Published: July 29, 2021
Tags are snippets of third-party code that are inserted into a site, typically with a tag manager. Tags are most commonly used for marketing and analytics.
The performance impact of tags and tag managers varies wildly across sites. Tag managers can be compared to an envelope: the tag manager provides a vessel, but what you fill it with and how you use it is mostly up to you.
Here, we discuss techniques for optimizing tags and tag managers for performance and Core Web Vitals. Although this document references Google Tag Manager, many of the ideas discussed are applicable to other tag managers.
Impact on Core Web Vitals
Tag Managers can often impact your Core Web Vitals indirectly by using up resources needed to load your page quickly and keep it responsive. Bandwidth can be spent downloading the tag manager JavaScript for your sites, or the subsequent calls this makes. CPU time on the main thread can be spent evaluating and executing JavaScript contained within the tag manager and the tags.
Largest Contentful Paint (LCP) is vulnerable to bandwidth contention during the critical page load time. Additionally, blocking the main thread can delay the LCP render time.
Cumulative Layout Shift (CLS) can be impacted, either by delaying loading critical resources before the first render, or by tag managers injecting content into the page.
Interaction to Next Paint (INP) is susceptible to CPU contention on the main thread, and we have seen a correlation between the size of tag managers and poorer INP scores.
Choose the right tag type
The impact of tags on performance varies by tag type. Generally speaking, image tags ("pixels") are the most performant, followed by custom templates, and lastly, custom HTML tags. Vendor tags vary depending on the functionality they allow.
Keep in mind that how you use a tag greatly influences its performance impact. "Pixels" are highly performant largely because the nature of this tag type imposes tight restrictions on how they can be used; custom HTML tags aren't necessarily always bad for performance, but due to the level of freedom they offer users, they can be easy to misuse in a way that is bad for performance.
When thinking about tags, keep scale in mind: the performance impact of any single tag may be negligible—but can become significant when tens or hundreds of tags are used on the same page.
Not all scripts should be loaded with a tag manager
Tag managers aren't typically the best way to load resources that implement immediate visual or functional aspects of the user experience, such as cookie notices, hero images, or site features. Using a tag manager to load these resources typically delays their delivery. This is bad for the user experience and can also increase metrics, such as LCP and CLS.
In addition, some users block tag managers. Using a tag manager to implement UX features may result in a broken website for some of your users.
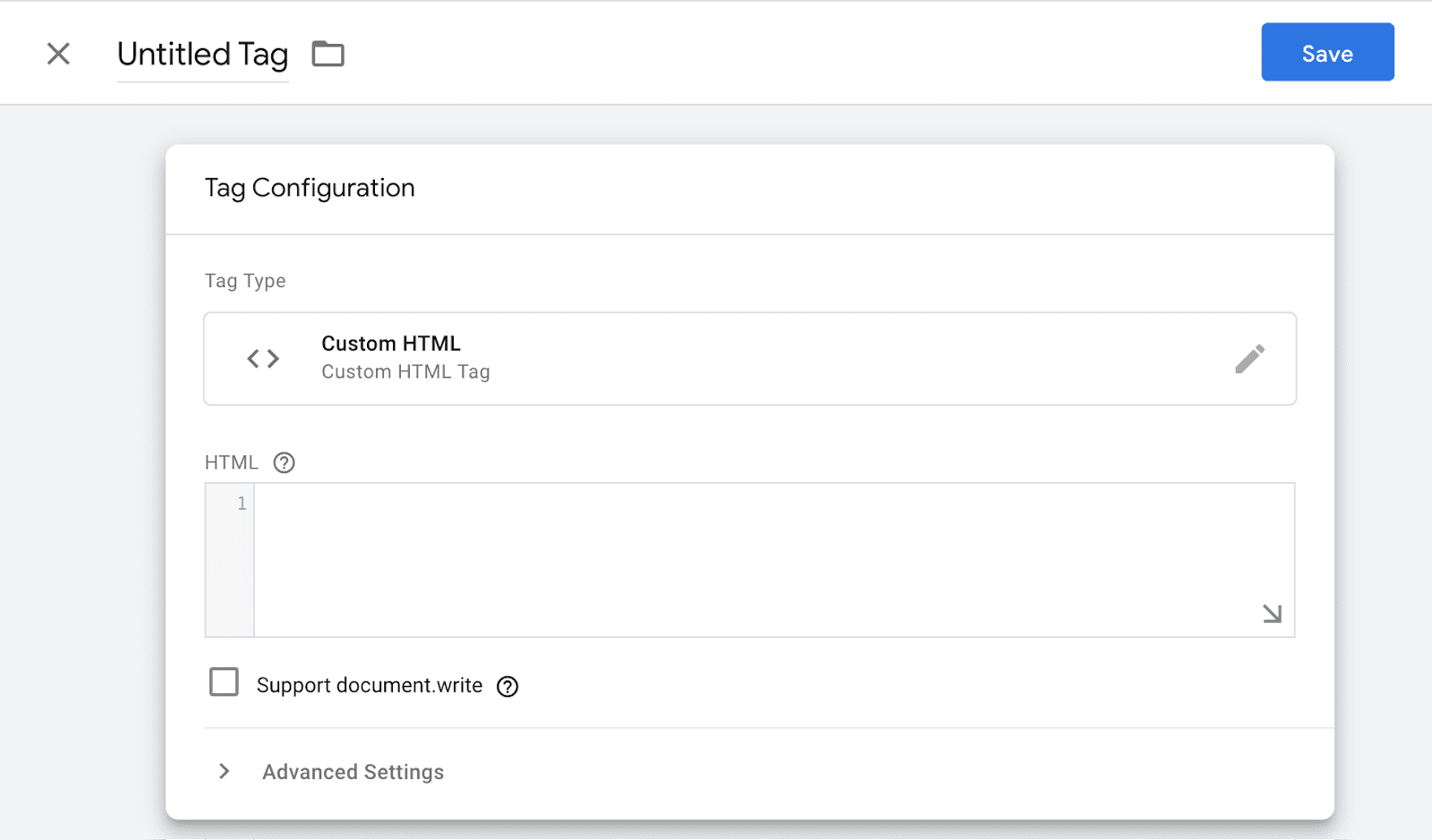
Be careful with Custom HTML tags
Custom HTML
tags
have been around for many years and are heavily used on most sites. Custom HTML
tags allow you to enter your own code with few restrictions as, despite the name,
the main use of this tag is to add custom <script> elements to a page.
Custom HTML tags can be used in a wide variety of ways and their performance impact varies significantly. When measuring the performance of your site, be aware that most tools attribute the performance impact of a Custom HTML tag to the tag manager that injected it—rather than the tag itself.

Custom HTML tags can insert an element into the surrounding page. The act of inserting elements into the page can be a source of performance issues, and in some cases, also cause layout shifts.
- In most situations, if an element is inserted into the page, the browser must recalculate the size and position of each item on the page. This process is known as layout. The performance impact of a single layout is minimal, but when it occurs excessively it can become a source of performance issues. The impact of this phenomenon is larger on lower-end devices and pages with a high number of DOM elements.
- If a visible page element is inserted into the DOM after the surrounding area has already been rendered, it can cause a layout shift. This phenomenon is not unique to tag managers—however, because tags typically load later than other parts of the page, it's common for them to be inserted into the DOM after the surrounding page has already been rendered.
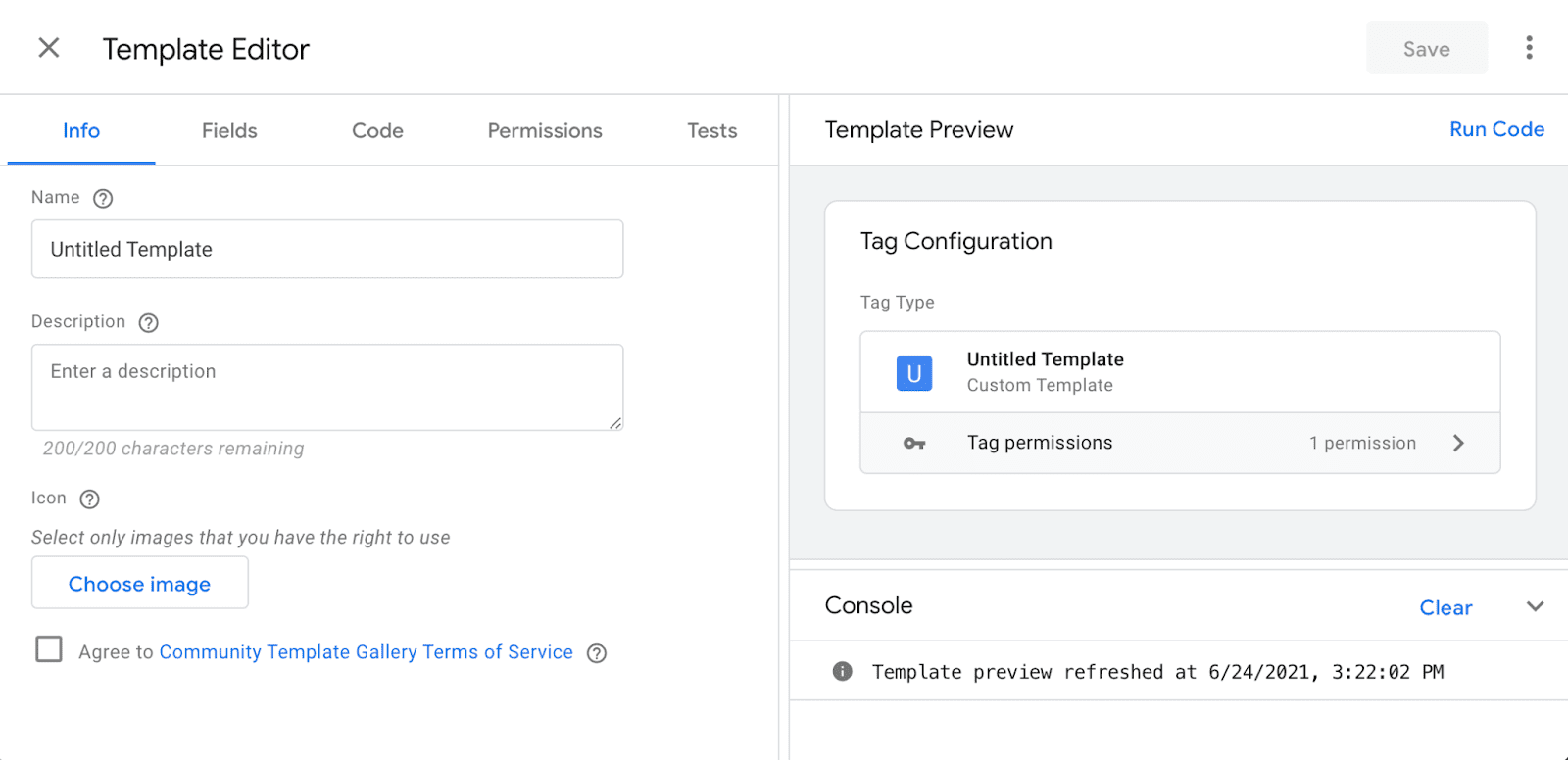
Use Custom Templates
Custom templates support some of the same operations as Custom HTML tags but are built upon a sandboxed version of JavaScript that provides APIs for common use cases like script injection and pixel injection. As the name implies, they allow a template to be created, by a power user who can build this with performance in mind. Less technical users can then use the template. This is often safer than providing full Custom HTML access.
Due to the greater restrictions imposed on custom templates, these tags are much less likely to exhibit performance or security issues. For these same reasons, custom templates don't work for all use cases.

Inject scripts correctly
Using a tag manager to inject a script is a very common use case. The
recommended way to do this is to use a Custom Template and the
injectScript
API.
For information on using the injectScript API to convert an existing Custom HTML tag, see Convert an existing tag.
If you must use a Custom HTML tag, remember:
- Libraries and large third-party scripts should be loaded with a script tag
(for example,
<script src="external-scripts.js">) that downloads an external file, rather than directly copy-pasting the script's contents into the tag. Although forgoing use of the<script>tag eliminates a separate round-trip to download the script's contents, this practice increases container size and prevents the script from being cached separately by the browser. - Many vendors recommend placing their
<script>tag at the top of the<head>. However, for scripts loaded with tag manager, this is often unnecessary. In most situations, the browser has already finished parsing the<head>by the time that the tag manager executes.
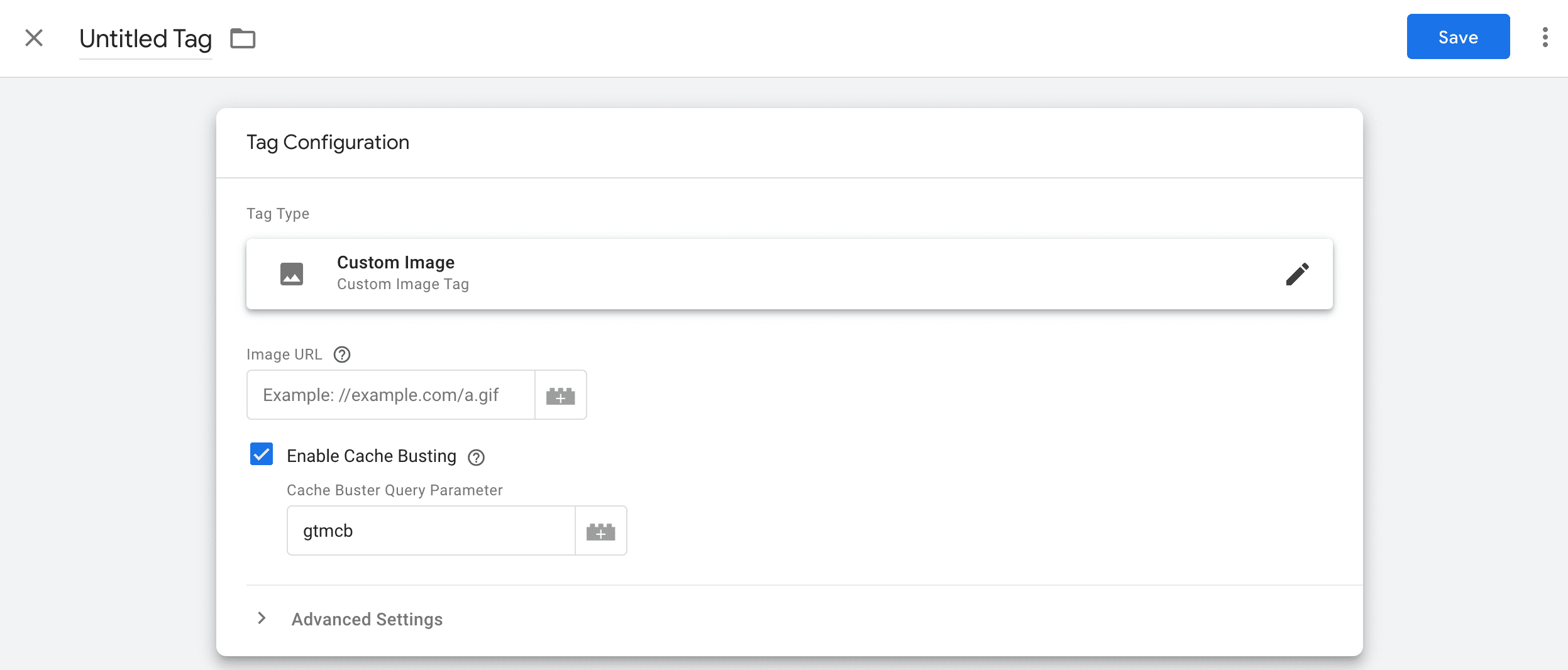
Use pixels
Sometimes, third-party scripts can be replaced with image or iframe pixels. Compared to their script-based counterparts, pixels may support less functionality, so are often seen as a less-preferred implementation. However, when used inside tag managers, pixels can be more dynamic as they can fire on triggers and pass different variables.
Pixels are the most performant and secure type of tag because there is no JavaScript execution after it's fired. Pixels have a very small resource size (less than 1 KB) and don't cause layout shifts.
Check with your third-party provider for more information on their support for
pixels. Additionally, you can try inspecting their code for a <noscript> tag.
If a vendor supports pixels, they often include the pixel within the
<noscript> tag.

Alternatives to pixels
Pixels became popular largely because at one time they were one of the cheapest
and most reliable ways to make a HTTP request in situations where the server
response is not relevant ( for example, when sending data to analytics
providers). The
navigator.sendBeacon()
and fetch() keepalive
APIs are designed to address this same use case but are arguably more reliable
than pixels.
There is nothing wrong with continuing to use pixels—they are well supported and have minimal performance impact. However, if you are building your own beacons, it's worth considering using one of these APIs.
sendBeacon()
The
navigator.sendBeacon()
API is designed for sending small amounts of data to web servers in situations
where the server response does not matter.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
sendBeacon() has a limited API: it only supports making POST requests and does
not support setting custom headers. It's
supported by all modern browsers.
Fetch API keepalive
keepalive
is a flag that allows the Fetch
API to
be used to make non-blocking requests like event reporting and analytics. It's
used by including keepalive: true in the parameters passed to fetch().
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
If fetch() keepalive and sendBeacon() seem very similar, it's because they
are. In fact, in Chromium browsers, sendBeacon() is now built upon fetch()
keepalive.
When choosing between fetch() keepalive and sendBeacon(), it's important to
consider the features and browser support that you need. The fetch() API is
significantly more flexible; however, keepalive has less browser
support than sendBeacon().
Understand what the tags do
Tags are often created by following guidance provided by a third-party vendor. If it's unclear what a vendor's code does, consider asking someone who knows. Getting a second opinion can help identify if a tag has the potential to create performance or security issues.
We recommend labeling tags with an owner in the tag manager. It's easy to forget who owns a tag, leading to fear of removal in case it breaks something!
Triggers
At a high-level, optimizing tag triggers generally consists of making sure to not trigger tags more than necessary and choosing a trigger that balances business needs with performance costs.
Triggers are JavaScript code that increase the size and execution cost of the tag manager. While most triggers are small, the cumulative effect can add up. For example, having several click events or timer triggers can dramatically increase the workload of the tag manager.
Choose an appropriate trigger event
The performance impact of a tag can vary. In general, the earlier that a tag fires, the greater it impacts performance. Resources are typically constrained during the initial page load and therefore loading or executing a particular resource (or tag) takes resources away from something else.
Although it's important to choose appropriate triggers for all tags, it's particularly important for tags that load large resources or execute long scripts.
Tags can be triggered on
Page Views
(typically Page load, on DOM Ready, on Window Loaded) or based on a
custom event. To avoid impacting page load, fire non-essential tags after
Window Loaded.
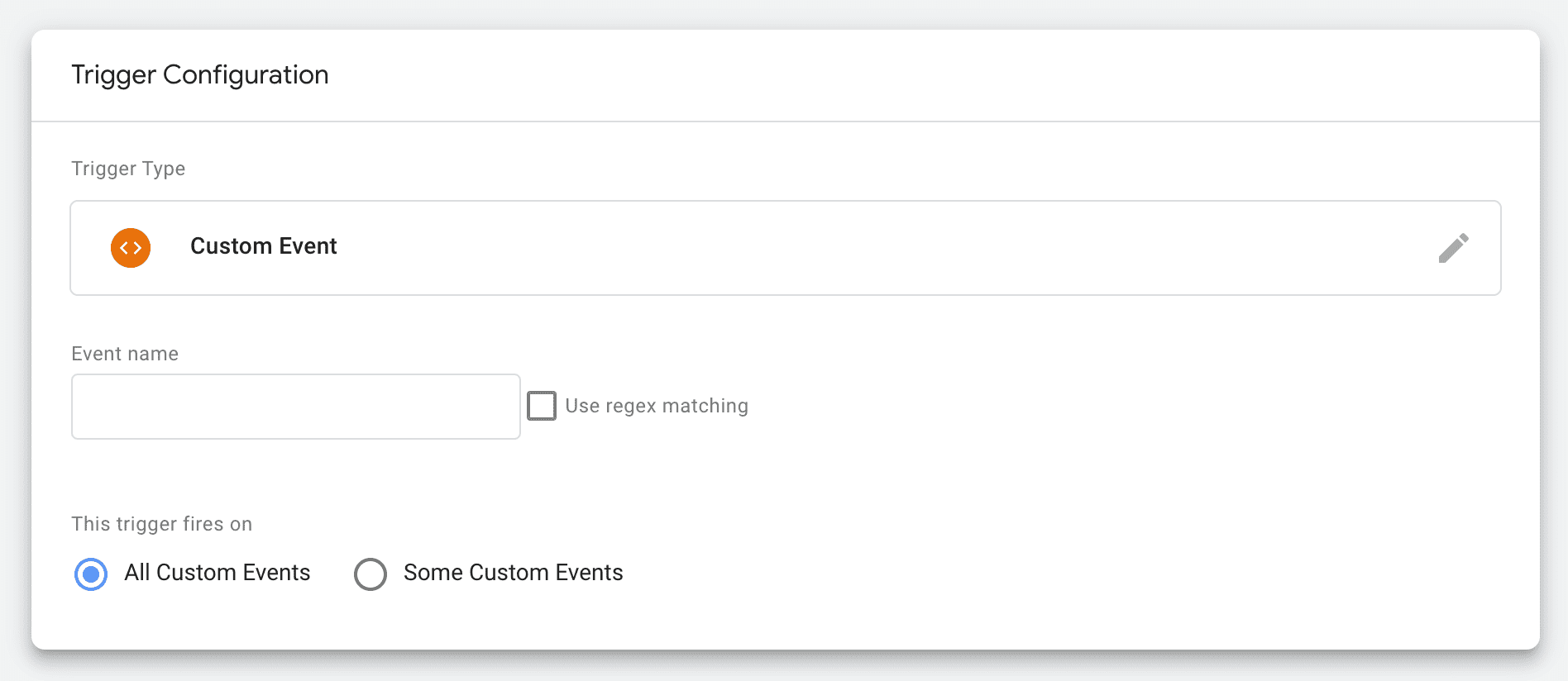
Use custom events
Use custom events
to fire triggers in response to page events that aren't covered by
Google Tag Manager's built-in triggers. For example, many tags use page view
triggers. However,
the time between DOM Ready and Window Loaded can be lengthy, thus making
it difficult to fine-tune when a tag fires. Custom events can be a solution to
this problem.
First, create a custom event trigger and update your tags to use this trigger.

To fire the trigger, push the corresponding event to the data layer.
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
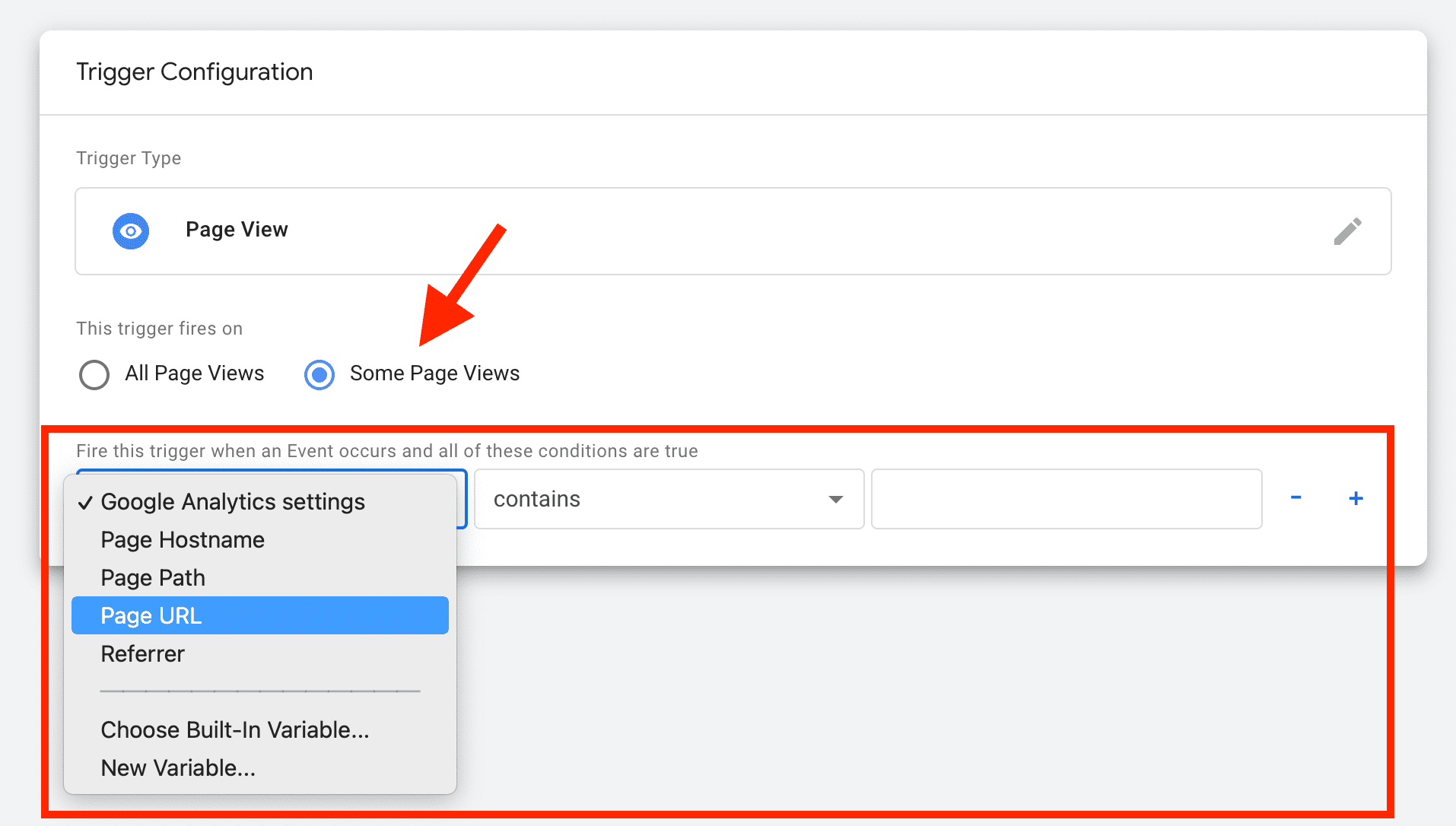
Use specific trigger conditions
Define specific trigger conditions to avoid firing tags when unnecessary. One of the simplest and effective ways to do so is to ensure that a tag only fires on pages where it's actually used.

Built-in variables can be incorporated into trigger conditions to limit tag firing.
Load your tag manager at an appropriate time
You can improve performance by adjusting when the tag manager itself loads. Triggers, regardless of how they're configured, can't fire until after a tag manager loads. Experiment with when you load the tag manager, as this can have an equal or greater impact. This decision impacts all tags on a page.
By loading the tag manager later, you can avoid future performance issues, as it prevents inadvertently loading a tag too early.
Variables
Use variables to read data from the page. They are useful in triggers and in tags themselves.
Like triggers, variables add JavaScript code to the tag manager, and thus can can cause performance issues. Variables can be relatively small, such as code to read parts of the URL, cookies, data layer, or DOM. They can also include custom JavaScript that has unlimited capability (and size).
Keep variable usage to a minimum, as they are continually evaluated by the tag manager. Remove old variables that are no longer used to reduce both the size of the tag manager script and the processing time it uses.
Tag management
Using the tags efficiently reduces the risk of performance issues.
Use the data layer
The data layer is a JavaScript array of objects that contain information about the page. These objects contain all of the information you want to pass to Google Tag Manager.
The data layer can also be used to trigger tags.
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
Although Google Tag Manager can be used without the data layer, its strongly recommended. The data layer consolidates the data that can be accessed by third-party scripts into a single place, thus providing better visibility into its usage. Amongst other things, this can help reduce redundant variable calculations and script execution.
By using a data layer, you can control what data is accessed by the tags, rather than giving full JavaScript variable or DOM access.
The performance benefits of the data layer might not be intuitive, given that updating the data layer causes Google Tag Manager to reevaluate all container variables and potentially trigger tags, which entails JavaScript execution. Though it's possible to misuse the data layer, generally speaking, if the data layer appears to be the source of performance issues, the container itself likely has performance issues. The data layer makes these issues more apparent.
Remove duplicate and unused tags
Duplicate tags can occur when a tag is included in a page's HTML markup in addition to being injected through a tag manager.
Unused tags should be paused or removed rather than blocked through use of a trigger exception. Pausing or removing a tag removes the code from the container; blocking does not.
When unused tags are removed, review the triggers and variables to determine if they can be removed, too.
Paused tags impact container size, however, the total payload is smaller than when the tags are active.
Use allow and deny lists
Use allow and deny lists to configure highly granular restrictions on the tags, triggers, and variables allowed on a page. This can be used to help enforce performance best practices and other policies.
Allow and deny lists are configured through the data layer.
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
For example, you could prevent usage of custom HTML tags, JavaScript variables, or direct DOM access. This would mean only pixels and predefined tags can be used, with data from the data layer. While this is restrictive, it can result in a more performant and secure tag manager implementation.
Consider using server-side tagging
It's worth considering a switch to server-side tagging, particularly for larger sites that want more control over their data. Server-side tagging removes vendor code from the client, and with it, offloads processing from the client to the server.
For example, when using client-side tagging, sending data to multiple analytics accounts entails that the client initiates separate requests for each endpoint. With server-side tagging, a single request is made by the client to the server-side container, and from there, this data is forwarded to different analytics accounts.
Keep in mind that server-side tagging only works with some tags. Tag compatibility varies depending on vendor.
For more information, see An introduction to server-side tagging.
Containers
Tag managers typically allow multiple instances, often referred to as containers, within their set up. Multiple containers can be controlled within one tag manager account.
Use only one container per page
Multiple containers on a single page can create significant performance issues, as it introduces additional overhead and script execution. At the very least, it duplicates the core tag code itself which, as it's delivered as part of the container's JavaScript, cannot be reused between the containers.
It's rare for multiple containers to be used effectively. However, there are instances when this can work, if controlled well. For example:
- Including a lighter "early load" container and a heavier "later load" container, rather than one large container.
- Using a restricted container for less technical users and a less restricted, but more tightly controlled, container for more complex tags.
If you must use multiple containers per page, follow Google Tag manager guidance for setting up multiple containers.
Use separate containers if needed
If you use a tag manager for multiple properties, such as a web app and a mobile app, the number of containers you use can help or hurt your workflow productivity. It can also impact performance.
A single container can effectively be used across multiple sites if the sites are similar in use and structure. For example, although a brand's mobile and web apps might serve similar functions, it's likely that the apps are structured differently, and therefore more effectively managed through separate containers.
Reusing a single container too broadly can increase the complexity and size of the container by forcing complex logic to manage tags and triggers.
Keep an eye on container size
The size of a container is determined by its tags, triggers, and variables. Although a small container may still negatively impact page performance, a large container almost certainly will.
Container size shouldn't be the most important metric when optimizing your tag usage. However, a large container size is often a warning sign that a container is not well maintained and possibly misused.
Google Tag Manager limits container size to 300 KB and warns about container size after it's reached 70% of the size limit.
Most sites should aim to keep their containers smaller than the limitation. For comparison, the median site container is around 50 KB. By itself, the Google Tag Manager library is around 33 KB compressed.
Name your container versions
A container version is a snapshot of a container's content at a particular point in time. Using a meaningful name and along with including a short description of meaningful changes within can go a long way in making it easier to debug future performance issues.
Tag workflows
It's important to manage changes to your tags so that they don't have a negative impact on page performance.
Test before deploying
Test your tags before deployment to catch issues, performance and otherwise, before they ship.
Things to consider when testing a tag include:
- Is the tag working correctly?
- Does the tag cause any layout shifts?
- Does the tag load any resources? How large are these resources?
- Does the tag trigger a long-running script?
Preview mode
Preview mode lets you test tag changes on your actual site without having to deploy them to the public first. Preview mode includes a debugging console that provides information about tags.
The execution time of Google Tag Manager is different (slightly slower) when run in Preview mode due to the additional overhead required to expose information in the debugging console. Thus, comparing Web Vitals measurements collected in preview mode to those collected in production is not recommended. However, this discrepancy shouldn't affect the execution behavior of the tags themselves.
Standalone testing
An alternative approach to testing tags is to set up an empty page containing a container with a single tag—the tag you are testing. This testing setup is less realistic and won't catch some issues (for example, whether a tag causes layout shifts)—however it can make it easier to isolate and measure the impact of the tag on things like script execution. Check out how Telegraph uses this isolation approach to improve performance of third-party code.
Monitor tag performance
The Google Tag Manager Monitoring API can be used to gather information about the execution time of a particular tag. This information is reported to an endpoint of your choosing.
For more information, see How to build a Google Tag Manager Monitor.
Require approval for container changes
First-party code typically goes through review and testing before deployment. Treat your tags the same.
Adding two-step verification, which requires administrator approval for container changes, is one way to do this. Alternatively, if you don't want to require two-step verification but would still like to keep an eye on changes, you can set up container notifications to receive email alerts about container events of your choosing.
Periodically audit tag usage
One of the challenges of working with tags is that they tend to accumulate over time: tags get added but are rarely removed. Auditing tags periodically is one way to reverse this trend. The ideal frequency for doing this depends on how often your site's tags are updated.
Labeling each tag so the owner is obvious allows easier identification of who is responsive for that tag and can say whether it's still needed.
When auditing tags, remember to clean up triggers and variables. They can often be the cause of performance issues, too.
For more information, see Keeping third-party scripts under control.


