استفِد من اختبار أ/ب لتقييم تأثير سرعة الموقع الإلكتروني في مقاييس نشاطك التجاري.
خلال السنوات القليلة الماضية، تبيّن لنا أنّ أداء سرعة الموقع الإلكتروني يشكّل جزءًا مهمًا من تجربة المستخدم وأنّ تحسينه يعود بالفائدة على مقاييس النشاط التجاري المختلفة، مثل معدلات الإحالات الناجحة ومعدّلات الارتداد. تم نشر عدة مقالات ودراسات حالة لإثبات ذلك، بما في ذلك مقالة تأثير أداء الموقع الإلكتروني في معدّلات الإحالات الناجحة من Cloudflare ومقالة الثواني القليلة تحقّق ملايين الأرباح من Deloitte ومقالة التسوّق بسرعة على eBay.com، على سبيل المثال لا الحصر.
على الرغم من أنّ أهمية السرعة واضحة، لا تزال العديد من الشركات تواجه صعوبة في منح الأولوية للعمل الذي سيؤدي إلى تحسين سرعة موقعها الإلكتروني لأنّها لا تعرف بدقة كيف يؤثر ذلك في مستخدميها وبالتالي في نشاطها التجاري.
في حال عدم توفّر البيانات، من السهل تأجيل العمل على سرعة الموقع الإلكتروني والتركيز على المهام الأخرى. من الشائع أن يدرك بعض الأشخاص في الشركة أهمية سرعة الموقع الإلكتروني، ولكن لا يمكنهم تقديم حجة قوية لإثبات ذلك وإقناع الجهات المعنية المتعدّدة بالاستثمار وفقًا لذلك.
تقدّم هذه المقالة إرشادات عامة حول كيفية الاستفادة من اختبار أ/ب لتقييم تأثير سرعة الموقع الإلكتروني على مقاييس النشاط التجاري، ما يتيح اتّخاذ قرارات أكثر فعالية بشأن هذا الموضوع.
الخطوة 1: اختيار صفحة لإجراء اختبار أ/ب
هدفك هو اختبار الفرضية التي تشير إلى أنّ سرعة الصفحة مرتبطة بمؤشرات نشاطك التجاري. من أجل التبسيط، يمكنك في البداية الاكتفاء بتحديد صفحة واحدة للتحليل. يمكن أن يشمل العمل المستقبلي صفحات متعددة من النوع نفسه للتحقّق من النتائج، ثمّ يشمل أقسامًا أخرى من الموقع الإلكتروني. في أسفل هذه الخطوة، يمكنك الاطّلاع على بعض الاقتراحات بشأن من أين تبدأ. هناك عدة متطلبات تحدد عملية اختيار الصفحات:
- يجب إجراء اختبار أ/ب على أجهزة مستخدمي الأجهزة الجوّالة فقط. على مستوى العالم، تتلقّى المواقع الإلكترونية للشركاء الذين نساعدهم أكثر من 50% (والعدد في ازدياد) من الزيارات من الأجهزة الجوّالة، ولكن يمكن أن يزداد هذا العدد بشكلٍ ملحوظ استنادًا إلى المنطقة والقطاع. تكون الأجهزة الجوّالة أكثر حساسية لمواقع الويب البطيئة بسبب القيود المفروضة على المعالجة والذاكرة والشبكات الأقل ثباتًا. بالإضافة إلى ذلك، تؤدي أنماط الاستخدام أثناء التنقل إلى زيادة توقعات السرعة.
يجب أن تكون الصفحة التي تختارها للاختبار جزءًا مهمًا من مسار الإحالة الناجحة. لكل موقع إلكتروني غرض مختلف، لذا يتتبّع كل موقع إلكتروني مقاييس نجاح مختلفة. وتكون هذه المقاييس مرتبطة عادةً برحلة أحد المستخدِمين التي يتم تحليلها باستخدام مسار الإحالة الناجحة. على سبيل المثال، على مستخدمي أحد المواقع الإلكترونية للتجارة الإلكترونية الانتقال من الصفحة الرئيسية إلى صفحات الفئات وصفحات المنتجات وصفحات الدفع لإكمال عملية شراء. إذا كنت بصدد تحسين الأداء من أجل زيادة الإحالات الناجحة، ستكون إحدى هذه الصفحات مرشحة جيدة.
يجب أن يكون للصفحة غرض واحد. ما لم يكن لموقعك الإلكتروني مهمة محددة جدًا، من الأفضل عادةً تجنُّب استخدام الصفحة الرئيسية في الاختبار. إنّ العديد من الصفحات الرئيسية للمواقع الإلكترونية التجارية هي بوابات تؤدي إلى مجموعة كبيرة من الوظائف التي ستؤدي إلى تشويش التحليل. على سبيل المثال، إذا كنت تُجري تحسينًا لزيادة عدد مشاهدات الصفحة لكل جلسة على موقع إلكتروني إخباري، قد يكون من الأفضل استبعاد الأجزاء غير التجارية من الموقع الإلكتروني والتركيز على الأقسام والمقالات التي يمكن تحقيق الربح منها.
يجب أن تتلقّى الصفحة التي تم اختيارها عددًا كافيًا من الزيارات حتى لا تضطر إلى الانتظار لوقت طويل قبل الحصول على نتيجة ذات دلالة إحصائية.
يجب أن تكون الصفحة المحدّدة بطيئة نسبيًا. في الواقع، كلما كان الإجراء أبطأ، كان ذلك أفضل. لا يعني ذلك فقط أنّه من المرجّح أن يكون من الأسهل عليك تحسين الصفحة، بل يعني أيضًا أنّ البيانات ستكون أكثر وضوحًا. يمكنك إجراء فحص سريع من خلال تقرير "سرعة التحميل" في "إحصاءات Google" أو تقرير "مؤشرات أداء الويب الأساسية" في Search Console لمعرفة صفحاتك التي تبطئ التحميل.
يجب أن تكون الصفحة ثابتة نسبيًا. لا تعدِّل الصفحات (أيّ شيء قد يؤدي إلى التأثير في مقاييس النشاط التجاري) إلى أن يكتمل الاختبار. وكلما قل عدد عوامل التأثير الخارجية التي يجب أخذها في الاعتبار، كان التحليل أكثر دقة.
باستخدام الدليل أعلاه، من المفترض أن يصبح من الواضح أكثر الصفحات التي تشكل خيارًا جيدًا لاختبارك. إنّ الصفحات المقصودة للإعلانات هي أيضًا خيار جيد، لأنّه من المحتمل أن تتوفّر لديك مقاييس النشاط التجاري واختبار A/B والتحليلات المضمّنة. إذا كنت لا تزال غير متأكّد، إليك بعض الأفكار لكل مجال:
- المواقع الإلكترونية التي تتضمّن محتوى: الأقسام والمقالات
- واجهات المتاجر: صفحات الفئات وصفحات المنتجات
- مشغّلات الوسائط: صفحات البحث/الاكتشاف عن الفيديوهات، صفحة تشغيل الفيديو
- الخدمات والاستكشاف (السفر، وتأجير السيارات، وتسجيل الخدمات، وما إلى ذلك): صفحة إدخال النموذج الأولية
الخطوة 2: قياس الأداء
هناك طريقتان عامتان لقياس المقاييس: في المختبر وفي الميدان. لقد تبيّن لنا شخصيًا أنّ قياس المقاييس في المجال (المعروف أيضًا باسم مراقبة المستخدِمين الفعليين (RUM)) أكثر فائدة لأنّه يعكس تجربة المستخدِمين الفعليين. تشمل أمثلة المكتبات والخدمات التي يمكن أن تساعدك في إعداد تقارير عن بيانات مراقبة المستخدمين بدون إنترنت Perfume ومراقبة ملفّ أداء Firebase وأحداث قياس أداء "إحصاءات Google".
هناك العديد من المقاييس للاختيار من بينها لأنّها تهدف إلى تسجيل جوانب مختلفة من تجربة المستخدم. تذكَّر أنّ هدفك هو تحديد ما إذا كان هناك ارتباط مباشر بين السرعة ومقاييس النشاط التجاري، لذا قد يكون من المفيد تتبُّع بعض مقاييس السرعة لتحديد المقياس الذي يرتبط بشكلٍ وثيق بأحد نجاح نشاطك التجاري. بشكل عام، ننصحك بالبدء باستخدام مؤشرات أداء الويب الأساسية. يمكن أن تساعدك مكتبة web-vitals.js في measuring بعض "مؤشرات أداء الويب الأساسية" في الحقل، مع العلم أنّ توافق المتصفّح ليس تامًا. بالإضافة إلى "مؤشرات أداء الويب الأساسية"، يُرجى أيضًا الاطّلاع على مؤشرات أداء الويب الأخرى. يمكنك أيضًا تحديد مقاييس مخصّصة، مثل "الوقت المستغرَق للقيام بأول نقرة على الإعلان".
الخطوة 3: إنشاء أنواع الأداء السريع
في هذه المرحلة، ستُجري تغييرات لإنشاء إصدار أسرع من الصفحة لاختباره مقارنةً بالإصدار الحالي.
في ما يلي بعض النقاط التي يجب أخذها في الاعتبار:
- تجنَّب إجراء أي تغييرات على واجهة المستخدم أو تجربة المستخدم. يجب أن تكون التغييرات غير مرئية للمستخدمين، باستثناء أن تكون إحدى الصفحتَين أسرع من الأخرى.
- يُعدّ القياس أيضًا جانبًا رئيسيًا في هذه المرحلة. أثناء التطوير، يجب استخدام أدوات الاختبار المعملي، مثل Lighthouse، للإشارة إلى تأثير التغييرات التي تطرأ على الأداء. تجدر الإشارة إلى أنّ التغييرات التي تطرأ على مقياس معيّن يمكن أن تؤثر في مقياس آخر في أغلب الأحيان. بعد نشر الصفحات، استخدِم RUM لإجراء تقييمٍ أكثر دقة.
يمكن إنشاء صيغ الأداء بطرق مختلفة. ولأغراض الاختبار، عليك إجراء ذلك بأكبر قدر ممكن من البساطة. في ما يلي بعض الخيارات.
إنشاء صفحة أسرع
- استخدِم أداة مثل Squoosh لتحسين الصور يدويًا على صفحتك الاختبارية.
- استخدام ميزة "قياس تغطية رموز الصفحة" في "أدوات مطوّري البرامج" لإزالة JavaScript أو CSS غير المستخدَم يدويًا في تلك الصفحة فقط
- تحميل النصوص البرمجية التابعة لجهات خارجية بكفاءة
- استخدِم أداة مثل Critical لتقسيم CSS المُهمّة وتضمينها.
- إزالة رمز JavaScript غير المهم الذي لا يؤثّر في تجربة المستخدم ويمكنك الاستغناء عنه بغرض الاختبار (على سبيل المثال، مكتبات خارجية معيّنة)
- تنفيذ ميزة التحميل البطيء على مستوى المتصفّح التي لا تتوافق مع جميع المتصفّحات، ولكن قد تؤدي مع ذلك إلى تحسين الأداء بشكلٍ كبير في الحالات التي تتوفّر فيها
- إزالة علامات الإحصاءات غير المُهمّة أو تحميلها بشكل غير متزامن
يمكن العثور على تحسينات إضافية يجب أخذها في الاعتبار في أوقات التحميل السريعة وقائمة التحقّق من أداء الواجهة الأمامية. يمكنك أيضًا استخدام إحصاءات سرعة الصفحة لتشغيل Lighthouse، الذي يحدّد الفرص المتاحة لتحسين الأداء.
إبطاء الصفحة
قد تكون هذه هي الطريقة الأسهل لإنشاء صيغ، ويمكن تحقيق ذلك من خلال إضافة ملف برمجي بسيط وإبطاء أوقات استجابة الخادم وتحميل صور أكبر وما إلى ذلك. اختارت Financial Times هذا الخيار عند اختبار مدى تأثير الأداء في قياسات نشاطها التجاري: اطّلِع على A faster FT.com.
تسريع تحميل الصفحة
في الحالات التي تكون فيها الصفحة الاختبارية (مثل صفحة تفاصيل المنتج) مرتبطة في معظم الأحيان بصفحة مختلفة (مثل الصفحة الرئيسية)، يؤدي prefetching أو العرض المُسبَق لصفحة المنتج مباشرةً من الصفحة الرئيسية للمجموعة الاختبارية إلى تسريع عملية loading subsequent loading of the page. يُرجى العِلم أنّه في هذه الحالة، يتم إجراء عملية تقسيم اختبار أ/ب (الخطوة 4) على الصفحة الرئيسية. بالإضافة إلى ذلك، قد يؤدي كل ذلك إلى إبطاء الصفحة الأولى، لذا احرص على قياس ذلك والأخذ به في الاعتبار عند تحليل نتائج الاختبار (الخطوة 5).
الخطوة 4: إنشاء اختبار أ/ب
بعد أن تتوفّر لديك نسختَان من الصفحة نفسها تكون إحداهما أسرع من الأخرى، تكون الخطوة التالية هي تقسيم الزيارات لقياس التأثير. بشكل عام، هناك العديد من التقنيات والأدوات لإجراء اختبارات أ/ب، ولكن يُرجى العِلم أنّ بعض الطرق ليست مناسبة تمامًا لقياس تأثير السرعة في الأداء.
إذا كنت تستخدم أداة اختبار أ/ب مثل Optimizely أو أدوات تحسين الأداء من Google، ننصحك بشدة بإعداد اختبار من جهة الخادم بدلاً من اختبار من جهة العميل، لأنّ اختبار أ/ب من جهة العميل يعتمد غالبًا على إخفاء محتوى الصفحة إلى أن يتم تحميل التجربة، ما يؤدي بدوره إلى تحريف اختبار أ/ب نفسه للمقاييس التي تريد قياسها. إذا كان بإمكانك إجراء الاختبار من جهة العميل فقط، ننصحك بإعداد التجربة على صفحة مختلفة وتغيير الروابط المؤدية إلى صفحتك الاختبارية لتقسيم الزيارات. بهذه الطريقة، لا يتم سحب صفحة الاختبار نفسها إلى الأسفل من خلال الاختبار من جهة العميل.
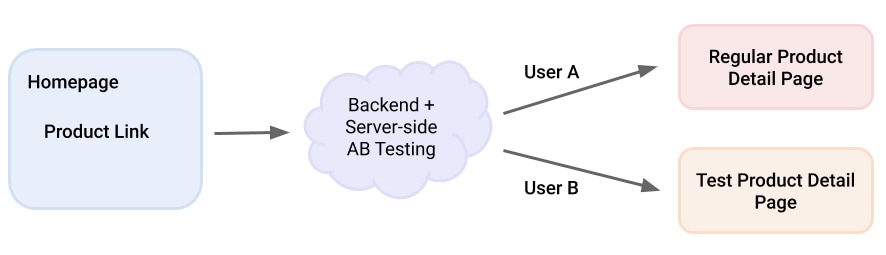
مثال على تغييرات أداء اختبار A/B في صفحة تفاصيل منتج معيّنة (PDP) من خلال الاختبار من جهة الخادم:

يتم توجيه الطلب إلى الخلفية التي توزّع المستخدمين على النسختَين مختلفتَين من الصفحة. على الرغم من أنّ هذا الإعداد جيد بشكل عام، إلا أنّه غالبًا ما يحتاج إلى موارد تكنولوجيا المعلومات لإعداد عملية التقسيم من جهة الخادم.
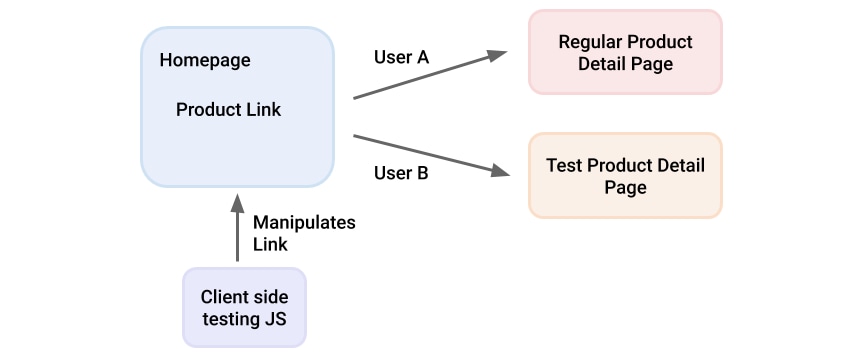
في ما يلي مثال على إعداد الاختبار من جهة العميل، باستخدام الصفحة السابقة (الصفحة الرئيسية في المخطّط البياني أدناه) لتشغيل اختبار JavaScript:

يُعدّل اختبار JavaScript الرابط الصادر لتزويد مجموعتَي الاختبار من المستخدِمين بروابط تؤدي إلى نسختَي صفحة وصف المنتج (PDP) المعنيّتَين. من السهل إعداده والحفاظ عليه من خلال أدوات اختبار A/B الشائعة، مثل Optimizely أو Optimize، ولا أثر له في اختبار الأداء لأنّ اختبار JavaScript يتم تنفيذه على صفحة مختلفة.
بدلاً من ذلك، يمكنك اختيار صفحتَين تتشابهان كثيرًا من حيث الأداء والسلوك (على سبيل المثال، صفحتَان لمنتجَين مشابهَين جدًا). طبِّق التغييرات على أحدهما، ثم قارِن الفرق في المقاييس بمرور الوقت. وهذا يعني أنّك لا تُجري اختبار أ/ب مناسبًا، ولكن يمكن أن يظلّ مفيدًا جدًا.
في حال استخدام صفحتك الاختبارية كصفحة مقصودة للحملات الإعلانية، قد يكون من المفيد استخدام أدوات اختبار أ/ب المضمّنة في شبكتك الإعلانية، مثل اختبار التقسيم في "إعلانات Facebook" أو مسودات & تجربيات "إعلانات Google". إذا لم يكن هذا الخيار متاحًا، يمكنك استخدام حملتَين بالإعداد نفسه، وضبط صفحات مقصودة مختلفة كأهداف.
الخطوة 5: تحليل اختبار أ/ب
بعد تنفيذ الاختبار لفترة كافية وحصولك على بيانات كافية تجعلك واثقًا من النتائج، حان وقت تجميع كل هذه البيانات وإجراء تحليل. تعتمد طريقة إجراء ذلك على كيفية إجراء الاختبار، لذا لنطّلِع على الخيارات المتاحة.
إذا تم إجراء الاختبار على الصفحات المقصودة للإعلانات باستخدام الأدوات المذكورة أعلاه، من المفترض أن يكون التحليل بسيطًا مثل قراءة النتيجة. إذا كنت تستخدِم مسودّات وتجارب Google، اطّلِع على المقارنة باستخدام ScoreCard.
توفّر المنصّات، مثل Optimizely أو Optimize، أيضًا طُرقًا سهلة لتفسير النتائج وتحديد مدى تأثير السرعة في صفحاتك.
إذا كنت تستخدم "إحصاءات Google" أو أداة مشابهة، عليك جمع التقرير بنفسك. لحسن الحظ، تسهِّل "إحصاءات Google" إنشاء تقارير مخصّصة، لذا يجب البدء بها. إذا أرسلت بيانات السرعة إلى "إحصاءات Google" باستخدام سمة مخصّصة، اطّلِع على دليل reporting لتعرّف على كيفية إعدادها وتضمينها في تقاريرك المخصّصة. تأكَّد من أنّه يتضمّن تقريرك تاريخ التجربة وأنّه تم ضبطه لعرض كلاً من الصيغ. ما هي المعلومات التي يجب تضمينها في هذا التقرير؟
- عليك أولاً تضمين مقاييس النشاط التجاري التي تهمّك أكثر من غيرها: الإحالات الناجحة ومشاهدات الصفحة والإعلانات التي تمت مشاهدتها ومعدل الإحالات الناجحة ومقاييس التجارة الإلكترونية ونسبة النقر إلى الظهور وما إلى ذلك.
- بالإضافة إلى ذلك، من المقاييس العادية الأخرى للصفحات التي تُظهر أيضًا أنّه يجب تحسين سرعة الموقع الإلكتروني، معدّل الارتداد ومتوسّط مدّة الجلسة والنسبة المئوية للخروج.
قد تحتاج أيضًا إلى الفلترة حسب الأجهزة الجوّالة والتأكّد من استبعاد برامج التتبُّع والزيارات الأخرى غير الصادرة عن مستخدمين. سيؤدي التحليل الأكثر تقدمًا أيضًا إلى الفلترة حسب المنطقة والشبكات والأجهزة ومصدر الزيارات وملفّات المستخدمين الشخصية وأنواعهم، مثل المستخدِمين الجدد في مقابل الزوّار المتكرّرين. قد تكون كل مجموعة من المستخدمين أكثر أو أقل حساسية للسرعات البطيئة، وتحديد هذه المجموعات مفيد أيضًا.
تسهِّل أداة Looker Studio (المعروفة سابقًا باسم "مركز البيانات") أو أدوات العروض المرئية الأخرى دمج مصادر البيانات المختلفة، بما في ذلك "إحصاءات Google". ويسهّل ذلك إجراء التحليل، وأيضاً إنشاء لوحات بيانات يمكن مشاركتها مع الجهات المعنية العديدة المشارِكة في إدارة موقع إلكتروني حديث من أجل زيادة الموافقة. على سبيل المثال، أنشأت صحيفة The Guardian نظام تنبيهات مبرمَج كان يُرسل تحذيرات إلى فريق التحرير عندما يتجاوز المحتوى المنشور مؤخرًا حدود حجم الصفحة أو سرعتها، ما يُرجّح أن يؤدي إلى عدم رضا المستخدمين.
الخطوة 6: استخلاص النتائج وتحديد الخطوات التالية
بعد توفّر بيانات تربط بين الأداء ومقاييس النشاط التجاري، يمكنك فحص النتائج والبدء في استخلاص النتائج.
إذا تبيّن لك بوضوح وجود ارتباط بين تحسين الأداء وتحسين مقاييس النشاط التجاري، يمكنك تلخيص النتائج وإعداد تقارير عنها في جميع أنحاء الشركة. الآن، أصبح بإمكانك التحدّث عن أداء السرعة بلغة "الأعمال"، ما يزيد من احتمالية جذب انتباه الجهات المعنيّة المختلفة ولفت أنظار الجميع إلى أداء سرعة الموقع الإلكتروني. الخطوة التالية هي ضبط ميزانيات الأداء استنادًا إلى النتائج، وتخطيط العمل لتلبية هذه الميزانيات. وبما أنّك تعرف القيمة التي سيقدّمها هذا العمل، ستتمكّن من تحديد الأولويات وفقًا لذلك.
إذا لم تتمكّن من تحديد علاقة، اطّلِع على التحذيرات أدناه وتقييم ما إذا كان يجب إجراء اختبارات مشابهة في مكان آخر على الموقع الإلكتروني (على سبيل المثال، من خلال مسار الإحالة الناجحة بالكامل لإجراء عملية شراء أو على نوع مختلف من الصفحات).
المحاذير
قد تكون هناك عدة أسباب لعدم العثور على ارتباط كبير بين مقاييس سرعة الموقع الإلكتروني ومقاييس النشاط التجاري:
- لا تؤثر الصفحة التي تم اختيارها بشكل كافٍ في مقاييس النشاط التجاري التي تفحصها. على سبيل المثال، قد لا يكون لصفحة المنتج الأسرع تأثيرًا كبيرًا في معدّلات الإحالات الناجحة إذا كانت صفحة الدفع غير مناسبة أو بطيئة جدًا. ننصحك بالاطّلاع على مقاييس أكثر صلة، مثل معدّلات الارتداد أو معدلات إضافة إلى سلة التسوّق أو أيّ مقياس آخر مرتبط بشكل مباشر أكثر بالصفحة التي تختبرها.
- لا يكون الفرق في السرعة كبيرًا بما يكفي بين الإصدارَين. يجب تقييم ذلك وفقًا لمقاييس RUM التي يتم قياسها.
- هناك خطأ في آلية اختبار A/B. قد لا يتم توزيع الزيارات بشكل صحيح أو قد لا يتم تسجيل الإحصاءات بشكل صحيح. لاستبعاد هذا الاحتمال، ننصحك بإجراء اختبار أ/ب لاختبار الإصدار نفسه من الصفحة باستخدام آلية الاختبار نفسها والتأكّد من عدم وجود اختلاف في النتائج عند إجراء ذلك.
- لا تؤثر سرعة الموقع الإلكتروني في مقاييس نشاطك التجاري. يُعدّ هذا الإجراء نادرًا، ولكنه يمكن أن يحدث في الحالات التي يكون فيها السوق المستهدَف أقل حساسية للسرعة (مثل الوصول إلى الموقع الإلكتروني في الغالب من أجهزة قوية على شبكة قوية) أو يكون فيها طلب المستخدمين مرتفعًا جدًا والخيارات محدودة (مثل خدمة بيع التذاكر التي تبيع تذاكر العروض التي تشهد إقبالًا كبيرًا حصريًا). يُرجى العِلم أنّه لا يعني ذلك أنّ الموقع الإلكتروني الأسرع لن يُحسِّن تجربة المستخدم، وبالتالي لن يؤدي إلى التأثير في سمعة العلامة التجارية.
الخاتمة
على الرغم من أنّه من المغري إطلاق تحسينات السرعة على مستوى الموقع الإلكتروني بالكامل، إلا أنّه يكون من المفيد عادةً على المدى الطويل فهم ما يعنيه أولاً لمستخدمي موقعك الإلكتروني ومؤسستك أن يكون الموقع الإلكتروني أسرع. هذا هو الفرق بين قول "لقد تحسّنت مدة ظهور الصفحة بنسبة 1.5 ثانية" وقول "لقد تحسّنت مدة ظهور الصفحة بنسبة 1.5 ثانية، ما أدّى إلى زيادة معدّلات الإحالات الناجحة بنسبة %5". سيتيح لك ذلك تحديد أولويات المزيد من الأعمال والحصول على موافقة من الجهات المعنية المختلفة وجعل تحسين سرعة loading للموقع الإلكتروني جهدًا على مستوى الشركة.




