تاریخ انتشار: 29 جولای 2021
برچسبها قطعههایی از کد شخص ثالث هستند که معمولاً با یک مدیر برچسب در سایت درج میشوند. برچسب ها بیشتر برای بازاریابی و تجزیه و تحلیل استفاده می شوند.
تاثیر عملکرد تگها و مدیران برچسب در سایتها بسیار متفاوت است. مدیران برچسب را می توان با یک پاکت مقایسه کرد: مدیر برچسب یک ظرف را فراهم می کند، اما اینکه با چه چیزی آن را پر می کنید و چگونه از آن استفاده می کنید، بیشتر به شما بستگی دارد.
در اینجا، تکنیکهایی را برای بهینهسازی تگها و مدیران برچسب برای عملکرد و Core Web Vitals مورد بحث قرار میدهیم. اگرچه این سند به Google Tag Manager اشاره می کند، بسیاری از ایده های مورد بحث برای سایر مدیران برچسب قابل اجرا هستند.
تاثیر بر Core Web Vitals
مدیران تگ اغلب می توانند با استفاده از منابع مورد نیاز برای بارگذاری سریع صفحه و پاسخگو نگه داشتن آن، به طور غیرمستقیم بر Core Web Vitals شما تأثیر بگذارند. پهنای باند را می توان صرف دانلود جاوا اسکریپت تگ منیجر برای سایت های شما، یا فراخوان های بعدی این کار کرد. زمان CPU در رشته اصلی را می توان صرف ارزیابی و اجرای جاوا اسکریپت موجود در مدیر تگ و تگ ها کرد.
بزرگترین رنگ محتوایی (LCP) در طول زمان بارگذاری صفحه حساس در برابر اختلاف پهنای باند آسیب پذیر است. علاوه بر این، مسدود کردن رشته اصلی میتواند زمان رندر LCP را به تاخیر بیاندازد .
تغییر چیدمان تجمعی (CLS) می تواند تحت تأثیر قرار گیرد، یا با به تاخیر انداختن بارگیری منابع مهم قبل از اولین رندر، یا با تزریق محتوا توسط مدیران برچسب به صفحه.
Interaction to Next Paint (INP) مستعد اختلاف CPU در رشته اصلی است و ما همبستگی بین اندازه مدیران برچسب و امتیازات INP ضعیف تر را مشاهده کرده ایم.
نوع تگ مناسب را انتخاب کنید
تأثیر برچسب ها بر عملکرد بر اساس نوع برچسب متفاوت است. به طور کلی، تگ های تصویر ("پیکسل") بیشترین کارایی را دارند و پس از آن الگوهای سفارشی و در آخر تگ های HTML سفارشی قرار می گیرند. برچسب های فروشنده بسته به عملکردی که اجازه می دهند متفاوت است.
به خاطر داشته باشید که نحوه استفاده از یک برچسب تأثیر زیادی بر عملکرد آن دارد. «پیکسلها» تا حد زیادی کارایی بالایی دارند زیرا ماهیت این نوع برچسب محدودیتهای شدیدی را در مورد نحوه استفاده از آنها اعمال میکند. تگهای HTML سفارشی لزوماً همیشه برای عملکرد بد نیستند، اما به دلیل سطح آزادی که به کاربران ارائه میدهند، میتوان به راحتی از آنها به نحوی سوء استفاده کرد که برای عملکرد بد است.
هنگامی که به برچسب ها فکر می کنید، مقیاس را در نظر داشته باشید: تأثیر عملکرد هر تگ ممکن است ناچیز باشد - اما زمانی که ده ها یا صدها برچسب در همان صفحه استفاده می شود می تواند قابل توجه باشد.
همه اسکریپت ها نباید با یک مدیر برچسب بارگذاری شوند
مدیران برچسب معمولاً بهترین راه برای بارگیری منابعی نیستند که جنبههای بصری یا کاربردی فوری تجربه کاربر را پیادهسازی میکنند، مانند اطلاعیههای کوکی، تصاویر قهرمان یا ویژگیهای سایت. استفاده از تگ منیجر برای بارگیری این منابع معمولاً تحویل آنها را به تاخیر می اندازد. این برای تجربه کاربر بد است و همچنین می تواند معیارهایی مانند LCP و CLS را افزایش دهد.
علاوه بر این، برخی از کاربران تگ منیجرها را مسدود می کنند. استفاده از تگ منیجر برای پیاده سازی ویژگی های UX ممکن است منجر به خرابی وب سایت برای برخی از کاربران شما شود.
مراقب تگ های HTML سفارشی باشید
تگهای HTML سفارشی سالهاست که وجود دارند و در اکثر سایتها بهشدت استفاده میشوند. تگهای HTML سفارشی به شما امکان میدهند کد خود را با محدودیتهای کمی وارد کنید، زیرا علیرغم نام، کاربرد اصلی این تگ افزودن عناصر سفارشی <script> به یک صفحه است.
تگ های HTML سفارشی را می توان به طرق مختلف مورد استفاده قرار داد و تأثیر عملکرد آنها به طور قابل توجهی متفاوت است. هنگام اندازه گیری عملکرد سایت خود، توجه داشته باشید که اکثر ابزارها تأثیر عملکرد یک تگ HTML سفارشی را به مدیر برچسبی که آن را تزریق کرده است - به جای خود تگ نسبت می دهند.

تگ های سفارشی HTML می توانند یک عنصر را در صفحه اطراف وارد کنند. عمل درج عناصر در صفحه میتواند منشأ مشکلات عملکردی باشد و در برخی موارد باعث تغییر طرحبندی شود.
- در اکثر مواقع، اگر عنصری در صفحه درج شود، مرورگر باید اندازه و موقعیت هر مورد را در صفحه دوباره محاسبه کند. این فرآیند به نام layout شناخته می شود. تاثیر عملکرد یک چیدمان منفرد حداقل است، اما زمانی که بیش از حد اتفاق می افتد می تواند به منبع مشکلات عملکرد تبدیل شود. تأثیر این پدیده روی دستگاههای پایینتر و صفحات با تعداد عناصر DOM زیاد است.
- اگر یک عنصر صفحه قابل مشاهده پس از رندر شدن منطقه اطراف در DOM وارد شود، می تواند باعث تغییر طرح شود. این پدیده منحصر به مدیران برچسب نیست - با این حال، از آنجا که برچسب ها معمولا دیرتر از سایر قسمت های صفحه بارگیری می شوند، معمولاً پس از ارائه صفحه اطراف در DOM درج می شوند.
از الگوهای سفارشی استفاده کنید
الگوهای سفارشی برخی از عملیات مشابه تگهای HTML سفارشی را پشتیبانی میکنند، اما بر اساس یک نسخه جعبهشنودی جاوا اسکریپت ساخته شدهاند که APIهایی را برای موارد استفاده رایج مانند تزریق اسکریپت و تزریق پیکسل ارائه میکند. همانطور که از نام آن پیداست، آنها اجازه میدهند یک الگو توسط یک کاربر قدرتمند ایجاد شود که میتواند با در نظر گرفتن عملکرد آن را بسازد. سپس کاربران فنی کمتری می توانند از این الگو استفاده کنند. این اغلب ایمن تر از ارائه دسترسی کامل به HTML سفارشی است.
با توجه به محدودیتهای بیشتر اعمال شده بر روی قالبهای سفارشی، این برچسبها کمتر احتمال دارد که عملکرد یا مسائل امنیتی را نشان دهند. به همین دلایل، قالب های سفارشی برای همه موارد استفاده کار نمی کنند.

اسکریپت ها را به درستی تزریق کنید
استفاده از تگ منیجر برای تزریق یک اسکریپت یک مورد استفاده بسیار رایج است. روش پیشنهادی برای انجام این کار استفاده از یک قالب سفارشی و injectScript API است.
برای اطلاعات در مورد استفاده از injectScript API برای تبدیل یک تگ HTML سفارشی موجود، به تبدیل یک تگ موجود مراجعه کنید.
اگر باید از تگ HTML سفارشی استفاده کنید، به یاد داشته باشید:
- کتابخانهها و اسکریپتهای شخص ثالث بزرگ باید با یک تگ اسکریپت بارگیری شوند (برای مثال
<script src="external-scripts.js">) که یک فایل خارجی را دانلود میکند، نه اینکه مستقیماً محتوای اسکریپت را در برچسب کپی کنید. اگرچه استفاده نکردن از تگ<script>یک سفر رفت و برگشت جداگانه برای دانلود محتویات اسکریپت را حذف می کند، این عمل باعث افزایش اندازه ظرف می شود و از ذخیره اسکریپت به طور جداگانه توسط مرورگر جلوگیری می کند. - بسیاری از فروشندگان توصیه می کنند تگ
<script>خود را در بالای<head>قرار دهند. با این حال، برای اسکریپت های بارگذاری شده با مدیر برچسب، این اغلب غیر ضروری است. در بیشتر موقعیتها، مرورگر قبلاً تجزیه<head>را تا زمانی که مدیر تگ اجرا میکند به پایان رسانده است.
از پیکسل استفاده کنید
گاهی اوقات، اسکریپت های شخص ثالث را می توان با پیکسل های تصویر یا آی فریم جایگزین کرد. در مقایسه با همتایان مبتنی بر اسکریپت، پیکسل ها ممکن است از عملکرد کمتری پشتیبانی کنند، بنابراین اغلب به عنوان یک پیاده سازی کمتر ترجیح داده می شوند. با این حال، هنگامی که در داخل تگ منیجرها استفاده میشود، پیکسلها میتوانند پویاتر باشند، زیرا میتوانند روی تریگرها فعال شوند و متغیرهای مختلف را ارسال کنند.
پیکسلها کارآمدترین و ایمنترین نوع تگ هستند، زیرا پس از اجرا شدن، هیچ جاوا اسکریپتی اجرا نمیشود. پیکسل ها دارای اندازه منبع بسیار کوچکی هستند (کمتر از 1 کیلوبایت) و باعث تغییر چیدمان نمی شوند.
برای اطلاعات بیشتر در مورد پشتیبانی آنها از پیکسل، با ارائه دهنده شخص ثالث خود تماس بگیرید. علاوه بر این، میتوانید کد آنها را برای تگ <noscript> بررسی کنید. اگر فروشنده ای از پیکسل ها پشتیبانی می کند، اغلب پیکسل را در تگ <noscript> قرار می دهد.

جایگزین های پیکسل
پیکسلها عمدتاً به این دلیل محبوب شدند که در یک زمان یکی از ارزانترین و مطمئنترین راهها برای درخواست HTTP در شرایطی بودند که پاسخ سرور مرتبط نیست (مثلاً هنگام ارسال دادهها به ارائهدهندگان تجزیه و تحلیل). APIهای navigator.sendBeacon() و fetch() keepalive برای رسیدگی به همین مورد استفاده طراحی شده اند، اما مسلماً قابل اعتمادتر از پیکسل ها هستند.
ادامه استفاده از پیکسل ها هیچ اشکالی ندارد - آنها به خوبی پشتیبانی می شوند و کمترین تأثیر را در عملکرد دارند. با این حال، اگر شما در حال ساخت بیکن های خود هستید، ارزش آن را دارد که از یکی از این API ها استفاده کنید.
sendBeacon()
navigator.sendBeacon() API برای ارسال مقادیر کمی داده به سرورهای وب در شرایطی که پاسخ سرور اهمیتی ندارد طراحی شده است.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
sendBeacon() یک API محدود دارد: فقط از ایجاد درخواست های POST پشتیبانی می کند و از تنظیم هدرهای سفارشی پشتیبانی نمی کند. این توسط تمام مرورگرهای مدرن پشتیبانی می شود .
واکشی API keepalive
keepalive پرچمی است که به Fetch API اجازه میدهد برای درخواستهای غیرمسدود کننده مانند گزارش رویداد و تجزیه و تحلیل استفاده شود. با گنجاندن keepalive: true در پارامترهای ارسال شده به fetch() استفاده می شود.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
اگر fetch() keepalive و sendBeacon() بسیار شبیه به هم به نظر می رسند، به این دلیل است که آنها هستند. در واقع، در مرورگرهای Chromium، sendBeacon() اکنون بر اساس fetch() keepalive ساخته شده است.
هنگام انتخاب بین fetch() keepalive و sendBeacon() ، مهم است که ویژگی ها و پشتیبانی مرورگر مورد نیاز خود را در نظر بگیرید. fetch() API به طور قابل توجهی انعطاف پذیرتر است. با این حال، keepalive از پشتیبانی مرورگر کمتری نسبت به sendBeacon() برخوردار است.
درک کنید که برچسب ها چه کاری انجام می دهند
برچسب ها اغلب با پیروی از راهنمایی های ارائه شده توسط یک فروشنده شخص ثالث ایجاد می شوند. اگر مشخص نیست کد فروشنده چه کاری انجام می دهد، از کسی که می داند بپرسید. گرفتن نظر دوم می تواند به تشخیص اینکه آیا یک برچسب پتانسیل ایجاد مشکلات عملکرد یا امنیتی را دارد کمک کند.
توصیه میکنیم برچسبها را با مالک در مدیر برچسب برچسبگذاری کنید. به راحتی می توان فراموش کرد که صاحب یک برچسب چه کسی است، که منجر به ترس از حذف در صورت شکستن چیزی می شود!
محرک ها
در سطح بالا، بهینهسازی محرکهای برچسب معمولاً شامل اطمینان از عدم راهاندازی برچسبها بیش از حد لازم و انتخاب راهاندازی است که نیازهای تجاری را با هزینههای عملکرد متعادل میکند.
تریگرها کدهای جاوا اسکریپت هستند که اندازه و هزینه اجرای تگ منیجر را افزایش می دهند. در حالی که بیشتر محرک ها کوچک هستند، اثر تجمعی می تواند اضافه شود. به عنوان مثال، داشتن چندین رویداد کلیک یا راهاندازهای تایمر میتواند حجم کاری تگ منیجر را بهطور چشمگیری افزایش دهد.
یک رویداد محرک مناسب را انتخاب کنید
تأثیر عملکرد یک برچسب می تواند متفاوت باشد. به طور کلی، هر چه تگ زودتر فعال شود، تأثیر بیشتری بر عملکرد دارد. منابع معمولاً در طول بارگذاری اولیه صفحه محدود می شوند و بنابراین بارگذاری یا اجرای یک منبع (یا برچسب) خاص منابع را از چیز دیگری دور می کند.
اگرچه انتخاب محرک های مناسب برای همه تگ ها مهم است، اما به ویژه برای برچسب هایی که منابع بزرگ را بارگیری می کنند یا اسکریپت های طولانی را اجرا می کنند، مهم است.
برچسبها میتوانند در نمایشهای صفحه (معمولاً Page load ، در DOM Ready ، در Window Loaded ) یا بر اساس یک رویداد سفارشی فعال شوند. برای جلوگیری از تأثیرگذاری بر بارگذاری صفحه، پس از Window Loaded تگ های غیر ضروری را فعال کنید.
از رویدادهای سفارشی استفاده کنید
از رویدادهای سفارشی برای فعال کردن محرکها در پاسخ به رویدادهای صفحهای استفاده کنید که توسط محرکهای داخلی Google Tag Manager پوشش داده نمیشوند. برای مثال، بسیاری از برچسبها از محرکهای مشاهده صفحه استفاده میکنند. با این حال، زمان بین DOM Ready و Window Loaded میتواند طولانی باشد، بنابراین تنظیم دقیق هنگام فعال شدن یک برچسب دشوار میشود. رویدادهای سفارشی می توانند راه حلی برای این مشکل باشند.
ابتدا یک تریگر رویداد سفارشی ایجاد کنید و برچسب های خود را برای استفاده از این تریگر به روز کنید.

برای فعال کردن ماشه، رویداد مربوطه را به لایه داده فشار دهید.
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
از شرایط محرک خاصی استفاده کنید
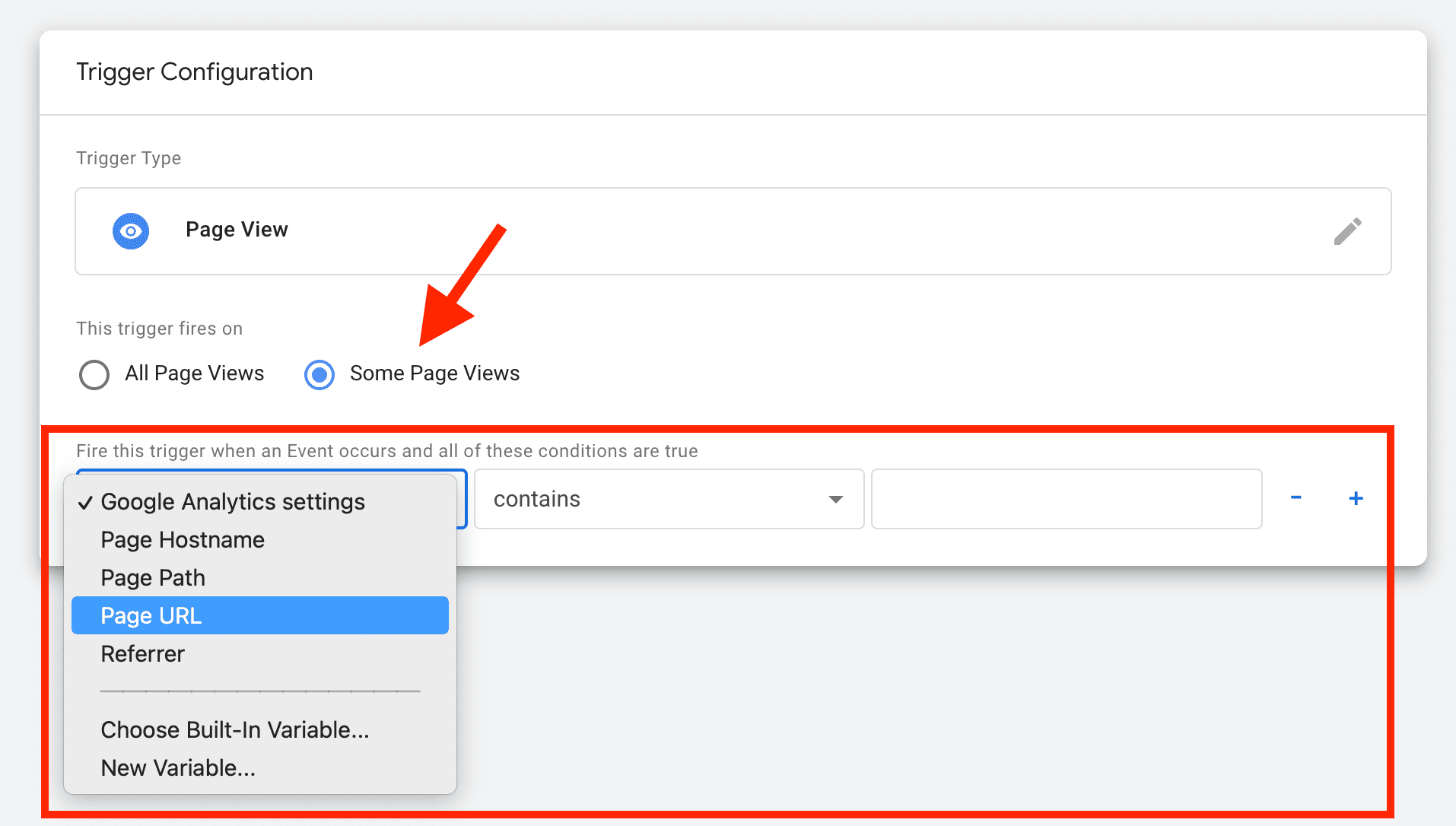
برای جلوگیری از شلیک برچسب ها در مواقع غیر ضروری، شرایط ماشه خاصی را تعریف کنید. یکی از سادهترین و مؤثرترین راهها برای انجام این کار این است که اطمینان حاصل شود که برچسب فقط در صفحاتی فعال میشود که واقعاً از آن استفاده میشود.

متغیرهای داخلی را می توان در شرایط ماشه گنجاند تا شلیک برچسب را محدود کند.
تگ منیجر خود را در زمان مناسب بارگیری کنید
میتوانید با تنظیم زمانی که خود مدیر برچسب بارگیری میشود، عملکرد را بهبود ببخشید. تریگرها، صرف نظر از اینکه چگونه پیکربندی شده اند، تا زمانی که مدیر برچسب بارگیری نشود، نمی توانند فعال شوند. وقتی تگ منیجر را بارگیری میکنید، آزمایش کنید، زیرا این میتواند تأثیری برابر یا بیشتر داشته باشد. این تصمیم بر تمام برچسبهای یک صفحه تأثیر میگذارد.
با بارگذاری تگ منیجر بعداً، میتوانید از مشکلات عملکرد آینده جلوگیری کنید، زیرا از بارگیری ناخواسته برچسب خیلی زود جلوگیری میکند.
متغیرها
برای خواندن داده ها از صفحه از متغیرها استفاده کنید. آنها در محرک ها و در خود برچسب ها مفید هستند.
مانند محرکها، متغیرها کد جاوا اسکریپت را به مدیر برچسب اضافه میکنند و بنابراین میتوانند باعث مشکلات عملکرد شوند. متغیرها می توانند نسبتا کوچک باشند، مانند کد برای خواندن بخش هایی از URL، کوکی ها، لایه داده یا DOM. آنها همچنین می توانند شامل جاوا اسکریپت سفارشی با قابلیت (و اندازه) نامحدود باشند.
استفاده از متغیرها را به حداقل برسانید، زیرا آنها به طور مداوم توسط مدیر برچسب ارزیابی می شوند. متغیرهای قدیمی را که دیگر برای کاهش اندازه اسکریپت مدیر برچسب و زمان پردازش استفاده می شود حذف کنید.
مدیریت برچسب
استفاده موثر از برچسب ها خطر مشکلات عملکرد را کاهش می دهد.
از لایه داده استفاده کنید
لایه داده یک آرایه جاوا اسکریپت از اشیاء است که حاوی اطلاعاتی در مورد صفحه است. این اشیاء حاوی تمام اطلاعاتی هستند که می خواهید به Google Tag Manager منتقل کنید.
لایه داده همچنین می تواند برای راه اندازی برچسب ها استفاده شود.
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
اگرچه Google Tag Manager را می توان بدون لایه داده استفاده کرد، اما اکیدا توصیه می شود. لایه داده، دادههایی را که توسط اسکریپتهای شخص ثالث قابل دسترسی هستند، در یک مکان ادغام میکند، بنابراین دید بهتری را در استفاده از آن فراهم میکند. در میان چیزهای دیگر، این می تواند به کاهش محاسبات متغیر اضافی و اجرای اسکریپت کمک کند.
با استفاده از یک لایه داده، به جای دادن دسترسی کامل به متغیر جاوا اسکریپت یا DOM، می توانید کنترل کنید که برچسب ها به چه داده هایی دسترسی دارند.
مزایای عملکرد لایه داده ممکن است بصری نباشد، با توجه به اینکه به روز رسانی لایه داده باعث می شود Google Tag Manager همه متغیرهای کانتینر را دوباره ارزیابی کند و به طور بالقوه برچسب ها را راه اندازی کند، که مستلزم اجرای جاوا اسکریپت است. اگرچه ممکن است از لایه داده سوء استفاده کرد، به طور کلی، اگر به نظر می رسد لایه داده منبع مشکلات عملکرد است، خود ظرف احتمالاً مشکلات عملکردی دارد. لایه داده این مسائل را بیشتر آشکار می کند.
برچسب های تکراری و استفاده نشده را حذف کنید
تگهای تکراری زمانی رخ میدهند که یک برچسب علاوه بر تزریق از طریق مدیر برچسب، در نشانهگذاری HTML صفحه نیز گنجانده شود.
برچسبهای استفاده نشده باید متوقف یا حذف شوند تا اینکه با استفاده از یک استثنای ماشه مسدود شوند. مکث یا حذف یک برچسب، کد را از ظرف حذف می کند. مسدود کردن ندارد.
هنگامی که برچسب های استفاده نشده حذف می شوند، محرک ها و متغیرها را بررسی کنید تا تعیین کنید که آیا می توان آنها را نیز حذف کرد.
برچسبهای متوقف شده بر اندازه کانتینر تأثیر میگذارند، با این حال، کل محموله کوچکتر از زمانی است که برچسبها فعال هستند.
از لیست های مجاز و رد استفاده کنید
از لیستهای مجاز و رد برای پیکربندی محدودیتهای بسیار دقیق روی برچسبها، محرکها و متغیرهای مجاز در یک صفحه استفاده کنید. این می تواند برای کمک به اجرای بهترین شیوه های عملکرد و سایر سیاست ها استفاده شود.
لیست های مجاز و رد از طریق لایه داده پیکربندی می شوند.
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
برای مثال، میتوانید از استفاده از تگهای HTML سفارشی، متغیرهای جاوا اسکریپت یا دسترسی مستقیم DOM جلوگیری کنید. این بدان معنی است که فقط پیکسل ها و برچسب های از پیش تعریف شده می توانند با داده های لایه داده استفاده شوند. در حالی که این محدود کننده است، می تواند منجر به اجرای یک مدیر برچسب کارآمدتر و ایمن تر شود.
استفاده از برچسب گذاری سمت سرور را در نظر بگیرید
به خصوص برای سایتهای بزرگتری که میخواهند روی دادههای خود کنترل بیشتری داشته باشند، باید به برچسبگذاری سمت سرور توجه کرد. برچسبگذاری سمت سرور، کد فروشنده را از مشتری حذف میکند و با آن، پردازش را از مشتری به سرور تخلیه میکند.
به عنوان مثال، هنگام استفاده از برچسب گذاری سمت مشتری، ارسال داده به چندین حساب تجزیه و تحلیل مستلزم آن است که مشتری درخواست های جداگانه ای را برای هر نقطه پایانی آغاز کند. با برچسب گذاری سمت سرور، یک درخواست واحد توسط مشتری به کانتینر سمت سرور ارسال می شود و از آنجا این داده ها به حساب های تحلیلی مختلف ارسال می شود.
به خاطر داشته باشید که تگ سمت سرور فقط با برخی از برچسب ها کار می کند. سازگاری برچسب بسته به فروشنده متفاوت است.
برای اطلاعات بیشتر، به مقدمه ای برای برچسب گذاری سمت سرور مراجعه کنید.
ظروف
مدیران برچسب معمولاً چندین نمونه را که اغلب به عنوان کانتینر نامیده میشوند، در تنظیمات خود اجازه میدهند. چندین کانتینر را می توان در یک حساب مدیر برچسب کنترل کرد.
در هر صفحه فقط از یک ظرف استفاده کنید
چندین کانتینر در یک صفحه می تواند مشکلات عملکردی قابل توجهی ایجاد کند، زیرا سربار اضافی و اجرای اسکریپت را معرفی می کند. حداقل، خود کد تگ اصلی را کپی میکند که چون به عنوان بخشی از جاوا اسکریپت کانتینر تحویل داده میشود، نمیتوان آن را دوباره بین کانتینرها استفاده کرد.
به ندرت پیش می آید که چندین ظروف به طور موثر استفاده شوند. با این حال، مواردی وجود دارد که اگر به خوبی کنترل شود، می تواند کار کند. به عنوان مثال:
- شامل یک کانتینر سبکتر «بار اولیه» و یک ظرف «بار دیرتر» سنگینتر، به جای یک ظرف بزرگ.
- استفاده از یک کانتینر محدود برای کاربران فنی کمتر و یک کانتینر با محدودیت کمتر، اما با کنترل دقیق تر، برای برچسب های پیچیده تر.
اگر باید از چندین کانتینر در هر صفحه استفاده کنید، دستورالعملهای مدیر برچسب Google را برای راهاندازی چندین کانتینر دنبال کنید .
در صورت نیاز از ظروف جداگانه استفاده کنید
اگر از یک مدیر برچسب برای چندین ویژگی مانند یک برنامه وب و یک برنامه تلفن همراه استفاده می کنید، تعداد کانتینرهایی که استفاده می کنید می تواند به بهره وری گردش کار شما کمک کند یا به آن آسیب برساند. همچنین می تواند بر عملکرد تأثیر بگذارد.
اگر سایتها از نظر کاربری و ساختار مشابه باشند، میتوان از یک کانتینر در چندین سایت استفاده کرد. برای مثال، اگرچه برنامههای موبایل و وب یک برند ممکن است عملکردهای مشابهی داشته باشند، احتمالاً برنامهها ساختار متفاوتی دارند و بنابراین به طور مؤثرتری از طریق کانتینرهای جداگانه مدیریت میشوند.
استفاده مجدد از یک کانتینر به طور گسترده می تواند پیچیدگی و اندازه ظرف را با اجبار منطق پیچیده برای مدیریت برچسب ها و محرک ها افزایش دهد.
به اندازه ظرف دقت کنید
اندازه کانتینر توسط برچسب ها، محرک ها و متغیرهای آن تعیین می شود. اگرچه یک کانتینر کوچک هنوز هم ممکن است بر عملکرد صفحه تأثیر منفی بگذارد، یک کانتینر بزرگ تقریباً مطمئناً تأثیر منفی خواهد گذاشت.
اندازه کانتینر نباید مهمترین معیار هنگام بهینه سازی استفاده از برچسب شما باشد. با این حال، اندازه ظروف بزرگ اغلب یک علامت هشدار دهنده است که از یک ظرف به خوبی نگهداری نمی شود و احتمالاً مورد سوء استفاده قرار می گیرد.
Google Tag Manager اندازه کانتینر را به 300 کیلوبایت محدود می کند و در مورد اندازه ظرف پس از رسیدن به 70٪ از محدودیت اندازه هشدار می دهد.
بیشتر سایتها باید سعی کنند ظروف خود را کوچکتر از حد مجاز نگه دارند. برای مقایسه، میانه کانتینر سایت حدود 50 کیلوبایت است. به خودی خود، کتابخانه Google Tag Manager حدود 33 کیلوبایت فشرده است.
نسخه های کانتینر خود را نام ببرید
نسخه کانتینر یک عکس فوری از محتوای یک ظرف در یک زمان خاص است. استفاده از یک نام معنی دار و همراه با توضیح کوتاهی از تغییرات معنی دار در داخل می تواند کمک زیادی به رفع اشکالات عملکرد آینده کند.
گردش کار را تگ کنید
مهم است که تغییرات تگ های خود را مدیریت کنید تا تأثیر منفی بر عملکرد صفحه نداشته باشند.
قبل از استقرار تست کنید
برچسبهای خود را قبل از استقرار آزمایش کنید تا مشکلات، عملکرد و موارد دیگر را قبل از ارسال آنها بررسی کنید.
مواردی که هنگام آزمایش یک برچسب باید در نظر گرفته شود عبارتند از:
- آیا تگ به درستی کار می کند؟
- آیا تگ باعث تغییر چیدمان می شود؟
- آیا برچسب منابع را بارگیری می کند؟ حجم این منابع چقدر است؟
- آیا برچسب باعث ایجاد یک اسکریپت طولانی مدت می شود؟
حالت پیش نمایش
حالت پیشنمایش به شما امکان میدهد تغییرات برچسبها را در سایت واقعی خود آزمایش کنید بدون اینکه لازم باشد ابتدا آنها را در عموم قرار دهید. حالت پیش نمایش شامل یک کنسول اشکال زدایی است که اطلاعات مربوط به برچسب ها را ارائه می دهد.
زمان اجرای Google Tag Manager هنگام اجرا در حالت پیشنمایش متفاوت است (کمی کندتر) به دلیل سربار اضافی مورد نیاز برای افشای اطلاعات در کنسول اشکالزدایی. بنابراین، مقایسه اندازهگیریهای Web Vitals جمعآوریشده در حالت پیشنمایش با اندازهگیریهای جمعآوریشده در تولید توصیه نمیشود. با این حال، این اختلاف نباید بر رفتار اجرای خود برچسب ها تأثیر بگذارد.
تست مستقل
یک روش جایگزین برای آزمایش تگ ها، راه اندازی یک صفحه خالی حاوی یک محفظه با یک تگ است - برچسبی که در حال آزمایش آن هستید. این تنظیم آزمایشی کمتر واقع بینانه است و برخی از مشکلات را حل نمی کند (به عنوان مثال، اینکه آیا یک برچسب باعث تغییر طرح بندی می شود) - با این حال می تواند جداسازی و اندازه گیری تأثیر برچسب بر مواردی مانند اجرای اسکریپت را آسان تر کند. بررسی کنید که چگونه تلگراف از این رویکرد جداسازی برای بهبود عملکرد کد شخص ثالث استفاده می کند .
نظارت بر عملکرد تگ
Google Tag Manager Monitoring API می تواند برای جمع آوری اطلاعات در مورد زمان اجرای یک برچسب خاص استفاده شود. این اطلاعات به نقطه پایانی مورد نظر شما گزارش می شود.
برای اطلاعات بیشتر، نحوه ساخت مانیتور Google Tag Manager را ببینید.
نیاز به تایید برای تغییرات کانتینر
کد شخص اول معمولاً قبل از استقرار از طریق بررسی و آزمایش انجام می شود. با برچسب های خود نیز به همین صورت رفتار کنید.
یکی از راههای انجام این کار، افزودن تأیید دو مرحلهای ، که به تأیید سرپرست برای تغییرات کانتینر نیاز دارد. از طرف دیگر، اگر نمیخواهید به تأیید دو مرحلهای نیاز داشته باشید، اما همچنان میخواهید تغییرات را زیر نظر داشته باشید، میتوانید اعلانهای کانتینر را برای دریافت هشدارهای ایمیل درباره رویدادهای کانتینر انتخابی خود تنظیم کنید.
به طور دوره ای استفاده از برچسب را بررسی کنید
یکی از چالش های کار با برچسب ها این است که آنها در طول زمان انباشته می شوند: برچسب ها اضافه می شوند اما به ندرت حذف می شوند. بررسی دوره ای برچسب ها یکی از راه های معکوس کردن این روند است. فرکانس ایده آل برای انجام این کار بستگی به تعداد دفعات به روز رسانی برچسب های سایت شما دارد.
برچسب زدن به هر تگ به طوری که مالک مشخص باشد، امکان شناسایی آسانتر اینکه چه کسی برای آن برچسب پاسخگو است و میتواند بگوید که آیا هنوز به آن نیاز است یا خیر، میدهد.
هنگام ممیزی برچسب ها، به یاد داشته باشید که محرک ها و متغیرها را پاک کنید. آنها اغلب می توانند علت مشکلات عملکرد نیز باشند.
برای اطلاعات بیشتر، به نگهداری اسکریپت های شخص ثالث تحت کنترل مراجعه کنید.



