পেইন্ট হল পিক্সেল পূরণ করার প্রক্রিয়া যা অবশেষে ব্যবহারকারীর স্ক্রিনে সংমিশ্রিত হয়। এটি প্রায়শই পাইপলাইনের সমস্ত কাজগুলির মধ্যে সবচেয়ে দীর্ঘস্থায়ী হয় এবং সম্ভব হলে এড়ানোর জন্য একটি।
সারাংশ
- রূপান্তর বা অস্বচ্ছতা ব্যতীত যে কোনও সম্পত্তি পরিবর্তন করা সর্বদা পেইন্টকে ট্রিগার করে।
- পেইন্ট প্রায়ই পিক্সেল পাইপলাইনের সবচেয়ে ব্যয়বহুল অংশ। আপনি যেখানে পারেন এটা এড়িয়ে চলুন.
- অ্যানিমেশনের স্তর প্রচার এবং অর্কেস্ট্রেশনের মাধ্যমে পেইন্ট এলাকা হ্রাস করুন।
- পেইন্ট জটিলতা এবং খরচ মূল্যায়ন করতে Chrome DevTools পেইন্ট প্রোফাইলার ব্যবহার করুন; আপনি যেখানে পারেন কমিয়ে দিন।
লেআউট এবং পেইন্ট কিভাবে ট্রিগার হয়
আপনি যদি লেআউট ট্রিগার করেন, তাহলে আপনি সবসময় পেইন্টকে ট্রিগার করবেন , যেহেতু যেকোনো উপাদানের জ্যামিতি পরিবর্তন করার মানে হল এর পিক্সেলগুলি ঠিক করা দরকার!

আপনি যদি অ-জ্যামিতিক বৈশিষ্ট্য পরিবর্তন করেন, যেমন ব্যাকগ্রাউন্ড, টেক্সট রঙ বা ছায়া। এই ক্ষেত্রে, লেআউটের প্রয়োজন হবে না এবং পাইপলাইনটি দেখতে এইরকম হবে:

পেইন্টের বাধা দ্রুত শনাক্ত করতে Chrome DevTools ব্যবহার করুন
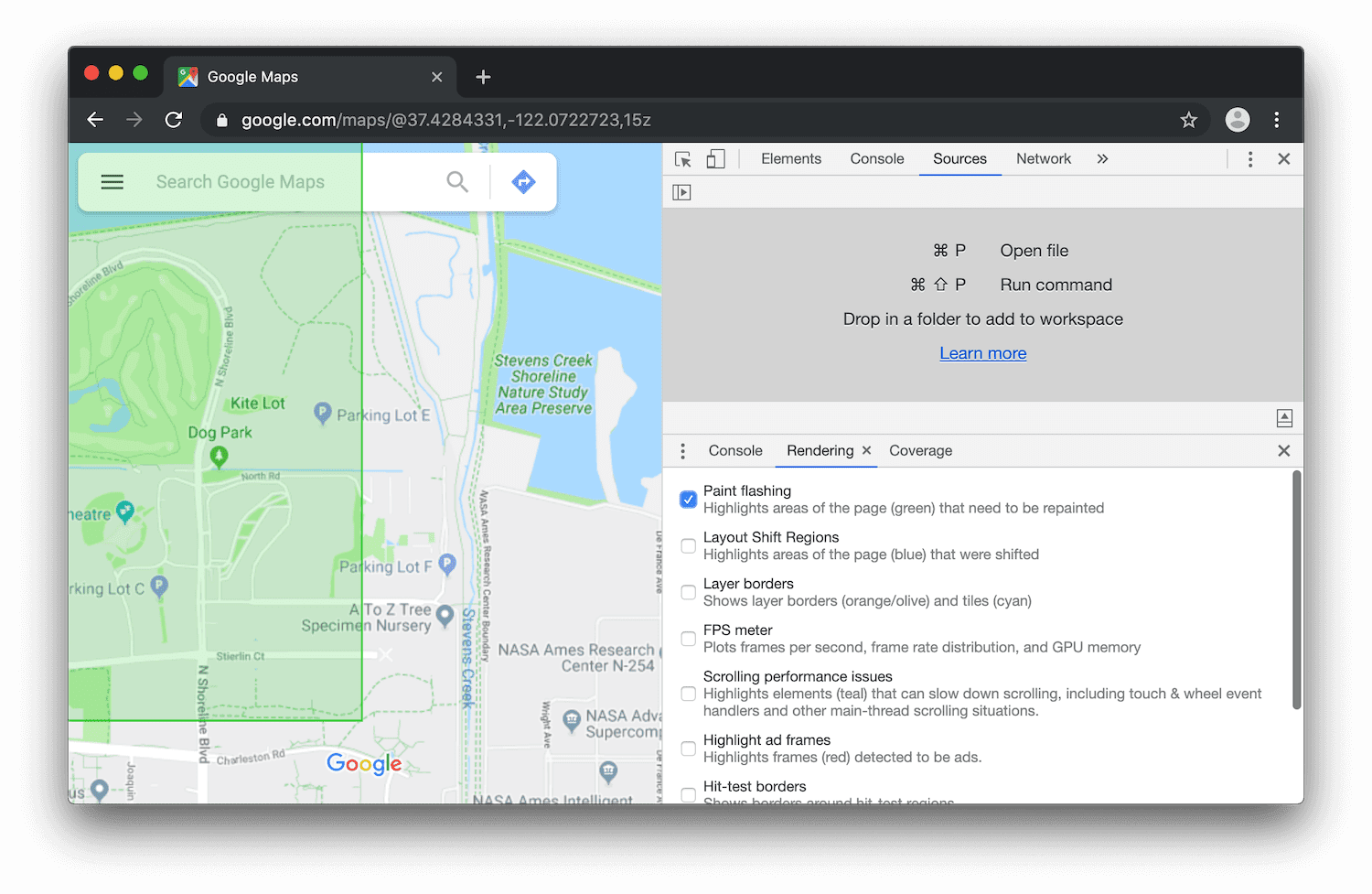
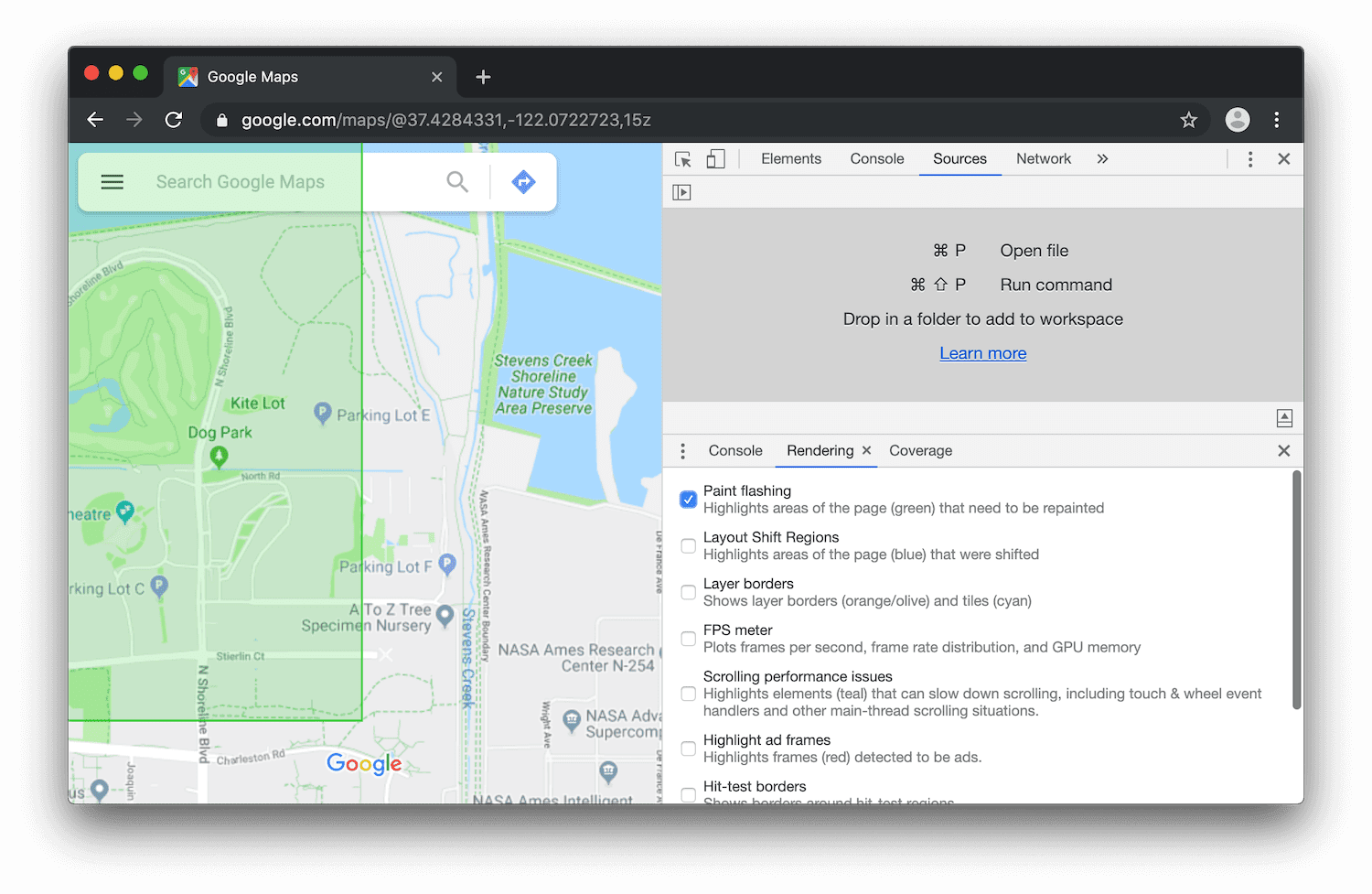
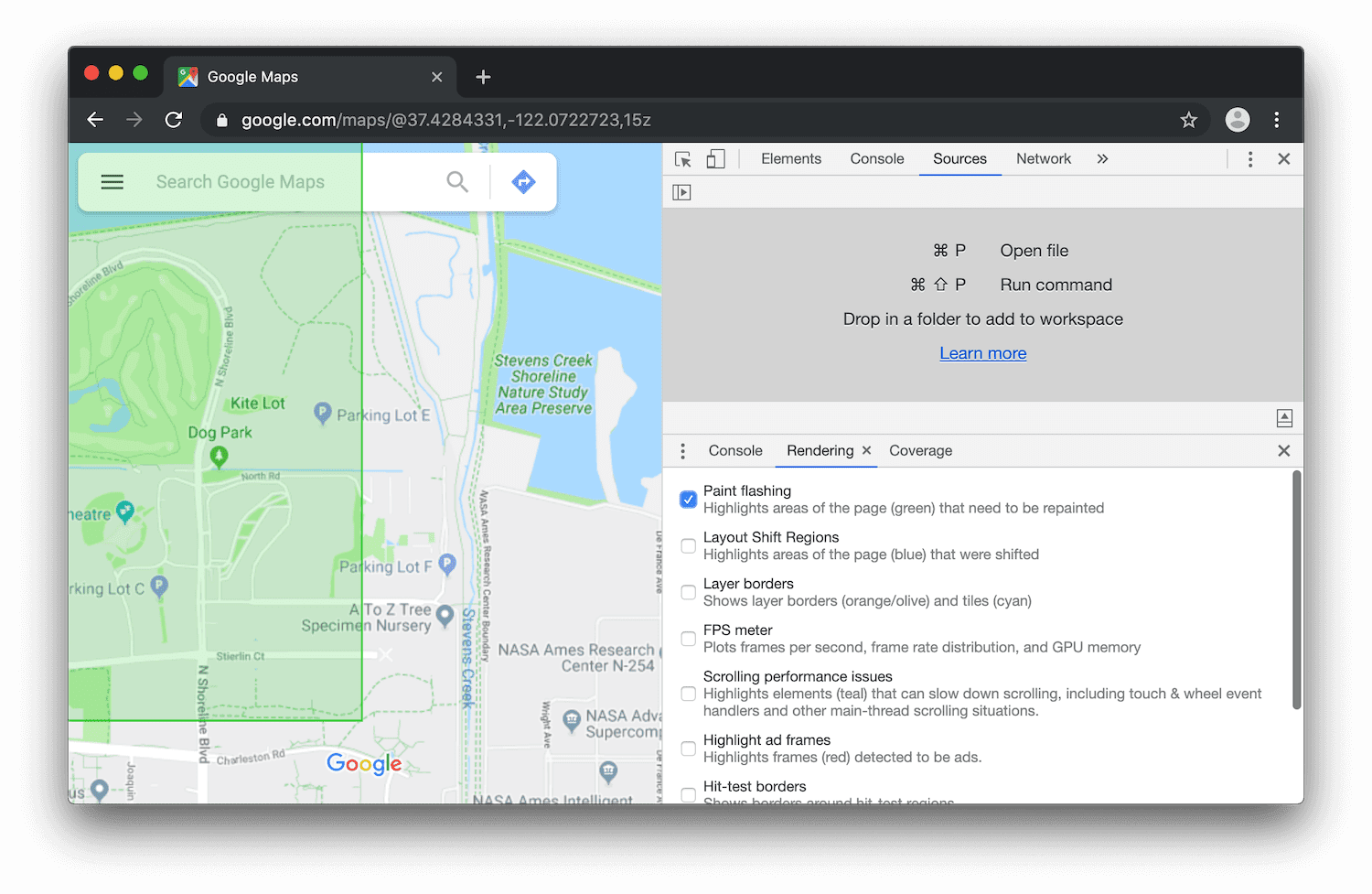
আপনি ক্রোম DevTools ব্যবহার করতে পারেন যে এলাকাগুলি আঁকা হচ্ছে তা দ্রুত শনাক্ত করতে। রেন্ডারিং ট্যাব খুলুন এবং তারপর পেইন্ট ফ্ল্যাশিং সক্ষম করুন।
এই বিকল্পটি সক্ষম হলে, যখনই পেইন্টিং হবে তখন Chrome স্ক্রীনকে সবুজ ফ্ল্যাশ করবে৷ আপনি যদি পুরো স্ক্রীন ফ্ল্যাশ সবুজ দেখতে পান, বা স্ক্রিনের এমন জায়গাগুলি যেগুলি আঁকা উচিত বলে মনে করেননি, তাহলে আপনাকে আরও একটু খনন করা উচিত।

সরানো বা বিবর্ণ উপাদান প্রচার করুন
পেন্টিং সবসময় স্মৃতিতে একটি একক ছবিতে করা হয় না। প্রকৃতপক্ষে, প্রয়োজনে ব্রাউজারের পক্ষে একাধিক চিত্র বা কম্পোজিটর স্তরে আঁকা সম্ভব।

এই পদ্ধতির সুবিধা হল যে উপাদানগুলি নিয়মিতভাবে পুনরায় রং করা হয়, বা রূপান্তর সহ পর্দায় চলমান, অন্য উপাদানগুলিকে প্রভাবিত না করেই পরিচালনা করা যেতে পারে। এটি স্কেচ, জিআইএমপি বা ফটোশপের মতো আর্ট প্যাকেজগুলির মতোই, যেখানে চূড়ান্ত চিত্র তৈরি করতে পৃথক স্তরগুলি একে অপরের উপরে পরিচালনা এবং সংমিশ্রণ করা যেতে পারে।
একটি নতুন স্তর তৈরি করার সর্বোত্তম উপায় হল will-change সিএসএস প্রপার্টি ব্যবহার করা যা সমস্ত প্রধান আধুনিক ব্রাউজার ইঞ্জিনে উপলব্ধ। transform একটি মান ব্যবহার করে, will-change একটি নতুন কম্পোজিটর স্তর তৈরি করবে:
.moving-element {
will-change: transform;
}
খুব বেশি স্তর তৈরি না করার জন্য যত্ন নেওয়া উচিত, তবে, প্রতিটি স্তরের জন্য মেমরি এবং পরিচালনা উভয়ই প্রয়োজন। স্টিক টু কম্পোজিটর-অনলি প্রপার্টি এবং লেয়ার কাউন্ট ম্যানেজ করা বিভাগে এই বিষয়ে আরও তথ্য রয়েছে।
আপনি যদি একটি উপাদানকে একটি নতুন স্তরে উন্নীত করে থাকেন, তাহলে তা নিশ্চিত করতে DevTools ব্যবহার করুন যে এটি করার ফলে আপনি একটি পারফরম্যান্স সুবিধা পেয়েছেন। প্রোফাইলিং ছাড়া উপাদান প্রচার করবেন না.
পেইন্ট এলাকা হ্রাস
কখনও কখনও, যাইহোক, উপাদান প্রচার সত্ত্বেও, পেইন্ট কাজ এখনও প্রয়োজনীয়। পেইন্ট সমস্যাগুলির একটি বড় চ্যালেঞ্জ হল যে ব্রাউজারগুলি দুটি ক্ষেত্রকে একত্রিত করে যেগুলির জন্য পেইন্টিং প্রয়োজন, এবং এর ফলে পুরো স্ক্রিনটি পুনরায় রঙ করা হতে পারে। সুতরাং, উদাহরণস্বরূপ, যদি আপনার পৃষ্ঠার শীর্ষে একটি নির্দিষ্ট শিরোনাম থাকে এবং স্ক্রিনের নীচে কিছু আঁকা হয়, তাহলে পুরো স্ক্রিনটি পুনরায় রঙ করা হতে পারে।
পেইন্ট ক্ষেত্রগুলি হ্রাস করা প্রায়শই আপনার অ্যানিমেশন এবং ট্রানজিশনগুলিকে বেশি ওভারল্যাপ না করার জন্য বা পৃষ্ঠার নির্দিষ্ট অংশগুলিকে অ্যানিমেট করা এড়াতে উপায় খুঁজে বের করার একটি ক্ষেত্রে।
পেইন্ট জটিলতা সরলীকরণ

যখন এটি পেইন্টিং আসে, কিছু জিনিস অন্যদের চেয়ে বেশি ব্যয়বহুল। উদাহরণ স্বরূপ, যেকোন কিছুর মধ্যে একটি অস্পষ্টতা রয়েছে (উদাহরণস্বরূপ, একটি ছায়ার মতো) একটি লাল বাক্স আঁকার চেয়ে রং করতে বেশি সময় লাগবে। CSS এর পরিপ্রেক্ষিতে, তবে, এটি সর্বদা স্পষ্ট নয়: background: red; এবং box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); অগত্যা তাদের ব্যাপকভাবে ভিন্ন কর্মক্ষমতা বৈশিষ্ট্য আছে মত চেহারা না, কিন্তু তারা আছে.
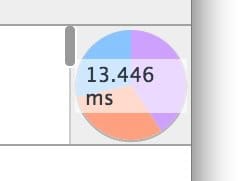
পূর্ববর্তী স্ক্রিনশট হিসাবে দেখানো হয়েছে, পেইন্ট প্রোফাইলার আপনাকে নির্ধারণ করতে দেয় যে প্রভাবগুলি অর্জনের জন্য আপনাকে অন্য উপায়গুলি দেখতে হবে কিনা। আপনার শেষ ফলাফল পেতে শৈলীর একটি সস্তা সেট বা বিকল্প উপায় ব্যবহার করা সম্ভব কিনা নিজেকে জিজ্ঞাসা করুন।
যেখানে আপনি সবসময় অ্যানিমেশনের সময় পেইন্ট এড়াতে চান বিশেষ করে, কারণ আপনার প্রতি ফ্রেমের 10ms সাধারণত পেইন্টের কাজ সম্পন্ন করার জন্য যথেষ্ট দীর্ঘ নয়, বিশেষ করে মোবাইল ডিভাইসে।
,পেইন্ট হল পিক্সেল পূরণ করার প্রক্রিয়া যা অবশেষে ব্যবহারকারীর স্ক্রিনে সংমিশ্রিত হয়। এটি প্রায়শই পাইপলাইনের সমস্ত কাজগুলির মধ্যে সবচেয়ে দীর্ঘস্থায়ী হয় এবং সম্ভব হলে এড়ানোর জন্য একটি।
সারাংশ
- রূপান্তর বা অস্বচ্ছতা ব্যতীত যে কোনও সম্পত্তি পরিবর্তন করা সর্বদা পেইন্টকে ট্রিগার করে।
- পেইন্ট প্রায়ই পিক্সেল পাইপলাইনের সবচেয়ে ব্যয়বহুল অংশ। আপনি যেখানে পারেন এটা এড়িয়ে চলুন.
- অ্যানিমেশনের স্তর প্রচার এবং অর্কেস্ট্রেশনের মাধ্যমে পেইন্ট এলাকা হ্রাস করুন।
- পেইন্ট জটিলতা এবং খরচ মূল্যায়ন করতে Chrome DevTools পেইন্ট প্রোফাইলার ব্যবহার করুন; আপনি যেখানে পারেন কমিয়ে দিন।
লেআউট এবং পেইন্ট কিভাবে ট্রিগার হয়
আপনি যদি লেআউট ট্রিগার করেন, তাহলে আপনি সবসময় পেইন্টকে ট্রিগার করবেন , যেহেতু যেকোনো উপাদানের জ্যামিতি পরিবর্তন করার মানে হল এর পিক্সেলগুলি ঠিক করা দরকার!

আপনি যদি অ-জ্যামিতিক বৈশিষ্ট্য পরিবর্তন করেন, যেমন ব্যাকগ্রাউন্ড, টেক্সট রঙ বা ছায়া। এই ক্ষেত্রে, লেআউটের প্রয়োজন হবে না এবং পাইপলাইনটি দেখতে এইরকম হবে:

পেইন্টের বাধা দ্রুত শনাক্ত করতে Chrome DevTools ব্যবহার করুন
আপনি ক্রোম DevTools ব্যবহার করতে পারেন যে এলাকাগুলি আঁকা হচ্ছে তা দ্রুত শনাক্ত করতে। রেন্ডারিং ট্যাব খুলুন এবং তারপর পেইন্ট ফ্ল্যাশিং সক্ষম করুন।
এই বিকল্পটি সক্ষম হলে, যখনই পেইন্টিং হবে তখন Chrome স্ক্রীনকে সবুজ ফ্ল্যাশ করবে৷ আপনি যদি পুরো স্ক্রীন ফ্ল্যাশ সবুজ দেখতে পান, বা স্ক্রিনের এমন জায়গাগুলি যেগুলি আঁকা উচিত বলে মনে করেননি, তাহলে আপনাকে আরও একটু খনন করা উচিত।

সরানো বা বিবর্ণ উপাদান প্রচার করুন
পেন্টিং সবসময় স্মৃতিতে একটি একক ছবিতে করা হয় না। প্রকৃতপক্ষে, প্রয়োজনে ব্রাউজারের পক্ষে একাধিক চিত্র বা কম্পোজিটর স্তরে আঁকা সম্ভব।

এই পদ্ধতির সুবিধা হল যে উপাদানগুলি নিয়মিতভাবে পুনরায় রং করা হয়, বা রূপান্তর সহ পর্দায় চলমান, অন্য উপাদানগুলিকে প্রভাবিত না করেই পরিচালনা করা যেতে পারে। এটি স্কেচ, জিআইএমপি বা ফটোশপের মতো আর্ট প্যাকেজগুলির মতোই, যেখানে চূড়ান্ত চিত্র তৈরি করতে পৃথক স্তরগুলি একে অপরের উপরে পরিচালনা এবং সংমিশ্রণ করা যেতে পারে।
একটি নতুন স্তর তৈরি করার সর্বোত্তম উপায় হল will-change সিএসএস প্রপার্টি ব্যবহার করা যা সমস্ত প্রধান আধুনিক ব্রাউজার ইঞ্জিনে উপলব্ধ। transform একটি মান ব্যবহার করে, will-change একটি নতুন কম্পোজিটর স্তর তৈরি করবে:
.moving-element {
will-change: transform;
}
খুব বেশি স্তর তৈরি না করার জন্য যত্ন নেওয়া উচিত, তবে, প্রতিটি স্তরের জন্য মেমরি এবং পরিচালনা উভয়ই প্রয়োজন। স্টিক টু কম্পোজিটর-অনলি প্রপার্টি এবং লেয়ার কাউন্ট ম্যানেজ করা বিভাগে এই বিষয়ে আরও তথ্য রয়েছে।
আপনি যদি একটি উপাদানকে একটি নতুন স্তরে উন্নীত করে থাকেন, তাহলে তা নিশ্চিত করতে DevTools ব্যবহার করুন যে এটি করার ফলে আপনি একটি পারফরম্যান্স সুবিধা পেয়েছেন। প্রোফাইলিং ছাড়া উপাদান প্রচার করবেন না.
পেইন্ট এলাকা হ্রাস
কখনও কখনও, যাইহোক, উপাদান প্রচার সত্ত্বেও, পেইন্ট কাজ এখনও প্রয়োজনীয়। পেইন্ট সমস্যাগুলির একটি বড় চ্যালেঞ্জ হল যে ব্রাউজারগুলি দুটি ক্ষেত্রকে একত্রিত করে যেগুলির জন্য পেইন্টিং প্রয়োজন, এবং এর ফলে পুরো স্ক্রিনটি পুনরায় রঙ করা হতে পারে। সুতরাং, উদাহরণস্বরূপ, যদি আপনার পৃষ্ঠার শীর্ষে একটি নির্দিষ্ট শিরোনাম থাকে এবং স্ক্রিনের নীচে কিছু আঁকা হয়, তাহলে পুরো স্ক্রিনটি পুনরায় রঙ করা হতে পারে।
পেইন্ট ক্ষেত্রগুলি হ্রাস করা প্রায়শই আপনার অ্যানিমেশন এবং ট্রানজিশনগুলিকে বেশি ওভারল্যাপ না করার জন্য বা পৃষ্ঠার নির্দিষ্ট অংশগুলিকে অ্যানিমেট করা এড়াতে উপায় খুঁজে বের করার একটি ক্ষেত্রে।
পেইন্ট জটিলতা সরলীকরণ

যখন এটি পেইন্টিং আসে, কিছু জিনিস অন্যদের চেয়ে বেশি ব্যয়বহুল। উদাহরণ স্বরূপ, যেকোন কিছুর মধ্যে একটি অস্পষ্টতা রয়েছে (উদাহরণস্বরূপ, একটি ছায়ার মতো) একটি লাল বাক্স আঁকার চেয়ে রং করতে বেশি সময় লাগবে। CSS এর পরিপ্রেক্ষিতে, তবে, এটি সর্বদা স্পষ্ট নয়: background: red; এবং box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); অগত্যা তাদের ব্যাপকভাবে ভিন্ন কর্মক্ষমতা বৈশিষ্ট্য আছে মত চেহারা না, কিন্তু তারা আছে.
পূর্ববর্তী স্ক্রিনশট হিসাবে দেখানো হয়েছে, পেইন্ট প্রোফাইলার আপনাকে নির্ধারণ করতে দেয় যে প্রভাবগুলি অর্জনের জন্য আপনাকে অন্য উপায়গুলি দেখতে হবে কিনা। আপনার শেষ ফলাফল পেতে শৈলীর একটি সস্তা সেট বা বিকল্প উপায় ব্যবহার করা সম্ভব কিনা নিজেকে জিজ্ঞাসা করুন।
যেখানে আপনি সবসময় অ্যানিমেশনের সময় পেইন্ট এড়াতে চান বিশেষ করে, কারণ আপনার প্রতি ফ্রেমের 10ms সাধারণত পেইন্টের কাজ সম্পন্ন করার জন্য যথেষ্ট দীর্ঘ নয়, বিশেষ করে মোবাইল ডিভাইসে।
,পেইন্ট হল পিক্সেল পূরণ করার প্রক্রিয়া যা অবশেষে ব্যবহারকারীর স্ক্রিনে সংমিশ্রিত হয়। এটি প্রায়শই পাইপলাইনের সমস্ত কাজগুলির মধ্যে সবচেয়ে দীর্ঘস্থায়ী হয় এবং সম্ভব হলে এড়ানোর জন্য একটি।
সারাংশ
- রূপান্তর বা অস্বচ্ছতা ব্যতীত যে কোনও সম্পত্তি পরিবর্তন করা সর্বদা পেইন্টকে ট্রিগার করে।
- পেইন্ট প্রায়ই পিক্সেল পাইপলাইনের সবচেয়ে ব্যয়বহুল অংশ। আপনি যেখানে পারেন এটা এড়িয়ে চলুন.
- অ্যানিমেশনের স্তর প্রচার এবং অর্কেস্ট্রেশনের মাধ্যমে পেইন্ট এলাকা হ্রাস করুন।
- পেইন্ট জটিলতা এবং খরচ মূল্যায়ন করতে Chrome DevTools পেইন্ট প্রোফাইলার ব্যবহার করুন; আপনি যেখানে পারেন কমিয়ে দিন।
লেআউট এবং পেইন্ট কিভাবে ট্রিগার হয়
আপনি যদি লেআউট ট্রিগার করেন, তাহলে আপনি সবসময় পেইন্টকে ট্রিগার করবেন , যেহেতু যেকোনো উপাদানের জ্যামিতি পরিবর্তন করার মানে হল এর পিক্সেলগুলি ঠিক করা দরকার!

আপনি যদি অ-জ্যামিতিক বৈশিষ্ট্য পরিবর্তন করেন, যেমন ব্যাকগ্রাউন্ড, টেক্সট রঙ বা ছায়া। এই ক্ষেত্রে, লেআউটের প্রয়োজন হবে না এবং পাইপলাইনটি দেখতে এইরকম হবে:

পেইন্টের বাধা দ্রুত শনাক্ত করতে Chrome DevTools ব্যবহার করুন
আপনি ক্রোম DevTools ব্যবহার করতে পারেন যে এলাকাগুলি আঁকা হচ্ছে তা দ্রুত শনাক্ত করতে। রেন্ডারিং ট্যাব খুলুন এবং তারপর পেইন্ট ফ্ল্যাশিং সক্ষম করুন।
এই বিকল্পটি সক্ষম হলে, যখনই পেইন্টিং হবে তখন Chrome স্ক্রীনকে সবুজ ফ্ল্যাশ করবে৷ আপনি যদি পুরো স্ক্রীন ফ্ল্যাশ সবুজ দেখতে পান, বা স্ক্রিনের এমন জায়গাগুলি যেগুলি আঁকা উচিত বলে মনে করেননি, তাহলে আপনাকে আরও একটু খনন করা উচিত।

সরানো বা বিবর্ণ উপাদান প্রচার করুন
পেন্টিং সবসময় স্মৃতিতে একটি একক ছবিতে করা হয় না। প্রকৃতপক্ষে, প্রয়োজনে ব্রাউজারের পক্ষে একাধিক চিত্র বা কম্পোজিটর স্তরে আঁকা সম্ভব।

এই পদ্ধতির সুবিধা হল যে উপাদানগুলি নিয়মিতভাবে পুনরায় রং করা হয়, বা রূপান্তর সহ পর্দায় চলমান, অন্য উপাদানগুলিকে প্রভাবিত না করেই পরিচালনা করা যেতে পারে। এটি স্কেচ, জিআইএমপি বা ফটোশপের মতো আর্ট প্যাকেজগুলির মতোই, যেখানে চূড়ান্ত চিত্র তৈরি করতে পৃথক স্তরগুলি একে অপরের উপরে পরিচালনা এবং সংমিশ্রণ করা যেতে পারে।
একটি নতুন স্তর তৈরি করার সর্বোত্তম উপায় হল will-change সিএসএস প্রপার্টি ব্যবহার করা যা সমস্ত প্রধান আধুনিক ব্রাউজার ইঞ্জিনে উপলব্ধ। transform একটি মান ব্যবহার করে, will-change একটি নতুন কম্পোজিটর স্তর তৈরি করবে:
.moving-element {
will-change: transform;
}
খুব বেশি স্তর তৈরি না করার জন্য যত্ন নেওয়া উচিত, তবে, প্রতিটি স্তরের জন্য মেমরি এবং পরিচালনা উভয়ই প্রয়োজন। স্টিক টু কম্পোজিটর-অনলি প্রপার্টি এবং লেয়ার কাউন্ট ম্যানেজ করা বিভাগে এই বিষয়ে আরও তথ্য রয়েছে।
আপনি যদি একটি উপাদানকে একটি নতুন স্তরে উন্নীত করে থাকেন, তাহলে তা নিশ্চিত করতে DevTools ব্যবহার করুন যে এটি করার ফলে আপনি একটি পারফরম্যান্স সুবিধা পেয়েছেন। প্রোফাইলিং ছাড়া উপাদান প্রচার করবেন না.
পেইন্ট এলাকা হ্রাস
কখনও কখনও, যাইহোক, উপাদান প্রচার সত্ত্বেও, পেইন্ট কাজ এখনও প্রয়োজনীয়। পেইন্ট সমস্যাগুলির একটি বড় চ্যালেঞ্জ হল যে ব্রাউজারগুলি দুটি ক্ষেত্রকে একত্রিত করে যেগুলির জন্য পেইন্টিং প্রয়োজন, এবং এর ফলে পুরো স্ক্রিনটি পুনরায় রঙ করা হতে পারে। সুতরাং, উদাহরণস্বরূপ, যদি আপনার পৃষ্ঠার শীর্ষে একটি নির্দিষ্ট শিরোনাম থাকে এবং স্ক্রিনের নীচে কিছু আঁকা হয়, তাহলে পুরো স্ক্রিনটি পুনরায় রঙ করা হতে পারে।
পেইন্ট ক্ষেত্রগুলি হ্রাস করা প্রায়শই আপনার অ্যানিমেশন এবং ট্রানজিশনগুলিকে বেশি ওভারল্যাপ না করার জন্য বা পৃষ্ঠার নির্দিষ্ট অংশগুলিকে অ্যানিমেট করা এড়াতে উপায় খুঁজে বের করার একটি ক্ষেত্রে।
পেইন্ট জটিলতা সরলীকরণ

যখন এটি পেইন্টিং আসে, কিছু জিনিস অন্যদের চেয়ে বেশি ব্যয়বহুল। উদাহরণ স্বরূপ, যেকোন কিছুর মধ্যে একটি অস্পষ্টতা রয়েছে (উদাহরণস্বরূপ, একটি ছায়ার মতো) একটি লাল বাক্স আঁকার চেয়ে রং করতে বেশি সময় লাগবে। CSS এর পরিপ্রেক্ষিতে, তবে, এটি সর্বদা স্পষ্ট নয়: background: red; এবং box-shadow: 0, 4px, 4px, rgba(0,0,0,0.5); অগত্যা তাদের ব্যাপকভাবে ভিন্ন কর্মক্ষমতা বৈশিষ্ট্য আছে মত চেহারা না, কিন্তু তারা আছে.
পূর্ববর্তী স্ক্রিনশট হিসাবে দেখানো হয়েছে, পেইন্ট প্রোফাইলার আপনাকে নির্ধারণ করতে দেয় যে প্রভাবগুলি অর্জনের জন্য আপনাকে অন্য উপায়গুলি দেখতে হবে কিনা। আপনার শেষ ফলাফল পেতে শৈলীর একটি সস্তা সেট বা বিকল্প উপায় ব্যবহার করা সম্ভব কিনা নিজেকে জিজ্ঞাসা করুন।
যেখানে আপনি সবসময় অ্যানিমেশনের সময় পেইন্ট এড়াতে চান বিশেষ করে, কারণ আপনার প্রতি ফ্রেমের 10ms সাধারণত পেইন্টের কাজ সম্পন্ন করার জন্য যথেষ্ট দীর্ঘ নয়, বিশেষ করে মোবাইল ডিভাইসে।

