Pubblicato il 29 luglio 2021
I tag sono snippet di codice di terze parti inseriti in un sito, in genere con un tag manager. I tag vengono utilizzati più comunemente per il marketing e l'analisi.
L'impatto sul rendimento dei tag e dei gestori dei tag varia notevolmente da un sito all'altro. I gestori dei tag possono essere paragonati a una busta: il gestore dei tag fornisce un contenitore, ma ciò che lo riempi e come lo utilizzi dipende principalmente da te.
In questo articolo vengono descritte le tecniche per ottimizzare i tag e i gestori dei tag per il rendimento e Core Web Vitals. Sebbene questo documento faccia riferimento a Google Tag Manager, molte delle idee discusse sono applicabili ad altri gestori dei tag.
Impatto sui Core Web Vitals
I gestori dei tag possono spesso influire indirettamente sui Core Web Vitals utilizzando le risorse necessarie per caricare rapidamente la pagina e mantenerla adattabile. La larghezza di banda può essere impiegata per scaricare il codice JavaScript di Tag Manager per i tuoi siti o per le chiamate successive. Il tempo della CPU nel thread principale può essere utilizzato per valutare e eseguire il codice JavaScript contenuto nel tag manager e nei tag.
Largest Contentful Paint (LCP) è vulnerabile alla concorrenza per la larghezza di banda durante il tempo di caricamento della pagina critico. Inoltre, il blocco del thread principale può ritardare il tempo di rendering dell'LCP.
La variazione layout cumulativa (CLS) può essere interessata dal ritardo nel caricamento delle risorse critiche prima del primo rendering o dall'iniezione di contenuti nella pagina da parte dei gestori dei tag.
Interaction to Next Paint (INP) è sensibile alla concorrenza della CPU sul thread principale e abbiamo riscontrato una correlazione tra le dimensioni dei gestori dei tag e i punteggi INP inferiori.
Scegliere il tipo di tag corretto
L'impatto dei tag sul rendimento varia in base al tipo di tag. In generale, i tag immagine ("pixel") sono quelli con il rendimento migliore, seguiti dai modelli personalizzati e, infine, dai tag HTML personalizzati. I tag del fornitore variano in base alla funzionalità che consentono.
Tieni presente che il modo in cui utilizzi un tag influisce notevolmente sul suo impatto sul rendimento. I "pixel" hanno un rendimento elevato in gran parte perché la natura di questo tipo di tag impone limitazioni stringenti sul loro utilizzo. I tag HTML personalizzati non sono necessariamente sempre dannosi per le prestazioni, ma a causa del livello di libertà che offrono agli utenti, possono essere facilmente utilizzati in modo improprio in modo dannoso per le prestazioni.
Quando pensi ai tag, tieni presente la scala: l'impatto sul rendimento di un singolo tag può essere trascurabile, ma può diventare significativo quando vengono utilizzati decine o centinaia di tag nella stessa pagina.
Non tutti gli script devono essere caricati con un sistema di gestione tag
In genere, i gestori dei tag non sono il modo migliore per caricare risorse che implementano aspetti visivi o funzionali immediati dell'esperienza utente, come notifiche sui cookie, immagini hero o funzionalità del sito. L'utilizzo di un gestore di tag per caricare queste risorse in genere ne ritarda l'invio. Ciò è negativo per l'esperienza utente e può anche aumentare le metriche, come LCP e CLS.
Inoltre, alcuni utenti bloccano i gestori dei tag. L'utilizzo di un tag manager per implementare funzionalità UX potrebbe comportare un sito web non funzionante per alcuni utenti.
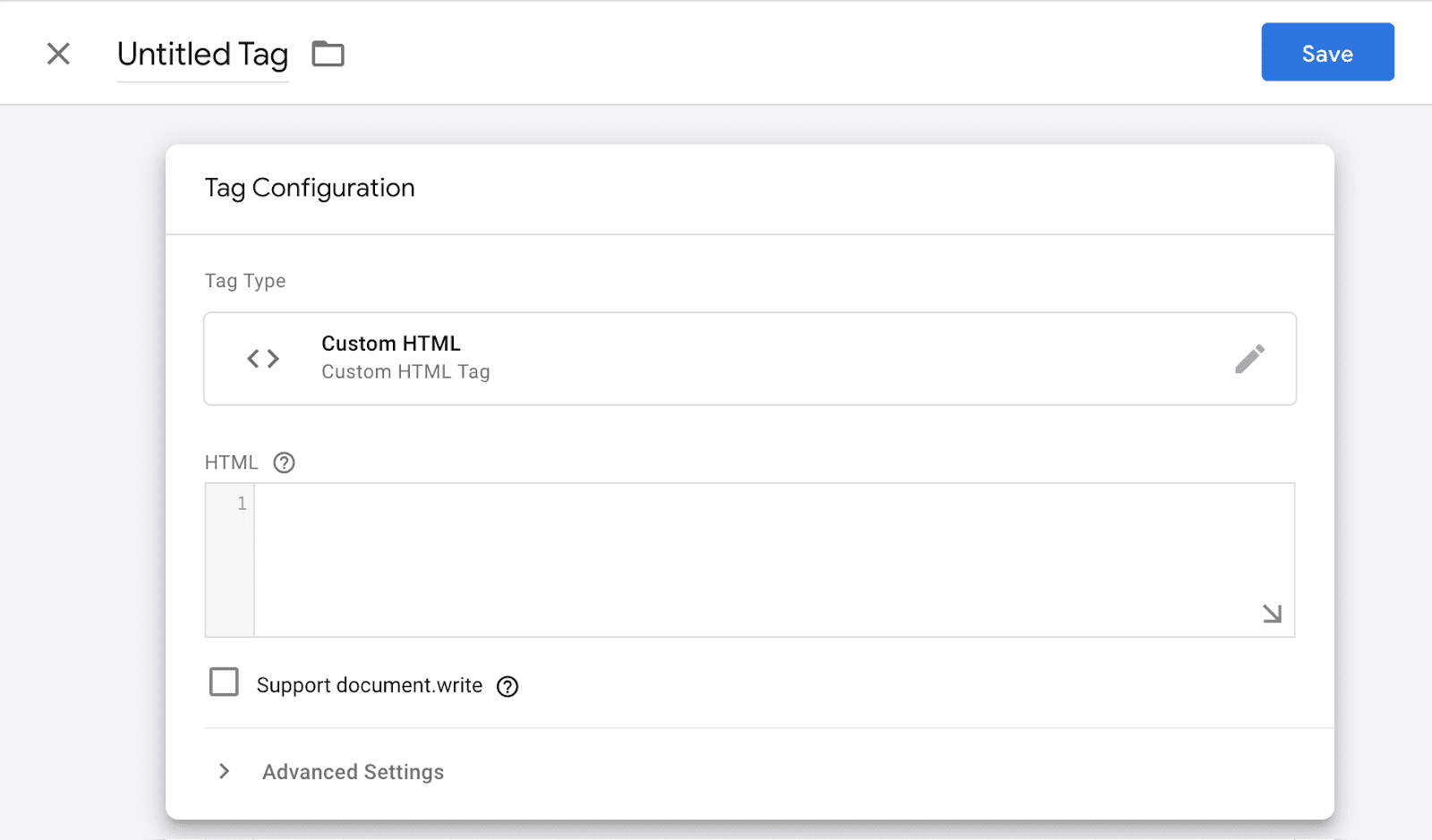
Presta attenzione ai tag HTML personalizzati
I tag HTML personalizzati esistono da molti anni e sono ampiamente utilizzati sulla maggior parte dei siti. I tag HTML personalizzati ti consentono di inserire il tuo codice con poche limitazioni, in quanto, nonostante il nome, l'utilizzo principale di questo tag è aggiungere elementi <script> personalizzati a una pagina.
I tag HTML personalizzati possono essere utilizzati in una vasta gamma di modi e il loro impatto sul rendimento varia notevolmente. Quando misuri il rendimento del tuo sito, tieni presente che la maggior parte degli strumenti attribuisce l'impatto sul rendimento di un tag HTML personalizzato al gestore dei tag che lo ha inserito, anziché al tag stesso.

I tag HTML personalizzati possono inserire un elemento nella pagina circostante. L'atto di inserire elementi nella pagina può essere fonte di problemi di prestazioni e, in alcuni casi, anche causare cambiamenti di layout.
- Nella maggior parte dei casi, se un elemento viene inserito nella pagina, il browser deve ricalcolare le dimensioni e la posizione di ogni elemento della pagina. Questa procedura è nota come layout. L'impatto sulle prestazioni di un singolo layout è minimo, ma se si verifica in modo eccessivo può diventare fonte di problemi di prestazioni. L'impatto di questo fenomeno è maggiore sui dispositivi di fascia bassa e sulle pagine con un numero elevato di elementi DOM.
- Se un elemento visibile della pagina viene inserito nel DOM dopo che l'area circostante è già stata visualizzata, può causare una variazione del layout. Questo fenomeno non è esclusivo dei gestori dei tag. Tuttavia, poiché i tag vengono caricati in genere più tardi rispetto ad altre parti della pagina, è normale che vengano inseriti nel DOM dopo che la pagina circostante è già stata visualizzata.
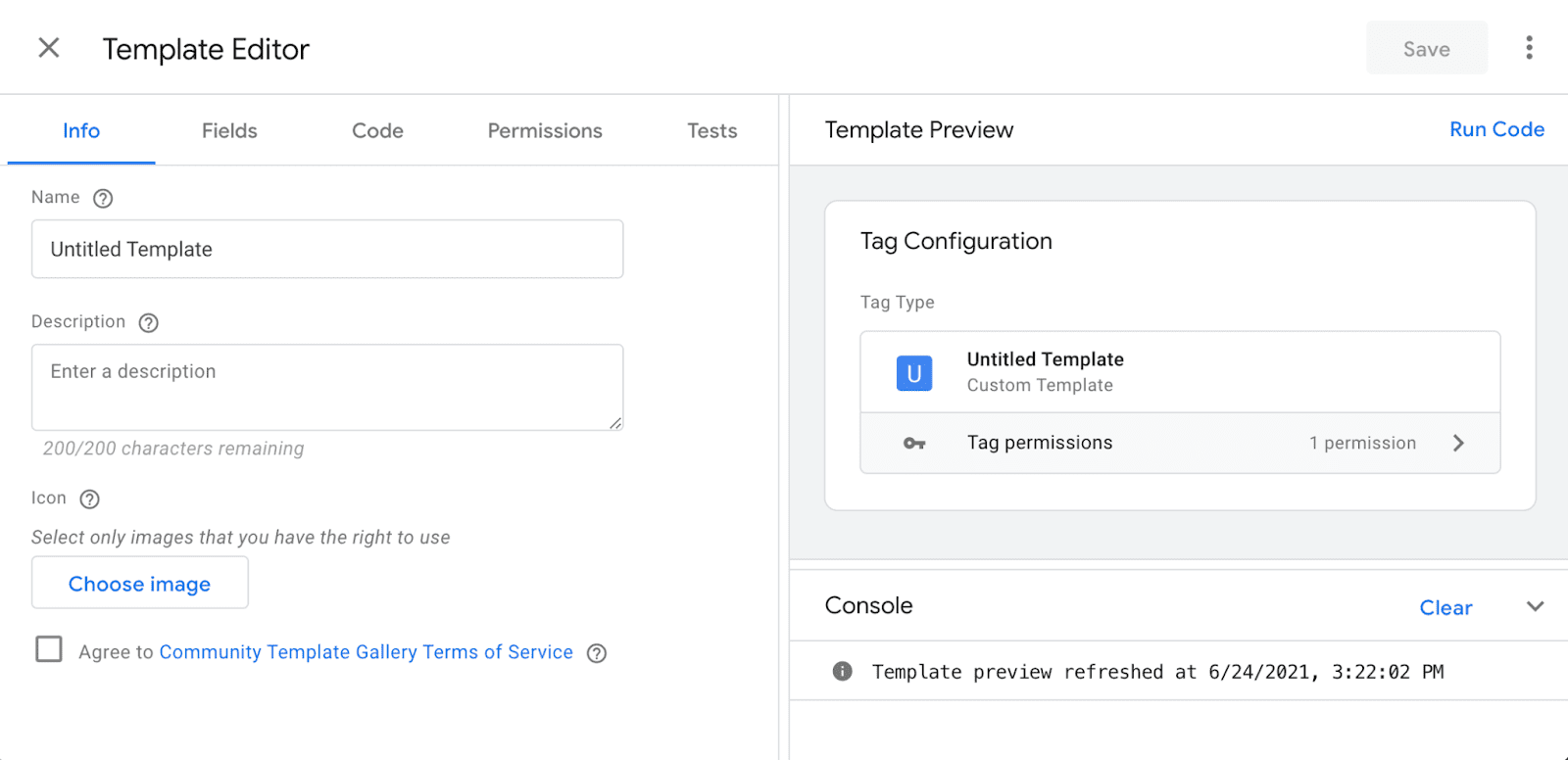
Utilizzare modelli personalizzati
I modelli personalizzati supportano alcune delle stesse operazioni dei tag HTML personalizzati, ma sono basati su una versione di JavaScript in sandbox che fornisce API per casi d'uso comuni come l'iniezione di script e l'iniezione di pixel. Come suggerisce il nome, consentono di creare un modello da parte di un utente esperto che può svilupparlo tenendo conto del rendimento. Gli utenti meno tecnici possono quindi utilizzare il modello. Spesso è più sicuro di fornire l'accesso completo a HTML personalizzato.
A causa delle maggiori limitazioni imposte ai modelli personalizzati, questi tag hanno molto meno probabilità di presentare problemi di prestazioni o sicurezza. Per gli stessi motivi, i modelli personalizzati non funzionano per tutti i casi d'uso.

Inserire correttamente gli script
L'utilizzo di un tag manager per iniettare uno script è un caso d'uso molto comune. Il modo consigliato per farlo è utilizzare un modello personalizzato e l'API injectScript.
Per informazioni sull'utilizzo dell'API injectScript per convertire un tag HTML personalizzato esistente, consulta Convertire un tag esistente.
Se devi utilizzare un tag HTML personalizzato, ricorda:
- Le librerie e gli script di terze parti di grandi dimensioni devono essere caricati con un tag script
(ad esempio
<script src="external-scripts.js">) che scarica un file esterno, anziché copiare e incollare direttamente i contenuti dell'script nel tag. Sebbene l'abbandono del tag<script>elimini un viaggio di andata e ritorno separato per scaricare i contenuti dello script, questa pratica aumenta le dimensioni del contenitore e impedisce allo script di essere memorizzato nella cache singolarmente dal browser. - Molti fornitori consigliano di posizionare il tag
<script>nella parte superiore del<head>. Tuttavia, per gli script caricati con il sistema di gestione tag, spesso non è necessario. Nella maggior parte dei casi, il browser ha già terminato di analizzare il<head>al momento dell'esecuzione del gestore dei tag.
Utilizzare i pixel
A volte, gli script di terze parti possono essere sostituiti con pixel di immagini o iframe. Rispetto alle loro controparti basate su script, i pixel potrebbero supportare meno funzionalità, pertanto sono spesso considerati un'implementazione meno preferita. Tuttavia, se utilizzati all'interno dei gestori dei tag, i pixel possono essere più dinamici poiché possono essere attivati in base agli attivatori e passare variabili diverse.
I pixel sono il tipo di tag più performante e sicuro perché non viene eseguita alcuna esecuzione di JavaScript dopo l'attivazione. I pixel hanno dimensioni molto ridotte (meno di 1 KB) e non causano cambiamenti nel layout.
Rivolgiti al tuo fornitore di terze parti per maggiori informazioni sul supporto dei pixel. Inoltre, puoi provare a controllare se nel codice è presente un tag <noscript>.
Se un fornitore supporta i pixel, spesso li include nel
tag<noscript>.

Alternative ai pixel
I pixel sono diventati popolari in gran parte perché, a un certo punto, erano uno dei modi più economici e affidabili per effettuare una richiesta HTTP in situazioni in cui la risposta del server non è pertinente ( ad esempio, quando si inviano dati ai fornitori di servizi di analisi). Le API
navigator.sendBeacon()
e fetch() keepalive
sono progettate per gestire lo stesso caso d'uso, ma sono probabilmente più affidabili
degli pixel.
Non c'è nulla di male a continuare a utilizzare i pixel: sono ben supportati e hanno un impatto minimo sulle prestazioni. Tuttavia, se stai creando i tuoi beacon, vale la pena considerare l'utilizzo di una di queste API.
sendBeacon()
L'API
navigator.sendBeacon()
è progettata per inviare piccole quantità di dati ai server web in situazioni
in cui la risposta del server non è importante.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
sendBeacon() ha un'API limitata: supporta solo l'invio di richieste POST e non supporta l'impostazione di intestazioni personalizzate. È supportato da tutti i browser moderni.
API Fetch keepalive
keepalive è un flag che consente di utilizzare l'API Fetch per effettuare richieste non bloccanti come la generazione di report e l'analisi degli eventi. Viene
utilizzato includendo keepalive: true nei parametri passati a fetch().
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
Se fetch() keepalive e sendBeacon() sembrano molto simili, è perché lo sono. Infatti, nei browser Chromium, sendBeacon() ora si basa su fetch()
keepalive.
Quando scegli tra fetch() keepalive e sendBeacon(), è importante considerare le funzionalità e il supporto del browser di cui hai bisogno. L'API fetch() è molto più flessibile, ma keepalive ha un supporto per i browser inferiore rispetto a sendBeacon().
Informazioni sulla funzione dei tag
I tag vengono spesso creati seguendo le indicazioni fornite da un fornitore di terze parti. Se non è chiaro che cosa fa il codice di un fornitore, valuta la possibilità di chiedere a qualcuno che lo sa. Una seconda opinione può aiutarti a identificare se un tag ha il potenziale per creare problemi di prestazioni o sicurezza.
Ti consigliamo di etichettare i tag con un proprietario in Tag Manager. È facile dimenticare di chi è di proprietà un tag, il che può portare a temere la rimozione nel caso in cui si rompa qualcosa.
Trigger
A un livello generale, l'ottimizzazione degli attivatori dei tag consiste in genere nell'assicurarsi di non attivare i tag più del necessario e di scegliere un attivatore che bilanci le esigenze aziendali con i costi di rendimento.
Gli attivatori sono codice JavaScript che aumentano le dimensioni e il costo di esecuzione del gestore dei tag. Sebbene la maggior parte degli attivatori sia di piccole dimensioni, l'effetto cumulativo può essere significativo. Ad esempio, avere diversi eventi di clic o attivatori timer può aumentare notevolmente il carico di lavoro del gestore dei tag.
Scegli un evento di trigger appropriato
L'impatto sul rendimento di un tag può variare. In generale, più un tag viene attivato in anticipo, maggiore sarà l'impatto sul rendimento. In genere, le risorse sono limitate durante il caricamento iniziale della pagina e, di conseguenza, il caricamento o l'esecuzione di una determinata risorsa (o tag) sottrae risorse ad altro.
Sebbene sia importante scegliere attivatori appropriati per tutti i tag, è particolarmente importante per i tag che caricano risorse di grandi dimensioni o eseguono script lunghi.
I tag possono essere attivati su
visualizzazioni di pagina
(in genere Page load, su DOM Ready, su Window Loaded) o in base a un
evento personalizzato. Per evitare di influire sul caricamento della pagina, attiva i tag non essenziali dopoWindow Loaded.
Utilizzare gli eventi personalizzati
Utilizza gli eventi personalizzati per attivare gli attivatori in risposta agli eventi di pagina non coperti dagli attivatori integrati di Google Tag Manager. Ad esempio, molti tag utilizzano gli attivatori
delle visualizzazioni di pagina. Tuttavia, il tempo che intercorre tra DOM Ready e Window Loaded può essere lungo, il che rende difficile perfezionare il momento in cui viene attivato un tag. Gli eventi personalizzati possono essere una soluzione a questo problema.
Innanzitutto, crea un attivatore evento personalizzato e aggiorna i tag per utilizzarlo.

Per attivare l'attivatore, invia l'evento corrispondente al livello dati.
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
Utilizza condizioni di attivazione specifiche
Definisci condizioni di attivazione specifiche per evitare di attivare i tag quando non è necessario. Uno dei modi più semplici ed efficaci per farlo è assicurarsi che un tag venga attivato solo nelle pagine in cui viene effettivamente utilizzato.

Le variabili integrate possono essere incorporate nelle condizioni di attivazione per limitare l'attivazione dei tag.
Carica il tuo tag manager in un momento opportuno
Puoi migliorare il rendimento modificando il momento in cui viene caricato il gestore dei tag. Gli attivatori, indipendentemente dalla loro configurazione, non possono essere attivati fino al caricamento di un gestore dei tag. Fai esperimenti sul momento in cui carichi il gestore dei tag, poiché questo può avere un impatto uguale o maggiore. Questa decisione influisce su tutti i tag di una pagina.
Se carichi il tag manager in un secondo momento, puoi evitare problemi di rendimento futuri, poiché viene impedito il caricamento involontario di un tag troppo presto.
Variabili
Utilizza le variabili per leggere i dati dalla pagina. Sono utili negli attivatori e nei tag stessi.
Come gli attivatori, le variabili aggiungono codice JavaScript al gestore dei tag e possono causare problemi di prestazioni. Le variabili possono essere relativamente piccole, ad esempio il codice per leggere parti dell'URL, dei cookie, del livello dati o del DOM. Possono anche includere JavaScript personalizzato con funzionalità illimitate (e dimensioni).
Riduci al minimo l'utilizzo delle variabili, poiché vengono valutate continuamente dal gestore dei tag. Rimuovi le vecchie variabili che non vengono più utilizzate per ridurre sia le dimensioni dello script di Tag Manager sia il tempo di elaborazione.
Gestione dei tag
L'utilizzo efficiente dei tag riduce il rischio di problemi di prestazioni.
Utilizzare il livello dati
Il livello dati è un array di oggetti JavaScript che contengono informazioni sulla pagina. Questi oggetti contengono tutte le informazioni che vuoi passare a Google Tag Manager.
Il livello dati può essere utilizzato anche per attivare i tag.
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
Sebbene Google Tag Manager possa essere utilizzato senza il livello dati, è fortemente consigliato. Il livello dati raggruppa i dati a cui possono accedere gli script di terze parti in un unico posto, offrendo così una migliore visibilità sul loro utilizzo. Tra le altre cose, questo può contribuire a ridurre i calcoli delle variabili e l'esecuzione dello script ridondanti.
Utilizzando un livello dati, puoi controllare i dati a cui accedono i tag, anziché concedere l'accesso completo alla variabile JavaScript o al DOM.
I vantaggi in termini di rendimento del livello dati potrebbero non essere intuitivi, dato che l'aggiornamento del livello dati fa sì che Google Tag Manager rivaluti tutte le variabili del contenitore e potenzialmente attivi i tag, il che comporta l'esecuzione di JavaScript. Sebbene sia possibile fare un uso improprio del livello dati, in generale, se il livello dati sembra essere la fonte di problemi di prestazioni, è probabile che il contenitore stesso abbia problemi di prestazioni. Il livello dati rende questi problemi più evidenti.
Rimuovi i tag duplicati e inutilizzati
I tag duplicati possono verificarsi quando un tag è incluso nel markup HTML di una pagina oltre a essere inserito tramite un tag manager.
I tag inutilizzati devono essere messi in pausa o rimossi anziché bloccati tramite l'uso di un'eccezione di attivazione. La messa in pausa o la rimozione di un tag comporta la rimozione del codice dal contenitore, diversamente dal blocco.
Quando i tag inutilizzati vengono rimossi, controlla gli attivatori e le variabili per determinare se anche questi possono essere rimossi.
I tag in pausa influiscono sulle dimensioni del contenitore, ma il payload totale è inferiore rispetto a quando i tag sono attivi.
Utilizzare gli elenchi consentiti e non consentiti
Utilizza gli elenchi consentiti e non consentiti per configurare limitazioni molto granulari sui tag, sugli attivatori e sulle variabili consentiti in una pagina. Questo può essere utilizzato per contribuire a applicare le migliori pratiche per il rendimento e altri criteri.
Gli elenchi consentiti e non consentiti vengono configurati tramite il livello dati.
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
Ad esempio, potresti impedire l'utilizzo di tag HTML personalizzati, variabili JavaScript o accesso diretto al DOM. Ciò significa che è possibile utilizzare solo pixel e tag predefiniti con i dati del livello dati. Sebbene questa opzione sia restrittiva, può comportare un'implementazione di Tag Manager più efficace e sicura.
Valuta la possibilità di utilizzare il tagging lato server
Vale la pena prendere in considerazione il passaggio al tagging lato server, in particolare per i siti più grandi che vogliono avere un maggiore controllo sui propri dati. Il tagging lato serverrimuove il codice del fornitore dal client e, di conseguenza, trasferisce l'elaborazione dal client al server.
Ad esempio, quando utilizzi il tagging lato client, l'invio di dati a più account Analytics comporta che il client avvii richieste separate per ogni endpoint. Con il tagging lato server, il client invia una singola richiesta al contenitore lato server, da dove i dati vengono inoltrati a diversi account Analytics.
Tieni presente che il tagging lato server funziona solo con alcuni tag. La compatibilità dei tag varia in base al fornitore.
Per ulteriori informazioni, consulta Introduzione al tagging lato server.
Container
I gestori dei tag in genere consentono più istanze, spesso chiamate contenitori, all'interno della loro configurazione. È possibile controllare più contenitori all'interno di un account Tag Manager.
Utilizza un solo contenitore per pagina
Più contenitori in una singola pagina possono creare notevoli problemi di prestazioni, in quanto introducono un carico aggiuntivo e l'esecuzione di script. Almeno, duplica il codice del tag di base stesso che, poiché viene fornito nell'ambito del codice JavaScript del contenitore, non può essere riutilizzato tra i contenitori.
È raro che più contenitori vengano utilizzati in modo efficace. Tuttavia, esistono casi in cui può funzionare, se controllato bene. Ad esempio:
- Includere un contenitore per il "caricamento anticipato" più leggero e un contenitore per il "caricamento successivo" più pesante, anziché un unico contenitore di grandi dimensioni.
- Utilizzo di un contenitore con limitazioni per gli utenti meno tecnici e di un contenitore meno limitato, ma più controllato, per i tag più complessi.
Se devi utilizzare più contenitori per pagina, segui le indicazioni di Google Tag Manager per la configurazione di più contenitori.
Utilizza container separati, se necessario
Se utilizzi un gestore dei tag per più proprietà, ad esempio un'app web e un'app mobile, il numero di contenitori che utilizzi può contribuire a migliorare o a peggiorare la produttività del flusso di lavoro. Inoltre, può influire sulle prestazioni.
Un singolo contenitore può essere utilizzato efficacemente su più siti se questi sono simili per utilizzo e struttura. Ad esempio, anche se le app web e mobile di un marchio potrebbero avere funzioni simili, è probabile che le app siano strutturate in modo diverso e quindi gestite in modo più efficace tramite contenitori separati.
Il riutilizzo di un singolo contenitore in modo troppo generico può aumentare la complessità e le dimensioni del contenitore imponendo una logica complessa per gestire i tag e gli attivatori.
Tieni d'occhio le dimensioni del contenitore
Le dimensioni di un contenitore sono determinate dai relativi tag, attivatori e variabili. Anche se un contenitore di piccole dimensioni può comunque influire negativamente sul rendimento della pagina, un contenitore di grandi dimensioni lo farà quasi sicuramente.
Le dimensioni del contenitore non devono essere la metrica più importante per ottimizzare l'utilizzo dei tag. Tuttavia, una dimensione elevata del contenitore è spesso un segnale di avviso che indica che un contenitore non è ben gestito e potrebbe essere utilizzato in modo improprio.
Google Tag Manager limita le dimensioni del contenitore a 300 KB e avvisa quando le dimensioni del contenitore hanno raggiunto il 70% del limite di dimensioni.
La maggior parte dei siti dovrebbe cercare di mantenere i contenitori più piccoli del limite. Per fare un confronto, il contenitore del sito mediano è di circa 50 KB. La libreria di Google Tag Manager da sola occupa circa 33 KB compressi.
Assegna un nome alle versioni del contenitore
Una versione del contenitore è uno snapshot dei contenuti di un contenitore in un determinato momento. L'utilizzo di un nome significativo e l'inclusione di una breve descrizione delle modifiche significative al suo interno possono contribuire notevolmente a semplificare il debug di eventuali problemi di rendimento futuri.
Workflow dei tag
È importante gestire le modifiche ai tag in modo che non abbiano un impatto negativo sul rendimento della pagina.
Esegui test prima del deployment
Testa i tag prima del deployment per rilevare eventuali problemi, prestazioni e altro prima che vengano pubblicati.
Ecco alcuni aspetti da considerare durante il test di un tag:
- Il tag funziona correttamente?
- Il tag causa cambiamenti al layout?
- Il tag carica risorse? Quanto sono grandi queste risorse?
- Il tag attiva uno script di lunga esecuzione?
Modalità di anteprima
La modalità di anteprima ti consente di verificare le modifiche ai tag sul tuo sito reale senza doverle prima implementare per il pubblico. La modalità di anteprima include una console di debug che fornisce informazioni sui tag.
Il tempo di esecuzione di Google Tag Manager è diverso (leggermente più lento) se viene eseguito in modalità di anteprima a causa del sovraccarico aggiuntivo necessario per esporre le informazioni nella console di debug. Pertanto, non è consigliabile confrontare le misurazioni di Web Vitals raccolte in modalità di anteprima con quelle raccolte in produzione. Tuttavia, questa discrepanza non dovrebbe influire sul comportamento di esecuzione dei tag stessi.
Test autonomi
Un approccio alternativo per testare i tag consiste nel configurare una pagina vuota contenente un contenitore con un singolo tag, ovvero il tag che stai testando. Questa configurazione di test è meno realistica e non rileva alcuni problemi (ad esempio se un tag causa cambiamenti nel layout), ma può semplificare l'isolamento e la misurazione dell'impatto del tag su aspetti come l'esecuzione dello script. Scopri come Telegraph utilizza questo approccio di isolamento per migliorare il rendimento del codice di terze parti.
Monitorare il rendimento dei tag
L'API Monitoring di Google Tag Manager può essere utilizzata per raccogliere informazioni sul momento di esecuzione di un determinato tag. Queste informazioni vengono registrate in un endpoint scelto da te.
Per ulteriori informazioni, consulta Come creare un monitoraggio di Google Tag Manager.
Richiedi l'approvazione per le modifiche ai contenitori
In genere, il codice proprietario viene sottoposto a revisione e test prima del deployment. Tratta i tag allo stesso modo.
Un modo per farlo è aggiungere la verifica in due passaggi, che richiede l'approvazione dell'amministratore per le modifiche ai contenitori. In alternativa, se non vuoi richiedere la verifica in due passaggi, ma vuoi comunque tenere d'occhio le modifiche, puoi configurare le notifiche dei contenitori per ricevere avvisi via email sugli eventi dei contenitori che scegli.
Controllare periodicamente l'utilizzo dei tag
Uno dei problemi dell'utilizzo dei tag è che tendono ad accumularsi nel tempo: vengono aggiunti, ma raramente rimossi. Controllare periodicamente i tag è uno dei modi per invertire questa tendenza. La frequenza ideale per farlo dipende dalla frequenza con cui vengono aggiornati i tag del tuo sito.
Etichettare ogni tag in modo che il proprietario sia evidente consente di identificare più facilmente chi è responsabile del tag e di stabilire se è ancora necessario.
Quando esegui la revisione dei tag, ricordati di ripulire gli attivatori e le variabili. Spesso possono anche essere la causa di problemi di prestazioni.
Per saperne di più, consulta Mantenere sotto controllo gli script di terze parti.



