כדאי להשתמש בבדיקות A/B כדי להעריך את ההשפעה של מהירות האתר על מדדי העסק.
בשנים האחרונות הוכח שמהירות האתר היא חלק משמעותי מחוויית המשתמש, וששיפור שלה משפיע על מדדים עסקיים שונים כמו שיעורי המרה ושיעורי נטישה. פורסמו כמה מאמרים ומחקרים למקרה כדי לתמוך בטענה הזו, כולל איך ביצועי האתר משפיעים על שיעורי ההמרה של Cloudflare, מילישניות עושות מיליונים של Deloitte ושופינג מהיר ב-eBay.com, כדי לציין כמה דוגמאות.
למרות שהיתרונות של מהירות ברורים, עדיין יש חברות שמתקשות לתת עדיפות לעבודה שתשפר את מהירות האתר שלהן, כי הן לא יודעות בדיוק איך היא משפיעה על המשתמשים שלהן, וכתוצאה מכך על העסק שלהן.
ללא נתונים, קל לדחות את העבודה על מהירות האתר ולהתמקד במשימות אחרות. תרחיש נפוץ הוא שחלק מהאנשים בחברה מבינים את החשיבות של מהירות האתר, אבל לא מצליחים להציג את הנושא בצורה משכנעת ולהניע מספר בעלי עניין להשקיע בהתאם.
במאמר הזה נספק הנחיות ברמה גבוהה לגבי אופן השימוש בבדיקות A/B כדי להעריך את ההשפעה של מהירות האתר על מדדי העסק, וכך לאפשר קבלת החלטות יעילה יותר בנושא.
שלב 1: בוחרים דף לבדיקת A/B
המטרה שלכם היא לבדוק את ההשערה שמהירות הטעינה של הדפים קשורה למדדים העסקיים שלכם. כדי לפשט את התהליך, אפשר להתחיל בזיהוי דף אחד לצורך ניתוח. בעתיד, נרחיב את הבדיקה לכמה דפים מאותו סוג כדי לאמת את הממצאים, ולאחר מכן לאזורים אחרים באתר. בהמשך השלב הזה מפורטות כמה הצעות למקומות שבהם אפשר להתחיל. יש כמה דרישות שמניבות את תהליך בחירת הדפים:
- צריך להריץ את בדיקת ה-A/B רק במכשירים של משתמשים בנייד. באתרים של השותפים שאנחנו עוזרים להם, יותר מ-50% (והמספר הזה הולך וגדל) מהתנועה מגיעה מהנייד, אבל הנתון הזה יכול לגדול באופן משמעותי בהתאם לאזור ולתחום. מכשירים ניידים רגישים יותר לאתרים איטיים יותר בגלל מגבלות עיבוד וזיכרון ורשתות פחות יציבות. בנוסף, דפוסי השימוש בדרכים מביאים לציפיות גבוהות יותר לגבי מהירות.
הדף שבוחרים לבדיקה צריך להיות חלק חשוב במשפך ההמרות. לכל אתר יש מטרה שונה, ולכן בכל אתר מתבצע מעקב אחרי מדדי הצלחה שונים. המדדים האלה בדרך כלל קשורים לתהליך שהמשתמש עובר בדרך להמרה, שאותו מנתחים באמצעות משפך. לדוגמה, משתמשים באתר מסחר אלקטרוני יצטרכו לנווט דרך דף בית, דפי קטגוריות, דפי מוצרים ודף תשלום כדי להשלים רכישה. אם אתם מבצעים אופטימיזציה להשגת המרות, אחד מהדפים האלה יכול להיות מועמד טוב.
לדף צריכה להיות מטרה יחידה. בדרך כלל עדיף להימנע משימוש בדף הבית לבדיקה, אלא אם יש לאתר מטרה ספציפית מאוד. דפי הבית של הרבה אתרים מסחריים הם פורטלים למגוון רחב של פונקציונליות, שגורמת לניתוח להיות רועש. לדוגמה, אם מבצעים אופטימיזציה להגדלת מספר צפיות בדף בכל סשן באתר חדשות, מומלץ להחריג את החלקים הלא מסחריים באתר ולהתמקד בקטעים ובמאמרים שמניבים הכנסות.
הדף שנבחר צריך לקבל מספיק תנועה כדי שלא תצטרכו להמתין הרבה זמן עד שתקבלו תוצאה בעלת מובהקות סטטיסטית.
הדף שנבחר צריך להיות איטי יחסית. למעשה, ככל שההעברה איטית יותר, כך טוב יותר. כך יהיה לכם קל יותר לשפר את הדף, והנתונים יהיו ברורים יותר. תוכלו לסרוק במהירות את דוח המהירות ב-Google Analytics או את דוח המדדים הבסיסיים של חוויית המשתמש (Core Web Vitals) ב-Search Console כדי לראות אילו דפים הם האיטיים ביותר.
הדף צריך להיות יציב יחסית. אל תעדכנו דפים (כל דבר שעלול להשפיע על מדדי העסק) עד שהבדיקה תושלם. ככל שיש פחות גורמים חיצוניים שצריך להביא בחשבון, כך הניתוח יהיה מדויק יותר.
בעזרת המדריך שלמעלה, קל יותר להבין אילו דפים מתאימים לבדיקה. דפי נחיתה של מודעות הם גם בחירה טובה, כי סביר להניח שיהיו לכם מדדים עסקיים מובנים, בדיקות A/B וניתוח. אם אתם עדיין לא בטוחים, הנה כמה רעיונות לפי קטגוריה:
- אתרי תוכן: קטעים, כתבות
- חזיתות החנות: דפי קטגוריות, דפי מוצרים
- נגני מדיה: דפי חיפוש/גילוי של סרטונים, דף הפעלת סרטון
- שירותים וגילוי (נסיעות, השכרת רכב, רישום שירותים וכו'): דף ההתחלה של מילוי הטופס
שלב 2: מדידת הביצועים
יש שתי דרכים כלליות למדוד מדדים: במעבדה ובשטח. לדעתנו, מדידת מדדים בשטח (שנקראת גם מעקב אחר משתמשים אמיתיים (RUM)) היא שיטה שימושית יותר, כי היא משקפת את חוויית המשתמשים האמיתיים. דוגמאות לספריות ולשירותים שיכולים לעזור לכם לדווח על נתוני RUM כוללות את Perfume, את Firebase Performance Monitoring ואת Google Analytics Events.
יש מדדים רבים לבחירה, כי הם נועדו לתעד היבטים שונים של חוויית המשתמש. חשוב לזכור שהמטרה שלכם היא לקבוע אם יש קורלציה ישירה בין המהירות לבין מדדי העסק. לכן, כדאי לעקוב אחרי כמה מדדי מהירות כדי לקבוע לאיזה מהם יש את הקורלציה החזקה ביותר להצלחה העסקית. באופן כללי, מומלץ להתחיל עם מדדי הליבה לבדיקת חוויית המשתמש באתר. ספריית web-vitals.js יכולה לעזור לכם למדוד חלק מהמדדים הבסיסיים של חוויית המשתמש (Core Web Vitals) בשטח, אבל חשוב לזכור שהתמיכה בדפדפנים לא מלאה. בנוסף לנתונים הבסיסיים על חוויית המשתמש, כדאי לבדוק גם את הנתונים האחרים על חוויית המשתמש באינטרנט. אפשר גם להגדיר מדדים מותאמים אישית, כמו 'זמן לקליק הראשון על מודעה'.
שלב 3: יצירת וריאנטים של ביצועי מהירות
בשלב הזה תרצו להטמיע שינויים כדי ליצור גרסה מהירה יותר של הדף, שאותה תוכלו לבדוק מול הגרסה הנוכחית.
כמה דברים שכדאי לזכור:
- מומלץ להימנע מביצוע שינויים בממשק המשתמש או בחוויית המשתמש. מלבד העובדה שאחד מהדפים מהיר יותר מהשני, השינויים צריכים להיות בלתי נראים למשתמשים.
- גם המדידה היא היבט חשוב בשלב הזה. במהלך הפיתוח, כדאי להשתמש בכלים לבדיקות מעבדה כמו Lighthouse כדי לבדוק את ההשפעה של השינויים על הביצועים. חשוב לזכור ששינויים במדד אחד יכולים להשפיע על מדד אחר. אחרי שהדפים יהיו זמינים, כדאי להשתמש ב-RUM כדי לקבל הערכה מדויקת יותר.
יש כמה דרכים ליצור וריאנטים של ביצועים. למטרת הבדיקה, כדאי לעשות זאת בצורה פשוטה ככל האפשר. בהמשך מפורטות כמה אפשרויות.
יצירת דף מהיר יותר
- משתמשים בכלי כמו Squoosh כדי לבצע אופטימיזציה ידנית של התמונות בדף הבדיקה
- משתמשים ב'כיסוי קוד' ב-DevTools כדי להסיר באופן ידני קוד JavaScript או CSS שלא בשימוש רק בדף הזה
- טעינה יעילה של סקריפטים של צד שלישי
- משתמשים בכלי כמו Critical כדי להפריד בין קוד CSS קריטי ולהטמיע אותו בקוד
- מסירים קוד JavaScript לא קריטי שלא משפיע על חוויית המשתמש, ואפשר להסתדר בלעדיו לצורך הבדיקה (לדוגמה, ספריות מסוימות של צד שלישי)
- הטמעת טעינה איטית ברמת הדפדפן. התכונה הזו לא נתמכת בכל הדפדפנים, אבל עדיין עשויה לשפר את הביצועים באופן משמעותי במקומות שבהם היא נתמכת.
- מסירים תגי Analytics לא חיוניים או טוענים אותם באופן אסינכרוני
אופטימיזציות נוספות שכדאי לשקול מפורטות במאמרים זמני טעינה מהירים ורשימת משימות לביצוע אופטימיזציה של חזית האתר. אפשר גם להשתמש בתובנות לגבי מהירות הדף כדי להריץ את Lighthouse, שמזהה הזדמנויות לשיפור הביצועים.
האטת הדף
זוהי אולי הדרך הקלה ביותר ליצור וריאנטים, ואפשר לעשות זאת על ידי הוספת סקריפט פשוט, האטת זמני התגובה של השרת, טעינת תמונות גדולות יותר וכו'. אתר Financial Times בחר באפשרות הזו כשבדק את ההשפעה של הביצועים על מדדי העסק שלו: אתר FT.com מהיר יותר.
האצת טעינת הדפים
במקרים שבהם דף הבדיקה (נניח דף פרטי מוצר) מקושר בעיקר מדף אחר (נניח דף הבית), prefetching או עיבוד מראש של דף המוצר ישירות מדף הבית של קבוצת הבדיקה יקצר את זמן הטעינה של הדף. שימו לב שבמקרה הזה, חלוקת התנועה בבדיקת ה-A/B (שלב 4) מתבצעת בדף הבית. בנוסף, כל זה עלול להאט את הדף הראשון, לכן חשוב למדוד את זה ולהביא זאת בחשבון כשמנתחים את תוצאות הבדיקה (שלב 5).
שלב 4: יצירת בדיקת A/B
אחרי שיוצרים שתי גרסאות של אותו דף, כאשר אחת מהן מהירה יותר מהשנייה, השלב הבא הוא לפצל את התנועה כדי למדוד את ההשפעה. באופן כללי, יש הרבה שיטות וכלים לביצוע בדיקות A/B, אבל חשוב לזכור שלא כל השיטות מתאימות למדידת ההשפעה על מהירות הביצועים.
אם אתם משתמשים בכלי לבדיקת A/B כמו Optimizely או Optimize, מומלץ מאוד להגדיר בדיקה בצד השרת במקום בדיקה בצד הלקוח. בדיקות A/B בצד הלקוח מתבססות לעיתים קרובות על הסתרת תוכן הדף עד לטעינה של הניסוי, כך שבדיקת ה-A/B עצמה תגרום לסטייה במדדים שרצית למדוד. אם אתם יכולים לבצע בדיקה רק בצד הלקוח, כדאי להגדיר את הניסוי בדף אחר ולשנות את הקישורים לדף הבדיקה כדי לפצל את התנועה. כך דף הבדיקה עצמו לא מושפע מהבדיקה מצד הלקוח.
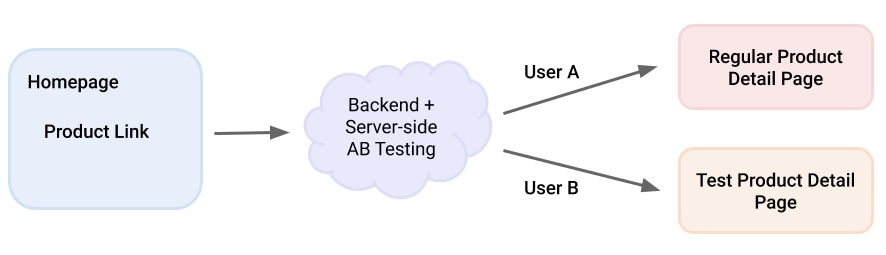
דוגמה לבדיקה מבוססת-AB של שינויים בביצועים בדף פרטי מוצר (PDP) נתון באמצעות בדיקה בצד השרת:

הבקשה מועברת לקצה העורפי, שמחלק את המשתמשים לשתי הגרסאות השונות של הדף. זוהי הגדרה טובה באופן כללי, אבל לרוב נדרשים משאבי IT כדי להגדיר את החלוקה בצד השרת.
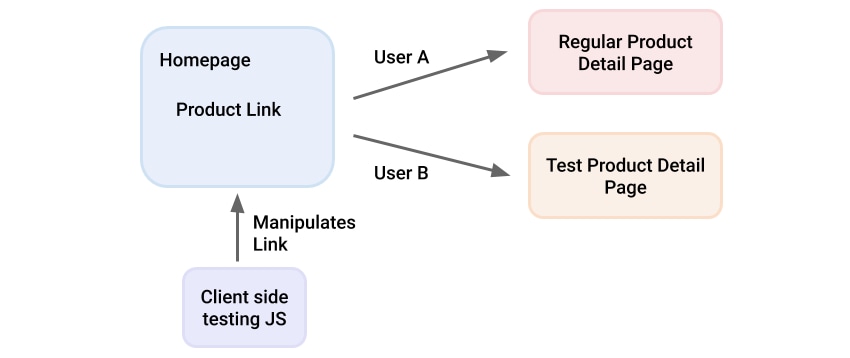
דוגמה להגדרת בדיקה בצד הלקוח, באמצעות הדף הקודם (דף הבית בתרשים שבהמשך) להרצת קוד ה-JavaScript לבדיקה:

קוד ה-JavaScript לבדיקה מבצע מניפולציה בקישור היוצא כדי לתת לשתי קבוצות הבדיקה של המשתמשים קישורים לשתי הגרסאות של דף ה-PDP הרלוונטי. קל להגדיר ולנהל את הבדיקה באמצעות כלים נפוצים לבדיקת A/B, כמו Optimizely או Optimize. הבדיקה לא משפיעה על בדיקת הביצועים כי קוד ה-JavaScript של הבדיקה פועל בדף אחר.
לחלופין, אפשר לבחור שני דפים שההתנהגות והביצועים שלהם דומים מאוד (לדוגמה, שני מוצרים דומים מאוד). מחילים את השינויים על אחד מהם, ואז משווים את ההבדל במדדים לאורך זמן. המשמעות היא שלא תבצעו בדיקת A/B תקינה, אבל עדיין תוכלו לקבל תובנות משמעותיות.
אם דף הבדיקה משמש כדף נחיתה בקמפיינים פרסומיים, כדאי להשתמש בכלי המובנים לבדיקת A/B של רשת הפרסום, כמו בדיקת חלוקה של מודעות Facebook או טיוטות וניסויים ב-Google Ads. אם האפשרות הזו לא מתאימה לכם, תוכלו להשתמש בשני קמפיינים עם אותה הגדרה ולהגדיר דפי נחיתה שונים כיעדים.
שלב 5: ניתוח של בדיקת ה-A/B
אחרי שתפעילו את הבדיקה למשך זמן מספיק ותצברו מספיק נתונים כדי שתוכלו להסתמך על התוצאות, הגיע הזמן לשלב את כל הנתונים ולבצע ניתוח. הדרך לעשות זאת תלויה באופן שבו הבדיקה בוצעה, לכן נעבור על האפשרויות.
אם הבדיקה בוצעה בדפי נחיתה של מודעות באמצעות הכלים שצוינו למעלה, הניתוח אמור להיות פשוט כמו קריאת תוצאה. אם אתם משתמשים בתכונה 'טיוטות וניסויים' של Google, תוכלו לעיין בהשוואה באמצעות ScoreCard.
פלטפורמות כמו Optimizely או Optimize מציעות גם דרכים קלות לפרש את התוצאות ולקבוע את מידת ההשפעה של המהירות על הדפים שלכם.
אם אתם משתמשים ב-Google Analytics או בכלי דומה, תצטרכו להכין את הדוח בעצמכם. למרבה המזל, ב-Google Analytics קל מאוד ליצור דוחות בהתאמה אישית, כך שזה המקום שבו כדאי להתחיל. אם שלחתם נתוני מהירות אל Google Analytics באמצעות מאפיין מותאם אישית, כדאי לעיין במדריך בנושא דיווח כדי ללמוד איך להגדיר אותם ולכלול אותם בדוחות בהתאמה אישית. חשוב לוודא שהדוח מכסה את תאריך הניסוי והוא מוגדר להציג את שתי הווריאציות. מה צריך להופיע בדוח הזה?
- קודם כול, צריך לכלול את המדדים העסקיים שהכי חשובים לכם: המרות, צפיות בדפים, מודעות שנצפו, שיעור המרות, מדדי מסחר אלקטרוני, שיעור קליקים וכו'.
- בנוסף, מדדים סטנדרטיים אחרים של דפים שגם הם מוכיחים את הצורך בשיפור מהירות האתר הם שיעור העזיבה, משך הסשן הממוצע ואחוז היציאה.
יכול להיות שתצטרכו גם לסנן לפי נייד ולוודא שמחריגים בוטים ותנועה אחרת שאינה של משתמשים. ניתוח מתקדם יותר יכלול גם סינון לפי אזור, רשתות, מכשירים, מקור תנועה וסוגים ופרופילים של משתמשים, כמו משתמשים חדשים לעומת מבקרים חוזרים. יכול להיות שכל קבוצת משתמשים תהיה רגישה יותר או פחות למהירויות איטיות, וגם זיהוי הקבוצות האלה שימושי מאוד.
Looker Studio (לשעבר Data Studio) או כלים אחרים להצגה חזותית של נתונים מאפשרים לשלב בקלות מקורות נתונים שונים, כולל Google Analytics. כך קל לבצע ניתוח, וגם ליצור מרכזי בקרה שאפשר לשתף עם בעלי העניין הרבים שמעורבים בניהול אתר מודרני כדי לקבל תמיכה נוספת. לדוגמה, ב-The Guardian יצרו מערכת התראות אוטומטית שמזהירה את צוות העריכה כשתוכן שפורסם לאחרונה חורג מהסף שלהם לגבי גודל הדף או מהירות הטעינה, ויש סיכוי גבוה שהוא יגרום למשתמש לא להיות מרוצה.
שלב 6: מגיעים למסקנות ומחליטים על השלבים הבאים
אחרי שתצברו נתונים שמקשרים בין מדדי הביצועים לבין המדדים העסקיים, תוכלו לבחון את התוצאות ולהתחיל להסיק מסקנות.
אם אתם רואים בבירור קורלציה בין שיפור הביצועים לבין שיפור המדדים העסקיים, כדאי לסכם את התוצאות ולדווח עליהן ברחבי החברה. עכשיו, כשאפשר לדבר על ביצועי המהירות ב'שפה עסקית', יש סיכוי גבוה יותר למשוך את תשומת הלב של בעלי עניין שונים ולהעביר את ביצועי המהירות של האתר לראש סדר העדיפויות של כולם. השלב הבא הוא להגדיר תקציבי ביצועים על סמך התוצאות ולתכנן את העבודה כך שתתאים לתקציבים האלה. מאחר שאתם יודעים מה הערך של עבודה כזו, תוכלו לתת לה עדיפות בהתאם.
אם לא ניתן לזהות קורלציה, כדאי לעיין בהערות הבאות ולהחליט אם כדאי להריץ בדיקות דומות במקום אחר באתר (לדוגמה, לאורך כל משפך הרכישה או בדף מסוג אחר).
נקודות שיש לשים לב אליהן:
יכולות להיות כמה סיבות לכך שלא נמצא מתאם משמעותי בין מדדי מהירות האתר למדדים העסקיים:
- לדף שנבחר אין השפעה מספקת על מדדי העסק שאתם בודקים. לדוגמה, יכול להיות שלדף מוצר מהיר יותר לא תהיה השפעה רבה על שיעורי ההמרה אם דף התשלום בקופה לא ידידותי או איטי מאוד. כדאי לבדוק מדדים רלוונטיים יותר, כמו שיעורי העזיבה, שיעורי ההוספה לעגלת הקניות או כל מדד אחר שמקושר ישירות יותר לדף שאתם בודקים.
- ההבדל במהירות בין שתי הגרסאות לא משמעותי מספיק. צריך להעריך את זה על סמך מדדי ה-RUM שאתם מודדים.
- יש תקלה במנגנון של בדיקת ה-A/B. יכול להיות שהתנועה לא תופץ בצורה תקינה או שהנתונים האנליטיים לא ידווחו בצורה נכונה. כדי לשלול זאת, מומלץ להריץ בדיקת A/A שבה בודקים את אותה גרסה של דף באמצעות אותו מנגנון בדיקה, ולוודא שאין הבדל בתוצאות.
- מהירות האתר לא משפיעה על המדדים העסקיים שלכם. המצב הזה נדיר, אבל יכול לקרות במקרים שבהם שוק היעד שלכם פחות רגיש למהירות (למשל, הגישה לאתר מתבצעת בעיקר ממכשירים חזקים ברשת חזקה) או שבהם הביקוש של המשתמשים גבוה מאוד והבחירה מוגבלת (למשל, שירות למכירת כרטיסים שמציע אך ורק כרטיסים להופעות מבוקשות מאוד). חשוב לזכור שאתר מהיר יותר לא בהכרח ישפר את חוויית המשתמש, וכתוצאה מכך ישפיע על המוניטין של המותג.
סיכום
מוכרת לנו הנטייה להשיק אופטימיזציות של מהירות בכל האתר, אבל בטווח הארוך עדיף להבין קודם מה המשמעות של אתר מהיר יותר למשתמשים ולחברה. זהו ההבדל בין האמירה "שיפרנו את זמן הצפייה הממוצע ב-1.5 שניות" לבין האמירה "שיפרנו את זמן הצפייה הממוצע ב-1.5 שניות, וכתוצאה מכך שיפרנו את שיעורי ההמרה ב-5%". כך תוכלו לתת עדיפות לעבודה נוספת, לקבל תמיכה מבעלי עניין שונים ולהפוך את שיפור מהירות האתר למאמץ ברמת החברה.



