अपनी कारोबार की मेट्रिक पर साइट की स्पीड के असर का आकलन करने के लिए, A/B टेस्ट का इस्तेमाल करें.
पिछले कुछ सालों में यह साफ़ तौर पर पता चला है कि साइट की स्पीड की परफ़ॉर्मेंस, उपयोगकर्ता अनुभव का अहम हिस्सा है. साथ ही, इसे बेहतर बनाने से, कन्वर्ज़न रेट और बाउंस रेट जैसी कारोबार की अलग-अलग मेट्रिक को फ़ायदा मिलता है. इस बात की पुष्टि करने के लिए, कई लेख और केस स्टडी पब्लिश की गई हैं. इनमें Cloudflare का वेबसाइट की परफ़ॉर्मेंस का कन्वर्ज़न रेट पर क्या असर पड़ता है, Deloitte का एक मिनट का एक सेकंड लाखों का बना देता है, और eBay.com पर तेज़ी से खरीदारी करना जैसे लेख शामिल हैं.
साइट की स्पीड को बेहतर बनाने के फ़ायदे साफ़ तौर पर दिखते हैं. इसके बावजूद, कई कंपनियां अब भी अपनी साइट की स्पीड को बेहतर बनाने वाले कामों को प्राथमिकता देने में परेशानी महसूस करती हैं. इसकी वजह यह है कि उन्हें यह पता नहीं होता कि इससे उनके उपयोगकर्ताओं और उनके कारोबार पर क्या असर पड़ता है.
डेटा न होने पर, साइट की स्पीड को बेहतर बनाने के काम में देरी की जा सकती है और दूसरे कामों पर फ़ोकस किया जा सकता है. आम तौर पर, कंपनी के कुछ लोग साइट की स्पीड की अहमियत समझते हैं. हालांकि, वे इसके लिए कोई मामला नहीं बना पाते और कई हिस्सेदारों को इसके हिसाब से निवेश करने के लिए मना नहीं पाते.
इस लेख में, A/B टेस्टिंग का इस्तेमाल करके, कारोबार की मेट्रिक पर साइट की स्पीड के असर का आकलन करने का तरीका बताया गया है. इससे, इस बारे में ज़्यादा असरदार फ़ैसले लिए जा सकते हैं.
पहला चरण: A/B टेस्ट के लिए कोई पेज चुनना
आपका मकसद, इस अनुमान की जांच करना है कि पेज स्पीड आपके कारोबार की मेट्रिक से जुड़ी है या नहीं. आसानी से विश्लेषण करने के लिए, शुरुआत में सिर्फ़ एक पेज की पहचान करें. आने वाले समय में, खोज के नतीजों की पुष्टि करने के लिए, एक ही तरह के कई पेजों पर काम किया जा सकता है. इसके बाद, साइट के दूसरे हिस्सों पर भी काम किया जा सकता है. इस चरण के सबसे नीचे, शुरू करने के लिए कुछ सुझाव दिए गए हैं. पेज चुनने की प्रोसेस कई ज़रूरी शर्तों पर निर्भर करती है:
- A/B टेस्ट सिर्फ़ मोबाइल उपयोगकर्ताओं के डिवाइसों पर चलाया जाना चाहिए. दुनिया भर में, जिन पार्टनर साइटों की हम मदद करते हैं उन पर 50%से ज़्यादा ट्रैफ़िक मोबाइल से आता है. यह संख्या लगातार बढ़ रही है. हालांकि, इलाके और वर्टिकल के हिसाब से, यह संख्या काफ़ी बढ़ सकती है. मोबाइल डिवाइसों पर, धीमी वेबसाइटों को लोड होने में ज़्यादा समय लगता है. इसकी वजह यह है कि इनमें प्रोसेसिंग और स्मृति से जुड़ी समस्याएं होती हैं. साथ ही, इनमें नेटवर्क की स्पीड भी कम होती है. साथ ही, कहीं भी और कभी भी इस्तेमाल करने के पैटर्न का मतलब है कि स्पीड के लिए ज़्यादा उम्मीदें हैं.
टेस्टिंग के लिए चुना गया पेज, आपके कन्वर्ज़न फ़नल का अहम हिस्सा होना चाहिए. हर साइट का मकसद अलग होता है. इसलिए, हर साइट अलग-अलग तरह की सफलता मेट्रिक को ट्रैक करती है. ये मेट्रिक आम तौर पर उपयोगकर्ता के सफ़र से जुड़ी होती हैं. इसका विश्लेषण, फ़नल का इस्तेमाल करके किया जाता है. उदाहरण के लिए, किसी ई-कॉमर्स वेबसाइट पर खरीदारी करने के लिए, उपयोगकर्ताओं को होम पेज, कैटगरी पेजों, प्रॉडक्ट पेजों, और चेकआउट पेज पर जाना होगा. अगर कन्वर्ज़न के लिए ऑप्टिमाइज़ किया जा रहा है, तो इनमें से कोई एक पेज एक अच्छा विकल्प होगा.
पेज का एक ही मकसद होना चाहिए. आम तौर पर, टेस्ट के लिए होम पेज का इस्तेमाल करने से बचना चाहिए. ऐसा तब तक करें, जब तक आपकी साइट का कोई खास मकसद न हो. कई व्यावसायिक साइटों के होम पेज, कई तरह की सुविधाओं के पोर्टल होते हैं. इनकी वजह से, आपके विश्लेषण में ग़ैर-ज़रूरी जानकारी शामिल हो जाएगी. उदाहरण के लिए, अगर किसी समाचार साइट पर हर सेशन के पेज व्यू को ऑप्टिमाइज़ किया जा रहा है, तो साइट के गैर-व्यावसायिक हिस्सों को बाहर रखना और कमाई करने वाले सेक्शन और लेखों पर फ़ोकस करना सबसे अच्छा होगा.
चुने गए पेज पर ज़रूरत के मुताबिक ट्रैफ़िक होना चाहिए, ताकि आंकड़ों के हिसाब से अहम नतीजा पाने में आपको लंबा इंतज़ार न करना पड़े.
चुना गया पेज, तुलनात्मक रूप से धीमा होना चाहिए. असल में, जितनी धीमी होगी उतना ही बेहतर होगा. इसका मतलब यह है कि आपको पेज को बेहतर बनाने में आसानी होगी. साथ ही, डेटा भी ज़्यादा साफ़ दिखेगा. Google Analytics की स्पीड रिपोर्ट या Search Console की वेबसाइट की परफ़ॉर्मेंस की जानकारी देने वाली रिपोर्ट की मदद से, यह तुरंत पता लगाया जा सकता है कि आपके कौनसे पेज सबसे धीमे हैं.
पेज का डेटा अप-टू-डेट होना चाहिए. टेस्ट पूरा होने तक, पेजों को अपडेट न करें. ऐसा कुछ भी न करें जिससे कारोबार की मेट्रिक पर असर पड़े. बाहरी फ़ैक्टर जितने कम होंगे, विश्लेषण उतना ही बेहतर होगा.
ऊपर दी गई जानकारी को गाइड के तौर पर इस्तेमाल करके, यह थोड़ा सा और साफ़ हो जाना चाहिए कि आपके टेस्ट के लिए कौनसे पेज सही हैं. विज्ञापन के लैंडिंग पेज भी एक अच्छा विकल्प हैं, क्योंकि आपके पास पहले से मौजूद कारोबार की मेट्रिक, A/B टेस्टिंग, और विश्लेषण की सुविधाएं हो सकती हैं. अगर आपको अब भी पक्के तौर पर नहीं पता है, तो यहां हर वर्टिकल के लिए कुछ आइडिया दिए गए हैं:
- कॉन्टेंट वेबसाइटें: सेक्शन, लेख
- स्टोरफ़्रंट: कैटगरी पेज, प्रॉडक्ट पेज
- मीडिया प्लेयर: वीडियो डिस्कवरी/खोज पेज, वीडियो चलाने का पेज
- सेवाएं और डिस्कवरी (यात्रा, किराये की कारें, सेवा रजिस्ट्रेशन वगैरह): फ़ॉर्म भरने के लिए शुरुआती पेज
दूसरा चरण: परफ़ॉर्मेंस का आकलन करना
मेट्रिक को मेज़र करने के दो सामान्य तरीके हैं: लैब में और फ़ील्ड में. हमें फ़ील्ड में मेज़र करने वाली मेट्रिक (इसे रीयल यूज़र मॉनिटरिंग (आरयूएम) भी कहा जाता है) ज़्यादा काम की लगी हैं, क्योंकि इससे असली उपयोगकर्ताओं के अनुभव की जानकारी मिलती है. RUM डेटा को रिपोर्ट करने में आपकी मदद करने वाली लाइब्रेरी और सेवाओं के उदाहरणों में, Perfume, Firebase परफ़ॉर्मेंस मॉनिटरिंग, और Google Analytics इवेंट शामिल हैं.
कई मेट्रिक में से चुनने का विकल्प होता है, क्योंकि इनका मकसद उपयोगकर्ता अनुभव के अलग-अलग पहलुओं को कैप्चर करना होता है. याद रखें कि आपका लक्ष्य यह पता लगाना है कि आपकी स्पीड और कारोबार की मेट्रिक के बीच सीधा संबंध है या नहीं. इसलिए, स्पीड की कुछ मेट्रिक को ट्रैक करना मददगार हो सकता है, ताकि यह पता लगाया जा सके कि आपके कारोबार की सफलता के साथ किस मेट्रिक का सबसे ज़्यादा संबंध है. आम तौर पर, हमारा सुझाव है कि आप वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी से शुरुआत करें. web-vitals.js लाइब्रेरी की मदद से, फ़ील्ड में वेबसाइट की परफ़ॉर्मेंस की कुछ जानकारी को मेज़र किया जा सकता है. हालांकि, ध्यान दें कि ब्राउज़र पर यह लाइब्रेरी पूरी तरह से काम नहीं करती. वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी के अलावा, अन्य वेब विटल को भी देखना चाहिए. आपके पास कस्टम मेट्रिक तय करने का विकल्प भी होता है. जैसे, "पहले विज्ञापन पर क्लिक होने में लगने वाला समय".
तीसरा चरण: स्पीड परफ़ॉर्मेंस वैरिएंट बनाना
इस चरण में, आपको पेज का तेज़ वर्शन बनाने के लिए बदलाव करने होंगे. इसके बाद, मौजूदा वर्शन के साथ इसकी जांच की जाएगी.
इन बातों का ध्यान रखें:
- यूज़र इंटरफ़ेस (यूआई) या यूज़र एक्सपीरियंस (यूएक्स) में कोई बदलाव न करें. एक पेज दूसरे पेज से तेज़ होने के अलावा, लोगों को बदलाव नहीं दिखने चाहिए.
- मेज़रमेंट भी इस चरण का एक अहम हिस्सा है. डेवलपमेंट के दौरान, लाइटहाउस जैसे लैब टेस्टिंग टूल का इस्तेमाल किया जाना चाहिए. इससे यह पता चलता है कि आपके बदलावों का परफ़ॉर्मेंस पर क्या असर पड़ा है. ध्यान रखें कि एक मेट्रिक में किए गए बदलाव से, अक्सर किसी दूसरी मेट्रिक पर असर पड़ सकता है. पेज लाइव होने के बाद, ज़्यादा सटीक आकलन के लिए आरयूएम का इस्तेमाल करें.
परफ़ॉर्मेंस वैरिएंट बनाने के कई तरीके हैं. टेस्ट के मकसद से, आपको इसे जितना हो सके उतना आसान बनाना होगा. यहां कुछ विकल्प दिए गए हैं.
ज़्यादा तेज़ी से लोड होने वाला पेज बनाना
- अपने टेस्ट पेज पर मौजूद इमेज को मैन्युअल तरीके से ऑप्टिमाइज़ करने के लिए, Squoosh जैसे टूल का इस्तेमाल करें
- सिर्फ़ उस एक पेज के लिए, इस्तेमाल न किए गए JavaScript या सीएसएस को मैन्युअल तरीके से हटाने के लिए, DevTools कोड कवरेज का इस्तेमाल करें
- तीसरे पक्ष की स्क्रिप्ट को तेज़ी से लोड करना
- ज़रूरी सीएसएस को अलग करने और इनलाइन करने के लिए, Critical जैसे टूल का इस्तेमाल करें
- ऐसे ग़ैर-ज़रूरी JavaScript कोड को हटाएं जिससे उपयोगकर्ता अनुभव पर असर नहीं पड़ता और जिसे टेस्ट के लिए इस्तेमाल किए बिना भी काम किया जा सकता है. उदाहरण के लिए, तीसरे पक्ष की कुछ लाइब्रेरी
- ब्राउज़र-लेवल पर लेज़ी लोडिंग लागू करें. यह सुविधा सभी ब्राउज़र पर काम नहीं करती, लेकिन जहां यह काम करती है वहां परफ़ॉर्मेंस को काफ़ी बेहतर किया जा सकता है
- ज़रूरी नहीं होने वाले आंकड़े इकट्ठा करने वाले टैग हटाएं या उन्हें एसिंक्रोनस तरीके से लोड करें
पेज के तेज़ी से लोड होने और फ़्रंट-एंड की परफ़ॉर्मेंस की चेकलिस्ट में, अन्य ऑप्टिमाइज़ेशन के बारे में जानकारी मिल सकती है. Lighthouse को चलाने के लिए, PageSpeed के बारे में अहम जानकारी का इस्तेमाल भी किया जा सकता है. इससे, परफ़ॉर्मेंस को बेहतर बनाने के अवसरों की पहचान की जा सकती है.
पेज को धीमा करना
वैरिएंट बनाने का यह सबसे आसान तरीका हो सकता है. इसके लिए, कोई आसान स्क्रिप्ट जोड़ें, सर्वर के रिस्पॉन्स टाइम को धीमा करें, बड़ी इमेज लोड करें वगैरह. Financial Times ने इस विकल्प को तब चुना, जब यह जांचा जा रहा था कि परफ़ॉर्मेंस का उनके कारोबार की मेट्रिक पर क्या असर पड़ा: ज़्यादा तेज़ी से काम करने वालाFT.com देखें.
पेज लोड होने की स्पीड बढ़ाना
जिन मामलों में टेस्ट पेज (उदाहरण के लिए, प्रॉडक्ट की जानकारी वाला पेज) ज़्यादातर किसी दूसरे पेज (उदाहरण के लिए, होम पेज) से लिंक होता है, उनमें टेस्ट ग्रुप के लिए होम पेज से सीधे प्रॉडक्ट पेज को prefetching या प्री-रेंडर करने पर, पेज को लोड होने में लगने वाला समय कम हो जाता है. ध्यान दें कि इस मामले में, A/B टेस्ट स्प्लिट (चौथा चरण) होम पेज पर किया जाता है. इसके अलावा, इन सभी चीज़ों की वजह से पहले पेज की स्पीड धीमी हो सकती है. इसलिए, इसकी जांच करना न भूलें. साथ ही, जांच के नतीजों (पांचवां चरण) का विश्लेषण करते समय, इस बात का ध्यान रखें.
चौथा चरण: A/B टेस्ट बनाना
जब आपके पास एक ही पेज के दो वर्शन हों और उनमें से एक दूसरे से ज़्यादा तेज़ हो, तो अगला चरण असर को मेज़र करने के लिए ट्रैफ़िक को बांटना है. आम तौर पर, A/B टेस्ट करने के लिए कई तरीक़े और टूल उपलब्ध होते हैं. हालांकि, ध्यान रखें कि सभी तरीके, स्पीड की परफ़ॉर्मेंस पर पड़ने वाले असर को मेज़र करने के लिए सही नहीं होते.
अगर Optimizely या Optimize जैसे A/B टेस्टिंग टूल का इस्तेमाल किया जा रहा है, तो हमारा सुझाव है कि आप क्लाइंट-साइड टेस्ट के बजाय, सर्वर-साइड टेस्ट सेट अप करें. ऐसा इसलिए, क्योंकि क्लाइंट-साइड A/B टेस्टिंग अक्सर पेज के कॉन्टेंट को तब तक छिपाती है, जब तक प्रयोग लोड नहीं हो जाता. इसका मतलब है कि A/B टेस्टिंग से उन मेट्रिक पर असर पड़ेगा जिन्हें आपको मेज़र करना है. अगर आपके पास सिर्फ़ क्लाइंट-साइड टेस्टिंग करने का विकल्प है, तो किसी दूसरे पेज पर एक्सपेरिमेंट सेट अप करें. साथ ही, ट्रैफ़िक को बांटने के लिए, अपने टेस्ट पेज पर लिंक आउट बदलें. इस तरह, क्लाइंट-साइड जांच की वजह से, जांच वाले पेज पर असर नहीं पड़ता.
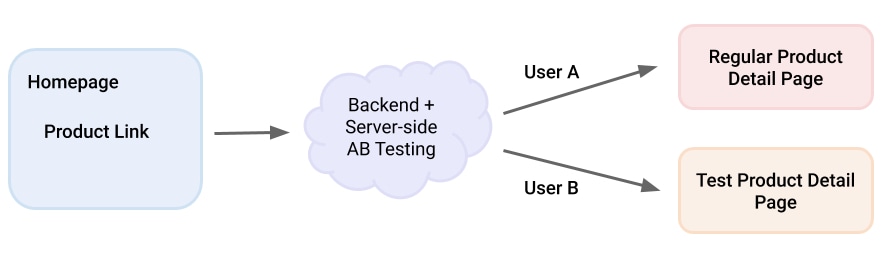
सर्वर साइड टेस्टिंग की मदद से, किसी प्रॉडक्ट की ज़्यादा जानकारी वाले पेज (पीडीपी) पर, A/B टेस्टिंग की परफ़ॉर्मेंस में हुए बदलावों का उदाहरण:

अनुरोध, बैकएंड पर भेजा जाता है. यह उपयोगकर्ताओं को पेज के दो अलग-अलग वर्शन पर भेजता है. आम तौर पर, यह एक अच्छा सेटअप है. हालांकि, सर्वर-साइड स्प्लिट को सेट अप करने के लिए, अक्सर आईटी संसाधनों की ज़रूरत पड़ती है.
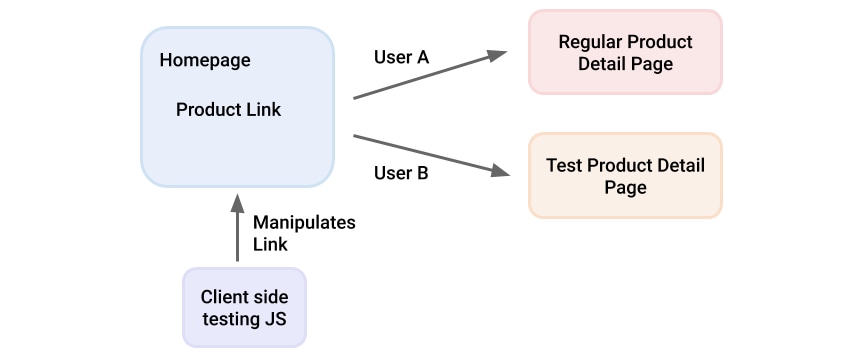
यहां क्लाइंट साइड टेस्टिंग सेटअप का उदाहरण दिया गया है. इसमें, टेस्टिंग JavaScript को चलाने के लिए, पिछले पेज (नीचे दिए गए डायग्राम में होम पेज) का इस्तेमाल किया गया है:

जांच करने वाला JavaScript, आउटगोइंग लिंक में बदलाव करता है, ताकि उपयोगकर्ताओं के दो टेस्ट ग्रुप को, डीपीडी के दो वर्शन के लिंक दिए जा सकें. Optimizely या Optimize जैसे सामान्य A/B टेस्टिंग टूल की मदद से, इसे सेट अप करना और मैनेज करना आसान है. साथ ही, इससे परफ़ॉर्मेंस टेस्ट पर कोई असर नहीं पड़ता, क्योंकि टेस्टिंग JavaScript किसी अलग पेज पर चलता है.
इसके अलावा, आपके पास दो ऐसे पेज चुनने का विकल्प है जो एक जैसे काम करते हैं और एक जैसी परफ़ॉर्म करते हैं. उदाहरण के लिए, दो मिलते-जुलते प्रॉडक्ट के लिए. अपने बदलावों को उनमें से किसी एक पर लागू करें और फिर समय के साथ मेट्रिक में हुए अंतर की तुलना करें. इसका मतलब है कि आपने सही A/B टेस्ट नहीं किया है. हालांकि, इससे आपको अहम जानकारी मिल सकती है.
अगर आपके टेस्ट पेज का इस्तेमाल विज्ञापन कैंपेन के लिए लैंडिंग पेज के तौर पर किया जाता है, तो आपके विज्ञापन नेटवर्क के पहले से मौजूद A/B टेस्टिंग टूल का इस्तेमाल करना मददगार हो सकता है. जैसे, Facebook Ads का स्प्लिट टेस्ट या Google Ads के ड्राफ़्ट और प्रयोग. अगर ऐसा करना संभव नहीं है, तो एक ही सेटअप वाले दो कैंपेन का इस्तेमाल किया जा सकता है. साथ ही, अलग-अलग लैंडिंग पेजों को टारगेट के तौर पर सेट किया जा सकता है.
पांचवां चरण: A/B टेस्ट का विश्लेषण करना
जब आपका टेस्ट ज़रूरत के मुताबिक चल चुका हो और आपके पास नतीजों के बारे में भरोसा करने के लिए ज़रूरत के मुताबिक डेटा हो, तो सभी डेटा को एक साथ जोड़कर विश्लेषण करें. यह इस बात पर निर्भर करता है कि टेस्ट कैसे चलाया गया है. इसलिए, आइए विकल्पों के बारे में जानें.
अगर आपका टेस्ट, ऊपर बताए गए टूल का इस्तेमाल करके विज्ञापन के लैंडिंग पेजों पर चलाया गया था, तो विश्लेषण करना उतना ही आसान होगा जितना नतीजा पढ़ना. अगर Google के ड्राफ़्ट और एक्सपेरिमेंट का इस्तेमाल किया जा रहा है, तो ScoreCard का इस्तेमाल करके तुलना करें.
Optimizely या Optimize जैसे प्लैटफ़ॉर्म, नतीजों का विश्लेषण करने और यह तय करने के लिए आसान तरीके भी उपलब्ध कराते हैं कि स्पीड का आपके पेजों पर कितना असर पड़ा है.
अगर Google Analytics या किसी मिलते-जुलते टूल का इस्तेमाल किया जा रहा है, तो आपको खुद ही रिपोर्ट तैयार करनी होगी. सौभाग्य से, Google Analytics में कस्टम रिपोर्ट बनाना काफ़ी आसान है. इसलिए, आपको यहीं से शुरू करना चाहिए. अगर आपने कस्टम डाइमेंशन का इस्तेमाल करके, Google Analytics को स्पीड डेटा भेजा है, तो उसे सेट अप करने और अपनी कस्टम रिपोर्ट में शामिल करने का तरीका जानने के लिए, रिपोर्टिंग गाइड देखें. पक्का करें कि आपकी रिपोर्ट में एक्सपेरिमेंट की तारीख शामिल हो और उसे दोनों वैरिएंट दिखाने के लिए कॉन्फ़िगर किया गया हो. इस रिपोर्ट में क्या-क्या शामिल होना चाहिए?
- सबसे पहले, आपको कारोबार की उन मेट्रिक को शामिल करना होगा जिनमें आपकी सबसे ज़्यादा दिलचस्पी है: कन्वर्ज़न, पेज व्यू, देखे गए विज्ञापन, कन्वर्ज़न रेट, ई-कॉमर्स मेट्रिक, क्लिक मिलने की दर वगैरह.
- इसके अलावा, साइट की स्पीड को बेहतर बनाने के लिए, बाउंस रेट, सेशन औसतन कितनी देर चला, और साइट छोड़ने वाले लोगों का प्रतिशत जैसी अन्य स्टैंडर्ड पेज मेट्रिक भी अहम हैं.
आपको मोबाइल के लिए भी फ़िल्टर करने की ज़रूरत पड़ सकती है. साथ ही, पक्का करें कि बॉट और अन्य उपयोगकर्ता से नहीं आने वाले ट्रैफ़िक को बाहर रखा गया हो. ज़्यादा बेहतर विश्लेषण, क्षेत्र, नेटवर्क, डिवाइस, ट्रैफ़िक के सोर्स, और उपयोगकर्ता की प्रोफ़ाइलों और टाइप के हिसाब से भी फ़िल्टर किया जाएगा. जैसे, नए उपयोगकर्ता बनाम बार-बार आने वाले उपयोगकर्ता. उपयोगकर्ताओं के हर ग्रुप को धीमी स्पीड से ज़्यादा या कम परेशानी हो सकती है. इनकी पहचान करना भी काफ़ी मददगार होता है.
Looker Studio (पहले इसे Data Studio कहा जाता था) या अन्य डेटा विज़ुअलाइज़ेशन टूल की मदद से, Google Analytics के साथ-साथ कई डेटा सोर्स को आसानी से इंटिग्रेट किया जा सकता है. इससे विश्लेषण करना आसान हो जाता है. साथ ही, ऐसे डैशबोर्ड बनाए जा सकते हैं जिन्हें आधुनिक वेबसाइट को चलाने में शामिल कई हिस्सेदारों के साथ शेयर किया जा सकता है, ताकि वे इसमें दिलचस्पी दिखा सकें. उदाहरण के लिए, Guardian ने एक अपने-आप सूचना देने वाला सिस्टम बनाया है. यह सिस्टम, हाल ही में पब्लिश किए गए कॉन्टेंट के पेज साइज़ या स्पीड थ्रेशोल्ड से ज़्यादा होने पर, एडिटोरियल टीम को चेतावनी देता है. इससे, उपयोगकर्ताओं को बेहतर अनुभव मिलता है.
छठा चरण: नतीजे निकालना और अगले कदम तय करना
जब आपके पास परफ़ॉर्मेंस और कारोबार की मेट्रिक को जोड़ने वाला डेटा हो जाए, तो नतीजों की जांच की जा सकती है और नतीजे निकाले जा सकते हैं.
अगर आपको परफ़ॉर्मेंस को बेहतर बनाने और कारोबार की मेट्रिक को बेहतर बनाने के बीच का संबंध साफ़ तौर पर दिखता है, तो नतीजों की खास जानकारी दें और उन्हें कंपनी में रिपोर्ट करें. अब आपके पास "कारोबार की भाषा" में साइट की स्पीड की परफ़ॉर्मेंस के बारे में बताने का विकल्प है. इससे, अलग-अलग हिस्सेदारों का ध्यान खींचने और साइट की स्पीड की परफ़ॉर्मेंस को सभी के रेडार पर लाने की संभावना बढ़ जाती है. अगला चरण, नतीजों के आधार पर परफ़ॉर्मेंस के लिए बजट सेट करना है. साथ ही, उन बजट को पूरा करने के लिए काम करने का प्लान बनाना है. आपको पता है कि इस तरह के काम से क्या फ़ायदा मिलेगा. इसलिए, आपके पास प्राथमिकता तय करने का विकल्प होगा.
अगर आपको किसी संबंध की पहचान नहीं हो पा रही है, तो नीचे दी गई सावधानियों को देखें और यह आकलन करें कि साइट पर कहीं और भी मिलते-जुलते टेस्ट चलाए जाने चाहिए या नहीं. उदाहरण के लिए, पूरे परचेज़ फ़नल या किसी दूसरे तरह के पेज पर.
चेतावनियां
साइट की स्पीड मेट्रिक और कारोबार की मेट्रिक के बीच कोई खास संबंध न मिलने की कई वजहें हो सकती हैं:
- चुने गए पेज का, कारोबार की उन मेट्रिक पर काफ़ी असर नहीं पड़ता जिनकी जांच की जा रही है. उदाहरण के लिए, अगर चेकआउट पेज काफ़ी खराब या धीमा है, तो हो सकता है कि प्रॉडक्ट पेज के तेज़ होने का कन्वर्ज़न रेट पर ज़्यादा असर न पड़े. ज़्यादा काम की मेट्रिक देखें. जैसे, बाउंस रेट, खरीदारी की टोकरी में जोड़ने की दर या ऐसी कोई भी मेट्रिक जो सीधे तौर पर उस पेज से जुड़ी हो जिसकी जांच की जा रही है.
- दोनों वर्शन की स्पीड में काफ़ी अंतर नहीं है. इसका आकलन, मेज़र की जा रही आरयूएम मेट्रिक के हिसाब से किया जाना चाहिए.
- A/B टेस्टिंग के तरीके में कोई गड़बड़ी है. ऐसा हो सकता है कि ट्रैफ़िक को सही तरीके से डिस्ट्रिब्यूट न किया गया हो या आंकड़ों की रिपोर्ट सही तरीके से न की गई हो. इस बात की पुष्टि करने के लिए, एक A/B टेस्ट चलाएं. इसमें, एक ही टेस्टिंग प्रोसेस का इस्तेमाल करके, पेज के एक ही वर्शन की जांच करें. साथ ही, पक्का करें कि ऐसा करने पर नतीजों में कोई अंतर न हो.
- साइट की स्पीड से आपके कारोबार की मेट्रिक पर कोई असर नहीं पड़ता. ऐसा बहुत कम होता है, लेकिन ऐसा तब हो सकता है, जब आपकी टारगेट मार्केट में, साइट को तेज़ी से लोड होने की ज़रूरत कम हो. उदाहरण के लिए, साइट को ज़्यादातर बेहतर नेटवर्क पर बेहतर डिवाइसों से ऐक्सेस किया जाता हो. इसके अलावा, ऐसा तब भी हो सकता है, जब उपयोगकर्ताओं की मांग बहुत ज़्यादा हो और उनके पास विकल्प सीमित हों. उदाहरण के लिए, टिकट बेचने वाली ऐसी सेवा जो खास तौर पर ज़्यादा मांग वाले शो के टिकट बेचती हो. ध्यान दें कि इसका मतलब यह नहीं है कि तेज़ साइट से उपयोगकर्ता अनुभव बेहतर नहीं होगा और इस वजह से ब्रैंड की साख पर असर पड़ेगा.
नतीजा
पूरी साइट के लिए, लोड होने की स्पीड को ऑप्टिमाइज़ करने की सुविधा लॉन्च करने का फ़ैसला लेने में, आम तौर पर लोग थोड़ा संकोच करते हैं. हालांकि, लंबे समय में यह फ़ैसला फ़ायदेमंद साबित होता है. इसके लिए, यह समझना ज़रूरी है कि तेज़ी से लोड होने वाली वेबसाइट का आपके उपयोगकर्ताओं और कंपनी के लिए क्या मतलब है. यह "हमने एफ़सीपी को 1.5 सेकंड तक बेहतर किया" और "हमने एफ़सीपी को 1.5 सेकंड तक बेहतर किया और इससे हमारे कन्वर्ज़न रेट में 5% की बढ़ोतरी हुई" के बीच का अंतर है. इससे आपको आगे के काम को प्राथमिकता देने, अलग-अलग हिस्सेदारों से सहमति पाने, और साइट की स्पीड की परफ़ॉर्मेंस को कंपनी के सभी लोगों के लिए एक ज़रूरी काम बनाने में मदद मिलेगी.




