আপনার ব্যবসার মেট্রিক্সে সাইটের গতির প্রভাব মূল্যায়ন করতে A/B টেস্টিং ব্যবহার করুন।
গত কয়েক বছর ধরে এটি ভালভাবে প্রতিষ্ঠিত হয়েছে যে সাইটের গতি কার্যক্ষমতা ব্যবহারকারীর অভিজ্ঞতার একটি উল্লেখযোগ্য অংশ এবং এটিকে উন্নত করা বিভিন্ন ব্যবসায়িক মেট্রিক্স যেমন রূপান্তর হার এবং বাউন্স রেটকে উপকৃত করে। এটিকে ব্যাক আপ করার জন্য একাধিক নিবন্ধ এবং কেস স্টাডি প্রকাশিত হয়েছে, যার মধ্যে রয়েছে ক্লাউডফ্লেয়ারের ওয়েবসাইট পারফরম্যান্স কীভাবে রূপান্তর হারকে প্রভাবিত করে , ডেলয়েটের মিলিসেকেন্ড মেক মিলিয়নস , এবং eBay.com-এ স্পীডের জন্য কেনাকাটা , কয়েকটির নাম।
যদিও গতির ক্ষেত্রে বিষয়টি পরিষ্কার, অনেক কোম্পানি এখনও তাদের সাইটের গতিকে উন্নত করবে এমন কাজকে অগ্রাধিকার দেওয়ার জন্য লড়াই করে কারণ তারা জানে না যে এটি তাদের ব্যবহারকারীদের কীভাবে প্রভাবিত করে এবং ফলস্বরূপ তাদের ব্যবসা।
ডেটার অনুপস্থিতিতে, সাইটের গতির কাজকে বিলম্বিত করা এবং অন্যান্য কাজগুলিতে ফোকাস করা সহজ। একটি সাধারণ দৃশ্য হল কোম্পানির কিছু লোক সাইটের গতির গুরুত্ব স্বীকার করে এবং তবুও এটির জন্য একটি কেস তৈরি করতে সক্ষম হয় না এবং একাধিক স্টেকহোল্ডারকে সেই অনুযায়ী বিনিয়োগ করতে রাজি করায়।
এই নিবন্ধটি ব্যবসায়িক মেট্রিক্সে সাইটের গতির প্রভাব মূল্যায়ন করার জন্য A/B টেস্টিং কীভাবে লাভ করতে হয় সে সম্পর্কে উচ্চ-স্তরের নির্দেশিকা প্রদান করে তাই এই বিষয়ে আরও কার্যকর সিদ্ধান্ত গ্রহণকে সক্ষম করে।
ধাপ 1: A/B পরীক্ষার জন্য একটি পৃষ্ঠা বেছে নিন
আপনার লক্ষ্য হল অনুমান পরীক্ষা করা যে পৃষ্ঠার গতি আপনার ব্যবসার মেট্রিক্সের সাথে সম্পর্কিত। সরলতার জন্য, আপনি প্রাথমিকভাবে বিশ্লেষণের জন্য একটি একক পৃষ্ঠা সনাক্ত করতে নিজেকে সীমাবদ্ধ করতে পারেন। ভবিষ্যত কাজ ফলাফল যাচাই করতে একই ধরনের একাধিক পৃষ্ঠায় প্রসারিত হতে পারে, এবং তারপর সাইটের অন্যান্য এলাকায়। এই ধাপের নীচে কোথা থেকে শুরু করতে হবে তার জন্য কিছু পরামর্শ দেওয়া হয়েছে৷ বেশ কিছু প্রয়োজনীয়তা পৃষ্ঠা নির্বাচন প্রক্রিয়া চালায়:
- A/B পরীক্ষা শুধুমাত্র মোবাইল ব্যবহারকারীদের ডিভাইসে চালানো উচিত। বিশ্বব্যাপী, আমরা যে অংশীদার সাইটগুলিকে সহায়তা করি তারা তাদের ট্রাফিকের গড় 50% (এবং ক্রমবর্ধমান!) মোবাইল থেকে আসে, তবে এটি অঞ্চল এবং উল্লম্বের উপর ভিত্তি করে উল্লেখযোগ্যভাবে বৃদ্ধি পেতে পারে৷ প্রক্রিয়াকরণ এবং মেমরির সীমাবদ্ধতা এবং কম স্থিতিশীল নেটওয়ার্কের কারণে মোবাইল ডিভাইসগুলি ধীরগতির ওয়েবসাইটগুলির জন্য আরও সংবেদনশীল। এছাড়াও, চলতে চলতে ব্যবহারের ধরণ মানে গতির জন্য প্রত্যাশা বেশি।
আপনি পরীক্ষার জন্য যে পৃষ্ঠাটি চয়ন করেন সেটি আপনার রূপান্তর ফানেলের একটি গুরুত্বপূর্ণ অংশ হওয়া উচিত। প্রতিটি সাইটের আলাদা উদ্দেশ্য আছে, তাই প্রতিটি সাইট বিভিন্ন সাফল্যের মেট্রিক্স ট্র্যাক করে। এই মেট্রিকগুলি সাধারণত একটি ব্যবহারকারীর যাত্রার সাথে সম্পর্কিত যা একটি ফানেল ব্যবহার করে বিশ্লেষণ করা হয়। উদাহরণস্বরূপ, একটি ই-কমার্স ওয়েবসাইটে ব্যবহারকারীদের একটি ক্রয় সম্পূর্ণ করতে হোম পেজ, বিভাগ পৃষ্ঠা, পণ্য পৃষ্ঠা এবং একটি চেকআউট পৃষ্ঠার মাধ্যমে নেভিগেট করতে হবে। আপনি যদি রূপান্তরগুলির জন্য অপ্টিমাইজ করে থাকেন তবে সেই পৃষ্ঠাগুলির মধ্যে একটি ভাল প্রার্থী হবে৷
পৃষ্ঠাটির একটি একক উদ্দেশ্য থাকা উচিত। আপনার সাইটের একটি খুব নির্দিষ্ট মিশন না থাকলে, সাধারণত আপনার পরীক্ষার জন্য হোমপেজ ব্যবহার করা এড়িয়ে চলাই ভালো। অনেক বাণিজ্যিক সাইটের হোমপেজ হল বিভিন্ন ধরনের কার্যকারিতার পোর্টাল যা আপনার বিশ্লেষণকে শোরগোল করে তুলবে। উদাহরণস্বরূপ, যদি আপনি একটি সংবাদ সাইটে প্রতি সেশনে পৃষ্ঠা দর্শনের জন্য অপ্টিমাইজ করে থাকেন, তাহলে সাইটের অ-বাণিজ্যিক অংশগুলি বাদ দেওয়া এবং নগদীকৃত বিভাগ এবং নিবন্ধগুলিতে ফোকাস করা সর্বোত্তম হতে পারে৷
নির্বাচিত পৃষ্ঠায় পর্যাপ্ত ট্রাফিক পাওয়া উচিত যাতে পরিসংখ্যানগতভাবে উল্লেখযোগ্য ফলাফল পাওয়ার আগে আপনাকে বেশিক্ষণ অপেক্ষা করতে না হয়।
নির্বাচিত পৃষ্ঠাটি অপেক্ষাকৃত ধীর হওয়া উচিত। আসলে, যত ধীর হবে তত ভালো। এর মানে শুধু এই নয় যে আপনি সম্ভবত পৃষ্ঠাটি উন্নত করতে আরও সহজ সময় পাবেন, এর অর্থ হল ডেটা আরও পরিষ্কার হওয়া উচিত। আপনার পৃষ্ঠাগুলির মধ্যে কোনটি সবচেয়ে ধীর তা দেখতে আপনি আপনার Google Analytics স্পিড রিপোর্ট বা অনুসন্ধান কনসোল কোর ওয়েব ভাইটাল রিপোর্টের মাধ্যমে দ্রুত স্ক্যান করতে পারেন।
পৃষ্ঠাটি তুলনামূলকভাবে স্থিতিশীল হওয়া উচিত। পরীক্ষা সম্পূর্ণ না হওয়া পর্যন্ত পৃষ্ঠাগুলি আপডেট করবেন না (ব্যবসায়িক মেট্রিক্সকে প্রভাবিত করে এমন কিছু)। যত কম বাহ্যিক কারণ বিবেচনা করা হবে, বিশ্লেষণ তত পরিষ্কার হবে।
একটি নির্দেশিকা হিসাবে উপরে ব্যবহার করে এটি আরও পরিষ্কার হওয়া উচিত কোন পৃষ্ঠাগুলি আপনার পরীক্ষার জন্য ভাল প্রার্থী। বিজ্ঞাপন ল্যান্ডিং পৃষ্ঠাগুলিও একটি ভাল পছন্দ, কারণ আপনার কাছে বিল্ট-ইন ব্যবসায়িক মেট্রিক্স, A/B পরীক্ষা এবং বিশ্লেষণ আপনার হাতে থাকতে পারে। যদি আপনি এখনও নিশ্চিত না হন, এখানে প্রতি উল্লম্ব কিছু ধারণা রয়েছে:
- বিষয়বস্তু ওয়েবসাইট: বিভাগ, নিবন্ধ
- স্টোরফ্রন্ট: বিভাগ পৃষ্ঠা, পণ্য পৃষ্ঠা
- মিডিয়া প্লেয়ার: ভিডিও আবিষ্কার/অনুসন্ধান পৃষ্ঠা, ভিডিও প্লে পৃষ্ঠা
- পরিষেবা এবং আবিষ্কার (ভ্রমণ, ভাড়া গাড়ি, পরিষেবা নিবন্ধন, ইত্যাদি): প্রাথমিক ফর্ম-এন্ট্রি পৃষ্ঠা
ধাপ 2: কর্মক্ষমতা পরিমাপ
মেট্রিক্স পরিমাপ করার দুটি সাধারণ উপায় আছে: ল্যাবে এবং ক্ষেত্রে । আমরা ব্যক্তিগতভাবে ফিল্ডে পরিমাপের মেট্রিক্স খুঁজে পেয়েছি (এছাড়াও রিয়েল ইউজার মনিটরিং (RUM) নামেও পরিচিত) বেশি কার্যকর কারণ এটি প্রকৃত ব্যবহারকারীদের অভিজ্ঞতাকে প্রতিফলিত করে। লাইব্রেরি এবং পরিষেবাগুলির উদাহরণ যা আপনাকে RUM ডেটা রিপোর্ট করতে সাহায্য করতে পারে পারফিউম , ফায়ারবেস পারফরম্যান্স মনিটরিং এবং Google Analytics ইভেন্টগুলি ।
বেছে নেওয়ার জন্য অনেক মেট্রিক রয়েছে কারণ তারা ব্যবহারকারীর অভিজ্ঞতার বিভিন্ন দিক ক্যাপচার করার লক্ষ্য রাখে। মনে রাখবেন যে আপনার লক্ষ্য হল শেষ পর্যন্ত আপনার গতি এবং ব্যবসার মেট্রিক্সের মধ্যে সরাসরি সম্পর্ক আছে কিনা তা নির্ধারণ করা, তাই আপনার ব্যবসায়িক সাফল্যের সাথে কোনটির সবচেয়ে শক্তিশালী সম্পর্ক রয়েছে তা নির্ধারণ করার জন্য কয়েকটি গতির মেট্রিক ট্র্যাক করা কার্যকর হতে পারে। সাধারণভাবে আমরা কোর ওয়েব ভাইটাল দিয়ে শুরু করার পরামর্শ দিই। web-vitals.js লাইব্রেরি আপনাকে ক্ষেত্রের কিছু মূল ওয়েব ভাইটাল পরিমাপ করতে সাহায্য করতে পারে, যদিও মনে রাখবেন যে ব্রাউজার সমর্থন 100% নয় । মূল ওয়েব ভাইটালগুলির বাইরে, অন্যান্য ওয়েব ভাইটালগুলিও পরীক্ষা করার মতো। আপনি কাস্টম মেট্রিক্সও সংজ্ঞায়িত করতে পারেন, যেমন "প্রথম বিজ্ঞাপনে ক্লিক করার সময়"।
ধাপ 3: গতি কর্মক্ষমতা ভেরিয়েন্ট তৈরি করুন
এই পর্যায়ে আপনি বর্তমান সংস্করণের বিপরীতে পরীক্ষা করার জন্য পৃষ্ঠার একটি দ্রুত সংস্করণ তৈরি করতে পরিবর্তনগুলি বাস্তবায়ন করবেন।
মনে রাখতে কিছু জিনিস:
- UI বা UX-এ কোনো পরিবর্তন করা এড়িয়ে চলুন। একটি পৃষ্ঠা অন্যটির চেয়ে দ্রুত হওয়া ছাড়াও, পরিবর্তনগুলি অবশ্যই ব্যবহারকারীদের কাছে অদৃশ্য হতে হবে৷
- পরিমাপও এই পর্যায়ের একটি মূল দিক। বিকাশ করার সময়, আপনার পরিবর্তনগুলি কার্যক্ষমতার উপর কী প্রভাব ফেলে তা নির্দেশ করার জন্য লাইটহাউসের মতো ল্যাব টেস্টিং সরঞ্জামগুলি ব্যবহার করা উচিত৷ মনে রাখবেন যে একটি মেট্রিকের পরিবর্তন প্রায়ই অন্যটিকে প্রভাবিত করতে পারে। পৃষ্ঠাগুলি লাইভ হয়ে গেলে, আরও সঠিক মূল্যায়নের জন্য RUM-এ লেগে থাকুন।
কর্মক্ষমতা ভেরিয়েন্ট তৈরি বিভিন্ন উপায়ে করা যেতে পারে. পরীক্ষার উদ্দেশ্যে, আপনি যতটা সম্ভব সহজভাবে করতে চাইবেন। নীচে কয়েকটি বিকল্প রয়েছে।
একটি দ্রুত পৃষ্ঠা তৈরি করুন
- আপনার পরীক্ষার পৃষ্ঠায় ছবিগুলিকে ম্যানুয়ালি অপ্টিমাইজ করতে স্কুশের মতো একটি টুল ব্যবহার করুন
- শুধুমাত্র সেই একটি পৃষ্ঠার জন্য অব্যবহৃত জাভাস্ক্রিপ্ট বা CSS ম্যানুয়ালি মুছে ফেলতে DevTools কোড কভারেজ ব্যবহার করুন
- দক্ষতার সাথে তৃতীয় পক্ষের স্ক্রিপ্ট লোড করুন
- ক্রিটিক্যালের মতো একটি টুল ব্যবহার করুন ব্রেক আউট এবং ইনলাইন ক্রিটিক্যাল সিএসএস
- অ-সমালোচনামূলক জাভাস্ক্রিপ্ট কোড সরান যা ব্যবহারকারীর অভিজ্ঞতাকে প্রভাবিত করে না এবং যা আপনি পরীক্ষার উদ্দেশ্যে ছাড়া করতে পারেন (উদাহরণস্বরূপ, নির্দিষ্ট তৃতীয় পক্ষের লাইব্রেরি)
- ব্রাউজার-স্তরের অলস লোডিং প্রয়োগ করুন যা সমস্ত ব্রাউজার দ্বারা সমর্থিত নয় কিন্তু এখনও যেখানে সমর্থিত হয় সেখানে উল্লেখযোগ্যভাবে কর্মক্ষমতা উন্নত করতে পারে
- অ-সমালোচনামূলক বিশ্লেষণ ট্যাগগুলি সরান বা অ্যাসিঙ্ক্রোনাসভাবে লোড করুন
বিবেচনা করার জন্য অতিরিক্ত অপ্টিমাইজেশানগুলি দ্রুত লোডের সময় এবং ফ্রন্টএন্ড পারফরম্যান্স চেকলিস্টে পাওয়া যেতে পারে৷ আপনি Lighthouse চালানোর জন্য PageSpeed Insights ব্যবহার করতে পারেন, যা পারফরম্যান্স উন্নত করার সুযোগ চিহ্নিত করে।
পৃষ্ঠাটি ধীরে ধীরে করুন
এটি ভেরিয়েন্ট তৈরি করার সবচেয়ে সহজ উপায় হতে পারে এবং একটি সাধারণ স্ক্রিপ্ট যোগ করে, সার্ভারের প্রতিক্রিয়ার সময় কমিয়ে, বৃহত্তর চিত্রগুলি লোড করা ইত্যাদির মাধ্যমে অর্জন করা যেতে পারে৷ ফিনান্সিয়াল টাইমস তাদের ব্যবসায়িক মেট্রিক্সকে কীভাবে পারফরম্যান্স প্রভাবিত করেছে তা পরীক্ষা করার সময় এই বিকল্পটি বেছে নিয়েছে: একটি দ্রুত FT.com দেখুন৷
পৃষ্ঠা লোড গতি বাড়ান
যে ক্ষেত্রে পরীক্ষার পৃষ্ঠাটি (একটি পণ্যের বিস্তারিত পৃষ্ঠা বলা যাক) বেশিরভাগ ক্ষেত্রে একটি ভিন্ন পৃষ্ঠা থেকে লিঙ্ক করা হয় (আসুন হোমপেজই বলা যাক), পরীক্ষার গ্রুপের জন্য হোমপেজ থেকে সরাসরি পণ্যের পৃষ্ঠাটি প্রিফেচ করা বা প্রি-রেন্ডার করা পৃষ্ঠাটির পরবর্তী লোডকে দ্রুত করবে। মনে রাখবেন যে এই ক্ষেত্রে A/B টেস্ট স্প্লিট (ধাপ 4) হোমপেজে করা হয়। উপরন্তু, এই সবই প্রথম পৃষ্ঠার গতি কমিয়ে দিতে পারে তাই পরীক্ষার ফলাফল বিশ্লেষণ করার সময় এটি পরিমাপ করতে ভুলবেন না এবং এটি বিবেচনায় নিন (ধাপ 5)।
ধাপ 4: একটি A/B পরীক্ষা তৈরি করুন
একবার আপনার কাছে একই পৃষ্ঠার দুটি সংস্করণ আছে যেখানে একটি অন্যটির চেয়ে দ্রুত, পরবর্তী পদক্ষেপটি প্রভাব পরিমাপ করতে ট্রাফিককে বিভক্ত করা। সাধারণভাবে A/B পরীক্ষা করার জন্য অনেক কৌশল এবং সরঞ্জাম রয়েছে, তবে সচেতন থাকুন যে গতি কার্যক্ষমতার প্রভাব পরিমাপ করার জন্য সমস্ত পদ্ধতিই উপযুক্ত নয়।
আপনি যদি Optimizely বা Optimize-এর মতো একটি A/B টেস্টিং টুল ব্যবহার করেন আমরা দৃঢ়ভাবে ক্লায়েন্ট-সাইড পরীক্ষার পরিবর্তে একটি সার্ভার-সাইড টেস্ট সেট আপ করার পরামর্শ দিই, কারণ ক্লায়েন্ট সাইড A/B টেস্টিং প্রায়ই পরীক্ষা লোড না হওয়া পর্যন্ত পৃষ্ঠার বিষয়বস্তু লুকিয়ে কাজ করে, যার অর্থ A/B টেস্টিং নিজেই আপনি যে মেট্রিকগুলি পরিমাপ করতে চেয়েছিলেন তা তির্যক হয়ে যাবে৷ আপনি যদি শুধুমাত্র ক্লায়েন্ট-সাইড টেস্টিং করতে পারেন, তাহলে একটি ভিন্ন পৃষ্ঠায় পরীক্ষা সেট আপ করার কথা বিবেচনা করুন এবং ট্রাফিক বিভক্ত করতে আপনার পরীক্ষার পৃষ্ঠায় লিঙ্ক আউট পরিবর্তন করুন। এইভাবে পরীক্ষার পৃষ্ঠাটি নিজেই ক্লায়েন্ট-সাইড পরীক্ষা দ্বারা টেনে আনা হয় না।
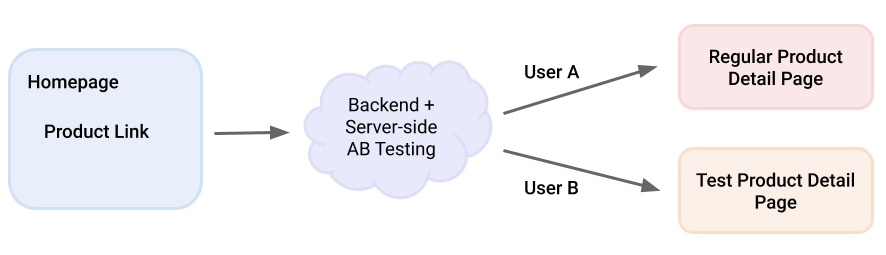
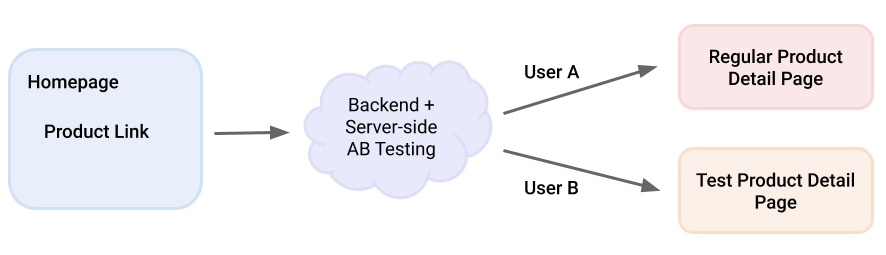
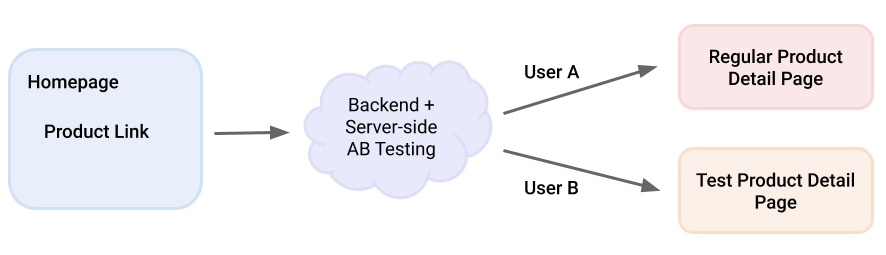
সার্ভার-সাইড পরীক্ষার মাধ্যমে প্রদত্ত পণ্যের বিস্তারিত পৃষ্ঠায় (পিডিপি) এবি পরীক্ষার কর্মক্ষমতা পরিবর্তনের উদাহরণ:

অনুরোধটি ব্যাকএন্ডে যায়, যা ব্যবহারকারীদের পৃষ্ঠার দুটি ভিন্ন সংস্করণে বিতরণ করে। যদিও এটি সাধারণভাবে একটি ভাল সেটআপ, এটি সার্ভার-সাইড স্প্লিট সেট আপ করতে প্রায়শই আইটি সংস্থানগুলির প্রয়োজন হয়৷
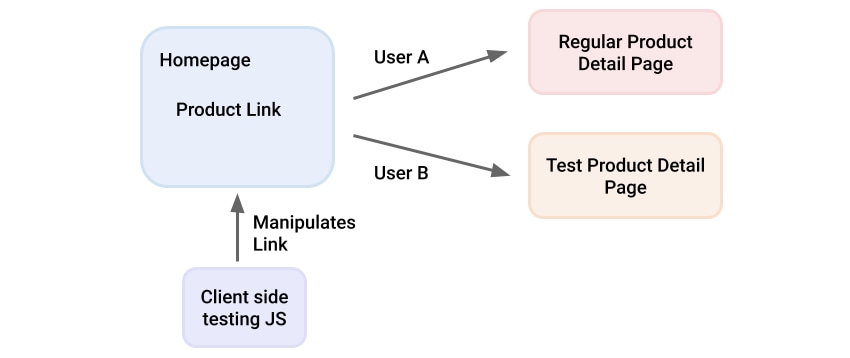
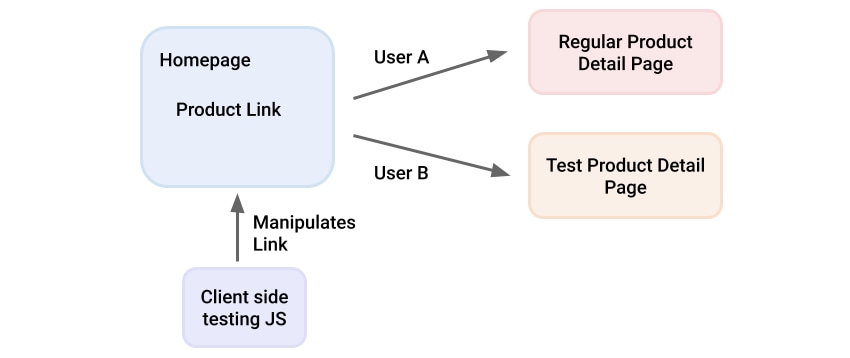
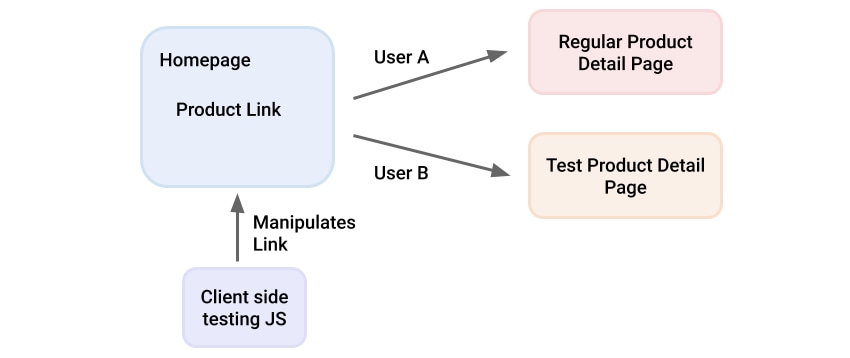
এখানে একটি ক্লায়েন্ট সাইড টেস্টিং সেটআপের একটি উদাহরণ রয়েছে, যা পূর্বের পৃষ্ঠাটি ব্যবহার করে (নীচের চিত্রে হোমপেজটি) পরীক্ষামূলক জাভাস্ক্রিপ্ট চালানোর জন্য:

পরীক্ষামূলক জাভাস্ক্রিপ্ট আউটগোয়িং লিঙ্কটিকে ম্যানিপুলেট করে ব্যবহারকারীদের দুটি টেস্ট গ্রুপকে প্রশ্নে থাকা পিডিপির দুটি সংস্করণের লিঙ্ক দিতে। Optimizely বা Optimize-এর মতো সাধারণ A/B টেস্টিং টুলের মাধ্যমে এটি সেটআপ করা এবং বজায় রাখা সহজ এবং পারফরম্যান্স পরীক্ষাকে প্রভাবিত করে না কারণ টেস্টিং JavaScript একটি ভিন্ন পৃষ্ঠায় চলে।
বিকল্পভাবে, আপনি দুটি পৃষ্ঠা বাছাই করতে পারেন যা একইভাবে আচরণ করে এবং কার্য সম্পাদন করে (উদাহরণস্বরূপ, দুটি খুব অনুরূপ পণ্যের জন্য)। আপনার পরিবর্তনগুলি তাদের মধ্যে একটিতে প্রয়োগ করুন এবং তারপরে সময়ের সাথে মেট্রিক্সের পার্থক্য তুলনা করুন। এর অর্থ হল আপনি একটি সঠিক A/B পরীক্ষা পরিচালনা করছেন না, তবুও এটি এখনও বেশ অন্তর্দৃষ্টিপূর্ণ হতে পারে।
যদি আপনার পরীক্ষার পৃষ্ঠাটি বিজ্ঞাপন প্রচারের জন্য একটি ল্যান্ডিং পৃষ্ঠা হিসাবে ব্যবহার করা হয়, তবে এটি আপনার বিজ্ঞাপন নেটওয়ার্কের অন্তর্নির্মিত A/B পরীক্ষার সরঞ্জামগুলি ব্যবহার করা সহজ হতে পারে, যেমন Facebook বিজ্ঞাপন বিভক্ত পরীক্ষা বা Google বিজ্ঞাপন খসড়া এবং পরীক্ষাগুলি । যদি এটি একটি বিকল্প না হয়, আপনি একই সেটআপ সহ দুটি প্রচারাভিযান ব্যবহার করতে পারেন এবং লক্ষ্য হিসাবে বিভিন্ন ল্যান্ডিং পৃষ্ঠা সেট করতে পারেন৷
ধাপ 5: A/B পরীক্ষা বিশ্লেষণ করুন
আপনি যথেষ্ট দীর্ঘ সময় ধরে আপনার পরীক্ষা চালানোর পরে এবং ফলাফল সম্পর্কে আত্মবিশ্বাসী বোধ করার জন্য পর্যাপ্ত ডেটা থাকার পরে, এটি সব একসাথে রাখার এবং একটি বিশ্লেষণ চালানোর সময়। আপনি এটি কীভাবে করবেন তা নির্ভর করে পরীক্ষাটি কীভাবে চলছে তার উপর, তাই আসুন বিকল্পগুলির মধ্য দিয়ে যাওয়া যাক।
যদি আপনার পরীক্ষাটি উপরে উল্লিখিত সরঞ্জামগুলি ব্যবহার করে বিজ্ঞাপনের ল্যান্ডিং পৃষ্ঠাগুলিতে চালানো হয় তবে বিশ্লেষণটি ফলাফল পড়ার মতোই সহজ হওয়া উচিত। আপনি যদি Google-এর খসড়া এবং পরীক্ষা-নিরীক্ষা ব্যবহার করেন, তাহলে স্কোরকার্ড ব্যবহার করে তুলনাটি দেখুন।
Optimizely বা Optimize-এর মতো প্ল্যাটফর্মগুলিও ফলাফলগুলিকে ব্যাখ্যা করার এবং আপনার পৃষ্ঠাগুলিতে কতটা প্রভাব ফেলবে তা নির্ধারণ করার সহজ উপায় অফার করে৷
আপনি যদি গুগল অ্যানালিটিক্স বা অনুরূপ কোনো টুল ব্যবহার করেন, তাহলে আপনাকে নিজেই প্রতিবেদনটি একসাথে টেনে আনতে হবে। সৌভাগ্যবশত, Google Analytics কাস্টম রিপোর্ট তৈরি করা বেশ সহজ করে তোলে, তাই আপনার শুরু করা উচিত। আপনি যদি একটি কাস্টম মাত্রা ব্যবহার করে Google Analytics-এ স্পিড ডেটা পাঠিয়ে থাকেন, তাহলে সেগুলি কীভাবে সেট আপ করবেন এবং সেগুলিকে আপনার কাস্টম রিপোর্টে অন্তর্ভুক্ত করবেন তা জানতে রিপোর্টিং গাইডটি দেখুন৷ নিশ্চিত করুন যে আপনার রিপোর্ট পরীক্ষার তারিখ কভার করে এবং উভয় রূপ প্রদর্শনের জন্য কনফিগার করা হয়েছে। এই প্রতিবেদনে কি যেতে হবে?
- প্রাথমিকভাবে, আপনাকে এমন ব্যবসার মেট্রিক্স অন্তর্ভুক্ত করতে হবে যা আপনি সবচেয়ে বেশি গুরুত্ব দেন: রূপান্তর, পৃষ্ঠা দেখা, বিজ্ঞাপন দেখা, রূপান্তর হার, ই-কমার্স মেট্রিক্স, ক্লিক-থ্রু রেট ইত্যাদি।
- উপরন্তু, অন্যান্য স্ট্যান্ডার্ড পৃষ্ঠা মেট্রিক যা সাইটের গতির উন্নতির জন্য একটি ভাল ক্ষেত্রেও তৈরি করে তা হল বাউন্স রেট, গড় সেশনের সময়কাল এবং প্রস্থান শতাংশ।
আপনাকে মোবাইলের জন্য ফিল্টার করতে হবে এবং বট এবং অন্যান্য নন-ইউজার ট্র্যাফিক বাদ দেওয়া নিশ্চিত করতে হবে। আরও উন্নত বিশ্লেষণ অঞ্চল, নেটওয়ার্ক, ডিভাইস, ট্রাফিক সোর্স এবং ব্যবহারকারীর প্রোফাইল এবং ধরন দ্বারা ফিল্টার করবে, যেমন নতুন ব্যবহারকারী বনাম পুনরাবৃত্তি দর্শক। ব্যবহারকারীদের প্রতিটি গ্রুপ ধীর গতির জন্য কমবেশি সংবেদনশীল হতে পারে এবং এগুলি সনাক্ত করাও বেশ সহায়ক।
লুকার স্টুডিও (পূর্বে ডেটা স্টুডিও) বা অন্যান্য ডেটা ভিজ্যুয়ালাইজেশন টুলগুলি গুগল অ্যানালিটিক্স সহ বিভিন্ন ডেটা উত্সকে একীভূত করা সহজ করে তোলে। এটি বিশ্লেষণ পরিচালনা করা সহজ করে, এবং আরও কেনাকাটার জন্য একটি আধুনিক ওয়েবসাইট চালানোর সাথে জড়িত অনেক স্টেকহোল্ডারের সাথে ভাগ করা যায় এমন ড্যাশবোর্ড তৈরি করে। উদাহরণস্বরূপ, গার্ডিয়ান একটি স্বয়ংক্রিয় সতর্কতা ব্যবস্থা তৈরি করেছে যা সম্পাদকীয় দলকে সতর্ক করে যখন সম্প্রতি প্রকাশিত বিষয়বস্তু তাদের পৃষ্ঠার আকার বা গতিসীমা অতিক্রম করে এবং ব্যবহারকারীদের অসন্তুষ্ট হতে পারে।
ধাপ 6: উপসংহার আঁকুন এবং পরবর্তী পদক্ষেপের বিষয়ে সিদ্ধান্ত নিন
পারফরম্যান্স এবং ব্যবসায়িক মেট্রিক্সকে সংযুক্ত করে এমন ডেটা একবার আপনার কাছে থাকলে, আপনি ফলাফলগুলি পরীক্ষা করে সিদ্ধান্ত নিতে শুরু করতে পারেন।
আপনি যদি পারফরম্যান্সের উন্নতি এবং ব্যবসায়িক মেট্রিক্সের উন্নতির মধ্যে একটি সম্পর্ক স্পষ্টভাবে দেখতে পান, তাহলে ফলাফলগুলিকে সংক্ষিপ্ত করুন এবং কোম্পানি জুড়ে তাদের রিপোর্ট করুন। এখন যেহেতু আপনি একটি "ব্যবসায়িক ভাষায়" গতির পারফরম্যান্স সম্পর্কে কথা বলতে পারেন, আপনি বিভিন্ন স্টেকহোল্ডারদের মনোযোগ আকর্ষণ করার এবং প্রত্যেকের রাডারে সাইটের গতির কার্যকারিতা রাখার সম্ভাবনা বেশি৷ পরবর্তী ধাপ হল ফলাফলের উপর ভিত্তি করে পারফরম্যান্স বাজেট সেট করা এবং সেই বাজেট পূরণের জন্য কাজের পরিকল্পনা করা। যেহেতু আপনি জানেন যে এই ধরনের কাজ যে মূল্য প্রদান করবে, আপনি সেই অনুযায়ী অগ্রাধিকার দিতে সক্ষম হবেন।
যদি আপনি একটি সম্পর্ক সনাক্ত করতে না পারেন, তাহলে নীচের সতর্কতাগুলি দেখুন এবং একই ধরনের পরীক্ষাগুলি সাইটের অন্য কোথাও চালানো উচিত কিনা তা মূল্যায়ন করুন (উদাহরণস্বরূপ, সম্পূর্ণ ক্রয়ের ফানেলের মাধ্যমে বা একটি ভিন্ন ধরনের পৃষ্ঠায়)।
সতর্কতা
সাইট স্পিড মেট্রিক্স এবং ব্যবসায়িক মেট্রিক্সের মধ্যে উল্লেখযোগ্য পারস্পরিক সম্পর্ক খুঁজে না পাওয়ার জন্য বিভিন্ন কারণ থাকতে পারে:
- আপনি যে ব্যবসায়িক মেট্রিকগুলি পরীক্ষা করছেন তার উপর নির্বাচিত পৃষ্ঠাটির যথেষ্ট প্রভাব নেই৷ উদাহরণস্বরূপ, যদি চেকআউট পৃষ্ঠাটি খুব বন্ধুত্বহীন বা ধীর হয় তবে একটি দ্রুত পণ্য পৃষ্ঠা রূপান্তর হারে বড় প্রভাব ফেলতে পারে না। আরও প্রাসঙ্গিক মেট্রিক্স যেমন বাউন্স রেট, অ্যাড-টু-বাস্কেট রেট বা অন্য কোনও মেট্রিক যা আপনি যে পৃষ্ঠাটি পরীক্ষা করছেন তার সাথে সরাসরি সংযুক্ত করার কথা বিবেচনা করুন।
- দুটি সংস্করণের মধ্যে গতির পার্থক্য যথেষ্ট উল্লেখযোগ্য নয়। আপনি যে RUM মেট্রিক্স পরিমাপ করছেন সেই অনুযায়ী এটি মূল্যায়ন করা উচিত।
- A/B টেস্টিং মেকানিজমের ত্রুটি আছে। ট্রাফিক সঠিকভাবে বিতরণ নাও হতে পারে বা বিশ্লেষণ সঠিকভাবে রিপোর্ট করা হয়নি। এটি বাতিল করার জন্য, একটি A/A পরীক্ষা চালানোর কথা বিবেচনা করুন যেখানে আপনি একই পরীক্ষার পদ্ধতি ব্যবহার করে একটি পৃষ্ঠার একই সংস্করণ পরীক্ষা করেন এবং এটি করার সময় ফলাফলের মধ্যে কোন পার্থক্য নেই তা নিশ্চিত করুন।
- সাইটের গতি সত্যিই আপনার ব্যবসার মেট্রিক্সকে প্রভাবিত করে না। এটি বিরল কিন্তু এমন ক্ষেত্রে ঘটতে পারে যেখানে আপনার টার্গেট মার্কেট গতির প্রতি কম সংবেদনশীল (যেমন সাইটটি বেশিরভাগ শক্তিশালী নেটওয়ার্কের শক্তিশালী ডিভাইস থেকে অ্যাক্সেস করা হয়) বা ব্যবহারকারীর চাহিদা খুব বেশি এবং পছন্দ সীমিত (যেমন একটি টিকিট পরিষেবা যা একচেটিয়াভাবে উচ্চ-চাহিদা শোগুলির জন্য টিকিট বিক্রি করে)। মনে রাখবেন যে এর মানে এই নয় যে একটি দ্রুত সাইট ব্যবহারকারীর অভিজ্ঞতা উন্নত করবে না এবং ফলস্বরূপ ব্র্যান্ডের খ্যাতি প্রভাবিত করবে ।
উপসংহার
যদিও এটি সমগ্র সাইট জুড়ে গতি অপ্টিমাইজেশান চালু করতে প্রলুব্ধ করে, এটি সাধারণত দীর্ঘমেয়াদে আরও বেশি উপকারী হয় প্রথমে আপনার ব্যবহারকারীদের এবং আপনার কোম্পানির কাছে একটি দ্রুত ওয়েবসাইট থাকা মানে কী তা বোঝা। "আমরা 1.5 সেকেন্ড দ্বারা FCP উন্নত করেছি" এবং "আমরা 1.5 সেকেন্ড দ্বারা FCP উন্নত করেছি এবং এটি আমাদের রূপান্তর হার 5% উন্নত করেছে" বলার মধ্যে পার্থক্য। এটি আপনাকে আরও কাজকে অগ্রাধিকার দিতে, বিভিন্ন স্টেকহোল্ডারদের কাছ থেকে কেনাকাটা করতে এবং সাইটের গতির কার্যকারিতাকে একটি কোম্পানি-ব্যাপী প্রচেষ্টা করার অনুমতি দেবে।
,আপনার ব্যবসার মেট্রিক্সে সাইটের গতির প্রভাব মূল্যায়ন করতে A/B টেস্টিং ব্যবহার করুন।
গত কয়েক বছর ধরে এটি ভালভাবে প্রতিষ্ঠিত হয়েছে যে সাইটের গতি কার্যক্ষমতা ব্যবহারকারীর অভিজ্ঞতার একটি উল্লেখযোগ্য অংশ এবং এটিকে উন্নত করা বিভিন্ন ব্যবসায়িক মেট্রিক্স যেমন রূপান্তর হার এবং বাউন্স রেটকে উপকৃত করে। এটিকে ব্যাক আপ করার জন্য একাধিক নিবন্ধ এবং কেস স্টাডি প্রকাশিত হয়েছে, যার মধ্যে রয়েছে ক্লাউডফ্লেয়ারের ওয়েবসাইট পারফরম্যান্স কীভাবে রূপান্তর হারকে প্রভাবিত করে , ডেলয়েটের মিলিসেকেন্ড মেক মিলিয়নস , এবং eBay.com-এ স্পীডের জন্য কেনাকাটা , কয়েকটির নাম।
যদিও গতির ক্ষেত্রে বিষয়টি পরিষ্কার, অনেক কোম্পানি এখনও তাদের সাইটের গতিকে উন্নত করবে এমন কাজকে অগ্রাধিকার দেওয়ার জন্য লড়াই করে কারণ তারা জানে না যে এটি তাদের ব্যবহারকারীদের কীভাবে প্রভাবিত করে এবং ফলস্বরূপ তাদের ব্যবসা।
ডেটার অনুপস্থিতিতে, সাইটের গতির কাজকে বিলম্বিত করা এবং অন্যান্য কাজগুলিতে ফোকাস করা সহজ। একটি সাধারণ দৃশ্য হল কোম্পানির কিছু লোক সাইটের গতির গুরুত্ব স্বীকার করে এবং তবুও এটির জন্য একটি কেস তৈরি করতে সক্ষম হয় না এবং একাধিক স্টেকহোল্ডারকে সেই অনুযায়ী বিনিয়োগ করতে রাজি করায়।
এই নিবন্ধটি ব্যবসায়িক মেট্রিক্সে সাইটের গতির প্রভাব মূল্যায়ন করার জন্য A/B টেস্টিং কীভাবে লাভ করতে হয় সে সম্পর্কে উচ্চ-স্তরের নির্দেশিকা প্রদান করে তাই এই বিষয়ে আরও কার্যকর সিদ্ধান্ত গ্রহণকে সক্ষম করে।
ধাপ 1: A/B পরীক্ষার জন্য একটি পৃষ্ঠা বেছে নিন
আপনার লক্ষ্য হল অনুমান পরীক্ষা করা যে পৃষ্ঠার গতি আপনার ব্যবসার মেট্রিক্সের সাথে সম্পর্কিত। সরলতার জন্য, আপনি প্রাথমিকভাবে বিশ্লেষণের জন্য একটি একক পৃষ্ঠা সনাক্ত করার জন্য নিজেকে সীমাবদ্ধ করতে পারেন। ভবিষ্যত কাজ ফলাফল যাচাই করতে একই ধরনের একাধিক পৃষ্ঠায় প্রসারিত হতে পারে, এবং তারপর সাইটের অন্যান্য এলাকায়। এই ধাপের নীচে কোথা থেকে শুরু করতে হবে তার জন্য কিছু পরামর্শ দেওয়া হয়েছে৷ বেশ কিছু প্রয়োজনীয়তা পৃষ্ঠা নির্বাচন প্রক্রিয়া চালায়:
- A/B পরীক্ষা শুধুমাত্র মোবাইল ব্যবহারকারীদের ডিভাইসে চালানো উচিত। বিশ্বব্যাপী, আমরা যে অংশীদার সাইটগুলিকে সহায়তা করি তারা তাদের ট্রাফিকের গড় 50% (এবং ক্রমবর্ধমান!) মোবাইল থেকে আসে, তবে এটি অঞ্চল এবং উল্লম্বের উপর ভিত্তি করে উল্লেখযোগ্যভাবে বৃদ্ধি পেতে পারে৷ প্রক্রিয়াকরণ এবং মেমরির সীমাবদ্ধতা এবং কম স্থিতিশীল নেটওয়ার্কের কারণে মোবাইল ডিভাইসগুলি ধীরগতির ওয়েবসাইটগুলির জন্য আরও সংবেদনশীল। এছাড়াও, চলতে চলতে ব্যবহারের ধরণ মানে গতির জন্য প্রত্যাশা বেশি।
আপনি পরীক্ষার জন্য যে পৃষ্ঠাটি চয়ন করেন সেটি আপনার রূপান্তর ফানেলের একটি গুরুত্বপূর্ণ অংশ হওয়া উচিত। প্রতিটি সাইটের আলাদা উদ্দেশ্য আছে, তাই প্রতিটি সাইট বিভিন্ন সাফল্যের মেট্রিক্স ট্র্যাক করে। এই মেট্রিকগুলি সাধারণত একটি ব্যবহারকারীর যাত্রার সাথে সম্পর্কিত যা একটি ফানেল ব্যবহার করে বিশ্লেষণ করা হয়। উদাহরণস্বরূপ, একটি ই-কমার্স ওয়েবসাইটে ব্যবহারকারীদের একটি ক্রয় সম্পূর্ণ করতে হোম পেজ, বিভাগ পৃষ্ঠা, পণ্য পৃষ্ঠা এবং একটি চেকআউট পৃষ্ঠার মাধ্যমে নেভিগেট করতে হবে। আপনি যদি রূপান্তরগুলির জন্য অপ্টিমাইজ করে থাকেন তবে সেই পৃষ্ঠাগুলির মধ্যে একটি ভাল প্রার্থী হবে৷
পৃষ্ঠাটির একটি একক উদ্দেশ্য থাকা উচিত। আপনার সাইটের একটি খুব নির্দিষ্ট মিশন না থাকলে, সাধারণত আপনার পরীক্ষার জন্য হোমপেজ ব্যবহার করা এড়িয়ে চলাই ভালো। অনেক বাণিজ্যিক সাইটের হোমপেজ হল বিভিন্ন ধরনের কার্যকারিতার পোর্টাল যা আপনার বিশ্লেষণকে শোরগোল করে তুলবে। উদাহরণস্বরূপ, যদি আপনি একটি সংবাদ সাইটে প্রতি সেশনে পৃষ্ঠা দর্শনের জন্য অপ্টিমাইজ করে থাকেন, তাহলে সাইটের অ-বাণিজ্যিক অংশগুলি বাদ দেওয়া এবং নগদীকৃত বিভাগ এবং নিবন্ধগুলিতে ফোকাস করা সর্বোত্তম হতে পারে৷
নির্বাচিত পৃষ্ঠায় পর্যাপ্ত ট্রাফিক পাওয়া উচিত যাতে পরিসংখ্যানগতভাবে উল্লেখযোগ্য ফলাফল পাওয়ার আগে আপনাকে বেশিক্ষণ অপেক্ষা করতে না হয়।
নির্বাচিত পৃষ্ঠাটি অপেক্ষাকৃত ধীর হওয়া উচিত। আসলে, যত ধীর হবে তত ভালো। এর মানে শুধু এই নয় যে আপনি সম্ভবত পৃষ্ঠাটি উন্নত করতে আরও সহজ সময় পাবেন, এর অর্থ হল ডেটা আরও পরিষ্কার হওয়া উচিত। আপনার পৃষ্ঠাগুলির মধ্যে কোনটি সবচেয়ে ধীর তা দেখতে আপনি আপনার Google Analytics স্পিড রিপোর্ট বা অনুসন্ধান কনসোল কোর ওয়েব ভাইটাল রিপোর্টের মাধ্যমে দ্রুত স্ক্যান করতে পারেন।
পৃষ্ঠাটি তুলনামূলকভাবে স্থিতিশীল হওয়া উচিত। পরীক্ষা সম্পূর্ণ না হওয়া পর্যন্ত পৃষ্ঠাগুলি আপডেট করবেন না (ব্যবসায়িক মেট্রিক্সকে প্রভাবিত করে এমন কিছু)। যত কম বাহ্যিক কারণ বিবেচনা করা হবে, বিশ্লেষণ তত পরিষ্কার হবে।
একটি নির্দেশিকা হিসাবে উপরে ব্যবহার করে এটি আরও পরিষ্কার হওয়া উচিত কোন পৃষ্ঠাগুলি আপনার পরীক্ষার জন্য ভাল প্রার্থী। বিজ্ঞাপন ল্যান্ডিং পৃষ্ঠাগুলিও একটি ভাল পছন্দ, কারণ আপনার কাছে বিল্ট-ইন ব্যবসায়িক মেট্রিক্স, A/B পরীক্ষা এবং বিশ্লেষণ আপনার হাতে থাকতে পারে। যদি আপনি এখনও নিশ্চিত না হন, এখানে প্রতি উল্লম্ব কিছু ধারণা রয়েছে:
- বিষয়বস্তু ওয়েবসাইট: বিভাগ, নিবন্ধ
- স্টোরফ্রন্ট: বিভাগ পৃষ্ঠা, পণ্য পৃষ্ঠা
- মিডিয়া প্লেয়ার: ভিডিও আবিষ্কার/অনুসন্ধান পৃষ্ঠা, ভিডিও প্লে পৃষ্ঠা
- পরিষেবা এবং আবিষ্কার (ভ্রমণ, ভাড়া গাড়ি, পরিষেবা নিবন্ধন, ইত্যাদি): প্রাথমিক ফর্ম-এন্ট্রি পৃষ্ঠা
ধাপ 2: কর্মক্ষমতা পরিমাপ
মেট্রিক্স পরিমাপ করার দুটি সাধারণ উপায় আছে: ল্যাবে এবং ক্ষেত্রে । আমরা ব্যক্তিগতভাবে ফিল্ডে পরিমাপের মেট্রিক্স খুঁজে পেয়েছি (এছাড়াও রিয়েল ইউজার মনিটরিং (RUM) নামেও পরিচিত) বেশি কার্যকর কারণ এটি প্রকৃত ব্যবহারকারীদের অভিজ্ঞতাকে প্রতিফলিত করে। লাইব্রেরি এবং পরিষেবাগুলির উদাহরণ যা আপনাকে RUM ডেটা রিপোর্ট করতে সাহায্য করতে পারে পারফিউম , ফায়ারবেস পারফরম্যান্স মনিটরিং এবং Google Analytics ইভেন্টগুলি ।
বেছে নেওয়ার জন্য অনেক মেট্রিক রয়েছে কারণ তারা ব্যবহারকারীর অভিজ্ঞতার বিভিন্ন দিক ক্যাপচার করার লক্ষ্য রাখে। মনে রাখবেন যে আপনার লক্ষ্য হল শেষ পর্যন্ত আপনার গতি এবং ব্যবসার মেট্রিক্সের মধ্যে সরাসরি সম্পর্ক আছে কিনা তা নির্ধারণ করা, তাই আপনার ব্যবসায়িক সাফল্যের সাথে কোনটির সবচেয়ে শক্তিশালী সম্পর্ক রয়েছে তা নির্ধারণ করার জন্য কয়েকটি গতির মেট্রিক ট্র্যাক করা কার্যকর হতে পারে। সাধারণভাবে আমরা কোর ওয়েব ভাইটাল দিয়ে শুরু করার পরামর্শ দিই। web-vitals.js লাইব্রেরি আপনাকে ক্ষেত্রের কিছু মূল ওয়েব ভাইটাল পরিমাপ করতে সাহায্য করতে পারে, যদিও মনে রাখবেন যে ব্রাউজার সমর্থন 100% নয় । মূল ওয়েব ভাইটালগুলির বাইরে, অন্যান্য ওয়েব ভাইটালগুলিও পরীক্ষা করার মতো। আপনি কাস্টম মেট্রিক্সও সংজ্ঞায়িত করতে পারেন, যেমন "প্রথম বিজ্ঞাপনে ক্লিক করার সময়"।
ধাপ 3: গতি কর্মক্ষমতা ভেরিয়েন্ট তৈরি করুন
এই পর্যায়ে আপনি বর্তমান সংস্করণের বিপরীতে পরীক্ষা করার জন্য পৃষ্ঠার একটি দ্রুত সংস্করণ তৈরি করতে পরিবর্তনগুলি বাস্তবায়ন করবেন।
মনে রাখতে কিছু জিনিস:
- UI বা UX-এ কোনো পরিবর্তন করা এড়িয়ে চলুন। একটি পৃষ্ঠা অন্যটির চেয়ে দ্রুত হওয়া ছাড়াও, পরিবর্তনগুলি অবশ্যই ব্যবহারকারীদের কাছে অদৃশ্য হতে হবে৷
- পরিমাপও এই পর্যায়ের একটি মূল দিক। বিকাশ করার সময়, আপনার পরিবর্তনগুলি কার্যক্ষমতার উপর কী প্রভাব ফেলে তা নির্দেশ করার জন্য লাইটহাউসের মতো ল্যাব টেস্টিং সরঞ্জামগুলি ব্যবহার করা উচিত৷ মনে রাখবেন যে একটি মেট্রিকের পরিবর্তন প্রায়ই অন্যটিকে প্রভাবিত করতে পারে। পৃষ্ঠাগুলি লাইভ হয়ে গেলে, আরও সঠিক মূল্যায়নের জন্য RUM-এ লেগে থাকুন।
কর্মক্ষমতা ভেরিয়েন্ট তৈরি বিভিন্ন উপায়ে করা যেতে পারে. পরীক্ষার উদ্দেশ্যে, আপনি যতটা সম্ভব সহজভাবে করতে চাইবেন। নীচে কয়েকটি বিকল্প রয়েছে।
একটি দ্রুত পৃষ্ঠা তৈরি করুন
- আপনার পরীক্ষার পৃষ্ঠায় ছবিগুলিকে ম্যানুয়ালি অপ্টিমাইজ করতে স্কুশের মতো একটি টুল ব্যবহার করুন
- শুধুমাত্র সেই একটি পৃষ্ঠার জন্য অব্যবহৃত জাভাস্ক্রিপ্ট বা CSS ম্যানুয়ালি মুছে ফেলতে DevTools কোড কভারেজ ব্যবহার করুন
- দক্ষতার সাথে তৃতীয় পক্ষের স্ক্রিপ্ট লোড করুন
- ক্রিটিক্যালের মতো একটি টুল ব্যবহার করুন ব্রেক আউট এবং ইনলাইন ক্রিটিক্যাল সিএসএস
- অ-সমালোচনামূলক জাভাস্ক্রিপ্ট কোড সরান যা ব্যবহারকারীর অভিজ্ঞতাকে প্রভাবিত করে না এবং যা আপনি পরীক্ষার উদ্দেশ্যে ছাড়া করতে পারেন (উদাহরণস্বরূপ, নির্দিষ্ট তৃতীয় পক্ষের লাইব্রেরি)
- ব্রাউজার-স্তরের অলস লোডিং প্রয়োগ করুন যা সমস্ত ব্রাউজার দ্বারা সমর্থিত নয় কিন্তু এখনও যেখানে সমর্থিত হয় সেখানে উল্লেখযোগ্যভাবে কর্মক্ষমতা উন্নত করতে পারে
- অ-সমালোচনামূলক বিশ্লেষণ ট্যাগগুলি সরান বা অ্যাসিঙ্ক্রোনাসভাবে লোড করুন
বিবেচনা করার জন্য অতিরিক্ত অপ্টিমাইজেশানগুলি দ্রুত লোডের সময় এবং ফ্রন্টএন্ড পারফরম্যান্স চেকলিস্টে পাওয়া যেতে পারে৷ আপনি Lighthouse চালানোর জন্য PageSpeed Insights ব্যবহার করতে পারেন, যা পারফরম্যান্স উন্নত করার সুযোগ চিহ্নিত করে।
পৃষ্ঠাটি ধীরে ধীরে করুন
এটি ভেরিয়েন্ট তৈরি করার সবচেয়ে সহজ উপায় হতে পারে এবং একটি সাধারণ স্ক্রিপ্ট যোগ করে, সার্ভারের প্রতিক্রিয়ার সময় কমিয়ে, বৃহত্তর চিত্রগুলি লোড করা ইত্যাদির মাধ্যমে অর্জন করা যেতে পারে৷ ফিনান্সিয়াল টাইমস তাদের ব্যবসায়িক মেট্রিক্সকে কীভাবে পারফরম্যান্স প্রভাবিত করেছে তা পরীক্ষা করার সময় এই বিকল্পটি বেছে নিয়েছে: একটি দ্রুত FT.com দেখুন৷
পৃষ্ঠা লোড গতি বাড়ান
যে ক্ষেত্রে পরীক্ষার পৃষ্ঠাটি (একটি পণ্যের বিস্তারিত পৃষ্ঠা বলা যাক) বেশিরভাগ ক্ষেত্রে একটি ভিন্ন পৃষ্ঠা থেকে লিঙ্ক করা হয় (আসুন হোমপেজই বলা যাক), পরীক্ষার গ্রুপের জন্য হোমপেজ থেকে সরাসরি পণ্যের পৃষ্ঠাটি প্রিফেচ করা বা প্রি-রেন্ডার করা পৃষ্ঠাটির পরবর্তী লোডকে দ্রুত করবে। মনে রাখবেন যে এই ক্ষেত্রে A/B টেস্ট স্প্লিট (ধাপ 4) হোমপেজে করা হয়। উপরন্তু, এই সবই প্রথম পৃষ্ঠার গতি কমিয়ে দিতে পারে তাই পরীক্ষার ফলাফল বিশ্লেষণ করার সময় এটি পরিমাপ করতে ভুলবেন না এবং এটি বিবেচনায় নিন (ধাপ 5)।
ধাপ 4: একটি A/B পরীক্ষা তৈরি করুন
একবার আপনার কাছে একই পৃষ্ঠার দুটি সংস্করণ আছে যেখানে একটি অন্যটির চেয়ে দ্রুত, পরবর্তী পদক্ষেপটি প্রভাব পরিমাপ করতে ট্রাফিককে বিভক্ত করা। সাধারণভাবে A/B পরীক্ষা করার জন্য অনেক কৌশল এবং সরঞ্জাম রয়েছে, তবে সচেতন থাকুন যে গতি কার্যক্ষমতার প্রভাব পরিমাপ করার জন্য সমস্ত পদ্ধতিই উপযুক্ত নয়।
আপনি যদি Optimizely বা Optimize-এর মতো একটি A/B টেস্টিং টুল ব্যবহার করেন আমরা দৃঢ়ভাবে ক্লায়েন্ট-সাইড পরীক্ষার পরিবর্তে একটি সার্ভার-সাইড টেস্ট সেট আপ করার পরামর্শ দিই, কারণ ক্লায়েন্ট সাইড A/B টেস্টিং প্রায়ই পরীক্ষা লোড না হওয়া পর্যন্ত পৃষ্ঠার বিষয়বস্তু লুকিয়ে কাজ করে, যার অর্থ A/B টেস্টিং নিজেই আপনি যে মেট্রিকগুলি পরিমাপ করতে চেয়েছিলেন তা তির্যক হয়ে যাবে৷ আপনি যদি শুধুমাত্র ক্লায়েন্ট-সাইড টেস্টিং করতে পারেন, তাহলে একটি ভিন্ন পৃষ্ঠায় পরীক্ষা সেট আপ করার কথা বিবেচনা করুন এবং ট্রাফিক বিভক্ত করতে আপনার পরীক্ষার পৃষ্ঠায় লিঙ্ক আউট পরিবর্তন করুন। এইভাবে পরীক্ষার পৃষ্ঠাটি নিজেই ক্লায়েন্ট-সাইড পরীক্ষা দ্বারা টেনে আনা হয় না।
সার্ভার-সাইড পরীক্ষার মাধ্যমে প্রদত্ত পণ্যের বিস্তারিত পৃষ্ঠায় (পিডিপি) এবি পরীক্ষার কর্মক্ষমতা পরিবর্তনের উদাহরণ:

অনুরোধটি ব্যাকএন্ডে যায়, যা ব্যবহারকারীদের পৃষ্ঠার দুটি ভিন্ন সংস্করণে বিতরণ করে। যদিও এটি সাধারণভাবে একটি ভাল সেটআপ, এটি সার্ভার-সাইড স্প্লিট সেট আপ করতে প্রায়শই আইটি সংস্থানগুলির প্রয়োজন হয়৷
এখানে একটি ক্লায়েন্ট সাইড টেস্টিং সেটআপের একটি উদাহরণ রয়েছে, যা পূর্বের পৃষ্ঠাটি ব্যবহার করে (নীচের চিত্রে হোমপেজটি) পরীক্ষামূলক জাভাস্ক্রিপ্ট চালানোর জন্য:

পরীক্ষামূলক জাভাস্ক্রিপ্ট আউটগোয়িং লিঙ্কটিকে ম্যানিপুলেট করে ব্যবহারকারীদের দুটি টেস্ট গ্রুপকে প্রশ্নে থাকা পিডিপির দুটি সংস্করণের লিঙ্ক দিতে। Optimizely বা Optimize-এর মতো সাধারণ A/B টেস্টিং টুলের মাধ্যমে এটি সেটআপ করা এবং বজায় রাখা সহজ এবং পারফরম্যান্স পরীক্ষাকে প্রভাবিত করে না কারণ টেস্টিং JavaScript একটি ভিন্ন পৃষ্ঠায় চলে।
বিকল্পভাবে, আপনি দুটি পৃষ্ঠা বাছাই করতে পারেন যা একইভাবে আচরণ করে এবং কার্য সম্পাদন করে (উদাহরণস্বরূপ, দুটি খুব অনুরূপ পণ্যের জন্য)। আপনার পরিবর্তনগুলি তাদের মধ্যে একটিতে প্রয়োগ করুন এবং তারপরে সময়ের সাথে মেট্রিক্সের পার্থক্য তুলনা করুন। এর অর্থ হল আপনি একটি সঠিক A/B পরীক্ষা পরিচালনা করছেন না, তবুও এটি এখনও বেশ অন্তর্দৃষ্টিপূর্ণ হতে পারে।
যদি আপনার পরীক্ষার পৃষ্ঠাটি বিজ্ঞাপন প্রচারের জন্য একটি ল্যান্ডিং পৃষ্ঠা হিসাবে ব্যবহার করা হয়, তবে এটি আপনার বিজ্ঞাপন নেটওয়ার্কের অন্তর্নির্মিত A/B পরীক্ষার সরঞ্জামগুলি ব্যবহার করা সহজ হতে পারে, যেমন Facebook বিজ্ঞাপন বিভক্ত পরীক্ষা বা Google বিজ্ঞাপন খসড়া এবং পরীক্ষাগুলি । যদি এটি একটি বিকল্প না হয়, আপনি একই সেটআপ সহ দুটি প্রচারাভিযান ব্যবহার করতে পারেন এবং লক্ষ্য হিসাবে বিভিন্ন ল্যান্ডিং পৃষ্ঠা সেট করতে পারেন৷
ধাপ 5: A/B পরীক্ষা বিশ্লেষণ করুন
আপনি যথেষ্ট দীর্ঘ সময় ধরে আপনার পরীক্ষা চালানোর পরে এবং ফলাফল সম্পর্কে আত্মবিশ্বাসী বোধ করার জন্য পর্যাপ্ত ডেটা থাকার পরে, এটি সব একসাথে রাখার এবং একটি বিশ্লেষণ চালানোর সময়। আপনি এটি কীভাবে করবেন তা নির্ভর করে পরীক্ষাটি কীভাবে চলছে তার উপর, তাই আসুন বিকল্পগুলির মধ্য দিয়ে যাওয়া যাক।
যদি আপনার পরীক্ষাটি উপরে উল্লিখিত সরঞ্জামগুলি ব্যবহার করে বিজ্ঞাপনের ল্যান্ডিং পৃষ্ঠাগুলিতে চালানো হয় তবে বিশ্লেষণটি ফলাফল পড়ার মতোই সহজ হওয়া উচিত। আপনি যদি Google-এর খসড়া এবং পরীক্ষা-নিরীক্ষা ব্যবহার করেন, তাহলে স্কোরকার্ড ব্যবহার করে তুলনাটি দেখুন।
Optimizely বা Optimize-এর মতো প্ল্যাটফর্মগুলিও ফলাফলগুলিকে ব্যাখ্যা করার এবং আপনার পৃষ্ঠাগুলিতে কতটা প্রভাব ফেলবে তা নির্ধারণ করার সহজ উপায় অফার করে৷
আপনি যদি গুগল অ্যানালিটিক্স বা অনুরূপ কোনো টুল ব্যবহার করেন, তাহলে আপনাকে নিজেই প্রতিবেদনটি একসাথে টেনে আনতে হবে। সৌভাগ্যবশত, Google Analytics কাস্টম রিপোর্ট তৈরি করা বেশ সহজ করে তোলে, তাই আপনার শুরু করা উচিত। আপনি যদি একটি কাস্টম মাত্রা ব্যবহার করে Google Analytics-এ স্পিড ডেটা পাঠিয়ে থাকেন, তাহলে সেগুলি কীভাবে সেট আপ করবেন এবং সেগুলিকে আপনার কাস্টম রিপোর্টে অন্তর্ভুক্ত করবেন তা জানতে রিপোর্টিং গাইডটি দেখুন৷ নিশ্চিত করুন যে আপনার রিপোর্ট পরীক্ষার তারিখ কভার করে এবং উভয় রূপ প্রদর্শনের জন্য কনফিগার করা হয়েছে। এই প্রতিবেদনে কি যেতে হবে?
- প্রাথমিকভাবে, আপনাকে এমন ব্যবসার মেট্রিক্স অন্তর্ভুক্ত করতে হবে যা আপনি সবচেয়ে বেশি গুরুত্ব দেন: রূপান্তর, পৃষ্ঠা দেখা, বিজ্ঞাপন দেখা, রূপান্তর হার, ই-কমার্স মেট্রিক্স, ক্লিক-থ্রু রেট ইত্যাদি।
- উপরন্তু, অন্যান্য স্ট্যান্ডার্ড পৃষ্ঠা মেট্রিক যা সাইটের গতির উন্নতির জন্য একটি ভাল ক্ষেত্রেও তৈরি করে তা হল বাউন্স রেট, গড় সেশনের সময়কাল এবং প্রস্থান শতাংশ।
আপনাকে মোবাইলের জন্য ফিল্টার করতে হবে এবং বট এবং অন্যান্য নন-ইউজার ট্র্যাফিক বাদ দেওয়া নিশ্চিত করতে হবে। আরও উন্নত বিশ্লেষণ অঞ্চল, নেটওয়ার্ক, ডিভাইস, ট্রাফিক সোর্স এবং ব্যবহারকারীর প্রোফাইল এবং ধরন দ্বারা ফিল্টার করবে, যেমন নতুন ব্যবহারকারী বনাম পুনরাবৃত্তি দর্শক। ব্যবহারকারীদের প্রতিটি গ্রুপ ধীর গতির জন্য কমবেশি সংবেদনশীল হতে পারে এবং এগুলি সনাক্ত করাও বেশ সহায়ক।
লুকার স্টুডিও (পূর্বে ডেটা স্টুডিও) বা অন্যান্য ডেটা ভিজ্যুয়ালাইজেশন টুলগুলি গুগল অ্যানালিটিক্স সহ বিভিন্ন ডেটা উত্সকে একীভূত করা সহজ করে তোলে। এটি বিশ্লেষণ পরিচালনা করা সহজ করে, এবং আরও কেনাকাটার জন্য একটি আধুনিক ওয়েবসাইট চালানোর সাথে জড়িত অনেক স্টেকহোল্ডারের সাথে ভাগ করা যায় এমন ড্যাশবোর্ড তৈরি করে। উদাহরণস্বরূপ, গার্ডিয়ান একটি স্বয়ংক্রিয় সতর্কতা ব্যবস্থা তৈরি করেছে যা সম্পাদকীয় দলকে সতর্ক করে যখন সম্প্রতি প্রকাশিত বিষয়বস্তু তাদের পৃষ্ঠার আকার বা গতিসীমা অতিক্রম করে এবং ব্যবহারকারীদের অসন্তুষ্ট হতে পারে।
ধাপ 6: উপসংহার আঁকুন এবং পরবর্তী পদক্ষেপের বিষয়ে সিদ্ধান্ত নিন
পারফরম্যান্স এবং ব্যবসায়িক মেট্রিক্সকে সংযুক্ত করে এমন ডেটা একবার আপনার কাছে থাকলে, আপনি ফলাফলগুলি পরীক্ষা করে সিদ্ধান্ত নিতে শুরু করতে পারেন।
আপনি যদি পারফরম্যান্সের উন্নতি এবং ব্যবসায়িক মেট্রিক্সের উন্নতির মধ্যে একটি সম্পর্ক স্পষ্টভাবে দেখতে পান, তাহলে ফলাফলগুলিকে সংক্ষিপ্ত করুন এবং কোম্পানি জুড়ে তাদের রিপোর্ট করুন। এখন যেহেতু আপনি একটি "ব্যবসায়িক ভাষায়" গতির পারফরম্যান্স সম্পর্কে কথা বলতে পারেন, আপনি বিভিন্ন স্টেকহোল্ডারদের মনোযোগ আকর্ষণ করার এবং প্রত্যেকের রাডারে সাইটের গতির কার্যকারিতা রাখার সম্ভাবনা বেশি৷ পরবর্তী ধাপ হল ফলাফলের উপর ভিত্তি করে পারফরম্যান্স বাজেট সেট করা এবং সেই বাজেট পূরণের জন্য কাজের পরিকল্পনা করা। যেহেতু আপনি জানেন যে এই ধরনের কাজ যে মূল্য প্রদান করবে, আপনি সেই অনুযায়ী অগ্রাধিকার দিতে সক্ষম হবেন।
যদি আপনি একটি সম্পর্ক সনাক্ত করতে না পারেন, তাহলে নীচের সতর্কতাগুলি দেখুন এবং একই ধরনের পরীক্ষাগুলি সাইটের অন্য কোথাও চালানো উচিত কিনা তা মূল্যায়ন করুন (উদাহরণস্বরূপ, সম্পূর্ণ ক্রয়ের ফানেলের মাধ্যমে বা একটি ভিন্ন ধরনের পৃষ্ঠায়)।
সতর্কতা
সাইট স্পিড মেট্রিক্স এবং ব্যবসায়িক মেট্রিক্সের মধ্যে উল্লেখযোগ্য পারস্পরিক সম্পর্ক খুঁজে না পাওয়ার জন্য বিভিন্ন কারণ থাকতে পারে:
- আপনি যে ব্যবসায়িক মেট্রিকগুলি পরীক্ষা করছেন তার উপর নির্বাচিত পৃষ্ঠাটির যথেষ্ট প্রভাব নেই৷ উদাহরণস্বরূপ, যদি চেকআউট পৃষ্ঠাটি খুব বন্ধুত্বহীন বা ধীর হয় তবে একটি দ্রুত পণ্য পৃষ্ঠা রূপান্তর হারে বড় প্রভাব ফেলতে পারে না। আরও প্রাসঙ্গিক মেট্রিক্স যেমন বাউন্স রেট, অ্যাড-টু-বাস্কেট রেট বা অন্য কোনও মেট্রিক যা আপনি যে পৃষ্ঠাটি পরীক্ষা করছেন তার সাথে সরাসরি সংযুক্ত করার কথা বিবেচনা করুন।
- দুটি সংস্করণের মধ্যে গতির পার্থক্য যথেষ্ট উল্লেখযোগ্য নয়। আপনি যে RUM মেট্রিক্স পরিমাপ করছেন সেই অনুযায়ী এটি মূল্যায়ন করা উচিত।
- A/B টেস্টিং মেকানিজমের ত্রুটি আছে। ট্রাফিক সঠিকভাবে বিতরণ নাও হতে পারে বা বিশ্লেষণ সঠিকভাবে রিপোর্ট করা হয়নি। এটি বাতিল করার জন্য, একটি A/A পরীক্ষা চালানোর কথা বিবেচনা করুন যেখানে আপনি একই পরীক্ষার পদ্ধতি ব্যবহার করে একটি পৃষ্ঠার একই সংস্করণ পরীক্ষা করেন এবং এটি করার সময় ফলাফলের মধ্যে কোন পার্থক্য নেই তা নিশ্চিত করুন।
- সাইটের গতি সত্যিই আপনার ব্যবসার মেট্রিক্সকে প্রভাবিত করে না। এটি বিরল কিন্তু এমন ক্ষেত্রে ঘটতে পারে যেখানে আপনার টার্গেট মার্কেট গতির প্রতি কম সংবেদনশীল (যেমন সাইটটি বেশিরভাগ শক্তিশালী নেটওয়ার্কের শক্তিশালী ডিভাইস থেকে অ্যাক্সেস করা হয়) বা ব্যবহারকারীর চাহিদা খুব বেশি এবং পছন্দ সীমিত (যেমন একটি টিকিট পরিষেবা যা একচেটিয়াভাবে উচ্চ-চাহিদা শোগুলির জন্য টিকিট বিক্রি করে)। মনে রাখবেন যে এর মানে এই নয় যে একটি দ্রুত সাইট ব্যবহারকারীর অভিজ্ঞতা উন্নত করবে না এবং ফলস্বরূপ ব্র্যান্ডের খ্যাতি প্রভাবিত করবে ।
উপসংহার
যদিও এটি সমগ্র সাইট জুড়ে গতি অপ্টিমাইজেশান চালু করতে প্রলুব্ধ করে, এটি সাধারণত দীর্ঘমেয়াদে আরও বেশি উপকারী হয় প্রথমে আপনার ব্যবহারকারীদের এবং আপনার কোম্পানির কাছে একটি দ্রুত ওয়েবসাইট থাকা মানে কী তা বোঝা। এটি "আমরা 1.5 সেকেন্ডের মধ্যে এফসিপিকে উন্নত করেছি" এবং "আমরা এফসিপিকে 1.5 সেকেন্ডের মধ্যে উন্নত করেছি এবং এটি আমাদের রূপান্তর হারকে 5%দ্বারা উন্নত করেছে" এর মধ্যে পার্থক্য। এটি আপনাকে আরও কাজকে অগ্রাধিকার দিতে, বিভিন্ন স্টেকহোল্ডারদের কাছ থেকে কেনা এবং সাইটের গতির পারফরম্যান্সকে একটি সংস্থা-ব্যাপী প্রচেষ্টা করার অনুমতি দেবে।
,আপনার ব্যবসায়িক মেট্রিকগুলিতে সাইটের গতির প্রভাব মূল্যায়নের জন্য এ/বি টেস্টিং লিভারেজ এ/বি পরীক্ষা।
গত কয়েক বছর ধরে এটি সুপ্রতিষ্ঠিত হয়েছে যে সাইটের গতির পারফরম্যান্স ব্যবহারকারীর অভিজ্ঞতার একটি উল্লেখযোগ্য অংশ এবং এটি উন্নত করা বিভিন্ন ব্যবসায়িক মেট্রিক যেমন রূপান্তর হার এবং বাউন্স হারের মতো উপকার করে। ক্লাউডফ্লেয়ারের ওয়েবসাইটের পারফরম্যান্স রূপান্তর হারকে কীভাবে প্রভাবিত করে , ডেলয়েটের মিলিসেকেন্ডগুলি কয়েক মিলিয়ন তৈরি করে এবং ইবে ডট কমের গতির জন্য কেনাকাটা , কয়েকটি নাম দেওয়ার জন্য এটি ব্যাক আপ করার জন্য একাধিক নিবন্ধ এবং কেস স্টাডি প্রকাশ করা হয়েছে।
যদিও গতির কেসটি স্পষ্ট, তবুও অনেক সংস্থাগুলি এখনও তাদের সাইটের গতি উন্নত করবে এমন কাজকে অগ্রাধিকার দেওয়ার সাথে লড়াই করে যা তারা কীভাবে তাদের ব্যবহারকারীদের কীভাবে প্রভাবিত করে এবং ফলস্বরূপ তাদের ব্যবসায়কে ঠিক কীভাবে জানে না।
ডেটার অনুপস্থিতিতে, সাইটের গতির কাজটি বিলম্ব করা এবং অন্যান্য কাজে ফোকাস করা সহজ। একটি সাধারণ দৃশ্যে সংস্থায় কিছু লোক সাইটের গতির গুরুত্বকে স্বীকৃতি দেয় এবং তবুও এটির জন্য একটি মামলা তৈরি করতে সক্ষম হয় না এবং একাধিক স্টেকহোল্ডারদের সেই অনুযায়ী বিনিয়োগ করতে রাজি করে না।
এই নিবন্ধটি ব্যবসায়িক মেট্রিকগুলিতে সাইটের গতির প্রভাব মূল্যায়নের জন্য কীভাবে এ/বি পরীক্ষার লাভ করতে পারে সে সম্পর্কে উচ্চ-স্তরের দিকনির্দেশনা সরবরাহ করে তাই এই বিষয়ে আরও কার্যকর সিদ্ধান্ত গ্রহণ সক্ষম করে।
পদক্ষেপ 1: একটি/বি পরীক্ষায় একটি পৃষ্ঠা চয়ন করুন
আপনার লক্ষ্য হ'ল এই অনুমানটি পরীক্ষা করা যা পৃষ্ঠার গতি আপনার ব্যবসায়ের মেট্রিকগুলির সাথে সম্পর্কিত। সরলতার জন্য, আপনি প্রাথমিকভাবে নিজেকে বিশ্লেষণের জন্য একটি পৃষ্ঠা সনাক্ত করতে সীমাবদ্ধ করতে পারেন। ভবিষ্যতের কাজ অনুসন্ধানগুলি যাচাই করতে একই ধরণের একাধিক পৃষ্ঠায় এবং তারপরে সাইটের অন্যান্য ক্ষেত্রে প্রসারিত করতে পারে। কোথায় শুরু করবেন তার জন্য কিছু পরামর্শ এই পদক্ষেপের নীচে সরবরাহ করা হয়েছে। বেশ কয়েকটি প্রয়োজনীয়তা পৃষ্ঠা নির্বাচন প্রক্রিয়া চালায়:
- এ/বি পরীক্ষাটি কেবল মোবাইল ব্যবহারকারীদের ডিভাইসে চালানো উচিত। বিশ্বব্যাপী, আমরা যে অংশীদার সাইটগুলিতে সহায়তা করি সেগুলি মোবাইল থেকে আসা তাদের ট্র্যাফিকের গড়ে গড়ে 50% (এবং ক্রমবর্ধমান!) দেখতে পায় তবে এটি অঞ্চল এবং উল্লম্ব ভিত্তিতে উল্লেখযোগ্যভাবে বৃদ্ধি পেতে পারে। প্রসেসিং এবং মেমরির সীমাবদ্ধতা এবং কম স্থিতিশীল নেটওয়ার্কগুলির কারণে মোবাইল ডিভাইসগুলি ধীর ওয়েবসাইটগুলির প্রতি আরও সংবেদনশীল। এছাড়াও, চলতে থাকা ব্যবহারের ধরণগুলির অর্থ গতির জন্য প্রত্যাশা বেশি।
পরীক্ষার জন্য আপনি যে পৃষ্ঠাটি চয়ন করেন তা আপনার রূপান্তর ফানেলের একটি গুরুত্বপূর্ণ অংশ হওয়া উচিত। প্রতিটি সাইটের আলাদা উদ্দেশ্য রয়েছে, তাই প্রতিটি সাইট বিভিন্ন সাফল্যের মেট্রিকগুলি ট্র্যাক করে। এই মেট্রিকগুলি সাধারণত কোনও ব্যবহারকারী ভ্রমণের সাথে সম্পর্কিত যা একটি ফানেল ব্যবহার করে বিশ্লেষণ করা হয়। উদাহরণস্বরূপ, একটি ই-কমার্স ওয়েবসাইটের ব্যবহারকারীদের একটি ক্রয় সম্পূর্ণ করতে একটি হোম পৃষ্ঠা, বিভাগের পৃষ্ঠাগুলি, পণ্য পৃষ্ঠাগুলি এবং একটি চেকআউট পৃষ্ঠার মাধ্যমে নেভিগেট করতে হবে। আপনি যদি রূপান্তরগুলির জন্য অনুকূল করে থাকেন তবে সেই পৃষ্ঠাগুলির মধ্যে একটি ভাল প্রার্থী হবে।
পৃষ্ঠায় একটি একক উদ্দেশ্য থাকা উচিত। আপনার সাইটে খুব নির্দিষ্ট মিশন না থাকলে সাধারণত আপনার পরীক্ষার জন্য হোমপেজটি ব্যবহার করা এড়ানো ভাল। অনেক বাণিজ্যিক সাইটের হোমপেজগুলি বিভিন্ন ধরণের কার্যকারিতার পোর্টাল যা আপনার বিশ্লেষণকে গোলমাল করে তুলবে। উদাহরণস্বরূপ, আপনি যদি কোনও নিউজ সাইটে প্রতি সেশনের জন্য পৃষ্ঠাভিউগুলির জন্য অনুকূল করে থাকেন তবে সাইটের অ-বাণিজ্যিক অংশগুলি বাদ দেওয়া এবং নগদীকরণ বিভাগ এবং নিবন্ধগুলিতে ফোকাস করা ভাল।
নির্বাচিত পৃষ্ঠাটি পর্যাপ্ত ট্র্যাফিক পাওয়া উচিত যাতে আপনাকে পরিসংখ্যানগতভাবে উল্লেখযোগ্য ফলাফল পাওয়ার আগে অপেক্ষা করতে না হয়।
নির্বাচিত পৃষ্ঠাটি তুলনামূলকভাবে ধীর হওয়া উচিত। আসলে, ধীর আরও ভাল। এর অর্থ কেবল এই নয় যে আপনার সম্ভবত পৃষ্ঠাটি উন্নত করার জন্য আরও সহজ সময় থাকবে, এর অর্থ হ'ল ডেটা আরও পরিষ্কার হওয়া উচিত। আপনার গুগল অ্যানালিটিক্স স্পিড রিপোর্ট বা অনুসন্ধান কনসোল কোর ওয়েব ভাইটালস রিপোর্টের মাধ্যমে আপনি একটি দ্রুত স্ক্যান করতে পারেন আপনার পৃষ্ঠাগুলির মধ্যে কোনটি সবচেয়ে ধীর।
পৃষ্ঠাটি তুলনামূলকভাবে স্থিতিশীল হওয়া উচিত। পরীক্ষাটি সম্পূর্ণ না হওয়া পর্যন্ত পৃষ্ঠাগুলি (ব্যবসায়ের মেট্রিকগুলিকে প্রভাবিত করবে এমন কিছু) আপডেট করবেন না। সেখানে যত কম বাহ্যিক কারণ বিবেচনা করা উচিত, বিশ্লেষণটি ক্লিনার হবে।
উপরেরটিকে গাইড হিসাবে ব্যবহার করে এটি আপনার পরীক্ষার জন্য কোন পৃষ্ঠাগুলি ভাল প্রার্থী তা আরও কিছুটা পরিষ্কার হওয়া উচিত। বিজ্ঞাপন অবতরণ পৃষ্ঠাগুলিও একটি ভাল পছন্দ, কারণ আপনার সম্ভবত অন্তর্নির্মিত ব্যবসায়িক মেট্রিক, এ/বি টেস্টিং এবং আপনার নিষ্পত্তি বিশ্লেষণ করার সম্ভাবনা রয়েছে। আপনি যদি এখনও অনিশ্চিত থাকেন তবে এখানে উল্লম্ব প্রতি কিছু ধারণা দেওয়া হয়েছে:
- সামগ্রী ওয়েবসাইট: বিভাগ, নিবন্ধ
- স্টোরফ্রন্টস: বিভাগের পৃষ্ঠাগুলি, পণ্য পৃষ্ঠাগুলি
- মিডিয়া প্লেয়ার্স: ভিডিও আবিষ্কার/অনুসন্ধান পৃষ্ঠাগুলি, ভিডিও প্লে পৃষ্ঠা
- পরিষেবা এবং আবিষ্কার (ভ্রমণ, ভাড়া গাড়ি, পরিষেবা নিবন্ধকরণ ইত্যাদি): প্রাথমিক ফর্ম-এন্ট্রি পৃষ্ঠা
পদক্ষেপ 2: পারফরম্যান্স পরিমাপ করুন
মেট্রিকগুলি পরিমাপ করার দুটি সাধারণ উপায় রয়েছে: ল্যাব এবং ক্ষেত্রে । আমরা ব্যক্তিগতভাবে ক্ষেত্রের পরিমাপের মেট্রিকগুলি পেয়েছি (বাস্তব ব্যবহারকারী পর্যবেক্ষণ (রম) নামেও পরিচিত) আরও কার্যকর কারণ এটি প্রকৃত ব্যবহারকারীদের অভিজ্ঞতা প্রতিফলিত করে। লাইব্রেরি এবং পরিষেবাদির উদাহরণ যা আপনাকে রম ডেটার প্রতিবেদন করতে সহায়তা করতে পারে তার মধ্যে সুগন্ধি , ফায়ারবেস পারফরম্যান্স মনিটরিং এবং গুগল অ্যানালিটিক্স ইভেন্টগুলির মধ্যে রয়েছে।
বেছে নিতে অনেকগুলি মেট্রিক রয়েছে কারণ তারা ব্যবহারকারীর অভিজ্ঞতার বিভিন্ন দিক ক্যাপচার করার লক্ষ্য রাখে। মনে রাখবেন যে আপনার লক্ষ্যটি শেষ পর্যন্ত নির্ধারণ করা যে আপনার গতি এবং ব্যবসায়িক মেট্রিকগুলির মধ্যে সরাসরি সম্পর্ক রয়েছে কিনা, তাই আপনার ব্যবসায়ের সাফল্যের সাথে কোনটির সবচেয়ে শক্তিশালী সম্পর্ক রয়েছে তা নির্ধারণ করার জন্য এটি কয়েকটি গতির মেট্রিকগুলি ট্র্যাক করা কার্যকর হতে পারে। সাধারণভাবে আমরা মূল ওয়েব ভাইটালগুলি দিয়ে শুরু করার পরামর্শ দিই। ওয়েব-ভিটালস.জেএস লাইব্রেরি আপনাকে ক্ষেত্রের কয়েকটি মূল ওয়েব ভিটালগুলি পরিমাপ করতে সহায়তা করতে পারে, যদিও নোট করুন যে ব্রাউজার সমর্থন 100% নয় । মূল ওয়েব ভাইটালগুলির বাইরেও, অন্যান্য ওয়েব ভাইটালগুলিও পরীক্ষা করে দেখার মতো। আপনি কাস্টম মেট্রিকগুলিও সংজ্ঞায়িত করতে পারেন, যেমন "সময় থেকে প্রথম বিজ্ঞাপন ক্লিক করুন"।
পদক্ষেপ 3: গতির পারফরম্যান্সের রূপগুলি তৈরি করুন
এই পর্যায়ে আপনি বর্তমান সংস্করণের বিপরীতে পরীক্ষা করার জন্য পৃষ্ঠার একটি দ্রুত সংস্করণ তৈরি করতে পরিবর্তনগুলি প্রয়োগ করবেন।
মনে রাখতে কিছু জিনিস:
- ইউআই বা ইউএক্স -এ কোনও পরিবর্তন করা এড়িয়ে চলুন। এক পৃষ্ঠা অন্যের চেয়ে দ্রুততর হওয়া বাদ দিয়ে পরিবর্তনগুলি অবশ্যই ব্যবহারকারীদের কাছে অদৃশ্য হতে হবে।
- পরিমাপও এই পর্যায়ে একটি মূল দিক। বিকাশের সময়, ল্যাব টেস্টিং সরঞ্জামগুলি যেমন বাতিঘরগুলির মতো আপনার পরিবর্তনগুলি পারফরম্যান্সে কী প্রভাব ফেলেছে তা নির্দেশ করতে ব্যবহার করা উচিত। মনে রাখবেন যে একটি মেট্রিকের পরিবর্তনগুলি প্রায়শই অন্যকে প্রভাবিত করতে পারে। পৃষ্ঠাগুলি লাইভ হয়ে গেলে আরও সঠিক মূল্যায়নের জন্য রমকে আটকে দিন।
পারফরম্যান্সের রূপগুলি তৈরি করা বিভিন্ন উপায়ে করা যেতে পারে। পরীক্ষার উদ্দেশ্যে, আপনি যতটা সম্ভব এটি করতে চাইবেন। নীচে কয়েকটি বিকল্প রয়েছে।
একটি দ্রুত পৃষ্ঠা তৈরি করুন
- আপনার পরীক্ষার পৃষ্ঠায় চিত্রগুলি ম্যানুয়ালি অনুকূল করতে স্কুউশের মতো একটি সরঞ্জাম ব্যবহার করুন
- কেবলমাত্র সেই পৃষ্ঠার জন্য অব্যবহৃত জাভাস্ক্রিপ্ট বা সিএসএসকে ম্যানুয়ালি অপসারণ করতে ডেভটুলস কোড কভারেজ ব্যবহার করুন
- দক্ষতার সাথে তৃতীয় পক্ষের স্ক্রিপ্টগুলি লোড করুন
- ব্রেক আউট এবং ইনলাইন সমালোচনামূলক সিএসএসের মতো একটি সরঞ্জাম ব্যবহার করুন
- অ-সমালোচনামূলক জাভাস্ক্রিপ্ট কোডটি সরান যা ব্যবহারকারীর অভিজ্ঞতাকে প্রভাবিত করে না এবং যা আপনি পরীক্ষার উদ্দেশ্যে ছাড়াই করতে পারেন (উদাহরণস্বরূপ, কিছু তৃতীয় পক্ষের গ্রন্থাগার)
- ব্রাউজার-স্তরের অলস লোডিং প্রয়োগ করুন যা সমস্ত ব্রাউজার দ্বারা সমর্থিত নয় তবে এখনও সমর্থিত যেখানে পারফরম্যান্সকে উল্লেখযোগ্যভাবে উন্নত করতে পারে
- অ-সমালোচনামূলক অ্যানালিটিক্স ট্যাগগুলি সরান বা এগুলি অসাধারণভাবে লোড করুন
বিবেচনা করার জন্য অতিরিক্ত অপ্টিমাইজেশনগুলি দ্রুত লোড সময় এবং ফ্রন্টএন্ড পারফরম্যান্স চেকলিস্টে পাওয়া যাবে। আপনি বাতিঘর চালানোর জন্য পেজস্পিড অন্তর্দৃষ্টিগুলিও ব্যবহার করতে পারেন, যা কর্মক্ষমতা উন্নয়নের সুযোগগুলি চিহ্নিত করে।
পৃষ্ঠাটি ধীর করুন
এটি বৈকল্পিক তৈরির সহজতম উপায় হতে পারে এবং একটি সাধারণ স্ক্রিপ্ট যুক্ত করে, সার্ভারের প্রতিক্রিয়ার সময়গুলি ধীর করে , বৃহত্তর চিত্রগুলি লোড করা ইত্যাদি অর্জন করে অর্জন করা যেতে পারে Financial
পৃষ্ঠা লোড গতি
যে ক্ষেত্রে পরীক্ষার পৃষ্ঠা (আসুন একটি পণ্য বিশদ পৃষ্ঠা বলি) বেশিরভাগ ক্ষেত্রে আলাদা পৃষ্ঠা থেকে সংযুক্ত থাকে (আসুন হোমপেজটি বলি), পরীক্ষার গোষ্ঠীর জন্য হোমপেজ থেকে সরাসরি পণ্য পৃষ্ঠাটি প্রিফেচিং বা প্রাইরেন্ডারিং পৃষ্ঠার পরবর্তী লোডকে গতি বাড়িয়ে তুলবে। নোট করুন যে এই ক্ষেত্রে এ/বি পরীক্ষার বিভাজন (পদক্ষেপ 4) হোমপেজে করা হয়। তদ্ব্যতীত, এই সমস্তগুলি প্রথম পৃষ্ঠাটি ধীর করে দিতে পারে তাই পরীক্ষার ফলাফলগুলি বিশ্লেষণ করার সময় এটি পরিমাপ করতে এবং এটি বিবেচনায় নেওয়া নিশ্চিত করুন (পদক্ষেপ 5)।
পদক্ষেপ 4: একটি এ/বি পরীক্ষা তৈরি করুন
একবার আপনার একই পৃষ্ঠার দুটি সংস্করণ থাকলে যেখানে একটি অন্যের চেয়ে দ্রুততর হয়, পরবর্তী পদক্ষেপটি হ'ল প্রভাব পরিমাপের জন্য ট্র্যাফিক বিভক্ত করা। সাধারণভাবে এ/বি পরীক্ষাগুলি সম্পাদনের জন্য অনেকগুলি কৌশল এবং সরঞ্জাম রয়েছে তবে সচেতন থাকুন যে গতির পারফরম্যান্সের প্রভাব পরিমাপ করার জন্য সমস্ত পদ্ধতি ভাল উপযুক্ত নয়।
আপনি যদি অপ্টিমাইজলি বা অপ্টিমাইজ করার মতো এ/বি পরীক্ষার সরঞ্জামটি ব্যবহার করেন তবে আমরা ক্লায়েন্ট-সাইড পরীক্ষার পরিবর্তে সার্ভার-সাইড পরীক্ষা স্থাপনের দৃ strongly ়ভাবে পরামর্শ দিচ্ছি, কারণ ক্লায়েন্ট সাইড এ/বি টেস্টিং প্রায়শই পরীক্ষাটি লোড না হওয়া পর্যন্ত পৃষ্ঠা সামগ্রী লুকিয়ে রেখে কাজ করে, যার অর্থ এ/বি টেস্টিং নিজেই পরিমাপ করতে চেয়েছিল এমন মেট্রিকগুলি স্কিউ করবে। আপনি যদি কেবল ক্লায়েন্ট-সাইড টেস্টিং করতে পারেন তবে ট্র্যাফিককে বিভক্ত করতে আপনার পরীক্ষার পৃষ্ঠায় লিঙ্ক আউটগুলি পরিবর্তন করার বিষয়টি বিবেচনা করুন। এইভাবে পরীক্ষার পৃষ্ঠাটি নিজেই ক্লায়েন্ট-সাইড পরীক্ষা দ্বারা টেনে নেয় না।
সার্ভার-সাইড পরীক্ষার মাধ্যমে প্রদত্ত পণ্য বিশদ পৃষ্ঠায় (পিডিপি) এ বি টেস্টিং পারফরম্যান্স পরিবর্তনের উদাহরণ:

অনুরোধটি ব্যাকএন্ডে যায়, যা ব্যবহারকারীদের পৃষ্ঠার দুটি পৃথক সংস্করণে বিতরণ করে। যদিও এটি সাধারণভাবে একটি ভাল সেটআপ হয়, তবে এটি প্রায়শই সার্ভার-সাইড বিভাজন সেট আপ করার জন্য আইটি সংস্থান প্রয়োজন।
পরীক্ষার জাভাস্ক্রিপ্টটি চালানোর জন্য পূর্বের পৃষ্ঠাটি (নীচের চিত্রের হোমপেজ) ব্যবহার করে এখানে ক্লায়েন্ট সাইড টেস্টিং সেটআপের উদাহরণ রয়েছে:

টেস্টিং জাভাস্ক্রিপ্টটি প্রশ্নে পিডিপির দুটি সংস্করণে ব্যবহারকারীদের দুটি পরীক্ষার গ্রুপকে লিঙ্ক দেওয়ার জন্য বহির্গামী লিঙ্কটিকে হেরফের করে। এটি অপ্টিমাইজলি বা অপ্টিমাইজ করার মতো সাধারণ এ/বি পরীক্ষার সরঞ্জামগুলির মাধ্যমে সেটআপ করা এবং বজায় রাখা সহজ এবং পারফরম্যান্স পরীক্ষায় প্রভাবিত করে না কারণ পরীক্ষার জাভাস্ক্রিপ্টটি অন্য পৃষ্ঠায় চলে।
বিকল্পভাবে, আপনি দুটি পৃষ্ঠা বেছে নিতে পারেন যা খুব একইভাবে আচরণ করে এবং সম্পাদন করে (উদাহরণস্বরূপ, দুটি খুব অনুরূপ পণ্যের জন্য)। তাদের মধ্যে একটিতে আপনার পরিবর্তনগুলি প্রয়োগ করুন এবং তারপরে সময়ের সাথে মেট্রিকের পার্থক্যটির তুলনা করুন। এর অর্থ হ'ল আপনি কোনও সঠিক এ/বি পরীক্ষা পরিচালনা করছেন না, তবুও এটি এখনও বেশ অন্তর্দৃষ্টিপূর্ণ হতে পারে।
যদি আপনার পরীক্ষার পৃষ্ঠাটি বিজ্ঞাপন প্রচারের জন্য অবতরণ পৃষ্ঠা হিসাবে ব্যবহৃত হয় তবে আপনার বিজ্ঞাপন নেটওয়ার্কের অন্তর্নির্মিত এ/বি পরীক্ষার সরঞ্জামগুলি যেমন ফেসবুক বিজ্ঞাপন স্প্লিট টেস্ট বা গুগল বিজ্ঞাপন খসড়া এবং পরীক্ষাগুলি ব্যবহার করা সহজ হতে পারে। যদি এটি কোনও বিকল্প না হয় তবে আপনি একই সেটআপ সহ দুটি প্রচারণা ব্যবহার করতে পারেন এবং লক্ষ্য হিসাবে বিভিন্ন ল্যান্ডিং পৃষ্ঠাগুলি সেট করতে পারেন।
পদক্ষেপ 5: এ/বি পরীক্ষা বিশ্লেষণ করুন
আপনি দীর্ঘকাল ধরে আপনার পরীক্ষাটি চালানোর পরে এবং ফলাফলগুলি সম্পর্কে আত্মবিশ্বাসী বোধ করার জন্য পর্যাপ্ত ডেটা পাওয়ার পরে, এখন সমস্ত কিছু একসাথে রাখার এবং বিশ্লেষণ চালানোর সময় এসেছে। আপনি কীভাবে এটি করেন তা নির্ভর করে কীভাবে পরীক্ষাটি চলমান রয়েছে তার উপর নির্ভর করে, সুতরাং আসুন বিকল্পগুলির মধ্য দিয়ে যাই।
যদি আপনার পরীক্ষাটি উপরে উল্লিখিত সরঞ্জামগুলি ব্যবহার করে বিজ্ঞাপন অবতরণ পৃষ্ঠাগুলিতে চালিত হয় তবে বিশ্লেষণ ফলাফল পড়ার মতো সোজা হওয়া উচিত। আপনি যদি গুগলের খসড়া এবং পরীক্ষাগুলি ব্যবহার করছেন তবে স্কোরকার্ড ব্যবহার করে তুলনাটি একবার দেখুন।
অপ্টিমাইজলি বা অপ্টিমাইজ করার মতো প্ল্যাটফর্মগুলি ফলাফলগুলি ব্যাখ্যা করার জন্য সহজ উপায়গুলি সরবরাহ করে এবং আপনার পৃষ্ঠাগুলিতে প্রভাবের গতির কতটা রয়েছে তা নির্ধারণ করে।
আপনি যদি গুগল অ্যানালিটিক্স বা অনুরূপ সরঞ্জাম ব্যবহার করছেন তবে আপনাকে নিজেই প্রতিবেদনটি একসাথে টানতে হবে। ভাগ্যক্রমে, গুগল অ্যানালিটিক্স কাস্টম প্রতিবেদনগুলি তৈরি করা খুব সহজ করে তোলে, তাই আপনার যেখানে শুরু করা উচিত। আপনি যদি কাস্টম ডাইমেনশন ব্যবহার করে গুগল অ্যানালিটিকগুলিতে স্পিড ডেটা প্রেরণ করেন তবে কীভাবে সেগুলি সেট আপ করতে হয় তা শিখতে এবং আপনার কাস্টম প্রতিবেদনে সেগুলি অন্তর্ভুক্ত করতে শিখতে রিপোর্টিং গাইডটি দেখুন। নিশ্চিত করুন যে আপনার প্রতিবেদনটি পরীক্ষার তারিখটি কভার করেছে এবং উভয় রূপগুলি প্রদর্শন করতে কনফিগার করা হয়েছে। এই প্রতিবেদনে কী যাওয়া উচিত?
- প্রাথমিকভাবে, আপনার যে ব্যবসায়িক মেট্রিকগুলি সম্পর্কে আপনি সবচেয়ে বেশি যত্নশীল তা অন্তর্ভুক্ত করতে হবে: রূপান্তর, পৃষ্ঠা দর্শন, বিজ্ঞাপনগুলি দেখা, রূপান্তর হার, ই-কমার্স মেট্রিকস, ক্লিক-থ্রু রেট ইত্যাদি etc.
- অতিরিক্তভাবে, অন্যান্য স্ট্যান্ডার্ড পৃষ্ঠা মেট্রিকগুলি যা সাইটের গতির উন্নতির জন্য একটি ভাল কেস তৈরি করে তা হ'ল বাউন্স রেট, গড় সেশন সময়কাল এবং প্রস্থান শতাংশ।
আপনার মোবাইলের জন্য ফিল্টার করতে এবং বট এবং অন্যান্য অ-ব্যবহারকারী ট্র্যাফিক বাদ দেওয়ার বিষয়টি নিশ্চিত করতেও হতে পারে। আরও উন্নত বিশ্লেষণ অঞ্চল, নেটওয়ার্ক, ডিভাইস, ট্র্যাফিক উত্স এবং ব্যবহারকারী প্রোফাইল এবং প্রকারগুলি যেমন নতুন ব্যবহারকারী বনাম পুনরাবৃত্তি দর্শনার্থীদের দ্বারা ফিল্টার করবে। ব্যবহারকারীদের প্রতিটি গ্রুপ ধীর গতির প্রতি কমবেশি সংবেদনশীল হতে পারে এবং এগুলি সনাক্তকরণও বেশ সহায়ক।
লুকার স্টুডিও (পূর্বে ডেটা স্টুডিও) বা অন্যান্য ডেটা ভিজ্যুয়ালাইজেশন সরঞ্জামগুলি গুগল অ্যানালিটিক্স সহ বিভিন্ন ডেটা উত্সকে সংহত করা সহজ করে তোলে। এটি বিশ্লেষণ পরিচালনা করা সহজ করে তোলে এবং ড্যাশবোর্ডগুলি তৈরি করে যা আরও কেনার জন্য একটি আধুনিক ওয়েবসাইট পরিচালনার সাথে জড়িত অনেক স্টেকহোল্ডারদের সাথে ভাগ করে নেওয়া যায়। উদাহরণস্বরূপ, গার্ডিয়ান একটি স্বয়ংক্রিয় সতর্কতা সিস্টেম তৈরি করেছে যা সম্পাদকীয় দলকে সতর্ক করেছিল যখন সম্প্রতি প্রকাশিত সামগ্রীগুলি তাদের পৃষ্ঠার আকার বা গতির প্রান্তিকতা অতিক্রম করেছে এবং সম্ভবত অসন্তুষ্ট ব্যবহারকারীদের ফলস্বরূপ হতে পারে।
পদক্ষেপ 6: সিদ্ধান্তগুলি আঁকুন এবং পরবর্তী পদক্ষেপগুলিতে সিদ্ধান্ত নিন
একবার আপনার কাছে এমন ডেটা রয়েছে যা পারফরম্যান্স এবং ব্যবসায়িক মেট্রিকগুলি সংযুক্ত করে, আপনি ফলাফলগুলি পরীক্ষা করতে পারেন এবং সিদ্ধান্তগুলি আঁকতে শুরু করতে পারেন।
আপনি যদি স্পষ্টভাবে পারফরম্যান্স উন্নত করা এবং ব্যবসায়ের মেট্রিকগুলি উন্নত করার মধ্যে একটি সম্পর্ক দেখতে পান তবে ফলাফলগুলি সংক্ষিপ্ত করে এবং সংস্থা জুড়ে তাদের প্রতিবেদন করুন। এখন যেহেতু আপনি একটি "ব্যবসায়িক ভাষা" তে গতির পারফরম্যান্স সম্পর্কে কথা বলতে পারেন আপনি বিভিন্ন স্টেকহোল্ডারদের দৃষ্টি আকর্ষণ করতে এবং প্রত্যেকের রাডারে সাইটের গতির পারফরম্যান্স স্থাপনের সম্ভাবনা বেশি। পরবর্তী পদক্ষেপটি হ'ল ফলাফলের ভিত্তিতে পারফরম্যান্স বাজেট সেট করা এবং সেই বাজেটগুলি পূরণের জন্য কাজ করার পরিকল্পনা করা। যেহেতু আপনি জানেন যে এই জাতীয় কাজটি যে মূল্য সরবরাহ করবে, আপনি সেই অনুযায়ী অগ্রাধিকার দিতে সক্ষম হবেন।
আপনি যদি কোনও সম্পর্ককে সনাক্ত করতে না পারেন তবে নীচের ক্যাভেটগুলি একবার দেখুন এবং সাইটের অন্য কোথাও একই ধরণের পরীক্ষা চালানো উচিত কিনা তা মূল্যায়ন করুন (উদাহরণস্বরূপ, পুরো ক্রয় ফানেলের মাধ্যমে বা অন্য ধরণের পৃষ্ঠায়)।
সতর্কতা
সাইটের স্পিড মেট্রিক এবং ব্যবসায়িক মেট্রিকগুলির মধ্যে উল্লেখযোগ্য সম্পর্ক খুঁজে না পাওয়ার বিভিন্ন কারণ থাকতে পারে:
- নির্বাচিত পৃষ্ঠাটি আপনি যে ব্যবসায়িক মেট্রিকগুলি পরীক্ষা করছেন তাতে পর্যাপ্ত প্রভাব নেই। উদাহরণস্বরূপ, যদি চেকআউট পৃষ্ঠাটি খুব বন্ধুত্বপূর্ণ বা ধীর হয় তবে একটি দ্রুত পণ্য পৃষ্ঠার রূপান্তর হারের উপর বড় প্রভাব ফেলতে পারে না। আরও প্রাসঙ্গিক মেট্রিকগুলি যেমন বাউন্স রেট, অ্যাড-টু-ঝুড়ির হার বা অন্য কোনও মেট্রিক যা আপনি পরীক্ষা করছেন তার সাথে আরও সরাসরি সংযুক্ত রয়েছে তা দেখার বিষয়ে বিবেচনা করুন।
- গতির পার্থক্য দুটি সংস্করণের মধ্যে যথেষ্ট উল্লেখযোগ্য নয়। আপনি যে রম মেট্রিকগুলি পরিমাপ করছেন তা অনুসারে এটি মূল্যায়ন করা উচিত।
- এ/বি পরীক্ষার প্রক্রিয়াটির সাথে একটি ত্রুটি রয়েছে। ট্র্যাফিক সঠিকভাবে বিতরণ করা যেতে পারে না বা বিশ্লেষণগুলি সঠিকভাবে রিপোর্ট করা হয়নি। এটিকে শাসন করার জন্য, একটি এ/এ পরীক্ষা চালানোর বিষয়টি বিবেচনা করুন যেখানে আপনি একই পরীক্ষার প্রক্রিয়াটি ব্যবহার করে কোনও পৃষ্ঠার একই সংস্করণ পরীক্ষা করেন এবং নিশ্চিত করার সময় ফলাফলের কোনও পার্থক্য নেই তা নিশ্চিত করুন।
- সাইটের গতি সত্যিই আপনার ব্যবসায়ের মেট্রিকগুলিকে প্রভাবিত করে না। এটি বিরল তবে এমন ক্ষেত্রে ঘটতে পারে যেখানে আপনার লক্ষ্য বাজার গতির প্রতি কম সংবেদনশীল (যেমন সাইটটি বেশিরভাগ শক্তিশালী নেটওয়ার্কের শক্তিশালী ডিভাইস থেকে অ্যাক্সেস করা হয়) বা ব্যবহারকারীর চাহিদা খুব বেশি এবং পছন্দ সীমাবদ্ধ (যেমন একটি টিকিট পরিষেবা যা একচেটিয়াভাবে উচ্চ-ডিমান্ড শোগুলির জন্য টিকিট বিক্রি করে)। নোট করুন যে এর অর্থ এই নয় যে একটি দ্রুত সাইট ব্যবহারকারীর অভিজ্ঞতা উন্নত করবে না এবং ফলস্বরূপ ব্র্যান্ডের খ্যাতিকে প্রভাবিত করে ।
উপসংহার
পুরো সাইট জুড়ে স্পিড অপ্টিমাইজেশন চালু করার লোভনীয় হলেও, আপনার ব্যবহারকারী এবং আপনার সংস্থাকে একটি দ্রুত ওয়েবসাইট রাখার অর্থ কী তা বোঝার জন্য এটি সাধারণত দীর্ঘমেয়াদে আরও বেশি উপকারী। এটি "আমরা 1.5 সেকেন্ডের মধ্যে এফসিপিকে উন্নত করেছি" এবং "আমরা এফসিপিকে 1.5 সেকেন্ডের মধ্যে উন্নত করেছি এবং এটি আমাদের রূপান্তর হারকে 5%দ্বারা উন্নত করেছে" এর মধ্যে পার্থক্য। এটি আপনাকে আরও কাজকে অগ্রাধিকার দিতে, বিভিন্ন স্টেকহোল্ডারদের কাছ থেকে কেনা এবং সাইটের গতির পারফরম্যান্সকে একটি সংস্থা-ব্যাপী প্রচেষ্টা করার অনুমতি দেবে।




