कॉम्पोज़िटिंग में, पेज के पेंट किए गए हिस्सों को स्क्रीन पर दिखाने के लिए एक साथ रखा जाता है. कंपोज़िट नहीं किए गए ऐनिमेशन को बनाने में ज़्यादा मेहनत लगती है. साथ ही, ये ऐनिमेशन लो-एंड फ़ोन पर अजीब (बेहतर नहीं) दिख सकते हैं. ऐसा तब भी हो सकता है, जब मुख्य थ्रेड पर ज़्यादा परफ़ॉर्मेंस वाले टास्क चल रहे हों.
इस सेक्शन में दो मुख्य फ़ैक्टर हैं, जिनसे पेज की परफ़ॉर्मेंस पर असर पड़ता है: मैनेज की जानी वाली कंपोजिटर लेयर की संख्या और ऐनिमेशन के लिए इस्तेमाल की जाने वाली प्रॉपर्टी.
खास जानकारी
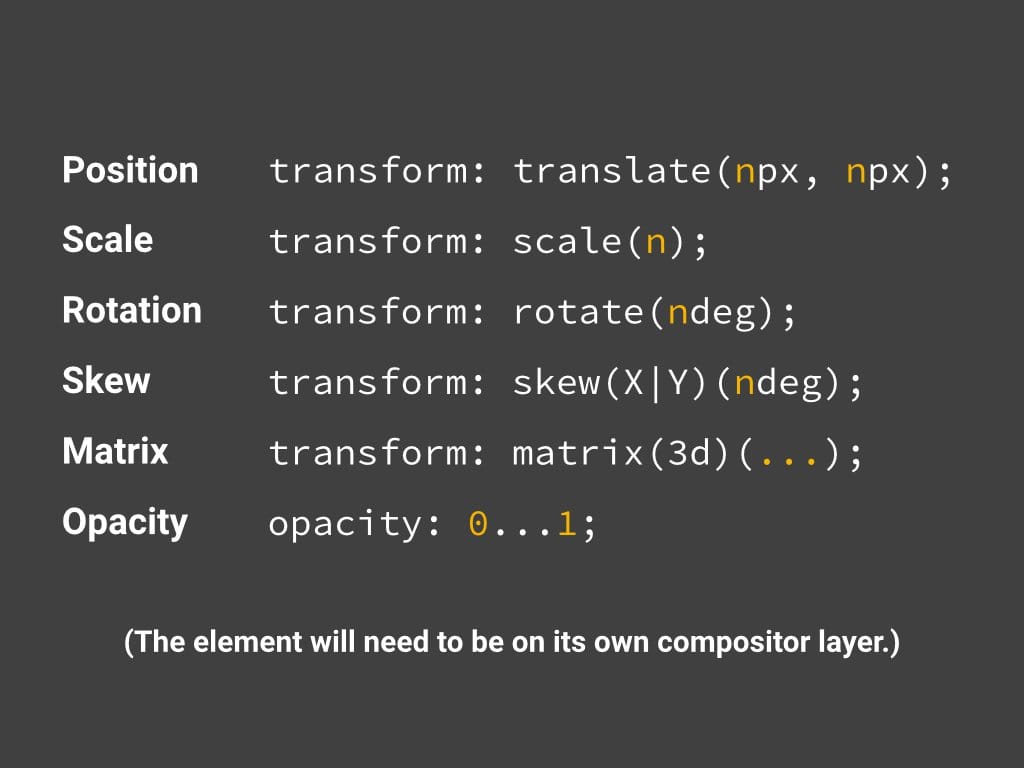
- अपने ऐनिमेशन के लिए, ट्रांसफ़ॉर्म और ओपैसिटी में बदलाव करें.
will-changeयाtranslateZकी मदद से, मूविंग एलिमेंट का प्रमोशन करें.- प्रमोशन के नियमों का ज़रूरत से ज़्यादा इस्तेमाल न करें. लेयर के लिए मेमोरी और मैनेजमेंट की ज़रूरत होती है.
ऐनिमेशन के लिए ट्रांसफ़ॉर्म और अपारदर्शिता में बदलाव करने की सुविधा का इस्तेमाल करना
पिक्सल पाइपलाइन का सबसे अच्छा वर्शन, लेआउट और पेंट, दोनों से बचता है. साथ ही, इसमें सिर्फ़ कॉम्पोज़िटिंग में बदलाव करने की ज़रूरत होती है:

ऐसा करने के लिए, आपको सिर्फ़ उन प्रॉपर्टी में बदलाव करना होगा जिन्हें सिर्फ़ कंपोजिटर मैनेज कर सकता है. फ़िलहाल, सिर्फ़ दो प्रॉपर्टी के लिए यह बात सही है - transforms और opacity:

transform और opacity का इस्तेमाल करते समय, यह ध्यान रखें कि जिस एलिमेंट में इन प्रॉपर्टी को बदला जा रहा है वह अपनी कंपोजिटर लेयर पर होना चाहिए. लेयर बनाने के लिए, आपको एलिमेंट को प्रमोट करना होगा. इसके बारे में हम अगले लेख में बताएंगे.
उन एलिमेंट का प्रमोशन करना जिन्हें आपको ऐनिमेट करना है
जैसा कि हमने "पेंट करने की प्रोसेस को आसान बनाएं और पेंट किए जाने वाले एलिमेंट की संख्या कम करें" सेक्शन में बताया है, आपको उन एलिमेंट को अपनी लेयर पर ले जाना चाहिए जिन्हें ऐनिमेट करना है. हालांकि, ज़रूरत से ज़्यादा एलिमेंट को ऐनिमेट न करें:
.moving-element {
will-change: transform;
}
इसके अलावा, पुराने ब्राउज़र या ऐसे ब्राउज़र के लिए जिनमें will-change की सुविधा काम नहीं करती:
.moving-element {
transform: translateZ(0);
}
लेयर मैनेज करना और लेयर एक्सप्लोरेशन से बचना
लेयर से अक्सर परफ़ॉर्मेंस को बेहतर बनाने में मदद मिलती है. इसलिए, हो सकता है कि आप अपने पेज पर मौजूद सभी एलिमेंट का प्रमोशन करने के लिए, कुछ ऐसा करें:
* {
will-change: transform;
transform: translateZ(0);
}
इसका मतलब है कि आपको पेज के हर एलिमेंट का प्रमोशन करना है. समस्या यह है कि आपने जो भी लेयर बनाई है उसे मेमोरी और मैनेजमेंट की ज़रूरत होती है. इसके लिए, आपको पैसे चुकाने पड़ते हैं. असल में, सीमित मेमोरी वाले डिवाइसों पर परफ़ॉर्मेंस पर पड़ने वाला असर, लेयर बनाने के फ़ायदों से ज़्यादा हो सकता है. हर लेयर के टेक्सचर को जीपीयू पर अपलोड करना ज़रूरी है. इसलिए, सीपीयू और जीपीयू के बीच बैंडविड्थ और जीपीयू पर टेक्सचर के लिए उपलब्ध मेमोरी के मामले में और भी सीमाएं हैं.
अपने ऐप्लिकेशन में लेयर को समझने के लिए, Chrome DevTools का इस्तेमाल करना

अपने ऐप्लिकेशन में लेयर के बारे में जानने के लिए और यह जानने के लिए कि किसी एलिमेंट में लेयर क्यों है, आपको Chrome DevTools की टाइमलाइन में Paint प्रोफ़ाइलर को चालू करना होगा:
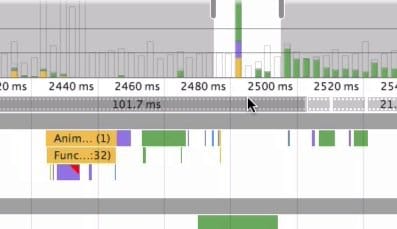
इस सुविधा को चालू करके, रिकॉर्डिंग करें. रिकॉर्डिंग पूरी होने के बाद, अलग-अलग फ़्रेम पर क्लिक किया जा सकता है. ये फ़्रेम, हर सेकंड में रिकॉर्ड किए गए फ़्रेम की संख्या वाले बार और जानकारी के बीच दिखते हैं:

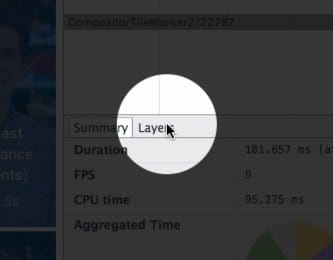
इस पर क्लिक करने से, आपको जानकारी में एक नया विकल्प दिखेगा: लेयर टैब.

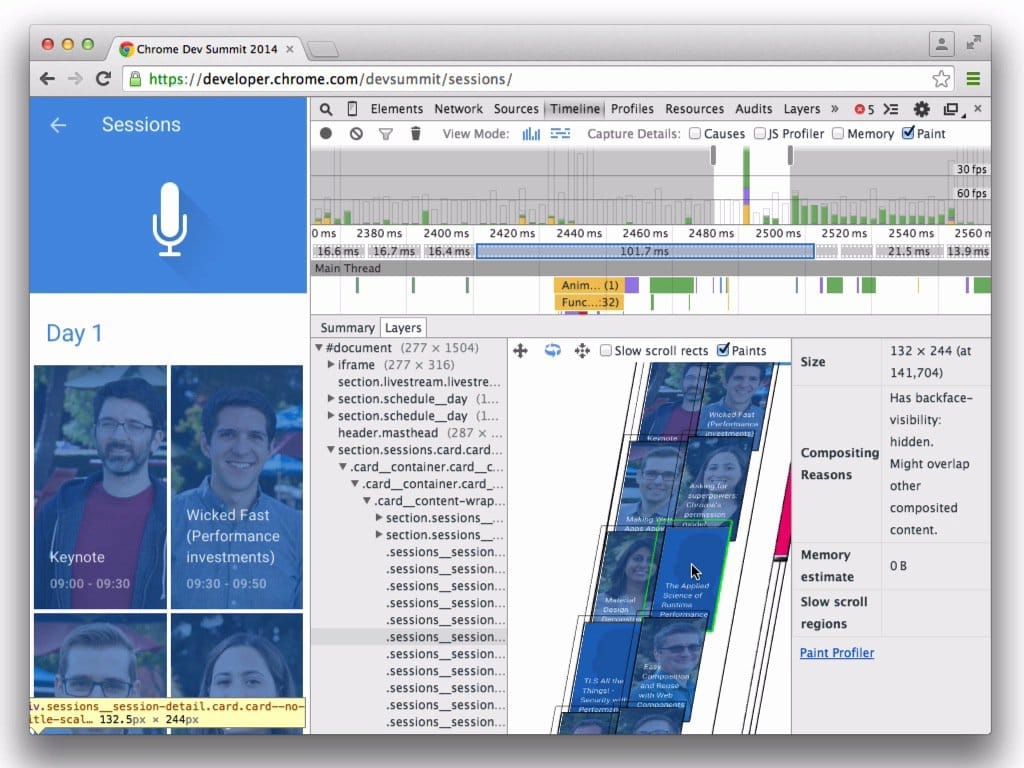
इस विकल्प की मदद से, एक नया व्यू दिखेगा. इस व्यू में, उस फ़्रेम के दौरान सभी लेयर को पैन, स्कैन, और ज़ूम इन किया जा सकता है. साथ ही, हर लेयर को बनाने की वजहें भी देखी जा सकती हैं.

इस व्यू का इस्तेमाल करके, अपनी लेयर की संख्या ट्रैक की जा सकती है. अगर स्क्रोलिंग या ट्रांज़िशन जैसी परफ़ॉर्मेंस से जुड़ी ज़रूरी कार्रवाइयों के दौरान, कॉम्पोज़ करने में काफ़ी समय लग रहा है, तो यहां दी गई जानकारी का इस्तेमाल करके देखें कि आपके पास कितनी लेयर हैं और उन्हें क्यों बनाया गया है. साथ ही, अपने ऐप्लिकेशन में लेयर की संख्या को मैनेज करें. आपको 4-5 मिलीसेकंड का लक्ष्य रखना चाहिए.
