Начиная с Chrome 81, вам больше не нужно добавлять прослушиватели событий для принудительной перепривязки.
CSS Scroll Snap позволяет веб-разработчикам создавать хорошо контролируемые возможности прокрутки, объявляя позиции привязки прокрутки. Одним из недостатков текущей реализации является то, что привязка прокрутки не работает должным образом при изменении макета, например, при изменении размера области просмотра или повороте устройства. Этот недостаток исправлен в Chrome 81.
Взаимодействие
Многие браузеры имеют базовую поддержку CSS Scroll Snap. Подробнее см. в разделе Могу ли я использовать CSS Scroll Snap?.
Chrome в настоящее время является единственным браузером, реализующим привязку прокрутки после изменения макета. У Firefox открыт тикет на реализацию этого, а у Safari также открыт тикет на повторную привязку после изменения содержимого скроллера. На данный момент вы можете имитировать это поведение, добавив следующий код в прослушиватели событий, чтобы принудительно выполнить привязку: javascript scroller.scrollBy(0,0); Однако это не гарантирует, что скроллер вернется к тому же элементу.
Фон
CSS-прокрутка Snap
Функция CSS Scroll Snap позволяет веб-разработчикам создавать хорошо контролируемые возможности прокрутки, объявляя позиции привязки прокрутки. Эти позиции гарантируют, что прокручиваемый контент правильно выровнен с его контейнером, чтобы преодолеть проблемы неточной прокрутки. Другими словами, привязка прокрутки:
- Предотвращает неудобные положения при прокрутке.
- Создает эффект перелистывания контента.
Статьи с разбивкой на страницы и карусели изображений — два распространенных варианта использования прокручиваемых снимков. 
Недостатки
Привязка прокрутки позволяет пользователям легко перемещаться по контенту, но ее неспособность адаптироваться к изменениям в контенте и макете блокирует некоторые из ее потенциальных преимуществ. Как показано в примере выше, пользователям приходится повторно настраивать позиции прокрутки при каждом изменении размера окна, чтобы найти ранее привязанный элемент. Вот некоторые распространенные сценарии, которые вызывают изменение макета:
- Изменение размера окна
- Вращение устройства
- Открытие DevTools
Первые два сценария делают CSS Scroll Snap менее привлекательным для пользователей, а третий — кошмаром для разработчиков при отладке. Разработчикам также необходимо учитывать эти недостатки при попытке создать динамический опыт, поддерживающий такие действия, как добавление, удаление или перемещение контента.
Распространенным решением этой проблемы является добавление слушателей, которые выполняют программную прокрутку через JavaScript, чтобы принудительно выполнять привязку всякий раз, когда происходит любое из этих упомянутых изменений макета. Этот обходной путь может быть неэффективным, когда пользователь ожидает, что скроллер вернется к тому же контенту, что и раньше. Любая дальнейшая обработка с помощью JavaScript, похоже, почти сводит на нет цель этой функции CSS.
Встроенная поддержка повторной привязки после изменения макета в Chrome 81
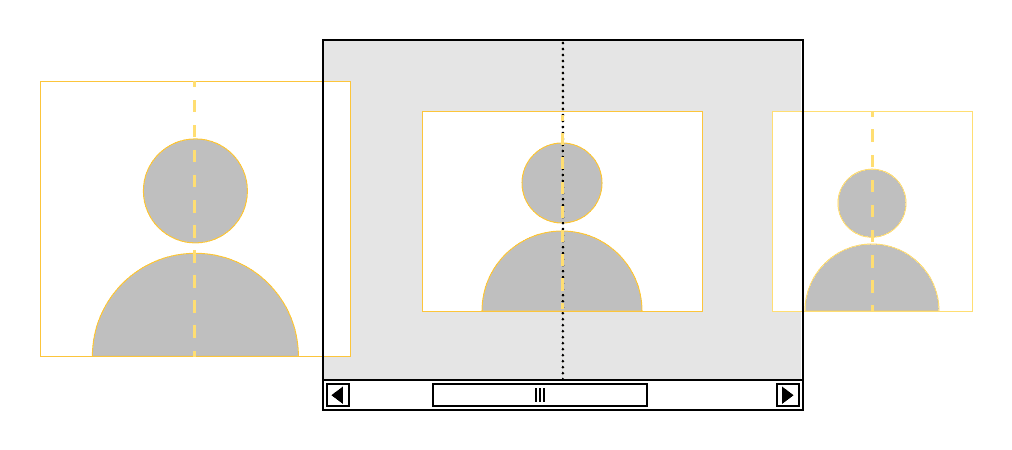
Упомянутые недостатки больше не существуют в Chrome 81: скроллеры остаются привязанными даже после изменения макета. Они повторно оценивают позиции прокрутки после изменения своего макета и повторно привязываются к ближайшей позиции привязки, если это необходимо. Если скроллер ранее был привязан к элементу, который все еще существует после изменения макета, то скроллер попытается привязаться к нему обратно. Обратите внимание на то, что происходит при изменении макета в следующем примере .
NOPE и изменения ориентации устройства с портретной на альбомную отображается пустой экран, что указывает на то, что позиция привязки прокрутки была утеряна.NOPE остается видимым, даже если ориентация устройства меняется несколько раз.Более подробную информацию см. в спецификации «Повторная привязка после изменения макета» .
Пример: липкие полосы прокрутки
Благодаря функции «Прикрепить после изменения макета» разработчики могут реализовать липкие полосы прокрутки с помощью нескольких строк CSS:
.container {
scroll-snap-type: y proximity;
}
.container::after {
scroll-snap-align: end;
display: block;
}
Хотите узнать больше? Посмотрите следующий демонстрационный пользовательский интерфейс чата для наглядности.
Будущая работа
Все эффекты повторной привязки прокрутки в настоящее время мгновенны; потенциальным продолжением является поддержка повторной привязки с эффектами плавной прокрутки . Подробности см. в спецификации .
Обратная связь
Ваши отзывы бесценны для улучшения повторной привязки после изменения макета, поэтому попробуйте и расскажите инженерам Chromium, что вы думаете.




