Opublikowano: 29 lipca 2021 r.
Tagi to fragmenty kodu zewnętrznego, które są zwykle wstawiane do witryny za pomocą menedżera tagów. Tagi są najczęściej używane do celów marketingowych i analitycznych.
Wpływ tagów i menedżerów tagów na wydajność różni się znacznie w zależności od witryny. Menedżera tagów można porównać do koperty: zapewnia on pojemnik, ale to, czym go wypełnisz i jak go użyjesz, zależy głównie od Ciebie.
W tym artykule omawiamy techniki optymalizacji tagów i menedżerów tagów pod kątem wydajności i podstawowych wskaźników internetowych. Chociaż w tym dokumencie odwołujemy się do Menedżera tagów Google, wiele omawianych pomysłów dotyczy też innych menedżerów tagów.
Wpływ na podstawowe wskaźniki internetowe
Menedżery tagów często wpływają pośrednio na podstawowe wskaźniki internetowe, ponieważ wykorzystują zasoby potrzebne do szybkiego wczytywania strony i utrzymywania jej responsywności. Przepustowość może być zużywana na pobieranie kodu JavaScript menedżera tagów w przypadku Twoich witryn lub na kolejne wywołania, które on wykonuje. Czas procesora w głównym wątku może być wykorzystywany na sprawdzanie i wykonywanie kodu JavaScript zawartego w Menedżerze tagów i tagach.
Największe wyrenderowanie treści (LCP) jest podatne na ograniczenie przepustowości podczas krytycznego czasu wczytywania strony. Blokowanie głównego wątku może też opóźnić czas renderowania LCP.
Zbiorcze przesunięcie układu (CLS) może być spowodowane opóźnieniem wczytywania kluczowych zasobów przed pierwszym renderowaniem lub przez menedżerów tagów, którzy wstrzykują treści na stronie.
Interakcja do kolejnego wyrenderowania (INP) jest podatna na rywalizację o zasoby procesora w głównym wątku. Zauważyliśmy też korelację między rozmiarem menedżera tagów a gorszymi wynikami INP.
Wybór odpowiedniego typu tagu
Wpływ tagów na skuteczność zależy od ich typu. Ogólnie rzecz biorąc, tagi graficzne („piksele”) są najbardziej wydajne, a zaraz po nich idą szablony niestandardowe i na końcu tagi HTML niestandardowe. Tagi dostawców różnią się w zależności od funkcji, które umożliwiają.
Pamiętaj, że sposób użycia tagu ma duży wpływ na jego skuteczność. „Piksele” są bardzo wydajne głównie dlatego, że ich charakter narzuca ścisłe ograniczenia dotyczące sposobu ich użycia. Niestandardowe tagi HTML nie zawsze wpływają negatywnie na wydajność, ale ze względu na poziom swobody, jaką dają użytkownikom, można je łatwo niewłaściwie wykorzystać, co może negatywnie wpłynąć na wydajność.
Pamiętaj, że wpływ tagów na wydajność może być znikomy, ale może się zwiększyć, gdy na tej samej stronie używasz kilkudziesięciu lub nawet kilkuset tagów.
Nie wszystkie skrypty powinny być ładowane za pomocą menedżera tagów
Menedżery tagów nie są zwykle najlepszym sposobem na wczytywanie zasobów, które implementują natychmiastowe aspekty wizualne lub funkcjonalne związane z wygodą użytkowników, takie jak powiadomienia o plikach cookie, obrazy nagłówka czy funkcje witryny. Używanie menedżera tagów do wczytywania tych zasobów zwykle opóźnia ich dostarczanie. Wpływa to negatywnie na wrażenia użytkownika i może zwiększać wskaźniki takie jak LCP i CLS.
Niektórzy użytkownicy blokują też menedżerów tagów. Korzystanie z Menedżera tagów do implementowania funkcji UX może spowodować, że witryna nie będzie działać prawidłowo dla niektórych użytkowników.
Używanie niestandardowych tagów HTML
Tagi HTML niestandardowe są znane od wielu lat i są często używane w większości witryn. Tagi niestandardowe HTML umożliwiają wprowadzanie własnego kodu z niewielkimi ograniczeniami, ponieważ pomimo nazwy głównym zastosowaniem tego tagu jest dodawanie do strony niestandardowych elementów <script>.
Niestandardowe tagi HTML można stosować na wiele różnych sposobów, a ich wpływ na skuteczność reklam jest bardzo zróżnicowany. Pamiętaj, że podczas pomiaru wydajności witryny większość narzędzi przypisuje wpływ na wydajność tagu niestandardowego HTML menedżerowi tagów, który go wprowadził, a nie samemu tagowi.

Tagi HTML niestandardowe mogą wstawiać elementy na stronie. Wstawianie elementów na stronie może powodować problemy ze skutecznością, a w niektórych przypadkach także zmiany układu.
- W większości przypadków, gdy element jest wstawiany na stronie, przeglądarka musi ponownie obliczyć rozmiar i położenie każdego elementu na stronie. Ten proces nazywa się layoutem. Wpływ pojedynczego układu na wydajność jest minimalny, ale gdy występuje nadmiernie, może powodować problemy z wydajnością. Wpływ tego zjawiska jest większy na urządzeniach niskiej klasy i na stronach z dużą liczbą elementów DOM.
- Jeśli po renderowaniu otoczenia do modelu DOM zostanie wstawiony widoczny element strony, może to spowodować przesunięcie układu. To zjawisko nie jest charakterystyczne tylko dla menedżerów tagów, ale ponieważ tagi są zwykle wczytywane później niż inne części strony, często są one wstawiane do DOM dopiero po renderowaniu strony.
Korzystanie z szablonów niestandardowych
Szablony niestandardowe obsługują niektóre z tych samych operacji co tagi niestandardowe HTML, ale są tworzone na podstawie wersji JavaScript w piaskownicy, która udostępnia interfejsy API do częstych zastosowań, takich jak wstrzykiwanie skryptu i wstrzykiwanie piksela. Jak wskazuje ich nazwa, umożliwiają one tworzenie szablonów przez zaawansowanych użytkowników, którzy mogą je tworzyć z myślą o wydajności. Dzięki temu mniej doświadczeni użytkownicy mogą korzystać z szablonu. Jest to często bezpieczniejsze niż przyznanie pełnego dostępu do kodu HTML niestandardowego.
Ze względu na większe ograniczenia nakładane na szablony niestandardowe te tagi mają znacznie mniejsze szanse na wystąpienie problemów z wydajnością lub bezpieczeństwem. Z tych samych powodów szablony niestandardowe nie są odpowiednie w każdym przypadku.

Prawidłowe wstrzykiwanie skryptów
Używanie menedżera tagów do wstrzykiwania skryptu jest bardzo częstym przypadkiem użycia. Zalecane jest użycie szablonu niestandardowego i interfejsu API injectScript.
Więcej informacji o konwertowaniu istniejącego tagu niestandardowego HTML za pomocą interfejsu injectScript API znajdziesz w artykule Konwertowanie istniejącego tagu.
Jeśli musisz użyć niestandardowego tagu HTML, pamiętaj o tych kwestiach:
- Biblioteki i duże skrypty firm zewnętrznych powinny być wczytywane za pomocą tagu skryptu (np.
<script src="external-scripts.js">), który pobiera plik zewnętrzny, a nie poprzez bezpośrednie kopiowanie zawartości skryptu do tagu. Chociaż rezygnacja z tagu<script>eliminuje konieczność osobnego wczytania skryptu, zwiększa rozmiar kontenera i uniemożliwia przeglądarce umieszczenie skryptu w oddzielnej pamięci podręcznej. - Wielu dostawców zaleca umieszczanie tagu
<script>u góry strony<head>. W przypadku skryptów wczytywanych przez menedżera tagów jest to jednak często niepotrzebne. W większości przypadków przeglądarka kończy już analizowanie<head>, gdy menedżer tagów się wykonuje.
Korzystanie z pikseli
Czasami skrypty innych firm można zastąpić obrazem lub tagiem iframe. W porównaniu z pixelami opartymi na skryptach, piksele mogą obsługiwać mniej funkcji, dlatego są często uważane za mniej preferowane rozwiązanie. Jednak gdy są używane w menedżerach tagów, piksele mogą być bardziej dynamiczne, ponieważ mogą działać na podstawie reguł i przekazywać różne zmienne.
Pliki śledzące to najskuteczniejszy i najbezpieczniejszy typ tagu, ponieważ po jego uruchomieniu nie jest wykonywany żaden kod JavaScript. Piksel ma bardzo mały rozmiar zasobu (mniej niż 1 KB) i nie powoduje przesunięcia układu.
Aby uzyskać więcej informacji o obsługiwanych przez niego urządzeniach, skontaktuj się z dostawcą zewnętrznym. Możesz też sprawdzić kod, aby zobaczyć tag <noscript>.
Jeśli dostawca obsługuje piksele, często umieszcza je w tagu <noscript>.

Alternatywy dla pikseli
Piksele stały się popularne głównie dlatego, że przez pewien czas były jednym z najtańszych i najbardziej niezawodnych sposobów przesyłania żądań HTTP w sytuacjach, gdy odpowiedź serwera nie ma znaczenia ( np. podczas wysyłania danych do dostawców usług analitycznych). Interfejsy API navigator.sendBeacon() i fetch() keepalive są przeznaczone do tego samego zastosowania, ale są prawdopodobnie bardziej niezawodne niż piksele.
Nie ma nic złego w dalszym korzystaniu z pikseli – są one dobrze obsługiwane i mają minimalny wpływ na wydajność. Jeśli jednak tworzysz własne beacony, warto skorzystać z jednego z tych interfejsów API.
sendBeacon()
Interfejs API navigator.sendBeacon() został zaprojektowany z myślą o wysyłaniu niewielkich ilości danych na serwery WWW w sytuacjach, w których odpowiedź serwera nie ma znaczenia.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
sendBeacon() ma ograniczony interfejs API: obsługuje tylko żądania POST i nie obsługuje ustawiania nagłówków niestandardowych. Jest obsługiwana przez wszystkie nowoczesne przeglądarki.
Fetch API keepalive
keepalive
to flaga, która umożliwia korzystanie z interfejsu Fetch
API do wysyłania nieblokujących żądań, takich jak raportowanie zdarzeń i statystyki. Używa się go, podając parametr keepalive: true w parametrach przekazywanych do funkcji fetch().
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
Jeśli fetch() keepalive i sendBeacon() wydają się bardzo podobne, to dlatego, że takie są. W przypadku przeglądarek Chromium sendBeacon() jest teraz oparty na fetch()
keepalive.
Wybierając między fetch() keepalive a sendBeacon(), weź pod uwagę funkcje i obsługiwane przeglądarki. Interfejs fetch() API jest znacznie bardziej elastyczny, ale keepalive jest mniej obsługiwany przez przeglądarki niż sendBeacon().
Jak działają tagi
Tagi są często tworzone zgodnie ze wskazówkami podanymi przez zewnętrznego dostawcę. Jeśli nie wiesz, do czego służy kod dostawcy, poproś o pomoc kogoś, kto zna odpowiedź. Druga opinia może pomóc w określeniu, czy tag może powodować problemy z wydajnością lub bezpieczeństwem.
Zalecamy oznaczenie tagów w Menedżerze tagów nazwą właściciela. Łatwo zapomnieć, kto jest właścicielem tagu, co prowadzi do obaw przed jego usunięciem, jeśli coś się zepsuje.
Reguły
Ogólnie rzecz biorąc, optymalizacja wyzwalania tagów polega na tym, aby nie uruchamiać tagów częściej niż to konieczne, i wybrać taki ich rodzaj, który zapewni równowagę między potrzebami firmy a kosztami skuteczności.
Wyzwalacze to kod JavaScriptu, który zwiększa rozmiar i koszt wykonania menedżera tagów. Chociaż większość wyzwalaczy ma niewielki wpływ, ich efekt kumulacyjny może być znaczny. Na przykład większa liczba zdarzeń kliknięcia lub reguł licznika może znacznie zwiększyć obciążenie menedżera tagów.
Wybierz odpowiednie zdarzenie wywołujące.
Wpływ tagu na skuteczność może się różnić. Zasadniczo im wcześniej tag się uruchamia, tym większy ma wpływ na wydajność. Zasoby są zwykle ograniczone podczas początkowego wczytywania strony, dlatego wczytywanie lub wykonywanie określonego zasobu (lub tagu) odbiera zasoby innym elementom.
Ważne jest, aby wybierać odpowiednie wyzwalacze dla wszystkich tagów, ale jest to szczególnie ważne w przypadku tagów, które wczytują duże zasoby lub wykonują długie skrypty.
Tagi mogą być uruchamiane po wyświetleniu strony (zwykle Page load, on DOM Ready, on Window Loaded) lub na podstawie zdarzenia niestandardowego. Aby uniknąć wpływu na wczytywanie strony, uruchom tagi nieistotne po tagu Window Loaded.
Korzystanie ze zdarzeń niestandardowych
Używaj zdarzeń niestandardowych, aby uruchamiać reguły w odpowiedzi na zdarzenia strony, których nie obejmują wbudowane reguły Menedżera tagów Google. Na przykład wiele tagów używa działań typu odsłona. Czas między DOM Ready a Window Loaded może być jednak długi, co utrudnia dokładne określenie momentu uruchomienia tagu. Zdarzenia niestandardowe mogą być rozwiązaniem tego problemu.
Najpierw utwórz niestandardowy aktywator zdarzeń i zaktualizuj tagi, aby go używać.

Aby wywołać czynnik uruchamiający, przekaż odpowiednie zdarzenie do warstwy danych.
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
Używanie określonych warunków reguły
Określ konkretne warunki reguł, aby uniknąć uruchamiania tagów, gdy nie jest to konieczne. Jednym z najprostszych i najskuteczniejszych sposobów jest upewnienie się, że tag jest uruchamiany tylko na stronach, na których jest używany.

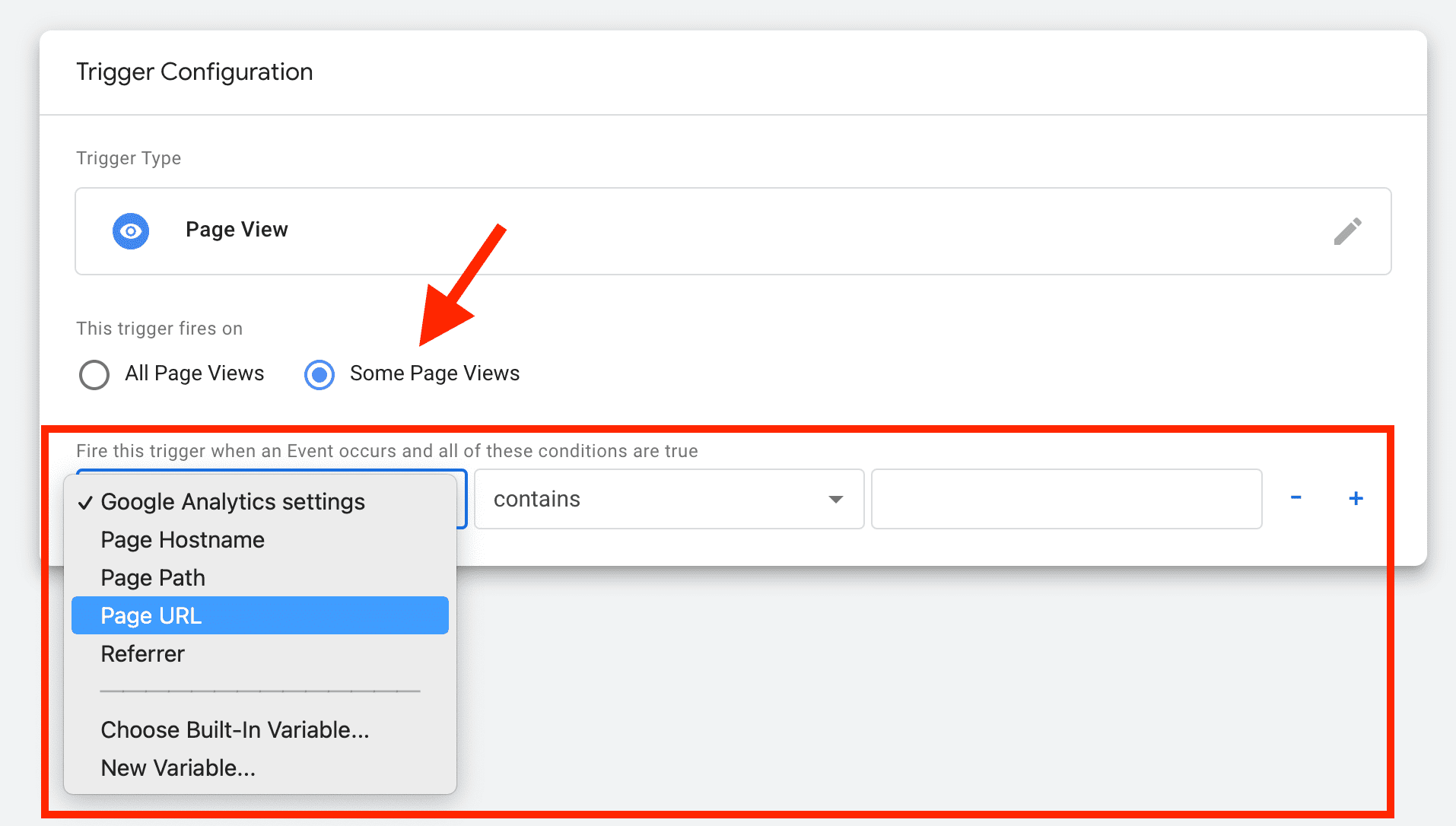
Zmiennych wbudowanych można używać w warunkach reguły, aby ograniczyć uruchamianie tagu.
Włacz Menedżera tagów w odpowiednim momencie
Skuteczność możesz zwiększyć, dostosowując czas wczytywania menedżera tagów. Reguły, niezależnie od konfiguracji, nie mogą być uruchamiane, dopóki nie załaduje się Menedżer tagów. Eksperymentuj z czasem wczytywania menedżera tagów, ponieważ może to mieć równy lub większy wpływ. Ta decyzja ma wpływ na wszystkie tagi na stronie.
Wczytanie Menedżera tagów w późniejszym czasie może zapobiec przyszłym problemom ze skutecznością, ponieważ zapobiega niezamierzonemu zbyt wczesnemu wczytywaniu tagów.
Zmienne
Używaj zmiennych do odczytywania danych ze strony. Są one przydatne w regułach i samych tagach.
Podobnie jak reguły, zmienne dodają do menedżera tagów kod JavaScriptu, przez co mogą powodować problemy ze skutecznością. Zmienne mogą być stosunkowo małe, np. kod do odczytywania części adresu URL, plików cookie, warstwy danych lub interfejsu DOM. Mogą też zawierać niestandardowy kod JavaScript o nieograniczonych możliwościach (i rozmiarach).
Zminimalizuj użycie zmiennych, ponieważ są one stale oceniane przez Menedżera tagów. Usuń stare zmienne, których już nie używasz, aby zmniejszyć rozmiar skryptu Menedżera tagów i czas przetwarzania.
Zarządzanie tagami
Skuteczne korzystanie z tagów zmniejsza ryzyko wystąpienia problemów z wydajnością.
Korzystanie z warstwy danych
Warstwa danych to tablica obiektów JavaScriptu, która zawiera informacje o stronie. Te obiekty zawierają wszystkie informacje, które chcesz przekazywać do Menedżera tagów Google.
Warstwy danych można też używać do uruchamiania tagów.
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
Menedżera tagów Google można używać bez warstwy danych, ale zdecydowanie zalecamy jej stosowanie. Warstwę danych konsoliduje dane, do których skrypty innych firm mogą mieć dostęp, w jednym miejscu, co zapewnia lepszą widoczność ich wykorzystania. Pomoże to m.in. ograniczyć zbędne obliczenia zmiennych i wykonanie skryptu.
Dzięki warstwie danych możesz kontrolować, do jakich danych mają dostęp tagi, zamiast przyznawać im pełny dostęp do zmiennej JavaScript lub DOM.
Korzyści z podniesienia wydajności dzięki warstwie danych mogą nie być oczywiste, ponieważ jej aktualizowanie powoduje, że Menedżer tagów Google ponownie ocenia wszystkie zmienne kontenera i może też wywołać tagi, co wiąże się z wykonywaniem kodu JavaScript. Chociaż można niewłaściwie używać warstwy danych, ogólnie rzecz ujmując, jeśli wydaje się, że to właśnie ona jest źródłem problemów z wydajnością, prawdopodobnie sam kontener ma problemy z wydajnością. Warstwy danych sprawiają, że te problemy stają się bardziej widoczne.
Usuwanie duplikatów i nieużywanych tagów
Duplikaty tagów mogą występować, gdy tag jest uwzględniony w oznaczeniu HTML strony oprócz tego, że jest wstrzykiwany przez menedżera tagów.
Nieużywane tagi należy wstrzymać lub usunąć, a nie blokować za pomocą wyjątku reguły. Wstrzymanie lub usunięcie tagu powoduje usunięcie kodu z kontenera, ale zablokowanie nie powoduje tego.
Po usunięciu nieużywanych tagów sprawdź reguły i zmienniki, aby ustalić, czy można je też usunąć.
Zawieszone tagi wpływają na rozmiar kontenera, ale całkowity ładunek jest mniejszy niż wtedy, gdy tagi są aktywne.
Korzystanie z list zezwalających i odrzuconych
Użyj list dozwolonych i zabronionych adresów, aby skonfigurować bardzo szczegółowe ograniczenia dotyczące tagów, reguł i zmiennych dozwolonych na stronie. Możesz go używać do egzekwowania najlepszych praktyk dotyczących skuteczności i innych zasad.
Listy dozwolonych i zabronionych adresów są konfigurowane w warstwie danych.
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
Możesz na przykład zablokować użycie niestandardowych tagów HTML, zmiennych JavaScript lub bezpośredniego dostępu do modelu DOM. Oznacza to, że można używać tylko pikseli i tagów wstępnie zdefiniowanych z danymi z warstwy danych. Chociaż jest to ograniczenie, może ono zaowocować większą wydajnością i bezpieczeństwem implementacji menedżera tagów.
Zastanów się nad tagowaniem po stronie serwera
Warto rozważyć przejście na tagowanie po stronie serwera, zwłaszcza w przypadku większych witryn, które chcą mieć większą kontrolę nad swoimi danymi. Tagowanie po stronie serwera usuwa kod dostawcy z klienta, a w efekcie przenosi przetwarzanie z klienta na serwer.
Na przykład, gdy używasz tagowania po stronie klienta, wysyłanie danych do wielu kont Analytics powoduje, że klient inicjuje oddzielne żądania dla każdego punktu końcowego. W przypadku tagowania po stronie serwera klient wysyła 1 żądanie do kontenera po stronie serwera, a z niego dane są przekazywane do różnych kont Analytics.
Pamiętaj, że tagowanie po stronie serwera działa tylko w przypadku niektórych tagów. Zgodność tagów zależy od dostawcy.
Więcej informacji znajdziesz w artykule Wprowadzenie do tagowania po stronie serwera.
Kontenery
Menedżery tagów zwykle umożliwiają tworzenie wielu instancji, które często nazywa się kontenerami. Na jednym koncie Menedżera tagów możesz zarządzać wieloma kontenerami.
Używaj tylko 1 kontenera na stronę.
Wiele kontenerów na jednej stronie może spowodować poważne problemy z wydajnością, ponieważ wiąże się z dodatkowym obciążeniem i wykonywaniem skryptu. W najgorszym przypadku zduplikuje kod głównego tagu, który jest dostarczany jako część kodu JavaScript kontenera i nie może być używany ponownie w innych kontenerach.
Rzadko zdarza się, aby kilka kontenerów było skutecznie wykorzystywanych. Są jednak sytuacje, w których może to zadziałać, o ile jest dobrze kontrolowane. Na przykład:
- Uwzględnij lżejszy kontener „early load” i cięższy kontener „later load”, a nie jeden duży kontener.
- Używanie kontenera z ograniczonymi uprawnieniami dla mniej zaawansowanych użytkowników i kontenera z mniej restrykcyjnymi uprawnieniami, ale z bardziej rygorystycznymi kontrolami dla bardziej złożonych tagów.
Jeśli musisz używać na stronie wielu kontenerów, postępuj zgodnie z instrukcjami Menedżera tagów Google dotyczącymi konfigurowania wielu kontenerów.
W razie potrzeby użyj oddzielnych kontenerów
Jeśli używasz menedżera tagów w przypadku wielu usług, np. aplikacji internetowej i aplikacji mobilnej, liczba używanych przez Ciebie kontenerów może mieć wpływ na wydajność Twojego procesu. Może to też wpłynąć na skuteczność.
Jeden kontener może być skutecznie używany w wielu witrynach, jeśli są one podobne pod względem użytkowania i struktury. Na przykład aplikacje mobilne i internetowe danej marki mogą pełnić podobne funkcje, ale prawdopodobnie mają inną strukturę, dzięki czemu można nimi skuteczniej zarządzać w ramach oddzielnych kontenerów.
Zbyt częste używanie jednego kontenera może zwiększyć złożoność i rozmiar kontenera, ponieważ wymaga stosowania skomplikowanej logiki do zarządzania tagami i wyzwalaczami.
Śledź rozmiar kontenera
Rozmiar kontenera zależy od jego tagów, reguł i zmiennych. Chociaż mały kontener może mieć negatywny wpływ na wydajność strony, duży kontener prawie na pewno będzie miał taki wpływ.
Podczas optymalizacji użycia tagów rozmiar kontenera nie powinien być najważniejszym wskaźnikiem. Jednak duży rozmiar kontenera jest często sygnałem ostrzegawczym, że kontener nie jest dobrze utrzymany i możliwe, że jest niewłaściwie używany.
Menedżer tagów Google ogranicza rozmiar kontenera do 300 KB i ostrzega o jego rozmiarze, gdy osiągnie 70% limitu.
Większość witryn powinna starać się, aby ich kontenery były mniejsze niż limit. Dla porównania, średni kontener witryny ma około 50 KB. Biblioteka Menedżera tagów Google zajmuje po skompresowaniu około 33 KB.
Nazywanie wersji kontenera
Wersja kontenera to migawka zawartości kontenera w określonym momencie. Użycie odpowiedniej nazwy i krótkiego opisu zmian może znacznie ułatwić debugowanie przyszłych problemów z wydajnością.
Tagowanie przepływów pracy
Pamiętaj, aby zarządzać zmianami w tagach, aby nie miały one negatywnego wpływu na wydajność strony.
Testowanie przed wdrożeniem
Przetestuj tagi przed wdrożeniem, aby wykryć problemy i inne błędy, zanim je wdrożysz.
Podczas testowania tagu należy wziąć pod uwagę te kwestie:
- Czy tag działa prawidłowo?
- Czy tag powoduje jakiekolwiek zmiany układu?
- Czy tag wczytuje jakiekolwiek zasoby? Jak duże są te zasoby?
- Czy tag uruchamia długotrwały skrypt?
Tryb podglądu
Tryb podglądu umożliwia testowanie zmian w tagach w rzeczywistej witrynie bez konieczności ich wcześniejszego wdrażania w witrynie publicznej. Tryb podglądu zawiera konsolę debugowania, która zawiera informacje o tagach.
Czas wykonywania Menedżera tagów Google jest inny (nieco wolniejszy) w trybie podglądu ze względu na dodatkowy nakład pracy wymagany do udostępniania informacji w konsoli debugowania. Dlatego nie zalecamy porównywania pomiarów Web Vitals uzyskanych w trybie podglądu z tymi uzyskanymi w produkcji. Nie powinna ona jednak wpływać na sposób wykonywania tagów.
Testowanie samodzielne
Alternatywnym podejściem do testowania tagów jest skonfigurowanie pustej strony zawierającej kontener z pojedynczym tagiem, który testujesz. Takie testowanie jest mniej realistyczne i nie pozwala wykryć niektórych problemów (np. czy tag powoduje zmiany układu), ale może ułatwić wyodrębnienie i zmierzenie wpływu tagu na takie kwestie jak wykonywanie skryptu. Dowiedz się, jak Telegram używa tego podejścia do izolacji, aby poprawić wydajność kodu innych firm.
Monitorowanie skuteczności tagów
Interfejs API do monitorowania Menedżera tagów Google możesz używać do zbierania informacji o czasie wykonania danego tagu. Te informacje są przekazywane do wybranego punktu końcowego.
Więcej informacji znajdziesz w artykule Tworzenie monitora Menedżera tagów Google.
Wymagaj zatwierdzenia zmian w kontenerach
Kod własny jest zwykle sprawdzany i testowany przed wdrożeniem. Traktuj tagi tak samo.
Jednym ze sposobów jest dodanie weryfikacji dwuetapowej, która wymaga zatwierdzenia administratora w przypadku zmian w kontenerze. Jeśli nie chcesz wymagać weryfikacji dwuetapowej, ale nadal chcesz mieć oko na zmiany, możesz skonfigurować powiadomienia o kontenerach, aby otrzymywać e-maile z alertami o wybranych zdarzeniach dotyczących kontenerów.
okresowo sprawdzać sposób korzystania z tagów;
Jednym z wyzwań związanych z pracą z tagami jest to, że z czasem mają one tendencję do gromadzenia się: tagi są dodawane, ale rzadko usuwane. Regularne sprawdzanie tagów to jeden ze sposobów na odwrócenie tego trendu. Optymalna częstotliwość zależy od tego, jak często tagi witryny są aktualizowane.
Oznaczenie każdego tagu tak, aby właściciel był oczywisty, ułatwia identyfikację osoby odpowiedzialnej za dany tag i pozwala określić, czy nadal jest on potrzebny.
Podczas sprawdzania tagów pamiętaj, aby usunąć nieużywane reguły i zmienniki. Często są one też przyczyną problemów z wydajnością.
Więcej informacji znajdziesz w artykule Zarządzanie skryptami innych firm.



