Utilisez les fonctionnalités de navigateur multiplate-formes pour créer des formulaires de connexion sécurisés, accessibles et faciles à utiliser.
Si les utilisateurs doivent se connecter à votre site, il est essentiel de concevoir un formulaire de connexion efficace. C'est particulièrement vrai pour les personnes qui ont une mauvaise connexion, qui sont sur mobile, qui sont pressées ou qui sont stressées. Les formulaires de connexion mal conçus enregistrent des taux de rebond élevés. Chaque rebond peut signifier la perte d'un utilisateur mécontent, et pas seulement une opportunité de connexion manquée.
Voici un exemple de formulaire de connexion simple qui illustre toutes les bonnes pratiques :
Checklist
- Utilisez des éléments HTML pertinents :
<form>,<input>,<label>et<button>. - Attribuez un libellé
<label>à chaque entrée. - Utilisez les attributs d'élément pour accéder aux fonctionnalités intégrées du navigateur :
type,name,autocomplete,required. - Attribuez aux attributs d'entrée
nameetiddes valeurs stables qui ne changent pas entre les chargements de page ou les déploiements de site Web. - Placez la connexion dans son propre élément <form>.
- Assurez-vous que le formulaire est bien envoyé.
- Utilisez
autocomplete="new-password"etid="new-password"pour le mot de passe saisi dans un formulaire d'inscription et pour le nouveau mot de passe dans un formulaire de réinitialisation du mot de passe. - Utilisez
autocomplete="current-password"etid="current-password"pour saisir un mot de passe de connexion. - Fournissez la fonctionnalité Afficher le mot de passe.
- Utilisez
aria-labeletaria-describedbypour les saisies de mot de passe. - Ne saisissez pas deux fois les informations.
- Concevez des formulaires de sorte que le clavier mobile n'obscurcisse pas les champs de saisie ni les boutons.
- Assurez-vous que les formulaires sont utilisables sur mobile : utilisez du texte lisible et vérifiez que les champs de saisie et les boutons sont suffisamment grands pour servir de cibles tactiles.
- Conservez votre branding et votre style sur vos pages d'inscription et de connexion.
- Testez sur le terrain et en laboratoire : intégrez des analyses de pages, des analyses d'interactions et des mesures de performances axées sur l'utilisateur à votre flux d'inscription et de connexion.
- Testez votre formulaire sur différents navigateurs et appareils : le comportement des formulaires varie considérablement selon les plates-formes.
Utiliser un code HTML pertinent
Utilisez les éléments conçus pour le travail : <form>, <label> et <button>. Elles permettent d'activer les fonctionnalités intégrées du navigateur, d'améliorer l'accessibilité et d'ajouter du sens à votre balisage.
Utiliser <form>
Vous pourriez être tenté d'encapsuler les entrées dans un <div> et de gérer l'envoi des données d'entrée uniquement avec JavaScript. Il est généralement préférable d'utiliser un élément <form> simple. Cela rend votre site accessible aux lecteurs d'écran et autres appareils d'assistance, active une série de fonctionnalités de navigateur intégrées, simplifie la création d'une connexion fonctionnelle de base pour les anciens navigateurs et peut toujours fonctionner même si JavaScript échoue.
Utiliser <label>
Pour libeller une entrée, utilisez <label>.
<label for="email">Email</label>
<input id="email" …>
Deux raisons :
- Lorsque vous appuyez ou cliquez sur un libellé, le focus est placé sur son entrée. Associez un libellé à une entrée en utilisant l'attribut
fordu libellé avecnameouidde l'entrée. - Les lecteurs d'écran énoncent le texte du libellé lorsque le libellé ou le champ de saisie du libellé sont sélectionnés.
N'utilisez pas d'espaces réservés comme libellés d'entrée. Les utilisateurs peuvent oublier à quoi servait le champ de saisie une fois qu'ils ont commencé à saisir du texte, surtout s'ils sont distraits ("Est-ce que je devais saisir une adresse e-mail, un numéro de téléphone ou un ID de compte ?"). Il existe de nombreux autres problèmes potentiels liés aux espaces réservés. Consultez N'utilisez pas l'attribut d'espace réservé et Les espaces réservés dans les champs de formulaire sont nuisibles si vous n'êtes pas convaincu.
Il est probablement préférable de placer vos libellés au-dessus de vos entrées. Cela permet une conception cohérente sur mobile et sur ordinateur et, selon les recherches de Google AI, permet aux utilisateurs de parcourir plus rapidement les informations. Vous obtenez des libellés et des entrées en pleine largeur, et vous n'avez pas besoin d'ajuster la largeur des libellés et des entrées pour qu'ils s'adaptent au texte du libellé.

Ouvrez la démo label-position sur un appareil mobile pour vous en rendre compte.
Utiliser <button>
Utilisez <button> pour les boutons. Les éléments de bouton offrent un comportement accessible et une fonctionnalité d'envoi de formulaire intégrée. Ils peuvent également être facilement stylisés. Il est inutile d'utiliser un élément <div> ou un autre élément qui se fait passer pour un bouton.
Assurez-vous que le bouton d'envoi indique clairement ce qu'il fait. Par exemple, utilisez Créer un compte ou Se connecter, et non Envoyer ou Commencer.
Garantir l'envoi réussi du formulaire
Aidez les gestionnaires de mots de passe à comprendre qu'un formulaire a été envoyé. Pour ce faire, vous disposez de deux méthodes :
- Accédez à une autre page.
- Émulez la navigation avec
History.pushState()ouHistory.replaceState(), et supprimez le formulaire de mot de passe.
Avec une requête XMLHttpRequest ou fetch, assurez-vous que la réussite de la connexion est signalée dans la réponse et gérée en supprimant également le formulaire du DOM et en indiquant la réussite à l'utilisateur.
Envisagez de désactiver le bouton Se connecter une fois que l'utilisateur a appuyé dessus ou cliqué dessus. De nombreux utilisateurs cliquent plusieurs fois sur les boutons, même sur les sites rapides et réactifs. Cela ralentit les interactions et augmente la charge du serveur.
À l'inverse, ne désactivez pas l'envoi du formulaire en attente de saisie par l'utilisateur. Par exemple, ne désactivez pas le bouton Se connecter si les utilisateurs n'ont pas saisi leur code client. Il est possible que les utilisateurs oublient de remplir un champ du formulaire, puis appuient à plusieurs reprises sur le bouton Se connecter (désactivé) en pensant qu'il ne fonctionne pas. Au minimum, si vous devez désactiver l'envoi du formulaire, expliquez à l'utilisateur ce qui manque lorsqu'il clique sur le bouton désactivé.
Ne pas doubler les entrées
Certains sites obligent les utilisateurs à saisir leur adresse e-mail ou leur mot de passe deux fois. Cela peut réduire les erreurs pour certains utilisateurs, mais cela entraîne un travail supplémentaire pour tous les utilisateurs et augmente les taux d'abandon. Il n'est pas non plus logique de demander deux fois la même chose lorsque les navigateurs saisissent automatiquement les adresses e-mail ou suggèrent des mots de passe complexes. Il est préférable de permettre aux utilisateurs de confirmer leur adresse e-mail (vous devrez le faire de toute façon) et de leur permettre de réinitialiser facilement leur mot de passe si nécessaire.
Exploiter tout le potentiel des attributs d'éléments
C'est là que la magie opère vraiment ! Les navigateurs disposent de plusieurs fonctionnalités intégrées utiles qui utilisent les attributs des éléments d'entrée.
Préserver la confidentialité des mots de passe, mais permettre aux utilisateurs de les afficher s'ils le souhaitent
Les champs de saisie de mot de passe doivent être associés à type="password" pour masquer le texte du mot de passe et aider le navigateur à comprendre que le champ est destiné aux mots de passe. (Notez que les navigateurs utilisent diverses techniques pour comprendre les rôles d'entrée et décider s'ils doivent proposer ou non d'enregistrer les mots de passe.)
Vous devez ajouter un bouton Afficher le mot de passe pour permettre aux utilisateurs de vérifier le texte qu'ils ont saisi. N'oubliez pas d'ajouter un lien Mot de passe oublié. Consultez Activer l'affichage du mot de passe.

Fournir le bon clavier aux utilisateurs mobiles
Utilisez <input type="email"> pour fournir aux utilisateurs mobiles un clavier approprié et activer la validation intégrée de base des adresses e-mail par le navigateur… sans JavaScript !
Si vous devez utiliser un numéro de téléphone au lieu d'une adresse e-mail, <input
type="tel"> permet d'afficher un clavier téléphonique sur mobile. Vous pouvez également utiliser l'attribut inputmode si nécessaire : inputmode="numeric" est idéal pour les codes secrets. Tout ce que vous avez toujours voulu savoir sur inputmode contient plus de détails.
Empêcher le clavier mobile d'obstruer le bouton Se connecter
Malheureusement, si vous ne faites pas attention, les claviers mobiles peuvent masquer votre formulaire ou, pire encore, obstruer partiellement le bouton Se connecter. Les utilisateurs peuvent abandonner avant de comprendre ce qui s'est passé.

Dans la mesure du possible, évitez cela en n'affichant que les champs de saisie de l'adresse e-mail (ou du numéro de téléphone) et du mot de passe, ainsi que le bouton Se connecter en haut de la page de connexion. Placez d'autres contenus en dessous.

Tester sur différents appareils
Vous devrez effectuer des tests sur différents appareils pour votre audience cible et ajuster votre application en conséquence. BrowserStack permet d'effectuer des tests sans frais pour les projets Open Source sur une gamme d'appareils et de navigateurs réels.

Envisagez d'utiliser deux pages
Certains sites (y compris Amazon et eBay) évitent ce problème en demandant l'adresse e-mail (ou le numéro de téléphone) et le mot de passe sur deux pages. Cette approche simplifie également l'expérience : l'utilisateur n'a qu'une seule tâche à accomplir à la fois.

Dans l'idéal, cela doit être implémenté avec un seul <form>. Utilisez JavaScript pour n'afficher initialement que le champ de saisie de l'adresse e-mail, puis le masquer et afficher le champ de saisie du mot de passe. Si vous devez forcer l'utilisateur à accéder à une nouvelle page entre la saisie de son adresse e-mail et de son mot de passe, le formulaire de la deuxième page doit comporter un élément d'entrée masqué avec la valeur de l'adresse e-mail. Cela permettra aux gestionnaires de mots de passe de stocker la valeur correcte. Styles de formulaire de mot de passe que Chromium comprend fournit un exemple de code.
Aider les utilisateurs à éviter de saisir à nouveau des données
Vous pouvez aider les navigateurs à stocker correctement les données et à remplir automatiquement les champs de saisie, afin que les utilisateurs n'aient pas à se souvenir de saisir les valeurs d'adresse e-mail et de mot de passe. C'est particulièrement important sur mobile et essentiel pour les saisies d'adresses e-mail, qui enregistrent des taux d'abandon élevés.
Il se compose de deux parties :
Les attributs
autocomplete,name,idettypeaident les navigateurs à comprendre le rôle des entrées afin de stocker les données qui pourront être utilisées ultérieurement pour la saisie automatique. Pour autoriser le stockage des données pour la saisie automatique, les navigateurs modernes exigent également que les entrées aient une valeurnameouidstable (et non générée de manière aléatoire à chaque chargement de page ou déploiement de site) et qu'elles se trouvent dans un élément <form> avec un boutonsubmit.L'attribut
autocompleteaide les navigateurs à remplir automatiquement les champs à l'aide des données stockées.
Pour les champs de saisie d'adresse e-mail, utilisez autocomplete="username", car username est reconnu par les gestionnaires de mots de passe dans les navigateurs modernes. Toutefois, vous devez utiliser type="email" et vous pouvez utiliser id="email" et name="email".
Pour les saisies de mot de passe, utilisez les valeurs autocomplete et id appropriées pour aider les navigateurs à faire la différence entre les nouveaux mots de passe et ceux en cours.
Utilisez autocomplete="new-password" et id="new-password" pour un nouveau mot de passe.
- Utilisez
autocomplete="new-password"etid="new-password"pour le champ de saisie du mot de passe dans un formulaire d'inscription ou pour le nouveau mot de passe dans un formulaire de modification du mot de passe.
Utiliser autocomplete="current-password" et id="current-password" pour un mot de passe existant
- Utilisez
autocomplete="current-password"etid="current-password"pour la saisie du mot de passe dans un formulaire de connexion, ou la saisie de l'ancien mot de passe de l'utilisateur dans un formulaire de modification du mot de passe. Cela indique au navigateur que vous souhaitez qu'il utilise le mot de passe actuel qu'il a stocké pour le site.
Pour un formulaire d'inscription :
<input type="password" autocomplete="new-password" id="new-password" …>
Pour vous connecter :
<input type="password" autocomplete="current-password" id="current-password" …>
Compatibilité avec les gestionnaires de mots de passe
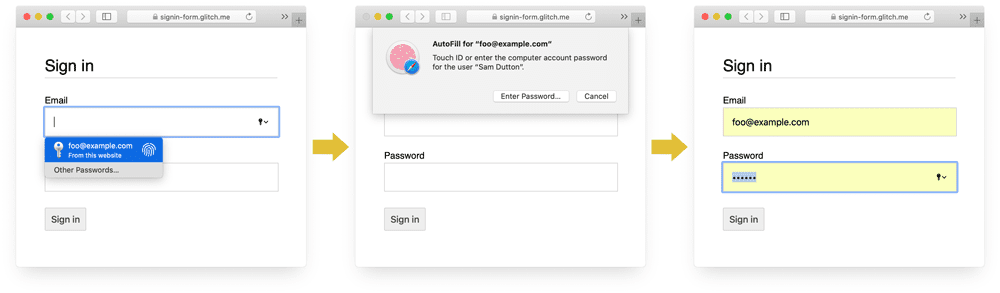
Les différents navigateurs gèrent la saisie automatique des adresses e-mail et la suggestion de mots de passe de manière légèrement différente, mais les effets sont sensiblement les mêmes. Sur Safari 11 et versions ultérieures sur ordinateur, par exemple, le gestionnaire de mots de passe s'affiche, puis l'authentification biométrique (empreinte digitale ou reconnaissance faciale) est utilisée si elle est disponible.

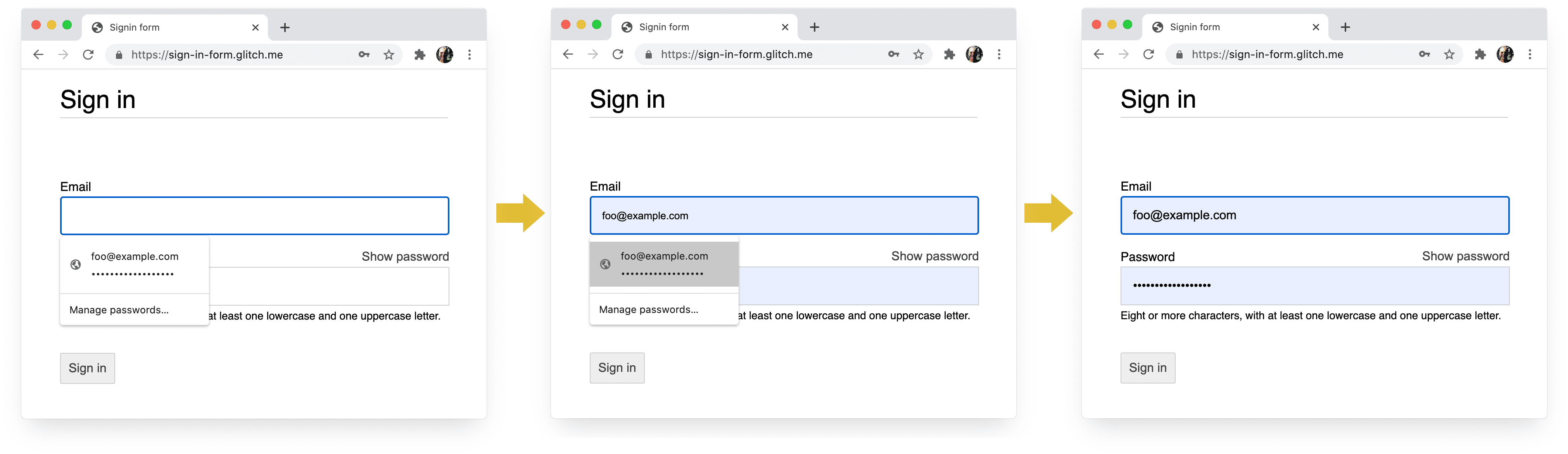
Chrome sur ordinateur affiche des suggestions d'adresses e-mail, le gestionnaire de mots de passe et saisit automatiquement le mot de passe.

Les systèmes de mots de passe et de saisie automatique des navigateurs ne sont pas simples. Les algorithmes permettant de deviner, stocker et afficher les valeurs ne sont pas standardisés et varient d'une plate-forme à l'autre. Par exemple, comme l'a souligné Hidde de Vries : "Le gestionnaire de mots de passe de Firefox complète son heuristique avec un système de recettes."
Saisie automatique : ce que les développeurs Web devraient savoir, mais ne savent pas contient beaucoup plus d'informations sur l'utilisation de name et autocomplete. La spécification HTML liste les 59 valeurs possibles.
Activer la suggestion de mots de passe sécurisés par le navigateur
Les navigateurs modernes utilisent des heuristiques pour déterminer quand afficher l'interface utilisateur du gestionnaire de mots de passe et suggérer un mot de passe sécurisé.
Voici comment Safari procède sur ordinateur.

(La suggestion de mot de passe sécurisé unique est disponible dans Safari depuis la version 12.0.)
Grâce aux générateurs de mots de passe intégrés aux navigateurs, les utilisateurs et les développeurs n'ont pas besoin de déterminer ce qu'est un "mot de passe sécurisé". Étant donné que les navigateurs peuvent stocker les mots de passe de manière sécurisée et les saisir automatiquement si nécessaire, les utilisateurs n'ont pas besoin de les mémoriser ni de les saisir. En encourageant les utilisateurs à profiter des générateurs de mots de passe intégrés aux navigateurs, vous augmentez également la probabilité qu'ils utilisent un mot de passe unique et sécurisé sur votre site, et diminuez le risque qu'ils réutilisent un mot de passe qui pourrait être piraté ailleurs.
Aider les utilisateurs à éviter les saisies manquantes accidentelles
Ajoutez l'attribut required aux champs d'adresse e-mail et de mot de passe.
Les navigateurs modernes invitent automatiquement les utilisateurs à saisir les données manquantes et les mettent en évidence.
Aucun code JavaScript n'est requis.

Conception pour les doigts et les pouces
La taille par défaut du navigateur pour à peu près tout ce qui concerne les éléments d'entrée et les boutons est trop petite, en particulier sur mobile. Cela peut sembler évident, mais il s'agit d'un problème courant avec les formulaires de connexion sur de nombreux sites.
Assurez-vous que les champs de saisie et les boutons sont suffisamment grands.
La taille et la marge intérieure par défaut des entrées et des boutons sont trop petites sur ordinateur, et encore plus sur mobile.

Selon les consignes d'accessibilité d'Android, la taille de cible recommandée pour les objets tactiles est de 7 à 10 mm. Les consignes d'interface Apple suggèrent 48 x 48 px, et le W3C recommande au moins 44 x 44 pixels CSS. Sur cette base, ajoutez (au moins) environ 15 pixels de marge intérieure aux éléments d'entrée et aux boutons pour les mobiles, et environ 10 pixels pour les ordinateurs. Essayez avec un vrai appareil mobile et un vrai doigt ou pouce. Vous devriez pouvoir appuyer facilement sur chacun de vos boutons et éléments de saisie.
L'audit Lighthouse Les cibles tactiles ne sont pas dimensionnées de manière appropriée peut vous aider à automatiser la détection des éléments d'entrée trop petits.
Conception pour les pouces
Recherchez cible tactile et vous verrez de nombreuses photos d'index. Cependant, dans la réalité, de nombreuses personnes utilisent leur pouce pour interagir avec leur téléphone. Les pouces sont plus gros que les index, et le contrôle est moins précis. C'est une raison de plus pour utiliser des cibles tactiles de taille appropriée.
Agrandir suffisamment le texte
Comme pour la taille et la marge intérieure, la taille de police par défaut du navigateur pour les éléments d'entrée et les boutons est trop petite, en particulier sur mobile.

Les navigateurs sur différentes plates-formes dimensionnent les polices différemment. Il est donc difficile de spécifier une taille de police particulière qui fonctionne bien partout. Un rapide sondage sur les sites Web populaires montre que la taille de la police est de 13 à 16 pixels sur ordinateur. Une taille de police équivalente est un bon minimum pour le texte sur mobile.
Cela signifie que vous devez utiliser une taille de pixel plus grande sur mobile : 16px sur Chrome pour ordinateur est assez lisible, mais même avec une bonne vue, il est difficile de lire le texte 16px sur Chrome pour Android. Vous pouvez définir différentes tailles de police en pixels pour différentes tailles de fenêtre d'affichage à l'aide des requêtes média.
20px est à peu près correct sur mobile, mais vous devriez le tester avec des amis ou des collègues malvoyants.
L'audit Lighthouse Les tailles de police utilisées dans le document ne sont pas lisibles peut vous aider à automatiser la détection du texte trop petit.
Laissez suffisamment d'espace entre les entrées
Ajoutez une marge suffisante pour que les entrées fonctionnent bien comme cibles tactiles. En d'autres termes, visez une marge d'environ un doigt.
Assurez-vous que vos saisies sont clairement visibles.
Le style de bordure par défaut des entrées les rend difficiles à voir. Elles sont presque invisibles sur certaines plates-formes, comme Chrome pour Android.
En plus de la marge intérieure, ajoutez une bordure : sur un arrière-plan blanc, une bonne règle générale consiste à utiliser #ccc ou une couleur plus foncée.

Utiliser les fonctionnalités intégrées du navigateur pour signaler les valeurs d'entrée non valides
Les navigateurs disposent de fonctionnalités intégrées pour effectuer la validation de base des formulaires pour les entrées avec un attribut type. Les navigateurs affichent un avertissement lorsque vous envoyez un formulaire avec une valeur non valide et mettent l'accent sur le champ problématique.

Vous pouvez utiliser le sélecteur CSS :invalid pour mettre en évidence les données non valides. Utilisez :not(:placeholder-shown) pour éviter de sélectionner des entrées sans contenu.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
Essayez différentes façons de mettre en évidence les entrées avec des valeurs non valides.
Utiliser JavaScript si nécessaire
Activer/Désactiver l'affichage du mot de passe
Vous devez ajouter un bouton Afficher le mot de passe pour permettre aux utilisateurs de vérifier le texte qu'ils ont saisi. L'usabilité en souffre lorsque les utilisateurs ne peuvent pas voir le texte qu'ils ont saisi. Il n'existe actuellement aucune méthode intégrée pour ce faire, mais nous prévoyons de l'implémenter. Vous devrez utiliser JavaScript à la place.

Le code suivant utilise un bouton de texte pour ajouter la fonctionnalité Afficher le mot de passe.
HTML :
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
Voici le code CSS permettant de faire ressembler le bouton à du texte brut :
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
Voici le code JavaScript permettant d'afficher le mot de passe :
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
Voici le résultat final :

Rendre les champs de saisie de mot de passe accessibles
Utilisez aria-describedby pour définir les règles relatives aux mots de passe en lui attribuant l'ID de l'élément qui décrit les contraintes. Les lecteurs d'écran fournissent le texte du libellé, le type d'entrée (mot de passe), puis la description.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
Lorsque vous ajoutez la fonctionnalité Afficher le mot de passe, veillez à inclure un aria-label pour avertir l'utilisateur que le mot de passe sera affiché. Sinon, les utilisateurs pourraient révéler involontairement leurs mots de passe.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
Vous pouvez voir les deux fonctionnalités ARIA en action dans la démo suivante :
Créer des formulaires accessibles contient d'autres conseils pour vous aider à rendre vos formulaires accessibles.
Valider en temps réel et avant l'envoi
Les éléments et attributs de formulaire HTML disposent de fonctionnalités intégrées pour la validation de base, mais vous devez également utiliser JavaScript pour effectuer une validation plus robuste lorsque les utilisateurs saisissent des données et lorsqu'ils tentent d'envoyer le formulaire.
L'étape 5 de l'atelier de programmation sur le formulaire de connexion utilise l'API Constraint Validation (qui est largement compatible) pour ajouter une validation personnalisée à l'aide de l'UI du navigateur intégrée afin de définir le focus et d'afficher les invites.
Pour en savoir plus, consultez Utiliser JavaScript pour une validation en temps réel plus complexe.
Analytics et RUM
"On ne peut pas améliorer ce qu'on ne peut pas mesurer". Cette affirmation est particulièrement vraie pour les formulaires d'inscription et de connexion. Vous devez définir des objectifs, mesurer votre réussite, améliorer votre site et recommencer.
Les tests d'utilisabilité à prix réduit peuvent être utiles pour tester les modifications, mais vous aurez besoin de données réelles pour comprendre comment vos utilisateurs perçoivent vos formulaires d'inscription et de connexion :
- Analytics sur les pages : pages vues pour les pages d'inscription et de connexion, taux de rebond et sorties.
- Analytics des interactions : entonnoirs d'objectif (où les utilisateurs abandonnent-ils votre flux de connexion ou d'inscription ?) et événements (quelles actions les utilisateurs effectuent-ils lorsqu'ils interagissent avec vos formulaires ?).
- Performances du site Web : métriques axées sur les utilisateurs (vos formulaires d'inscription et de connexion sont-ils lents pour une raison quelconque ? Si oui, quelle en est la cause ?).
Vous pouvez également envisager d'implémenter des tests A/B pour essayer différentes approches d'inscription et de connexion, ainsi que des déploiements par étapes pour valider les modifications sur un sous-ensemble d'utilisateurs avant de les déployer pour tous les utilisateurs.
Consignes générales
Une interface utilisateur et une expérience utilisateur bien conçues peuvent réduire l'abandon du formulaire de connexion :
- Ne faites pas chercher la connexion aux utilisateurs ! Placez un lien vers le formulaire de connexion en haut de la page, en utilisant des termes bien connus tels que Se connecter, Créer un compte ou S'inscrire.
- Restez concentré ! Les formulaires d'inscription ne sont pas le bon endroit pour distraire les utilisateurs avec des offres et d'autres fonctionnalités du site.
- Simplifiez l'inscription. Ne collectez d'autres données utilisateur (telles que des adresses ou des informations de carte de crédit) que lorsque les utilisateurs voient clairement l'intérêt de les fournir.
- Avant que les utilisateurs ne commencent à remplir votre formulaire d'inscription, expliquez clairement la proposition de valeur. Quels sont les avantages de la connexion ? Offrez aux utilisateurs des avantages concrets pour les inciter à s'inscrire.
- Si possible, autorisez les utilisateurs à s'identifier avec un numéro de téléphone mobile plutôt qu'une adresse e-mail, car certains utilisateurs peuvent ne pas utiliser d'adresse e-mail.
- Aidez les utilisateurs à réinitialiser facilement leur mot de passe et mettez en évidence le lien Mot de passe oublié ?.
- Fournissez un lien vers vos conditions d'utilisation et vos règles de confidentialité : expliquez clairement aux utilisateurs dès le début comment vous protégez leurs données.
- Incluez le logo et le nom de votre entreprise ou organisation sur vos pages d'inscription et de connexion, et assurez-vous que la langue, les polices et les styles correspondent au reste de votre site. Certains formulaires ne semblent pas appartenir au même site que d'autres contenus, en particulier s'ils ont une URL très différente.
Continuer à apprendre
- Create Amazing Forms (Créer des formulaires incroyables, en anglais)
- Bonnes pratiques pour la conception de formulaires mobiles
- Éléments de contrôle des formulaires plus performants
- Créer des formulaires accessibles
- Simplifier le flux de connexion à l'aide de l'API Credential Management
- Valider des numéros de téléphone sur le Web avec l'API WebOTP
Photo de Meghan Schiereck sur Unsplash.

