhập mật khẩu. - Đừng nhập dữ liệu đầu vào gấp đôi.
- Thiết kế biểu mẫu sao cho bàn phím di động không che khuất đầu vào hoặc nút.
- Đảm bảo biểu mẫu sử dụng được trên thiết bị di động: sử dụng văn bản dễ đọc, đồng thời đảm bảo dữ liệu đầu vào và nút đủ lớn để hoạt động như đích chạm.
- Duy trì các yếu tố xây dựng thương hiệu và phong cách trên trang đăng ký và đăng nhập của bạn.
- Kiểm thử tại thực địa cũng như trong phòng thí nghiệm: đưa các số liệu phân tích trang, số liệu phân tích lượt tương tác và giải pháp đo lường hiệu suất tập trung vào người dùng vào quy trình đăng ký và đăng nhập.
- Kiểm thử trên các trình duyệt và thiết bị: hành vi của biểu mẫu thay đổi đáng kể trên các nền tảng.
Sử dụng HTML có ý nghĩa
Sử dụng các phần tử được tạo cho công việc này: <form>, <label> và <button>. Các chú giải này kích hoạt chức năng tích hợp của trình duyệt, cải thiện khả năng tiếp cận và bổ sung ý nghĩa cho mã đánh dấu của bạn.
Sử dụng <form>
Có thể bạn sẽ muốn gói dữ liệu đầu vào trong một <div> và xử lý việc gửi dữ liệu đầu vào chỉ bằng JavaScript. Thông thường, bạn nên sử dụng một phần tử <form> thuần tuý cũ. Điều này giúp trình đọc màn hình và các thiết bị hỗ trợ khác truy cập vào trang web của bạn, hỗ trợ nhiều tính năng tích hợp sẵn cho trình duyệt, giúp việc tạo chức năng đăng nhập có chức năng cơ bản cho các trình duyệt cũ trở nên đơn giản hơn và vẫn có thể hoạt động ngay cả khi JavaScript bị lỗi.
Sử dụng <label>
Để gắn nhãn cho một thông tin đầu vào, hãy dùng <label>!
<label for="email">Email</label>
<input id="email" …>
Hai lý do:
- Thao tác nhấn hoặc nhấp vào một nhãn sẽ di chuyển tiêu điểm đến mục nhập của nhãn đó. Liên kết nhãn với dữ liệu đầu vào bằng cách sử dụng thuộc tính
forcủa nhãn vớinamehoặcidcủa dữ liệu đầu vào. - Trình đọc màn hình sẽ thông báo văn bản của nhãn khi nhãn hoặc dữ liệu đầu vào của nhãn được lấy tiêu điểm.
Đừng sử dụng phần giữ chỗ làm nhãn dữ liệu đầu vào. Mọi người có thể quên thông tin đầu vào dùng để làm gì sau khi bắt đầu nhập văn bản, đặc biệt là khi họ cảm thấy xao nhãng ("Tôi đang nhập địa chỉ email, số điện thoại hay mã tài khoản?"). Có nhiều vấn đề tiềm ẩn khác với phần giữ chỗ: hãy xem phần Đừng sử dụng thuộc tính phần giữ chỗ và Phần giữ chỗ trong Các trường biểu mẫu có hại nếu bạn chưa tin chắc.
Tốt nhất là bạn nên đặt nhãn phía trên dữ liệu nhập. Điều này mang lại thiết kế nhất quán trên cả thiết bị di động và máy tính, đồng thời theo nghiên cứu về AI của Google, cho phép người dùng quét nhanh hơn. Bạn nhận được các nhãn và dữ liệu đầu vào có chiều rộng đầy đủ đồng thời không cần điều chỉnh nhãn và chiều rộng nhập cho vừa với văn bản nhãn.

Hãy mở Nhiễu label-position (vị trí nhãn) trên thiết bị di động để tự xem.
Sử dụng <button>
Sử dụng <button> cho các nút! Các phần tử nút cung cấp hành vi có thể tiếp cận và chức năng gửi biểu mẫu tích hợp sẵn, đồng thời bạn có thể dễ dàng tạo kiểu cho các phần tử này. Việc sử dụng <div> hoặc một số phần tử khác giả vờ là một nút sẽ không có ý nghĩa.
Hãy đảm bảo rằng nút gửi cho biết chức năng của nút này. Ví dụ: Create account (Tạo tài khoản) hoặc Sign in (Đăng nhập), chứ không phải Submit (Gửi) hoặc Bắt đầu.
Đảm bảo gửi biểu mẫu thành công
Giúp người quản lý mật khẩu hiểu rằng biểu mẫu đã được gửi. Có 2 cách để thực hiện việc đó:
- Chuyển đến một trang khác.
- Mô phỏng thao tác điều hướng bằng
History.pushState()hoặcHistory.replaceState()và xoá biểu mẫu mật khẩu.
Với yêu cầu XMLHttpRequest hoặc fetch, hãy đảm bảo rằng hoạt động đăng nhập thành công được báo cáo trong phản hồi và xử lý bằng cách lấy biểu mẫu ra khỏi DOM cũng như cho biết người dùng đã đăng nhập thành công.
Cân nhắc tắt nút Sign in (Đăng nhập) sau khi người dùng nhấn hoặc nhấp vào nút đó. Nhiều người dùng nhấp vào nút nhiều lần ngay cả trên những trang web vừa nhanh vừa thích ứng. Điều này làm chậm các tương tác và làm tăng tải máy chủ.
Ngược lại, không tắt tính năng gửi biểu mẫu đang chờ người dùng nhập thông tin. Ví dụ: đừng vô hiệu hoá nút Đăng nhập nếu người dùng chưa nhập mã PIN của khách hàng. Người dùng có thể bỏ lỡ nội dung nào đó trong biểu mẫu, sau đó thử nhấn liên tục vào nút Đăng nhập (bị tắt) và cho rằng nút này không hoạt động. Ít nhất, nếu bạn phải tắt tính năng gửi biểu mẫu, hãy giải thích cho người dùng biết điều gì sẽ thiếu khi họ nhấp vào nút bị tắt.
Không tăng gấp đôi dữ liệu đầu vào
Một số trang web buộc người dùng phải nhập email hoặc mật khẩu hai lần. Điều này có thể làm giảm lỗi cho một số người dùng, nhưng khiến tất cả người dùng phải thực hiện thêm thao tác và tăng tỷ lệ bỏ qua. Việc hỏi hai lần cũng sẽ không có nghĩa là trình duyệt tự động điền địa chỉ email hoặc đề xuất mật khẩu mạnh. Bạn nên cho phép người dùng xác nhận địa chỉ email của họ (vẫn phải làm việc này) và giúp họ dễ dàng đặt lại mật khẩu nếu cần.
Khai thác tối đa các thuộc tính của phần tử
Đây là nơi điều kỳ diệu thực sự diễn ra! Trình duyệt có nhiều tính năng tích hợp hữu ích sử dụng các thuộc tính của phần tử đầu vào.
Giữ mật khẩu ở chế độ riêng tư — nhưng cho phép người dùng xem mật khẩu nếu họ muốn
Mục nhập mật khẩu phải có type="password" để ẩn văn bản mật khẩu và giúp trình duyệt hiểu rằng mục nhập đó là dành cho mật khẩu. (Xin lưu ý rằng các trình duyệt sử dụng nhiều kỹ thuật để hiểu vai trò đầu vào và quyết định có cho phép lưu mật khẩu hay không.)
Bạn nên thêm nút bật/tắt Show password (Hiện mật khẩu) để cho phép người dùng kiểm tra văn bản họ đã nhập và đừng quên thêm đường liên kết Quên mật khẩu. Xem bài viết Bật tính năng hiển thị mật khẩu.

Cấp cho người dùng thiết bị di động bàn phím phù hợp
Sử dụng <input type="email"> để cung cấp cho người dùng thiết bị di động một bàn phím thích hợp và bật tính năng xác thực địa chỉ email cơ bản được tích hợp sẵn bằng trình duyệt... không cần JavaScript!
Nếu bạn cần sử dụng số điện thoại thay vì địa chỉ email, <input
type="tel"> sẽ bật bàn phím điện thoại trên thiết bị di động. Bạn cũng có thể sử dụng thuộc tính inputmode nếu cần: inputmode="numeric" là lựa chọn lý tưởng cho số mã PIN. Mọi thứ bạn muốn biết về chế độ nhập có thêm thông tin chi tiết.
Ngăn bàn phím di động che khuất nút Đăng nhập
Rất tiếc, nếu bạn không cẩn thận, bàn phím thiết bị di động có thể che biểu mẫu của bạn, hoặc tệ hơn là cản trở một phần nút Đăng nhập. Người dùng có thể bỏ cuộc trước khi nhận ra điều gì đã xảy ra.

Nếu có thể, hãy tránh tình trạng này bằng cách chỉ hiển thị thông tin nhập email/điện thoại và mật khẩu và nút Đăng nhập ở đầu trang đăng nhập. Đặt nội dung khác bên dưới.

Kiểm thử trên nhiều thiết bị
Bạn sẽ cần kiểm thử trên nhiều thiết bị cho đối tượng mục tiêu của mình và điều chỉnh cho phù hợp. browserStack cho phép kiểm thử miễn phí cho các dự án nguồn mở trên một loạt thiết bị và trình duyệt thực.

Hãy cân nhắc sử dụng hai trang
Một số trang web (bao gồm cả Amazon và eBay) tránh vấn đề bằng cách yêu cầu email/điện thoại và mật khẩu trên hai trang. Phương pháp này cũng giúp đơn giản hoá trải nghiệm: người dùng chỉ thực hiện một thao tác tại một thời điểm.

Tốt nhất là bạn nên triển khai việc này bằng một <form>. Hãy dùng JavaScript để chỉ hiển thị email nhập vào ban đầu, sau đó ẩn đi và hiện mật khẩu nhập. Nếu bạn phải buộc người dùng chuyển đến một trang mới trong khoảng thời gian từ khi nhập địa chỉ email và mật khẩu, thì biểu mẫu trên trang thứ hai phải có một thành phần đầu vào ẩn kèm theo giá trị email, để giúp trình quản lý mật khẩu lưu trữ đúng giá trị. Phần Kiểu biểu mẫu mật khẩu mà Chromium hiểu được đưa ra một ví dụ về mã.
Giúp người dùng tránh nhập lại dữ liệu
Bạn có thể giúp các trình duyệt lưu trữ dữ liệu chính xác và tự động điền thông tin đầu vào để người dùng không phải nhớ nhập các giá trị email và mật khẩu. Điều này đặc biệt quan trọng trên thiết bị di động và quan trọng đối với những email đầu vào có tỷ lệ bỏ ngang cao.
Quá trình này có hai phần:
Các thuộc tính
autocomplete,name,idvàtypegiúp trình duyệt hiểu vai trò của dữ liệu đầu vào nhằm lưu trữ dữ liệu có thể dùng cho tính năng tự động điền sau này. Nhằm cho phép lưu trữ dữ liệu để tự động điền, các trình duyệt hiện đại cũng yêu cầu dữ liệu đầu vào phải có giá trịnamehoặcidổn định (không được tạo ngẫu nhiên vào mỗi lần tải trang hoặc mỗi lần triển khai trang web) và nằm trong <form> có nútsubmit.Thuộc tính
autocompletegiúp các trình duyệt tự động điền chính xác dữ liệu đầu vào bằng cách sử dụng dữ liệu được lưu trữ.
Đối với dữ liệu nhập email, hãy sử dụng autocomplete="username", vì trình quản lý mật khẩu trong các trình duyệt hiện đại nhận dạng username, mặc dù bạn nên sử dụng type="email" và bạn nên sử dụng id="email" và name="email".
Đối với việc nhập mật khẩu, hãy sử dụng các giá trị autocomplete và id thích hợp để giúp trình duyệt phân biệt giữa mật khẩu mới và mật khẩu hiện tại.
Sử dụng autocomplete="new-password" và id="new-password" để đặt mật khẩu mới
- Sử dụng
autocomplete="new-password"vàid="new-password"để nhập mật khẩu trong biểu mẫu đăng ký hoặc mật khẩu mới trong biểu mẫu thay đổi mật khẩu.
Sử dụng autocomplete="current-password" và id="current-password" cho mật khẩu hiện tại
- Sử dụng
autocomplete="current-password"vàid="current-password"để nhập mật khẩu trong biểu mẫu đăng nhập hoặc nhập mật khẩu cũ của người dùng ở dạng thay đổi mật khẩu. Mã này sẽ cho trình duyệt biết rằng bạn muốn sử dụng mật khẩu hiện tại mà trình duyệt đã lưu trữ cho trang web.
Đối với biểu mẫu đăng ký:
<input type="password" autocomplete="new-password" id="new-password" …>
Cách đăng nhập:
<input type="password" autocomplete="current-password" id="current-password" …>
Hỗ trợ trình quản lý mật khẩu
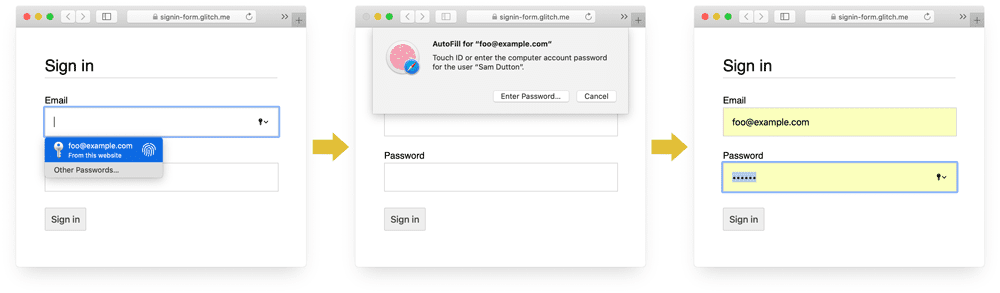
Các trình duyệt khác nhau xử lý tính năng tự động điền email và đề xuất mật khẩu có phần khác nhau, nhưng hiệu quả thì giống nhau. Ví dụ: Trên Safari 11 trở lên trên máy tính, trình quản lý mật khẩu sẽ hiển thị, sau đó sẽ sử dụng phương thức xác thực bằng sinh trắc học (bằng vân tay hoặc công nghệ nhận dạng khuôn mặt) (nếu có).

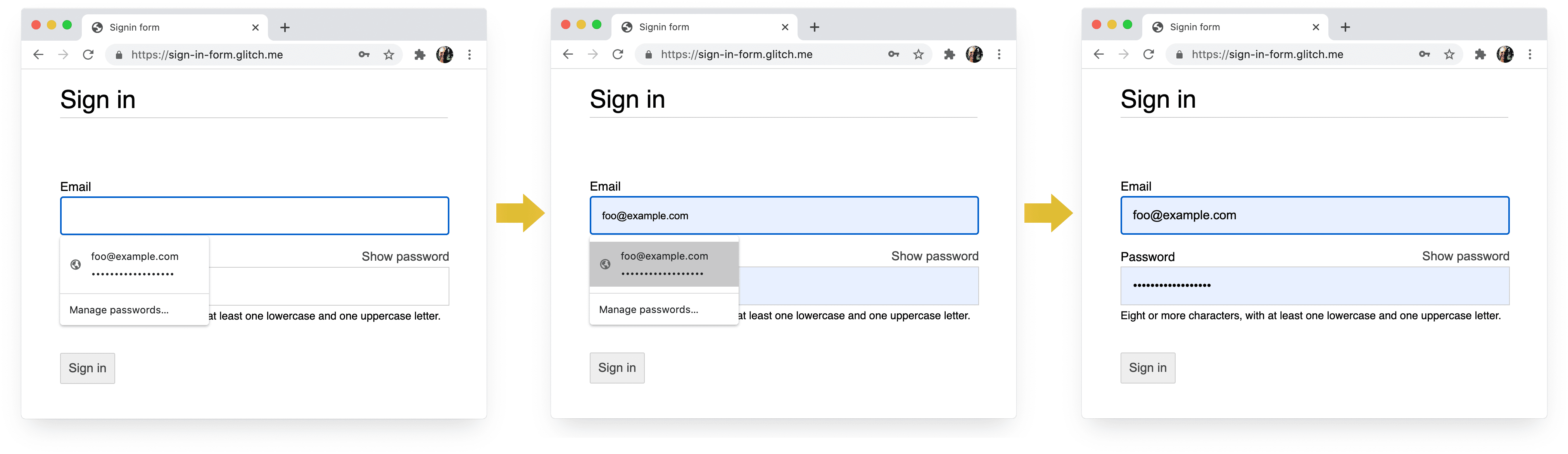
Chrome trên máy tính cho thấy các email đề xuất, trình quản lý mật khẩu và tự động điền mật khẩu.

Hệ thống tự động điền và mật khẩu của trình duyệt không hề đơn giản. Các thuật toán giúp đoán, lưu trữ và hiển thị giá trị không được chuẩn hoá và thay đổi tuỳ theo nền tảng. Chẳng hạn như Hidde de Vries chỉ ra: "Trình quản lý mật khẩu của Firefox bổ sung cho phương pháp phỏng đoán bằng một hệ thống công thức".
Tự động điền: Những điều các nhà phát triển web nên biết nhưng không có nhiều thông tin hơn về cách sử dụng name và autocomplete. Thông số kỹ thuật HTML liệt kê tất cả 59 giá trị có thể có.
Cho phép trình duyệt đề xuất mật khẩu mạnh
Các trình duyệt hiện đại sử dụng thông tin phỏng đoán để quyết định thời điểm hiển thị giao diện người dùng của trình quản lý mật khẩu và đề xuất một mật khẩu mạnh.
Dưới đây là cách Safari thực hiện trên máy tính để bàn.

(Tính năng đề xuất mật khẩu mạnh duy nhất đã có trong Safari kể từ phiên bản 12.0.)
Người dùng và nhà phát triển không cần phải tìm ra "mật khẩu mạnh" một cách an toàn. Vì các trình duyệt có thể lưu trữ mật khẩu và tự động điền mật khẩu một cách an toàn khi cần thiết, nên người dùng không cần phải ghi nhớ hoặc nhập mật khẩu. Việc khuyến khích người dùng tận dụng các trình tạo mật khẩu tích hợp sẵn cho trình duyệt cũng có nghĩa là họ sẽ có nhiều khả năng sử dụng một mật khẩu mạnh và duy nhất trên trang web của bạn, đồng thời giảm khả năng sử dụng lại mật khẩu đã bị lộ ở nơi khác.
Giúp người dùng tránh việc vô tình bị thiếu thông tin đầu vào
Thêm thuộc tính required vào cả trường email và mật khẩu.
Các trình duyệt hiện đại sẽ tự động nhắc và đặt tiêu điểm khi thiếu dữ liệu.
Không cần JavaScript!

Thiết kế cho ngón tay và ngón cái
Kích thước trình duyệt mặc định cho hầu hết mọi nội dung liên quan đến các nút và phần tử đầu vào là quá nhỏ, đặc biệt là trên thiết bị di động. Điều này có vẻ hiển nhiên, nhưng đây là vấn đề thường gặp với biểu mẫu đăng nhập trên nhiều trang web.
Hãy đảm bảo dữ liệu đầu vào và nút đủ lớn
Kích thước và khoảng đệm mặc định cho dữ liệu đầu vào cũng như nút là quá nhỏ trên máy tính và thậm chí còn tệ hơn trên thiết bị di động.

Theo Hướng dẫn hỗ trợ tiếp cận của Android, kích thước mục tiêu đề xuất cho các đối tượng có màn hình cảm ứng là 7–10 mm. Hướng dẫn về giao diện của Apple đề xuất kích thước 48x48 px còn W3C đề xuất ít nhất 44x44 pixel CSS. Trên cơ sở đó, hãy thêm (ít nhất) khoảng 15 px khoảng đệm cho các phần tử và nút đầu vào cho thiết bị di động và khoảng 10 px trên máy tính để bàn. Hãy thử tính năng này với một thiết bị di động thực và ngón tay hoặc ngón cái thực. Bạn có thể nhấn vào từng phương thức nhập và nút một cách thoải mái.
Bước kiểm tra Các mục tiêu nhấn không có kích thước phù hợp sẽ giúp bạn tự động hoá quá trình phát hiện các phần tử đầu vào quá nhỏ.
Thiết kế cho ngón tay cái
Tìm kiếm đích đến cảm ứng và bạn sẽ thấy rất nhiều hình ảnh ngón trỏ. Tuy nhiên, trong thực tế, nhiều người sử dụng ngón cái để tương tác với điện thoại. Nút ngón tay cái lớn hơn ngón trỏ và chức năng điều khiển thì kém chính xác hơn. Lý do cần có đích chạm có kích thước phù hợp.
Tạo văn bản đủ lớn
Giống như kích thước và khoảng đệm, kích thước phông chữ mặc định của trình duyệt cho các nút và phần tử đầu vào quá nhỏ, đặc biệt là trên thiết bị di động.

Các trình duyệt trên các nền tảng khác nhau có kích thước phông chữ khác nhau, vì vậy, rất khó để chỉ định một kích thước phông chữ cụ thể hoạt động tốt ở mọi nơi. Một khảo sát nhanh về các trang web phổ biến cho thấy kích thước từ 13 đến 16 pixel trên máy tính: mức tương ứng với kích thước thực tế là tối thiểu đối với văn bản trên thiết bị di động.
Điều này có nghĩa là bạn cần sử dụng kích thước pixel lớn hơn trên thiết bị di động: 16px trên Chrome dành cho máy tính khá dễ đọc, nhưng ngay cả khi có thị lực tốt thì cũng khó đọc được văn bản 16px trên Chrome dành cho Android. Bạn có thể thiết lập các kích thước pixel phông chữ khác nhau cho các kích thước khung nhìn khác nhau bằng cách sử dụng truy vấn nội dung nghe nhìn.
20px hoạt động tốt trên thiết bị di động, nhưng bạn nên thử nghiệm tính năng này với bạn bè hoặc đồng nghiệp có thị lực kém.
Bài kiểm tra Tài liệu không sử dụng cỡ chữ dễ đọc của Lighthouse có thể giúp bạn tự động hóa quy trình phát hiện văn bản quá nhỏ.
Cung cấp đủ khoảng cách giữa các dữ liệu đầu vào
Thêm đủ lề để dữ liệu đầu vào hoạt động tốt như đích chạm. Nói cách khác, hãy nhắm tới độ rộng của lề khoảng một ngón tay.
Hãy đảm bảo dữ liệu đầu vào của bạn hiển thị rõ ràng
Kiểu đường viền mặc định cho dữ liệu đầu vào khiến chúng khó nhìn thấy hơn. Chúng hầu như không hiển thị trên một số nền tảng, chẳng hạn như Chrome dành cho Android.
Cũng như khoảng đệm, hãy thêm đường viền: trên nền trắng, nguyên tắc chung là sử dụng #ccc hoặc tối hơn.

Sử dụng các tính năng tích hợp sẵn của trình duyệt để cảnh báo về các giá trị đầu vào không hợp lệ
Trình duyệt tích hợp sẵn các tính năng để xác thực biểu mẫu cơ bản cho dữ liệu đầu vào có thuộc tính type. Trình duyệt sẽ cảnh báo khi bạn gửi một biểu mẫu có giá trị không hợp lệ và đặt tiêu điểm vào thông tin nhập có vấn đề.

Bạn có thể sử dụng bộ chọn CSS :invalid để đánh dấu dữ liệu không hợp lệ. Hãy sử dụng :not(:placeholder-shown) để tránh chọn dữ liệu đầu vào không có nội dung.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
Hãy thử một số cách đánh dấu thông tin đầu vào có giá trị không hợp lệ.
Sử dụng JavaScript khi cần
Bật/tắt hiển thị mật khẩu
Bạn nên thêm nút bật/tắt Show password (Hiện mật khẩu) để cho phép người dùng kiểm tra văn bản họ đã nhập. Không thể sử dụng được khi người dùng không thể xem văn bản họ đã nhập. Hiện tại, chưa có cách tích hợp sẵn để thực hiện việc này, mặc dù chúng tôi đã có kế hoạch triển khai. Bạn sẽ cần phải sử dụng JavaScript.

Mã sau đây sử dụng nút văn bản để thêm chức năng Hiển thị mật khẩu.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
Dưới đây là CSS để làm cho nút trông giống như văn bản thuần tuý:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
Và JavaScript để hiển thị mật khẩu:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
Đây là kết quả cuối cùng:

Giúp mọi người dễ dàng nhập mật khẩu
Sử dụng aria-describedby để phác thảo các quy tắc mật khẩu bằng cách cung cấp cho nó mã nhận dạng của phần tử mô tả các quy tắc ràng buộc. Trình đọc màn hình cung cấp văn bản nhãn, loại dữ liệu đầu vào (mật khẩu), sau đó là nội dung mô tả.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
Khi bạn thêm chức năng Show password (Hiện mật khẩu), hãy nhớ thêm aria-label để cảnh báo rằng mật khẩu sẽ xuất hiện. Nếu không, người dùng có thể vô tình làm lộ mật khẩu.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
Bạn có thể thấy cả hai tính năng ARIA đang hoạt động trong sự cố sau đây:
Phần Tạo biểu mẫu có thể truy cập có các mẹo khác giúp bạn dễ dàng truy cập vào biểu mẫu.
Xác thực theo thời gian thực và trước khi gửi
Các thành phần và thuộc tính biểu mẫu HTML được tích hợp sẵn các tính năng để xác thực cơ bản. Tuy nhiên, bạn cũng nên sử dụng JavaScript để xác thực hiệu quả hơn khi người dùng đang nhập dữ liệu và khi họ cố gắng gửi biểu mẫu.
Bước 5 của lớp học lập trình biểu mẫu đăng nhập sử dụng Constraint Validation API (API Xác thực quy tắc ràng buộc) (được hỗ trợ rộng rãi) để thêm tính năng xác thực tuỳ chỉnh bằng giao diện người dùng trình duyệt tích hợp sẵn nhằm đặt tiêu điểm và hiển thị lời nhắc.
Tìm hiểu thêm: Sử dụng JavaScript để xác thực theo thời gian thực phức tạp hơn.
Số liệu phân tích và rum
"Những gì bạn không thể đo lường, bạn không thể cải thiện" đặc biệt đúng đối với các biểu mẫu đăng ký và đăng nhập. Bạn cần đặt mục tiêu, đo lường mức độ thành công, cải thiện trang web và lặp lại quy trình này.
Kiểm thử khả năng hữu dụng của chiết khấu có thể hữu ích khi bạn thử thay đổi, nhưng bạn sẽ cần có dữ liệu thực để hiểu rõ cách người dùng trải nghiệm biểu mẫu đăng ký và đăng nhập của bạn:
- Phân tích trang: số lượt xem trang đăng ký và đăng nhập, tỷ lệ thoát và số lượt thoát.
- Phân tích lượt tương tác: phễu mục tiêu (người dùng bỏ qua quy trình đăng nhập hoặc đăng nhập ở đâu?) và sự kiện (người dùng thực hiện những hành động nào khi tương tác với biểu mẫu của bạn?)
- Hiệu suất của trang web: các chỉ số tập trung vào người dùng (có phải biểu mẫu đăng ký và đăng nhập của bạn bị chậm vì lý do nào đó không và nếu có thì nguyên nhân là gì?).
Bạn cũng nên cân nhắc triển khai thử nghiệm A/B để thử nhiều phương pháp đăng ký và đăng nhập, cũng như phát hành theo giai đoạn để xác thực các thay đổi trên một nhóm nhỏ người dùng trước khi phát hành các thay đổi cho tất cả người dùng.
Nguyên tắc chung
Giao diện người dùng và trải nghiệm người dùng được thiết kế hợp lý có thể giảm tỷ lệ bỏ ngang biểu mẫu đăng nhập:
- Đừng bắt người dùng phải tìm cách đăng nhập! Đặt một đường liên kết đến biểu mẫu đăng nhập ở đầu trang, sử dụng từ dễ hiểu như Đăng nhập, Tạo tài khoản hoặc Đăng ký.
- Đảm bảo tập trung! Biểu mẫu đăng ký không phải là nơi để mọi người phân tâm bằng các ưu đãi và các tính năng khác của trang web.
- Giảm thiểu độ phức tạp của quy trình đăng ký. Chỉ thu thập dữ liệu người dùng khác (chẳng hạn như địa chỉ hoặc thông tin thẻ tín dụng) khi người dùng nhận thấy lợi ích rõ ràng từ việc cung cấp dữ liệu đó.
- Trước khi người dùng bắt đầu điền thông tin vào biểu mẫu đăng ký, hãy làm rõ tuyên bố giá trị là gì. Họ sẽ nhận được lợi ích gì khi đăng nhập? Đưa ra cho người dùng những động lực cụ thể để hoàn tất quy trình đăng ký.
- Nếu có thể, hãy cho phép người dùng tự nhận dạng bằng số điện thoại di động thay vì địa chỉ email, vì một số người dùng có thể không sử dụng email.
- Giúp người dùng dễ dàng đặt lại mật khẩu và chỉ rõ đường liên kết Bạn quên mật khẩu?.
- Đường liên kết đến tài liệu về điều khoản dịch vụ và chính sách quyền riêng tư của bạn: hãy nêu rõ cho người dùng ngay từ đầu về cách bạn bảo vệ dữ liệu của họ.
- Đưa biểu trưng và tên của công ty hoặc tổ chức của bạn vào trang đăng ký và đăng nhập, đồng thời đảm bảo rằng ngôn ngữ, phông chữ và kiểu khớp với phần còn lại của trang web. Một số biểu mẫu cho rằng chúng không thuộc cùng một trang web với các nội dung khác, đặc biệt là khi chúng có URL khác nhau đáng kể.
Tiếp tục học
- Tạo những biểu mẫu hữu ích
- Các phương pháp hay nhất để thiết kế biểu mẫu dành cho thiết bị di động
- Các chế độ kiểm soát biểu mẫu linh hoạt hơn
- Tạo biểu mẫu hỗ trợ tiếp cận
- Đơn giản hoá quy trình đăng nhập bằng API Quản lý thông tin xác thực
- Xác minh số điện thoại trên web bằng API WebOTP
Ảnh của Meghan Schiereck trên Unsplash.


