Utilisez des fonctionnalités de navigateur multiplates-formes pour créer des formulaires de connexion sécurisés, accessibles et faciles à utiliser.
Si les utilisateurs doivent se connecter à votre site, la conception du formulaire de connexion doit être critiques. Cela est particulièrement vrai pour les personnes qui ont une mauvaise connexion, sur mobile, dans pressé ou stressé. Les formulaires de connexion mal conçus enregistrent des taux de rebond élevés. Chaque rebond peut signifier un utilisateur perdu et mécontent, et pas seulement une connexion manquée. opportunité.
Voici un exemple de formulaire de connexion simple illustrant toutes les bonnes pratiques:
Checklist
- Utilisez des éléments HTML significatifs:
<form>,<input>,<label>et<button>. - Ajoutez une étiquette
<label>à chaque entrée. - Utiliser les attributs d'élément pour accéder au navigateur intégré
fonctionnalités:
type,name,autocomplete,required. - Donnez des valeurs stables qui ne changent pas pour les attributs
nameetidd'entrée entre les chargements de pages ou les déploiements de sites Web. - Indiquer la connexion dans son propre formulaire <form> .
- Assurez-vous que l'envoi du formulaire aboutit.
- Utiliser
autocomplete="new-password"etid="new-password"pour le mot de passe saisi dans un formulaire d’inscription et du nouveau mot de passe dans un formulaire de réinitialisation du mot de passe. - Utiliser
autocomplete="current-password"etid="current-password"pour la saisie du mot de passe de connexion. - Fournissez la fonctionnalité Afficher le mot de passe.
- Utiliser
aria-labeletaria-describedbypour des mots de passe. - Ne doublez pas les entrées.
- Concevez les formulaires de sorte que le clavier de l'appareil mobile ne masque pas les entrées ou boutons.
- Assurez-vous que les formulaires sont adaptés aux mobiles: utilisez un texte lisible, Assurez-vous que les entrées et les boutons sont suffisamment grands pour servir de zones cibles tactiles.
- Préservez le branding et le style de vos pages d'inscription et de connexion.
- Tests sur le terrain et dans l'atelier: données analytiques de la page de compilation, l'analyse des interactions et la mesure des performances axée sur l'utilisateur processus d'inscription et de connexion.
- Tests sur différents navigateurs et appareils: le comportement du formulaire varie de manière significative sur les différentes plates-formes.
Utilisez du code HTML pertinent
Utilisez les éléments conçus pour le job: <form>, <label> et <button>. Ils permettent
des fonctionnalités de navigation intégrées, améliorer l'accessibilité et donner du sens à votre
le balisage.
Utiliser <form>
Vous pourriez être tenté d'encapsuler les entrées dans un <div> et de gérer les données d'entrée.
uniquement avec JavaScript. Il est généralement préférable d'utiliser un vieux
<form>
. Votre site sera ainsi accessible aux lecteurs d'écran et aux autres systèmes d'assistance
offre des fonctionnalités de navigateur intégrées, simplifie la conception
une connexion basique aux anciens navigateurs et peut continuer de fonctionner même si
JavaScript échoue.
Utiliser <label>
Pour ajouter un libellé à une entrée, utilisez un <label>.
<label for="email">Email</label>
<input id="email" …>
Deux raisons:
- Un appui ou un clic sur un libellé permet de placer le curseur sur son entrée. Associer un libellé à un
en utilisant l'attribut
fordu libellé avec l'entréenameouid. - Les lecteurs d'écran énoncent le texte du libellé lorsque le libellé ou l'entrée du libellé reçoit le focus.
N'utilisez pas d'espaces réservés comme étiquettes d'entrée. Les gens sont susceptibles d'oublier pour saisir du texte, surtout s'il obtient distrait ("Dois-je saisir une adresse e-mail, un numéro de téléphone ou un compte ID ?"). Les espaces réservés présentent de nombreux autres problèmes potentiels: consultez la section Utiliser l'espace réservé Attribut et Les espaces réservés dans les champs de formulaire sont Dangereux si vous pas convaincu.
Il est probablement préférable de placer vos étiquettes au-dessus des entrées. Cela permet d'obtenir pour les mobiles et les ordinateurs. Selon l'IA de Google, recherche, permet aux utilisateurs d'effectuer une analyse plus rapide. Vous obtenez des étiquettes et des entrées en pleine largeur, pas besoin d'ajuster la largeur du libellé et de l'entrée pour s'adapter au texte du libellé.
<ph type="x-smartling-placeholder">
Ouvrez le Glitch de position du libellé sur une sur votre appareil mobile.
Utiliser <button>
Utiliser <button>
pour les boutons. Les éléments de bouton fournissent un comportement accessible et une forme intégrée
d'envoi, et vous pouvez facilement les personnaliser. Il ne sert à rien
à l'aide d'un <div> ou d'un autre élément se faisant passer pour un bouton.
Vérifiez que le bouton "Envoyer" indique ce qu'il fait. par exemple Créer un compte ou Connectez-vous, et non Envoyer ni Commencer.
S'assurer que le formulaire a bien été envoyé
Aider les gestionnaires de mots de passe à comprendre qu'un formulaire a été envoyé. Il y a deux pour y parvenir:
- Accédez à une autre page.
- Émuler la navigation avec
History.pushState()ouHistory.replaceState()et supprimer le formulaire de mot de passe.
Avec une requête XMLHttpRequest ou fetch, assurez-vous que la connexion est établie
signalées dans la réponse et gérées en extrayant également le formulaire du DOM
comme indicateur de réussite pour l'utilisateur.
Envisagez de désactiver le bouton Connexion après que l'utilisateur a appuyé ou cliqué dessus. De nombreux utilisateurs cliquent plusieurs fois sur des boutons même sur des sites rapides et réactifs. Cela ralentit les interactions et augmente la charge du serveur.
À l'inverse, ne désactivez pas l'envoi de formulaires en attente d'une entrée utilisateur. Par exemple : Ne désactivez pas le bouton Sign in (Se connecter) si les utilisateurs n'ont pas indiqué les informations relatives aux clients Code. Les utilisateurs peuvent passer à côté d'un élément du formulaire, puis essayer d'appuyer plusieurs fois (désactivé) Se connecter et pensez qu'il ne fonctionne pas. Au minimum, si vous devez désactiver l'envoi de formulaires, expliquer à l'utilisateur ce qu'il manque lorsqu'il cliquez sur le bouton "Désactivé".
Ne pas doubler les entrées
Certains sites obligent les utilisateurs à saisir deux fois leur adresse e-mail ou leur mot de passe. Cela pourrait réduire erreurs pour quelques utilisateurs, mais cela génère du travail supplémentaire pour tous les utilisateurs et augmente abandon tarifs. Demander deux fois n’a pas non plus de sens lorsque les navigateurs saisissent automatiquement les adresses e-mail ou et suggère des mots de passe sécurisés. Mieux vaut permettre aux utilisateurs de confirmer leur adresse e-mail (vous devrez le faire malgré tout) et leur permettre de réinitialiser facilement mot de passe si nécessaire.
Exploiter tout le potentiel des attributs des éléments
C'est là que la magie opère vraiment ! Les navigateurs disposent de plusieurs fonctionnalités intégrées utiles qui utilisent des attributs d'élément d'entrée.
Préserver la confidentialité des mots de passe, mais permettre aux utilisateurs de les consulter s'ils le souhaitent
Les mots de passe saisis doivent comporter type="password" pour masquer le texte du mot de passe et aider le
que le navigateur comprenne
que l'entrée concerne des mots de passe. Notez que les navigateurs utilisent
diverses techniques pour comprendre les rôles d'entrée et décider
proposer ou non d'enregistrer les mots de passe).
Vous devez ajouter un bouton Afficher le mot de passe pour permettre aux utilisateurs de cocher texte saisi. N'oubliez pas d'ajouter le lien Mot de passe oublié. Voir Activez l'affichage des mots de passe.
<ph type="x-smartling-placeholder">
Proposez aux mobinautes un clavier adapté à leurs besoins.
Utilisez <input type="email"> pour fournir aux mobinautes un clavier et une fonction
activer la validation intégrée de base des adresses e-mail par le navigateur... sans JavaScript
obligatoire !
Si vous devez utiliser un numéro de téléphone au lieu d'une adresse e-mail, <input
type="tel"> active un clavier téléphonique sur mobile. Vous pouvez également utiliser
Attribut inputmode si nécessaire: inputmode="numeric" est idéal pour le code
de chiffres. Tout ce que vous avez toujours voulu savoir sur
inputmode
vous donne plus de détails.
Empêcher le clavier mobile de masquer le bouton Connexion
Malheureusement, si vous ne faites pas attention, les claviers d'appareils mobiles peuvent masquer votre forme ou, pire, masquer partiellement le bouton Connexion. Les utilisateurs peuvent renoncer avant de réaliser ce qui s’est passé.
<ph type="x-smartling-placeholder">
Dans la mesure du possible, évitez cela en n'affichant que l'adresse e-mail, le numéro de téléphone et le mot de passe, ainsi que le bouton Connexion en haut de votre page de connexion. Indiquez d'autres contenus ci-dessous.
<ph type="x-smartling-placeholder">
Effectuer des tests sur toute une gamme d'appareils
Vous devrez les tester sur une gamme d'appareils adaptée à votre audience cible, puis ajuster en conséquence. BrowserStack permet de tester sans frais les applications Open Source. projets sur une gamme d'appareils réels et les navigateurs.
<ph type="x-smartling-placeholder">
Pensez à utiliser deux pages
Certains sites (y compris Amazon et eBay) peuvent éviter le problème en demandant adresse e-mail/téléphone et mot de passe sur deux pages. Cette approche simplifie également expérience: l'utilisateur n'est chargé que d'une seule chose à la fois.
<ph type="x-smartling-placeholder">
Dans l'idéal, cette opération doit être implémentée à l'aide d'un seul formulaire <form>. Utiliser JavaScript pour afficher initialement uniquement l'adresse e-mail, puis la masquer et afficher le mot de passe saisi. Si vous devez forcer l'utilisateur à accéder à une nouvelle page entre la saisie de son adresse e-mail et mot de passe, le formulaire de la deuxième page doit comporter un élément d'entrée masqué dont le pour permettre aux gestionnaires de mots de passe de stocker la valeur correcte. Mot de passe Styles de formulaire compris dans Chromium fournit un exemple de code.
Aider les utilisateurs à éviter de saisir à nouveau des données
Vous pouvez aider les navigateurs à stocker correctement les données et à saisir automatiquement les données n'oubliez pas de saisir l'adresse e-mail et le mot de passe. C'est particulièrement important sur mobile et essentielle pour la saisie des adresses e-mail, qui enregistrent des taux d'abandon élevés.
Cette opération s'effectue en deux parties:
Les attributs
autocomplete,name,idettypeaident les navigateurs à comprendre le rôle des entrées afin de stocker des données qui pourront être utilisées ultérieurement pour la saisie automatique. Pour permettre le stockage des données pour la saisie automatique, les navigateurs modernes exigent également des entrées pour avoir une valeurnameouidstable (elle n'est pas générée de manière aléatoire lors de chaque chargement de page ou déploiement sur le site), et être sous <form> avec un boutonsubmit.L'attribut
autocompleteaide les navigateurs à saisir correctement les entrées à l'aide de des données stockées.
Pour les entrées d'adresse e-mail, utilisez autocomplete="username", car username est reconnu.
par les gestionnaires de mots de passe dans les navigateurs récents, même si vous devez utiliser type="email"
et vous pouvez utiliser id="email" et name="email".
Pour la saisie des mots de passe, utilisez les valeurs autocomplete et id appropriées afin d'aider les navigateurs.
faire la différence entre les nouveaux
mots de passe et ceux actuels.
Utilisez autocomplete="new-password" et id="new-password" pour un nouveau mot de passe
- Utiliser
autocomplete="new-password"etid="new-password"pour la saisie du mot de passe lors d'une inscription ou le nouveau mot de passe dans un formulaire de modification de mot de passe.
Utiliser autocomplete="current-password" et id="current-password" pour un mot de passe existant
- Utilisez
autocomplete="current-password"etid="current-password"pour la saisie du mot de passe dans un formulaire de connexion ou l'entrée de l'ancien mot de passe de l'utilisateur dans un formulaire de modification de mot de passe. Cela indique au navigateur que vous voulez qu'il utilise le mot de passe actuel qu'il a stocké pour le site.
Pour un formulaire d'inscription:
<input type="password" autocomplete="new-password" id="new-password" …>
Pour la connexion:
<input type="password" autocomplete="current-password" id="current-password" …>
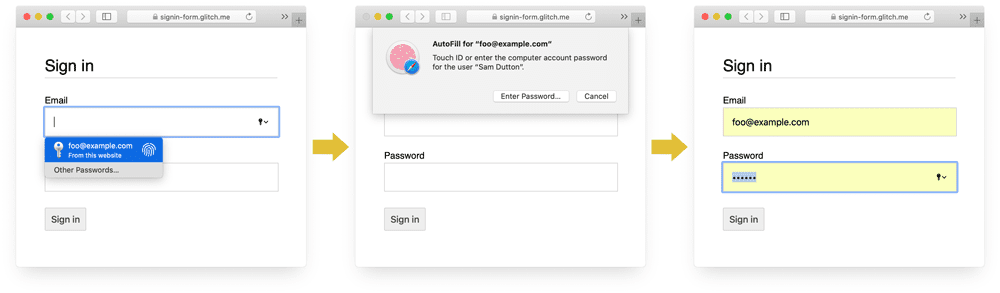
Prendre en charge les gestionnaires de mots de passe
Différents navigateurs gèrent la saisie automatique des e-mails et la suggestion de mots de passe différemment, mais les effets sont sensiblement les mêmes. Dans Safari 11 et versions ultérieures sur ordinateur, par exemple, le gestionnaire de mots de passe est affiché, et les données (empreinte digitale ou reconnaissance faciale) est utilisée, le cas échéant.
<ph type="x-smartling-placeholder">
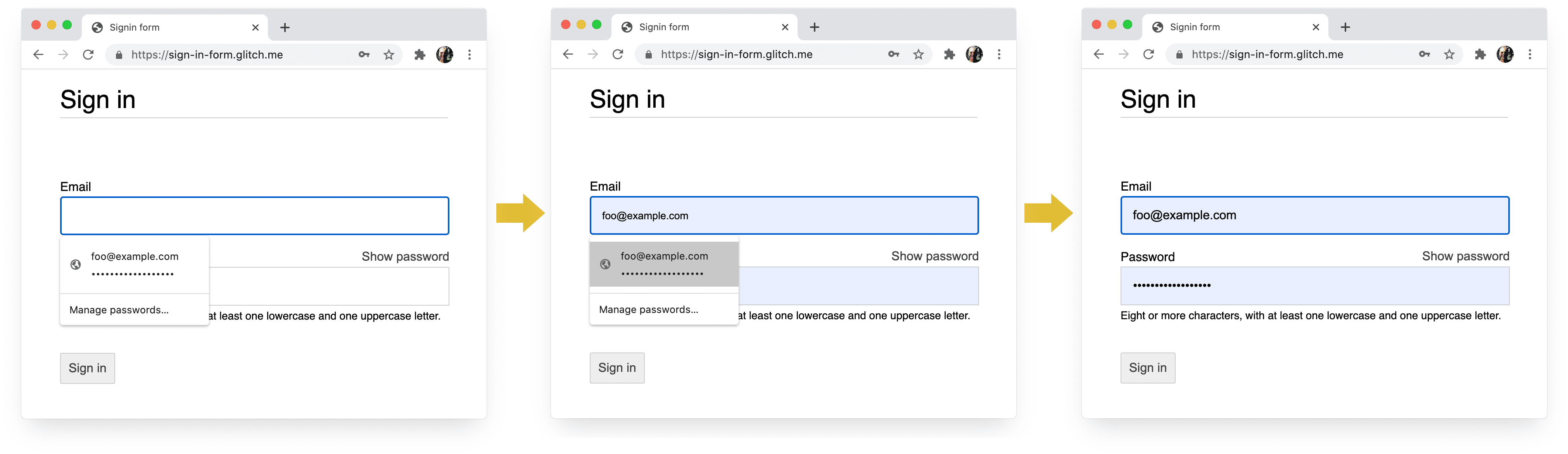
Chrome sur ordinateur affiche des suggestions d'e-mails, le gestionnaire de mots de passe et la saisie automatique du mot de passe.
<ph type="x-smartling-placeholder">
Les systèmes de saisie automatique et de mot de passe du navigateur ne sont pas simples. Les algorithmes pour de deviner, de stocker et d'afficher des valeurs ne sont pas normalisés et varient d’une plateforme à l’autre. Par exemple, comme le souligne le document Hidde de Vries: "Le gestionnaire de mots de passe de Firefox complète son heuristique avec un système de recettes."
Saisie automatique: ce que les développeurs Web doivent savoir, mais
à éviter
contient beaucoup plus d'informations sur l'utilisation de name et autocomplete. Le code HTML
caractéristiques techniques
liste les 59 valeurs possibles.
Autoriser le navigateur à suggérer un mot de passe sécurisé
Les navigateurs récents utilisent des méthodes heuristiques pour décider quand afficher l'interface utilisateur du gestionnaire de mots de passe et suggérer un mot de passe sécurisé.
Voici comment procède Safari sur ordinateur.
<ph type="x-smartling-placeholder">
(La suggestion de mots de passe uniques et sécurisés est disponible dans Safari depuis la version 12.0.)
Grâce aux générateurs de mots de passe de navigateur intégrés, les utilisateurs et les développeurs n'ont pas besoin pour déterminer ce qu'est un « mot de passe sécurisé » l'adresse IP interne. Les navigateurs peuvent stocker de manière sécurisée mots de passe et les saisir automatiquement si nécessaire, les utilisateurs n'ont pas besoin de se souvenir ou saisir des mots de passe. Encourager les utilisateurs à tirer parti du navigateur intégré les générateurs de mots de passe signifient aussi qu'ils sont plus susceptibles d'utiliser un système unique mot de passe sur votre site, et de réutiliser un mot de passe compromises ailleurs.
Aider les utilisateurs à éviter qu'ils ne manquent accidentellement des entrées
Ajoutez l'attribut required aux champs d'adresse e-mail et de mot de passe.
Les navigateurs récents affichent automatiquement une invite et mettent l'accent sur les données manquantes.
JavaScript n'est pas nécessaire.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Une conception adaptée aux doigts et aux pouces
Taille par défaut du navigateur pour presque tous les éléments liés aux éléments d'entrée et les boutons est trop petit, en particulier sur les mobiles. Cela peut sembler évident, mais c’est un problème courant avec les formulaires de connexion sur de nombreux sites.
Assurez-vous que les entrées et les boutons sont assez grands
La taille et la marge intérieure par défaut des entrées et des boutons sont trop petites sur les ordinateurs et pire encore sur mobile.

Selon l'accessibilité sur Android conseils la taille de cible recommandée pour les objets tactiles est de 7 à 10 mm. Interface Apple les consignes suggèrent une résolution de 48 x 48 pixels, tandis que le W3C suggère au moins une résolution de 44 x 44 pixels. pixels. À ce sujet ajoutez (au moins) environ 15 pixels de marge intérieure aux éléments d'entrée et aux boutons pour sur les mobiles et d'environ 10 pixels sur les ordinateurs. Essayez ceci avec un véritable appareil mobile et avec un vrai doigt ou pouce. Vous devez pouvoir appuyer confortablement sur chacun de vos et les boutons.
Les éléments tactiles ne sont pas dimensionnés correctement Les audits Lighthouse peuvent vous aider à automatiser le processus de détection des éléments d'entrée qui sont trop petites.
Pensez aux pouces
Recherchez cible tactile et vous verrez beaucoup d'images d'index. Cependant, dans le monde réel, de nombreux les gens utilisent leurs pouces pour interagir avec les téléphones. Les pouces sont plus grands que les index et le contrôle est moins précis. d'autant plus que vous devez des zones cibles tactiles dimensionnées.
Afficher le texte de façon suffisamment grande
Comme pour la taille et le remplissage, la taille de police par défaut du navigateur pour les éléments d'entrée et boutons est trop petit, en particulier sur les mobiles.
<ph type="x-smartling-placeholder">
Les navigateurs sur différentes plateformes ont une taille de police différente, il est donc difficile de spécifier une taille de police particulière qui fonctionne bien partout. Une enquête rapide sur les sites Web populaires affichent des tailles de 13 à 16 pixels sur les ordinateurs de bureau, correspondant à cette taille physique. est un minimum adapté pour le texte sur mobile.
Cela signifie que vous devez utiliser une plus grande taille de pixels sur mobile: 16px sur Chrome pour
sur ordinateur est assez lisible, mais même avec une bonne vue, il est difficile de lire 16px
dans Chrome pour Android. Vous pouvez définir différentes tailles de police en pixels
les tailles de fenêtre d'affichage en utilisant media
requêtes.
20px ne pose pas de problème sur mobile, mais nous vous conseillons de le tester avec des amis ou
des collègues qui ont
une déficience visuelle.
Le document n'utilise pas de tailles de police lisibles. Les audits Lighthouse peuvent vous aider à automatiser le processus de détection du texte trop important petit.
Prévoyez suffisamment d'espace entre les entrées
Ajoutez une marge suffisante pour que les entrées fonctionnent bien comme zones cibles tactiles. En d'autres termes, visez pour une marge d'environ la largeur d'un doigt.
Assurez-vous que vos entrées sont clairement visibles
Le style de bordure par défaut des entrées les rend difficiles à voir. Ils sont presque invisible sur certaines plateformes comme Chrome pour Android.
Ajoutez une bordure en plus de la marge intérieure: sur un arrière-plan blanc,
pour utiliser #ccc ou moins.

Utiliser les fonctionnalités intégrées du navigateur pour afficher un avertissement en cas de valeurs saisies non valides
Les navigateurs disposent de fonctionnalités intégrées permettant d'effectuer une validation de base des formulaires pour les entrées ayant un
type. Le navigateur vous avertit lorsque vous envoyez un formulaire dont la valeur est incorrecte.
et mettre l'accent sur
l'entrée problématique.

Vous pouvez utiliser le sélecteur CSS :invalid pour mettre en surbrillance les données non valides. Utilisez
:not(:placeholder-shown) pour éviter de sélectionner des entrées sans contenu.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
Essayez différentes manières de mettre en évidence les entrées dont les valeurs ne sont pas valides.
Utilisez JavaScript si nécessaire
Activer/Désactiver l'affichage du mot de passe
Vous devez ajouter un bouton Afficher le mot de passe pour permettre aux utilisateurs de cocher le texte qu'il a saisi. Facilité d'utilisation souffre lorsque les utilisateurs ne voient pas le texte saisi. Il n'existe actuellement aucun moyen intégré de le faire. même si il est prévu que l'implémentation. Vous allez doivent utiliser JavaScript à la place.
<ph type="x-smartling-placeholder">
Le code suivant utilise un bouton textuel pour ajouter la fonctionnalité Afficher le mot de passe.
HTML :
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
Voici le code CSS permettant de donner l'apparence de texte brut au bouton:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
Et le JavaScript pour afficher le mot de passe:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
Voici le résultat final:
<ph type="x-smartling-placeholder">
Rendre les mots de passe accessibles
Utilisez aria-describedby pour définir les règles de mot de passe en lui attribuant l'ID du
qui décrit les contraintes. Les lecteurs d'écran fournissent le texte du libellé,
le type d'entrée (mot de passe), puis la description.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
Lorsque vous ajoutez la fonctionnalité Afficher le mot de passe, veillez à inclure
un aria-label pour avertir que le mot de passe sera affiché. Sinon, les utilisateurs peuvent
révéler par inadvertance des mots de passe.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
Vous pouvez voir les deux fonctionnalités ARIA en action dans le Glitch suivant:
La page Créer des formulaires accessibles contient d'autres conseils pour les rendre accessibles.
Valider en temps réel et avant l'envoi
Les éléments et attributs de formulaire HTML disposent de fonctionnalités intégrées pour la validation de base, mais vous devez également utiliser JavaScript pour effectuer une validation plus robuste lorsque les utilisateurs saisir des données et quand ils tentent d'envoyer le formulaire.
Étape 5 du formulaire de connexion l'atelier de programmation utilise l'atelier de programmation Contraint Validation API (qui est largement compatible) pour ajouter validation personnalisée à l'aide de l'interface utilisateur intégrée du navigateur pour définir le focus et afficher les invites.
En savoir plus: Utiliser JavaScript pour des analyses en temps réel plus complexes d'évaluation.
Analyse et RUM
"Ce que vous ne pouvez pas mesurer, vous ne pouvez pas améliorer" est particulièrement vrai pour les applications et les formulaires de connexion. Vous devez définir des objectifs, mesurer le succès, améliorer votre site et répéter.
Facilité d'utilisation de la remise tests peuvent être utile pour tester les changements, mais vous aurez besoin de données réelles pour vraiment comprendre comment vos utilisateurs perçoivent vos formulaires d'inscription et de connexion:
- Analyse des pages: pages vues d'inscription et de connexion, taux de rebond et les sorties.
- Analyse des interactions: objectif dans les entonnoirs de conversion (où abandonnent-ils votre processus de connexion ou de connexion ?) et événements (Quelles actions les utilisateurs effectuent-ils lorsqu'ils interagissent avec vos formulaires ?)
- Performances du site Web: axée sur l'utilisateur (c'est-à-dire vos statistiques d'inscription et de connexion des formulaires lents pour une raison quelconque et, le cas échéant, quelle en est la cause ?).
Vous pouvez également envisager de mettre en œuvre des tests A/B afin d'essayer différentes approches d'inscription et de connexion, et des déploiements par étapes pour valider les modifications sur un sous-ensemble d'utilisateurs avant de les publier pour tous les utilisateurs.
Consignes générales
Une interface utilisateur et une expérience utilisateur bien conçues peuvent réduire le taux d'abandon d'un formulaire de connexion:
- N'obligez pas les utilisateurs à chercher des informations de connexion ! Insérez un lien vers le formulaire de connexion en haut de la page. de la page, en utilisant des termes bien compris tels que Se connecter, Créer un compte ; ou S'inscrire.
- Restez concentré ! Les formulaires d'inscription ne sont pas le moyen de distraire les personnes avec d'offres et d'autres fonctionnalités du site.
- Simplifiez l'inscription. Collecter d'autres données utilisateur (telles que des adresses ou les informations relatives à leur carte de crédit) uniquement si l'avantage est évident pour l'utilisateur : données.
- Avant que les utilisateurs ne commencent à remplir votre formulaire d'inscription, expliquez clairement ce que la valeur proposition. Quels sont les avantages de se connecter ? Donnez aux utilisateurs plus intéressants pour terminer votre inscription.
- Si possible, permettez aux utilisateurs de s'identifier à l'aide d'un numéro de téléphone mobile. au lieu d'une adresse e-mail, car certains utilisateurs peuvent ne pas utiliser la messagerie.
- Faites en sorte que les utilisateurs puissent facilement réinitialiser leur mot de passe et activez la fonctionnalité Mot de passe oublié ? "password?" est évident.
- Lien vers les documents contenant vos conditions d'utilisation et vos règles de confidentialité: indiquez clairement les utilisateurs dès le départ, la manière dont vous protégez leurs données.
- Incluez le logo et le nom de votre entreprise ou organisation sur votre inscription. pages de connexion, et assurez-vous que la langue, les polices et les styles correspondent aux autres sur votre site. Certains formulaires ne semblent pas appartenir au même site que d'autres contenu, surtout si leurs URL sont très différentes.
Poursuivez votre apprentissage
- Créez des formulaires incroyables
- Bonnes pratiques de conception de formulaires mobiles
- Commandes de formulaire plus performantes
- Créer des formulaires accessibles
- Simplifier le flux de connexion à l'aide de l'API Credential Management
- Valider des numéros de téléphone sur le Web avec l'API WebOTP
Photo de Meghan Schiereck sur Unsplash.


