Опубликовано: 29 июля 2021 г.
Теги — это фрагменты стороннего кода, которые вставляются на сайт, как правило, с помощью менеджера тегов. Теги чаще всего используются для маркетинга и аналитики.
Влияние тегов и менеджеров тегов на производительность сильно различается на разных сайтах. Менеджеры тегов можно сравнить с конвертом: менеджер тегов предоставляет сосуд, но то, чем вы его наполняете и как вы его используете, в основном зависит от вас.
Здесь мы обсуждаем методы оптимизации тегов и менеджеров тегов для производительности и Core Web Vitals. Хотя этот документ ссылается на Google Tag Manager, многие из обсуждаемых идей применимы и к другим менеджерам тегов.
Влияние на основные веб-показатели
Менеджеры тегов часто могут косвенно влиять на ваши основные веб-показатели, используя ресурсы, необходимые для быстрой загрузки вашей страницы и поддержания ее отзывчивости. Пропускная способность может быть потрачена на загрузку JavaScript менеджера тегов для ваших сайтов или на последующие вызовы, которые он делает. Время ЦП в основном потоке может быть потрачено на оценку и выполнение JavaScript, содержащегося в менеджере тегов и тегах.
Largest Contentful Paint (LCP) уязвим к конкуренции за полосу пропускания во время критической загрузки страницы. Кроме того, блокировка основного потока может задержать время рендеринга LCP .
На кумулятивный сдвиг макета (CLS) можно повлиять, отложив загрузку критически важных ресурсов перед первым рендерингом или внедрив контент на страницу с помощью менеджеров тегов.
Взаимодействие со следующей отрисовкой (INP) подвержено конкуренции за ресурсы ЦП в основном потоке, и мы увидели корреляцию между размером менеджеров тегов и более низкими показателями INP.
Выберите правильный тип тега
Влияние тегов на производительность зависит от типа тега. Вообще говоря, теги изображений («пиксели») являются наиболее производительными, за ними следуют пользовательские шаблоны и, наконец, пользовательские HTML-теги. Теги поставщиков различаются в зависимости от функциональности, которую они позволяют.
Помните, что то, как вы используете тег, сильно влияет на его производительность. «Пиксели» обладают высокой производительностью во многом потому, что природа этого типа тегов накладывает жесткие ограничения на то, как их можно использовать; пользовательские теги HTML не обязательно всегда плохо влияют на производительность, но из-за уровня свободы, который они предлагают пользователям, их можно легко использовать неправильно, что отрицательно скажется на производительности.
При выборе тегов учитывайте масштаб: влияние любого отдельного тега на производительность может быть незначительным, но может стать существенным, если на одной странице используются десятки или сотни тегов.
Не все скрипты следует загружать с помощью менеджера тегов.
Менеджеры тегов обычно не являются лучшим способом загрузки ресурсов, которые реализуют немедленные визуальные или функциональные аспекты пользовательского опыта, такие как уведомления о файлах cookie, изображения героев или функции сайта. Использование менеджера тегов для загрузки этих ресурсов обычно задерживает их доставку. Это плохо для пользовательского опыта и также может увеличить метрики, такие как LCP и CLS.
Кроме того, некоторые пользователи блокируют менеджеры тегов. Использование менеджера тегов для реализации функций UX может привести к поломке веб-сайта для некоторых ваших пользователей.
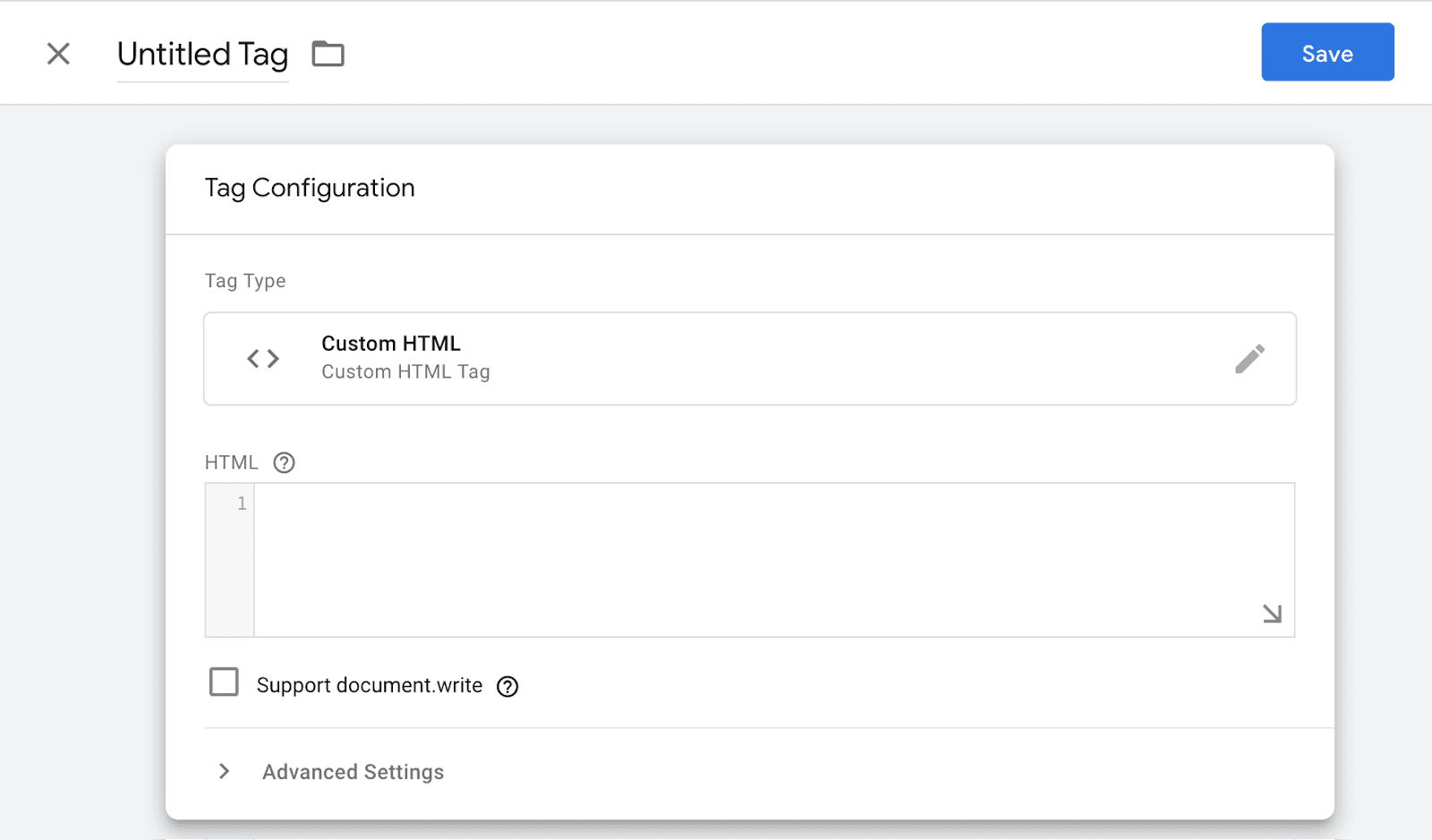
Будьте осторожны с пользовательскими HTML-тегами
Пользовательские HTML-теги существуют уже много лет и активно используются на большинстве сайтов. Пользовательские HTML-теги позволяют вам вводить свой собственный код с небольшими ограничениями, поскольку, несмотря на название, основное применение этого тега — добавление пользовательских элементов <script> на страницу.
Пользовательские HTML-теги можно использовать самыми разными способами, и их влияние на производительность может существенно различаться. При измерении производительности вашего сайта имейте в виду, что большинство инструментов приписывают влияние пользовательского HTML-тега на производительность менеджеру тегов, который его внедрил, а не самому тегу.

Пользовательские HTML-теги могут вставлять элемент в окружающую страницу. Процесс вставки элементов в страницу может быть источником проблем с производительностью, а в некоторых случаях также вызывать сдвиги макета.
- В большинстве случаев, если элемент вставлен на страницу, браузер должен пересчитать размер и положение каждого элемента на странице. Этот процесс известен как макет . Влияние на производительность одного макета минимально, но когда оно происходит чрезмерно, оно может стать источником проблем с производительностью. Влияние этого явления больше на устройствах с низкими характеристиками и страницах с большим количеством элементов DOM.
- Если видимый элемент страницы вставляется в DOM после того, как окружающая область уже отрисована, это может вызвать сдвиг макета. Это явление не является уникальным для менеджеров тегов, однако, поскольку теги обычно загружаются позже других частей страницы, их часто вставляют в DOM после того, как окружающая страница уже отрисована.
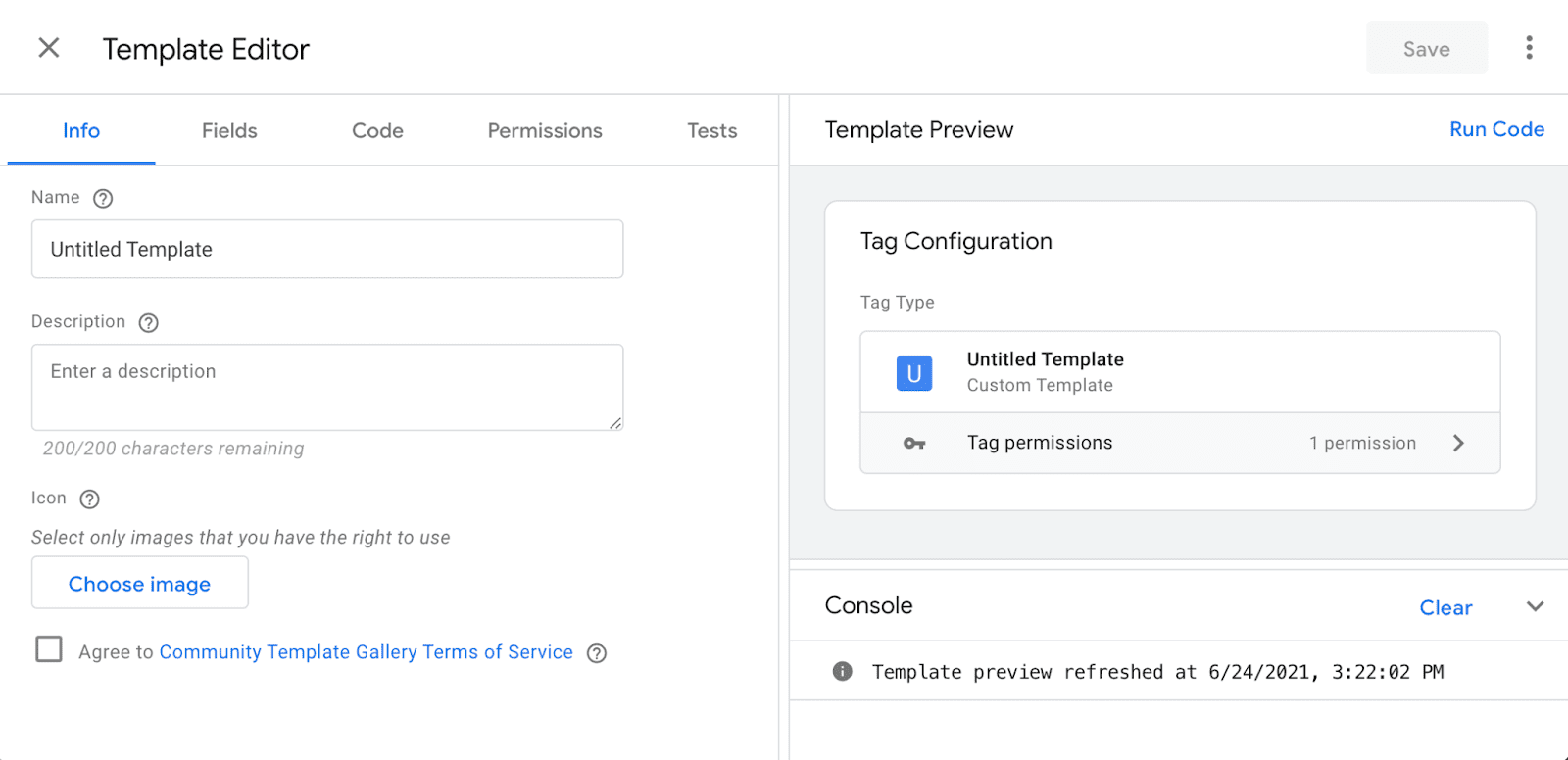
Используйте пользовательские шаблоны
Пользовательские шаблоны поддерживают некоторые из тех же операций, что и пользовательские теги HTML, но построены на изолированной версии JavaScript, которая предоставляет API для распространенных случаев использования, таких как внедрение скрипта и внедрение пикселей. Как следует из названия, они позволяют создать шаблон опытному пользователю, который может создать его с учетом производительности. Менее технически подкованные пользователи затем могут использовать шаблон. Это часто безопаснее, чем предоставление полного доступа к пользовательскому HTML.
Из-за больших ограничений, налагаемых на пользовательские шаблоны, эти теги гораздо менее склонны проявлять проблемы с производительностью или безопасностью. По этим же причинам пользовательские шаблоны не работают для всех вариантов использования.

Правильно внедряйте скрипты
Использование менеджера тегов для внедрения скрипта — очень распространенный вариант использования. Рекомендуемый способ сделать это — использовать пользовательский шаблон и API-интерфейс injectScript .
Информацию об использовании API injectScript для преобразования существующего пользовательского HTML-тега см. в разделе Преобразование существующего тега .
Если вам необходимо использовать пользовательский HTML-тег, помните:
- Библиотеки и большие сторонние скрипты следует загружать с помощью тега скрипта (например,
<script src="external-scripts.js">), который загружает внешний файл, а не напрямую копировать-вставлять содержимое скрипта в тег. Хотя отказ от использования тега<script>устраняет отдельный цикл загрузки содержимого скрипта, такая практика увеличивает размер контейнера и не позволяет браузеру отдельно кэшировать скрипт. - Многие поставщики рекомендуют размещать свой тег
<script>в верхней части<head>. Однако для скриптов, загруженных менеджером тегов, это часто не нужно. В большинстве ситуаций браузер уже закончил парсинг<head>к моменту выполнения менеджера тегов.
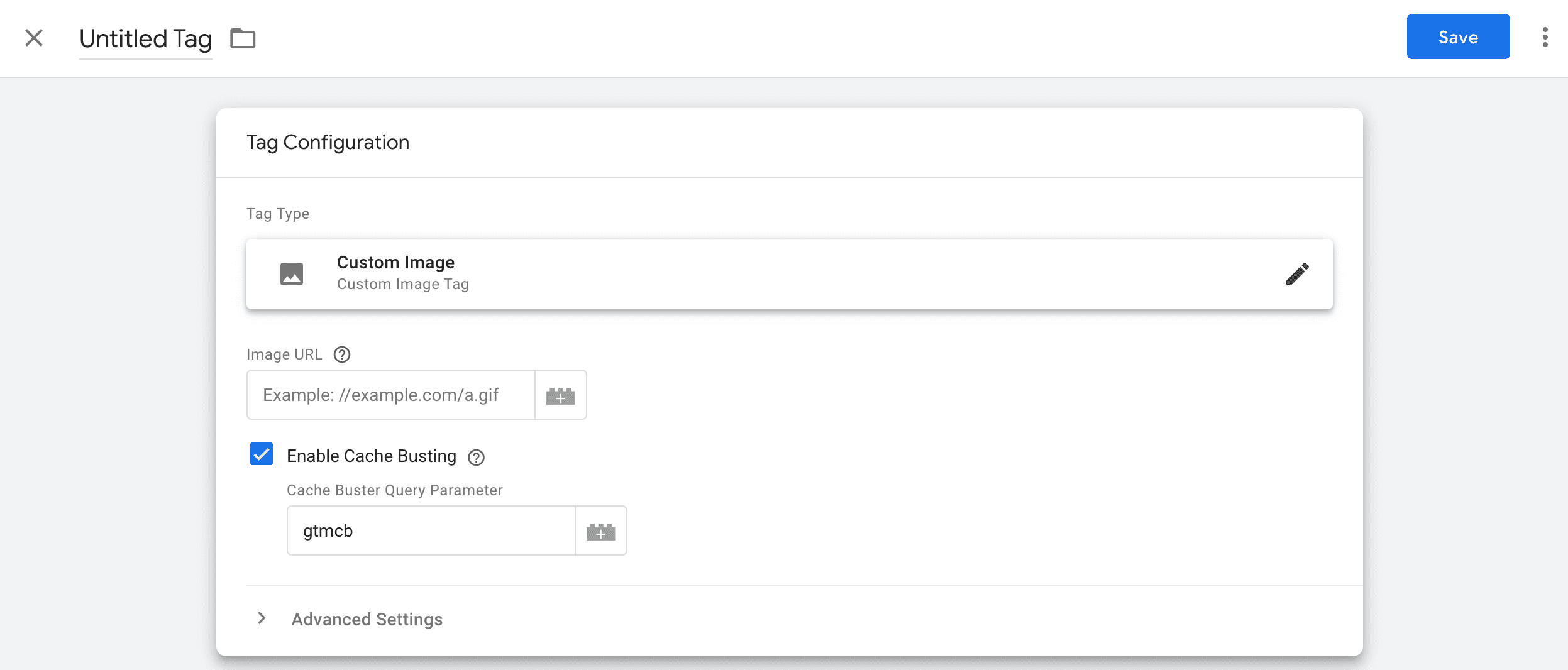
Использовать пиксели
Иногда сторонние скрипты можно заменить пикселями изображений или iframe. По сравнению с их аналогами на основе скриптов, пиксели могут поддерживать меньшую функциональность, поэтому часто рассматриваются как менее предпочтительная реализация. Однако при использовании внутри менеджеров тегов пиксели могут быть более динамичными, поскольку они могут срабатывать по триггерам и передавать различные переменные.
Пиксели — наиболее производительный и безопасный тип тега, поскольку после его запуска не выполняется JavaScript. Пиксели имеют очень маленький размер ресурса (менее 1 КБ) и не вызывают сдвигов макета.
Обратитесь к своему стороннему поставщику за дополнительной информацией о поддержке пикселей. Кроме того, вы можете попробовать проверить их код на наличие тега <noscript> . Если поставщик поддерживает пиксели, он часто включает пиксель в тег <noscript> .

Альтернативы пикселям
Пиксели стали популярными в основном потому, что в свое время они были одним из самых дешевых и надежных способов сделать HTTP-запрос в ситуациях, когда ответ сервера не имеет значения (например, при отправке данных поставщикам аналитики). API navigator.sendBeacon() и fetch() keepalive предназначены для решения этой же задачи, но, возможно, более надежны, чем пиксели.
Нет ничего плохого в том, чтобы продолжать использовать пиксели — они хорошо поддерживаются и оказывают минимальное влияние на производительность. Однако, если вы создаете собственные маяки, стоит рассмотреть возможность использования одного из этих API.
sendBeacon()
API navigator.sendBeacon() предназначен для отправки небольших объемов данных на веб-серверы в ситуациях, когда ответ сервера не имеет значения.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
sendBeacon() имеет ограниченный API: он поддерживает только выполнение POST-запросов и не поддерживает установку пользовательских заголовков. Поддерживается всеми современными браузерами.
Fetch API keepalive
keepalive — это флаг, который позволяет использовать Fetch API для выполнения неблокирующих запросов, таких как отчеты о событиях и аналитика. Он используется путем включения keepalive: true в параметры, передаваемые fetch() .
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
Если fetch() keepalive и sendBeacon() кажутся очень похожими, то это потому, что они есть. Фактически, в браузерах Chromium sendBeacon() теперь построен на fetch() keepalive .
При выборе между fetch() keepalive и sendBeacon() важно учитывать необходимые вам функции и поддержку браузера. API fetch() значительно более гибкий; однако keepalive имеет меньшую поддержку браузера, чем sendBeacon() .
Понять, что делают теги
Теги часто создаются в соответствии с указаниями стороннего поставщика. Если непонятно, что делает код поставщика, подумайте о том, чтобы спросить кого-то, кто знает. Получение второго мнения может помочь определить, может ли тег создавать проблемы с производительностью или безопасностью.
Мы рекомендуем маркировать теги владельцем в менеджере тегов. Легко забыть, кто владеет тегом, что приводит к страху его удаления в случае, если он что-то сломает!
Триггеры
На высоком уровне оптимизация триггеров тегов обычно заключается в том, чтобы не активировать теги чаще, чем это необходимо, и в выборе триггера, который обеспечивает баланс между потребностями бизнеса и затратами на производительность.
Триггеры — это код JavaScript, который увеличивает размер и стоимость выполнения менеджера тегов. Хотя большинство триггеров невелики, кумулятивный эффект может накапливаться. Например, наличие нескольких событий щелчка или триггеров таймера может значительно увеличить нагрузку на менеджер тегов.
Выберите подходящее триггерное событие
Влияние тега на производительность может быть разным. В общем, чем раньше срабатывает тег, тем больше он влияет на производительность. Ресурсы обычно ограничены во время начальной загрузки страницы, и поэтому загрузка или выполнение определенного ресурса (или тега) отнимает ресурсы у чего-то другого.
Хотя важно выбирать подходящие триггеры для всех тегов, это особенно важно для тегов, которые загружают большие ресурсы или выполняют длинные скрипты.
Теги могут быть активированы при просмотре страниц (обычно Page load , on DOM Ready , on Window Loaded ) или на основе пользовательского события. Чтобы не влиять на загрузку страницы, активируйте необязательные теги после Window Loaded .
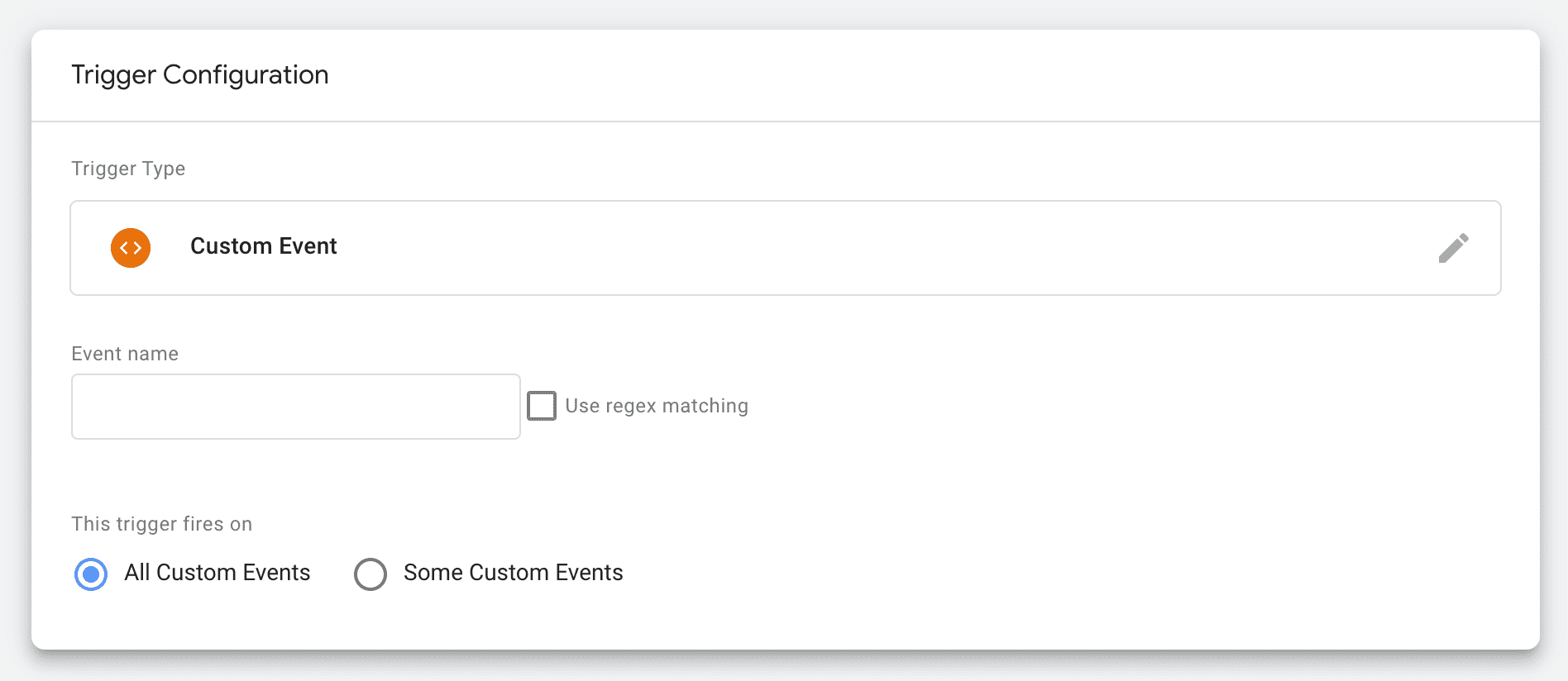
Используйте пользовательские события
Используйте пользовательские события для запуска триггеров в ответ на события страницы, которые не охватываются встроенными триггерами Google Tag Manager. Например, многие теги используют триггеры просмотра страницы . Однако время между DOM Ready и Window Loaded может быть длительным, что затрудняет точную настройку при запуске тега. Пользовательские события могут быть решением этой проблемы.
Сначала создайте пользовательский триггер событий и обновите теги, чтобы использовать этот триггер.

Чтобы запустить триггер, отправьте соответствующее событие на уровень данных.
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
Используйте определенные условия срабатывания
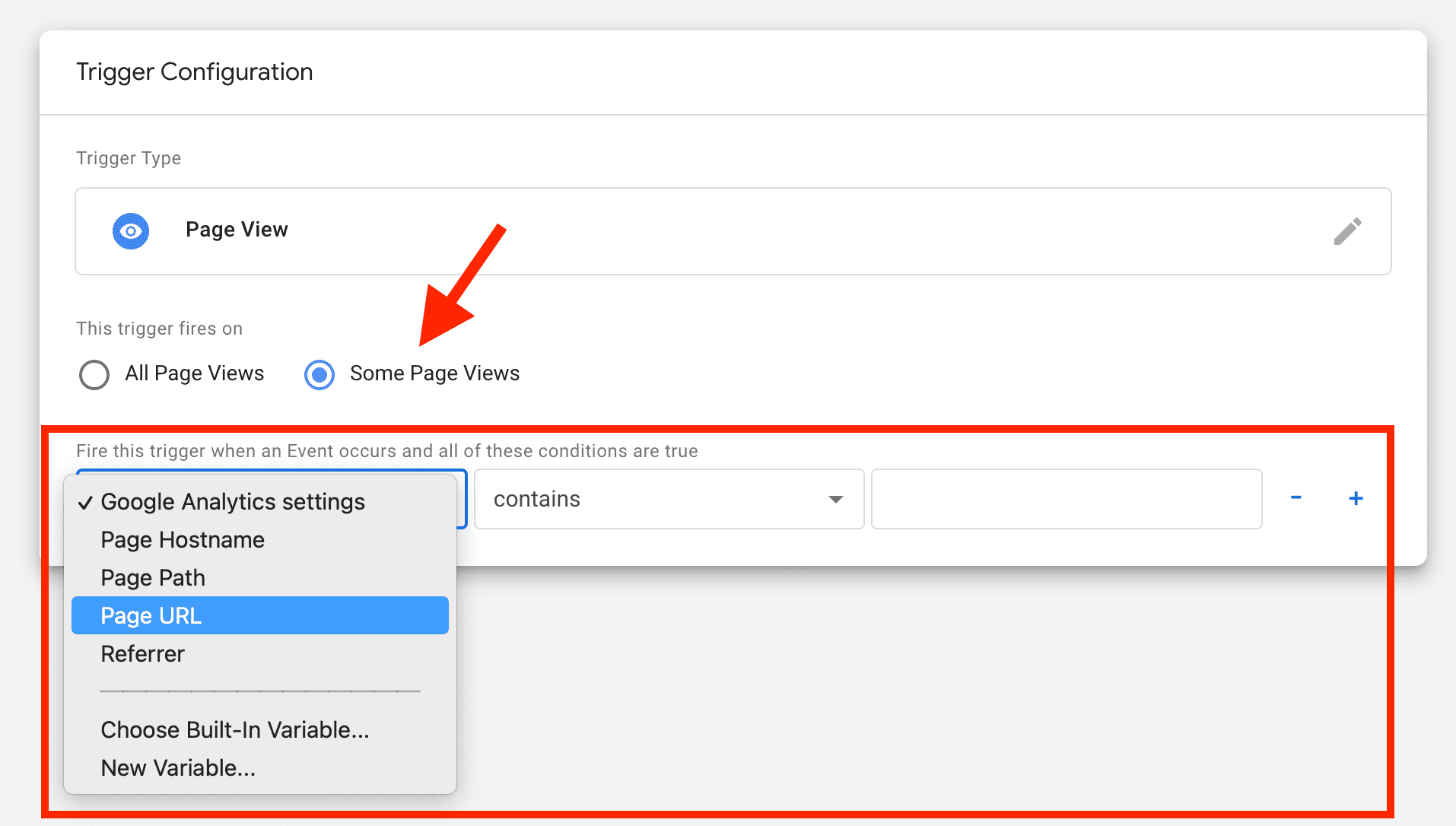
Определите конкретные условия срабатывания, чтобы избежать срабатывания тегов без необходимости. Один из самых простых и эффективных способов сделать это — гарантировать, что тег срабатывает только на тех страницах, где он фактически используется.

Встроенные переменные можно включать в условия триггера для ограничения срабатывания тегов.
Загрузите свой менеджер тегов в подходящее время
Вы можете улучшить производительность, настроив время загрузки самого менеджера тегов. Триггеры, независимо от того, как они настроены, не могут сработать, пока не загрузится менеджер тегов. Поэкспериментируйте с временем загрузки менеджера тегов, так как это может иметь равное или большее влияние. Это решение влияет на все теги на странице.
Загрузив менеджер тегов позже, вы сможете избежать будущих проблем с производительностью, поскольку это предотвращает непреднамеренную загрузку тега слишком рано.
Переменные
Используйте переменные для чтения данных со страницы. Они полезны в триггерах и в самих тегах.
Как и триггеры, переменные добавляют код JavaScript в менеджер тегов и, таким образом, могут вызывать проблемы с производительностью. Переменные могут быть относительно небольшими, например, код для чтения частей URL, куки, уровень данных или DOM. Они также могут включать пользовательский JavaScript, который имеет неограниченные возможности (и размер).
Сведите использование переменных к минимуму, поскольку они постоянно оцениваются менеджером тегов. Удалите старые переменные, которые больше не используются, чтобы уменьшить как размер скрипта менеджера тегов, так и время обработки, которое он использует.
Управление тегами
Эффективное использование тегов снижает риск возникновения проблем с производительностью.
Используйте слой данных
Слой данных — это массив объектов JavaScript, содержащий информацию о странице. Эти объекты содержат всю информацию, которую вы хотите передать в Google Tag Manager.
Уровень данных также можно использовать для активации тегов.
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
Хотя Google Tag Manager можно использовать без слоя данных, это настоятельно рекомендуется. Слой данных объединяет данные, к которым могут обращаться сторонние скрипты, в одном месте, тем самым обеспечивая лучшую видимость их использования. Помимо прочего, это может помочь сократить избыточные вычисления переменных и выполнение скриптов.
Используя уровень данных, вы можете контролировать, к каким данным обращаются теги, вместо того, чтобы предоставлять полный доступ к переменной JavaScript или DOM.
Преимущества производительности уровня данных могут быть неочевидными, учитывая, что обновление уровня данных заставляет Google Tag Manager переоценивать все переменные контейнера и потенциально активировать теги, что влечет за собой выполнение JavaScript. Хотя возможно неправильное использование уровня данных, в общем, если уровень данных кажется источником проблем производительности, сам контейнер, скорее всего, имеет проблемы производительности. Уровень данных делает эти проблемы более очевидными.
Удалить дубликаты и неиспользуемые теги
Дублирующиеся теги могут возникать, когда тег включен в HTML-разметку страницы в дополнение к внедрению через менеджер тегов.
Неиспользуемые теги следует приостанавливать или удалять, а не блокировать с помощью исключения триггера . Приостановка или удаление тега удаляет код из контейнера; блокировка — нет.
После удаления неиспользуемых тегов проверьте триггеры и переменные, чтобы определить, можно ли их также удалить.
Приостановленные теги влияют на размер контейнера, однако общая полезная нагрузка меньше, чем при активных тегах.
Используйте списки разрешений и запретов
Используйте списки разрешений и запретов для настройки высокодетализированных ограничений на теги, триггеры и переменные, разрешенные на странице. Это может быть использовано для обеспечения соблюдения лучших практик производительности и других политик.
Списки разрешенных и запрещенных адресов настраиваются на уровне данных.
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
Например, вы можете запретить использование пользовательских тегов HTML, переменных JavaScript или прямого доступа к DOM. Это будет означать, что можно использовать только пиксели и предопределенные теги с данными из слоя данных. Хотя это и ограничивает, это может привести к более производительной и безопасной реализации менеджера тегов.
Рассмотрите возможность использования серверной маркировки
Стоит рассмотреть возможность перехода на серверную маркировку, особенно для крупных сайтов, которым требуется больше контроля над своими данными. Серверная маркировка удаляет код поставщика с клиента, и вместе с этим разгружает обработку с клиента на сервер.
Например, при использовании клиентской маркировки отправка данных в несколько учетных записей аналитики подразумевает, что клиент инициирует отдельные запросы для каждой конечной точки. При серверной маркировке клиент делает один запрос в контейнер на стороне сервера, а оттуда эти данные пересылаются в разные учетные записи аналитики.
Имейте в виду, что серверное тегирование работает только с некоторыми тегами. Совместимость тегов зависит от поставщика.
Для получения дополнительной информации см. Введение в серверную маркировку .
Контейнеры
Менеджеры тегов обычно допускают несколько экземпляров, часто называемых контейнерами , в пределах их настройки. Несколько контейнеров могут контролироваться в рамках одной учетной записи менеджера тегов.
Используйте только один контейнер на странице.
Несколько контейнеров на одной странице могут создать значительные проблемы с производительностью, поскольку это приводит к дополнительным накладным расходам и выполнению скрипта. По крайней мере, это дублирует сам код основного тега, который, поскольку он поставляется как часть JavaScript контейнера, не может быть повторно использован между контейнерами.
Редко когда несколько контейнеров используются эффективно. Однако есть случаи, когда это может работать, если хорошо контролировать. Например:
- Включая более легкий контейнер «ранней загрузки» и более тяжелый контейнер «поздней загрузки», а не один большой контейнер.
- Использование ограниченного контейнера для менее технически подкованных пользователей и менее ограниченного, но более строго контролируемого контейнера для более сложных тегов.
Если вам необходимо использовать несколько контейнеров на странице, следуйте инструкциям Google Tag Manager по настройке нескольких контейнеров .
При необходимости используйте отдельные контейнеры.
Если вы используете менеджер тегов для нескольких свойств, таких как веб-приложение и мобильное приложение, количество используемых вами контейнеров может помочь или навредить производительности вашего рабочего процесса. Это также может повлиять на производительность.
Один контейнер может эффективно использоваться на нескольких сайтах, если сайты схожи по использованию и структуре. Например, хотя мобильные и веб-приложения бренда могут выполнять схожие функции, вполне вероятно, что приложения структурированы по-разному и, следовательно, более эффективно управляются через отдельные контейнеры.
Слишком широкое повторное использование одного контейнера может увеличить его сложность и размер, заставляя применять сложную логику для управления тегами и триггерами.
Следите за размером контейнера
Размер контейнера определяется его тегами, триггерами и переменными. Хотя небольшой контейнер все еще может негативно влиять на производительность страницы, большой контейнер почти наверняка будет.
Размер контейнера не должен быть самым важным показателем при оптимизации использования тегов. Однако большой размер контейнера часто является предупреждающим знаком того, что контейнер не обслуживается должным образом и, возможно, используется неправильно.
Диспетчер тегов Google ограничивает размер контейнера до 300 КБ и выдает предупреждение о размере контейнера, если он достигает 70% от предельного размера.
Большинству сайтов следует стремиться к тому, чтобы их контейнеры были меньше ограничения. Для сравнения, медианный контейнер сайта составляет около 50 КБ. Сама по себе библиотека Google Tag Manager занимает около 33 КБ в сжатом виде.
Назовите свои версии контейнера
Версия контейнера — это снимок содержимого контейнера в определенный момент времени. Использование осмысленного имени и включение краткого описания значимых изменений может значительно облегчить отладку будущих проблем с производительностью.
Теговые рабочие процессы
Важно управлять изменениями тегов, чтобы они не оказывали отрицательного влияния на производительность страницы.
Тест перед развертыванием
Протестируйте свои теги перед развертыванием, чтобы выявить проблемы, производительность и т. д. до их отправки.
При тестировании тега следует учитывать следующее:
- Тег работает правильно?
- Вызывает ли тег какие-либо изменения в макете?
- Загружает ли тег какие-либо ресурсы? Насколько велики эти ресурсы?
- Запускает ли тег долгосрочный скрипт?
Режим предварительного просмотра
Режим предварительного просмотра позволяет вам тестировать изменения тегов на вашем реальном сайте без необходимости их предварительного развертывания для общественности. Режим предварительного просмотра включает в себя консоль отладки, которая предоставляет информацию о тегах.
Время выполнения Google Tag Manager отличается (немного медленнее) при запуске в режиме предварительного просмотра из-за дополнительных накладных расходов, необходимых для отображения информации в консоли отладки. Таким образом, сравнение измерений Web Vitals, собранных в режиме предварительного просмотра, с измерениями, собранными в рабочей среде, не рекомендуется. Однако это несоответствие не должно влиять на поведение выполнения самих тегов.
Автономное тестирование
Альтернативный подход к тестированию тегов — настроить пустую страницу, содержащую контейнер с одним тегом — тегом, который вы тестируете. Такая настройка тестирования менее реалистична и не выявит некоторые проблемы (например, вызывает ли тег сдвиги макета), однако она может облегчить изоляцию и измерение влияния тега на такие вещи, как выполнение скрипта. Посмотрите, как Telegraph использует этот подход изоляции для повышения производительности стороннего кода.
Мониторинг производительности тегов
API мониторинга Google Tag Manager можно использовать для сбора информации о времени выполнения определенного тега. Эта информация передается в конечную точку по вашему выбору.
Для получения дополнительной информации см. Как создать монитор Google Tag Manager .
Требуется одобрение для изменения контейнера
Код первой стороны обычно проходит проверку и тестирование перед развертыванием. Относитесь к своим тегам так же.
Добавление двухэтапной проверки , которая требует одобрения администратора для изменений контейнера, является одним из способов сделать это. В качестве альтернативы, если вы не хотите требовать двухэтапную проверку, но все равно хотите следить за изменениями, вы можете настроить уведомления контейнера, чтобы получать оповещения по электронной почте о событиях контейнера по вашему выбору.
Периодически проверяйте использование тегов
Одна из проблем работы с тегами заключается в том, что они имеют тенденцию накапливаться со временем: теги добавляются, но редко удаляются. Периодический аудит тегов — один из способов обратить эту тенденцию вспять. Идеальная частота для этого зависит от того, как часто обновляются теги вашего сайта.
Маркировка каждого тега таким образом, чтобы его владелец был очевиден, позволяет легче определить, кто отвечает за этот тег, и определить, нужен ли он еще.
При аудите тегов не забудьте очистить триггеры и переменные. Они также часто могут быть причиной проблем с производительностью.
Для получения дополнительной информации см. раздел Контроль сторонних скриптов .



