Kết hợp là nơi các phần được vẽ của trang được kết hợp với nhau để hiển thị trên màn hình. Ảnh động không kết hợp đòi hỏi nhiều công sức hơn và có thể xuất hiện giật (không mượt mà) trên điện thoại cấp thấp hoặc khi các tác vụ nặng về hiệu suất đang chạy trên luồng chính.
Có hai yếu tố chính trong khu vực này ảnh hưởng đến hiệu suất trang: số lượng lớp thành phần kết hợp cần quản lý và các thuộc tính mà bạn sử dụng cho ảnh động.
Tóm tắt
- Hãy giữ nguyên các thay đổi về độ mờ và biến đổi cho ảnh động.
- Quảng bá các phần tử di chuyển bằng
will-changehoặctranslateZ. - Tránh sử dụng quá nhiều quy tắc quảng bá; các lớp cần bộ nhớ và hoạt động quản lý.
Sử dụng các thay đổi về độ mờ và biến đổi cho ảnh động
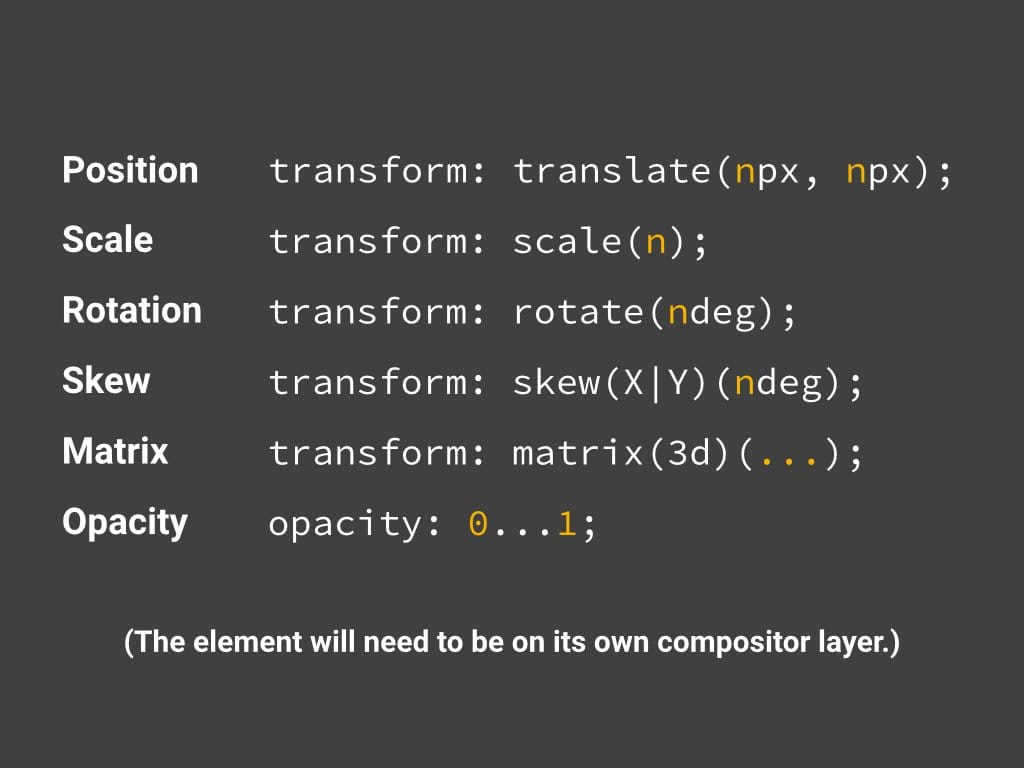
Phiên bản quy trình pixel hoạt động hiệu quả nhất tránh cả bố cục và sơn, đồng thời chỉ yêu cầu thay đổi kết hợp:

Để đạt được điều này, bạn cần phải thay đổi các thuộc tính mà chỉ có trình kết hợp mới có thể xử lý. Hiện tại, chỉ có hai thuộc tính có giá trị này là transform và opacity:

Lưu ý khi sử dụng transform và opacity là phần tử mà bạn thay đổi các thuộc tính này phải nằm trên lớp trình kết hợp riêng. Để tạo một lớp, bạn phải quảng bá phần tử. Chúng ta sẽ đề cập đến phần tử này trong phần tiếp theo.
Quảng bá các phần tử mà bạn dự định tạo ảnh động
Như đã đề cập trong phần "Đơn giản hoá độ phức tạp của hoạt động vẽ và giảm các vùng vẽ", bạn nên chuyển các phần tử mà bạn dự định tạo ảnh động (trong phạm vi hợp lý, đừng làm quá!) sang lớp riêng:
.moving-element {
will-change: transform;
}
Hoặc đối với các trình duyệt cũ hoặc những trình duyệt không hỗ trợ will-change:
.moving-element {
transform: translateZ(0);
}
Quản lý các lớp và tránh tình trạng bùng nổ lớp
Do đó, có thể bạn sẽ muốn quảng bá tất cả các thành phần trên trang bằng cách sử dụng các lớp như sau:
* {
will-change: transform;
transform: translateZ(0);
}
Tức là bạn muốn quảng bá mọi phần tử trên trang. Vấn đề ở đây là mỗi lớp bạn tạo đều cần bộ nhớ và hoạt động quản lý, và điều đó không miễn phí. Trên thực tế, trên các thiết bị có bộ nhớ hạn chế, tác động đến hiệu suất có thể lớn hơn nhiều so với mọi lợi ích của việc tạo lớp. Mọi hoạ tiết của lớp đều cần được tải lên GPU, do đó, có thêm các quy tắc ràng buộc về băng thông giữa CPU và GPU, cũng như bộ nhớ có sẵn cho hoạ tiết trên GPU.
Sử dụng Chrome DevTools để tìm hiểu các lớp trong ứng dụng

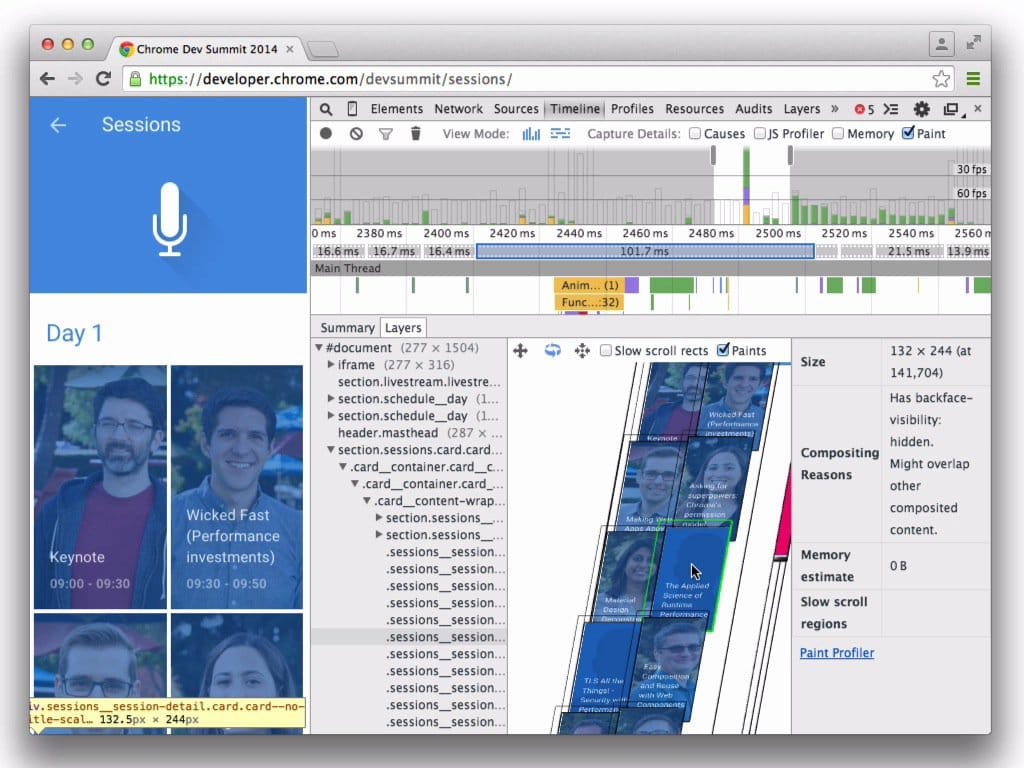
Để hiểu các lớp trong ứng dụng và lý do một phần tử có một lớp, bạn phải bật trình phân tích tài nguyên Paint trong Dòng thời gian của Công cụ dành cho nhà phát triển Chrome:
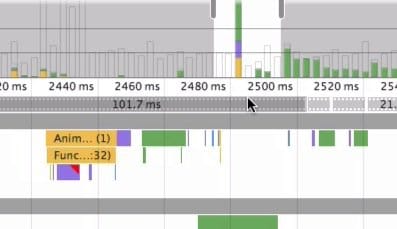
Khi bật tính năng này, bạn nên ghi âm. Khi quá trình quay video kết thúc, bạn có thể nhấp vào từng khung hình nằm giữa các thanh khung hình/giây và thông tin chi tiết:

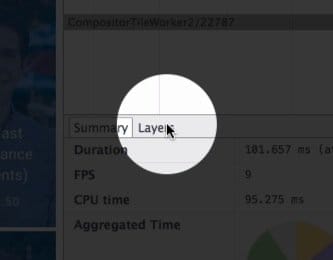
Khi nhấp vào mục này, bạn sẽ thấy một tuỳ chọn mới trong phần chi tiết: thẻ lớp.

Lựa chọn này sẽ hiển thị một chế độ xem mới cho phép bạn kéo, quét và phóng to tất cả các lớp trong khung đó, cùng với lý do tạo từng lớp.

Khi sử dụng chế độ xem này, bạn có thể theo dõi số lượng lớp mà bạn có. Nếu đang mất nhiều thời gian để kết hợp trong các thao tác quan trọng về hiệu suất như cuộn hoặc chuyển đổi (bạn nên nhắm đến khoảng 4-5 mili giây), bạn có thể sử dụng thông tin tại đây để xem bạn có bao nhiêu lớp, lý do tạo các lớp đó và từ đó quản lý số lượng lớp trong ứng dụng.
