Introduzione
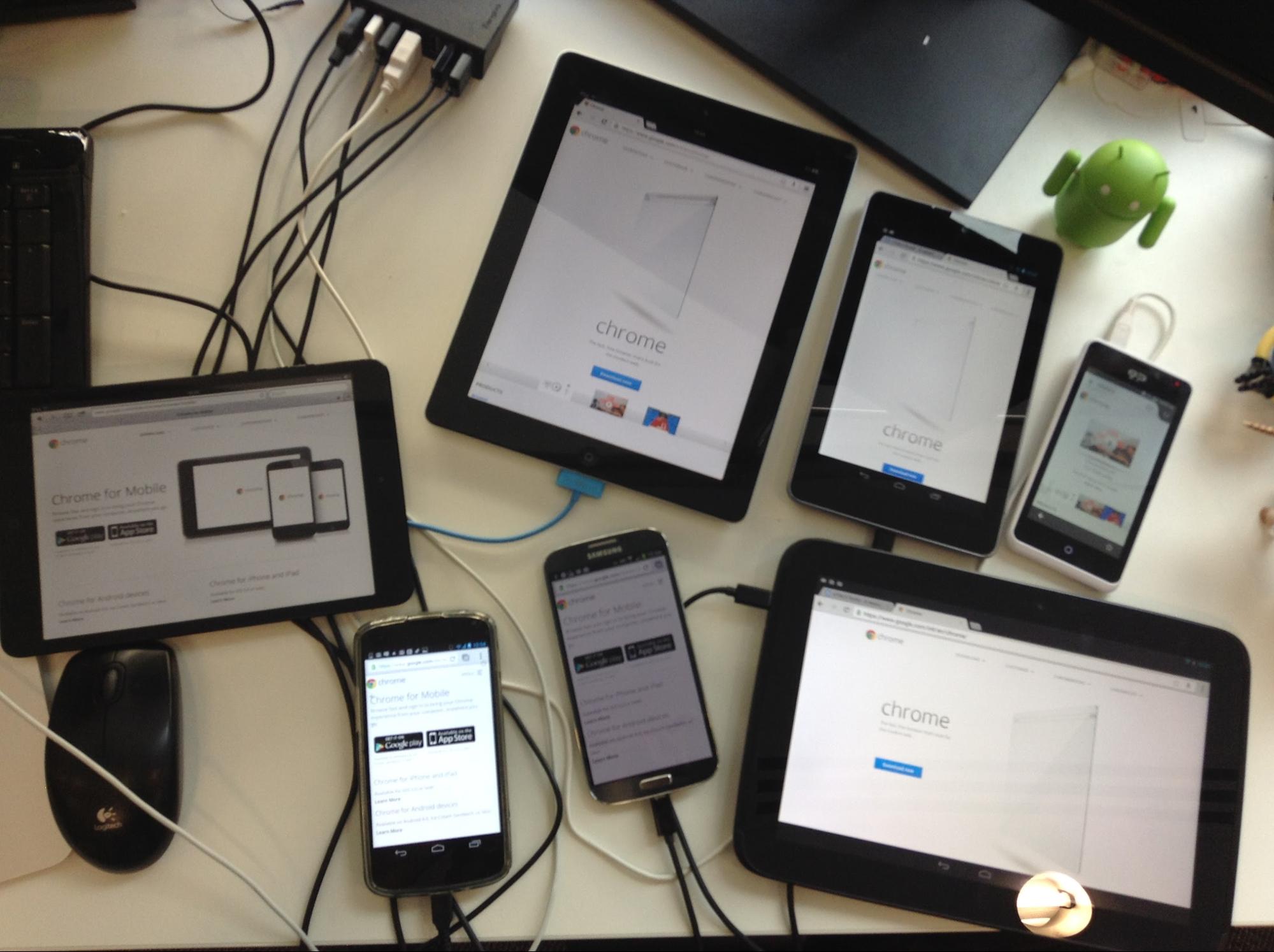
Se sei uno sviluppatore web che ha come target il web multipiattaforma, probabilmente dovrai testare i tuoi siti e le tue app web su diversi dispositivi e configurazioni. I test sincronizzati possono essere d'aiuto in questo caso ed sono un modo efficace per eseguire automaticamente la stessa interazione su più dispositivi e browser contemporaneamente.
I test sincronizzati possono aiutarti a risolvere due problemi particolarmente dispendiosi in termini di tempo:
- Mantieni sincronizzati tutti i tuoi dispositivi con l'URL che vuoi testare. Il caricamento manuale su ogni dispositivo è roba di ieri, richiede più tempo e aumenta le probabilità di perdere le regressioni.
- Sincronizzazione delle interazioni. La possibilità di caricare una pagina è ottima per i test visivi, ma per i test di interazione è preferibile anche poter sincronizzare scorrimenti, clic e altri comportamenti.
Fortunatamente, se hai accesso ad alcuni dei tuoi dispositivi di destinazione, esistono diversi strumenti volti a migliorare il flusso dal computer ai dispositivi mobili. In questo articolo esamineremo Ghostlab, Anteprima remota, Adobe Edge Inspect e Grunt.

Strumenti
GhostLab (Mac)

Ghostlab è un'applicazione commerciale per Mac (49 $) progettata per sincronizzare i test di siti e app web su più dispositivi. Con una configurazione minima, ti consente di sincronizzare contemporaneamente:
- Clic
- Navigazione
- Scorrimenti
- Dati inseriti nei moduli (ad es.moduli di accesso, registrazione)
In questo modo, testare l'esperienza utente end-to-end del tuo sito su più dispositivi è molto semplice. Una volta aperta la pagina in un browser sui tuoi dispositivi, qualsiasi modifica alla navigazione (inclusi gli aggiornamenti) provoca l'aggiornamento immediato di tutti gli altri dispositivi collegati. Ghostlab supporta la sorveglianza delle directory locali, quindi questo aggiornamento avviene anche quando salvi le modifiche ai file locali, mantenendo sempre tutto sincronizzato.
Ho trovato la configurazione di Ghostlab un processo semplice. Per iniziare, scarica, installa ed esegui la prova (o la versione completa se vuoi acquistarla). Dovrai quindi connettere il Mac e i dispositivi che vuoi testare alla stessa rete Wi-Fi in modo che siano rilevabili.
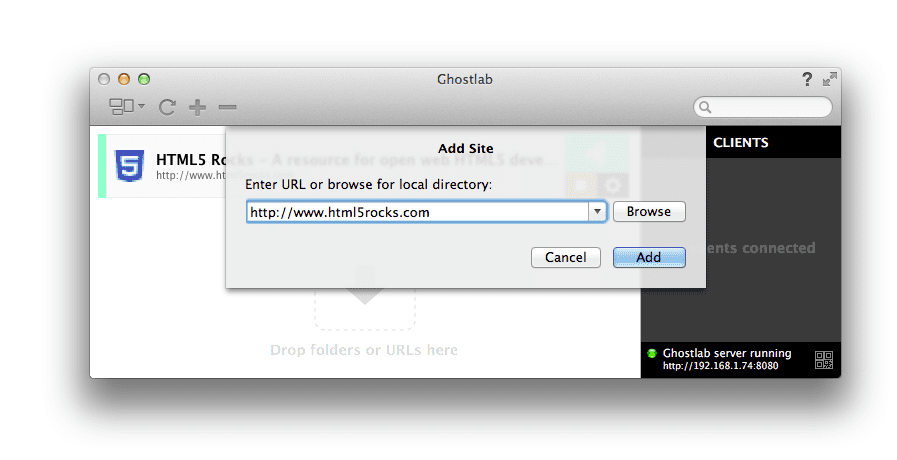
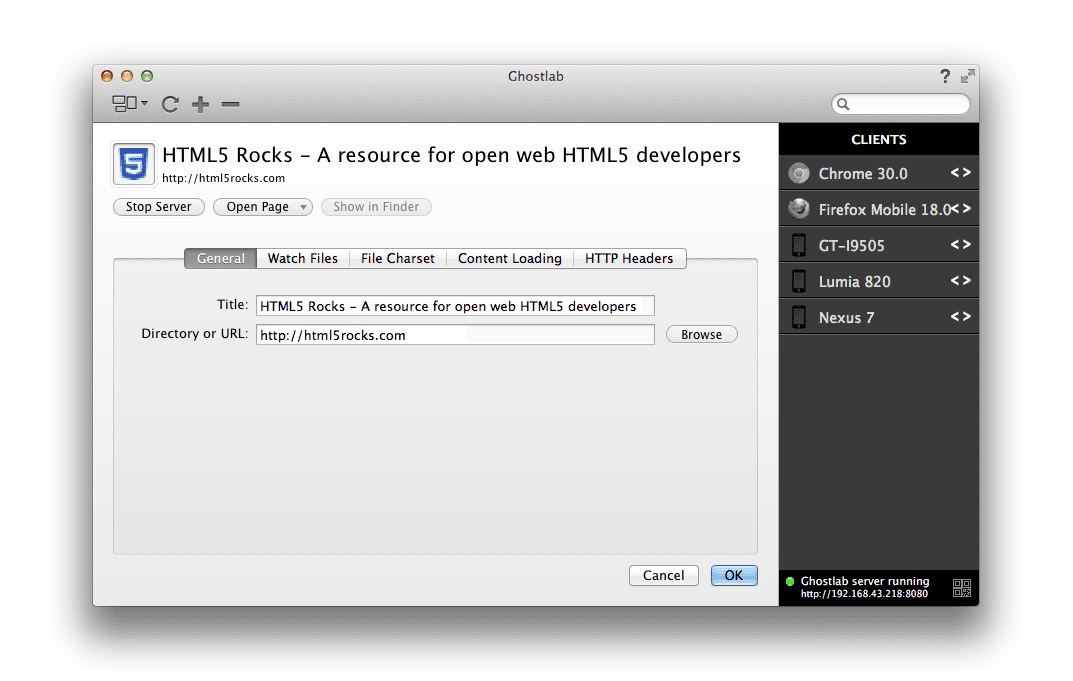
Una volta avviato Ghostlab, puoi fare clic su "+" per aggiungere un URL da testare o trascinarlo dalla barra degli indirizzi del browser. In alternativa, trascina la cartella locale che vuoi testare nella finestra principale e verrà creata una nuova voce del sito. Per questo articolo, sto testando una versione live di http://html5rocks.com. Sfacciato, eh? ; )

Puoi quindi avviare un nuovo server Ghostlab facendo clic sul pulsante di riproduzione ">" accanto al nome del sito. Viene avviato un nuovo server, disponibile all'indirizzo IP specifico della tua rete (ad es.http://192.168.21.43:8080).

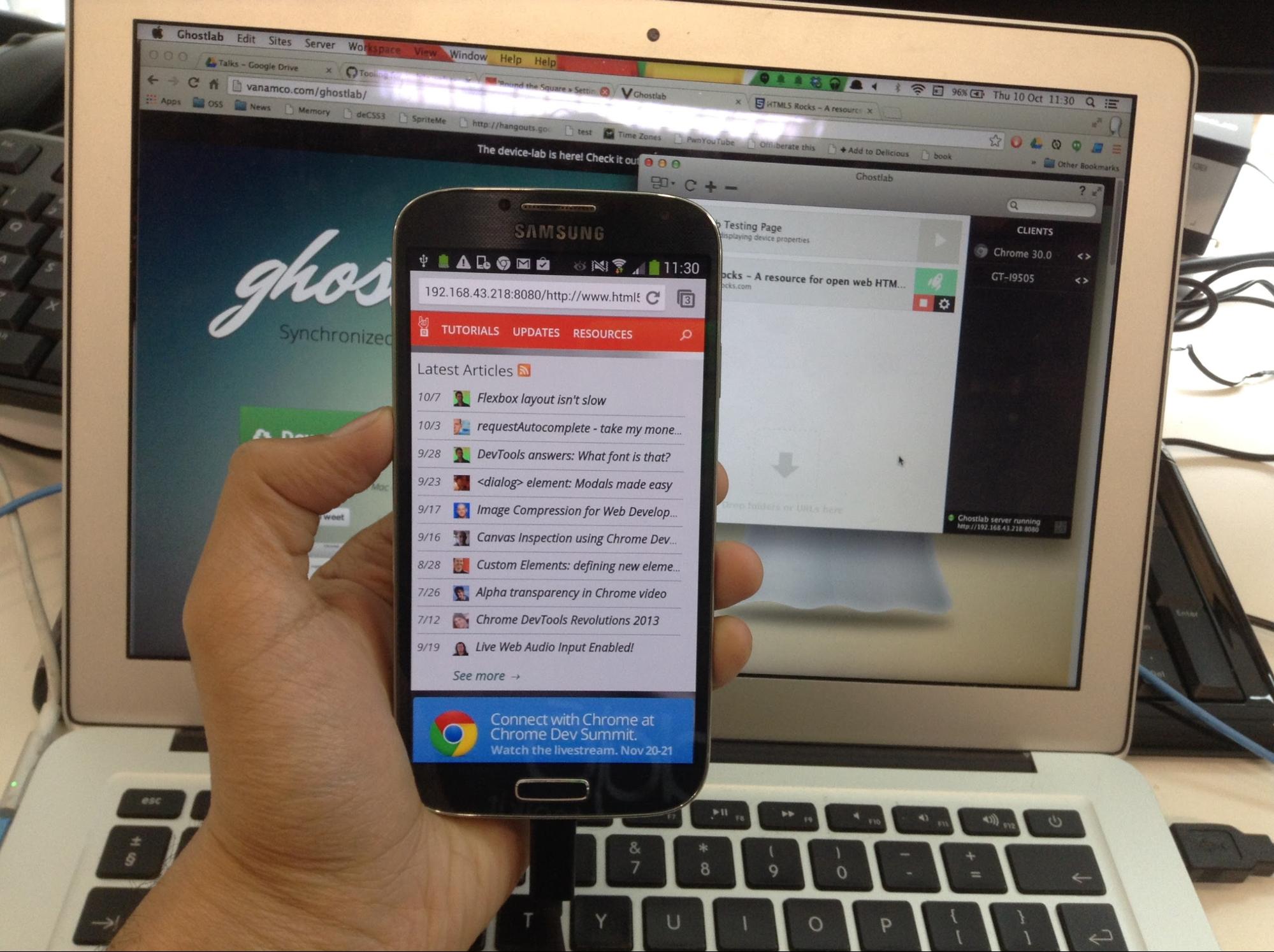
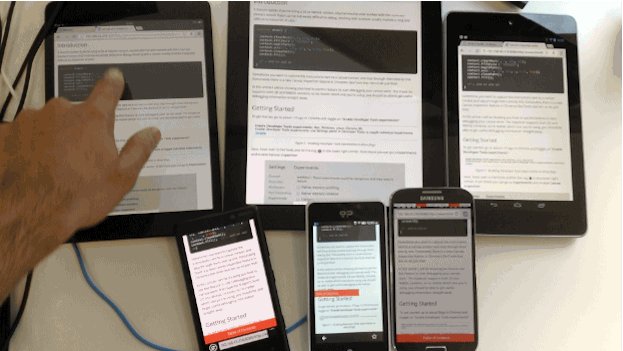
Qui ho collegato un Nexus 4 e ho impostato Chrome per Android sull'indirizzo IP fornito da Ghostlab. Non devo fare altro. Ghostlab non richiede l'installazione di un client dedicato per dispositivo come altre soluzioni, il che significa che puoi iniziare i test ancora più rapidamente.
Qualsiasi dispositivo connesso all'URL di Ghostlab verrà aggiunto all'elenco dei client collegati nella barra laterale a destra della finestra principale di Ghostlab. Se fai doppio clic sul nome del dispositivo, vengono visualizzati ulteriori dettagli, come le dimensioni dello schermo, il sistema operativo e così via. Ora dovresti essere in grado di testare la navigazione e la sincronizzazione dei clic. Evviva.
Ghostlab è in grado anche di visualizzare alcune statistiche sui dispositivi connessi, come la stringa UA, la larghezza e l'altezza della visualizzazione, la densità dei pixel del dispositivo, le proporzioni e altro ancora. Puoi modificare manualmente l'URL base che stai esaminando in qualsiasi momento facendo clic sull'icona a forma di ingranaggio delle impostazioni accanto a una voce. Si apre una finestra di configurazione simile alla seguente:

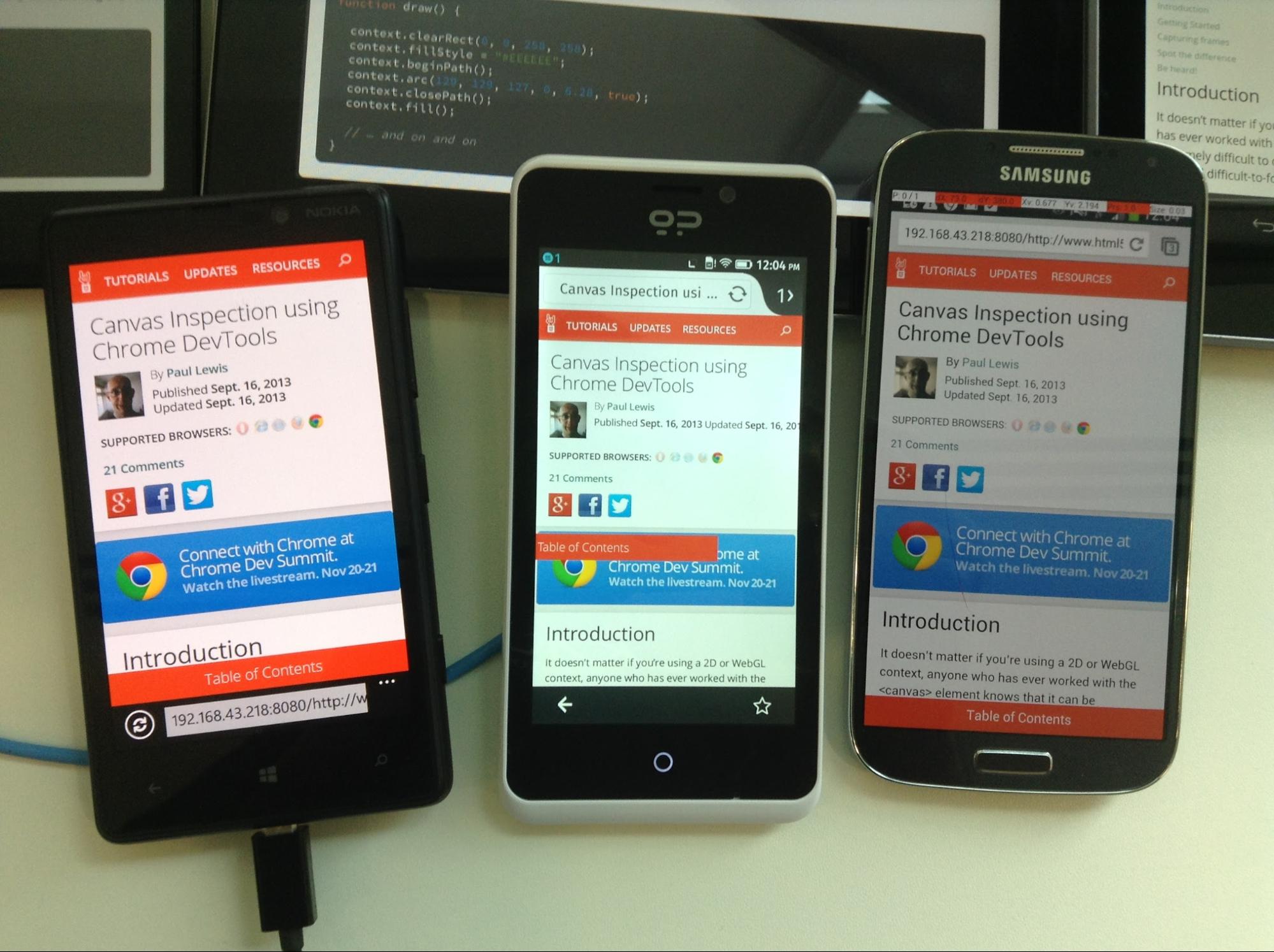
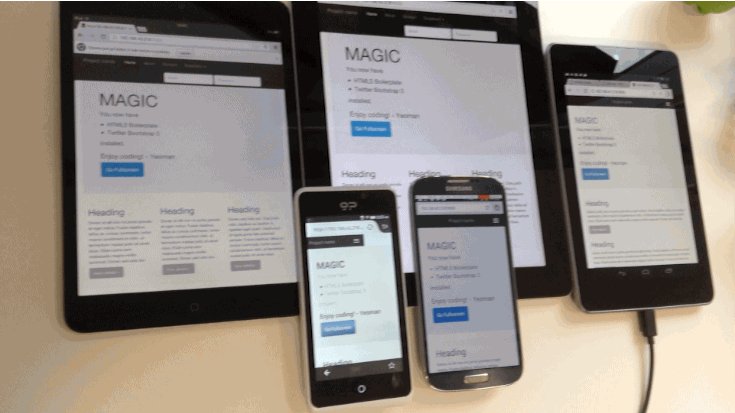
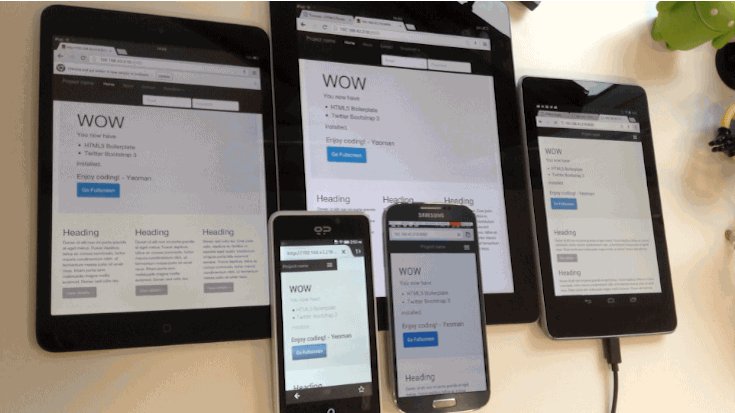
Ora posso selezionare uno dei miei altri dispositivi connessi, fare clic su diversi link su HTML5Rocks e la navigazione viene sincronizzata sia su Chrome sul mio computer (dove ho inserito lo stesso URL di Ghostlab) sia su tutti i miei dispositivi.
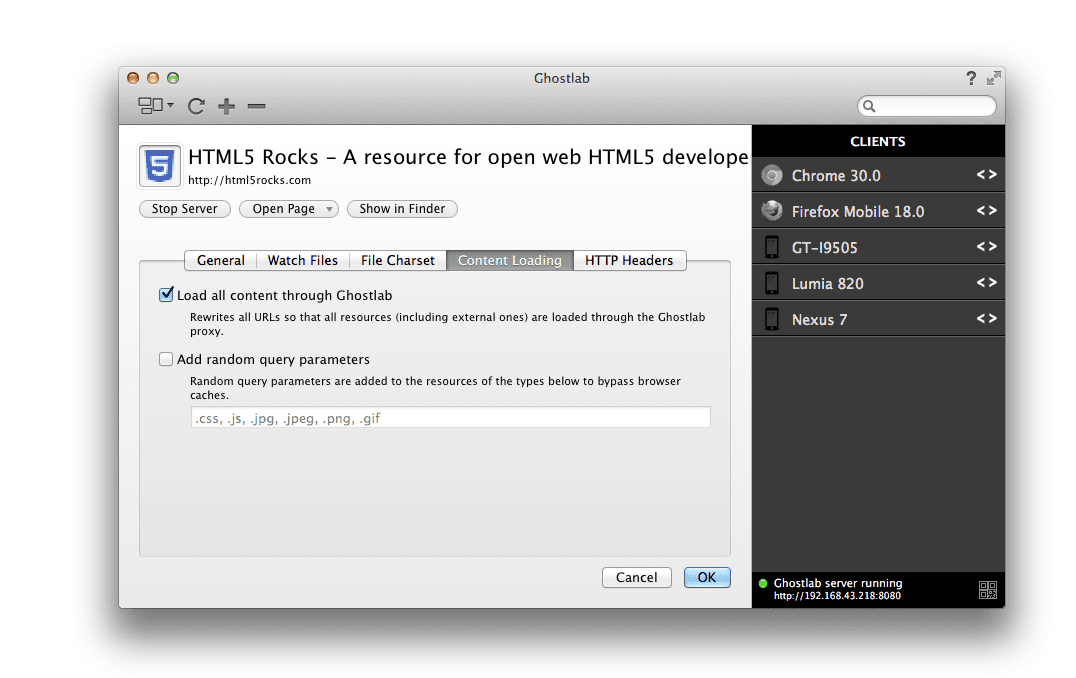
Ancora meglio, Ghostlab ha un'opzione che ti consente di eseguire il proxy di tutti i link che passano attraverso la rete in modo che, anziché fare clic su http://192.168.21.43:8080/www.html5rocks.com per accedere a www.html5rocks.com/it/performance (ad esempio), il che interromperebbe l'aggiornamento automatico su più dispositivi riscontrato con altre soluzioni, può semplicemente tradurre questo link in http://192.168.21.43/www.htm5rocks.com/en/performance in modo che la navigazione sia completamente fluida su tutti i miei dispositivi.
Per attivare questa opzione, seleziona "Carica tutti i contenuti tramite Ghostlab" nella scheda "Caricamento dei contenuti".

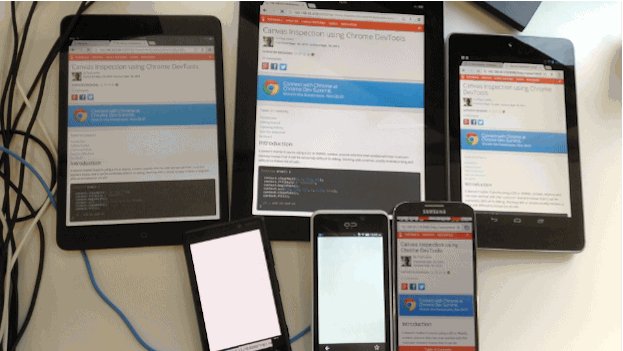
Ecco come funziona:

Ghostlab è in grado di caricare un numero qualsiasi di siti o finestre su qualsiasi browser supportato. In questo modo, non solo puoi testare il tuo sito a diverse risoluzioni, ma anche il comportamento del codice su browser e piattaforme diversi. Benissimo!

Ghostlab ti consente di configurare la configurazione dello spazio di lavoro del progetto di cui stai visualizzando l'anteprima e di specificare se vuoi che le modifiche alla directory vengano monitorate e aggiornate quando vengono rilevate. Ciò significa che le modifiche causano l'aggiornamento di tutti i client collegati. Non sono più necessari aggiornamenti manuali.
Ti starai chiedendo in che altro modo Ghostlab può aiutarti. Sebbene non sia un coltellino svizzero, supporta anche l'ispezione del codice remoto sui dispositivi connessi. Nell'interfaccia principale, facendo doppio clic sul nome di un dispositivo dovrebbe essere visualizzata un'opzione di "debug" che avvia una versione di Chrome DevTools da provare.
Ghostlab lo rende possibile tramite l'ispettore web remoto Weinre in dotazione, che consente di eseguire il debug degli script e modificare gli stili sui dispositivi connessi. Analogamente all'esperienza di debug remoto disponibile per Chrome per Android, puoi selezionare elementi, eseguire alcuni script di profilazione delle prestazioni e di debug.
Nel complesso, sono rimasto colpito dalla rapidità con cui ho potuto utilizzare Ghostlab per i test quotidiani su più dispositivi. Se sei un freelance, il costo della licenza commerciale potrebbe sembrarti un po' alto (di seguito sono riportate altre opzioni). Tuttavia, se vuoi ti consiglio Ghostlab.
Adobe Edge Inspect CC (Mac, Windows)

Adobe Edge Inspect fa parte del pacchetto di abbonamento Adobe Creative Cloud, ma è disponibile anche come prova senza costi. Ti consente di usare più dispositivi iOS e Android con Chrome (tramite l'estensione di Chrome Edge Inspector), in modo che se visiti un determinato URL, tutti i tuoi dispositivi connessi rimangano sincronizzati.
Per iniziare, registrati a un account Adobe Creative Cloud o accedi a un account esistente se ne hai già uno. Successivamente, scarica e installa Edge Inspect da Adobe.com (attualmente disponibile per Mac e Windows, ma non per Linux, scusa!). Tieni presente che è utile tenere a portata di mano la documentazione di Edge Inspect.
Una volta installato, ti consigliamo di scaricare l'estensione di ispezione Edge per Chrome in modo da poter sincronizzare la navigazione tra i dispositivi connessi.

Dovrai anche installare un client Edge Inspect su ogni dispositivo con cui vuoi sincronizzare le azioni. Fortunatamente, i client sono disponibili per iOS, Android e Kindle.
Ora che la procedura di installazione è stata completata, possiamo iniziare a ispezionare le nostre pagine. Per consentirne il funzionamento, dovrai assicurarti che tutti i dispositivi siano connessi alla stessa rete.
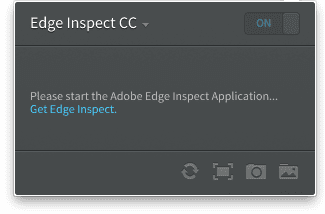
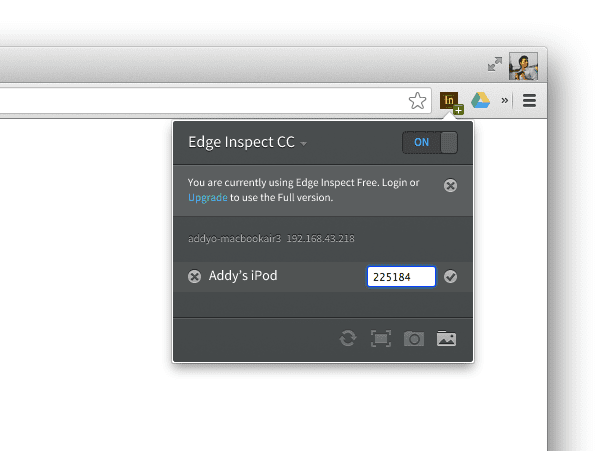
Avvia Edge Inspect sul computer, l'estensione Edge Inspect in Chrome e poi l'app sui tuoi dispositivi (vedi di seguito):

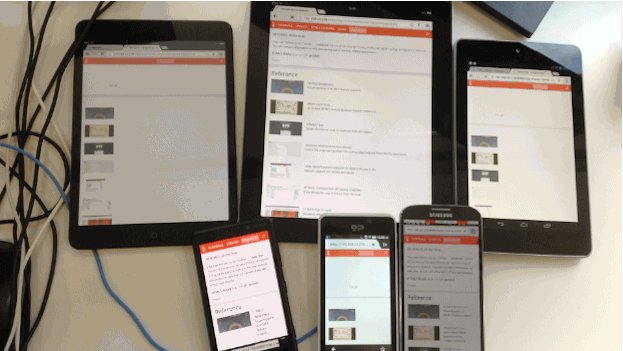
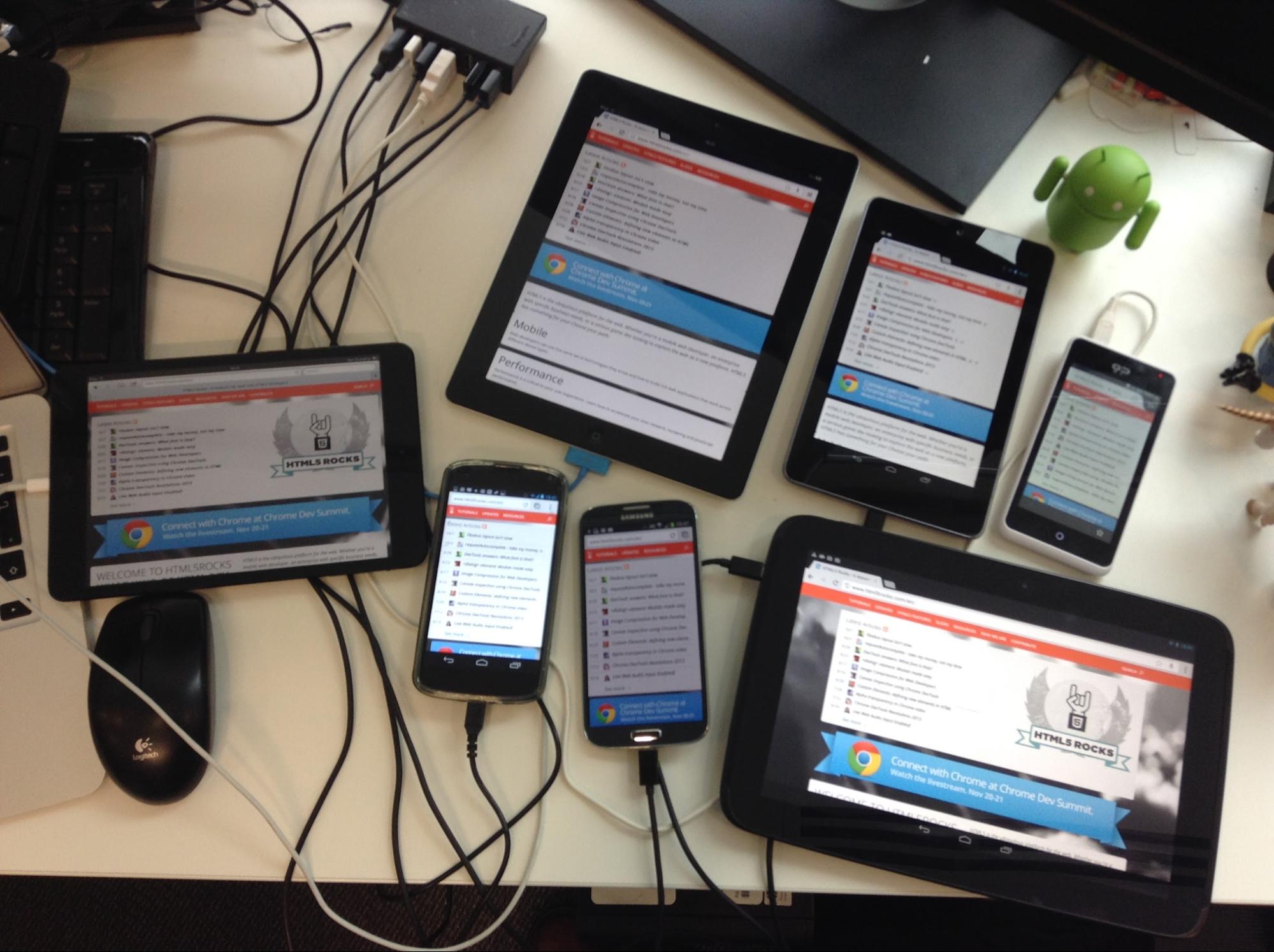
Ora possiamo visitare un sito come HTML5Rocks.com da un computer e il nostro dispositivo mobile si aprirà automaticamente sulla stessa pagina.

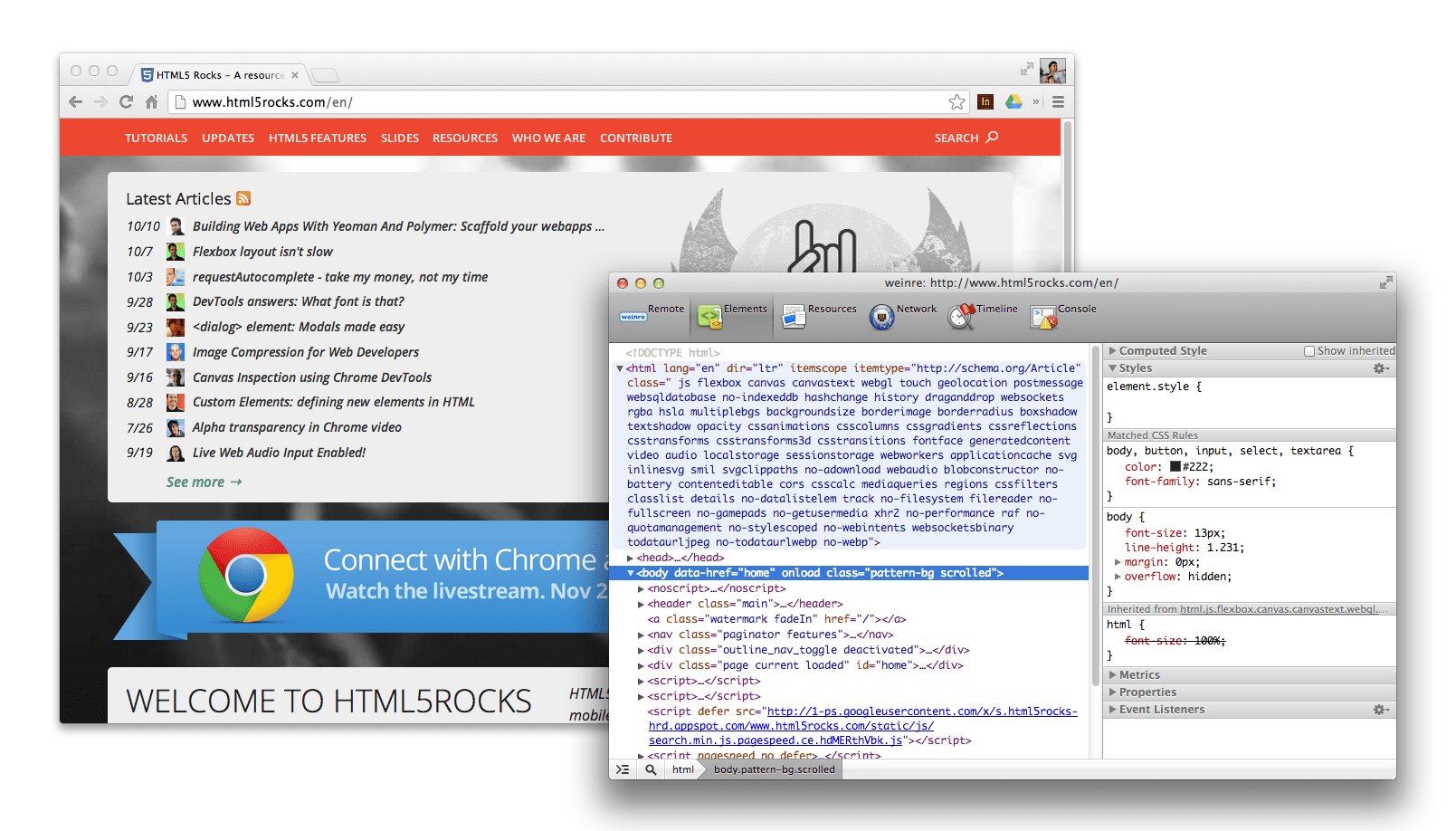
Nell'estensione, vedrai anche il tuo dispositivo elencato con un simbolo <> accanto, come nello screenshot di seguito. Se fai clic su questo pulsante, verrà avviata un'istanza di Weinre che ti consentirà di ispezionare e eseguire il debug della pagina.
Weinre è un visualizzatore e una console DOM e non dispone di funzionalità di Chrome DevTools come il debug di JavaScript, il profiling e la struttura a cascata della rete. Sebbene sia lo strumento minimo per gli sviluppatori, è utile per verificare la congruità dello stato del DOM e di JavaScript.

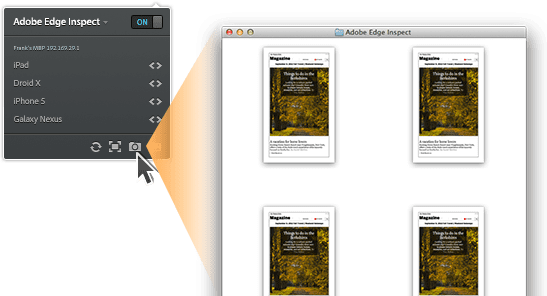
L'estensione Edge Inspect supporta anche la generazione di screenshot dai dispositivi connessi con facilità. Utile per testare il layout o semplicemente acquisire screenshot della tua pagina da condividere con altri.

Per gli sviluppatori che pagano già per CC, Edge Inspect è un'ottima soluzione. Tuttavia, presenta alcuni inconvenienti, ad esempio ogni dispositivo richiede l'installazione di un client dedicato e un po' di lavoro di configurazione aggiuntivo che potresti non trovare con un'alternativa come Ghostlab.
Anteprima remota (Mac, Windows, Linux)
Anteprima remota è uno strumento open source in cui puoi ospitare pagine e contenuti HTML che puoi visualizzare su più dispositivi.
L'anteprima remota esegue una chiamata XHR ogni 1100 ms per verificare se un URL in un file di configurazione è cambiato. Se lo trova, lo script aggiorna l'attributo src di un iframe caricato nella pagina per ogni dispositivo, caricando la pagina al suo interno. Se non vengono rilevate modifiche, lo script continuerà a eseguire il polling finché non ne viene apportata una.

Questa opzione è ideale per concatenare i dispositivi e modificare facilmente un URL su tutti. Per iniziare:
- Scarica Anteprima remota e sposta tutti i file in un server accessibile localmente. Può essere Dropbox, un server di sviluppo o qualcos'altro.
- Carica "index.html" da questo download su tutti i dispositivi di destinazione. Questa pagina verrà utilizzata come driver e caricherà la pagina che vuoi testare utilizzando un iframe.
- Modifica "url.txt" (incluso nel download e ora pubblicato sul tuo server) con l'URL di cui vuoi visualizzare l'anteprima. Salva questo file.
- L'anteprima remota noterà che il file url.txt è stato modificato e aggiornerà tutti i dispositivi connessi per caricare l'URL.
Sebbene sia una soluzione lo-fi, l'anteprima remota è senza costi e funziona.
Grunt + Live-Reload (Mac, Windows, Linux)
Grunt (e Yeoman) sono strumenti a riga di comando utilizzati per lo scaffolding e la creazione di progetti sul frontend. Se già utilizzi questi strumenti e hai configurato il ricaricamento in tempo reale, è facile aggiornare il flusso di lavoro per abilitare i test su più dispositivi in cui ogni modifica apportata nell'editor causa un ricaricamento in uno dei dispositivi su cui hai aperto l'app locale.
Probabilmente sei abituato a utilizzare grunt server. Se viene eseguito dalla directory principale del progetto, rileva eventuali modifiche ai file di origine e aggiorna automaticamente la finestra del browser. Questo è possibile grazie all'attività
grunt-contrib-watch che eseguiamo all'interno del server.
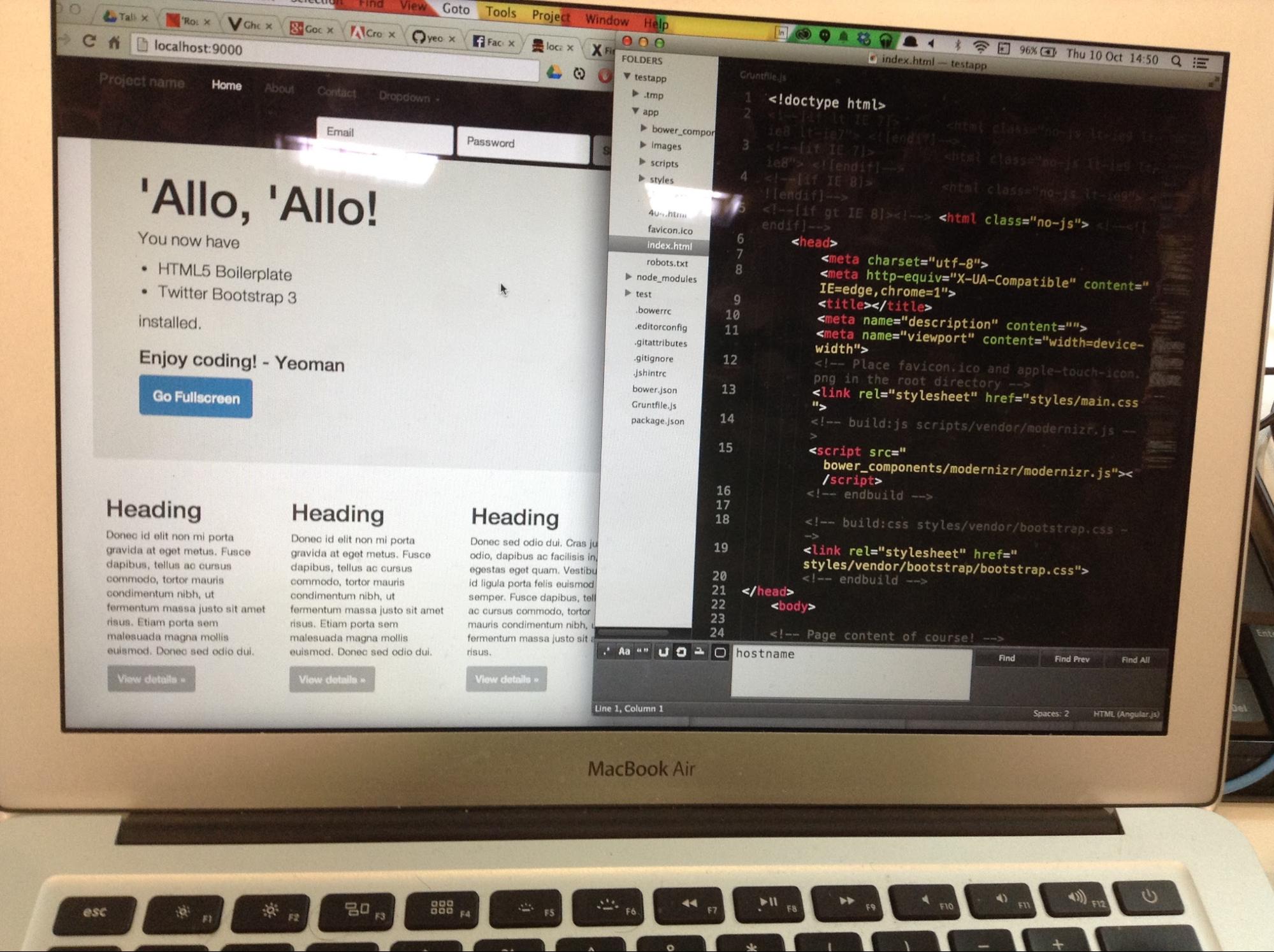
Se hai utilizzato Yeoman per eseguire lo scaffolding del progetto, sarà stato creato un file Gruntfile con tutto ciò che ti serve per far funzionare il ricaricamento in tempo reale sul tuo computer. Per farlo funzionare su più dispositivi, devi solo modificare una proprietà, ovvero hostname (sul computer). Dovrebbe essere elencato in connect. Se noti che hostname è impostato su localhost, modificalo in
0.0.0.0. Esegui grunt server e, come di consueto, dovrebbe aprirsi una nuova finestra che mostra un'anteprima della pagina. L'URL sarà probabilmente simile a
http://localhost:9000 (9000 è la porta).
Apri una nuova scheda o un nuovo terminale e utilizza ipconfig | grep inet per scoprire l'IP interno del sistema. Potrebbe avere un aspetto simile a 192.168.32.20. L'ultimo passaggio consiste nell'aprire un browser come Chrome sul dispositivo su cui vuoi sincronizzare i live reload e digitare questo indirizzo IP seguito dal numero di porta precedente, ad esempio 192.169.32.20:9000.
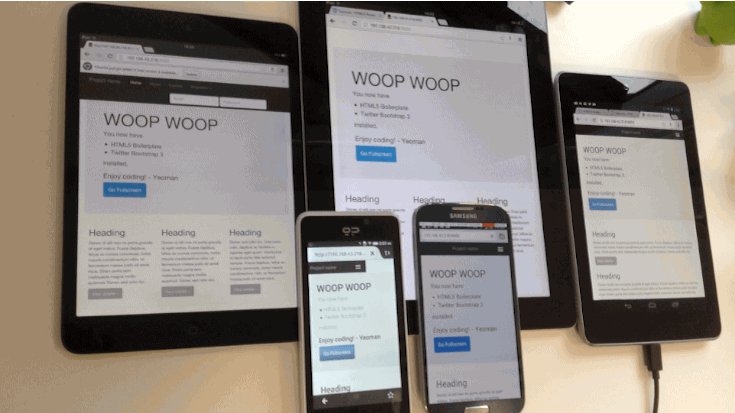
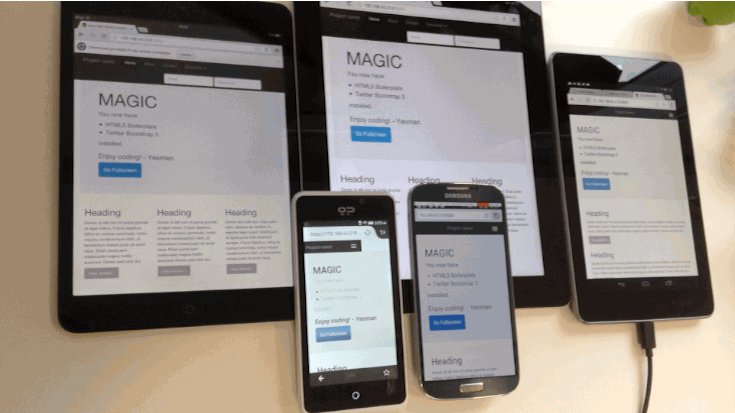
È tutto. Ora, le modifiche apportate ai file sorgente sul computer dovrebbero attivare il ricaricamento sia nel browser del computer che nel browser sul dispositivo mobile. Fantastico!


Yeoman dispone anche di un generatore mobile che semplifica la configurazione di questo flusso di lavoro.
Emmet LiveStyle
Emmet LiveStyle è un plug-in per browser ed editor che consente di modificare il CSS in tempo reale nel flusso di lavoro di sviluppo. Attualmente è disponibile per Chrome, Safari e Sublime Text e supporta le modifiche bidirezionali (dall'editor al browser e viceversa).
Emmet LiveStyle non forza un aggiornamento completo del browser quando apporti modifiche, ma spinge le modifiche CSS tramite il protocollo di debug remoto di DevTools. Ciò significa che puoi vedere le modifiche apportate nell'editor desktop in qualsiasi versione di Chrome connessa, che si tratti di Chrome per computer o Chrome per Android.
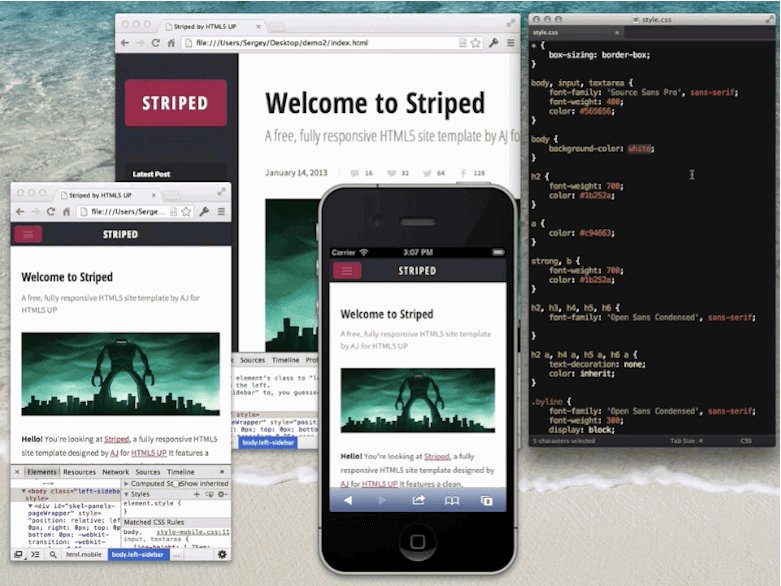
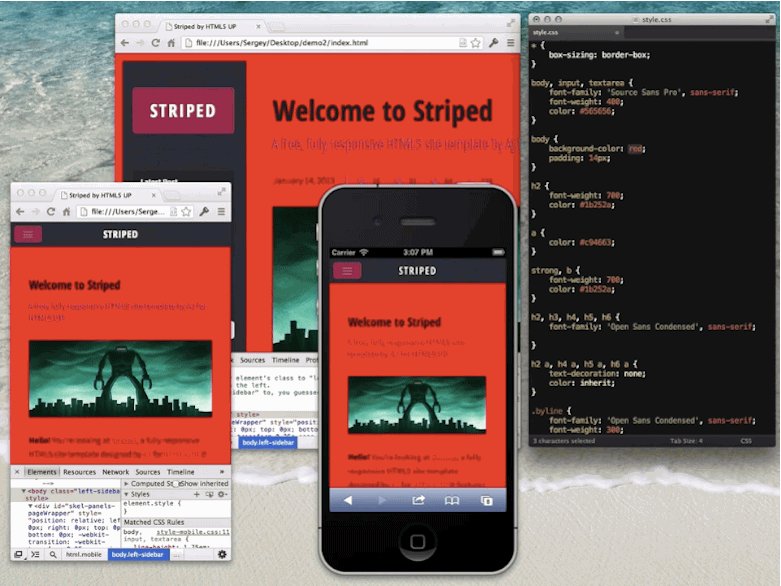
LiveStyle ha una "modalità multiview", ideale per testare e perfezionare i design adattabili su finestre e dispositivi. In modalità multiview, tutti gli aggiornamenti dell'editor vengono applicati a tutte le finestre, così come gli aggiornamenti di DevTools per la stessa pagina.
Con il pacchetto LiveStyle installato, per iniziare a modificare il CSS in tempo reale:
- Avvia Sublime Text e apri un file CSS in un progetto
- Avvia Chrome e vai alla pagina con il CSS che vuoi modificare
- Apri DevTools e vai al riquadro LiveStyle. Seleziona l'opzione "Attiva LiveStyle". Nota: per applicare gli aggiornamenti degli stili, DevTools deve essere tenuto aperto durante la sessione di modifica in tempo reale per ogni finestra.
- Una volta attivata questa opzione, a sinistra viene visualizzato un elenco di fogli di stile e a destra un elenco dei file dell'editor. Seleziona il file dell'editor da associare al browser. È tutto. Giraffa.
Ora l'elenco dei file dell'editor verrà aggiornato automaticamente quando modifichi, crei, apri o chiudi i file.

Conclusioni
I test cross-device sono ancora un ambito nuovo e in rapida evoluzione con molti nuovi pretendenti in fase di sviluppo. Fortunatamente esistono diversi strumenti commerciali e senza costi per garantire la compatibilità e eseguire test su un ampio numero di set di dispositivi.
Detto questo, esistono ancora ampi margini di miglioramento in questa area e ti invitiamo a pensare a come gli strumenti per i test su più dispositivi possono essere ulteriormente migliorati. Tutto ciò che riduce il tempo di configurazione e migliora il flusso di lavoro cross-device è un vantaggio.
Problemi
Forse il problema più grande che ho riscontrato durante i test con questi strumenti è stato che i dispositivi andavano regolarmente in sospensione. Non è un problema, ma può diventare fastidioso dopo un po' di tempo. Se possibile, è consigliabile impostare i dispositivi in modo che non entrino in modalità di sospensione come soluzione alternativa, ma tieni presente che questo può scaricare la batteria, a meno che non siano sempre collegati alla corrente.
Personalmente non ho riscontrato problemi importanti con GhostLab. A 49 $, alcuni potrebbero trovare il prezzo un po' alto, ma tieni presente che se lo utilizzi regolarmente, si ripaga più o meno da solo. Uno degli aspetti più interessanti della configurazione è stato non dovermi preoccupare di installare e gestire un client per ogni dispositivo di destinazione. Lo stesso URL funzionava ovunque.
Con Adobe Edge Inspect, ho trovato un po' noioso dover installare e utilizzare client specifici su ogni dispositivo. Inoltre, ho notato che non aggiornava in modo coerente tutti i client collegati, il che significa che dovevo farlo io stesso dall'estensione di Chrome. Inoltre, richiede un abbonamento a Creative Cloud ed è limitato al caricamento dei siti nel client anziché in un browser selezionato sui tuoi dispositivi. Ciò potrebbe limitare la tua capacità di eseguire test accurati.
L'anteprima remota ha funzionato come pubblicizzato, ma è estremamente leggera. Ciò significa che, per qualsiasi operazione oltre all'aggiornamento del sito su più dispositivi, è necessaria un'opzione di strumenti più avanzata. Ad esempio, non sincronizzerà i clic o scorrimenti.
Consigli
Se stai cercando una soluzione multipiattaforma senza costi per iniziare, ti consiglio di utilizzare Anteprima remota. Per chi lavora in un'azienda alla ricerca di una soluzione a pagamento, GhostLab è sempre stato eccellente, ma è disponibile solo per Mac. Per gli utenti Windows, Adobe Edge Inspect è la scelta migliore e, a parte alcune stranezze, generalmente fa il suo dovere.
Grunt e LiveStyle sono inoltre ottimi per migliorare l'iterazione dal vivo durante lo sviluppo.


