Ngày xuất bản: 29 tháng 7 năm 2021
Thẻ là các đoạn mã của bên thứ ba được chèn vào trang web, thường là bằng trình quản lý thẻ. Thẻ thường được dùng cho mục đích tiếp thị và phân tích.
Mức tác động của thẻ và trình quản lý thẻ đối với hiệu suất thay đổi rất nhiều giữa các trang web. Bạn có thể so sánh trình quản lý thẻ với một phong bì: trình quản lý thẻ cung cấp một vùng chứa, nhưng nội dung bạn điền vào và cách bạn sử dụng vùng chứa đó chủ yếu là do bạn quyết định.
Trong bài viết này, chúng ta sẽ thảo luận về các kỹ thuật tối ưu hoá thẻ và trình quản lý thẻ để cải thiện hiệu suất và Chỉ số quan trọng chính của trang web. Mặc dù tài liệu này đề cập đến Trình quản lý thẻ của Google, nhưng nhiều ý tưởng được thảo luận trong tài liệu này cũng áp dụng cho các trình quản lý thẻ khác.
Tác động đến Các chỉ số quan trọng về trang web
Trình quản lý thẻ thường có thể ảnh hưởng gián tiếp đến Các chỉ số quan trọng về trang web bằng cách sử dụng các tài nguyên cần thiết để tải trang nhanh chóng và duy trì khả năng phản hồi của trang. Bạn có thể sử dụng băng thông để tải JavaScript của trình quản lý thẻ xuống cho các trang web của mình hoặc các lệnh gọi tiếp theo mà JavaScript này thực hiện. Thời gian CPU trên luồng chính có thể được dùng để đánh giá và thực thi JavaScript có trong trình quản lý thẻ và các thẻ.
Thời gian hiển thị nội dung lớn nhất (LCP) dễ bị tranh chấp về băng thông trong thời gian tải trang quan trọng. Ngoài ra, việc chặn luồng chính có thể làm chậm thời gian kết xuất LCP.
Mức thay đổi bố cục tích luỹ (CLS) có thể bị ảnh hưởng do việc trì hoãn tải các tài nguyên quan trọng trước lần hiển thị đầu tiên hoặc do trình quản lý thẻ chèn nội dung vào trang.
Lượt tương tác đến nội dung hiển thị tiếp theo (INP) dễ bị xung đột CPU trên luồng chính và chúng tôi nhận thấy có mối tương quan giữa kích thước của trình quản lý thẻ và điểm INP kém hơn.
Chọn loại thẻ phù hợp
Mức tác động của thẻ đối với hiệu suất sẽ khác nhau tuỳ theo loại thẻ. Nói chung, thẻ hình ảnh ("pixel") có hiệu suất cao nhất, tiếp theo là mẫu tuỳ chỉnh và cuối cùng là thẻ HTML tuỳ chỉnh. Thẻ nhà cung cấp khác nhau tuỳ thuộc vào chức năng mà thẻ đó cho phép.
Xin lưu ý rằng cách bạn sử dụng thẻ có ảnh hưởng rất lớn đến mức độ tác động của thẻ đó đến hiệu suất. "Pixel" có hiệu suất cao chủ yếu là do bản chất của loại thẻ này áp đặt các quy định hạn chế nghiêm ngặt về cách sử dụng; các thẻ HTML tuỳ chỉnh không phải lúc nào cũng gây hại cho hiệu suất, nhưng do mức độ tự do mà chúng mang lại cho người dùng, nên chúng có thể dễ bị sử dụng sai cách gây hại cho hiệu suất.
Khi nghĩ về thẻ, hãy lưu ý đến quy mô: tác động đến hiệu suất của bất kỳ thẻ nào có thể không đáng kể, nhưng có thể trở nên đáng kể khi hàng chục hoặc hàng trăm thẻ được sử dụng trên cùng một trang.
Không phải tập lệnh nào cũng nên được tải bằng trình quản lý thẻ
Trình quản lý thẻ thường không phải là cách tốt nhất để tải các tài nguyên triển khai các khía cạnh hình ảnh hoặc chức năng tức thì của trải nghiệm người dùng, chẳng hạn như thông báo về cookie, hình ảnh chính hoặc các tính năng của trang web. Việc sử dụng trình quản lý thẻ để tải các tài nguyên này thường làm chậm quá trình phân phối. Điều này gây ảnh hưởng xấu đến trải nghiệm người dùng và cũng có thể làm tăng các chỉ số, chẳng hạn như LCP và CLS.
Ngoài ra, một số người dùng chặn trình quản lý thẻ. Việc sử dụng trình quản lý thẻ để triển khai các tính năng về trải nghiệm người dùng có thể khiến một số người dùng không truy cập được vào trang web của bạn.
Thận trọng với thẻ HTML tuỳ chỉnh
Thẻ HTML tuỳ chỉnh đã xuất hiện từ nhiều năm nay và được sử dụng rộng rãi trên hầu hết các trang web. Thẻ HTML tuỳ chỉnh cho phép bạn nhập mã của riêng mình mà không có nhiều hạn chế, mặc dù tên gọi, mục đích chính của thẻ này là thêm các phần tử <script> tuỳ chỉnh vào trang.
Bạn có thể sử dụng thẻ HTML tuỳ chỉnh theo nhiều cách và tác động của thẻ này đến hiệu suất cũng khác nhau đáng kể. Khi đo lường hiệu suất của trang web, hãy lưu ý rằng hầu hết các công cụ đều phân bổ mức tác động đến hiệu suất của thẻ HTML tuỳ chỉnh cho trình quản lý thẻ đã chèn thẻ đó thay vì chính thẻ đó.

Thẻ HTML tuỳ chỉnh có thể chèn một phần tử vào trang xung quanh. Việc chèn các phần tử vào trang có thể là nguồn gốc gây ra các vấn đề về hiệu suất và trong một số trường hợp, cũng có thể gây ra sự thay đổi bố cục.
- Trong hầu hết các trường hợp, nếu một phần tử được chèn vào trang, trình duyệt phải tính toán lại kích thước và vị trí của từng mục trên trang. Quá trình này được gọi là bố cục. Mức tác động đến hiệu suất của một bố cục duy nhất là rất nhỏ, nhưng khi xảy ra quá mức, nó có thể trở thành nguồn gây ra các vấn đề về hiệu suất. Ảnh hưởng của hiện tượng này lớn hơn trên các thiết bị cấp thấp và các trang có nhiều phần tử DOM.
- Nếu một phần tử trang hiển thị được chèn vào DOM sau khi khu vực xung quanh đã được kết xuất, thì phần tử đó có thể gây ra sự thay đổi bố cục. Hiện tượng này không chỉ xảy ra với trình quản lý thẻ. Tuy nhiên, vì các thẻ thường tải sau các phần khác của trang, nên thường thì các thẻ sẽ được chèn vào DOM sau khi trang xung quanh đã được hiển thị.
Sử dụng mẫu tuỳ chỉnh
Mẫu tuỳ chỉnh hỗ trợ một số thao tác giống như thẻ HTML tuỳ chỉnh, nhưng được xây dựng dựa trên phiên bản JavaScript trong hộp cát cung cấp API cho các trường hợp sử dụng phổ biến như chèn tập lệnh và chèn pixel. Như tên gọi, các mẫu này cho phép người dùng thành thạo tạo một mẫu, trong đó người dùng có thể xây dựng mẫu này với hiệu suất được đặt lên hàng đầu. Sau đó, những người dùng ít am hiểu về kỹ thuật có thể sử dụng mẫu này. Điều này thường an toàn hơn so với việc cấp quyền truy cập đầy đủ vào HTML tuỳ chỉnh.
Do các hạn chế lớn hơn được áp dụng cho mẫu tuỳ chỉnh, nên các thẻ này ít có khả năng gặp vấn đề về hiệu suất hoặc bảo mật hơn. Cũng vì những lý do này, mẫu tuỳ chỉnh không phù hợp với mọi trường hợp sử dụng.

Chèn tập lệnh đúng cách
Sử dụng trình quản lý thẻ để chèn tập lệnh là một trường hợp sử dụng rất phổ biến. Bạn nên sử dụng Mẫu tuỳ chỉnh và API injectScript để thực hiện việc này.
Để biết thông tin về cách sử dụng API injectScript để chuyển đổi thẻ HTML tuỳ chỉnh hiện có, hãy xem bài viết Chuyển đổi thẻ hiện có.
Nếu bạn phải sử dụng thẻ HTML tuỳ chỉnh, hãy nhớ:
- Bạn nên tải thư viện và tập lệnh lớn của bên thứ ba bằng thẻ tập lệnh (ví dụ:
<script src="external-scripts.js">) để tải tệp bên ngoài xuống, thay vì trực tiếp sao chép và dán nội dung của tập lệnh vào thẻ. Mặc dù việc không sử dụng thẻ<script>sẽ loại bỏ một lượt truy cập riêng để tải nội dung của tập lệnh xuống, nhưng phương pháp này sẽ làm tăng kích thước vùng chứa và ngăn trình duyệt lưu tập lệnh vào bộ nhớ đệm riêng biệt. - Nhiều nhà cung cấp đề xuất đặt thẻ
<script>ở đầu<head>. Tuy nhiên, đối với các tập lệnh được tải bằng trình quản lý thẻ, việc này thường không cần thiết. Trong hầu hết các trường hợp, trình duyệt đã hoàn tất việc phân tích cú pháp<head>vào thời điểm trình quản lý thẻ thực thi.
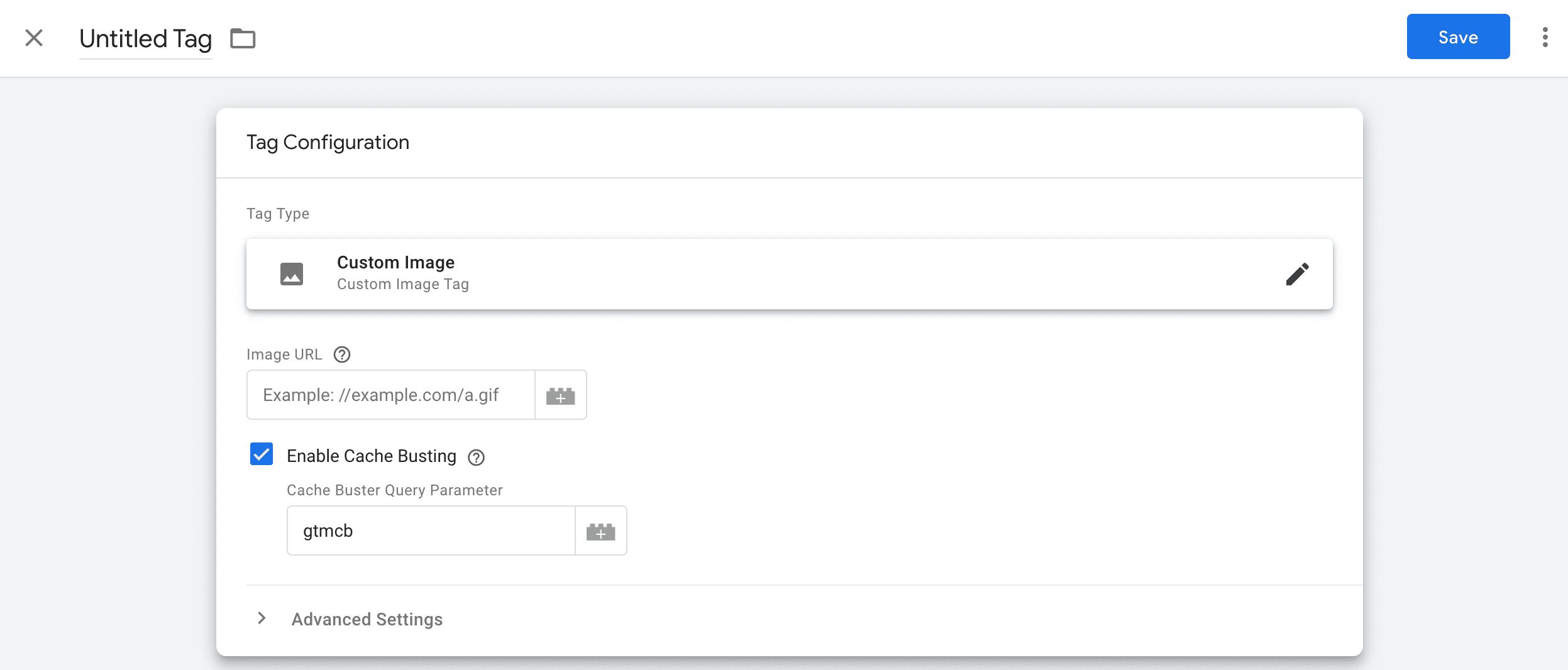
Sử dụng pixel
Đôi khi, bạn có thể thay thế tập lệnh của bên thứ ba bằng pixel hình ảnh hoặc iframe. So với các đối tác dựa trên tập lệnh, pixel có thể hỗ trợ ít chức năng hơn, vì vậy, thường được coi là phương thức triển khai ít được ưu tiên hơn. Tuy nhiên, khi được sử dụng bên trong trình quản lý thẻ, pixel có thể linh động hơn vì có thể kích hoạt trên các điều kiện kích hoạt và truyền nhiều biến.
Pixel là loại thẻ hiệu quả và an toàn nhất vì không có quá trình thực thi JavaScript sau khi thẻ được kích hoạt. Pixel có kích thước tài nguyên rất nhỏ (dưới 1 KB) và không gây ra sự thay đổi bố cục.
Hãy liên hệ với nhà cung cấp bên thứ ba để biết thêm thông tin về việc hỗ trợ pixel. Ngoài ra, bạn có thể thử kiểm tra mã của họ để tìm thẻ <noscript>.
Nếu hỗ trợ pixel, nhà cung cấp thường đưa pixel vào thẻ <noscript>.

Các giải pháp thay thế cho pixel
Pixel trở nên phổ biến chủ yếu là do một thời gian, pixel là một trong những cách rẻ nhất và đáng tin cậy nhất để tạo yêu cầu HTTP trong các trường hợp phản hồi của máy chủ không liên quan ( ví dụ: khi gửi dữ liệu đến nhà cung cấp dịch vụ phân tích). API navigator.sendBeacon() và fetch() keepalive được thiết kế để giải quyết cùng một trường hợp sử dụng này nhưng có thể nói là đáng tin cậy hơn so với pixel.
Việc tiếp tục sử dụng pixel là điều bình thường vì chúng được hỗ trợ tốt và chỉ gây ảnh hưởng tối thiểu đến hiệu suất. Tuy nhiên, nếu bạn đang tạo beacon của riêng mình, bạn nên cân nhắc sử dụng một trong các API này.
sendBeacon()
API navigator.sendBeacon() được thiết kế để gửi một lượng nhỏ dữ liệu đến máy chủ web trong trường hợp phản hồi của máy chủ không quan trọng.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
sendBeacon() có API bị hạn chế: chỉ hỗ trợ tạo yêu cầu POST và không hỗ trợ đặt tiêu đề tuỳ chỉnh. Tất cả trình duyệt hiện đại đều hỗ trợ tính năng này.
API Tìm nạp keepalive
keepalive là cờ cho phép sử dụng Fetch API để tạo các yêu cầu không chặn như báo cáo sự kiện và phân tích. Bạn có thể sử dụng phương thức này bằng cách đưa keepalive: true vào các tham số được truyền đến fetch().
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
Nếu fetch() keepalive và sendBeacon() có vẻ rất giống nhau, thì đó là vì chúng giống nhau. Trên thực tế, trong trình duyệt Chromium, sendBeacon() hiện được xây dựng dựa trên fetch()
keepalive.
Khi chọn giữa fetch() keepalive và sendBeacon(), điều quan trọng là bạn phải cân nhắc các tính năng và khả năng hỗ trợ trình duyệt mà bạn cần. API fetch() linh hoạt hơn đáng kể; tuy nhiên, keepalive có ít tính năng hỗ trợ trình duyệt hơn sendBeacon().
Tìm hiểu chức năng của các thẻ
Thẻ thường được tạo bằng cách làm theo hướng dẫn do nhà cung cấp bên thứ ba cung cấp. Nếu bạn không rõ mã của nhà cung cấp có tác dụng gì, hãy cân nhắc việc hỏi người biết. Việc tham khảo ý kiến thứ hai có thể giúp xác định xem một thẻ có khả năng gây ra vấn đề về hiệu suất hoặc bảo mật hay không.
Bạn nên gắn nhãn cho thẻ bằng một chủ sở hữu trong trình quản lý thẻ. Bạn có thể dễ dàng quên ai là chủ sở hữu của một thẻ, dẫn đến việc lo sợ bị xoá thẻ trong trường hợp thẻ đó gây ra lỗi!
Điều kiện kích hoạt
Ở cấp cao, việc tối ưu hoá trình kích hoạt thẻ thường bao gồm việc đảm bảo không kích hoạt thẻ nhiều hơn mức cần thiết và chọn một trình kích hoạt giúp cân bằng nhu cầu kinh doanh với chi phí hiệu suất.
Trình kích hoạt là mã JavaScript làm tăng kích thước và chi phí thực thi của trình quản lý thẻ. Mặc dù hầu hết các điều kiện kích hoạt đều nhỏ, nhưng hiệu ứng tích luỹ có thể tích luỹ. Ví dụ: việc có một số sự kiện nhấp hoặc trình kích hoạt hẹn giờ có thể làm tăng đáng kể khối lượng công việc của trình quản lý thẻ.
Chọn một sự kiện kích hoạt phù hợp
Mức độ tác động của thẻ đối với hiệu suất có thể khác nhau. Nhìn chung, thẻ càng kích hoạt sớm thì càng tác động nhiều đến hiệu suất. Các tài nguyên thường bị ràng buộc trong quá trình tải trang ban đầu, do đó, việc tải hoặc thực thi một tài nguyên (hoặc thẻ) cụ thể sẽ lấy đi tài nguyên của một tài nguyên khác.
Mặc dù việc chọn trình kích hoạt phù hợp cho tất cả các thẻ là rất quan trọng, nhưng điều này đặc biệt quan trọng đối với các thẻ tải tài nguyên lớn hoặc thực thi tập lệnh dài.
Thẻ có thể được kích hoạt trên Lượt xem trang (thường là Page load, trên DOM Ready, trên Window Loaded) hoặc dựa trên một sự kiện tuỳ chỉnh. Để tránh ảnh hưởng đến việc tải trang, hãy kích hoạt các thẻ không cần thiết sau Window Loaded.
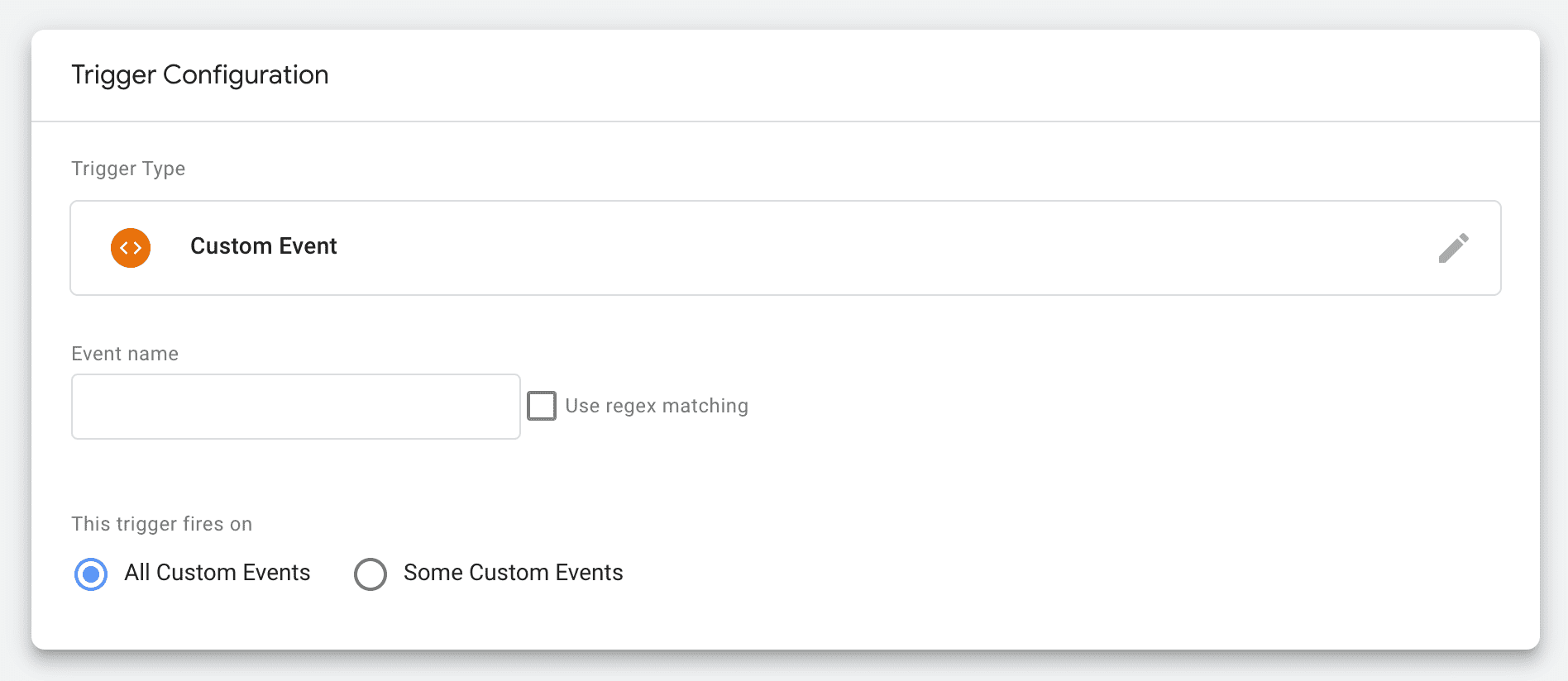
Sử dụng sự kiện tuỳ chỉnh
Sử dụng sự kiện tuỳ chỉnh để kích hoạt trình kích hoạt nhằm phản hồi các sự kiện trên trang không thuộc phạm vi của trình kích hoạt tích hợp sẵn trong Trình quản lý thẻ của Google. Ví dụ: nhiều thẻ sử dụng trình kích hoạt lượt xem trang. Tuy nhiên, thời gian giữa DOM Ready và Window Loaded có thể kéo dài, do đó, bạn khó có thể điều chỉnh chính xác thời điểm một thẻ kích hoạt. Sự kiện tuỳ chỉnh có thể là giải pháp cho vấn đề này.
Trước tiên, hãy tạo một điều kiện kích hoạt sự kiện tuỳ chỉnh và cập nhật thẻ để sử dụng điều kiện kích hoạt này.

Để kích hoạt điều kiện kích hoạt, hãy đẩy sự kiện tương ứng vào lớp dữ liệu.
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
Sử dụng các điều kiện kích hoạt cụ thể
Xác định các điều kiện kích hoạt cụ thể để tránh kích hoạt thẻ khi không cần thiết. Một trong những cách đơn giản và hiệu quả nhất để làm như vậy là đảm bảo rằng thẻ chỉ kích hoạt trên những trang thực sự sử dụng thẻ đó.

Bạn có thể tích hợp các biến tích hợp vào điều kiện kích hoạt để giới hạn việc kích hoạt thẻ.
Tải trình quản lý thẻ vào thời điểm thích hợp
Bạn có thể cải thiện hiệu suất bằng cách điều chỉnh thời điểm trình quản lý thẻ tải. Các trình kích hoạt, bất kể được định cấu hình như thế nào, đều không thể kích hoạt cho đến khi trình quản lý thẻ tải xong. Hãy thử nghiệm thời điểm bạn tải trình quản lý thẻ, vì điều này có thể tác động tương đương hoặc lớn hơn. Quyết định này ảnh hưởng đến tất cả thẻ trên một trang.
Bằng cách tải trình quản lý thẻ sau, bạn có thể tránh các vấn đề về hiệu suất trong tương lai, vì việc này giúp ngăn việc vô tình tải thẻ quá sớm.
Biến
Sử dụng biến để đọc dữ liệu từ trang. Các biến này hữu ích trong trình kích hoạt và trong chính thẻ.
Giống như trình kích hoạt, biến sẽ thêm mã JavaScript vào trình quản lý thẻ, do đó có thể gây ra các vấn đề về hiệu suất. Các biến có thể tương đối nhỏ, chẳng hạn như mã để đọc một phần URL, cookie, lớp dữ liệu hoặc DOM. Các tệp này cũng có thể bao gồm JavaScript tuỳ chỉnh có khả năng (và kích thước) không giới hạn.
Hãy giảm thiểu mức sử dụng biến vì các biến này liên tục được trình quản lý thẻ đánh giá. Xoá các biến cũ không còn được sử dụng để giảm cả kích thước tập lệnh trình quản lý thẻ và thời gian xử lý mà tập lệnh đó sử dụng.
Quản lý thẻ
Việc sử dụng thẻ một cách hiệu quả sẽ giúp giảm nguy cơ gặp phải các vấn đề về hiệu suất.
Sử dụng lớp dữ liệu
Lớp dữ liệu là một mảng đối tượng JavaScript chứa thông tin về trang. Các đối tượng này chứa tất cả thông tin mà bạn muốn chuyển đến Trình quản lý thẻ của Google.
Bạn cũng có thể dùng lớp dữ liệu để kích hoạt thẻ.
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
Mặc dù bạn có thể sử dụng Trình quản lý thẻ của Google mà không cần lớp dữ liệu, nhưng bạn nên sử dụng lớp dữ liệu. Lớp dữ liệu hợp nhất dữ liệu mà các tập lệnh của bên thứ ba có thể truy cập vào một nơi duy nhất, nhờ đó cung cấp khả năng hiển thị tốt hơn về việc sử dụng dữ liệu. Ngoài ra, việc này có thể giúp giảm số lượng phép tính biến thừa và số lần thực thi tập lệnh.
Bằng cách sử dụng lớp dữ liệu, bạn có thể kiểm soát dữ liệu mà thẻ truy cập, thay vì cấp quyền truy cập đầy đủ vào biến JavaScript hoặc DOM.
Lợi ích về hiệu suất của lớp dữ liệu có thể không trực quan, vì việc cập nhật lớp dữ liệu sẽ khiến Trình quản lý thẻ của Google đánh giá lại tất cả các biến vùng chứa và có thể kích hoạt các thẻ, điều này đòi hỏi phải thực thi JavaScript. Mặc dù có thể sử dụng sai lớp dữ liệu, nhưng nói chung, nếu lớp dữ liệu có vẻ là nguồn gây ra vấn đề về hiệu suất, thì chính vùng chứa đó có thể gặp vấn đề về hiệu suất. Lớp dữ liệu làm cho các vấn đề này rõ ràng hơn.
Xoá các thẻ trùng lặp và không dùng đến
Thẻ trùng lặp có thể xảy ra khi một thẻ được đưa vào mã đánh dấu HTML của trang ngoài việc được chèn thông qua trình quản lý thẻ.
Bạn nên tạm dừng hoặc xoá các thẻ không dùng đến thay vì chặn thông qua việc sử dụng ngoại lệ điều kiện kích hoạt. Thao tác tạm dừng hoặc xoá thẻ sẽ xoá mã khỏi vùng chứa; còn thao tác chặn thì không.
Khi xoá các thẻ không dùng đến, hãy xem lại các trình kích hoạt và biến để xác định xem bạn có thể xoá các thẻ đó hay không.
Các thẻ bị tạm dừng ảnh hưởng đến kích thước vùng chứa, tuy nhiên, tổng tải trọng sẽ nhỏ hơn khi các thẻ đang hoạt động.
Sử dụng danh sách cho phép và từ chối
Sử dụng danh sách cho phép và từ chối để định cấu hình các quy định hạn chế rất chi tiết về các thẻ, điều kiện kích hoạt và biến được phép trên một trang. Bạn có thể sử dụng tính năng này để thực thi các phương pháp hay nhất về hiệu suất và các chính sách khác.
Danh sách cho phép và từ chối được định cấu hình thông qua lớp dữ liệu.
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
Ví dụ: bạn có thể ngăn việc sử dụng thẻ HTML tuỳ chỉnh, biến JavaScript hoặc quyền truy cập trực tiếp vào DOM. Điều này có nghĩa là bạn chỉ có thể sử dụng pixel và thẻ được xác định trước với dữ liệu từ lớp dữ liệu. Mặc dù có tính hạn chế, nhưng việc này có thể giúp bạn triển khai trình quản lý thẻ hiệu quả và an toàn hơn.
Cân nhắc sử dụng tính năng gắn thẻ phía máy chủ
Bạn nên cân nhắc chuyển sang gắn thẻ phía máy chủ, đặc biệt là đối với những trang web lớn hơn muốn có nhiều quyền kiểm soát hơn đối với dữ liệu của mình. Tính năng gắn thẻ phía máy chủ sẽ xoá mã nhà cung cấp khỏi máy khách, đồng thời giảm tải quá trình xử lý từ máy khách sang máy chủ.
Ví dụ: khi sử dụng tính năng gắn thẻ phía máy khách, việc gửi dữ liệu đến nhiều tài khoản phân tích đòi hỏi máy khách phải khởi tạo các yêu cầu riêng biệt cho từng điểm cuối. Với tính năng gắn thẻ phía máy chủ, máy khách sẽ tạo một yêu cầu duy nhất đến vùng chứa phía máy chủ. Từ đó, dữ liệu này được chuyển tiếp đến nhiều tài khoản phân tích.
Xin lưu ý rằng tính năng gắn thẻ phía máy chủ chỉ hoạt động với một số thẻ. Khả năng tương thích của thẻ sẽ khác nhau tuỳ theo nhà cung cấp.
Để biết thêm thông tin, hãy xem bài viết Giới thiệu về tính năng gắn thẻ phía máy chủ.
Vùng chứa
Trình quản lý thẻ thường cho phép nhiều thực thể (thường được gọi là vùng chứa) trong quá trình thiết lập. Bạn có thể kiểm soát nhiều vùng chứa trong một tài khoản trình quản lý thẻ.
Chỉ sử dụng một vùng chứa trên mỗi trang
Nhiều vùng chứa trên một trang có thể gây ra các vấn đề đáng kể về hiệu suất, vì việc này sẽ làm tăng thêm chi phí và việc thực thi tập lệnh. Ít nhất, mã này sẽ sao chép chính mã thẻ cốt lõi, vì mã này được phân phối dưới dạng một phần của JavaScript của vùng chứa và không thể sử dụng lại giữa các vùng chứa.
Rất hiếm khi nhiều vùng chứa được sử dụng hiệu quả. Tuy nhiên, có một số trường hợp việc này có thể hiệu quả nếu được kiểm soát tốt. Ví dụ:
- Bao gồm một vùng chứa "tải sớm" nhẹ hơn và một vùng chứa "tải muộn" nặng hơn, thay vì một vùng chứa lớn.
- Sử dụng vùng chứa bị hạn chế cho người dùng ít am hiểu về kỹ thuật và vùng chứa ít bị hạn chế hơn nhưng được kiểm soát chặt chẽ hơn cho các thẻ phức tạp hơn.
Nếu bạn phải sử dụng nhiều vùng chứa trên mỗi trang, hãy làm theo hướng dẫn của Trình quản lý thẻ của Google để thiết lập nhiều vùng chứa.
Sử dụng các vùng chứa riêng biệt nếu cần
Nếu bạn sử dụng trình quản lý thẻ cho nhiều tài sản, chẳng hạn như một ứng dụng web và một ứng dụng di động, thì số lượng vùng chứa bạn sử dụng có thể giúp hoặc làm giảm năng suất quy trình làm việc. Điều này cũng có thể ảnh hưởng đến hiệu suất.
Bạn có thể sử dụng một vùng chứa duy nhất một cách hiệu quả trên nhiều trang web nếu các trang web đó có cách sử dụng và cấu trúc tương tự nhau. Ví dụ: mặc dù ứng dụng dành cho thiết bị di động và ứng dụng web của một thương hiệu có thể thực hiện các chức năng tương tự nhau, nhưng có thể các ứng dụng này được cấu trúc khác nhau và do đó được quản lý hiệu quả hơn thông qua các vùng chứa riêng biệt.
Việc sử dụng lại một vùng chứa quá rộng có thể làm tăng độ phức tạp và kích thước của vùng chứa bằng cách buộc logic phức tạp quản lý các thẻ và trình kích hoạt.
Chú ý đến kích thước vùng chứa
Kích thước của vùng chứa được xác định bởi các thẻ, điều kiện kích hoạt và biến. Mặc dù vùng chứa nhỏ vẫn có thể ảnh hưởng tiêu cực đến hiệu suất trang, nhưng vùng chứa lớn gần như chắc chắn sẽ ảnh hưởng.
Kích thước vùng chứa không phải là chỉ số quan trọng nhất khi tối ưu hoá mức sử dụng thẻ. Tuy nhiên, kích thước vùng chứa lớn thường là dấu hiệu cảnh báo cho thấy vùng chứa không được bảo trì đúng cách và có thể bị sử dụng sai cách.
Trình quản lý thẻ của Google giới hạn kích thước vùng chứa ở mức 300 KB và cảnh báo về kích thước vùng chứa sau khi đạt đến 70% giới hạn kích thước.
Hầu hết các trang web nên cố gắng giữ cho vùng chứa của mình nhỏ hơn giới hạn. Để so sánh, vùng chứa trang web trung bình có kích thước khoảng 50 KB. Thư viện Trình quản lý thẻ của Google có kích thước nén khoảng 33 KB.
Đặt tên cho phiên bản vùng chứa
Phiên bản vùng chứa là ảnh chụp nhanh nội dung của vùng chứa tại một thời điểm cụ thể. Việc sử dụng tên có ý nghĩa cùng với nội dung mô tả ngắn về các thay đổi có ý nghĩa trong đó có thể giúp bạn gỡ lỗi các vấn đề về hiệu suất trong tương lai dễ dàng hơn.
Gắn thẻ quy trình công việc
Bạn cần quản lý các thay đổi đối với thẻ để các thay đổi đó không ảnh hưởng tiêu cực đến hiệu suất của trang.
Kiểm thử trước khi triển khai
Hãy kiểm thử thẻ trước khi triển khai để phát hiện các vấn đề, hiệu suất và các vấn đề khác trước khi thẻ được vận chuyển.
Sau đây là những điều cần cân nhắc khi kiểm thử thẻ:
- Thẻ có hoạt động chính xác không?
- Thẻ này có gây ra sự thay đổi bố cục nào không?
- Thẻ có tải tài nguyên nào không? Các tài nguyên này có dung lượng bao nhiêu?
- Thẻ có kích hoạt một tập lệnh chạy trong thời gian dài không?
Chế độ xem trước
Chế độ xem trước cho phép bạn thử nghiệm các thay đổi về thẻ trên trang web thực tế mà không cần phải triển khai các thay đổi đó cho công chúng trước. Chế độ xem trước bao gồm một bảng điều khiển gỡ lỗi cung cấp thông tin về các thẻ.
Thời gian thực thi của Trình quản lý thẻ Google sẽ khác (chậm hơn một chút) khi chạy ở Chế độ xem trước do chi phí hao tổn bổ sung cần thiết để hiển thị thông tin trong bảng điều khiển gỡ lỗi. Do đó, bạn không nên so sánh các phép đo Web Vitals được thu thập ở chế độ xem trước với các phép đo được thu thập trong phiên bản chính thức. Tuy nhiên, sự khác biệt này sẽ không ảnh hưởng đến hành vi thực thi của các thẻ.
Kiểm thử độc lập
Một phương pháp thay thế để kiểm thử thẻ là thiết lập một trang trống chứa một vùng chứa có một thẻ duy nhất – thẻ mà bạn đang kiểm thử. Chế độ thiết lập kiểm thử này ít thực tế hơn và sẽ không phát hiện được một số vấn đề (ví dụ: liệu thẻ có gây ra sự thay đổi bố cục hay không). Tuy nhiên, chế độ này có thể giúp bạn dễ dàng tách biệt và đo lường tác động của thẻ đối với các hoạt động như thực thi tập lệnh. Hãy xem cách Telegraph sử dụng phương pháp tách biệt này để cải thiện hiệu suất của mã bên thứ ba.
Theo dõi hiệu suất thẻ
Bạn có thể sử dụng API giám sát của Trình quản lý thẻ của Google để thu thập thông tin về thời gian thực thi của một thẻ cụ thể. Thông tin này được báo cáo đến một điểm cuối mà bạn chọn.
Để biết thêm thông tin, hãy xem bài viết Cách tạo một Trình theo dõi trong Trình quản lý thẻ của Google.
Yêu cầu phê duyệt đối với các thay đổi về vùng chứa
Mã của bên thứ nhất thường được xem xét và kiểm thử trước khi triển khai. Hãy xử lý thẻ của bạn theo cách tương tự.
Một cách để thực hiện việc này là thêm tính năng xác minh 2 bước, trong đó yêu cầu quản trị viên phê duyệt các thay đổi đối với vùng chứa. Ngoài ra, nếu không muốn yêu cầu xác minh hai bước nhưng vẫn muốn theo dõi các thay đổi, bạn có thể thiết lập thông báo về vùng chứa để nhận cảnh báo qua email về các sự kiện trong vùng chứa mà bạn chọn.
Kiểm tra định kỳ việc sử dụng thẻ
Một trong những thách thức khi làm việc với thẻ là các thẻ có xu hướng tích luỹ theo thời gian: thẻ được thêm vào nhưng hiếm khi bị xoá. Kiểm tra định kỳ các thẻ là một cách để đảo ngược xu hướng này. Tần suất lý tưởng để thực hiện việc này phụ thuộc vào mức độ thường xuyên cập nhật thẻ của trang web.
Việc gắn nhãn cho từng thẻ để chủ sở hữu rõ ràng giúp bạn dễ dàng xác định người chịu trách nhiệm về thẻ đó và có thể cho biết liệu thẻ đó có còn cần thiết hay không.
Khi kiểm tra thẻ, hãy nhớ dọn dẹp các điều kiện kích hoạt và biến. Các lỗi này cũng thường là nguyên nhân gây ra vấn đề về hiệu suất.
Để biết thêm thông tin, hãy xem phần Kiểm soát tập lệnh của bên thứ ba.


