Puoi influenzare l'aspetto del tuo sito quando viene condiviso tramite i social media aggiungendo alcune righe di codice a ogni pagina. In questo modo puoi attirare più utenti sul tuo sito fornendo anteprime con informazioni più dettagliate rispetto a quelle che sarebbero disponibili in altro modo.
Puoi influenzare l'aspetto del tuo sito quando viene condiviso tramite i social media aggiungendo alcune righe di codice a ogni pagina. In questo modo puoi attirare più persone sul tuo sito fornendo anteprime con informazioni più dettagliate rispetto a quelle disponibili in altro modo.
Riepilogo
- Utilizza i microdati di schema.org per fornire il titolo, la descrizione e un'immagine della pagina per Google+.
- Utilizza il protocollo Open Graph (OGP) per fornire il titolo, la descrizione e un'immagine della pagina per Facebook.
- Utilizza le schede Twitter per fornire il titolo, la descrizione, un'immagine e un ID Twitter della pagina.
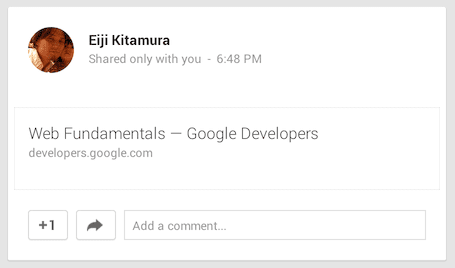
Puoi influenzare l'aspetto del tuo sito quando viene condiviso tramite i social media aggiungendo alcune righe di codice a ogni pagina. In questo modo, puoi aumentare il coinvolgimento fornendo anteprime con informazioni più dettagliate rispetto a quelle che altrimenti sarebbero disponibili. In caso contrario, i siti di social media forniranno solo informazioni di base, senza immagini o altre informazioni utili.
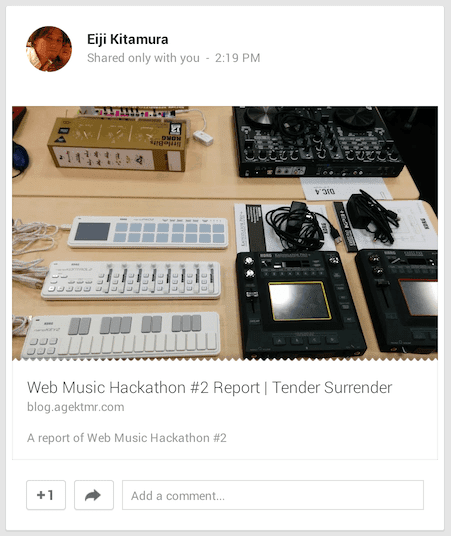
Quale ritieni sia più probabile che riceva clic? Le persone sono attratte dalle immagini e si sentono più sicure di trovare ciò che cercano quando hanno un'anteprima in anteprima.


Quando un utente di un social network vuole condividere il tuo sito web con i suoi amici, probabilmente aggiungerà alcune note per spiegare quanto è fantastico e lo condividerà. Tuttavia, descrivere un sito web può essere complicato e può non essere sufficiente dal punto di vista del proprietario della pagina. Alcuni servizi limitano il numero di caratteri che gli utenti possono inserire nella nota.
Aggiungendo i metadati appropriati alle tue pagine, puoi semplificare la procedura di condivisione per gli utenti fornendo il titolo, una descrizione e un'immagine accattivante. Ciò significa che non devono perdere tempo (o caratteri) descrivendo il link.
Utilizzare schema.org + microdati per fornire rich snippet su Google+
I crawler utilizzano molti metodi per analizzare una pagina e comprenderne i contenuti. Utilizzando i microdati e il vocabolario di schema.org, aiuti i siti di social media e i motori di ricerca a comprendere meglio i contenuti della pagina.
Ecco un esempio:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
Sebbene la maggior parte dei metadati sia incorporata nella sezione head di una pagina web, i microdati si trovano dove esiste il contesto.
Aggiungi itemscope per definire l'ambito dei microdati
Aggiungendo itemscope, puoi specificare il tag come un blocco di contenuti su un determinato elemento.
Aggiungi itemtype per definire il tipo di sito web
Puoi specificare il tipo di elemento utilizzando l'attributo itemtype insieme a itemscope. Il valore di un itemtype può essere determinato in base al tipo
di contenuti della pagina web. Dovresti riuscire a trovarne uno pertinente
in questa pagina.
Aggiungi itemprop per descrivere ogni articolo utilizzando il vocabolario di schema.org
itemprop definisce le proprietà per itemtype nell'ambito. Per fornire
metadati ai siti social, i valori tipici di itemprop sono name, description
e image.
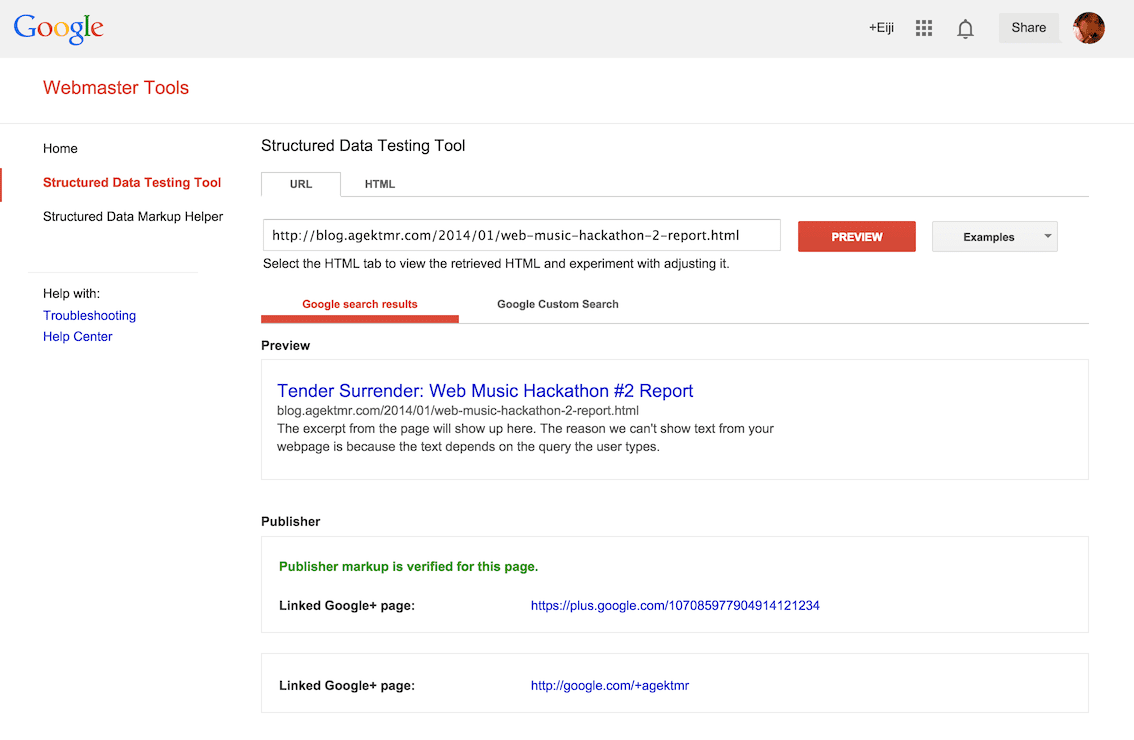
Convalidare i rich snippet
Per convalidare i rich snippet su Google+, puoi utilizzare strumenti come:
- Strumento di test per i dati strutturati - Search Console

Utilizzare il protocollo Open Graph (OGP) per fornire snippet avanzati su Facebook
Il protocollo Open Graph (OGP) fornisce a Facebook i metadati necessari per consentire alle pagine web di avere la stessa funzionalità di altri oggetti Facebook.
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
Se inclusi nella sezione head della pagina, questi metadati forniscono informazioni dettagliate sugli snippet quando la pagina viene condivisa.
Utilizza i tag og: con spazio dei nomi meta per descrivere i metadati
Un tag meta è costituito da un attributo property e da un attributo content.
Le proprietà e i contenuti possono assumere i seguenti valori:
| Proprietà | Contenuti |
|---|---|
og:title |
Il titolo della pagina web. |
og:description |
La descrizione della pagina web. |
og:url |
L'URL canonico della pagina web. |
og:image |
URL di un'immagine allegata al post condiviso. |
og:type |
Una stringa che indica il tipo di pagina web. Puoi trovarne uno adatto alla tua pagina web qui. |
Questi meta tag forniscono informazioni semantiche ai crawler dei siti di social media, come Facebook.
Scopri di più
Per scoprire di più sugli elementi che puoi allegare al post su Facebook, visita il sito ufficiale di Open Graph Protocol.
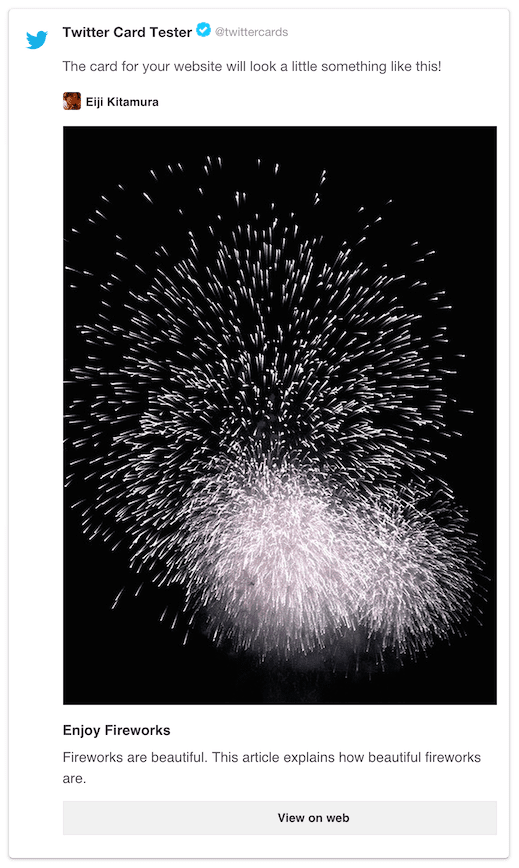
Convalidare i rich snippet
Per convalidare il markup su Facebook, puoi utilizzare strumenti come:
Utilizzare le schede di Twitter per fornire snippet avanzati su Twitter
Le schede Twitter sono un'estensione del protocollo Open Graph applicabile a Twitter. Ti consentono di aggiungere allegati multimediali, come immagini e video, ai tweet con un link alla tua pagina web. Aggiungendo i metadati appropriati, ai tweet con link alla tua pagina verrà aggiunta una scheda che include i dettagli completi che hai aggiunto.
Utilizzare i meta tag con spazio dei nomi twitter: per descrivere i metadati
Per far funzionare una scheda Twitter, il tuo dominio deve essere approvato e deve contenere un metatag con twitter:card come attributo name anziché l'attributo property.
Ecco un breve esempio:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
Se assegni l'ID Twitter al valore di twitter:site, Twitter incorpora queste informazioni nel post condiviso in modo che le persone possano interagire facilmente con il proprietario della pagina.

Scopri di più
Per scoprire di più sulle schede di Twitter, visita:
Convalidare i rich snippet
Per convalidare il markup, Twitter fornisce:
La best practice
Dato che hai a disposizione tutte e tre le opzioni, ti consigliamo di includerle tutte nella tua pagina web. Ecco un esempio:
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
Tieni presente che i microdati e l'OGP condividono alcuni markup:
itemscopesi trova nel tagheadtitleedescriptionsono condivisi tra i microdati e l'OGPitemprop="image"utilizza il taglinkcon l'attributohrefanziché riutilizzare il tagmetaconproperty="og:image"
Infine, prima di pubblicarla, assicurati che la pagina web venga visualizzata come previsto su ogni sito social.


