Introducción
Si eres desarrollador web y te orientas a la Web multidispositivo, es probable que debas probar tus sitios y apps web en varios dispositivos y configuraciones diferentes. Las pruebas sincronizadas pueden ser útiles en este caso y son una forma eficaz de realizar automáticamente la misma interacción en varios dispositivos y navegadores al mismo tiempo.
Las pruebas sincronizadas pueden ayudar a resolver dos problemas que consumen mucho tiempo:
- Mantener todos tus dispositivos sincronizados con la URL que deseas probar Cargarlos manualmente en cada dispositivo es algo del pasado, lleva más tiempo y es más fácil pasar por alto las regresiones.
- Sincroniza las interacciones. Poder cargar una página es excelente para las pruebas visuales, pero, en el caso de las pruebas de interacción, lo ideal es que también puedas sincronizar los desplazamientos, los clics y otros comportamientos.
Afortunadamente, si tienes acceso a algunos de tus dispositivos de destino, hay una serie de herramientas destinadas a mejorar el flujo de tu computadora de escritorio a tus dispositivos móviles. En este artículo, veremos Ghostlab, Remote Preview, Adobe Edge Inspect y Grunt.

Herramientas
GhostLab (Mac)

Ghostlab es una aplicación comercial para Mac (USD 49) diseñada para sincronizar las pruebas de sitios y apps web en varios dispositivos. Con la configuración mínima, puedes sincronizar simultáneamente lo siguiente:
- Clicks
- Navegación
- Desplazamientos
- Entrada de formularios (p. ej., formularios de acceso o registro)
Esto hace que probar la experiencia del usuario de extremo a extremo de tu sitio en varios dispositivos sea muy sencillo. Una vez que hayas abierto tu página en un navegador de tus dispositivos, cualquier cambio en la navegación (incluidas las actualizaciones) hará que cualquier otro dispositivo conectado se actualice de inmediato. Ghostlab admite la supervisión de directorios locales, por lo que esta actualización también se produce cuando guardas ediciones en archivos locales, lo que mantiene todo sincronizado en todo momento.
La configuración de Ghostlab fue un proceso sencillo. Para comenzar, descarga, instala y ejecuta la prueba (o la versión completa si quieres comprarla). Luego, deberás conectar tu Mac y los dispositivos que quieras probar a la misma red Wi-Fi para que se puedan detectar.
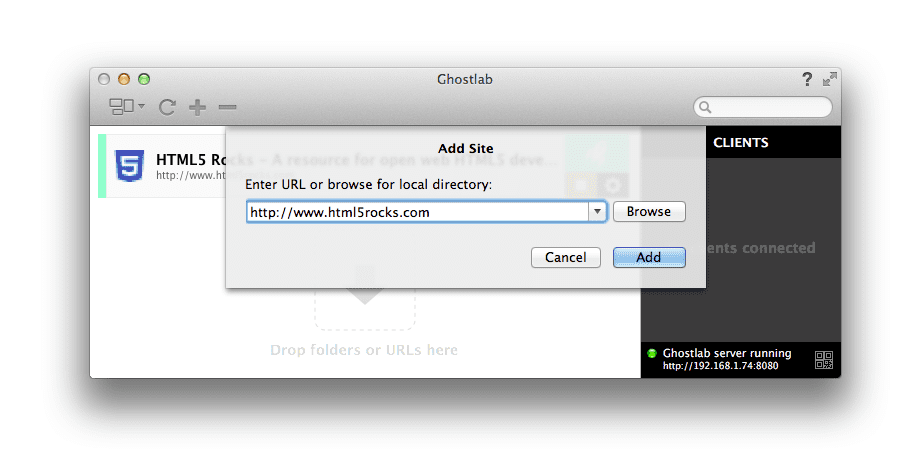
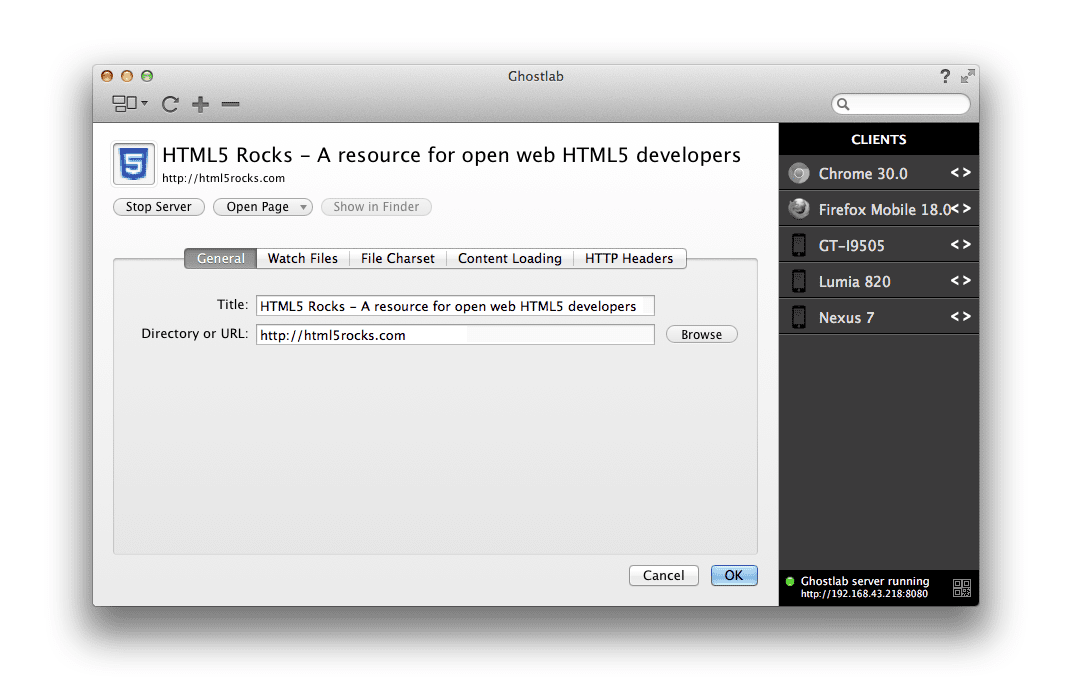
Una vez que Ghostlab esté en ejecución, puedes hacer clic en “+” para agregar una URL para probar o solo arrastrarla desde la barra de direcciones del navegador. Como alternativa, arrastra la carpeta local que deseas probar a la ventana principal y se creará una nueva entrada de sitio. En este artículo, estoy probando una versión en vivo de http://html5rocks.com. ¿Qué tal? ; )

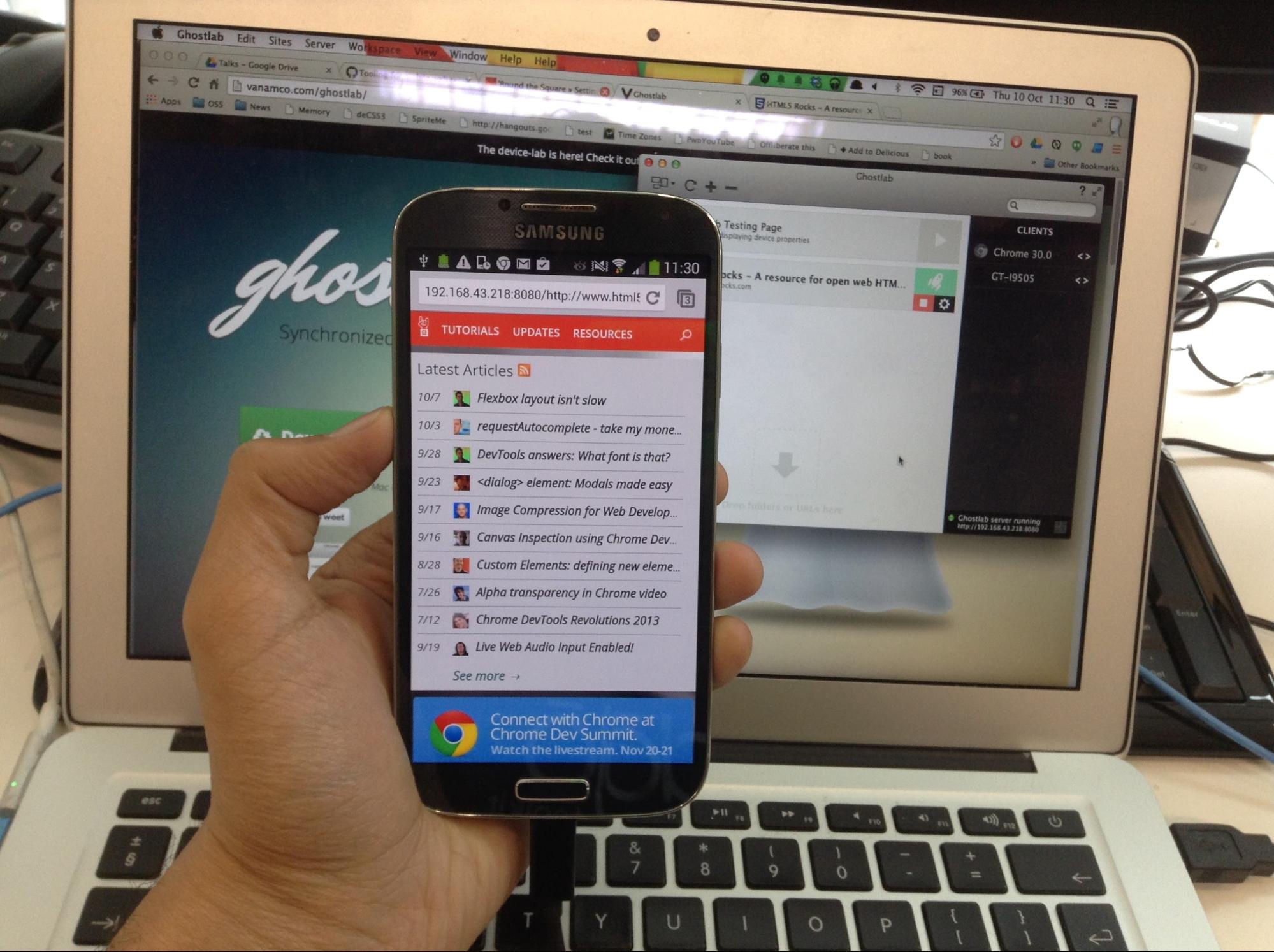
Luego, puedes iniciar un nuevo servidor de Ghostlab haciendo clic en el botón de reproducción “>" junto al nombre de tu sitio. Esto inicia un servidor nuevo, disponible en una dirección IP específica de tu red (p. ej., http://192.168.21.43:8080).

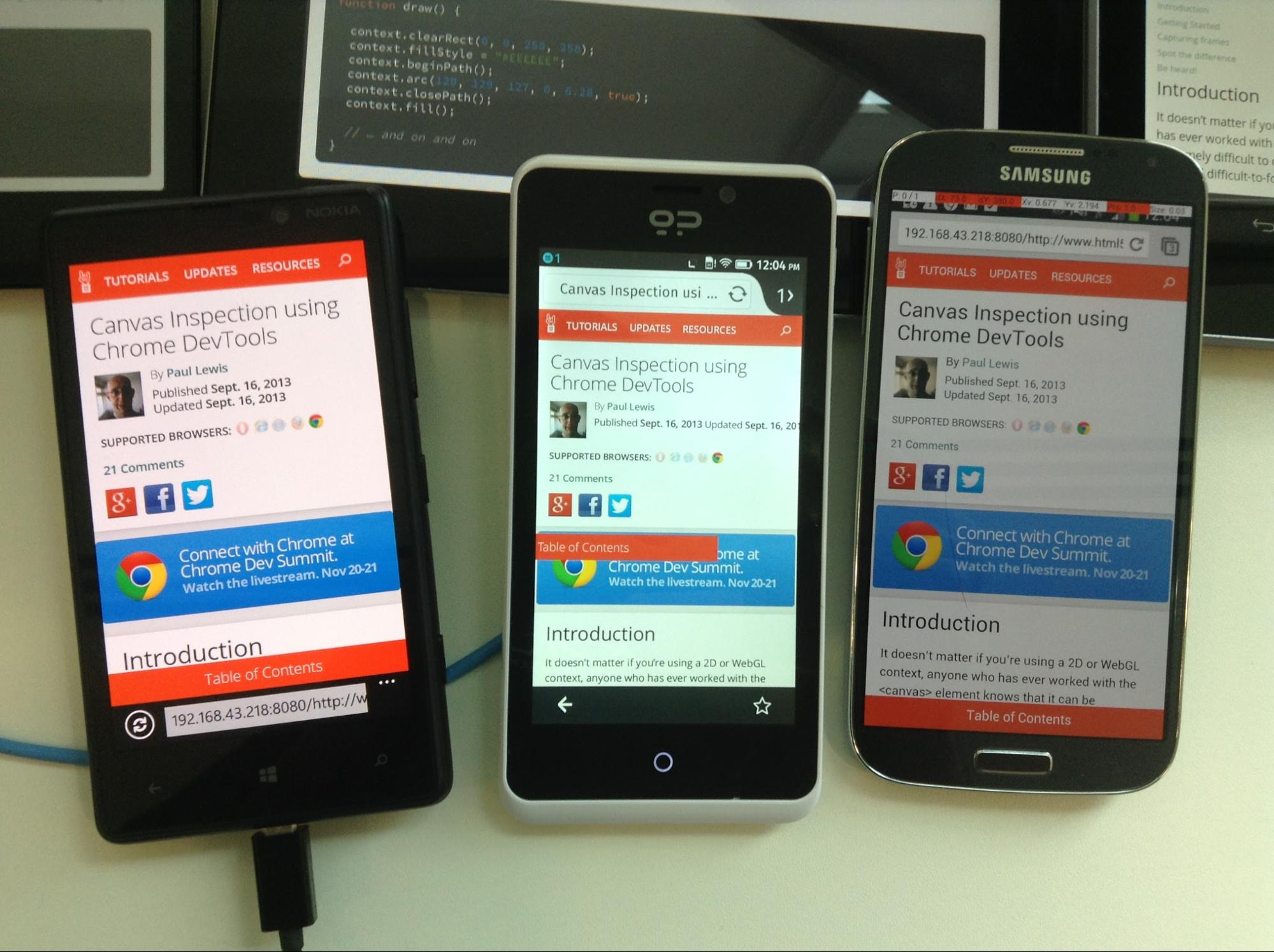
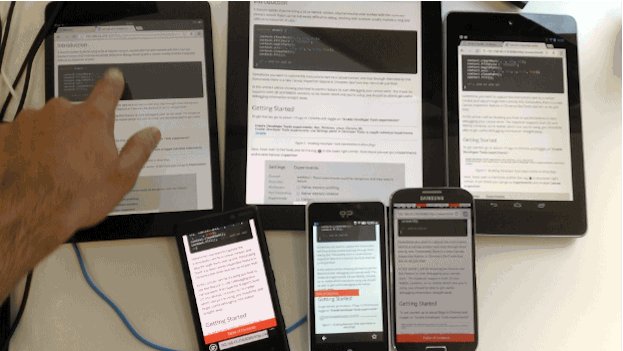
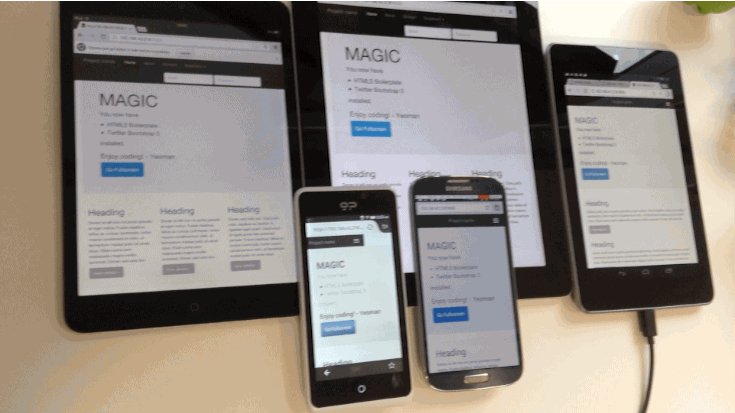
Aquí, conecté un Nexus 4 y dirigí Chrome para Android a la dirección IP que me proporcionó Ghostlab. Eso es todo lo que tengo que hacer. Ghostlab no requiere que instales un cliente dedicado por dispositivo como algunas otras soluciones, lo que significa que puedes comenzar a realizar pruebas aún más rápido.
Cualquier dispositivo que conectes a la URL de Ghostlab se agregará a la lista de clientes conectados en la barra lateral a la derecha de la ventana principal de Ghostlab. Si haces doble clic en el nombre del dispositivo, se mostrarán detalles adicionales, como el tamaño de la pantalla, el SO, etcétera. Ahora deberías poder probar la navegación y la sincronización de clics. ¡Bien!
Ghostlab también puede mostrar algunas estadísticas sobre los dispositivos conectados, como la cadena de UA, el ancho y la altura del viewport, la densidad de píxeles del dispositivo, la relación de aspecto y mucho más. Puedes cambiar manualmente la URL base que estás inspeccionando en cualquier momento haciendo clic en el ícono de ajustes junto a una entrada. Se abrirá una ventana de configuración que se ve de la siguiente manera:

Ahora puedo seleccionar uno de mis otros dispositivos conectados, hacer clic en diferentes vínculos de HTML5Rocks y la navegación se sincroniza en mi Chrome para computadoras (donde ingresé la misma URL de Ghostlab) y en todos mis dispositivos.
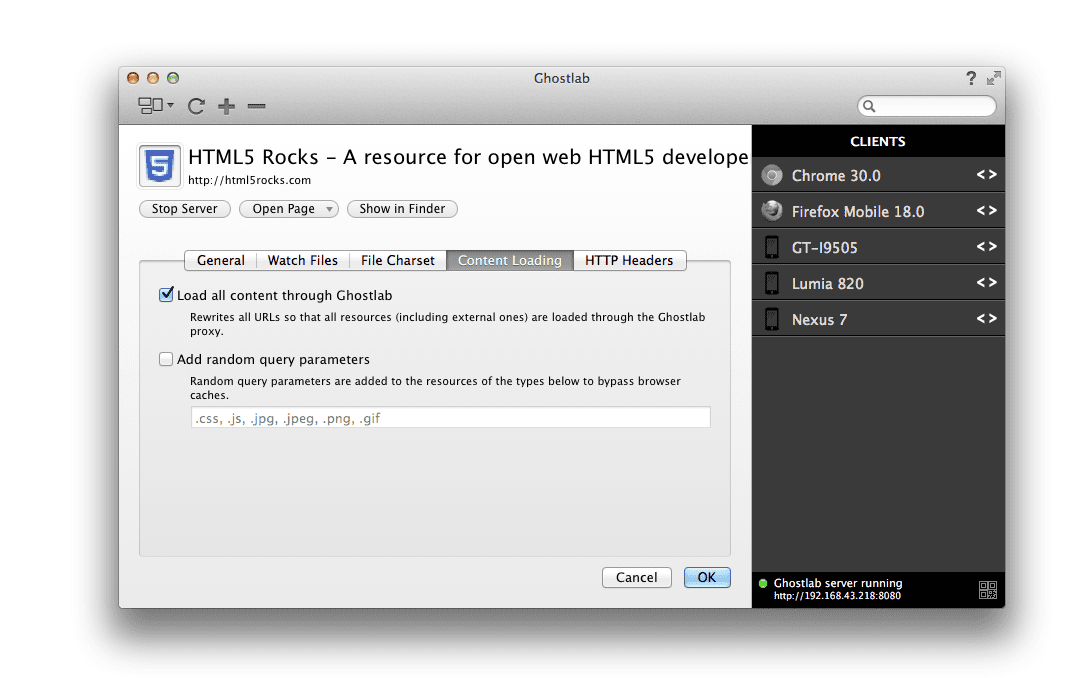
Lo que es aún mejor es que Ghostlab tiene una opción que te permite usar un proxy para todos los vínculos que pasan por la red, de modo que, en lugar de hacer clic en http://192.168.21.43:8080/www.html5rocks.com para navegar a www.html5rocks.com/en/performance (por ejemplo), lo que rompería la actualización automática en varios dispositivos que sufren otras soluciones, puede traducir este vínculo a http://192.168.21.43/www.htm5rocks.com/en/performance para que la navegación sea completamente fluida en todos mis dispositivos.
Para habilitarlo, marca "Load all content through Ghostlab" en la pestaña "Content Loading".

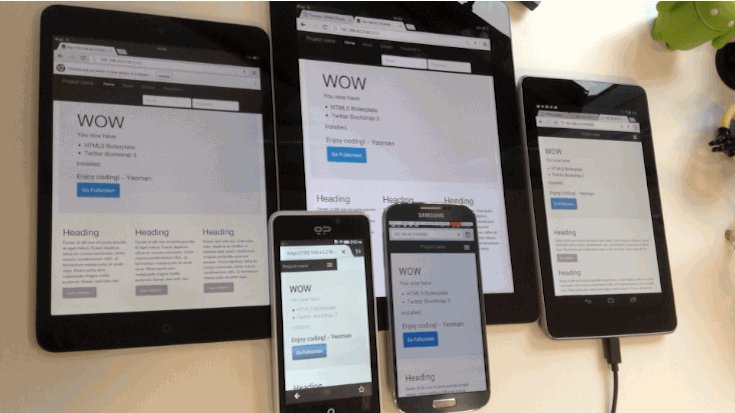
Observa cómo funciona:

Ghostlab puede cargar cualquier cantidad de sitios o ventanas en cualquier navegador compatible. Esto no solo te permite probar tu sitio en diferentes resoluciones, sino también cómo se comporta tu código en diferentes navegadores y plataformas. ¡Bien!

Ghostlab te permite configurar el lugar de trabajo del proyecto del que obtienes una vista previa y puedes especificar si deseas que se supervisen y actualicen los cambios en el directorio cuando se detecten. Esto significa que los cambios hacen que se actualicen todos los clientes conectados. No más actualizaciones manuales.
Es posible que te preguntes con qué más puede ayudarte Ghostlab. Si bien no es una navaja suiza, también admite la inspección de código remoto en dispositivos conectados. En la interfaz principal, si haces doble clic en el nombre de cualquier dispositivo, debería aparecer una opción de "depuración" que iniciará una versión de las Herramientas para desarrolladores de Chrome para que puedas probarla.
Ghostlab lo hace posible a través del inspector web remoto Weinre incluido, que te permite depurar secuencias de comandos y ajustar estilos en dispositivos conectados. De manera similar a la experiencia de depuración remota disponible para Chrome para Android, puedes seleccionar elementos, ejecutar algunas secuencias de comandos de generación de perfiles de rendimiento y depuración.
En general, me impresionó la rapidez con la que pude usar Ghostlab para realizar pruebas diarias en todos los dispositivos. Si eres autónomo, es posible que el costo de la licencia comercial te resulte un poco alto (consulta a continuación para ver más opciones). Sin embargo, con gusto te recomiendo Ghostlab.
Adobe Edge Inspect CC (Mac y Windows)

Adobe Edge Inspect forma parte del paquete de suscripción a Adobe Creative Cloud, pero también está disponible como prueba gratuita. Te permite controlar varios dispositivos iOS y Android con Chrome (a través de la extensión de Chrome Edge Inspector), de modo que, si navegas a una URL en particular, todos tus dispositivos conectados permanezcan sincronizados.
Para configurarlo, primero regístrate para obtener una cuenta de Adobe Creative Cloud o accede a una cuenta existente si ya tienes una. A continuación, descarga e instala Edge Inspect desde Adobe.com (disponible para Mac y Windows en la actualidad, pero no para Linux, lo sentimos). Ten en cuenta que los documentos de Edge Inspect son útiles para tener a mano.
Una vez que lo hagas, te recomendamos que obtengas la extensión de Edge Inspect para Chrome para que puedas sincronizar la navegación entre los dispositivos conectados.

También deberás instalar un cliente de Edge Inspect en cada dispositivo con el que desees sincronizar acciones. Por suerte, los clientes están disponibles para iOS, Android y Kindle.
Ahora que completamos el proceso de instalación, podemos comenzar a inspeccionar nuestras páginas. Para que esto funcione, deberás asegurarte de que todos tus dispositivos estén conectados a la misma red.
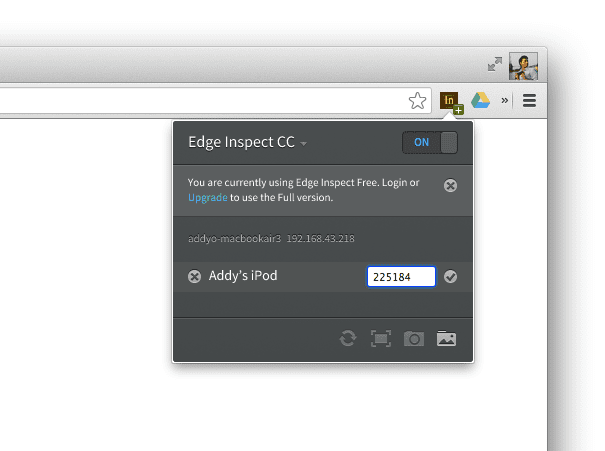
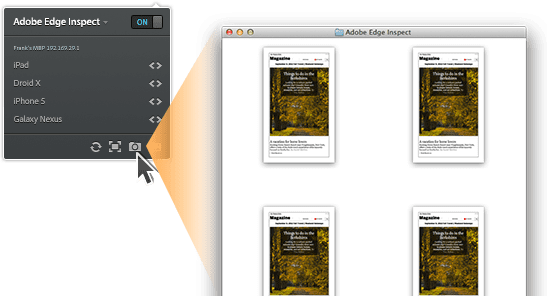
Inicia Edge Inspect en tu computadora de escritorio, la extensión de Edge Inspect en Chrome y, luego, la app en tus dispositivos (consulta a continuación):

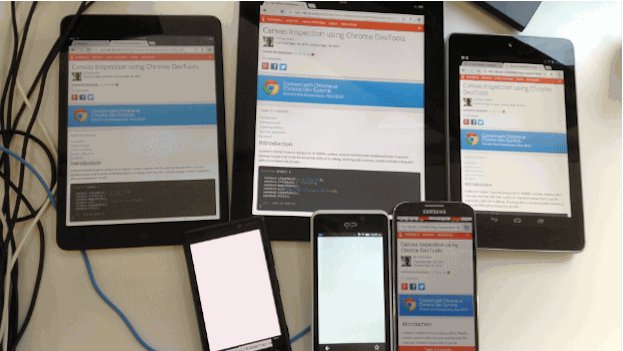
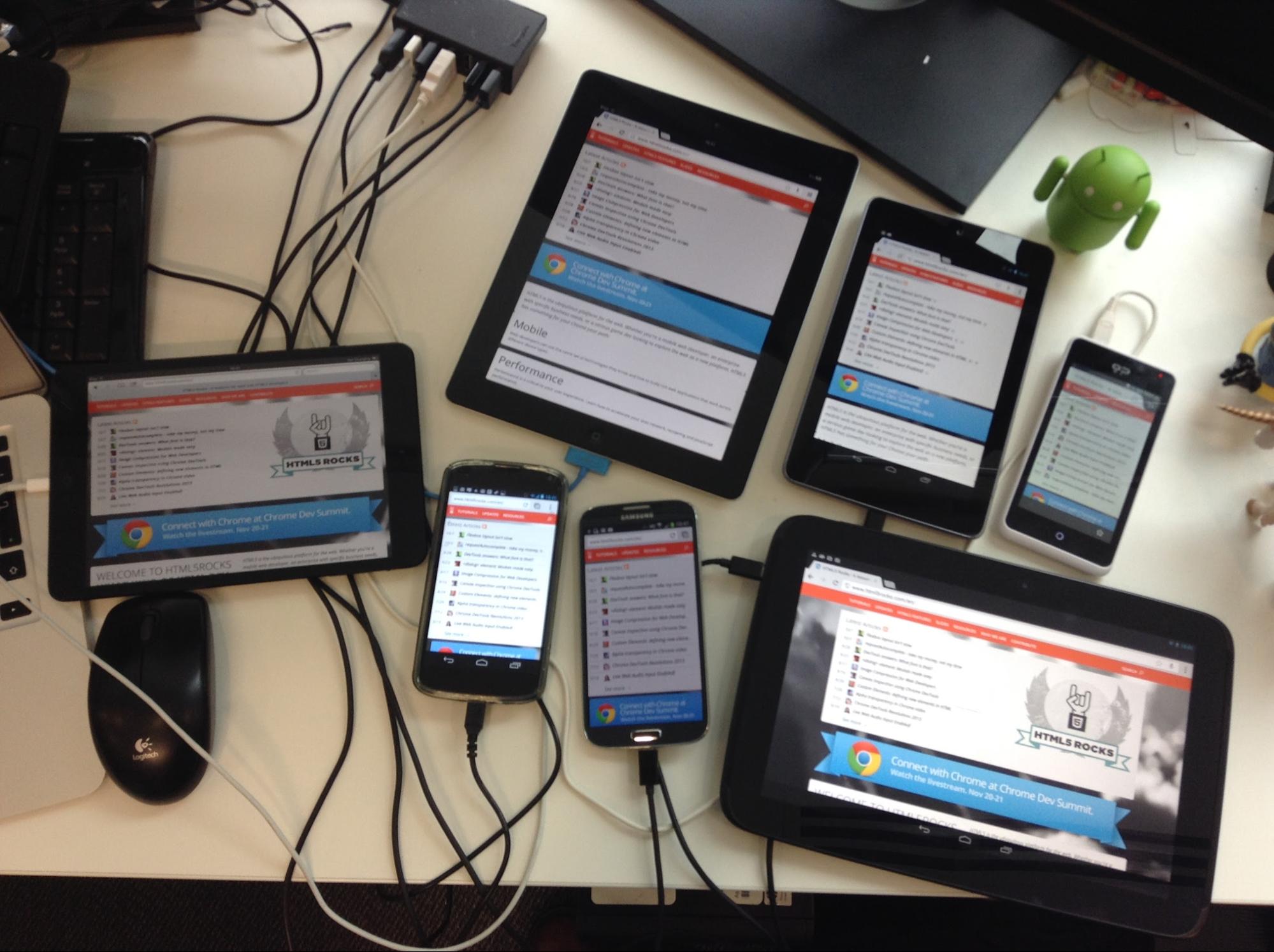
Ahora podemos navegar a un sitio como HTML5Rocks.com en una computadora de escritorio, y nuestro dispositivo móvil navegará automáticamente a la misma página.

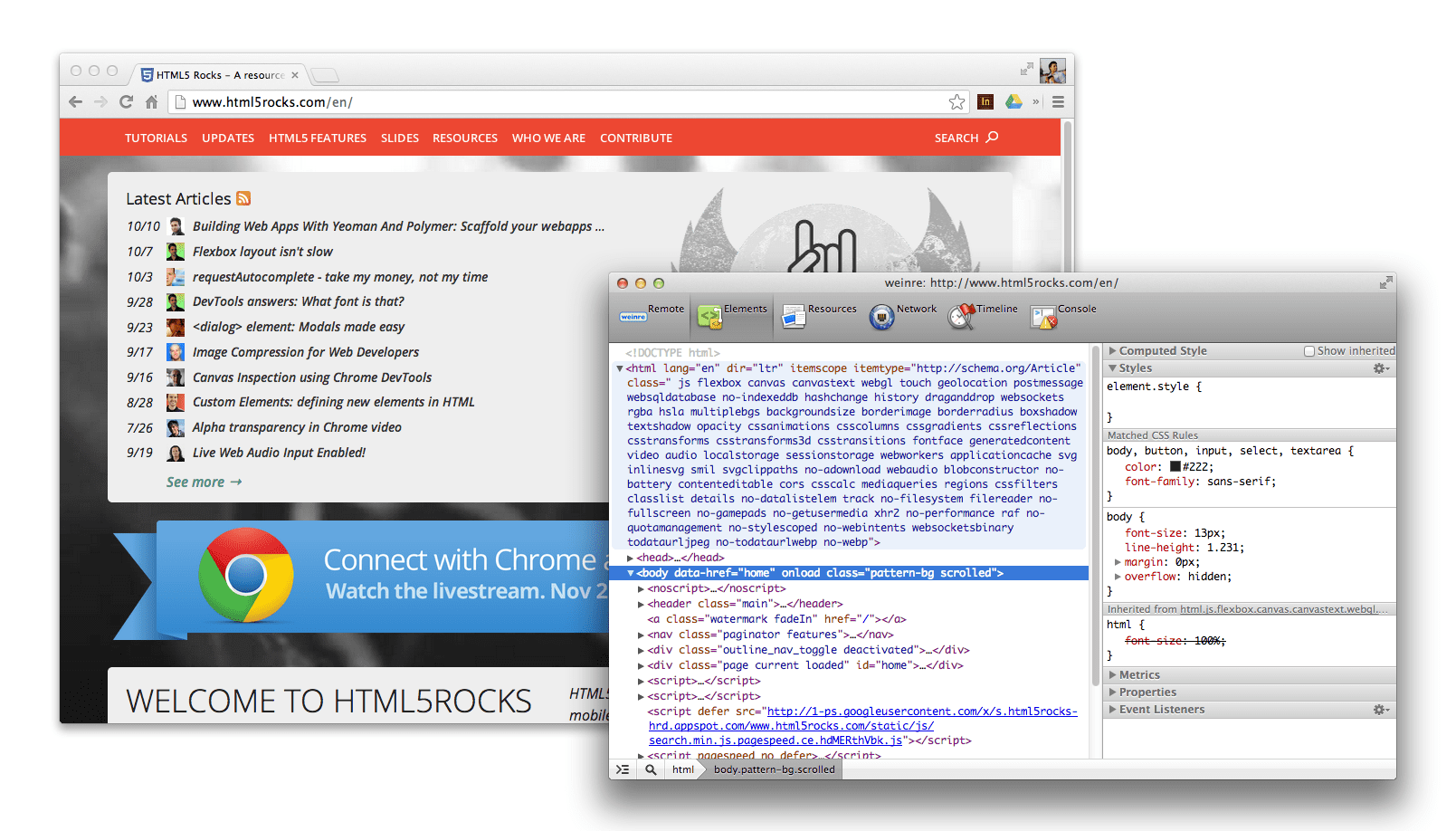
En la extensión, también verás tu dispositivo en la lista con un símbolo <> junto a él, como en la siguiente captura de pantalla. Si haces clic en este botón, se iniciará una instancia de Weinre que te permitirá inspeccionar y depurar tu página.
Weinre es un visor y una consola de DOM, y carece de funciones de las Herramientas para desarrolladores de Chrome, como la depuración de JavaScript, la generación de perfiles y la cascada de red. Si bien es lo mínimo de las herramientas para desarrolladores, es útil para verificar la integridad del DOM y el estado de JavaScript.

La extensión de Edge Inspect también admite la generación de capturas de pantalla desde dispositivos conectados con facilidad. Es útil para probar el diseño o simplemente obtener capturas de tu página para compartirlas con otras personas.

Para los desarrolladores que ya pagan por CC, Edge Inspect es una excelente solución. Sin embargo, tiene algunas advertencias, como que cada dispositivo requiere la instalación de un cliente dedicado y un poco de trabajo de configuración adicional que es posible que no encuentres con una alternativa como Ghostlab.
Vista previa remota (Mac, Windows y Linux)
Remote Preview es una herramienta de código abierto en la que alojas páginas HTML y contenido que puedes mostrar en varios dispositivos.
La vista previa remota ejecuta una llamada XHR en un intervalo de 1100 ms para verificar si cambió una URL en un archivo de configuración. Si lo hace, la secuencia de comandos actualiza el atributo src de un iframe cargado en la página para cada dispositivo y carga la página en él. Si no se detectan cambios, la secuencia de comandos seguirá realizando sondeos hasta que se realice un cambio.

Esto es ideal para encadenar dispositivos y cambiar fácilmente una URL en todos ellos. Para comenzar, sigue estos pasos:
- Descarga la vista previa remota y mueve todos los archivos a un servidor de acceso local. Puede ser Dropbox, un servidor de desarrollo o cualquier otra cosa.
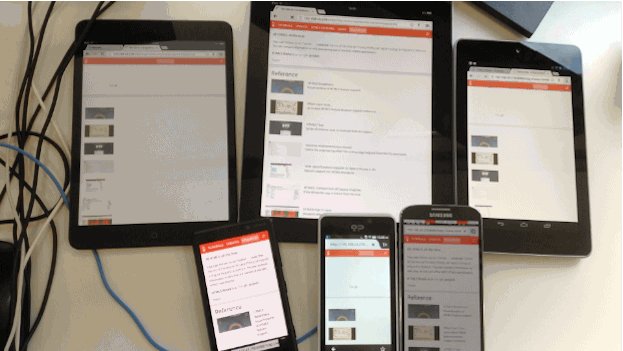
- Carga "index.html" desde esta descarga en todos tus dispositivos de destino. Esta página se usará como controlador y cargará la página que deseas probar con un iframe.
- Edita "url.txt" (incluida en la descarga y que ahora se entrega en tu servidor) con la URL que deseas obtener una vista previa. Guarda este archivo.
- La vista previa remota notará que el archivo url.txt cambió y actualizará todos los dispositivos conectados para cargar tu URL.
Si bien es una solución de baja fidelidad, la vista previa remota es gratuita y funciona.
Grunt + Live-Reload (Mac, Windows y Linux)
Grunt (y Yeoman) son herramientas de línea de comandos que se usan para crear andamiajes y compilar proyectos en el frontend. Si ya estás usando estas herramientas y tienes la configuración de recarga en vivo, es fácil actualizar tu flujo de trabajo para habilitar pruebas multidispositivo en las que cada cambio que realices en tu editor cause una recarga en cualquiera de los dispositivos en los que abriste tu app local.
Es probable que estés acostumbrado a usar grunt server. Cuando se ejecuta desde el directorio raíz
de tu proyecto, detecta cualquier cambio en tus archivos de origen y
actualiza automáticamente la ventana del navegador. Esto se debe a la tarea grunt-contrib-watch que ejecutamos como parte del servidor.
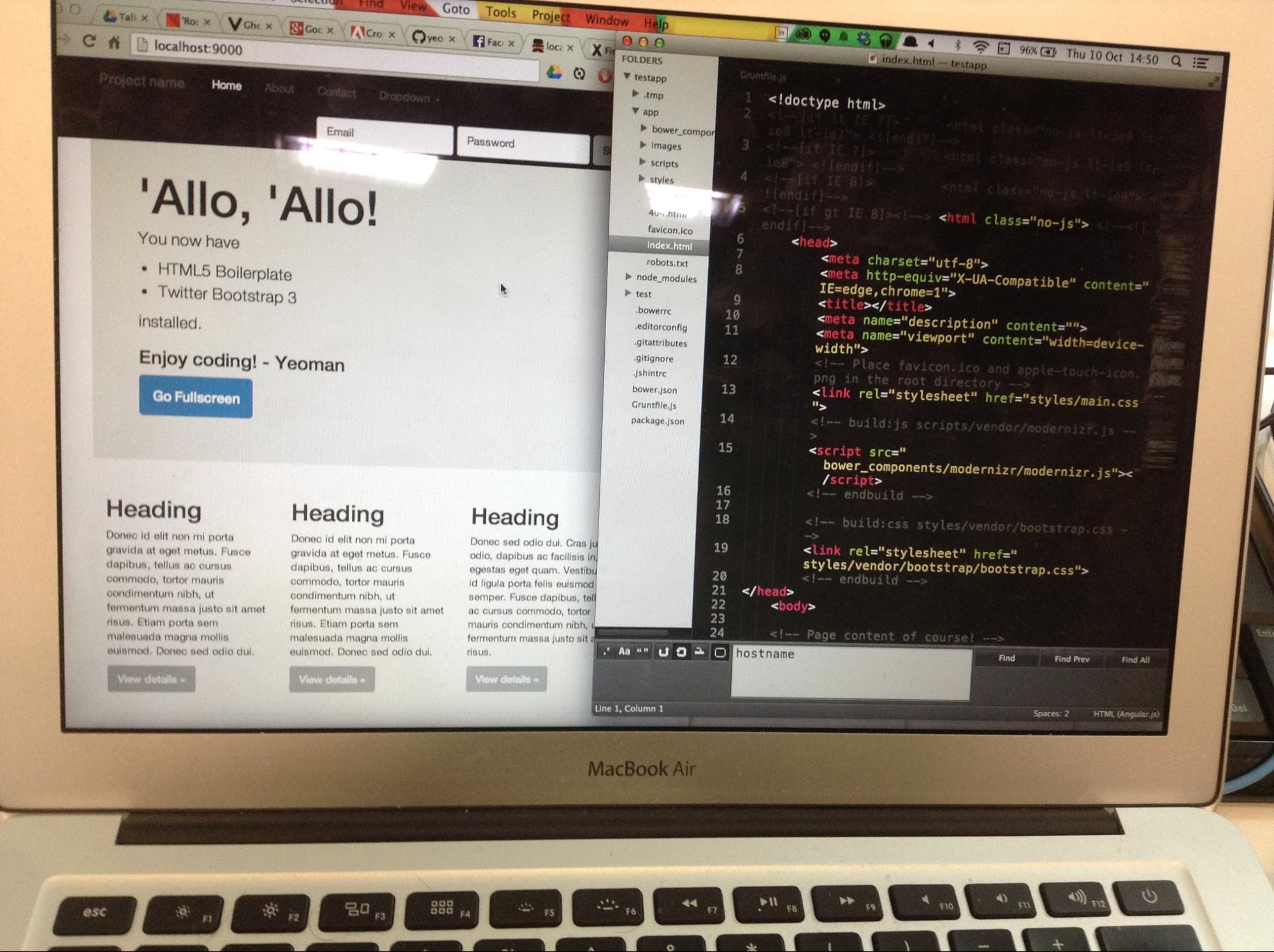
Si usaste Yeoman para crear un andamiaje para tu proyecto, se creará un archivo Gruntfile con todo lo que necesitas para que la recarga en vivo funcione en tu computadora de escritorio. Para que funcione en varios dispositivos, solo debes cambiar una propiedad, que es hostname (en tu computadora de escritorio). Debería aparecer en la lista de connect. Si observas que hostname está configurado como localhost, cámbialo a 0.0.0.0. A continuación, ejecuta grunt server y, como de costumbre, se debería abrir una ventana nueva con una vista previa de tu página. Es probable que la URL tenga el siguiente aspecto: http://localhost:9000 (9000 es el puerto).
Inicia una pestaña o terminal nueva y usa ipconfig | grep inet para descubrir la IP interna de tu sistema. Puede verse como 192.168.32.20. El último paso es abrir un navegador como Chrome en el dispositivo con el que deseas sincronizar las actualizaciones en vivo y escribir esta dirección IP seguida del número de puerto anterior, es decir, 192.169.32.20:9000.
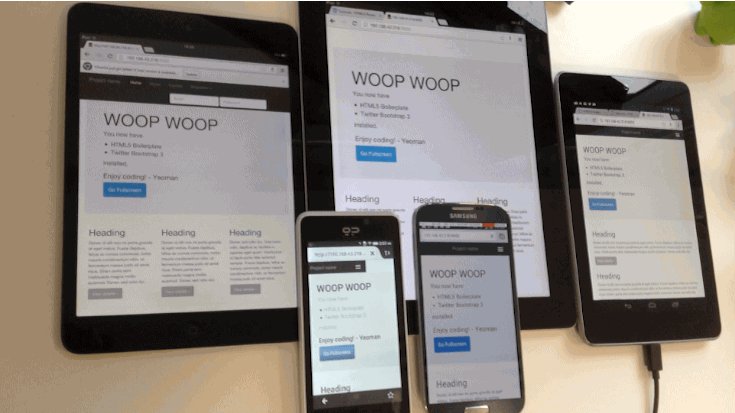
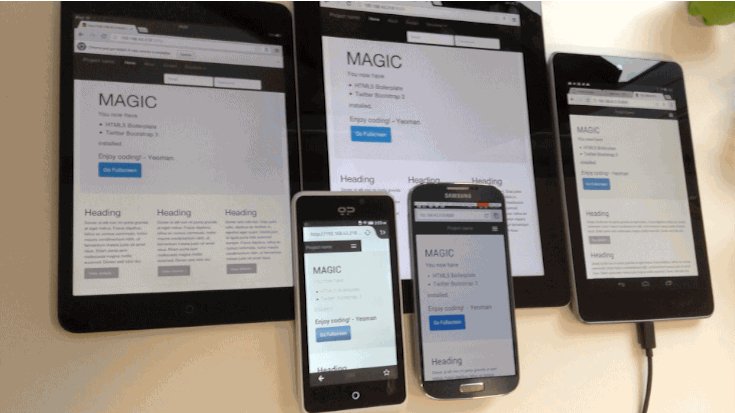
Eso es todo. La actualización en vivo ahora debería hacer que cualquier edición que realices en los archivos de origen de tu computadora de escritorio active la actualización en el navegador de escritorio y en el navegador de tu dispositivo móvil. ¡Genial!


Yeoman también tiene un generador para dispositivos móviles disponible que facilita la configuración de este flujo de trabajo.
Emmet LiveStyle
Emmet LiveStyle es un complemento de navegador y editor que lleva la edición de CSS en vivo a tu flujo de trabajo de desarrollo. Actualmente, está disponible para Chrome, Safari y Sublime Text, y admite edición bidireccional (del editor al navegador y viceversa).
Emmet LiveStyle no fuerza una actualización completa del navegador cuando realizas cambios, sino que envía las ediciones de CSS a través del protocolo de depuración remota de DevTools. Esto significa que puedes ver los cambios realizados en el editor para computadoras en cualquier versión conectada de Chrome, ya sea en Chrome para computadoras o en Chrome para Android.
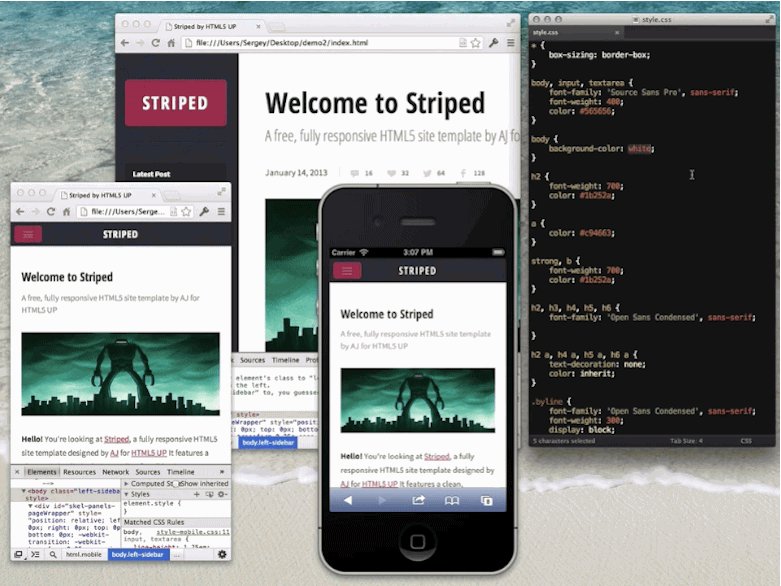
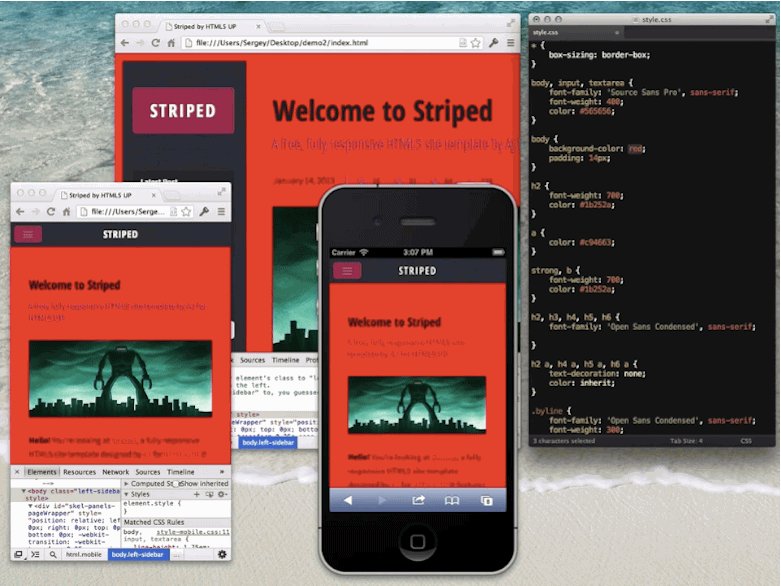
LiveStyle tiene lo que se denomina “modo multiview”, que es ideal para probar y ajustar diseños responsivos en ventanas y dispositivos. En el modo Multiview, todas las actualizaciones del editor se aplican a todas las ventanas, al igual que las actualizaciones de DevTools para la misma página.
Con el paquete LiveStyle instalado, para comenzar a usar la edición en vivo de CSS, haz lo siguiente:
- Inicia Sublime Text y abre un archivo CSS en un proyecto.
- Inicia Chrome y ve a la página con el CSS que deseas editar.
- Abre DevTools y ve al panel LiveStyle. Marca la opción "Habilitar LiveStyle". Nota: DevTools deberá permanecer abierto durante la sesión de edición en vivo de cada ventana para que se apliquen las actualizaciones de estilo.
- Cuando se habilite, se mostrará una lista de hojas de estilo a la izquierda y una lista de los archivos del editor a la derecha. Selecciona el archivo del editor que se asociará con el navegador. Eso es todo. Bum
Ahora, la lista de archivos del editor se actualizará automáticamente cuando edites, creas, abras o cierres archivos.

Conclusiones
Las pruebas multidispositivo siguen siendo un espacio nuevo y en constante cambio con muchos nuevos contendientes en desarrollo. Por suerte, existen varias herramientas gratuitas y comerciales para garantizar la compatibilidad y las pruebas en una gran cantidad de conjuntos de dispositivos.
Dicho esto, aún hay mucho potencial de mejora en esta área y te recomendamos que pienses en cómo se pueden mejorar aún más las herramientas para realizar pruebas en todos los dispositivos. Cualquier cosa que reduzca el tiempo de configuración y mejore tu flujo de trabajo multidispositivo es una ventaja.
Problemas
Quizás el mayor problema que encontré durante las pruebas con estas herramientas fue que los dispositivos se suspendían con frecuencia. Esto no es un factor decisivo, pero se vuelve irritante después de un tiempo. Siempre que sea posible, te recomendamos que configures tus dispositivos para que no entren en modo de suspensión como solución alternativa. Sin embargo, ten en cuenta que esto puede agotar la batería, a menos que el dispositivo esté siempre enchufado.
Personalmente, no tuve ningún problema importante con GhostLab. Por USD 49, es posible que algunos usuarios consideren que el precio es un poco alto. Sin embargo, ten en cuenta que, si lo usas con regularidad, se paga por sí solo. Una de las mejores características de la configuración fue no tener que preocuparse por instalar y administrar un cliente por dispositivo de destino. La misma URL funcionó en todas partes.
Con Adobe Edge Inspect, tuve que instalar y usar clientes específicos en cada dispositivo, lo que me resultó un poco tedioso. También descubrí que no actualizaba de forma coherente todos los clientes conectados, lo que significa que tuve que hacerlo yo mismo desde la extensión de Chrome. También requiere una suscripción a Creative Cloud y se limita a cargar sitios en el cliente en lugar de en un navegador seleccionado en tus dispositivos. Esto puede limitar tu capacidad de realizar pruebas precisas.
La vista previa remota funcionó como se anunció, pero es muy liviana. Esto significa que, para hacer algo más que actualizar tu sitio en todos los dispositivos, necesitarás una opción de herramientas más avanzada. Por ejemplo, no sincronizará los clics ni los desplazamientos.
Recomendaciones
Si buscas una solución multiplataforma gratuita para comenzar, te recomiendo que uses la vista previa remota. En mi experiencia, GhostLab ha sido excelente en todo momento para quienes trabajan en una empresa que busca una solución pagada, pero solo está disponible para Mac. Para los usuarios de Windows, Adobe Edge Inspect es la mejor opción y, salvo algunas peculiaridades, suele hacer el trabajo.
Grunt y LiveStyle también son excelentes para mejorar tu iteración en vivo durante el desarrollo.


