跨站脚本攻击 (XSS) 是一种能够将恶意脚本注入 Web 应用的攻击,在过去十多年来一直是最大的 Web 安全漏洞之一。
内容安全政策 (CSP) 是一项额外的安全措施,有助于防范 XSS 攻击。如需配置 CSP,请将 Content-Security-Policy HTTP 标头添加到网页,并设置用于控制用户代理可以为该网页加载哪些资源的值。
本页介绍了如何使用基于 Nonce 或哈希的 CSP 来防范 XSS,而不是使用常用的基于主机许可名单的 CSP,因为这些 CSP 通常会使网页容易受到 XSS 攻击,因为它们在大多数配置中都可以被绕过。
关键字:“Nonce”是一种只能使用一次的随机数字,可用于将 <script> 代码标记为可信。
关键字:哈希函数是一种数学函数,用于将输入值转换为称为哈希的压缩数值。您可以使用哈希(例如 SHA-256)将内嵌 <script> 标记为可信。
基于 Nonce 或哈希的内容安全政策通常称为严格 CSP。当应用使用严格的 CSP 时,发现 HTML 注入漏洞的攻击者通常无法利用这些漏洞强制浏览器在易受攻击的文档中执行恶意脚本。这是因为严格 CSP 仅允许使用经过哈希处理的脚本或在服务器上生成正确 Nonce 值的脚本,因此攻击者在不知道给定响应的正确 Nonce 值的情况下无法执行脚本。
为什么应使用严格的 CSP?
如果您的网站已有类似 script-src www.googleapis.com 的 CSP,那么它可能无法有效防范跨网站攻击。这种类型的 CSP 称为许可名单 CSP。它们需要进行大量自定义,并且可能会被攻击者绕过。
基于加密 Nonce 或哈希的严格 CSP 可避免这些陷阱。
严格 CSP 结构
基本严格内容安全策略使用以下 HTTP 响应标头之一:
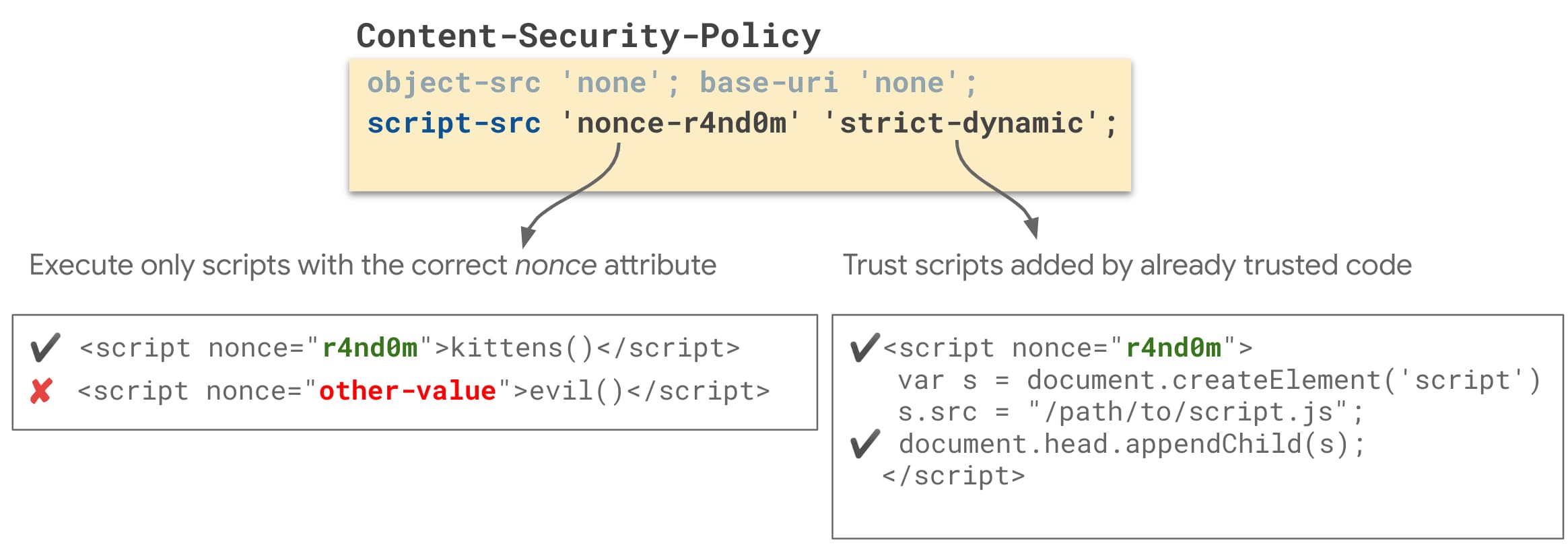
基于 Nonce 的严格 CSP
Content-Security-Policy:
script-src 'nonce-{RANDOM}' 'strict-dynamic';
object-src 'none';
base-uri 'none';

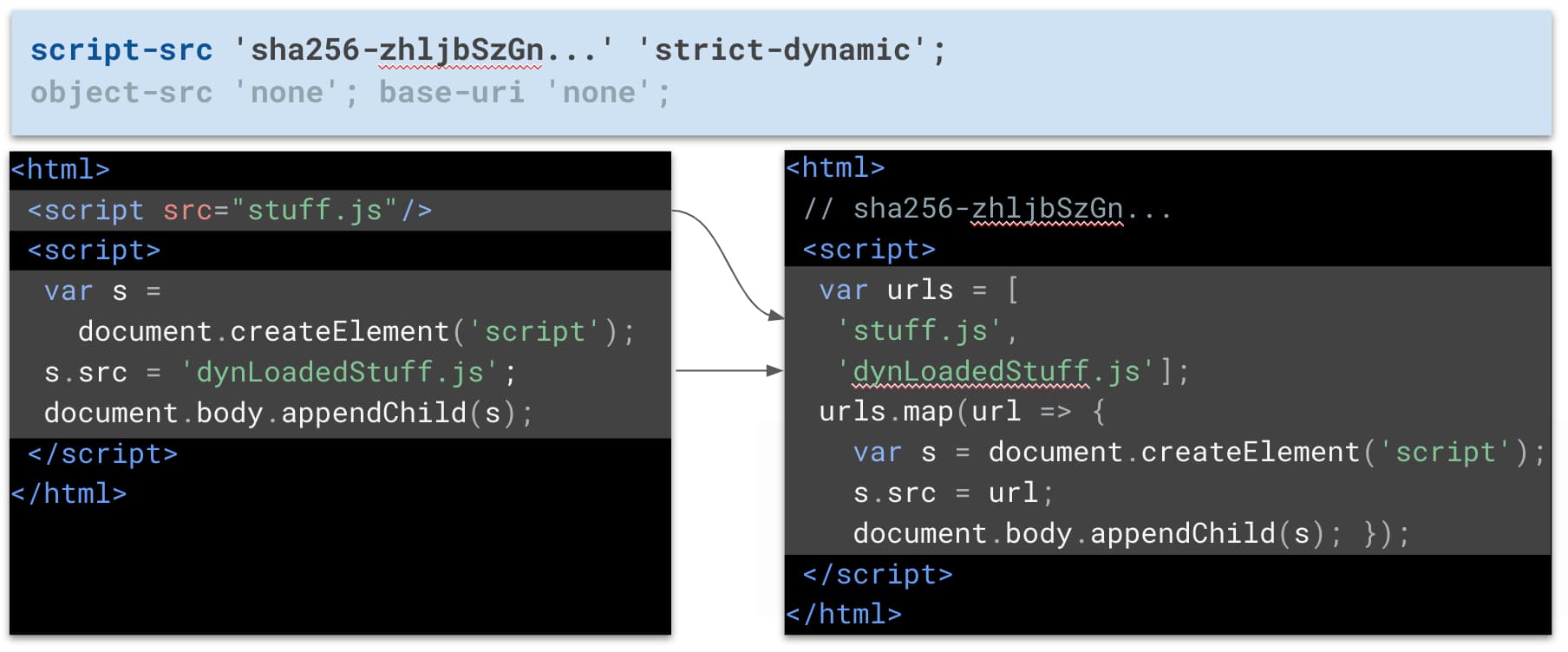
基于哈希的严格 CSP
Content-Security-Policy:
script-src 'sha256-{HASHED_INLINE_SCRIPT}' 'strict-dynamic';
object-src 'none';
base-uri 'none';
以下属性可使此类 CSP 变得“严格”,从而更加安全:
- 它使用 Nonce
'nonce-{RANDOM}'或哈希'sha256-{HASHED_INLINE_SCRIPT}'来指明网站开发者信任在用户浏览器中执行哪些<script>代码。 - 它会设置
'strict-dynamic',以自动允许执行可信脚本创建的脚本,从而减少部署基于 Nonce 或哈希的 CSP 的工作量。这还会解除对大多数第三方 JavaScript 库和 widget 的使用限制。 - 它不是基于网址许可名单,因此不会受到常见 CSP 绕过攻击的影响。
- 它会屏蔽不受信任的内嵌脚本,例如内嵌事件处理脚本或
javascript:URI。 - 它会限制
object-src以停用 Flash 等危险插件。 - 它会限制
base-uri以阻止注入<base>代码。这样可以防止攻击者更改从相对网址加载的脚本的位置。
采用严格 CSP
如需采用严格 CSP,您需要:
- 确定您的应用应设置基于 Nonce 或基于哈希的 CSP。
- 从严格 CSP 结构部分复制 CSP,并将其设置为应用中的响应标头。
- 重构 HTML 模板和客户端代码,以移除与 CSP 不兼容的模式。
- 部署您的 CSP。
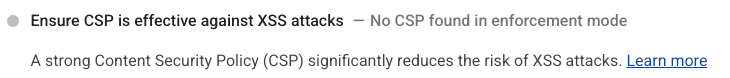
在此过程中,您可以使用 Lighthouse(v7.3.0 及更高版本,带有标志 --preset=experimental)的最佳实践审核功能,检查您的网站是否具有 CSP,以及 CSP 是否足够严格,能否有效防范 XSS 攻击。

第 1 步:确定您是否需要基于 Nonce 或哈希的 CSP
以下是两种类型的严格 CSP 的运作方式:
基于 Nonce 的 CSP
使用基于 Nonce 的 CSP,您可以在运行时生成随机数,将其添加到 CSP 中,并将其与网页中的每个脚本标记相关联。攻击者无法在您的网页中包含或运行恶意脚本,因为他们需要猜出该脚本的正确随机数。只有在该编号无法被猜到且在运行时为每个响应新生成时,这种方法才有效。
针对在服务器上呈现的 HTML 网页使用基于 Nonce 的 CSP。对于这些网页,您可以为每项回答创建一个新的随机数字。
基于哈希的 CSP
对于基于哈希的 CSP,系统会将每个内嵌脚本标记的哈希添加到 CSP。每个脚本都有不同的哈希值。攻击者无法在您的网页中包含或运行恶意脚本,因为该脚本的哈希值需要位于您的 CSP 中才能运行。
针对静态传送的 HTML 网页或需要缓存的网页使用基于哈希的 CSP。例如,您可以针对使用 Angular、React 或其他框架构建的单页面 Web 应用使用基于哈希的 CSP,这些应用以静态方式提供,无需进行服务器端呈现。
第 2 步:设置严格的 CSP 并准备脚本
设置 CSP 时,您有以下几种选择:
- 仅报告模式 (
Content-Security-Policy-Report-Only) 或强制执行模式 (Content-Security-Policy)。在仅报告模式下,CSP 尚不会屏蔽资源,因此您网站上的任何内容都不会中断,但您可以看到错误,并针对本应被屏蔽的任何内容获取报告。在本地设置 CSP 时,这并不重要,因为这两种模式都会在浏览器控制台中显示错误。强制执行模式可以帮助您找到草稿 CSP 屏蔽的资源,因为屏蔽资源可能会导致网页看起来损坏。在后续流程中,报告模式最为实用(请参阅第 5 步)。 - 标头或 HTML
<meta>标记。对于本地开发,<meta>标记可以更方便地调整 CSP 并快速了解其对网站的影响。不过:- 日后在生产环境中部署 CSP 时,我们建议将其设置为 HTTP 标头。
- 如果您想将 CSP 设置为仅报告模式,则需要将其设置为标头,因为 CSP 元标记不支持仅报告模式。
在应用中设置以下 Content-Security-Policy HTTP 响应标头:
Content-Security-Policy: script-src 'nonce-{RANDOM}' 'strict-dynamic'; object-src 'none'; base-uri 'none';
为 CSP 生成 Nonce
Nonce 是每次网页加载时仅使用一次的随机数字。只有在攻击者无法猜出 Nonce 值的情况下,基于 Nonce 的 CSP 才能缓解 XSS 攻击。CSP 随机数必须:
- 强加密随机值(长度最好超过 128 位)
- 系统会为每条回复生成新的 ID
- Base64 编码
下面是一些在服务器端框架中添加 CSP Nonce 的示例:
- Django (python)
- Express (JavaScript):
const app = express(); app.get('/', function(request, response) { // Generate a new random nonce value for every response. const nonce = crypto.randomBytes(16).toString("base64"); // Set the strict nonce-based CSP response header const csp = `script-src 'nonce-${nonce}' 'strict-dynamic'; object-src 'none'; base-uri 'none';`; response.set("Content-Security-Policy", csp); // Every <script> tag in your application should set the `nonce` attribute to this value. response.render(template, { nonce: nonce }); });
向 <script> 元素添加 nonce 属性
使用基于 Nonce 的 CSP 时,每个 <script> 元素都必须具有与 CSP 标头中指定的随机 Nonce 值匹配的 nonce 属性。所有脚本都可以使用相同的 Nonce。第 1 步是将这些属性添加到所有脚本,以便 CSP 允许使用这些脚本。
在应用中设置以下 Content-Security-Policy HTTP 响应标头:
Content-Security-Policy: script-src 'sha256-{HASHED_INLINE_SCRIPT}' 'strict-dynamic'; object-src 'none'; base-uri 'none';
对于多个内嵌脚本,语法如下:'sha256-{HASHED_INLINE_SCRIPT_1}' 'sha256-{HASHED_INLINE_SCRIPT_2}'。
动态加载来源脚本
您可以使用内嵌脚本动态加载第三方脚本。

<script>
var scripts = [ 'https://example.org/foo.js', 'https://example.org/bar.js'];
scripts.forEach(function(scriptUrl) {
var s = document.createElement('script');
s.src = scriptUrl;
s.async = false; // to preserve execution order
document.head.appendChild(s);
});
</script>{HASHED_INLINE_SCRIPT} 占位符。如需减少哈希的数量,您可以将所有内嵌脚本合并到一个脚本中。如需查看此功能的实际运作方式,请参阅此示例及其代码。
<script src="https://example.org/foo.js"></script> <script src="https://example.org/bar.js"></script>
integrity 属性。
脚本加载注意事项
内嵌脚本示例添加了 s.async = false,以确保 foo 在 bar 之前执行,即使 bar 先加载也是如此。在此代码段中,s.async = false 不会在脚本加载时阻塞解析器,因为脚本是动态添加的。解析器仅在脚本执行期间停止,就像 async 脚本一样。不过,使用此代码段时,请注意以下几点:
-
一个或两个脚本可能会在文档下载完毕之前执行。如果您希望文档在脚本执行时准备就绪,请在附加脚本之前等待
DOMContentLoaded事件。如果由于脚本未尽早开始下载而导致性能问题,请在网页上更早使用预加载标记。 -
defer = true不会执行任何操作。如果您需要此行为,请在需要时手动运行脚本。
第 3 步:重构 HTML 模板和客户端代码
内嵌事件处理脚本(例如 onclick="…"、onerror="…")和 JavaScript URI (<a href="javascript:…">) 可用于运行脚本。这意味着,发现 XSS 漏洞的攻击者可以注入此类 HTML 并执行恶意 JavaScript。基于 Nonce 或哈希的 CSP 禁止使用此类标记。
如果您的网站使用了上述任何模式,您需要将其重构为更安全的替代方案。
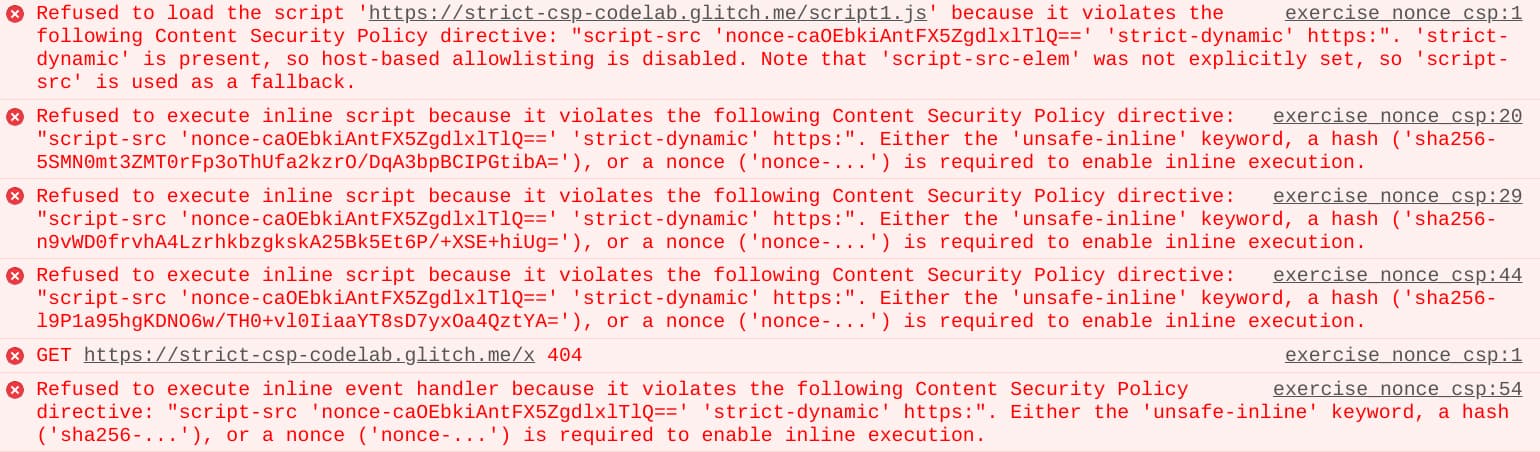
如果您在上一步中启用了 CSP,那么每当 CSP 屏蔽不兼容的模式时,您都会在控制台中看到 CSP 违规情况。

在大多数情况下,解决方法非常简单:
重构内嵌事件处理脚本
<span id="things">A thing.</span>
<script nonce="${nonce}">
document.getElementById('things').addEventListener('click', doThings);
</script><span onclick="doThings();">A thing.</span>
重构 javascript: URI
<a id="foo">foo</a>
<script nonce="${nonce}">
document.getElementById('foo').addEventListener('click', linkClicked);
</script><a href="javascript:linkClicked()">foo</a>
从 JavaScript 中移除 eval()
如果您的应用使用 eval() 将 JSON 字符串序列化转换为 JS 对象,则应将此类实例重构为 JSON.parse(),这样做速度也会更快。
如果您无法移除对 eval() 的所有用法,仍然可以设置基于 Nonce 的严格 CSP,但必须使用 'unsafe-eval' CSP 关键字,这会使您的政策的安全性略有降低。
您可以在以下严格 CSP Codelab 中找到这些和更多此类重构示例:
第 4 步(可选):添加回退以支持旧版浏览器
如果您需要支持旧版浏览器,请执行以下操作:
- 如需使用
strict-dynamic,您需要将https:添加为早期版本的 Safari 的后备选项。执行此操作后:- 所有支持
strict-dynamic的浏览器都会忽略https:回退,因此这不会降低政策的强度。 - 在旧版浏览器中,只有来自 HTTPS 来源的外部脚本才能加载。这比严格 CSP 的安全性要低,但仍可防止一些常见的 XSS 原因,例如
javascript:URI 注入。
- 所有支持
- 为确保与非常旧的浏览器版本(4 年以上)兼容,您可以添加
unsafe-inline作为回退选项。如果存在 CSP Nonce 或哈希,所有近期的浏览器都会忽略unsafe-inline。
Content-Security-Policy:
script-src 'nonce-{random}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
第 5 步:部署您的 CSP
确认您的 CSP 不会屏蔽本地开发环境中的任何合法脚本后,您可以将 CSP 部署到预演环境,然后再部署到生产环境:
- (可选)使用
Content-Security-Policy-Report-Only标头以仅报告模式部署 CSP。在开始强制执行 CSP 限制之前,您可以使用“仅报告”模式在生产环境中测试可能破坏更改(例如新的 CSP)。在仅生成报告模式下,CSP 不会影响应用的行为,但当浏览器遇到与 CSP 不兼容的模式时,仍会生成控制台错误和违规报告,以便您了解最终用户会遇到哪些问题。如需了解详情,请参阅 Reporting API。 - 如果您确信 CSP 不会破坏最终用户的网站,请使用
Content-Security-Policy响应标头部部署 CSP。我们建议您在服务器端使用 HTTP 标头设置 CSP,因为这种方式比使用<meta>标记更安全。完成此步骤后,您的 CSP 会开始保护您的应用免受 XSS 攻击。
限制
严格的 CSP 通常会提供一层额外的强大安全保障,有助于防范 XSS。在大多数情况下,CSP 通过拒绝 javascript: URI 等危险模式,可显著缩小攻击面。不过,在某些情况下,CSP 无法保护您的应用,具体取决于您使用的 CSP 类型(Nonces、哈希,以及是否使用 'strict-dynamic'):
- 如果您为脚本设置了 Nonce,但有代码直接注入到该
<script>元素的正文或src参数中。 - 如果有代码注入到动态创建的脚本 (
document.createElement('script')) 的位置,包括注入到根据其参数值创建scriptDOM 节点的任何库函数。这包括一些常用 API,例如 jQuery 的.html(),以及 jQuery 3.0 以下版本中的.get()和.post()。 - 如果旧版 AngularJS 应用中有模板注入。能够注入 AngularJS 模板的攻击者可以使用它来执行任意 JavaScript。
- 如果政策包含
'unsafe-eval',则会注入eval()、setTimeout()和一些其他很少使用的 API。
在代码审核和安全审核期间,开发者和安全工程师应特别注意此类模式。如需详细了解这些情况,请参阅内容安全政策:强化和缓解之间的成功混乱。


