소개
멀티스크린 웹을 타겟팅하는 웹 개발자는 여러 기기와 구성에서 사이트와 웹 앱을 테스트해야 할 수 있습니다. 동기화된 테스트가 도움이 될 수 있으며, 여러 기기와 브라우저에서 동시에 동일한 상호작용을 자동으로 실행하는 효과적인 방법입니다.
동기화된 테스트를 사용하면 특히 시간이 많이 걸리는 두 가지 문제를 해결할 수 있습니다.
- 모든 기기를 테스트하려는 URL과 동기화 상태로 유지합니다. 각 기기에 수동으로 로드하는 것은 시대에 뒤떨어지고 시간이 더 오래 걸리며 회귀를 놓치기 쉽습니다.
- 상호작용 동기화. 페이지를 로드할 수 있으면 시각적 테스트에는 좋지만 상호작용 테스트의 경우 스크롤, 클릭, 기타 동작을 동기화할 수 있는 것이 좋습니다.
다행히 일부 대상 기기에 액세스할 수 있다면 데스크톱에서 휴대기기로의 흐름을 개선하는 데 도움이 되는 여러 도구가 있습니다. 이 도움말에서는 Ghostlab, 원격 미리보기, Adobe Edge Inspect, Grunt를 살펴봅니다.

도구
GhostLab (Mac)

Ghostlab은 여러 기기에서 사이트 및 웹 앱 테스트를 동기화하도록 설계된 상용 Mac 애플리케이션 (49달러)입니다. 최소 설정으로 다음을 동시에 동기화할 수 있습니다.
- 클릭수
- 탐색
- 스크롤
- 양식 입력 (예: 로그인 양식, 가입)
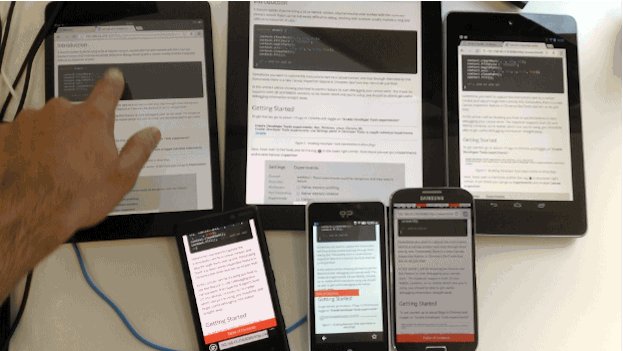
이렇게 하면 여러 기기에서 사이트의 엔드 투 엔드 사용자 환경을 간편하게 테스트할 수 있습니다. 기기의 브라우저에서 페이지를 연 후에는 탐색을 변경하면 (새로고침 포함) 연결된 다른 기기가 즉시 새로고침됩니다. Ghostlab은 로컬 디렉터리 보기를 지원하므로 로컬 파일에 수정사항을 저장할 때도 새로고침이 실행되어 항상 모든 항목이 동기화됩니다.
Ghostlab 설정은 간단했습니다. 시작하려면 무료 체험판을 다운로드하여 설치하고 실행합니다 (구매할 예정인 경우 정식 버전). 그런 다음 Mac과 테스트하려는 기기를 동일한 Wi-Fi 네트워크에 연결하여 기기를 검색할 수 있도록 합니다.
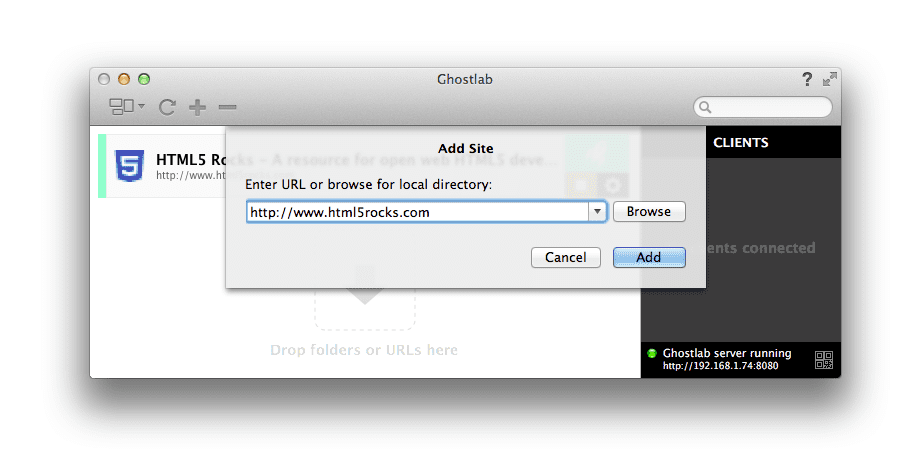
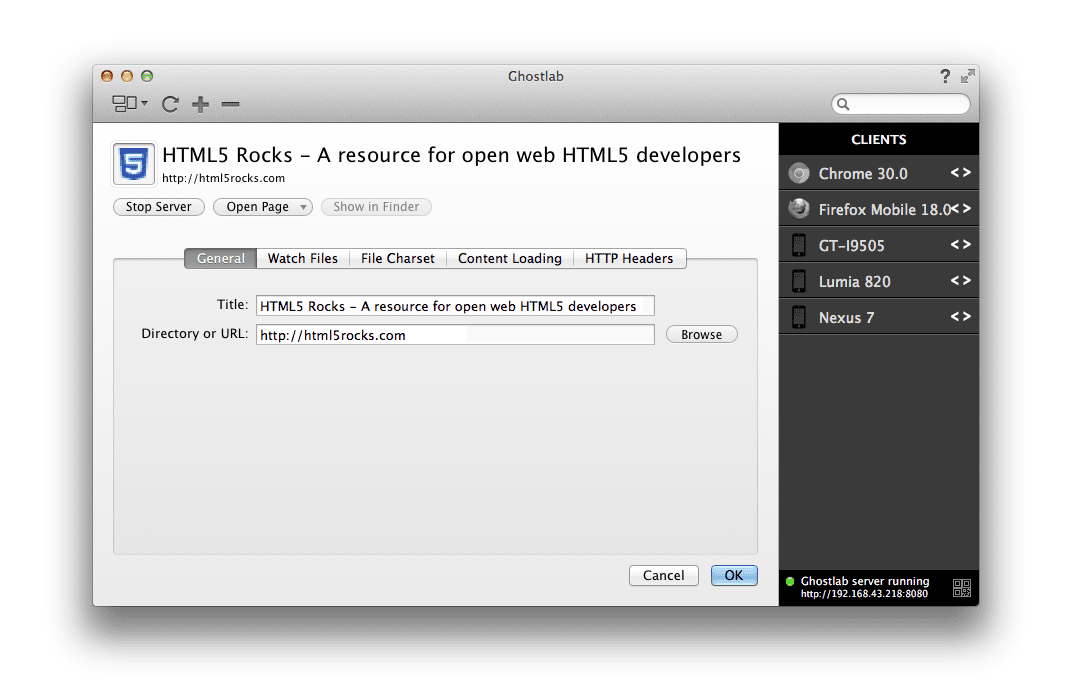
Ghostlab이 실행되면 '+'를 클릭하여 테스트할 URL을 추가하거나 브라우저의 주소 표시줄에서 URL을 드래그하면 됩니다. 또는 테스트할 로컬 폴더를 기본 창으로 드래그하면 새 사이트 항목이 생성됩니다. 이 도움말에서는 http://html5rocks.com의 실시간 버전을 테스트합니다. 뻔뻔하죠? ; )

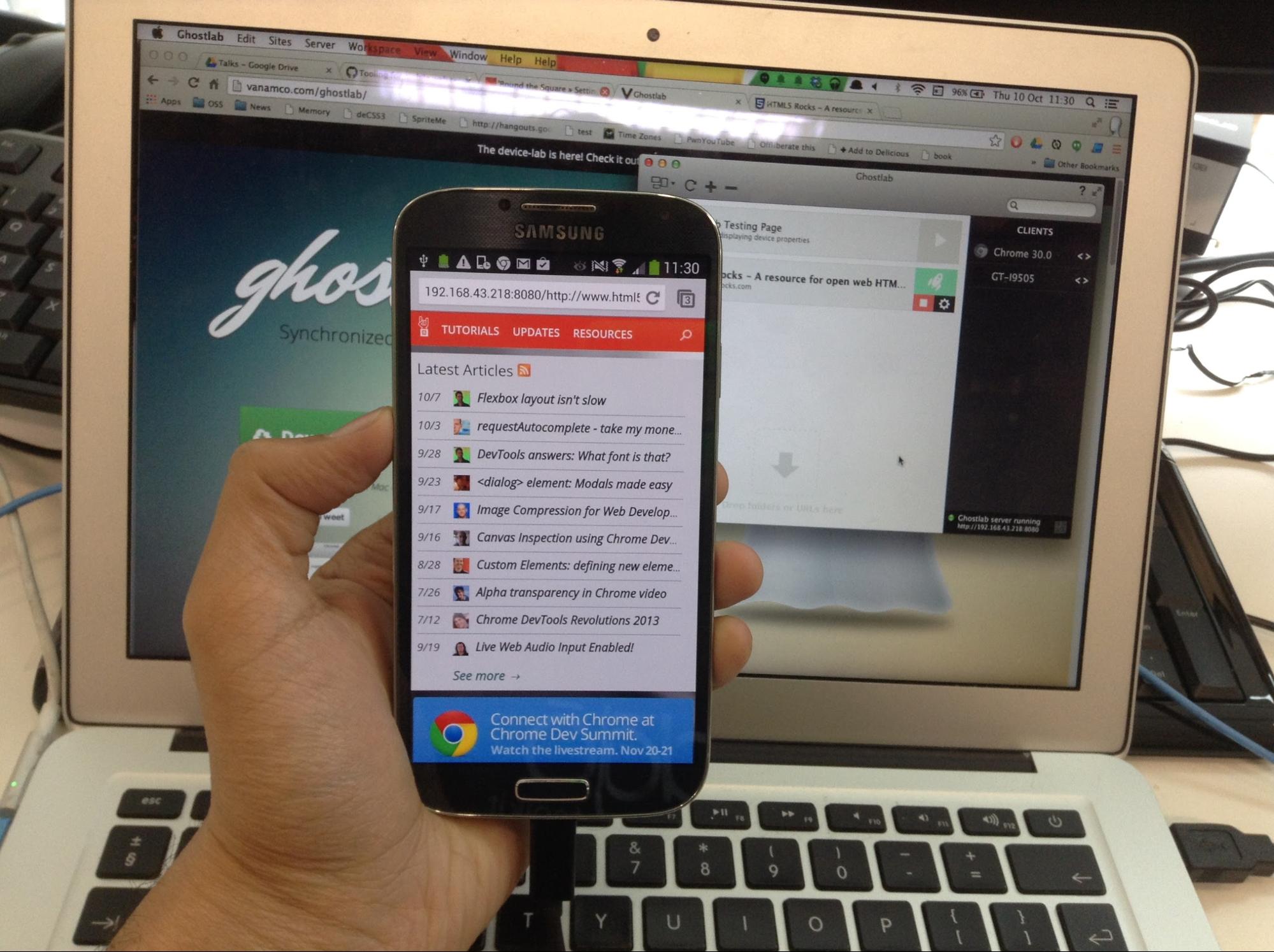
그런 다음 사이트 이름 옆에 있는 '>" 재생 버튼을 클릭하여 새 Ghostlab 서버를 시작할 수 있습니다. 이렇게 하면 네트워크에 특정된 IP 주소 (예: http://192.168.21.43:8080)에서 사용할 수 있는 새 서버가 시작됩니다.

여기서는 Nexus 4를 연결하고 Android용 Chrome을 Ghostlab에서 제공한 IP 주소로 가리켰습니다. 이제 완료되었습니다. Ghostlab은 다른 솔루션과 달리 기기별로 전용 클라이언트를 설치할 필요가 없으므로 테스트를 더 빠르게 시작할 수 있습니다.
Ghostlab URL에 연결하는 모든 기기는 기본 Ghostlab 창 오른쪽에 있는 사이드바의 연결된 클라이언트 목록에 추가됩니다. 기기 이름을 더블클릭하면 화면 크기, OS와 같은 추가 세부정보가 표시됩니다. 이제 클릭 탐색 및 동기화를 테스트할 수 있습니다. 좋습니다.
Ghostlab은 UA 문자열, 표시 영역 너비 및 높이, 기기 픽셀 밀도, 가로세로 비율 등 연결된 기기에 관한 일부 통계를 표시할 수도 있습니다. 언제든지 항목 옆에 있는 설정 톱니바퀴를 클릭하여 검사 중인 기본 URL을 수동으로 변경할 수 있습니다. 그러면 아래와 같은 구성 창이 열립니다.

이제 다른 연결된 기기 중 하나를 선택하고 HTML5Rocks 주변의 다양한 링크를 클릭하면 탐색이 데스크톱 Chrome(동일한 Ghostlab URL을 입력한 위치)과 모든 기기에서 동기화됩니다.
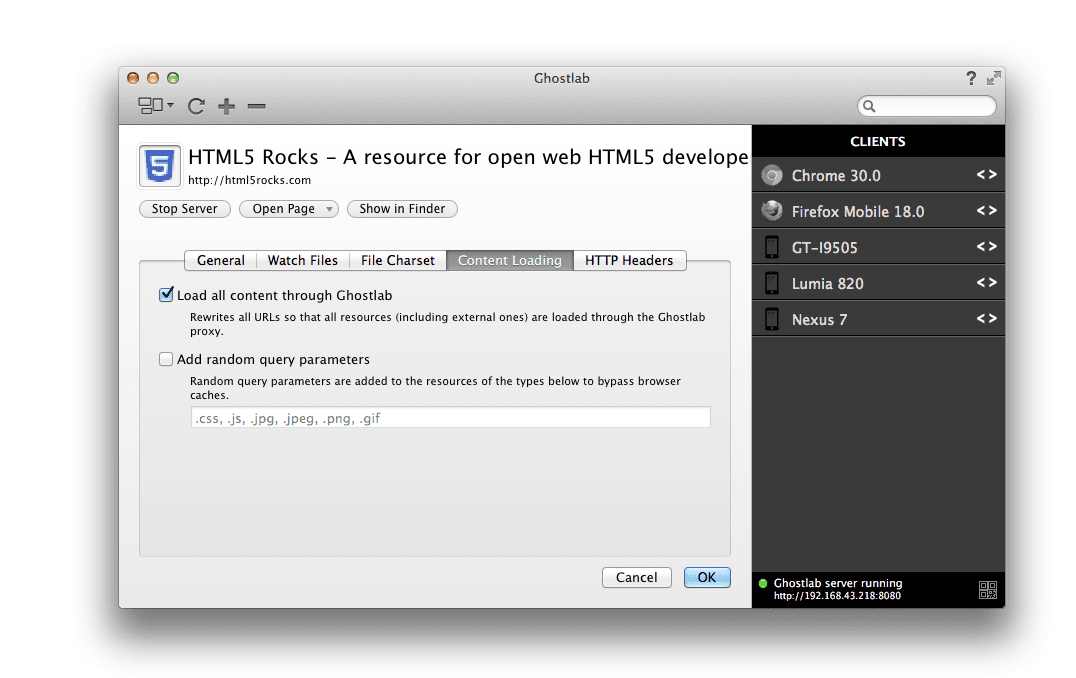
더 좋은 점은 Ghostlab에는 네트워크를 통과하는 모든 링크를 프록시할 수 있는 옵션이 있어 http://192.168.21.43:8080/www.html5rocks.com을 클릭하여 www.html5rocks.com/ko/performance로 이동하는 대신(예: 다른 솔루션에서 발생하는 자동 교차 기기 새로고침이 중단됨) 이 링크를 http://192.168.21.43/www.htm5rocks.com/en/performance로 변환하여 모든 기기에서 원활하게 탐색할 수 있습니다.
사용 설정하려면 '콘텐츠 로드' 탭에서 'Ghostlab을 통해 모든 콘텐츠 로드'를 선택합니다.

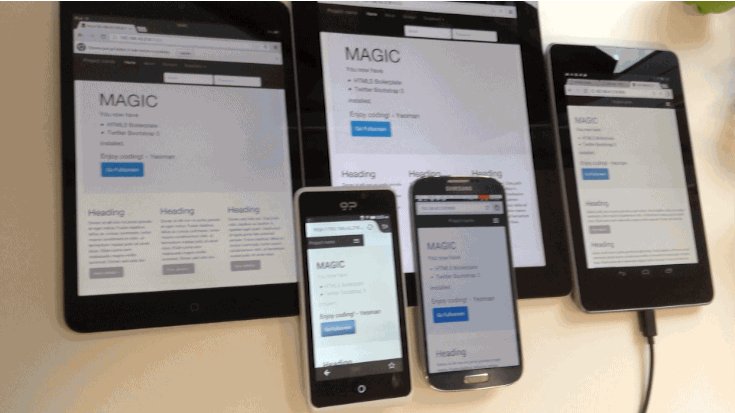
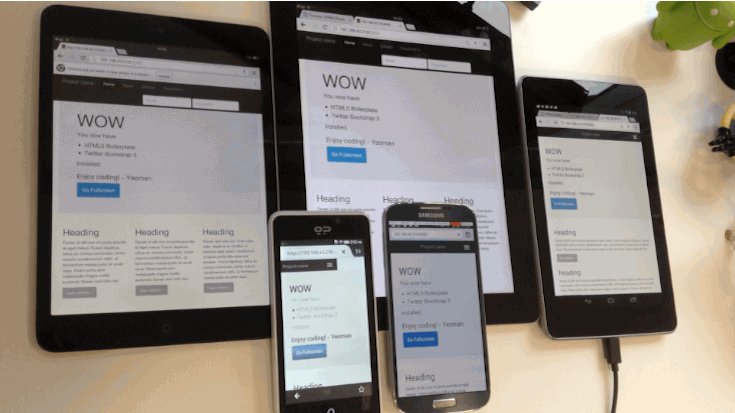
실제 적용 사례:

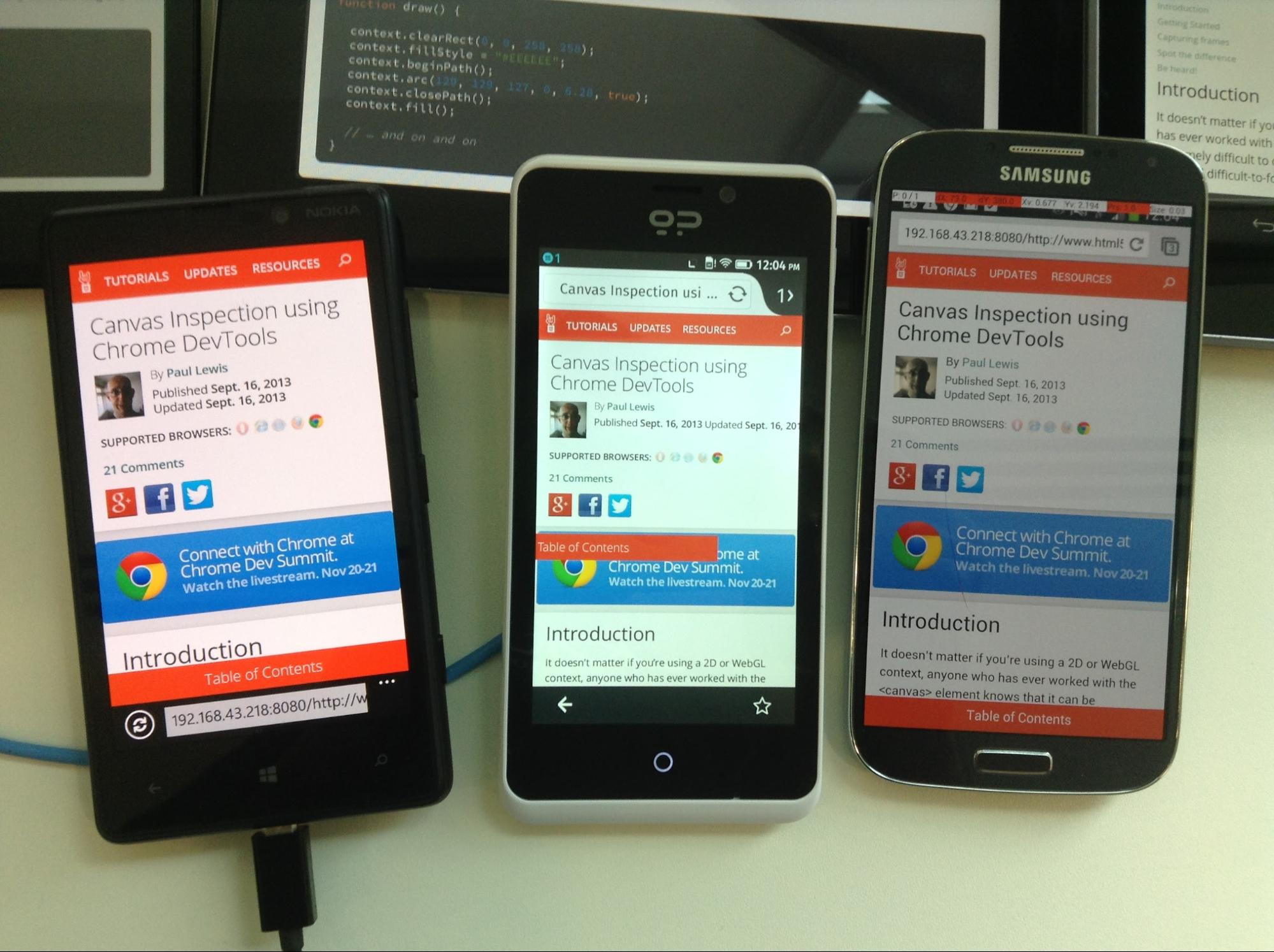
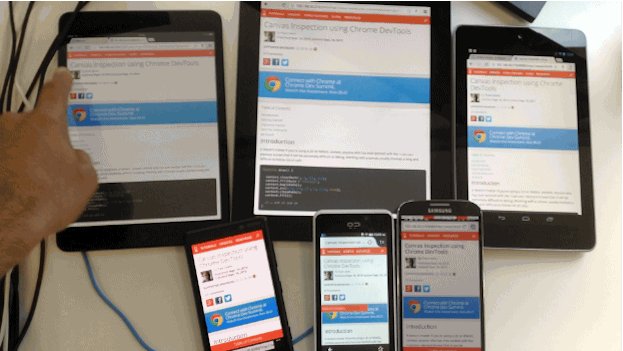
Ghostlab은 지원되는 모든 브라우저에서 원하는 수만큼 사이트 또는 창을 로드할 수 있습니다. 이렇게 하면 다양한 해상도에서 사이트를 테스트할 뿐만 아니라 다양한 브라우저와 플랫폼에서 코드가 어떻게 동작하는지 테스트할 수 있습니다. 와!

Ghostlab을 사용하면 미리 보고 있는 프로젝트 워크스페이스의 설정을 구성할 수 있으며, 디렉터리의 변경사항을 감지 시 감시하고 새로고침할지 지정할 수 있습니다. 즉, 변경사항이 있으면 연결된 모든 클라이언트가 새로고침됩니다. 더 이상 수동으로 새로고침하지 않아도 됩니다.
Ghostlab에서 어떤 작업을 할 수 있는지 궁금하실 수 있습니다. 만능 도구는 아니지만 연결된 기기에서 원격 코드 검사도 지원합니다. 기본 인터페이스에서 기기 이름을 더블클릭하면 '디버그' 옵션이 표시되며 이 옵션을 사용하면 사용해 볼 수 있는 Chrome DevTools 버전이 실행됩니다.
Ghostlab에서는 번들로 제공되는 Weinre 원격 웹 검사기를 통해 이를 실행할 수 있습니다. 이 도구를 사용하면 연결된 기기에서 스크립트를 디버그하고 스타일을 조정할 수 있습니다. Android용 Chrome에서 제공되는 원격 디버깅 환경과 마찬가지로 요소를 선택하고 일부 성능 프로파일링 및 디버그 스크립트를 실행할 수 있습니다.
전반적으로 Ghostlab을 사용하여 여러 기기에서 일상적인 테스트를 빠르게 진행할 수 있다는 점이 인상적이었습니다. 프리랜서인 경우 상용 라이선스 비용이 다소 높게 느껴질 수 있습니다 (아래에서 더 많은 옵션을 참고하세요). 그렇지 않은 경우 Ghostlab을 추천해 드리겠습니다.
Adobe Edge Inspect CC (Mac, Windows)

Adobe Edge Inspect는 Adobe Creative Cloud 구독 패키지의 일부이지만 무료 체험판으로도 제공됩니다. Edge Inspector Chrome 확장 프로그램을 통해 Chrome으로 여러 iOS 및 Android 기기를 제어할 수 있으므로 특정 URL로 이동하면 연결된 모든 기기가 동기화 상태를 유지합니다.
설정하려면 먼저 Adobe Creative Cloud 계정에 가입하거나 기존 계정이 있는 경우 기존 계정에 로그인합니다. 그런 다음 Adobe.com에서 Edge Inspect를 다운로드하여 설치합니다 (현재 Mac 및 Windows에서 사용할 수 있으며 Linux에서는 사용할 수 없음). Edge Inspect의 문서는 가까이에 두면 유용합니다.
설치가 완료되면 연결된 기기 간에 탐색을 동기화할 수 있도록 Chrome용 Edge 검사 확장 프로그램을 가져와야 합니다.

또한 작업을 동기화하려는 각 기기에 Edge Inspect 클라이언트를 설치해야 합니다. 다행히 iOS, Android, Kindle용 클라이언트가 있습니다.
설치 프로세스가 완료되었으므로 이제 페이지 검사를 시작할 수 있습니다. 이 기능을 사용하려면 모든 기기가 동일한 네트워크에 연결되어 있어야 합니다.
데스크톱에서 Edge Inspect를 시작하고 Chrome에서 Edge Inspect 확장 프로그램을 시작한 다음 기기에서 앱을 시작합니다 (아래 참고).

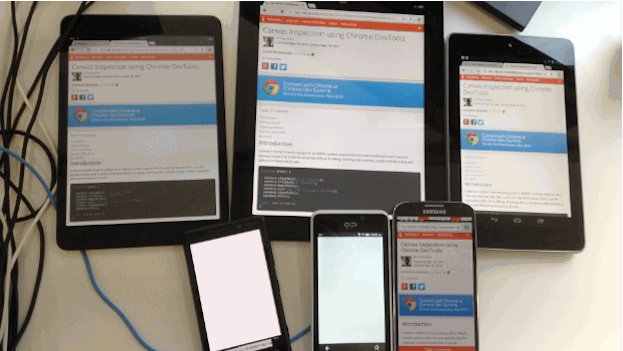
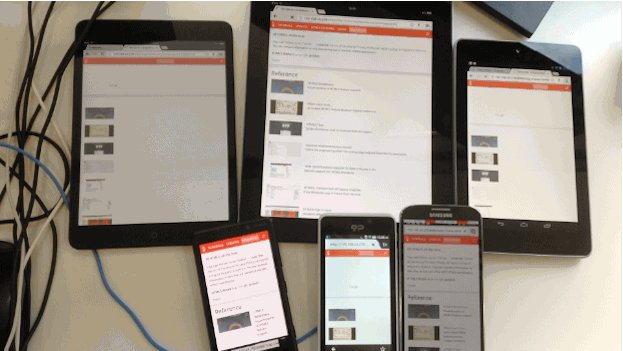
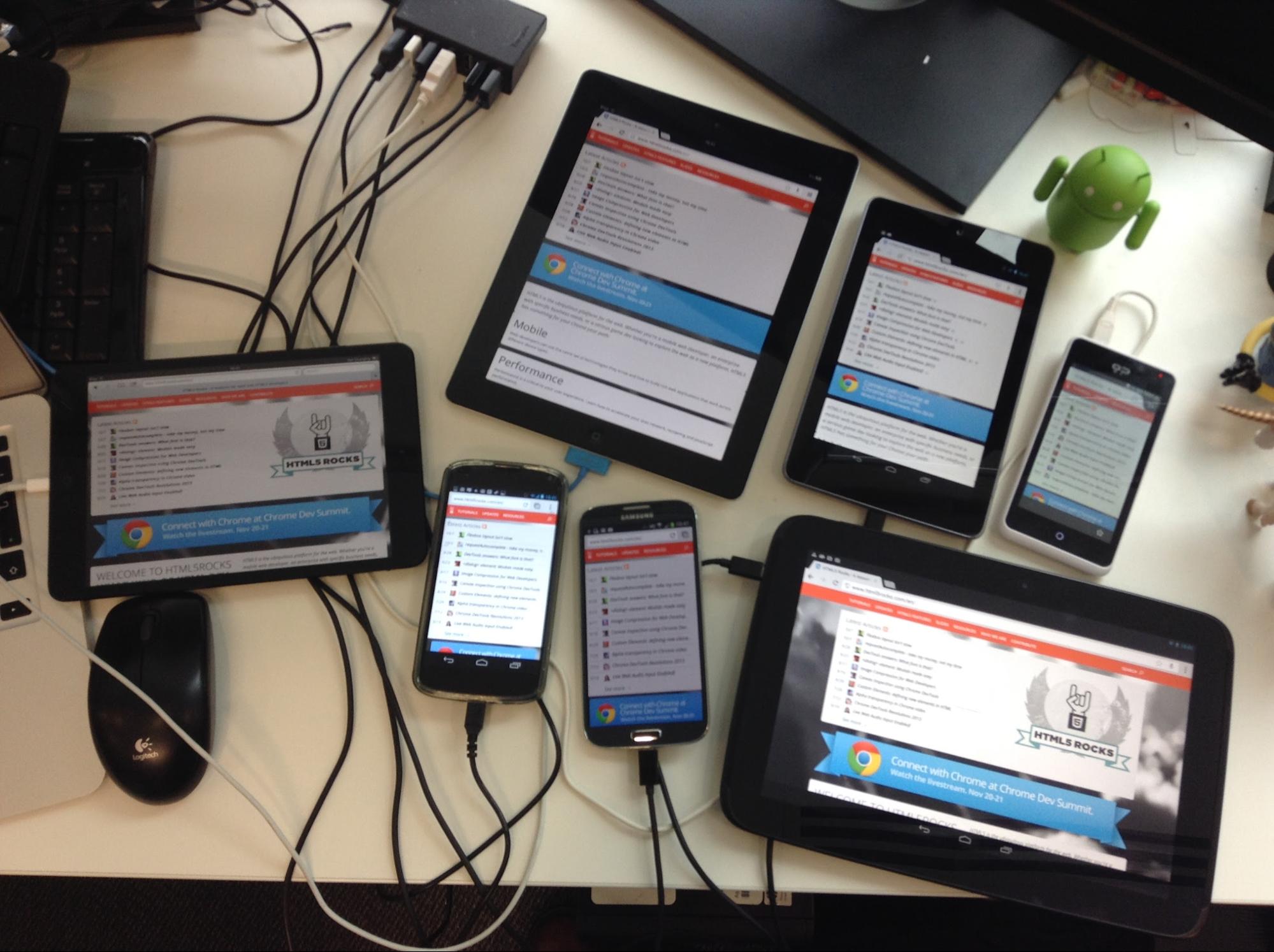
이제 데스크톱에서 HTML5Rocks.com과 같은 사이트로 이동하면 모바일 기기가 자동으로 동일한 페이지로 이동합니다.

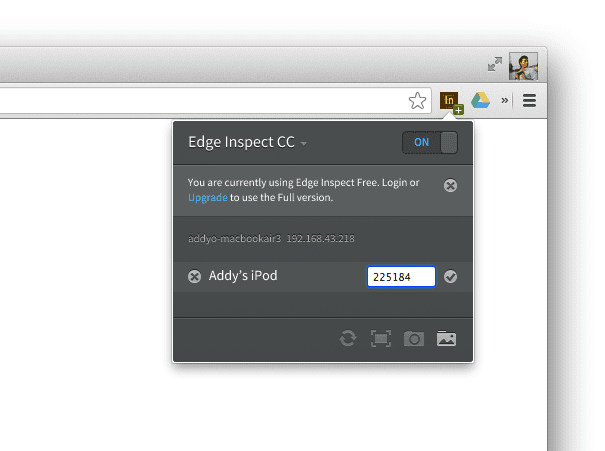
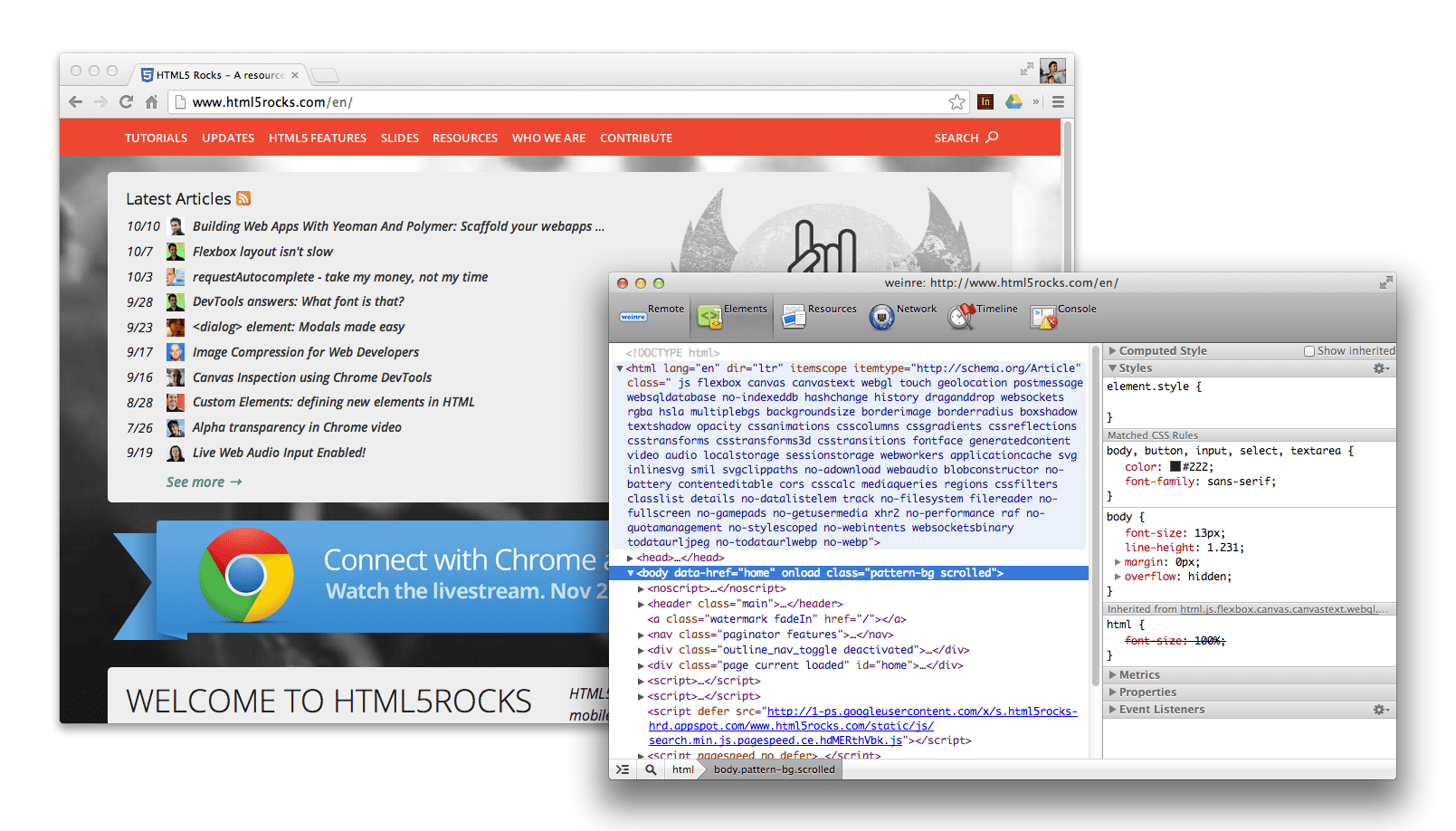
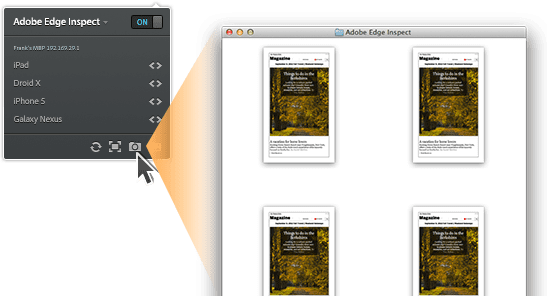
이제 확장 프로그램에 기기가 표시되며 기기 옆에 아래 스크린샷과 같이 <> 기호가 표시됩니다. 이 버튼을 클릭하면 Weinre 인스턴스가 실행되어 페이지를 검사하고 디버그할 수 있습니다.
Weinre는 DOM 뷰어 및 콘솔이며 JavaScript 디버깅, 프로파일링, 네트워크 폭포식 차트와 같은 Chrome DevTools의 기능이 없습니다. 이는 최소한의 개발자 도구이지만 DOM 및 JavaScript 상태의 유효성 검사에 유용합니다.

Edge Inspect 확장 프로그램은 연결된 기기에서 스크린샷을 쉽게 생성하는 기능도 지원합니다. 레이아웃 테스트 또는 다른 사용자와 공유할 페이지 캡처를 가져오는 데 유용합니다.

이미 CC 요금을 지불하는 개발자에게는 Edge Inspect가 훌륭한 솔루션입니다. 하지만 각 기기에 전용 클라이언트를 설치해야 하고 Ghostlab과 같은 대안에서는 찾을 수 없는 약간의 추가 설정 작업이 필요합니다.
원격 미리보기 (Mac, Windows, Linux)
원격 미리보기는 여러 기기에 표시할 수 있는 HTML 페이지와 콘텐츠를 호스팅할 수 있는 오픈소스 도구입니다.
원격 미리보기는 1,100ms 간격으로 XHR 호출을 실행하여 구성 파일의 URL이 변경되었는지 확인합니다. 스크립트는 페이지에 iframe이 로드되어 있는지 확인하고 각 기기의 페이지에 로드된 iframe의 src 속성을 업데이트하여 페이지를 로드합니다. 변경사항이 감지되지 않으면 스크립트는 변경사항이 적용될 때까지 폴링을 계속합니다.

이는 기기를 체이닝하고 모든 기기에서 URL을 쉽게 변경하는 데 유용합니다. 시작하려면 다음 단계를 따르세요.
- 원격 미리보기를 다운로드하고 모든 파일을 로컬에서 액세스할 수 있는 서버로 이동합니다. Dropbox, 개발 서버 등이 될 수 있습니다.
- 모든 대상 기기에서 이 다운로드의 'index.html'을 로드합니다. 이 페이지는 드라이버로 사용되며 iframe을 사용하여 테스트할 페이지를 로드합니다.
- 미리 보려는 URL로 'url.txt' (다운로드에 포함되어 있으며 이제 서버에서 제공됨)를 수정합니다. 이 파일을 저장합니다.
- 원격 미리보기에서 url.txt 파일이 변경되었음을 감지하고 연결된 모든 기기를 새로고침하여 URL을 로드합니다.
로우파이 솔루션이지만 원격 미리보기는 무료로 작동합니다.
Grunt + Live-Reload (Mac, Windows, Linux)
Grunt (및 Yeoman)는 프런트엔드에서 프로젝트의 스캐폴딩 및 빌드에 사용되는 명령줄 도구입니다. 이미 이러한 도구를 사용 중이고 실시간 리로드가 설정되어 있다면 워크플로를 쉽게 업데이트하여 교차 기기 테스트를 사용 설정할 수 있습니다. 교차 기기 테스트에서는 편집기에서 변경사항을 적용할 때마다 로컬 앱을 연 기기에서 리로드가 발생합니다.
grunt server를 사용해 익숙하실 겁니다. 프로젝트의 루트 디렉터리에서 실행하면 소스 파일의 변경사항을 감시하고 브라우저 창을 자동으로 새로고침합니다. 이는 서버의 일부로 실행되는 grunt-contrib-watch 작업 덕분입니다.
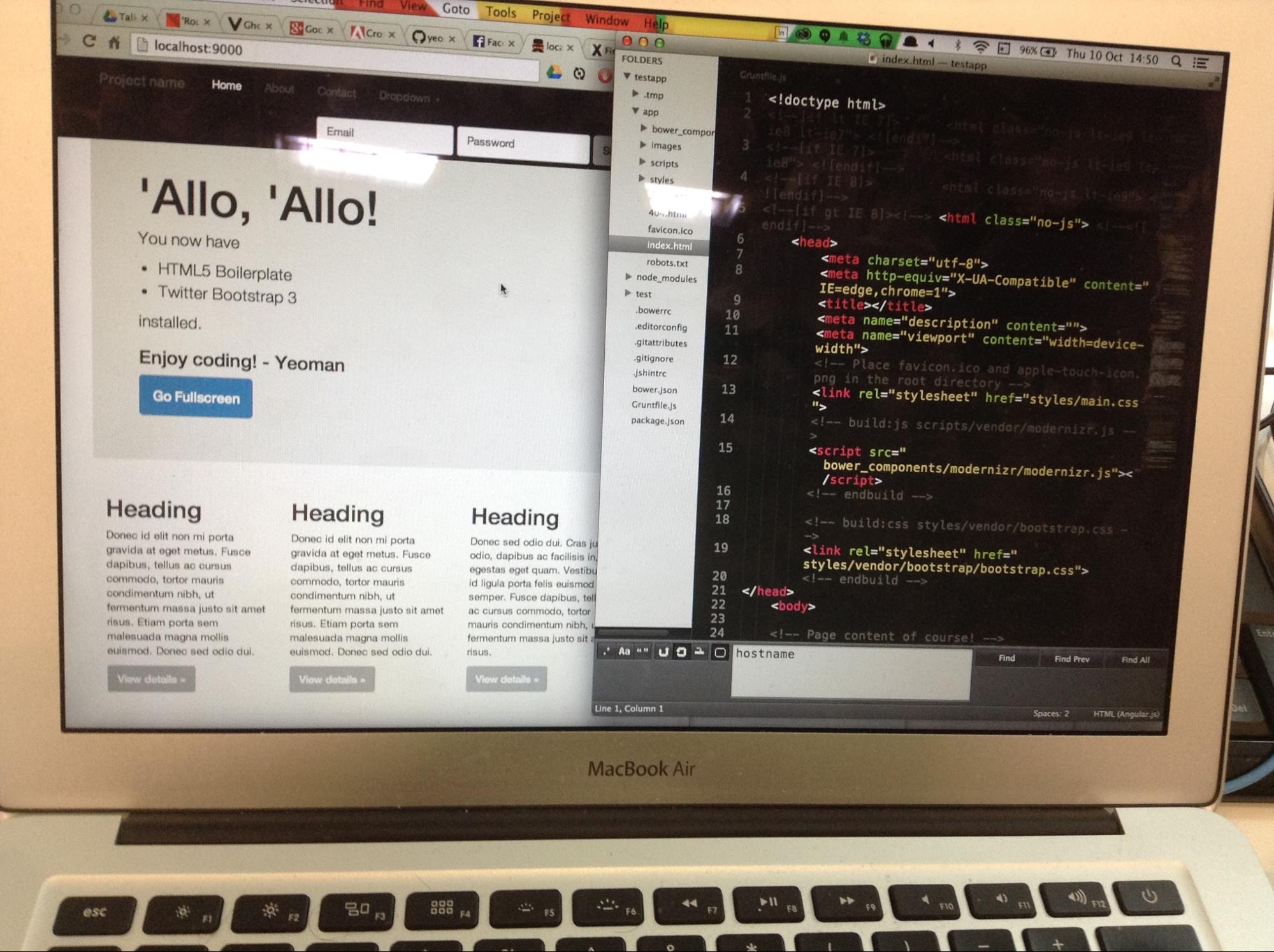
Yeoman을 사용하여 프로젝트를 스케폴드했다면 데스크톱에서 실시간 리로드를 실행하는 데 필요한 모든 항목이 포함된 Gruntfile이 생성됩니다. 교차 기기에서 작동하도록 하려면 속성 하나만 변경하면 됩니다. 데스크톱의 hostname입니다. connect 아래에 표시됩니다. hostname가 localhost로 설정되어 있으면 0.0.0.0으로 변경합니다. 그런 다음 grunt server를 실행하면 평소와 같이 페이지의 미리보기가 표시된 새 창이 열립니다. URL은 http://localhost:9000과 같을 수 있습니다 (9000은 포트).
새 탭 또는 터미널을 열고 ipconfig | grep inet를 사용하여 시스템의 내부 IP를 찾습니다. 192.168.32.20와 같이 표시될 수 있습니다. 마지막 단계는 실시간 리로드를 동기화할 기기에서 Chrome과 같은 브라우저를 열고 이 IP 주소와 이전의 포트 번호를 입력하는 것입니다(예: 192.169.32.20:9000).
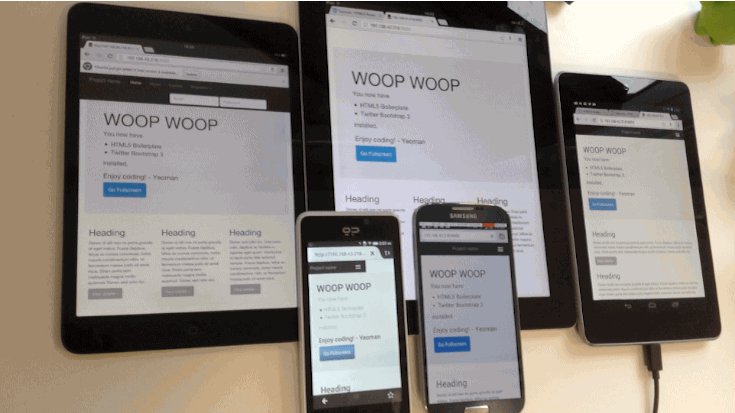
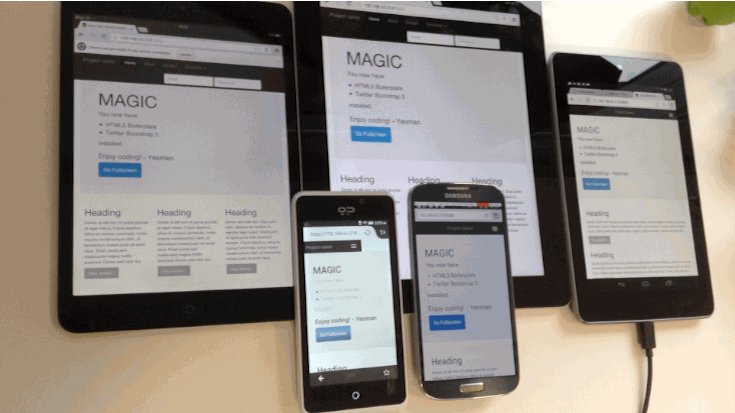
작업이 끝났습니다. 이제 실시간 리로드로 인해 데스크톱에서 소스 파일을 수정하면 데스크톱 브라우저 및 휴대기기의 브라우저에서 모두 새로고침이 트리거됩니다. 좋습니다.


Yeoman에는 이 워크플로를 간편하게 설정할 수 있는 모바일 생성기도 있습니다.
Emmet LiveStyle
Emmet LiveStyle은 개발 워크플로에 실시간 CSS 편집을 제공하는 브라우저 및 편집기 플러그인입니다. 현재 Chrome, Safari, Sublime Text에서 사용할 수 있으며 양방향 (편집기에서 브라우저로, 브라우저에서 편집기로) 수정을 지원합니다.
Emmet LiveStyle은 변경사항이 있을 때 전체 브라우저 새로고침을 강제하지 않고 대신 DevTools 원격 디버깅 프로토콜을 통해 CSS 수정사항을 푸시합니다. 즉, 데스크톱 Chrome이든 Android용 Chrome이든 연결된 모든 Chrome 버전에서 데스크톱 편집기에서 이루어진 변경사항을 볼 수 있습니다.
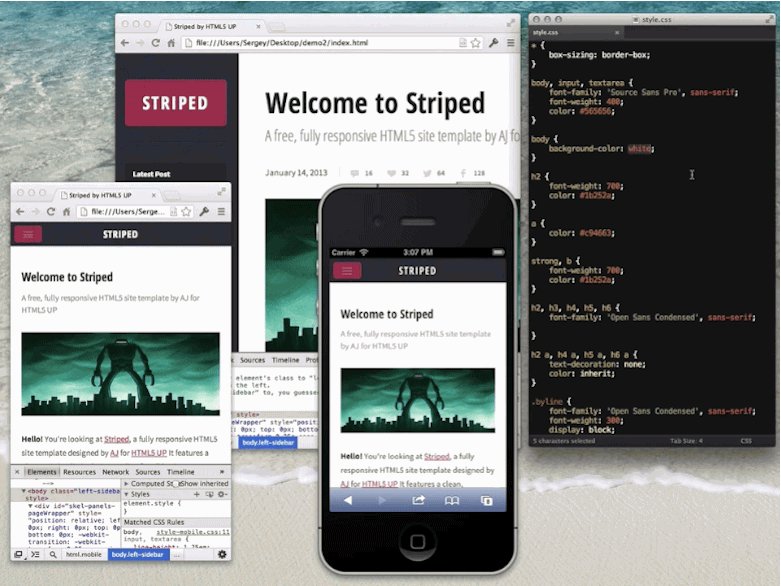
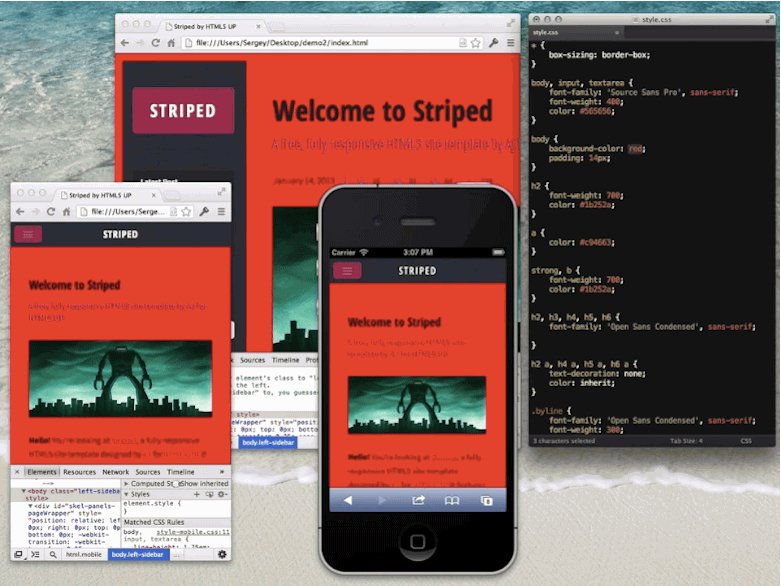
LiveStyle에는 '멀티뷰 모드'라는 기능이 있습니다. 이 모드는 창과 기기 전반에서 반응형 디자인을 테스트하고 조정하는 데 적합합니다. 멀티뷰 모드에서는 모든 편집기 업데이트가 동일한 페이지의 DevTools 업데이트와 마찬가지로 모든 창에 적용됩니다.
LiveStyle 패키지가 설치된 경우 실시간 CSS 편집을 시작하려면 다음 단계를 따르세요.
- Sublime Text를 시작하고 프로젝트에서 CSS 파일을 엽니다.
- Chrome을 시작하고 수정하려는 CSS가 있는 페이지로 이동합니다.
- DevTools를 열고 LiveStyle 패널로 이동합니다. 'Enable LiveStyle'(LiveStyle 사용) 옵션을 선택합니다. 참고: 스타일 업데이트를 적용하려면 각 창의 실시간 수정 세션 중에 DevTools를 열어 두어야 합니다.
- 이 기능을 사용 설정하면 왼쪽에 스타일시트 목록이, 오른쪽에 편집기 파일 목록이 표시됩니다. 브라우저와 연결할 편집기 파일을 선택합니다. 작업이 끝났습니다. 붐 마이크
이제 파일을 수정, 생성, 열거나 닫을 때 편집기 파일 목록이 자동으로 업데이트됩니다.

결론
교차 기기 테스트는 아직 새롭고 빠르게 변화하는 분야이며 많은 신규 경쟁업체가 개발 중입니다. 다행히 다양한 기기 세트에서 호환성을 보장하고 테스트할 수 있는 무료 및 상용 도구가 많이 있습니다.
하지만 이 분야에는 아직 개선의 여지가 많습니다. 기기 전반에서 테스트할 수 있는 도구를 어떻게 더 개선할 수 있을지 생각해 보시기 바랍니다. 설정 시간을 줄이고 교차 기기 워크플로를 개선하는 모든 것이 유용합니다.
문제
이러한 도구로 테스트하는 동안 가장 큰 문제는 기기가 정기적으로 절전 모드로 전환되는 것이었습니다. 큰 문제는 아니지만 시간이 지나면 불편해집니다. 가능한 경우 기기가 절전 모드로 전환되지 않도록 설정하는 것이 좋습니다. 하지만 항상 전원에 연결되어 있지 않으면 배터리가 소모될 수 있습니다.
GhostLab과 관련하여 개인적으로 큰 문제는 발생하지 않았습니다. 49달러라는 가격이 다소 비싸다고 생각할 수도 있지만, 정기적으로 사용한다면 그만한 가치가 있습니다. 이 설정의 가장 좋은 점은 타겟 기기별로 클라이언트를 설치하고 관리할 필요가 없다는 점입니다. 어디서나 동일한 URL이 작동했습니다.
Adobe Edge Inspect를 사용하면 각 기기에 특정 클라이언트를 설치하고 사용해야 해서 약간 번거로웠습니다. 또한 연결된 모든 클라이언트가 일관되게 새로고침되지 않았습니다. 즉, Chrome 확장 프로그램에서 직접 새로고침해야 했습니다. 또한 Creative Cloud를 구독해야 하며 기기의 선택한 브라우저가 아닌 클라이언트에서 사이트를 로드하는 것으로 제한됩니다. 이로 인해 정확하게 테스트하는 데 제한이 있을 수 있습니다.
원격 미리보기는 광고된 대로 작동하지만 매우 가볍습니다. 즉, 기기에서 사이트를 새로고침하는 것 이상의 작업을 하려면 더 고급 도구 옵션이 필요합니다. 예를 들어 클릭이나 스크롤은 동기화되지 않습니다.
권장사항
시작하는 데 사용할 무료 크로스 플랫폼 솔루션을 찾고 있다면 원격 미리보기를 사용하는 것이 좋습니다. 유료 솔루션을 찾는 회사에서 근무하는 사용자의 경우 GhostLab이 매우 우수한 것으로 확인되었지만 Mac에서만 사용할 수 있습니다. Windows 사용자의 경우 Adobe Edge Inspect가 가장 좋습니다. 약간의 버그를 제외하고는 일반적으로 이 도구로 작업을 완료할 수 있습니다.
Grunt 및 LiveStyle은 개발 중에 실시간 반복을 보강하는 데도 매우 유용합니다.


