Składanie polega na łączeniu namalowanych części strony w celu wyświetlenia ich na ekranie. Nieskomponowane animacje wymagają więcej pracy i mogą działać niepłynnie na słabszych telefonach lub gdy w wątku głównym są wykonywane zadania wymagające dużej mocy obliczeniowej.
W tej kwestii są 2 kluczowe czynniki, które wpływają na wydajność strony: liczba warstw kompozytora, którymi trzeba zarządzać, oraz właściwości używane do animacji.
Podsumowanie
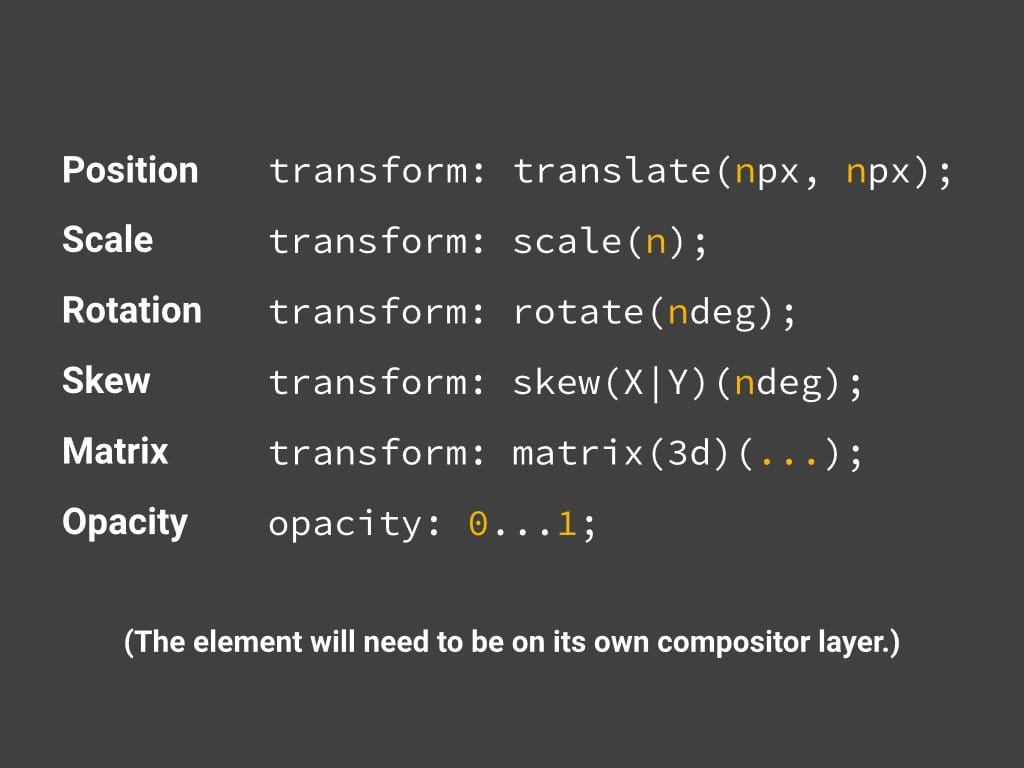
- W animacjach ograniczaj się do zmian transformacji i przezroczystości.
- Używaj elementów
will-changelubtranslateZ, aby wyróżniać elementy ruchome. - Unikaj nadużywania reguł promocji, ponieważ warstwy wymagają pamięci i zarządzania.
Używanie zmian przekształcenia i przezroczystości do animacji
Najskuteczniejsza wersja ścieżki przetwarzania pikseli nie wymaga ani układu, ani malowania, a jedynie zmian w kompozycji:

Aby to osiągnąć, musisz ograniczyć się do zmiany właściwości, które może obsłużyć sam kompozytor. Obecnie są tylko 2 usługi, dla których to się sprawdza: transforms i opacity:

Uwaga dotycząca korzystania z elementów transform i opacity: element, w którym zmieniasz te właściwości, musi znajdować się na własnej warstwie kompozytora. Aby utworzyć warstwę, musisz promować element. Opiszemy to w następnym kroku.
Promowanie elementów, które chcesz animować
Jak wspomnieliśmy w sekcji „Upraszczanie złożoności i redukowanie obszarów wypełnień”, elementy, które chcesz animować, powinny mieć własne warstwy:
.moving-element {
will-change: transform;
}
W przypadku starszych przeglądarek lub tych, które nie obsługują funkcji will-change:
.moving-element {
transform: translateZ(0);
}
Zarządzanie warstwami i unikanie ich eksplozji
Wiedząc, że warstwy często pomagają w zwiększaniu skuteczności, możesz być skłonny promować wszystkie elementy na stronie za pomocą kodu podobnego do tego:
* {
will-change: transform;
transform: translateZ(0);
}
To znaczy, że chcesz promować każdy element na stronie. Problem polega na tym, że każda utworzona przez Ciebie warstwa wymaga pamięci i zarządzania, a to nie jest bezpłatne. W rzeczywistości na urządzeniach z ograniczoną ilością pamięci wpływ na wydajność może znacznie przewyższać korzyści płynące z tworzenia warstwy. Tekstury każdego z warstw muszą zostać przesłane na kartę graficzną, więc występują dodatkowe ograniczenia dotyczące przepustowości między procesorem a kartą graficzną oraz pamięci dostępnej na potrzeby tekstur na karcie graficznej.
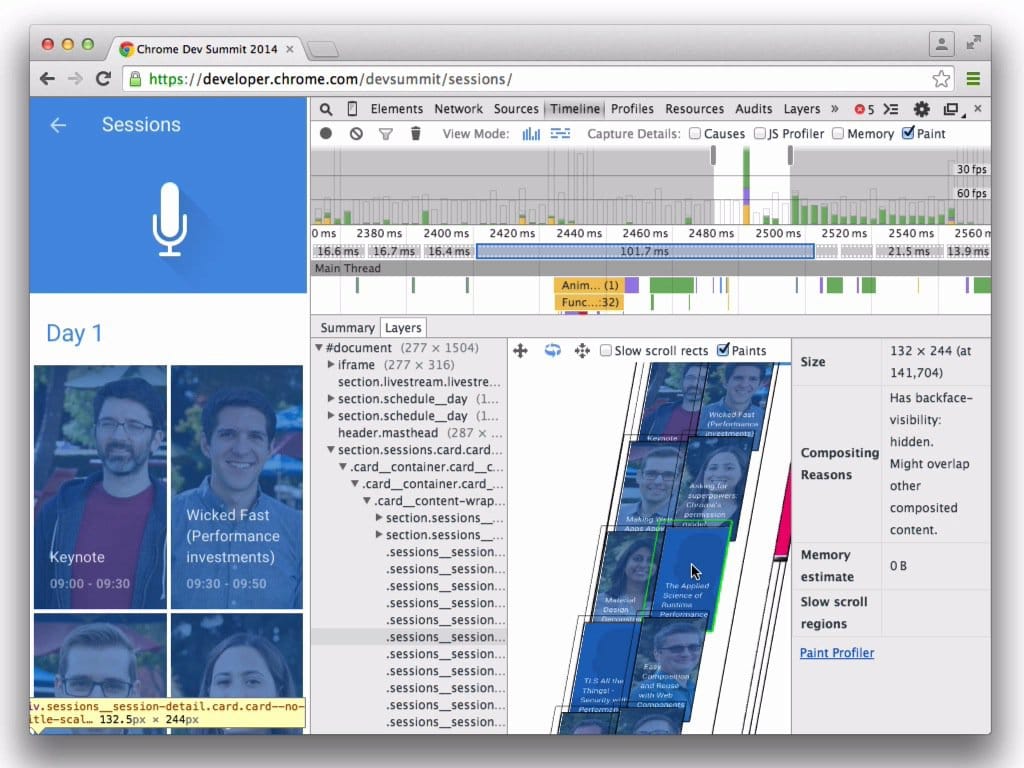
Poznawanie warstw w aplikacji za pomocą Narzędzi deweloperskich w Chrome

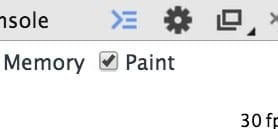
Aby zrozumieć warstwy w aplikacji i wiedzieć, dlaczego element ma warstwę, musisz włączyć profil Paint w osi czasu w Narzędziach deweloperskich Chrome:
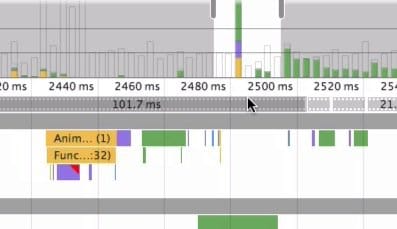
Gdy ta opcja jest włączona, możesz nagrać film. Po zakończeniu nagrywania możesz kliknąć poszczególne klatki, które znajdują się między paskami klatek na sekundę a szczegółami:

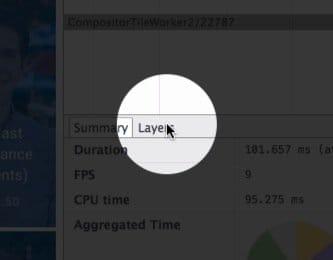
Po jej kliknięciu w szczegółach pojawi się nowa opcja – karta warstwy.

Ta opcja powoduje wyświetlenie nowego widoku, który umożliwia przesuwanie, skanowanie i powiększanie wszystkich warstw w ramach danego kadru wraz z przyczynami ich utworzenia.

W tym widoku możesz śledzić liczbę warstw. Jeśli poświęcasz dużo czasu na kompozycję podczas wykonywania działań mających kluczowe znaczenie dla wydajności, takich jak przewijanie lub przejścia (powinieneś dążyć do wartości około 4–5 ms), możesz użyć tych informacji, aby sprawdzić, ile masz warstw i dlaczego zostały utworzone, a potem zarządzać liczbą warstw w aplikacji.
