Utilizza le funzionalità del browser multipiattaforma per creare moduli di accesso sicuri, accessibili e facili da usare.
Se gli utenti devono accedere al tuo sito, un buon design del modulo di accesso è fondamentale. Ciò è particolarmente vero per le persone con connessioni scarse, su dispositivi mobili, di fretta o sotto stress. I moduli di accesso mal progettati hanno frequenze di rimbalzo elevate. Ogni rimbalzo potrebbe significare la perdita di un utente insoddisfatto, non solo un'opportunità di accesso mancata.
Ecco un esempio di un semplice modulo di accesso che dimostra tutte le best practice:
Elenco di controllo
- Utilizza elementi HTML significativi:
<form>,<input>,<label>e<button>. - Etichetta ogni input con un
<label>. - Utilizza gli attributi degli elementi per accedere alle funzionalità
del browser integrate:
type,name,autocomplete,required. - Assegna agli attributi
nameeidvalori stabili che non cambiano tra i caricamenti di pagina o le implementazioni del sito web. - Inserisci l'accesso nel proprio elemento <form>.
- Garantire l'invio corretto del modulo.
- Utilizza
autocomplete="new-password"eid="new-password"per l'inserimento della password in un modulo di registrazione e per la nuova password in un modulo di reimpostazione della password. - Utilizza
autocomplete="current-password"eid="current-password"per l'inserimento della password di accesso. - Fornire la funzionalità Mostra password.
- Utilizza
aria-labelearia-describedbyper l'inserimento delle password. - Non raddoppiare gli input.
- Progetta i moduli in modo che la tastiera mobile non oscuri gli input o i pulsanti.
- Assicurati che i moduli siano utilizzabili sui dispositivi mobili: utilizza un testo leggibile e assicurati che i campi di input e i pulsanti siano abbastanza grandi da funzionare come touch target.
- Mantieni il branding e lo stile nelle pagine di registrazione e accesso.
- Esegui test sul campo e in laboratorio: integra l'analisi delle pagine, l'analisi delle interazioni e la misurazione del rendimento incentrata sull'utente nel flusso di registrazione e accesso.
- Test su browser e dispositivi: il comportamento dei moduli varia in modo significativo tra le piattaforme.
Utilizzare codice HTML significativo
Utilizza gli elementi creati per questo scopo: <form>, <label> e <button>. Questi consentono
la funzionalità del browser integrata, migliorano l'accessibilità e aggiungono significato al tuo
markup.
Utilizza <form>
Potresti essere tentato di racchiudere gli input in un <div> e gestire l'invio dei dati di input
esclusivamente con JavaScript. In genere è meglio utilizzare un semplice elemento
<form>. In questo modo, il tuo sito è accessibile a screen reader e altri dispositivi
assistivi, è possibile utilizzare una serie di funzionalità integrate del browser, è più semplice creare
un accesso funzionale di base per i browser meno recenti e il sito può comunque funzionare anche in caso di
errori JavaScript.
Utilizza <label>
Per etichettare un input, utilizza un <label>.
<label for="email">Email</label>
<input id="email" …>
Due motivi:
- Un tocco o un clic su un'etichetta sposta lo stato attivo sul relativo input. Associa un'etichetta a un
input utilizzando l'attributo
fordell'etichetta connameoiddell'input. - Gli screen reader annunciano il testo dell'etichetta quando l'etichetta o l'input dell'etichetta acquisisce lo stato attivo.
Non utilizzare i segnaposto come etichette di input. Le persone tendono a dimenticare a cosa serviva l'input una volta iniziato a inserire il testo, soprattutto se si distraggono ("Stavo inserendo un indirizzo email, un numero di telefono o un ID account?"). Esistono molti altri potenziali problemi con i segnaposto: consulta Non utilizzare l'attributo segnaposto e I segnaposto nei campi del modulo sono dannosi se non sei convinto.
È probabilmente meglio posizionare le etichette sopra gli input. Ciò consente una progettazione coerente su dispositivi mobili e computer e, secondo la ricerca di Google AI, consente una scansione più rapida da parte degli utenti. Ottieni etichette e input a larghezza intera e non devi regolare la larghezza di etichette e input per adattarli al testo dell'etichetta.

Apri la demo label-position su un dispositivo mobile per vedere di persona.
Utilizza <button>
Usa <button>
per i pulsanti. Gli elementi pulsante forniscono un comportamento accessibile e funzionalità di invio del modulo integrate e possono essere facilmente stilizzati. Non ha senso
utilizzare un <div> o un altro elemento che finge di essere un pulsante.
Assicurati che il pulsante di invio indichi la sua funzione. Alcuni esempi sono Crea account o Accedi, non Invia o Inizia.
Garantire l'invio corretto del modulo
Aiutare i gestori di password a capire che un modulo è stato inviato. Puoi farlo in due modi:
- Vai a un'altra pagina.
- Emula la navigazione con
History.pushState()oHistory.replaceState()e rimuovi il modulo della password.
Con una richiesta XMLHttpRequest o fetch, assicurati che l'accesso riuscito
venga segnalato nella risposta e gestito rimuovendo il modulo dal DOM e
indicando la riuscita all'utente.
Valuta la possibilità di disattivare il pulsante Accedi una volta che l'utente lo ha toccato o selezionato. Molti utenti fanno clic sui pulsanti più volte, anche su siti veloci e reattivi. Ciò rallenta le interazioni e aumenta il carico del server.
Al contrario, non disattivare l'invio del modulo in attesa dell'input utente. Ad esempio, non disattivare il pulsante Accedi se gli utenti non hanno inserito il PIN cliente. Gli utenti potrebbero dimenticare qualcosa nel modulo, quindi provare a toccare ripetutamente il pulsante Accedi (disattivato) e pensare che non funzioni. Come minimo, se devi disattivare l'invio del modulo, spiega all'utente cosa manca quando fa clic sul pulsante disattivato.
Non raddoppiare gli input
Alcuni siti obbligano gli utenti a inserire email o password due volte. In questo modo si potrebbero ridurre gli errori per alcuni utenti, ma si causerebbe un lavoro extra per tutti gli utenti e si aumenterebbero i tassi di abbandono. Chiederlo due volte non ha senso nemmeno quando i browser compilano automaticamente gli indirizzi email o suggeriscono password complesse. È meglio consentire agli utenti di confermare il proprio indirizzo email (dovrai farlo comunque) e semplificare la reimpostazione della password, se necessario.
Utilizzare al meglio gli attributi degli elementi
È qui che avviene la magia. I browser hanno diverse funzionalità utili integrate che utilizzano gli attributi degli elementi di input.
Mantenere private le password, ma consentire agli utenti di visualizzarle se vogliono
I campi di input delle password devono avere type="password" per nascondere il testo della password e aiutare il browser a capire che l'input è per le password. Tieni presente che i browser utilizzano
una serie di tecniche per comprendere i ruoli di input e decidere
se offrire o meno il salvataggio delle password.
Aggiungi un pulsante di attivazione/disattivazione Mostra password per consentire agli utenti di controllare il testo inserito e non dimenticare di aggiungere un link Password dimenticata. Vedi Attivare la visualizzazione della password.

Offrire agli utenti di dispositivi mobili la tastiera giusta
Utilizza <input type="email"> per fornire agli utenti di dispositivi mobili una tastiera appropriata e
attivare la convalida di base integrata dell'indirizzo email da parte del browser… non è necessario JavaScript.
Se devi utilizzare un numero di telefono anziché un indirizzo email, <input
type="tel"> attiva un tastierino telefonico sul dispositivo mobile. Se necessario, puoi utilizzare anche l'attributo
inputmode: inputmode="numeric" è ideale per i numeri
PIN. Tutto quello che hai sempre voluto sapere su
inputmode
fornisce maggiori dettagli.
Impedire alla tastiera mobile di ostruire il pulsante Accedi
Purtroppo, se non fai attenzione, le tastiere mobile potrebbero coprire il modulo o, peggio ancora, ostruire parzialmente il pulsante Accedi. Gli utenti potrebbero arrendersi prima di capire cosa è successo.

Se possibile, evita questo problema visualizzando solo i campi di input per l'email (o il telefono) e la password e il pulsante Accedi nella parte superiore della pagina di accesso. Posiziona altri contenuti sotto.

Eseguire test su una gamma di dispositivi
Dovrai eseguire test su una serie di dispositivi per il tuo pubblico di destinazione e apportare le modifiche necessarie. BrowserStack consente di eseguire test senza costi per progetti open source su una gamma di dispositivi reali e browser.

Valuta la possibilità di utilizzare due pagine
Alcuni siti (tra cui Amazon ed eBay) evitano il problema chiedendo l'email (o il numero di telefono) e la password su due pagine. Questo approccio semplifica anche l'esperienza: l'utente deve occuparsi di una sola cosa alla volta.

Idealmente, questa operazione dovrebbe essere implementata con un singolo <form>. Utilizza JavaScript per visualizzare inizialmente solo l'input email, quindi nasconderlo e mostrare l'input password. Se devi forzare l'utente a passare a una nuova pagina tra l'inserimento dell'email e della password, il modulo della seconda pagina deve avere un elemento di input nascosto con il valore dell'email, per consentire ai gestori di password di memorizzare il valore corretto. Stili dei moduli delle password che Chromium comprende fornisce un esempio di codice.
Aiutare gli utenti a evitare di reinserire i dati
Puoi aiutare i browser a memorizzare correttamente i dati e a compilare automaticamente gli input, in modo che gli utenti non debbano ricordarsi di inserire i valori di email e password. Ciò è particolarmente importante sui dispositivi mobili ed è fondamentale per gli input email, che registrano tassi di abbandono elevati.
Questa operazione si articola in due parti:
Gli attributi
autocomplete,name,idetypeaiutano i browser a comprendere il ruolo degli input per memorizzare i dati che possono essere utilizzati in un secondo momento per la compilazione automatica. Per consentire l'archiviazione dei dati per la compilazione automatica, i browser moderni richiedono anche che gli input abbiano un valorenameoidstabile (non generato in modo casuale a ogni caricamento della pagina o deployment del sito) e che si trovino in un <form> con un pulsantesubmit.L'attributo
autocompleteaiuta i browser a compilare automaticamente gli input utilizzando i dati memorizzati.
Per gli input email utilizza autocomplete="username", poiché username è riconosciuto
dai gestori delle password nei browser moderni, anche se devi utilizzare type="email"
e potresti voler utilizzare id="email" e name="email".
Per gli input delle password, utilizza i valori autocomplete e id appropriati per aiutare i browser
a distinguere tra password nuove e attuali.
Utilizza autocomplete="new-password" e id="new-password" per una nuova password
- Utilizza
autocomplete="new-password"eid="new-password"per l'inserimento della password in un modulo di registrazione o della nuova password in un modulo di modifica della password.
Utilizza autocomplete="current-password" e id="current-password" per una password esistente
- Utilizza
autocomplete="current-password"eid="current-password"per l'input della password in un modulo di accesso o l'input della vecchia password dell'utente in un modulo di modifica della password. In questo modo, il browser utilizzerà la password corrente memorizzata per il sito.
Per un modulo di registrazione:
<input type="password" autocomplete="new-password" id="new-password" …>
Per l'accesso:
<input type="password" autocomplete="current-password" id="current-password" …>
Supportare i gestori delle password
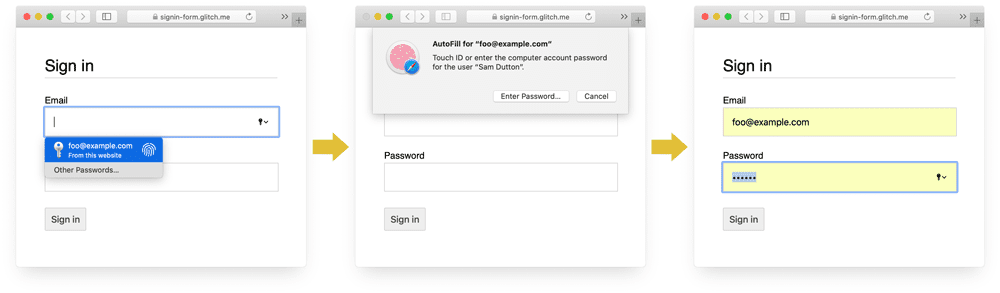
Browser diversi gestiscono la compilazione automatica delle email e il suggerimento delle password in modo leggermente diverso, ma gli effetti sono più o meno gli stessi. Su Safari 11 e versioni successive su computer, ad esempio, viene visualizzato il gestore delle password e poi viene utilizzata l'autenticazione biometrica (impronta o riconoscimento facciale) se disponibile.

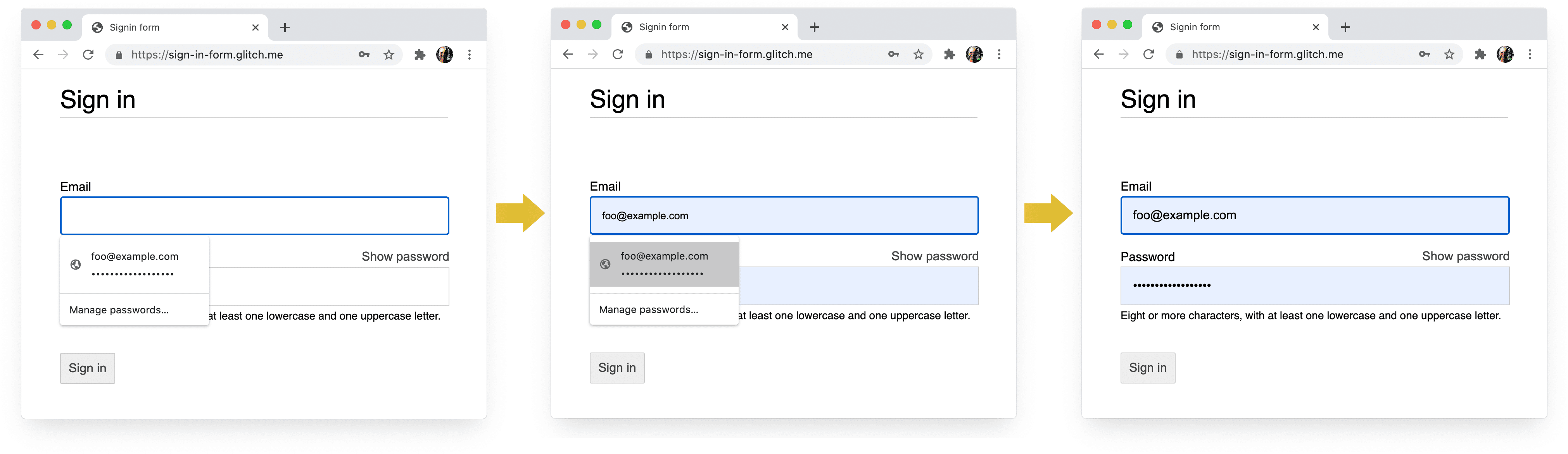
Chrome su computer mostra suggerimenti per le email, il gestore delle password e compila automaticamente la password.

I sistemi di compilazione automatica e password del browser non sono semplici. Gli algoritmi per indovinare, memorizzare e visualizzare i valori non sono standardizzati e variano da piattaforma a piattaforma. Ad esempio, come sottolineato da Hidde de Vries: "Il gestore delle password di Firefox integra la sua euristica con un sistema di ricette".
Compilazione automatica: cosa devono sapere gli sviluppatori web, ma
non sanno
contiene molte più informazioni sull'utilizzo di name e autocomplete. La specifica
HTML
elenca tutti i 59 valori possibili.
Attivare il browser per suggerire una password efficace
I browser moderni utilizzano l'euristica per decidere quando mostrare l'interfaccia utente del gestore delle password e suggerire una password efficace.
Ecco come funziona Safari su computer.

Il suggerimento di password univoche efficaci è disponibile in Safari dalla versione 12.0.
I generatori di password integrati nel browser consentono a utenti e sviluppatori di non dover capire cosa si intende per "password efficace". Poiché i browser possono archiviare in modo sicuro le password e compilarle automaticamente in base alle necessità, gli utenti non devono ricordarle o inserirle. Incoraggiare gli utenti a sfruttare i generatori di password integrati nel browser significa anche che è più probabile che utilizzino una password univoca e complessa sul tuo sito e meno probabile che riutilizzino una password che potrebbe essere compromessa altrove.
Aiutare gli utenti a non perdere accidentalmente gli input
Aggiungi l'attributo required ai campi email e password.
I browser moderni richiedono e impostano automaticamente lo stato attivo per i dati mancanti.
Non è necessario JavaScript.

Design per dita e pollici
La dimensione predefinita del browser per quasi tutti gli elementi di input e i pulsanti è troppo piccola, soprattutto sui dispositivi mobili. Potrebbe sembrare ovvio, ma è un problema comune con i moduli di accesso su molti siti.
Assicurati che i campi di input e i pulsanti siano abbastanza grandi
Le dimensioni e il padding predefiniti per input e pulsanti sono troppo piccoli su computer e ancora peggio sui dispositivi mobili.

Secondo le linee guida per l'accessibilità di Android, le dimensioni target consigliate per gli oggetti su touchscreen sono pari a 7-10 mm. Le linee guida per l'interfaccia Apple suggeriscono 48 x 48 px, mentre il W3C suggerisce almeno 44 x 44 pixel CSS. Su questa base, aggiungi (almeno) circa 15 px di spaziatura interna a elementi di input e pulsanti per dispositivi mobili e circa 10 px su computer. Prova con un dispositivo mobile reale e un dito o un pollice reali. Dovresti riuscire a toccare comodamente tutti gli input e i pulsanti.
Il controllo Lighthouse I target di tocco non hanno le dimensioni appropriate può aiutarti ad automatizzare il processo di rilevamento degli elementi di input troppo piccoli.
Design per i pollici
Cerca target tocco e vedrai molte immagini di indici. Tuttavia, nella vita reale, molte persone usano i pollici per interagire con gli smartphone. I pollici sono più grandi degli indici e il controllo è meno preciso. Motivo in più per avere touch target di dimensioni adeguate.
Rendere il testo abbastanza grande
Come per le dimensioni e il padding, le dimensioni predefinite del carattere del browser per gli elementi di input e i pulsanti sono troppo piccole, soprattutto sui dispositivi mobili.

I browser su piattaforme diverse dimensionano i caratteri in modo diverso, quindi è difficile specificare una dimensione del carattere particolare che funzioni bene ovunque. Un rapido sondaggio sui siti web più popolari mostra dimensioni di 13-16 pixel sul computer: la corrispondenza di queste dimensioni fisiche è un buon minimo per il testo sui dispositivi mobili.
Ciò significa che devi utilizzare una dimensione dei pixel più grande sui dispositivi mobili: 16px su Chrome per
computer è abbastanza leggibile, ma anche con una buona vista è difficile leggere il testo 16px
su Chrome per Android. Puoi impostare dimensioni dei caratteri in pixel diverse per diverse
dimensioni dell'area visibile utilizzando le query
supporti.
20px è più o meno corretta sui dispositivi mobili, ma dovresti provarla con amici o
colleghi con problemi di vista.
Il controllo Lighthouse Il documento non usa dimensioni dei caratteri leggibili può aiutarti ad automatizzare il processo di rilevamento del testo troppo piccolo.
Fornisci uno spazio sufficiente tra gli input
Aggiungi un margine sufficiente per far funzionare bene gli input come target di tocco. In altre parole, punta a un margine di circa un dito.
Assicurati che gli input siano ben visibili
Lo stile predefinito del bordo per i campi di input li rende difficili da vedere. Sono quasi invisibili su alcune piattaforme come Chrome per Android.
Oltre al padding, aggiungi un bordo: su uno sfondo bianco, una buona regola generale è
utilizzare #ccc o un colore più scuro.

Utilizzare le funzionalità del browser integrate per avvisare in caso di valori di input non validi
I browser dispongono di funzionalità integrate per eseguire la convalida di base dei moduli per gli input con un attributo
type. I browser avvisano quando invii un modulo con un valore non valido
e impostano lo stato attivo sull'input problematico.

Puoi utilizzare il selettore CSS :invalid per evidenziare i dati non validi. Utilizza
:not(:placeholder-shown) per evitare di selezionare input senza contenuti.
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
Prova diversi modi per evidenziare gli input con valori non validi.
Utilizzare JavaScript dove necessario
Attiva/disattiva visualizzazione password
Devi aggiungere un pulsante di attivazione/disattivazione Mostra password per consentire agli utenti di controllare il testo che hanno inserito. L'usabilità ne risente quando gli utenti non riescono a vedere il testo che hanno inserito. Al momento non esiste un modo integrato per farlo, anche se sono previsti piani di implementazione. Dovrai utilizzare JavaScript.

Il seguente codice utilizza un pulsante di testo per aggiungere la funzionalità Mostra password.
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
Ecco il codice CSS per far sembrare il pulsante come testo normale:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
E il JavaScript per mostrare la password:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
Ecco il risultato finale:

Rendere accessibili i campi di input delle password
Utilizza aria-describedby per delineare le regole per le password assegnando l'ID dell'elemento che descrive i vincoli. Gli screen reader forniscono il testo dell'etichetta, il
tipo di input (password) e poi la descrizione.
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
Quando aggiungi la funzionalità Mostra password, assicurati di includere
un aria-label per avvisare che la password verrà visualizzata. In caso contrario, gli utenti potrebbero
rivelare inavvertitamente le password.
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
Puoi vedere entrambe le funzionalità ARIA in azione nella seguente demo:
Creare moduli accessibili offre altri suggerimenti per rendere i moduli accessibili.
Convalida in tempo reale e prima dell'invio
Gli elementi e gli attributi dei moduli HTML hanno funzionalità integrate per la convalida di base, ma devi anche utilizzare JavaScript per eseguire una convalida più solida mentre gli utenti inseriscono i dati e quando tentano di inviare il modulo.
Il passaggio 5 del codelab del modulo di accesso utilizza l'API Constraint Validation (ampiamente supportata) per aggiungere la convalida personalizzata utilizzando l'interfaccia utente del browser integrata per impostare lo stato attivo e visualizzare i prompt.
Scopri di più: Utilizzare JavaScript per una convalida in tempo reale più complessa.
Analytics e RUM
"Ciò che non puoi misurare, non puoi migliorare" è particolarmente vero per i moduli di registrazione e accesso. Devi impostare gli obiettivi, misurare il successo, migliorare il tuo sito e ripetere.
I test di usabilità con sconti possono essere utili per provare le modifiche, ma avrai bisogno di dati reali per capire davvero come i tuoi utenti interagiscono con i moduli di registrazione e accesso:
- Analytics delle pagine: visualizzazioni di pagina di registrazione e accesso, frequenze di rimbalzo e uscite.
- Analisi delle interazioni: canalizzazioni obiettivo (in che punto gli utenti abbandonano il flusso di accesso o registrazione?) ed eventi (quali azioni intraprendono gli utenti quando interagiscono con i tuoi moduli?)
- Rendimento del sito web: metriche incentrate sull'utente (i moduli di registrazione e accesso sono lenti per qualche motivo e, se sì, qual è la causa?).
Ti consigliamo anche di implementare i test A/B per provare approcci diversi per la registrazione e l'accesso e implementazioni scaglionate per convalidare le modifiche su un sottoinsieme di utenti prima di renderle disponibili a tutti gli utenti.
Linee guida generali
UI e UX ben progettate possono ridurre l'abbandono del modulo di accesso:
- Non costringere gli utenti a cercare l'accesso. Inserisci un link al modulo di accesso nella parte superiore della pagina, utilizzando una formulazione chiara come Accedi, Crea account o Registrati.
- Mantieni la concentrazione. I moduli di registrazione non sono il luogo in cui distrarre le persone con offerte e altre funzionalità del sito.
- Ridurre al minimo la complessità della registrazione. Raccogli altri dati degli utenti (come indirizzi o dettagli della carta di credito) solo quando gli utenti vedono un chiaro vantaggio nel fornire questi dati.
- Prima che gli utenti inizino a compilare il modulo di registrazione, indica chiaramente la proposta di valore. Quali vantaggi ottengono dall'accesso? Offri agli utenti incentivi concreti per completare la registrazione.
- Se possibile, consenti agli utenti di identificarsi con un numero di cellulare anziché con un indirizzo email, poiché alcuni utenti potrebbero non utilizzare la posta elettronica.
- Consenti agli utenti di reimpostare facilmente la password e rendi ben visibile il link Hai dimenticato la password?
- Link ai documenti dei termini di servizio e delle norme sulla privacy: comunica chiaramente agli utenti fin dall'inizio in che modo proteggi i loro dati.
- Includi il logo e il nome della tua azienda o organizzazione nelle pagine di registrazione e accesso e assicurati che la lingua, i caratteri e gli stili corrispondano al resto del tuo sito. Alcuni moduli non sembrano appartenere allo stesso sito di altri contenuti, soprattutto se hanno un URL molto diverso.
Continua a imparare
- Create Amazing Forms
- Best practice per la progettazione di moduli per dispositivi mobili
- Controlli modulo più efficaci
- Creazione di moduli accessibili
- Semplificare il flusso di accesso utilizzando l'API Credential Management
- Verificare i numeri di telefono sul web con l'API WebOTP
Foto di Meghan Schiereck su Unsplash.

