من المهم تجنُّب عمليات التلوين لتحقيق معدّل عرض سلس للإطارات، خاصةً على الأجهزة الجوّالة. في بعض الأحيان، تظهر الألوان في أماكن غير معتادة. تتناول هذه المقالة سبب ظهور عمليات رسم غير ضرورية في ملفات GIF المتحركة، والإصلاح البسيط للغاية الذي يمكنك تطبيقه.
طبقات من الجمال
كما تعلم على الأرجح، قد ترسم المتصفّحات الحديثة مجموعات من عناصر DOM في "صور" منفصلة تُعرف باسم الطبقات. في بعض الأحيان، تكون هناك طبقة واحدة للصفحة بأكملها، وفي أحيان أخرى تكون هناك مئات الطبقات، وفي حالات نادرة، تكون هناك آلاف الطبقات.
عندما يتم تجميع عناصر DOM معًا في طبقة ويتغيّر أحد العناصر بشكل مرئي، نضطر إلى رسم ليس فقط العنصر الذي تم تغييره، ولكن كل العناصر الأخرى في الطبقة التي تتداخل مع العنصر الذي تم تغييره أيضًا. يؤدي طلاء عنصر فوق عنصر آخر إلى "فقدان" وحدات البكسل التي تمت الكتابة عليها بشكلٍ نهائي. وإذا أردت استعادة وحدات البكسل الأصلية، عليك إعادة رسمها.
لذلك، نريد أحيانًا عزل عنصر واحد عن غيره حتى لا نحتاج إلى إعادة طلاء العناصر الأخرى التي لم تتغيّر عند طلاء العنصر. على سبيل المثال، عند دمج عنوان صفحة ثابت مع محتوى قابل للتمرير، عليك إعادة رسم العنوان في كل مرة يتم فيها تمرير المحتوى، بالإضافة إلى المحتوى المرئي حديثًا. من خلال وضع العنوان في طبقة منفصلة، يمكن للمتصفّح تحسين عملية الانتقال للأعلى أو للأسفل. عند الانتقال للأعلى أو للأسفل، يمكن للمتصفّح تحريك الطبقات، على الأرجح بمساعدة وحدة معالجة الرسومات، وتجنُّب إعادة رسم أيّ من الطبقات.
تزيد كل طبقة إضافية من استهلاك الذاكرة وتضيف إلى تكلفة الأداء، لذا فإنّ الهدف هو تجميع الصفحة في أقل عدد ممكن من الطبقات مع الحفاظ على الأداء الجيد.
ما علاقة كل هذا بملفات GIF المتحركة؟
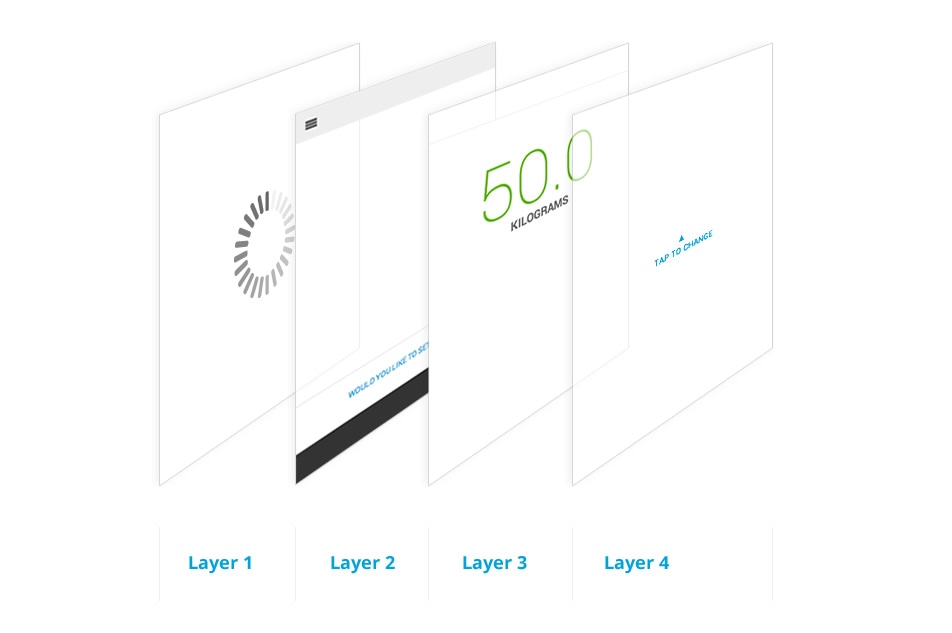
لنلقِ نظرة على هذه الصورة:

هذا هو إعداد طبقة محتمل لتطبيق بسيط. تتوفّر أربع طبقات هنا: ثلاث منها (الطبقات 2 إلى 4) هي عناصر واجهة، والطبقة الخلفية هي أداة تحميل، وهي عبارة عن صورة GIF متحركة. في المسار العادي، يتم عرض أداة التحميل (الطبقة 1) أثناء تحميل تطبيقك، ثم يتم عرض الطبقات الأخرى عند اكتمال كل شيء. ولكن عليك إخفاء صورة GIF المتحركة.
ولكن لماذا عليّ إخفاءه؟
سؤال جيد. في حال مثالية، سيتحقّق المتصفّح من مستوى رؤية ملف GIF ويتجنّب الرسم تلقائيًا. إنّ التحقّق مما إذا كان ملف GIF المتحرك مرئيًا على الشاشة أو محجوبًا عادةً ما يكون أغلى من مجرد طلاءه، لذا يتم طلاءه.
في أفضل الحالات، تكون صورة GIF في طبقتها الخاصة ولا يحتاج المتصفّح سوى إلى رسمها وتحميلها إلى وحدة معالجة الرسومات. وفي أسوأ الحالات، قد يتم تجميع جميع عناصرك في طبقة واحدة وعلى المتصفّح إعادة رسم كل عنصر. وبعد الانتهاء، لا يزال يتعين تحميل كل البيانات إلى وحدة معالجة الرسومات. ويتم تنفيذ كل هذه الإجراءات لكل إطار من إطارات ملف GIF، على الرغم من أنّ المستخدم لا يمكنه حتى رؤية ملف GIF.
على أجهزة الكمبيوتر المكتبي، يمكنك على الأرجح استخدام هذا النوع من السلوك في الرسم لأنّ وحدات المعالجة المركزية ووحدات معالجة الرسومات أكثر فعالية، وهناك الكثير من معدل نقل البيانات لنقل البيانات بين الاثنين. على الأجهزة الجوّالة، تكون تكلفة الطلاء مرتفعة للغاية، لذا يجب الانتباه جيدًا.
ما هي المتصفّحات المتأثّرة بهذا التغيير؟
تختلف السلوكيات غالبًا بين المتصفّحات. في الوقت الحالي، يعيد Chrome وSafari وOpera رسم الصورة، حتى إذا كانت صورة GIF غير مرئية. من ناحية أخرى، يرصد Firefox أنّ صورة GIF غير واضحة ولا تحتاج إلى إعادة الطلاء. لا يزال Internet Explorer صندوقًا أسودًا، وحتى في IE11، لا يتوفّر أي مؤشر على ما إذا كان يتمّ إجراء أي عملية إعادة رسم أم لا، لأنّ أدوات F12 لا تزال قيد التطوير.
كيف يمكنني معرفة ما إذا كنت أواجه هذه المشكلة؟
إنّ أسهل طريقة هي استخدام ميزة "عرض مستطيلات الطلاء" في "أدوات مطوّري البرامج في Chrome". حمِّل DevTools واضغط على الترس في أسفل يسار الصفحة (![]() ) واختَر إظهار مستطيلات الطلاء ضمن قسم العرض.
) واختَر إظهار مستطيلات الطلاء ضمن قسم العرض.

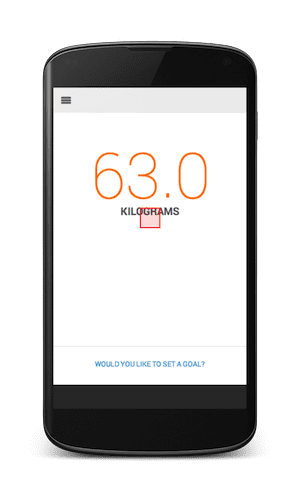
كل ما عليك فعله الآن هو البحث عن مستطيل أحمر على النحو التالي:

يشير المربّع الأحمر الصغير على الشاشة إلى أنّ Chrome يعيد رسم عنصر معيّن. أنت تعلم أنّ هناك ملف GIF متحرك لتحميل التطبيق مخفيًا خلف العناصر الأخرى، لذا عندما يظهر لك مربّع أحمر مثل هذا، عليك إخفاء العناصر المرئية والتحقّق مما إذا كنت قد تركت الملف المتحرك GIF يستمر في التشغيل. إذا كان الأمر كذلك، عليك إضافة بعض علامات CSS أو JavaScript لتطبيق display: none أو visibility: hidden على العنصر أو العنصر الرئيسي. بالطبع، إذا كانت مجرد صورة خلفية، يجب الحرص على إزالتها.
إذا أردت الاطّلاع على مثال على هذا السلوك في موقع إلكتروني متوفّر، يمكنك الانتقال إلى Allegro، حيث تتضمّن صورة كل منتج ملف GIF لتحميل الصفحة تم إخفاؤه بشكل جزئي بدلاً من إخفائه بشكل صريح.
الخاتمة
ويعني تحقيق معدل 60 لقطة في الثانية تنفيذ فقط ما هو مطلوب لعرض الصفحة وليس أكثر. وإزالة الطلاء الزائد هي خطوة حاسمة في تحقيق هذا الهدف. يمكن أن تؤدي صور GIF المتحركة التي تبقى قيد التشغيل إلى بدء عمليات رسم غير ضرورية، وهو ما يمكنك العثور عليه وتصحيحه بسهولة باستخدام أداة "إظهار المستطيلات لأحداث عرض محتوى الصفحة في الوقت الفعلي" في "أدوات المطوّر".
أراهن أنّك لم تترك ملف GIF المتحرك الذي يعرض قطة صغيرة أثناء تحميل التطبيق مفتوحًا إلى الأبد، أليس كذلك؟
