A pintura é o processo de preenchimento de pixels que são compostos na tela do usuário. Muitas vezes, é a tarefa mais demorada do pipeline e uma que deve ser evitada, se possível.
Resumo
- A mudança de qualquer propriedade, exceto transformações ou opacidade, sempre aciona a pintura.
- A pintura geralmente é a parte mais cara do pipeline de pixels. Evite isso sempre que possível.
- Reduza as áreas de pintura com a promoção de camadas e a orquestração de animações.
- Use o perfilador de pintura do Chrome DevTools para avaliar a complexidade e o custo da pintura. Reduza onde puder.
Como o layout e a pintura são acionados
Se você acionar o layout, sempre vai acionar a pintura, já que mudar a geometria de qualquer elemento significa que os pixels dele precisam ser corrigidos.

Você também pode acionar a pintura se mudar propriedades não geométricas, como planos de fundo, cor do texto ou sombras. Nesses casos, o layout não será necessário, e o pipeline vai ficar assim:

Usar o Chrome DevTools para identificar rapidamente os gargalos de pintura
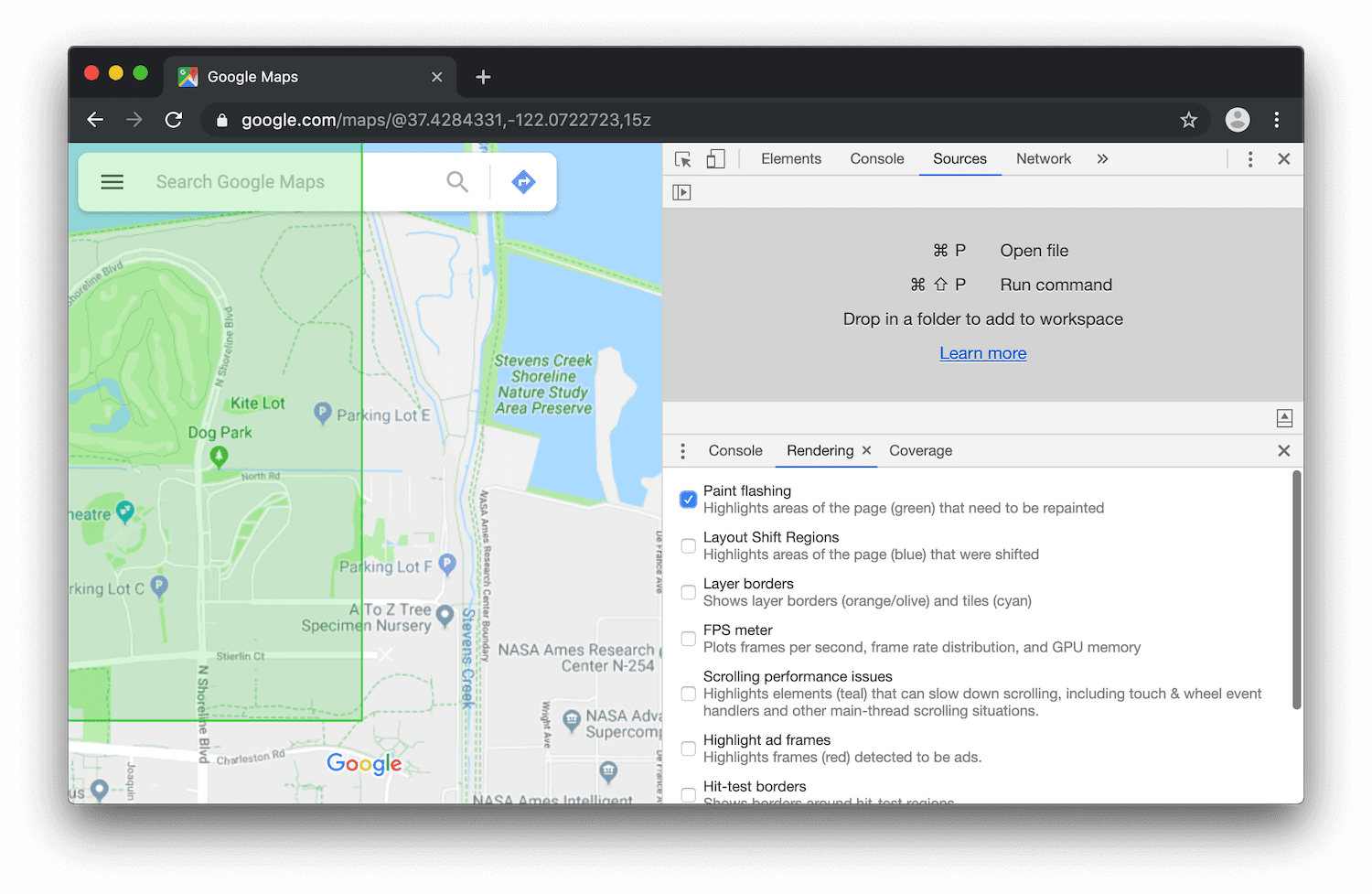
Use o Chrome DevTools para identificar rapidamente as áreas que estão sendo pintadas. Abra a guia "Rendering" e ative a opção Paint Flashing.
Com essa opção ativada, o Chrome vai piscar a tela em verde sempre que a pintura acontecer. Se a tela toda estiver piscando em verde ou se áreas da tela que você não acha que deveriam ser pintadas estiverem, você precisa investigar um pouco mais.

Promover elementos que se movem ou desaparecem
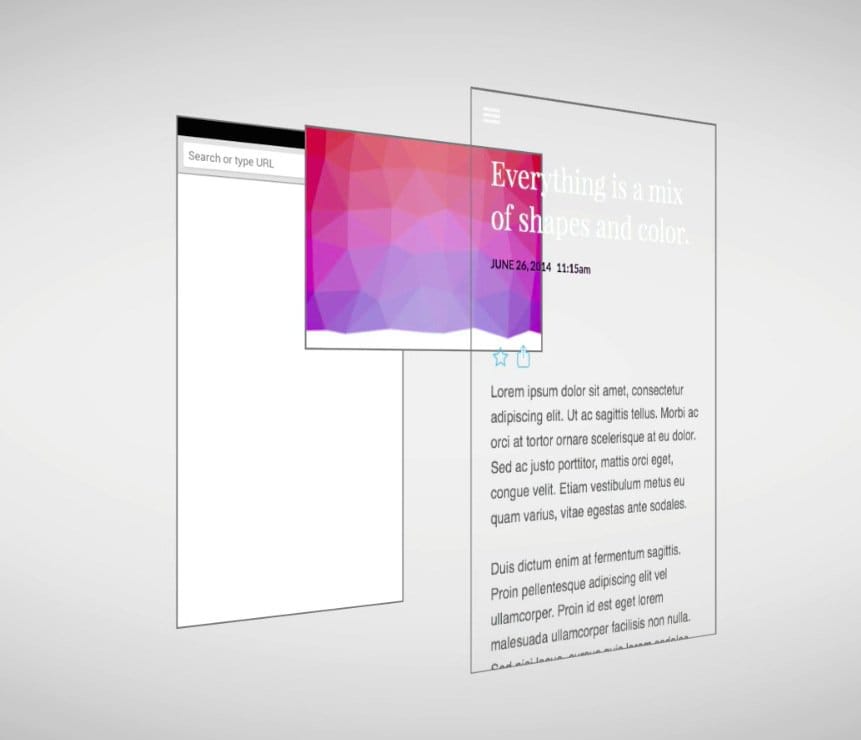
A pintura nem sempre é feita em uma única imagem na memória. Na verdade, é possível que o navegador pinte em várias imagens ou camadas de compositor, se necessário.

O benefício dessa abordagem é que os elementos que são pintados regularmente ou que se movem na tela com transformações podem ser processados sem afetar outros elementos. Isso é o mesmo que acontece com pacotes de arte, como o Sketch, GIMP ou Photoshop, em que camadas individuais podem ser processadas e compostas umas sobre as outras para criar a imagem final.
A melhor maneira de criar uma nova camada é usar a propriedade CSS will-change, que está disponível em todos os principais mecanismos de navegadores modernos. Usando um valor de transform, will-change vai criar uma nova camada de compositor:
.moving-element {
will-change: transform;
}
No entanto, é preciso ter cuidado para não criar muitas camadas, já que cada uma delas requer memória e gerenciamento. Há mais informações sobre isso na seção Usar apenas propriedades do compositor e gerenciar a contagem de camadas.
Se você tiver promovido um elemento para uma nova camada, use as Ferramentas do desenvolvedor para confirmar se isso trouxe um benefício de desempenho. Não promova elementos sem perfil.
Reduzir áreas de pintura
No entanto, às vezes, apesar de promover elementos, a pintura ainda é necessária. Um grande desafio dos problemas de pintura é que os navegadores unem duas áreas que precisam ser pintadas, o que pode resultar na pintura de toda a tela. Por exemplo, se você tiver um cabeçalho fixo na parte de cima da página e algo estiver sendo pintado na parte de baixo da tela, toda a tela poderá ser repintada.
Reduzir as áreas de pintura geralmente é uma questão de orquestrar as animações e transições para que elas não se sobreponham tanto ou encontrar maneiras de evitar a animação de determinadas partes da página.
Simplificar a complexidade da pintura

Quando se trata de pintura, algumas coisas são mais caras do que outras. Por exemplo, qualquer coisa que envolva um desfoque (como uma sombra, por exemplo) vai levar mais tempo para ser pintada do que, digamos, desenhar uma caixa vermelha. No entanto, em termos de CSS, isso nem sempre é óbvio: background: red; e box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); não parecem ter características de desempenho muito diferentes, mas têm.
Como mostrado na captura de tela anterior, o Paint Profiler permite determinar se você precisa procurar outras maneiras de conseguir os efeitos. Pergunte a si mesmo se é possível usar um conjunto de estilos mais baratos ou meios alternativos para chegar ao resultado final.
Sempre evite a pintura durante animações, já que os 10ms que você tem por frame normalmente não são longos o suficiente para fazer o trabalho de pintura, especialmente em dispositivos móveis.

