شما می توانید با افزودن چند خط کد به هر صفحه بر نحوه نمایش سایت خود در هنگام اشتراک گذاری از طریق رسانه های اجتماعی تأثیر بگذارید. این می تواند با ارائه پیش نمایش هایی با اطلاعات غنی تر از آنچه در غیر این صورت در دسترس بود، افراد بیشتری را به سایت شما بیاورد.
شما می توانید با افزودن چند خط کد به هر صفحه بر نحوه نمایش سایت خود در هنگام اشتراک گذاری از طریق رسانه های اجتماعی تأثیر بگذارید. این می تواند با ارائه پیش نمایش هایی با اطلاعات غنی تر از آنچه در غیر این صورت در دسترس بود، افراد بیشتری را به سایت شما بیاورد.
خلاصه
- از ریزداده schema.org برای ارائه عنوان صفحه، توضیحات و یک تصویر برای Google+ استفاده کنید.
- از پروتکل Open Graph (OGP) برای ارائه عنوان صفحه، توضیحات و یک تصویر برای فیس بوک استفاده کنید.
- از کارت های توییتر برای ارائه عنوان صفحه، توضیحات، تصویر و شناسه توییتر برای توییتر استفاده کنید.
شما می توانید با افزودن چند خط کد به هر صفحه بر نحوه نمایش سایت خود در هنگام اشتراک گذاری از طریق رسانه های اجتماعی تأثیر بگذارید. این می تواند با ارائه پیش نمایش هایی با اطلاعات غنی تر از آنچه در غیر این صورت در دسترس بود، به افزایش تعامل کمک کند. بدون آن، سایت های اجتماعی تنها اطلاعات اولیه را بدون تصاویر یا سایر اطلاعات مفید ارائه می دهند.
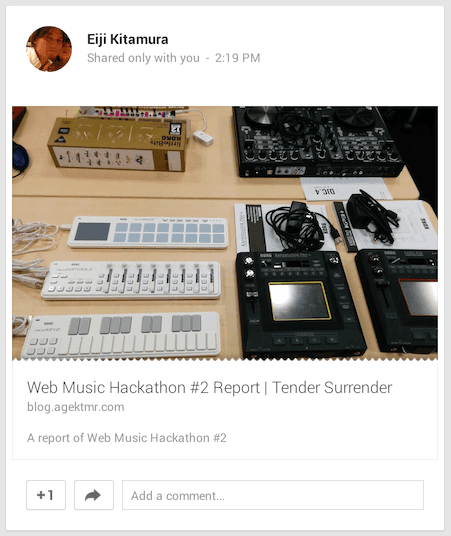
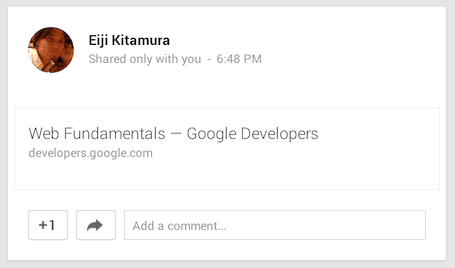
به نظر شما احتمال کلیک روی کدام یک بیشتر است؟ مردم به سمت تصاویر کشیده میشوند و وقتی پیشنمایش اولیه داشته باشند، احساس اطمینان بیشتری میکنند که آنچه را که پیدا میکنند دوست خواهند داشت.


هنگامی که شخصی در یک شبکه اجتماعی می خواهد وب سایت شما را با دوستان خود به اشتراک بگذارد، احتمالاً یادداشت هایی را اضافه می کند که توضیح می دهد چقدر عالی است و آن را به اشتراک می گذارد. اما توصیف یک وب سایت دست و پا گیر است و می تواند از دیدگاه صاحب صفحه، نکته را از دست بدهد. برخی از سرویس ها تعداد نویسه هایی را که کاربران می توانند در یادداشت بگذارند محدود می کنند.
با افزودن ابرداده مناسب به صفحات خود، می توانید با ارائه عنوان، توضیحات و تصویری جذاب، فرآیند اشتراک گذاری را برای کاربران ساده کنید. این بدان معنی است که آنها مجبور نیستند زمان (یا شخصیت ها) ارزشمندی را برای توصیف پیوند صرف کنند.
از schema.org + microdata برای ارائه قطعههای غنی در +Google استفاده کنید
خزنده ها از روش های زیادی برای تجزیه یک صفحه و درک محتوای آن استفاده می کنند. با استفاده از microdata و واژگان schema.org ، به سایتهای اجتماعی و موتورهای جستجو کمک میکنید تا محتوای صفحه را بهتر درک کنند.
در اینجا یک مثال است:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
در حالی که بیشتر ابرداده ها در قسمت سر صفحه وب تعبیه شده اند، ریزداده ها در جایی زندگی می کنند که زمینه وجود دارد.
برای تعریف محدوده میکروداده، itemscope اضافه کنید
با افزودن itemscope ، میتوانید برچسب را بهعنوان بلوکی از محتویات یک مورد خاص مشخص کنید.
itemtype برای تعریف نوع وب سایت خود اضافه کنید
با استفاده از ویژگی itemtype به همراه itemscope میتوانید نوع آیتم را مشخص کنید. ارزش یک itemtype می توان با توجه به نوع محتوای صفحه وب شما تعیین کرد. شما باید بتوانید یکی را پیدا کنید که در این صفحه مرتبط باشد.
برای توصیف هر مورد با استفاده از واژگان schema.org، itemprop اضافه کنید
itemprop ویژگی هایی را برای itemtype در محدوده تعریف می کند. برای ارائه ابرداده به سایت های اجتماعی، مقادیر itemprop معمولی عبارتند از name ، description و image .
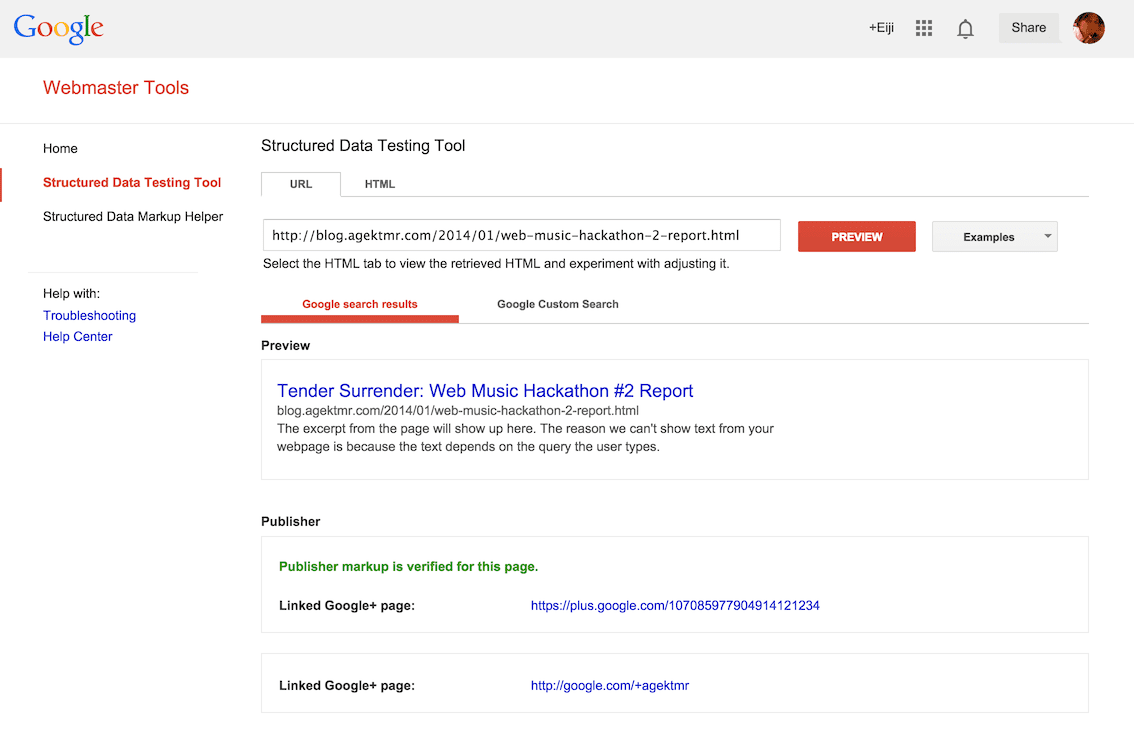
اعتباربخشی قطعه های غنی
برای اعتبارسنجی rich snippet ها در +Google، می توانید از ابزارهایی مانند:
- ابزار تست داده های ساخت یافته - کنسول جستجو

از پروتکل Open Graph (OGP) برای ارائه قطعات غنی در فیس بوک استفاده کنید
پروتکل Open Graph Protocol (OGP) فراداده های لازم را برای فیس بوک فراهم می کند تا به صفحات وب اجازه دهد تا عملکردی مشابه سایر اشیاء فیس بوک داشته باشند.
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
هنگامی که در قسمت head صفحه شما قرار می گیرد، این ابرداده اطلاعات قطعه غنی را هنگام اشتراک گذاری صفحه ارائه می دهد.
og: meta تگ های فضای نامی برای توصیف متادیتا استفاده کنید
یک meta تگ از یک ویژگی property و یک ویژگی content تشکیل شده است. خواص و محتویات ممکن است مقادیر زیر را داشته باشند:
| اموال | محتوا |
|---|---|
og:title | عنوان صفحه وب. |
og:description | توضیحات صفحه وب |
og:url | آدرس اینترنتی متعارف صفحه وب. |
og:image | URL به یک تصویر پیوست شده به پست مشترک. |
og:type | رشته ای که نوع صفحه وب را نشان می دهد. در اینجا می توانید یکی را پیدا کنید که برای صفحه وب شما مناسب است. |
این متا تگ ها اطلاعات معنایی را از سایت های اجتماعی مانند فیس بوک در اختیار خزنده ها قرار می دهند.
بیشتر بدانید
برای کسب اطلاعات بیشتر در مورد چیزهایی که می توانید به پست در فیس بوک پیوست کنید، از سایت رسمی پروتکل Open Graph دیدن کنید.
اعتباربخشی قطعه های غنی
برای تأیید اعتبار نشانه گذاری خود در فیس بوک، می توانید از ابزارهایی مانند:
از کارت های توییتر برای ارائه قطعات غنی در توییتر استفاده کنید
کارتهای توییتر افزونهای برای پروتکل Open Graph هستند که برای توییتر قابل اجرا است . آنها به شما امکان می دهند پیوست های رسانه ای مانند تصاویر و ویدیو را با پیوند به صفحه وب خود به توییت ها اضافه کنید. با افزودن ابرداده مناسب، توییتهایی که پیوندهایی به صفحه شما دارند، کارتی اضافه میکنند که شامل جزئیات غنی شما میشود.
از twitter: متا تگ های فضای نامی برای توصیف متادیتا استفاده کنید
برای اینکه یک کارت توییتر کار کند، دامنه شما باید تایید شود و باید دارای یک متا تگ باشد که به جای ویژگی property twitter:card به عنوان ویژگی name داشته باشد.
در اینجا یک مثال سریع آورده شده است:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
با اختصاص شناسه Twitter به مقدار twitter:site، توییتر این اطلاعات را در پست به اشتراک گذاشته شده قرار می دهد تا افراد بتوانند به راحتی با صاحب صفحه ارتباط برقرار کنند.

بیشتر بدانید
برای کسب اطلاعات بیشتر در مورد کارت های توییتر، به آدرس زیر مراجعه کنید:
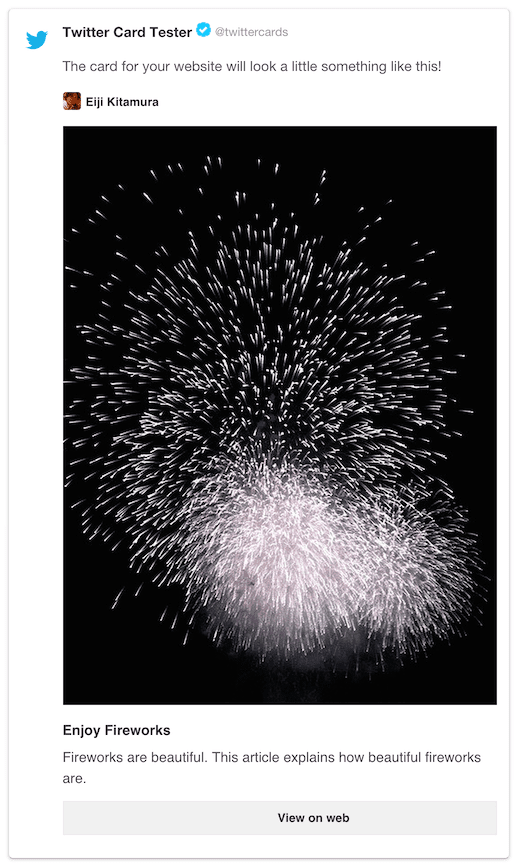
اعتباربخشی قطعه های غنی
توییتر برای تایید نشانه گذاری شما موارد زیر را ارائه می دهد:
بهترین تمرین
با توجه به هر سه گزینه، بهترین کاری که می توانید انجام دهید این است که همه آنها را در صفحه وب خود قرار دهید. در اینجا یک مثال است:
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
توجه داشته باشید که microdata و OGP مقداری نشانه گذاری را به اشتراک می گذارند:
-
itemscopeدر تگheadقرار دارد -
titleوdescriptionبین microdata و OGP به اشتراک گذاشته شده است -
itemprop="image"از تگlinkبا ویژگیhrefبه جای استفاده مجدد ازmetaتگ باproperty="og:image"استفاده می کند.
در نهایت، قبل از انتشار، مطمئن شوید که صفحه وب شما مطابق انتظار در هر سایت اجتماعی ظاهر می شود.


