À partir de Chrome 81, vous n'avez plus besoin d'ajouter d'écouteurs d'événements pour forcer le recadrage.
La fonction CSS Scroll Snap permet aux développeurs Web de créer des expériences de défilement bien contrôlées en déclarant des positions de glissement. L'un des inconvénients de l'implémentation actuelle est que l'ancrage du défilement ne fonctionne pas bien lorsque la mise en page change, par exemple lorsque la fenêtre d'affichage est redimensionnée ou que l'appareil est pivoté. Ce problème est corrigé dans Chrome 81.
Interopérabilité
De nombreux navigateurs sont compatibles avec le CSS Scroll Snap. Pour en savoir plus, consultez Puis-je utiliser le point d'ancrage de défilement CSS ?
Chrome est actuellement le seul navigateur à implémenter le forçage du défilement après des modifications de mise en page. Firefox a ouvert un ticket pour implémenter cette fonctionnalité, et Safari a également ouvert un ticket pour le recadrage après la modification du contenu d'un défilement. Pour le moment, vous pouvez simuler ce comportement en ajoutant le code suivant aux écouteurs d'événements pour forcer l'exécution d'un accrochage :
javascript
scroller.scrollBy(0,0);
Cependant, cela ne garantit pas que la barre de défilement revient au même élément.
Arrière-plan
CSS Scroll Snap
La fonctionnalité de glissement CSS permet aux développeurs Web de créer des expériences de défilement bien contrôlées en déclarant des positions de glissement. Ces positions garantissent que le contenu à faire défiler est correctement aligné avec son conteneur pour résoudre les problèmes de défilement imprécis. En d'autres termes, le forçage du défilement :
- Empêche les positions de défilement inconfortables.
- Crée l'effet de pagination du contenu.
Les articles paginés et les carrousels d'images sont deux cas d'utilisation courants des captures d'écran de défilement.

Limitations
Le forçage de défilement permet aux utilisateurs de naviguer facilement dans le contenu, mais son incapacité à s'adapter aux changements de contenu et de mise en page bloque certains de ses avantages potentiels. Comme indiqué dans l'exemple ci-dessus, les utilisateurs doivent réajuster les positions de défilement chaque fois qu'ils redimensionnent une fenêtre pour trouver l'élément précédemment épinglé. Voici quelques scénarios courants qui entraînent un changement de mise en page :
- Redimensionner une fenêtre
- Faire pivoter un appareil
- Ouvrir les outils de développement
Les deux premiers scénarios rendent le CSS Scroll Snap moins attrayant pour les utilisateurs, et le troisième est un cauchemar pour les développeurs lors du débogage. Les développeurs doivent également tenir compte de ces lacunes lorsqu'ils tentent de créer une expérience dynamique compatible avec des actions telles que l'ajout, la suppression ou le déplacement de contenu.
Pour résoudre ce problème, il est courant d'ajouter des écouteurs qui exécutent un défilement programmatique via JavaScript pour forcer l'ancrage à s'exécuter chaque fois que l'une de ces modifications de mise en page se produit. Cette solution de contournement peut s'avérer inefficace lorsque l'utilisateur s'attend à ce que la barre de défilement revienne au même contenu qu'auparavant. Toute autre gestion avec JavaScript semble presque annuler l'objectif de cette fonctionnalité CSS.
Prise en charge intégrée du recadrage après des modifications de mise en page dans Chrome 81
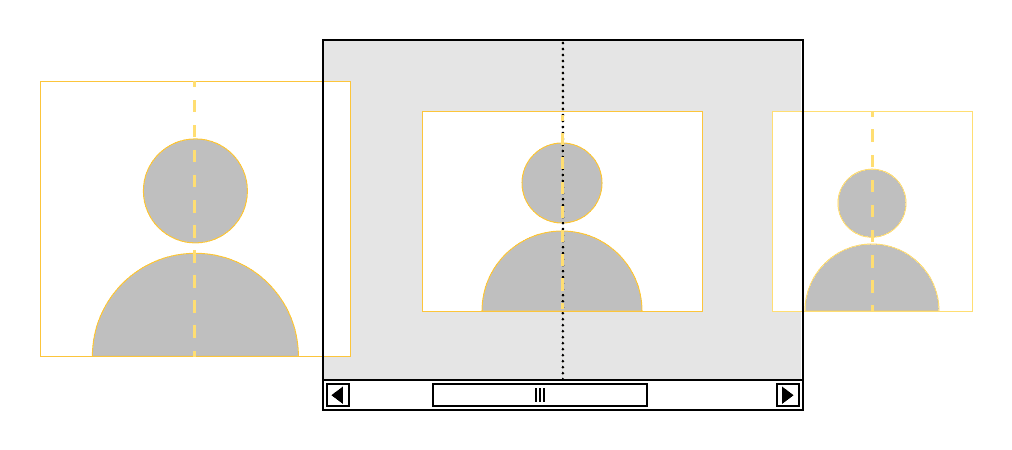
Les lacunes mentionnées n'existent plus dans Chrome 81 : les barres de défilement restent alignées même après avoir modifié la mise en page. Ils réévalueront les positions de défilement après avoir modifié leur mise en page et réancreront à la position d'ancrage la plus proche, si nécessaire. Si la barre de défilement était précédemment associée à un élément qui existe toujours après le changement de mise en page, elle essaiera de s'y rattacher. Observez ce qui se passe lorsque la mise en page change dans l'exemple suivant.
NOPE et avoir modifié l'orientation de l'appareil du mode Portrait au mode Paysage, un écran vide s'affiche, ce qui indique que la position de blocage du défilement a été perdue.
NOPE reste visible, même si l'orientation de l'appareil change plusieurs fois.
Pour en savoir plus, consultez la spécification de recadrage après modification de la mise en page.
Exemple : Barres de défilement persistantes
Avec "Ancrage après modification de la mise en page", les développeurs peuvent implémenter des barres de défilement persistantes avec quelques lignes de CSS :
.container {
scroll-snap-type: y proximity;
}
.container::after {
scroll-snap-align: end;
display: block;
}
Vous voulez en savoir plus ? Pour en savoir plus, consultez l'UI de chat de démonstration suivante.
Prochains ajouts
Tous les effets de re-snappage du défilement sont actuellement instantanés. Nous pourrions éventuellement proposer un suivi avec des effets de défilement fluide. Pour en savoir plus, consultez l'article sur le problème de spécification.
Commentaires
Vos commentaires sont essentiels pour améliorer le recadrage après les modifications de mise en page. Alors, essayez-le et faites-en part aux ingénieurs Chromium.



